
1. 今週の予定
1.1 今週の予定
以下の内容を勉強します。
<Landscapeの作成>
建築用のLevelの作成を勉強する。
<Niagaraの勉強>
NS_Mage_Fireballをアニメ調に改造します。

<Materialの勉強>
Advanced Material Seriesの勉強の続きを勉強します。
<Gaeaの勉強>
Earth and Space Sciences XのTutorialを勉強します。
更にGaeaのTutorialを作成します。
<Houdiniの勉強>
Free Time Coder氏のUnreal PCG Tutorial [1]の続きを勉強します。
<UEFNの勉強>
インベーダーゲームを作成するためにUEFNのTutorialを勉強します
<DirectX12の勉強>
「DirectX 12の魔導書」と「Direct3D 12 ゲームグラフィック実践ガイド」の勉強をやります。
2. Landscapeの作成
今週からUnreal Engine 5 for Architecture - 2023 Full Beginner Course [2]を勉強します。
正しこのTutorial、5時間半もありとても一回で勉強出来る量ではないです。
一回に勉強する量は、大体30分を目安にする事にします。
5時間半ですので、11回勉強する必要があります。実装もするので×2で、実際は22回勉強する必要がありますね。
4で割ると5.5です。
約、半年はかかる計算になります。
うーん。
ここまでこのTutorialの勉強に時間を掛ける必要があるのか、一寸疑問です。
まあ、取りあえず最初の一回をやってみます。
2.1 Unreal Engine 5 for Architecture - 2023 Full Beginner Course [2]を勉強する
<Intro/File Overview>

こんなの本物にしか見えません。
ただ実際にYouTubeなどに投稿する動画を作成するために8kで作成してそれを1kまで落とし込む作業が必要になると思われます。
まず以下のModelを使用するそうです。

しかしこのModelはPatreonに参加している人にだけ提供されるそうです。
うーん。
イキナリ。
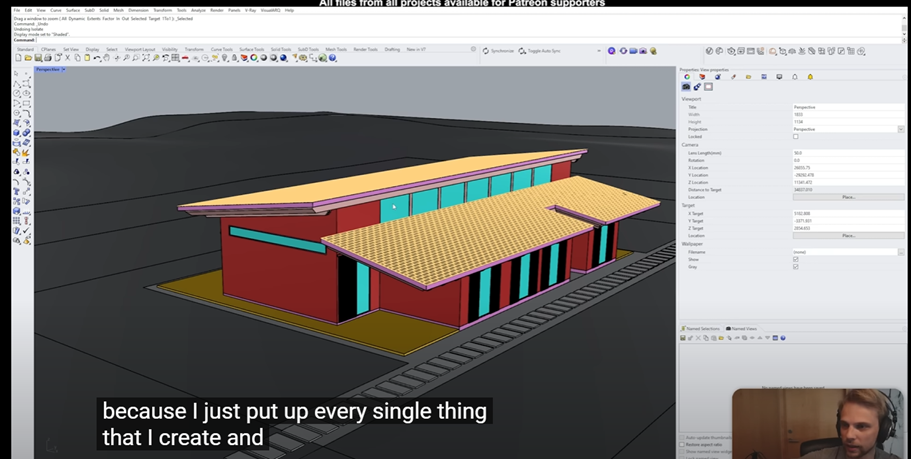
Rhino 3Dで作成した。と解説していました。
まずこのSoftから調べます。
公式のSiteを見つけました。https://www.rhino3d.co.jp/

ぎえええ。
こんなの絶対無理。
WikiにもRhinoceros 3D[4]の説明がありました。
これを読むと

NURBS Mathematical Modelを使用してCurveを計算するとあります。
これがこのSoftの特長のようです。
実用に関してはCADと同じ使われ方をしているようです。
Auto CADで良いじゃん。
まあHoudiniで建物を作るという手もあります。
今回はどこかにある建物の3Dmodelで代用しましょう。
成程ね。
何故この動画の評価が低いのかよく分かりました。
UEでRhinoで設計したModelを使用するための設定を説明しています。
これは別な所で役に立ちそうなので、記録に残しておきます。
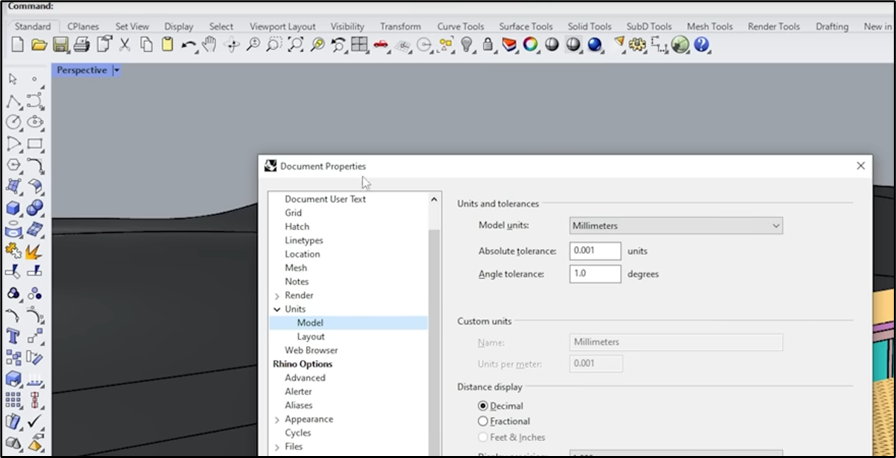
RhinoのDefaultのScaleはmmなのでUE様にcmに変更します。

この素人感丸出しのUI。
うーん。
とても16万もするSoftには見えません。
「Imguiぐらい使用したら。」と正直思ってしまいます。
Edge Softeningを外しています。

この機能はUEにExportしても使用出来ないそうです。
建築の専門家がUEを使用する場合は実際に住める家を設計している訳ですが、私にはそれは必要ない事です。
単に本物っぽい家の作成方法さえ判明すれば十分です。
そうは言ってもUEと他の3D Softの設定のすり合わせは勉強していて面白いです。
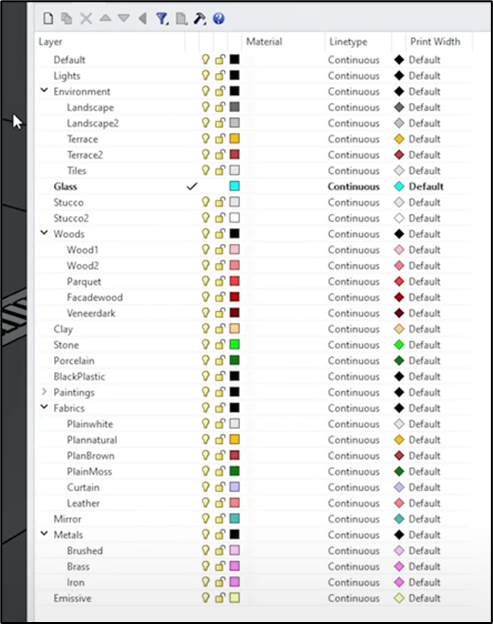
RhinoのLayerについて解説していました。

同じLayerがUEにImportされた後に同じMaterialを使用するようになるそうです。
RhinoでLightingの設定もしてあるそうです。

うーん。
RhinoにおけるLighting込みのRenderingの結果は見れないんでしょうか?
UEでReal timeに確認しながらLightを配置した方がよりRealな設定が出来る気がします。
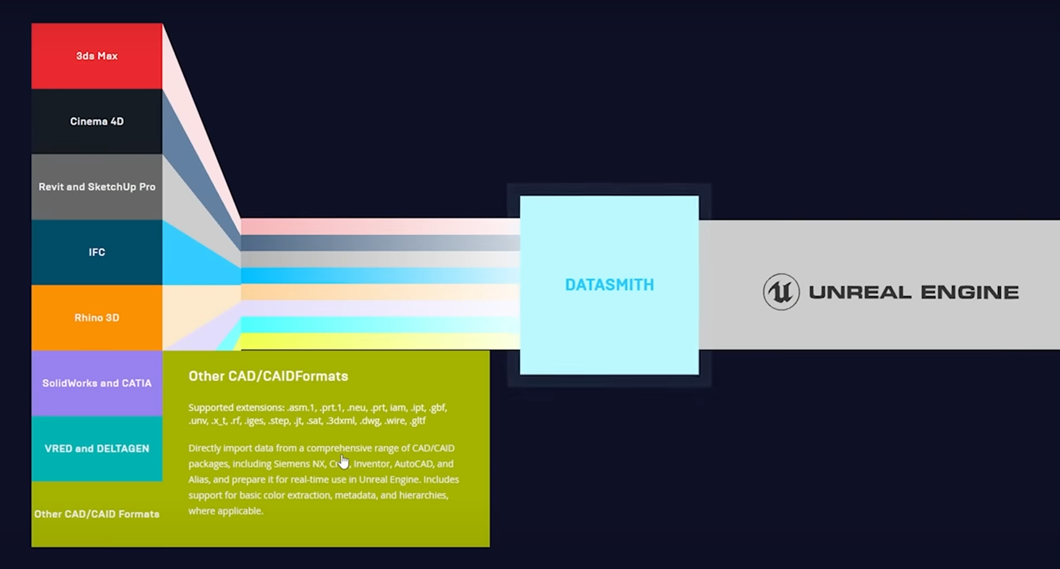
<Exporting: Datasmith>
Data Smithを使用してFileをUEで使用出来るように変換するそうです。

うーん。
このSoftは後で調べる事にします。
今回はPassします。
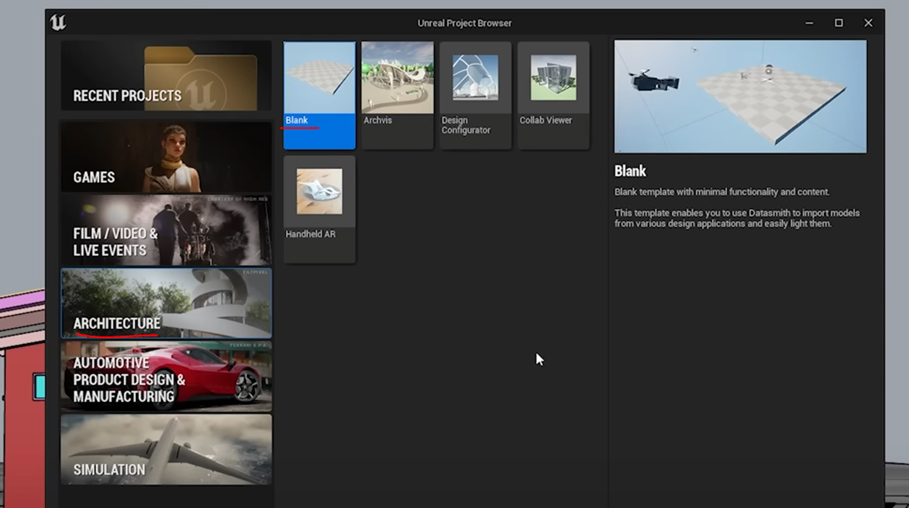
<UE project Setup>
やっとUEの設定になりました。
Projectの作成です。

ArchitectureからBlankを選択しました。
UE5は最も優れたDesign Representation Toolだと言っていました。
しかしそれゆえに勉強して使用出来るようになるHardleも異常に高いと言っています。
うーん。
この辺の解説は聞いていて非常に気持ち良いです。
UE5の操作方法やToolの機能の説明をしています。
知らない事だけ記録します。
Field of Viewについてです。
![]()
実際に撮影する映像のField of ViewはCameraから設定するのでUEの画面のField of ViewをTweekする必要は全くないそうです。
言われてみればそうです。
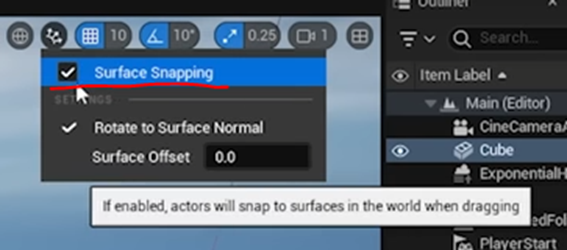
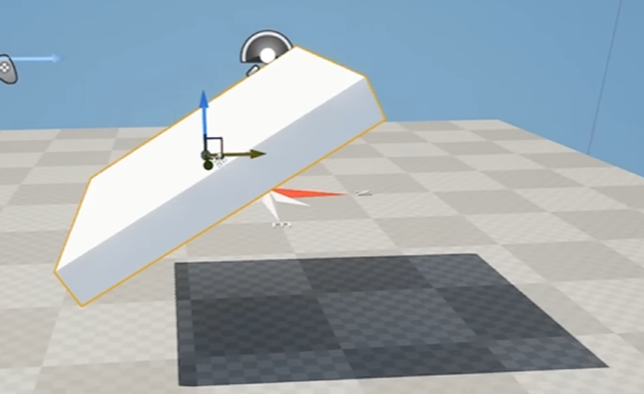
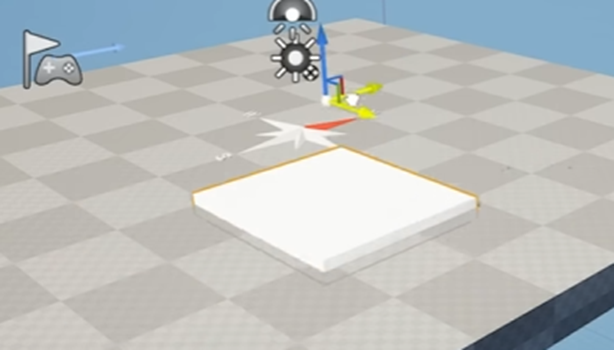
以下のGizmoですが、

Surface Snappingにセットされている状態で
以下のObjectにセットすると

こうなります。

これは知らんかった。
Tutorialでは「Foliage以外ではほとんど使用する事が無い。」と言っていました。
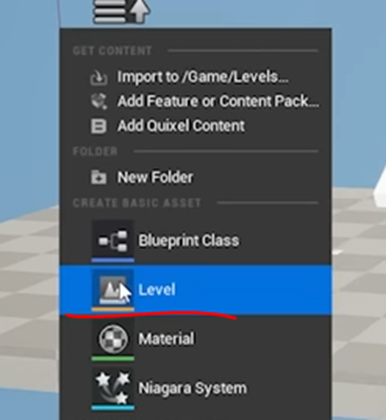
新しいLevelを作成しています。

なんとここから作成しています。
私は一回ここから作成したらなんか変になったのでこの方法でLevelを作成する事はしていません。
あ、思い出した。
Open World。つまりWorld Partitionを使用出来るかどうかの設定がここからだと出来ないからでした。
<Environment Light Mixer>
これは思っていたより簡単でそんなに時間も取られません。
一回の勉強は30分だけにする予定でしたが、もう少しだけ勉強します。
Env.Light Mixerを使用してLightを追加します。

Lightを追加した後でSphereの影が以下の様になっています。

これがオカシイんじゃないかとTutorialでは言っていました。
うーん。
オカシイ感じもします。
ただFloorが無いのでその分の照り返しも無いので、そのせいな気もします。
Light関連のAssetは全部同じFolderに入れていました。

これは後で分かり易いです。
ここからRhinoの家をUEにImportします。
Rhinoの3D ModelはDynamicなLinkをUEとする事が出来るそうです。
ただしStaticな方法でUEにImportした方が今の時点では操作しやすいと言っていました。
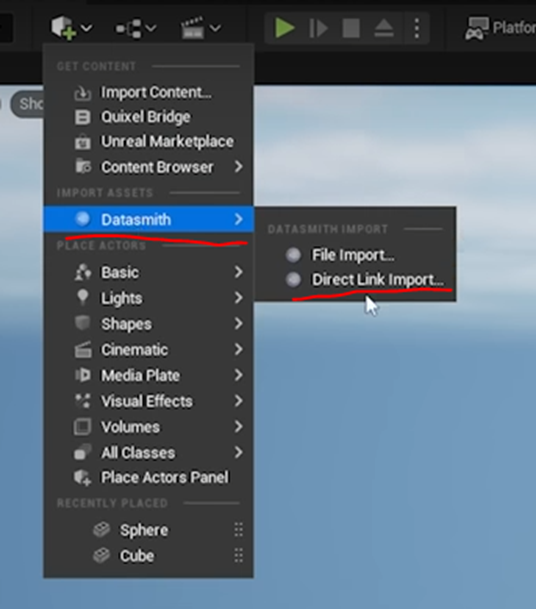
DynamicなLinkは以下の方法で行うそうです。

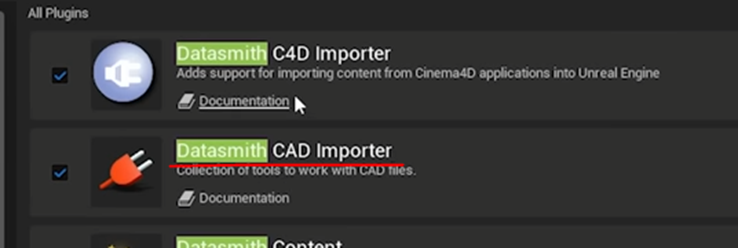
これはPluginだそうです。

Data Smith CAD ImporterをEnableすると上記のData Smithが使用出来るようになるそうです。
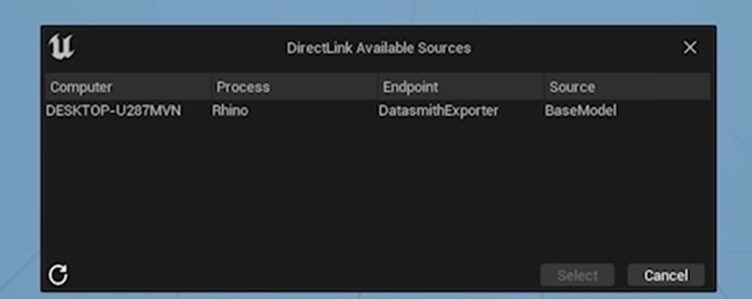
Direct Link Importを選択すると以下のBoxが開かれます。

表示されているProjectを選択してSelectを押します。
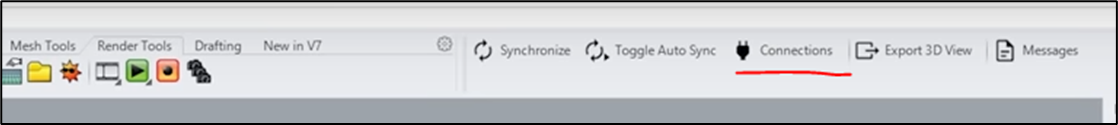
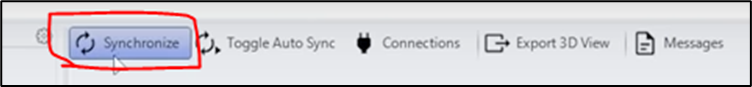
今度はRhinoに戻って以下のConnectionを押します。

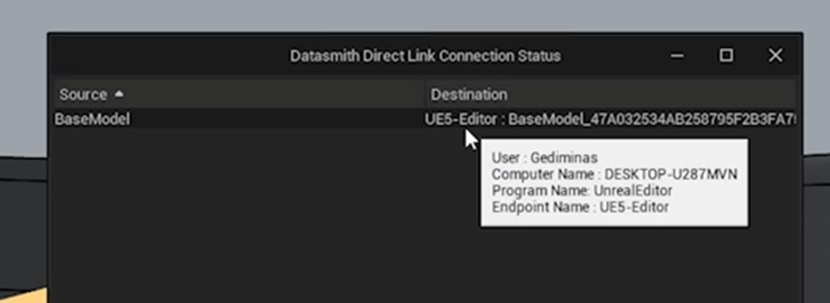
すると以下のBoxが表示されます。

ConnectionがRhinoとUEで作成出来たのが確認出来ました。

Synchronizeを押します。
UEに戻ってDirect Link Importをもう一回押します。
同じBoxが表示されますので、同じようにProjectを選択してSelectを押します。

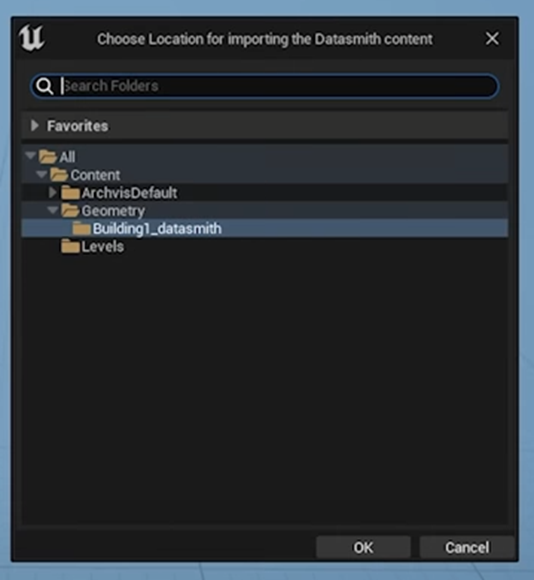
今度は以下のBoxが表示されます。

Building1_DataSmithを選択します。

OKを押すとこれでDynamicなLinkが完成するそうです。
ただしこのTutorialではStaticなLinkをするのでこれは使用しないそうです。
今度はStaticなLinkのやり方を説明しています。
まずExport 3D ViewをClickします。

以下のBoxが表示されます。

普通にSaveしているだけですね。
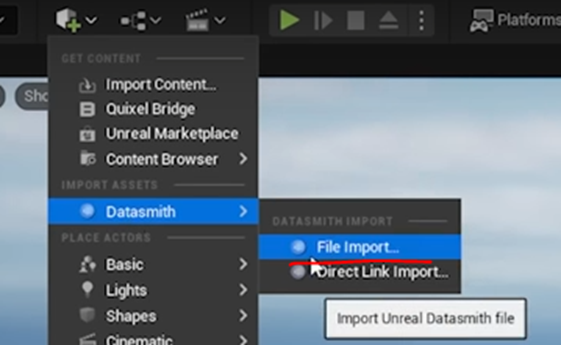
UEに戻ってDataSmithのFile Importを選択します。

Importする中で重要なのはGeometryだけだそうです。

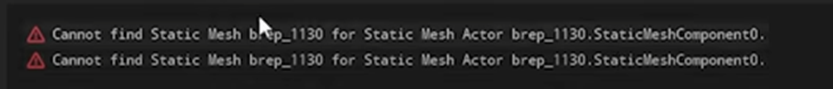
Importしたら以下のErrorが表示されました。

が無視して終わりでした。
結果です。


うーん。
影は濃いですね。
<Material Library: Quixel>
次の節も見てみますか。
まずMaterialの作成方法の基礎を説明しています。
ここは知らないところだけ記録しておきます。
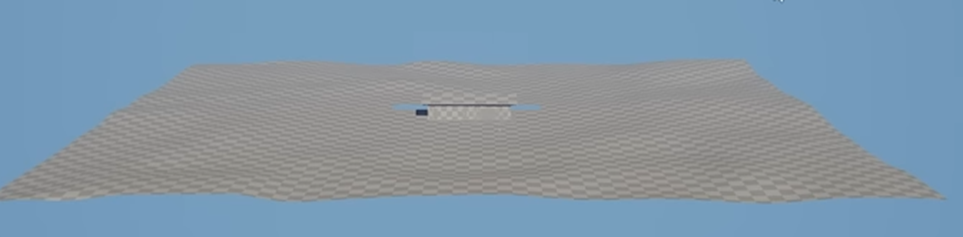
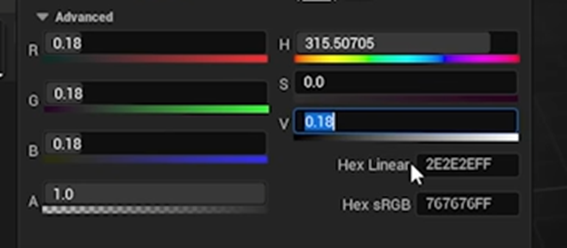
黒の設定方法だそうです。

自然界にはRGBが0の本当の黒は存在しないので黒を表す時も0.04位の値にした方がPhoto-Realisticな結果になるそうです。
逆に白はもっとも白い場合で0.85前後だそうです。

このTutorialの作者はUEにおける色と光の設定方法は以下のChannelで勉強したそうです。

うーん。
こっちも勉強します。
Grayです。

何と灰色は0.5ではなく0.18だそうです。
うーん。
これの辺はかなり勉強になります。
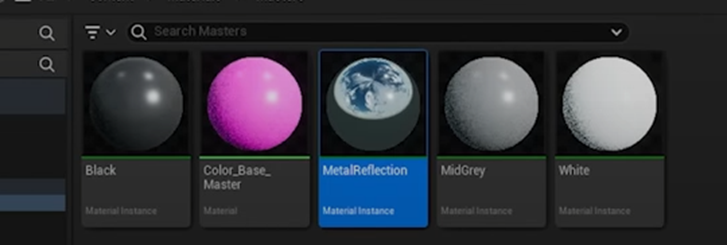
以下に示した様に一個のMaterialと四つのMIを作成しました。

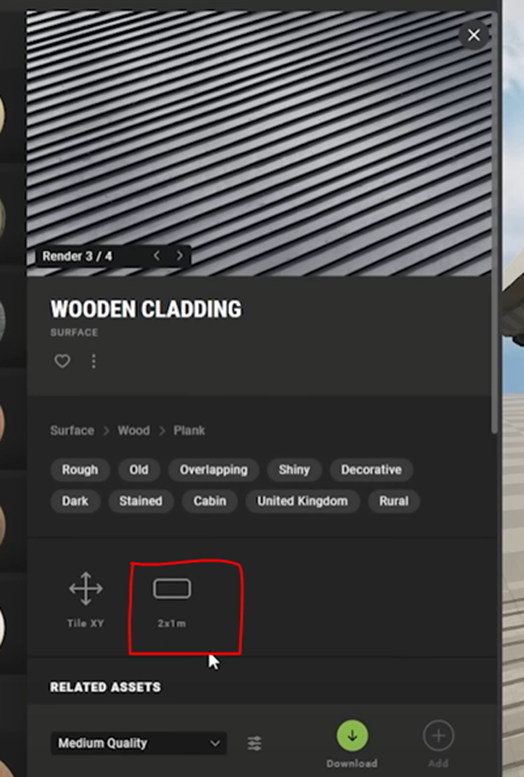
今度はQuixel BridgeからMaterialをImportする方法を説明しています。
これも知らない事だけ記録します。
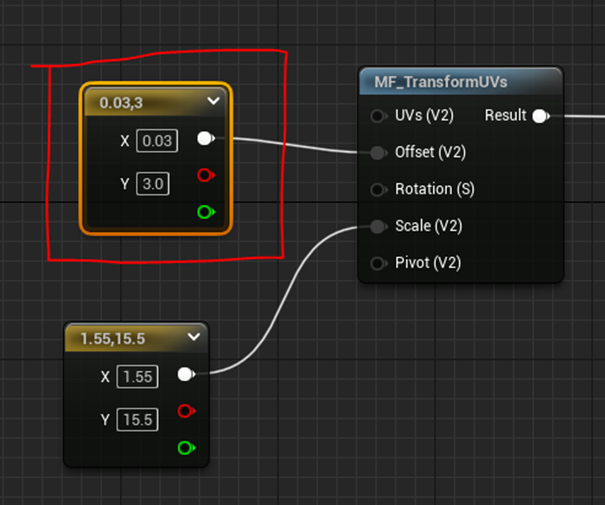
以下の赤線で囲った部分の設定がTilingの正しい比率を示すそうです。

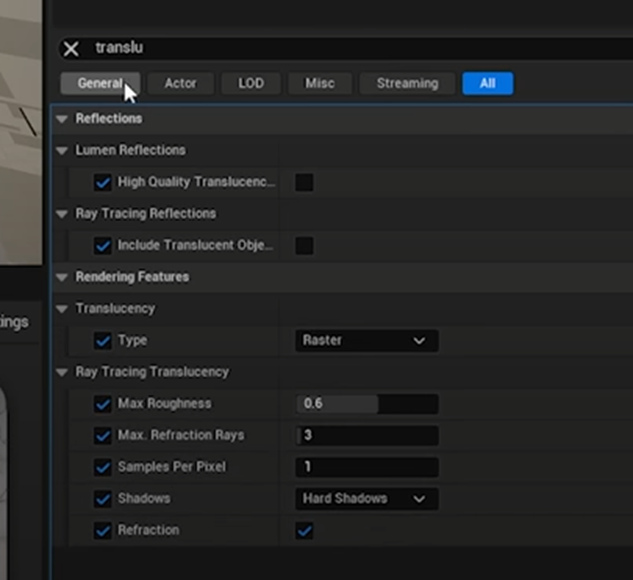
Post Process Volumeも追加していました。
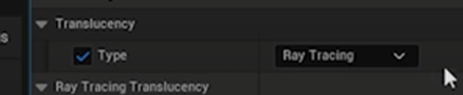
Translucencyで検索して出てきたParameterを全部Enableしました。

これは何のためにしているのか不明です。
更にTranslucencyのTypeをRay Tracingに変更しました。

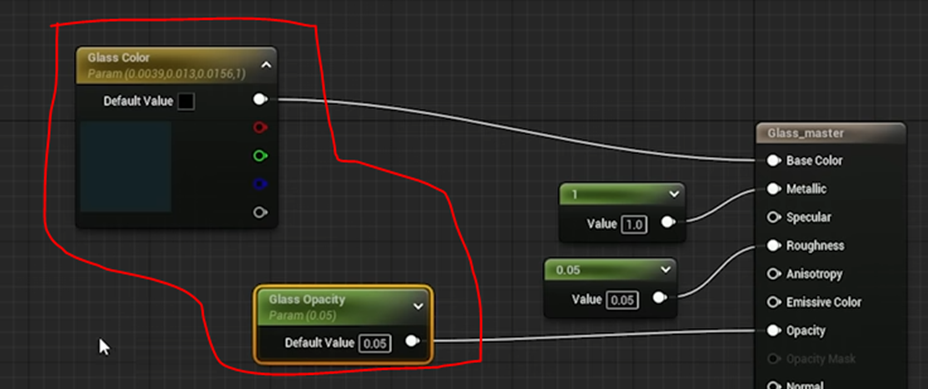
ここからGlass用のMaterialを作成します。
後で必要になるかもしれないので。ここだけはしっかり記録に残しておく事にします。
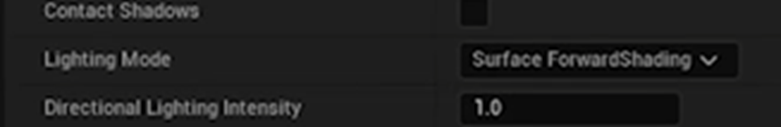
まずMaterialの設定ですが、
Blend ModeをTranslucentに変更します。

Lighting ModeはSurface Forward Shadingに変更します。

この機能については昔、調査したんですがUEのMaterialの全体の流れが分からなくて結局理解出来なかった記憶があります。
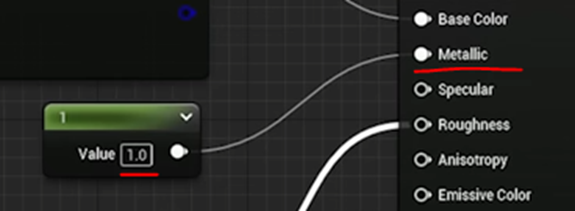
Base Colorです。

こんな小さい値を使用するの?
Metallicは常に1だそうです。

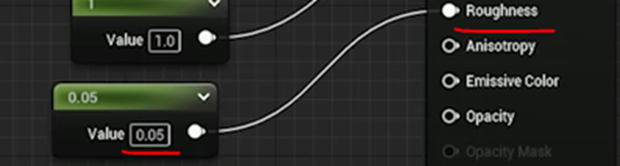
Roughnessの値は0.05です。

Opacityの値も0.05でした。

そしてBase ColorとOpacityをParameter化しました。

これで一応完成みたいです。
MIを生成して

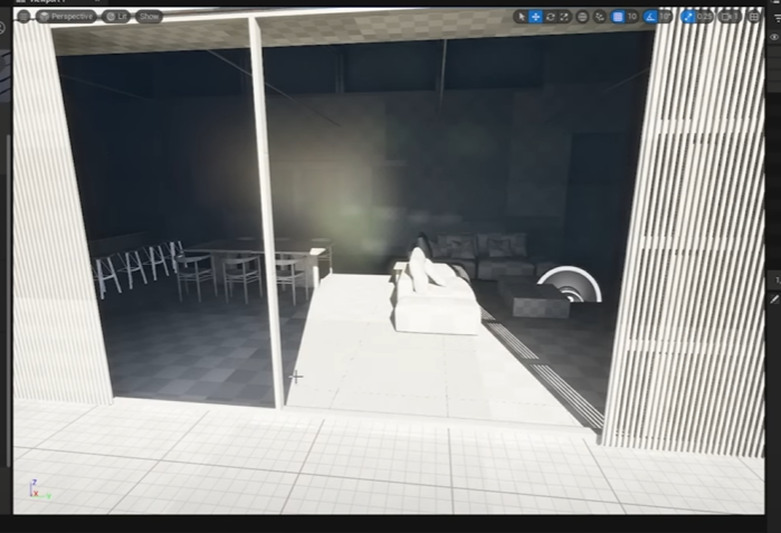
Glassに使用しています。

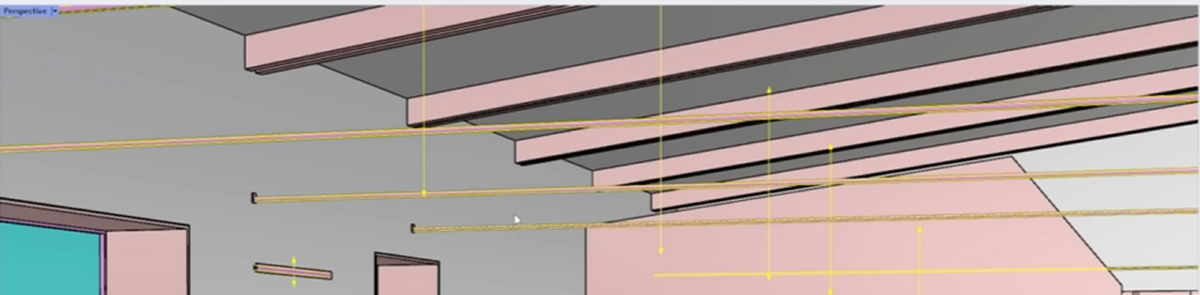
向かって右側の窓は光を通していますが、左の窓は光は通していません。
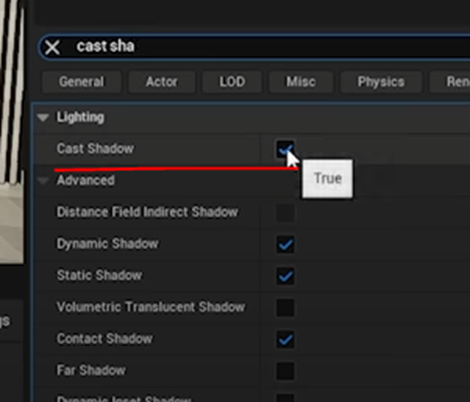
これは窓のPropertiesのCast ShadowがEnableされているかどうかによるそうです。

Cast ShadowがTickされている場合はGlassの奥は影になるそうです。
あ、成程。
Glassというか窓の影がCastされる訳か。
今週はこれくらいにしておきます。
このTutorialの勉強は思っていたより早く終わりそうです。
3. Niagaraの勉強
3.1 NS_Mage_Fireballをアニメ調に改造する
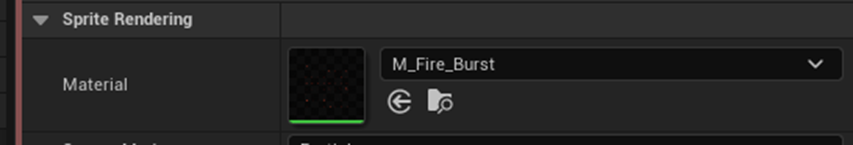
NE_Fire Emitter Stackの

Render SectionにあるSprite Renderer Moduleには

M_Fire_Burstが使用されています。

これをアニメ調に改造します。
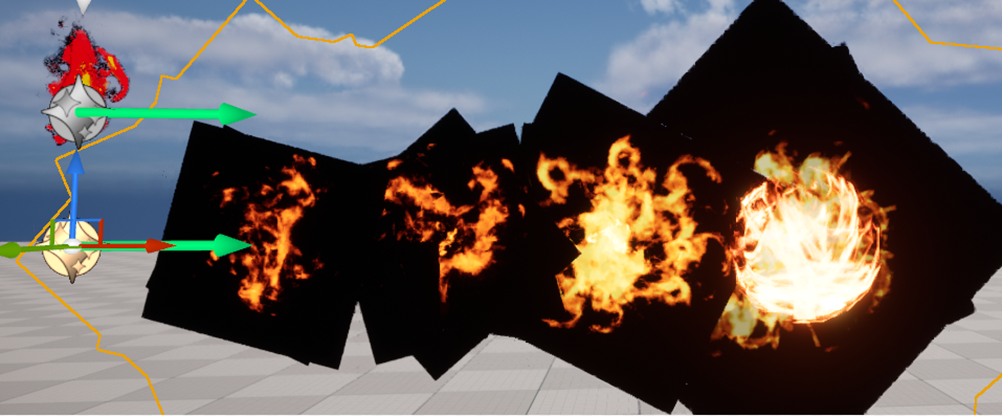
まずResultノードの設定を以下の様に変更しました。

結果です。

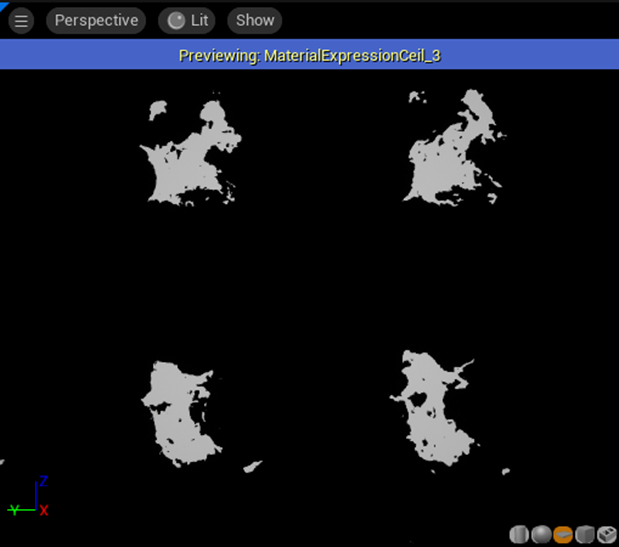
まずOpacity Maskの実装からやる事にします。
以下の実装を追加しました。

Ceilノードの結果です。

何故、灰色?
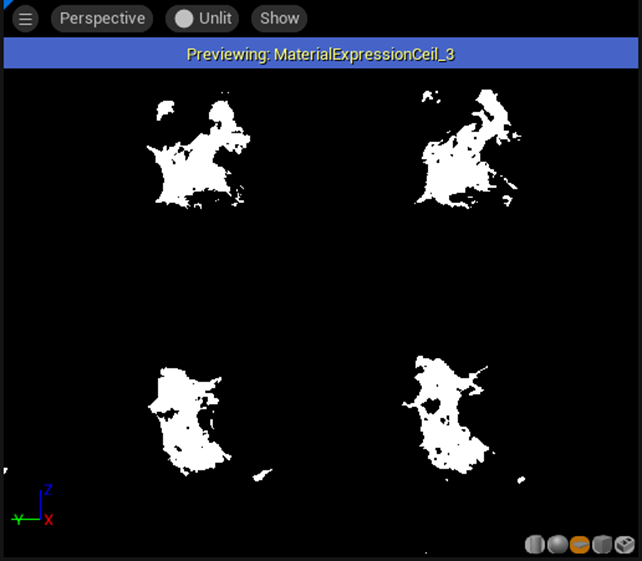
Unlitにしてみます。

白くなっていました。
結果です。

枠は消えました。
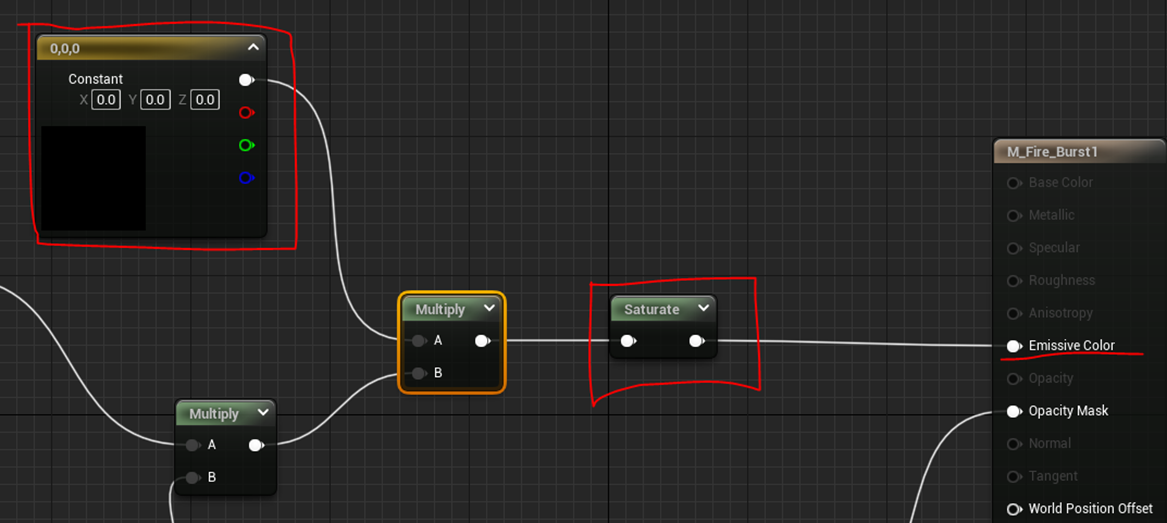
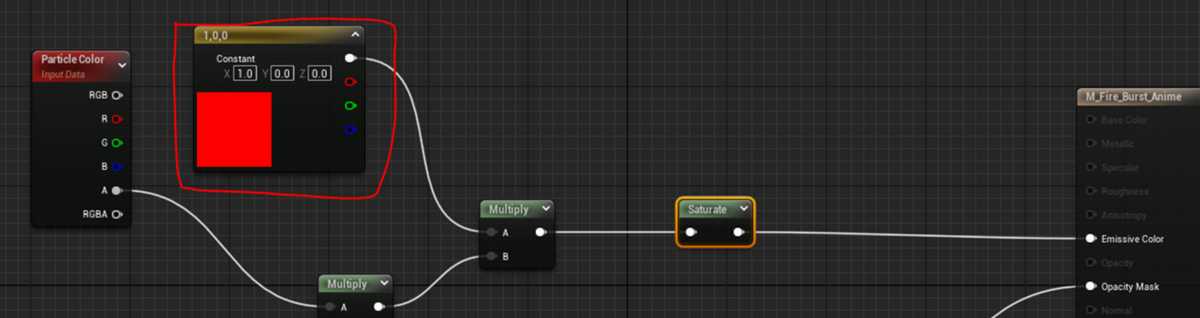
今度は炎をアニメ調にします。

色の入力をConstantに変更して更にSaturateノードを追加しました。
取りあえず色は黒にしておきます。
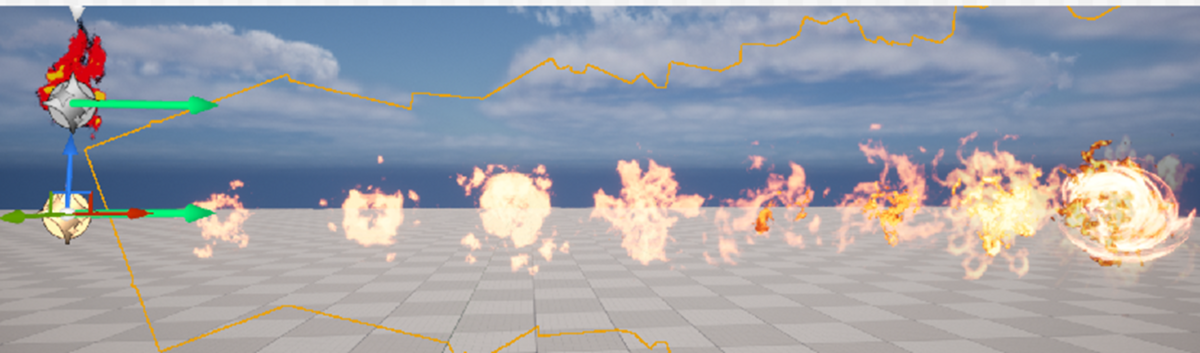
結果です。

僅かにAnime調になった部分が確認出来ます。色が黒くなっている箇所です。
NE_Fire_TailのMaterialもアニメ調に変更します。

なんとこっちも同じMaterialを使用していました。

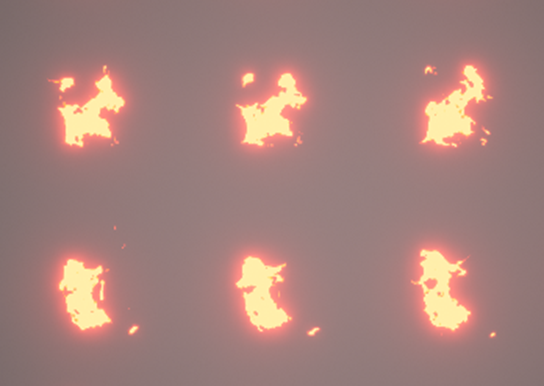
先程改造したAnime調のMaterialをDuplicateして色を赤に変更しました。

Previewの結果です。

何故か光っています。
Saturateしているんだから一以上の値にはなってないはずです。
うーん。
分からん。
これは後で検証します。
このMaterialをNE_Fire_TailのMaterialに使用します。
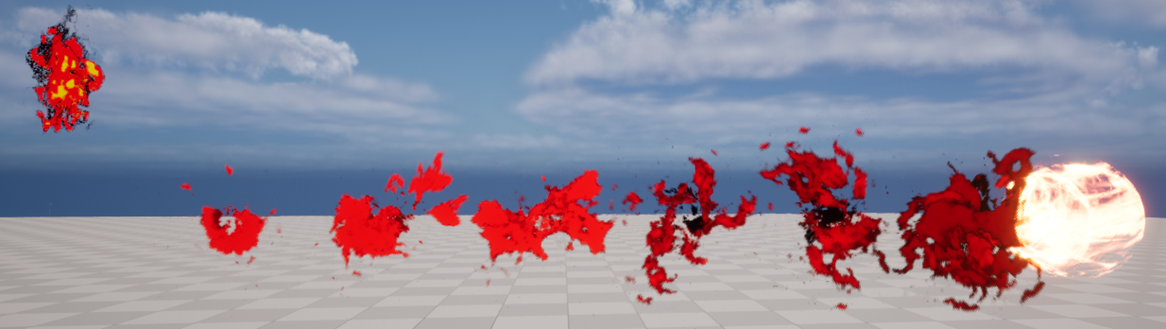
結果です。

まだ調整は沢山必要ですが、炎は光らなくなりました。
<火の玉の改造>
今度は火の玉の方をAnime調にします。
使用しているMaterialをDuplicateしました。

まずResultノードの設定を以下の様に変更しました。

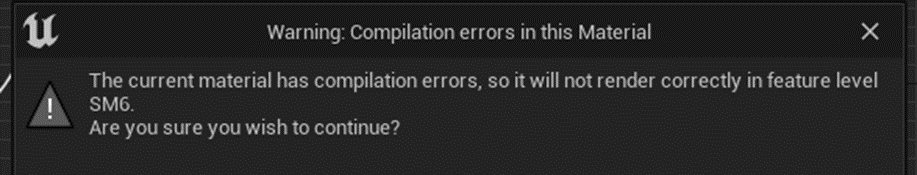
これでCompilationを行おうとしたらErrorが出て来ました。

うーん。
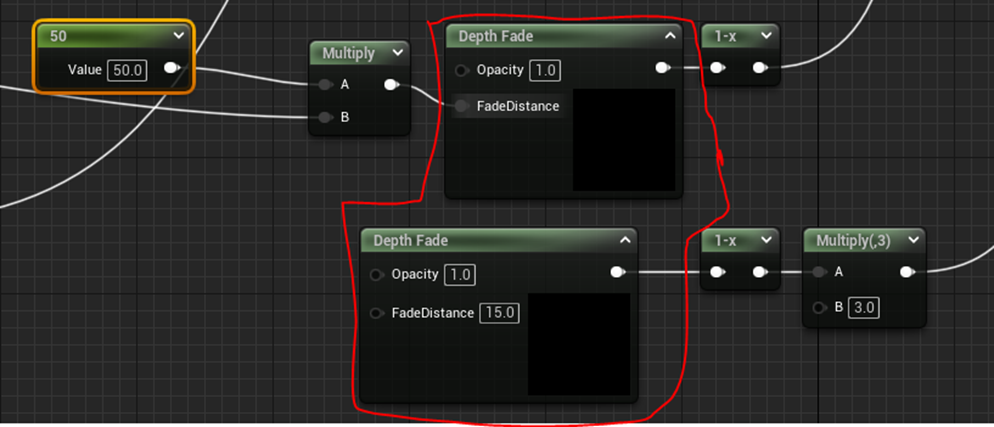
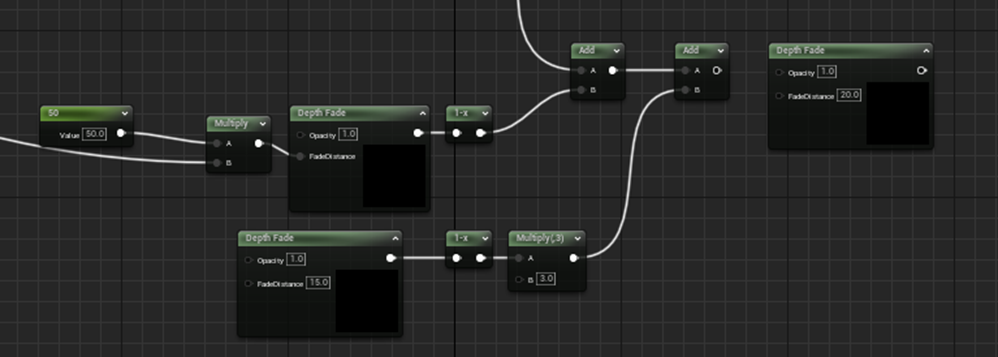
調べたら以下のDepth FadeノードがErrorの原因でした。

のでその部分の実装は外しました。

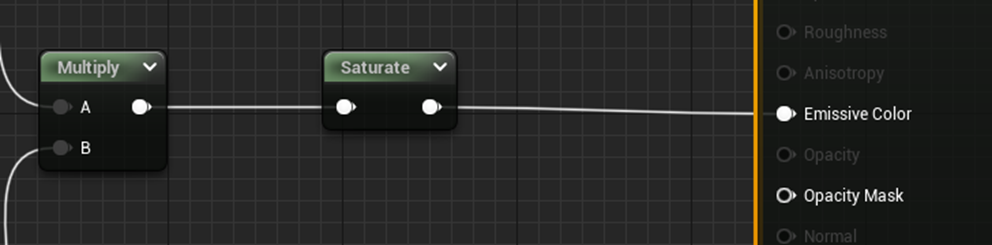
取りあえずSaturateノードだけ付け足してみます。

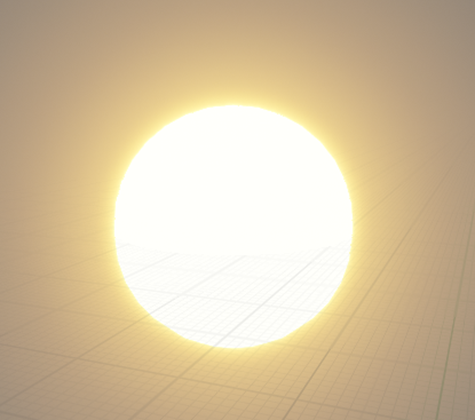
結果です。

うーん。
普通に光っていますね。
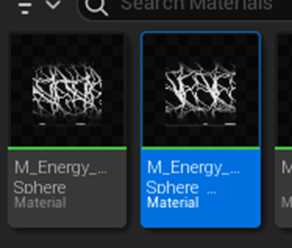
以下のMaterialを代わりに使用してみます。

Static Meshです。

この時点で滅茶苦茶光っています。
何で?
うーん。
分からん。
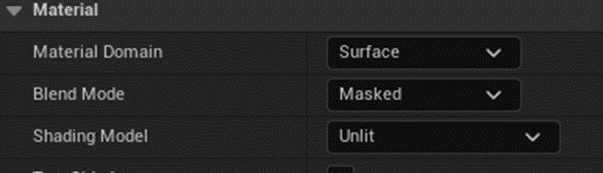
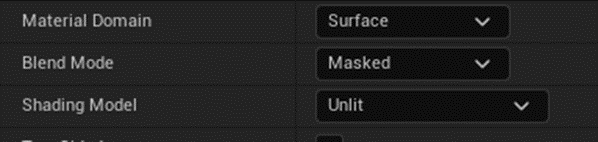
2022-04-03のBlogを読むとShading Modelの設定をUnlitにすればBloomしなくなると書かれています。

背景を追加したら光らなくなりました。

これはAuto Exposureの関係とかもあるかもしれません。
色々調べたんですが、一寸分かりません。
Unlitの時は光らないはずなんですが。
今週はもうNiagaraの勉強をしている時間が無いです。
Unlitが光る現象は来週調査します。
4. Materialの勉強
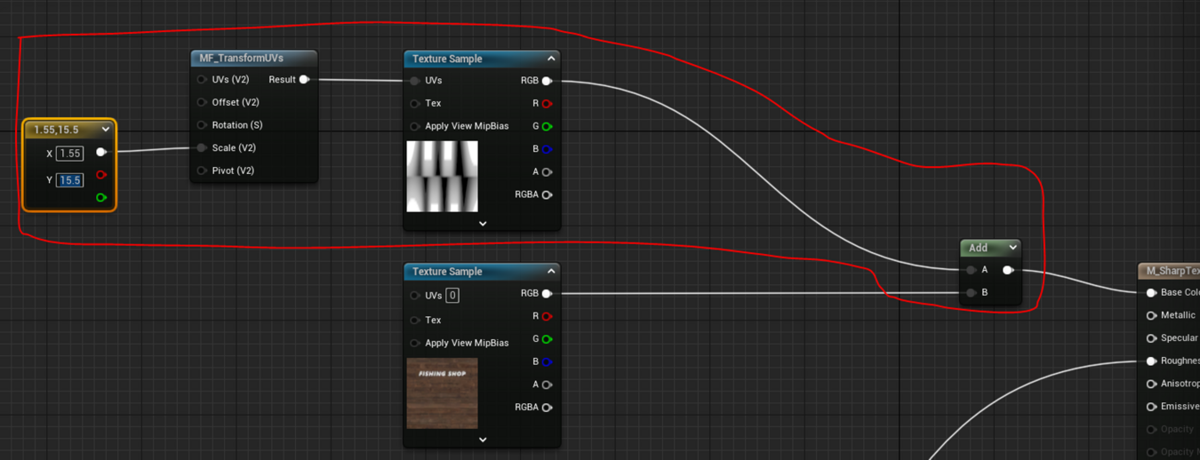
Sharp Text Shader - Advanced Materials - Episode 18 [3]の実装の続きを行います。
先週はMF_TransformUVsを作成したところで終了しました。

このMaterial Functionが正しく作成されているのかをまず確認します。
2022-05-30のBlogの図と比較しましたが、全部同じでした。
多分あってるでしょう。
MF_TranformUVsを追加しました。

結果です。

お、ほぼTutorialと同じ結果になりました。
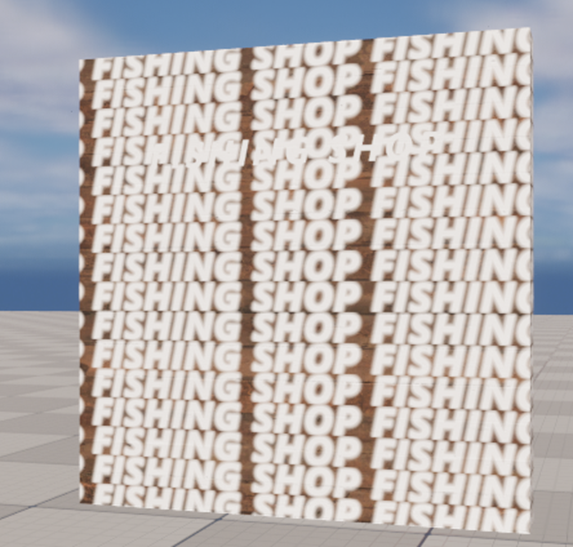
Texture SampleノードのSampler SourceをShared:Clampに変更しました。

結果です。

ああ、これは。
Textureの端まで白がある場合の結果です。
これはIllustrationを直す必要があります。
直しました。

上下に一寸だけ黒い部分を追加しました。
このTextureを代わりに使用します。
結果です。

うん。
Tutorialと同じになりました。

結果です。

まあ完全に一致は無理ですね。
文字のぼやけを直します。
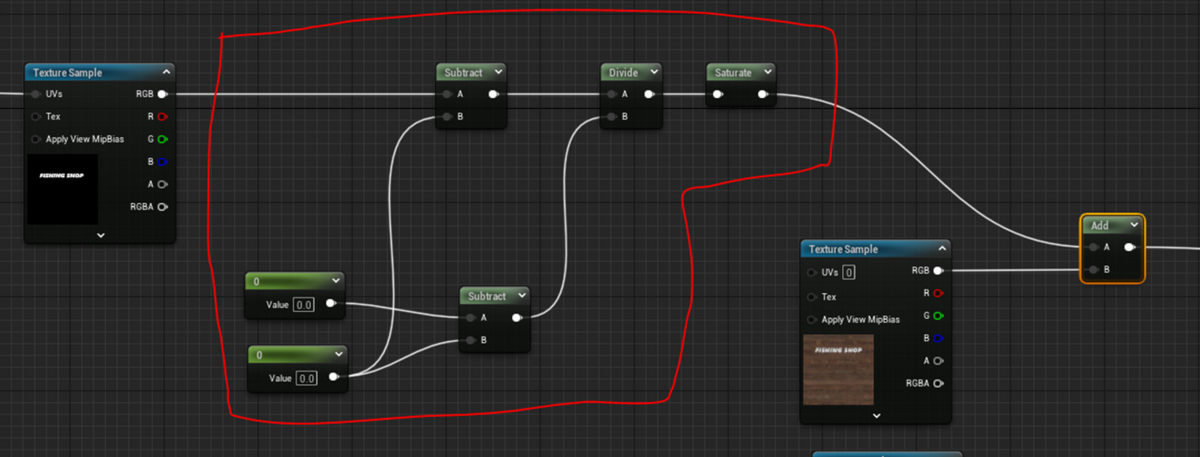
以下の実装を追加しました。

結果です。

字が読めなくなりました。
確かにぼやけは無くなりましたが、字が読めません。

近づいて確認するとギザギザもありました。
以下の値を代入しました。

一気に綺麗になりました。

近づいて確認します。

むしろ前からある文字の方がギザギザしています。
5. Gaeaの勉強
5.1 Geology 11 (Metamorphic Rocks)[5]を勉強する
<Intro>
今回は3つ目のRockの種類であるMetamorphic Rocksを勉強するそうです。

ちなみに一つ目と二つ目のRockの種類はIgneous RockとSedimental Rockです。
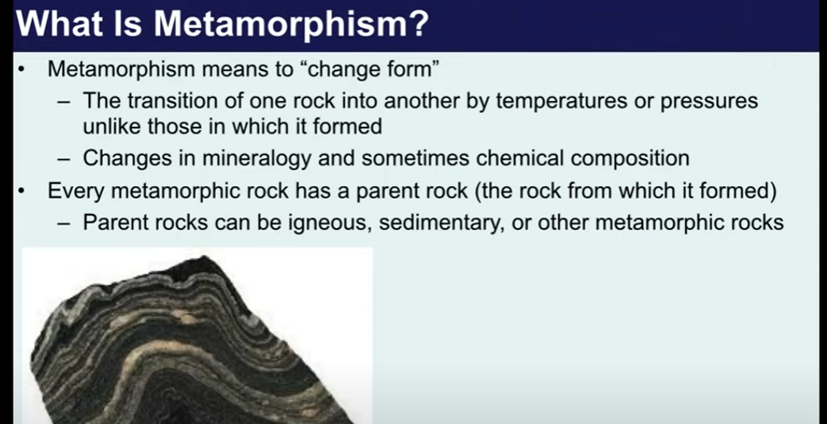
<What is Metamorphism?>

こんな説明が書かれていました。
要するにMetamorphic Rockは別の種類の岩から熱や圧力によって変化して生成された岩を総称してる訳です。

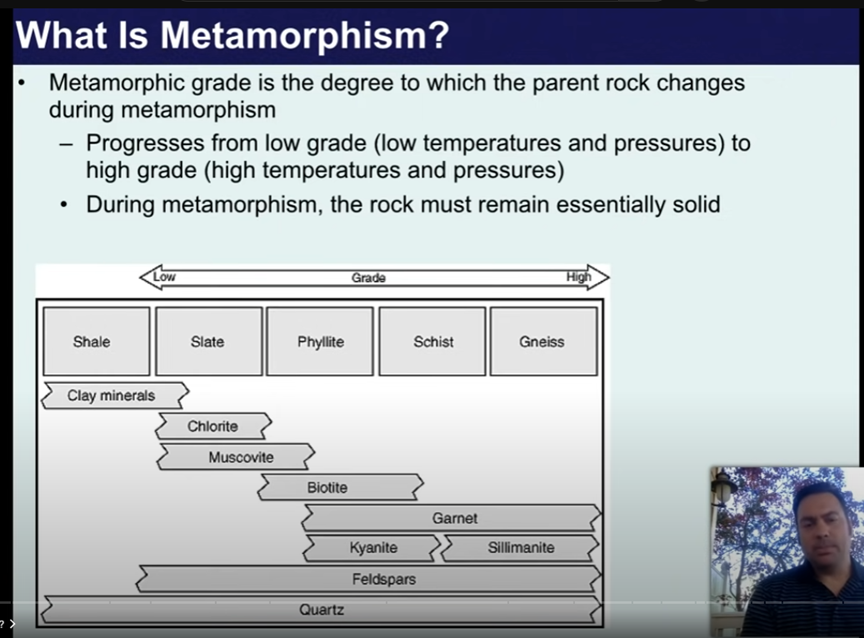
MetamorphismのGradeについて解説しています。
Gradeが低くなるほど低い圧と温度で変化するそうです。
後、Metamorphismを起こすのはあくまでも固体から固体への変化である必要があるそうです。途中で液体になるのはMetamorphismではないそうです。
Schistはシストと発音するそうです。Gneissはナイスと発音するそうです。
どっちも英語由来の単語ではないので発音とSpellが全く違っています。
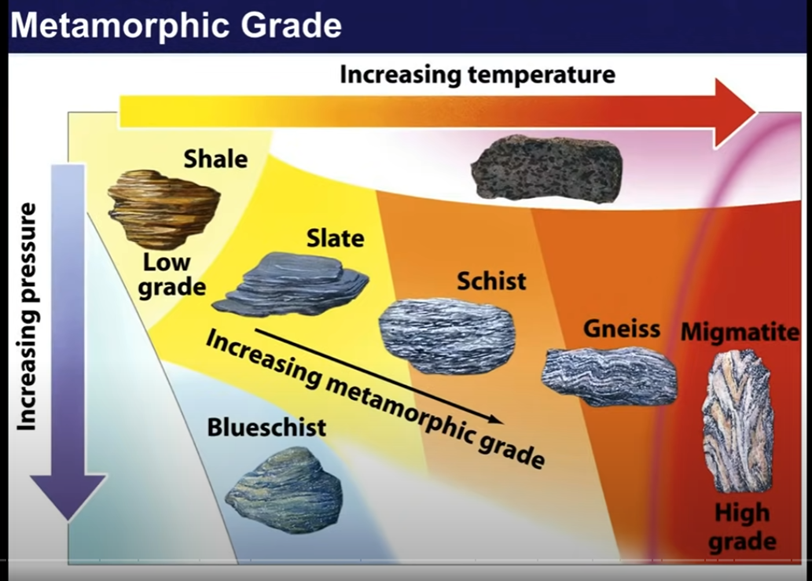
<Metamorphic Grade>

温度と圧力の関係について更に解説しています。
Migmatiteは温度が高すぎて一部のMineralが溶けてしまうそうです。
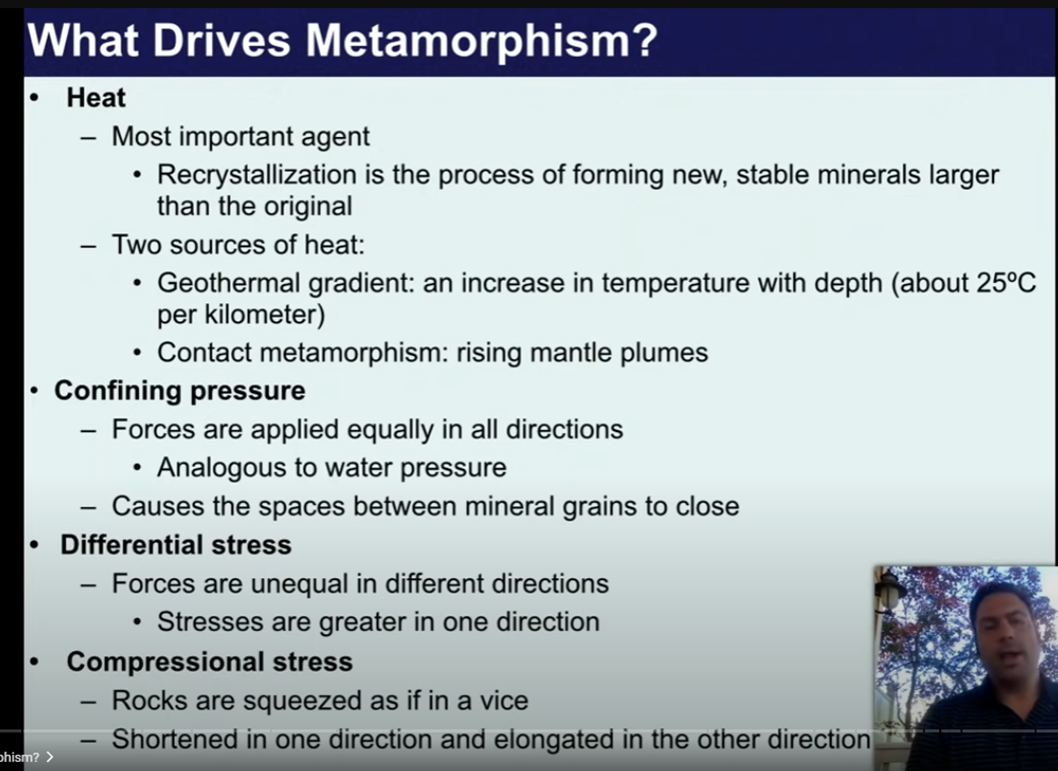
<What Drives Metamorphism?>

Mantle Plumesってなんでしたっけ。
Googleで検索したら以下の解説が出て来ました。

要するにMagmaが通る垂直な道の事です。
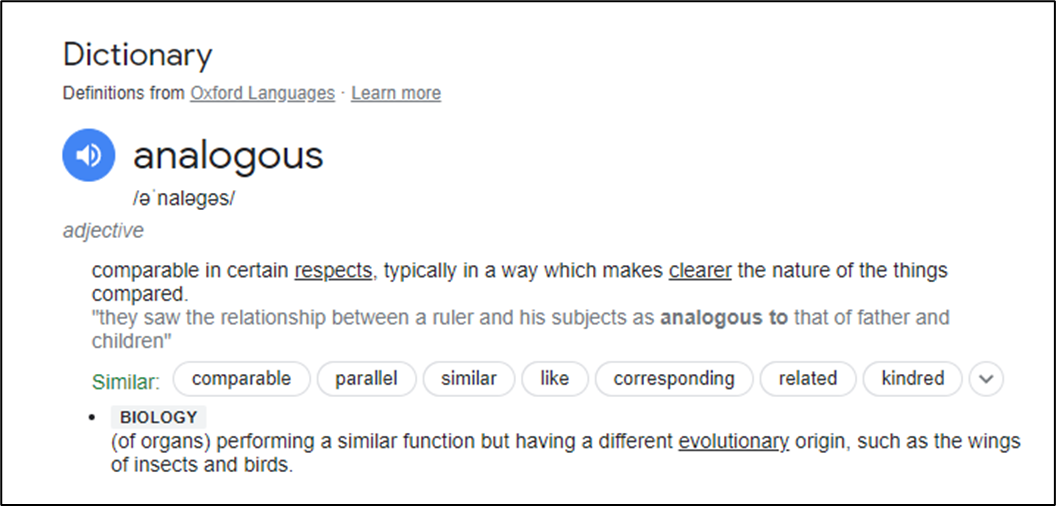
Analogousも知らない単語です。
Google検索で直接回答が出て来ました。

意味は「似ている」という事です。
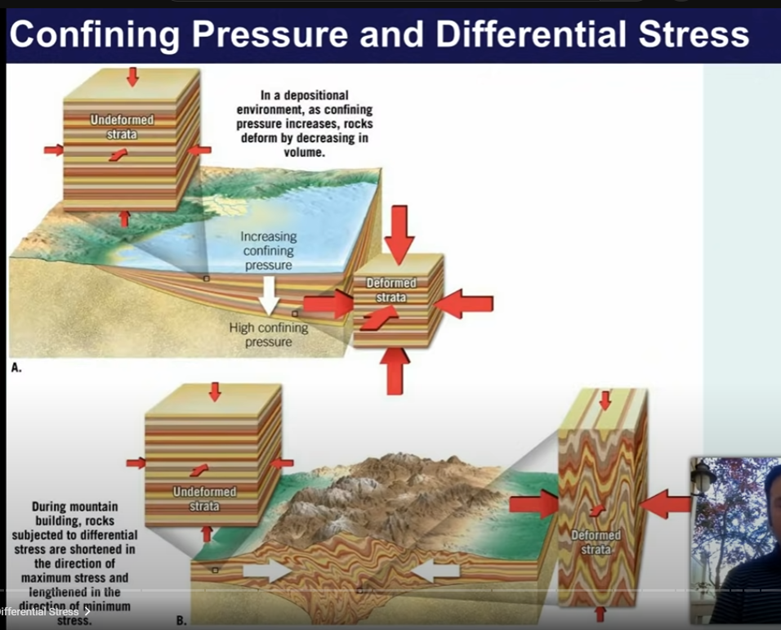
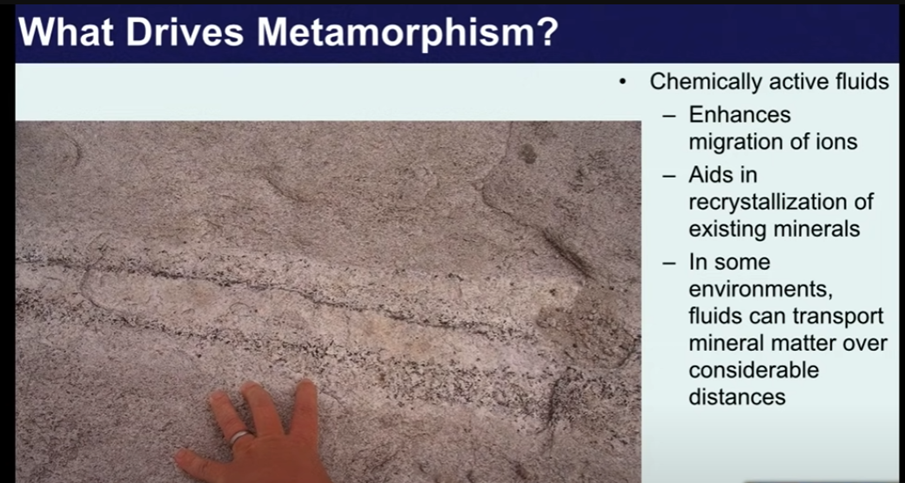
<Confining Pressure and Differential Stress>

これは見たままですね。
次のSlideです。

なんと岩の中を液体が移動する場合があるそうです。
液体の代表は水で、水に溶けた鉄なども一緒に移動します。
上のSlideの写真の真ん中のPinkのところが水が流れている場所だそうです。上下の部分の岩と見た目が違っています。
<Metamorphic Rocks and Minerals>

Protolithは元の岩って意味でしょうか?

そうでした。
Mineral Makeupは具体的に何を指しているんでしょうか?
Mineralの構成、周りの環境もしくは両方。よく分からないです。
Textureについても解説しています。
うーん。
これはあまりにも自明過ぎて逆に違和感を感じます。
そう言えばUEでTextureとMaterialの違いについて説明しているTutorialがありました。
Lectureを聞いてみます。
Mineral Makeupは周りの環境から提供される別な種類のMineralの事でした。
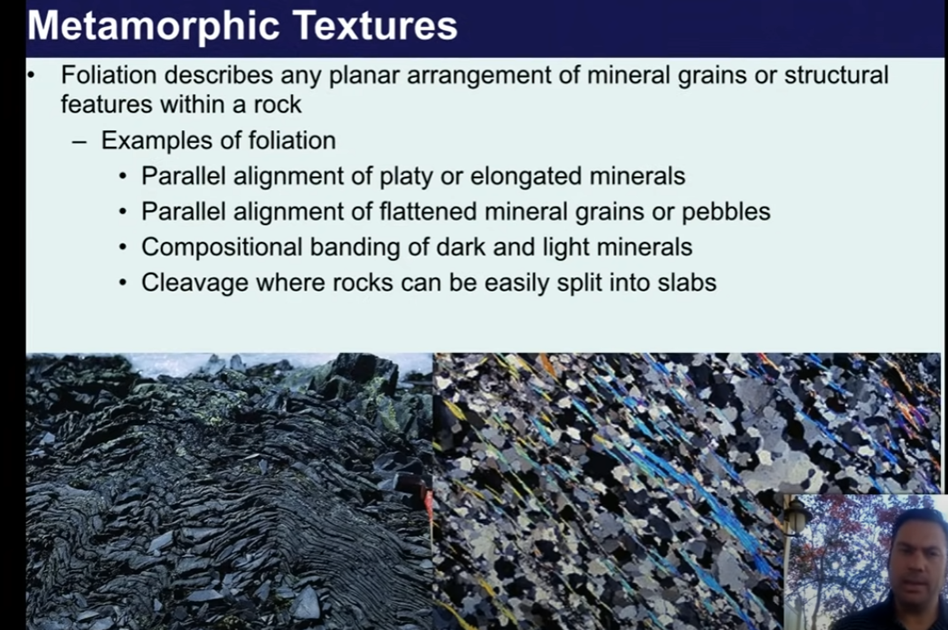
<Metamorphic Textures...>

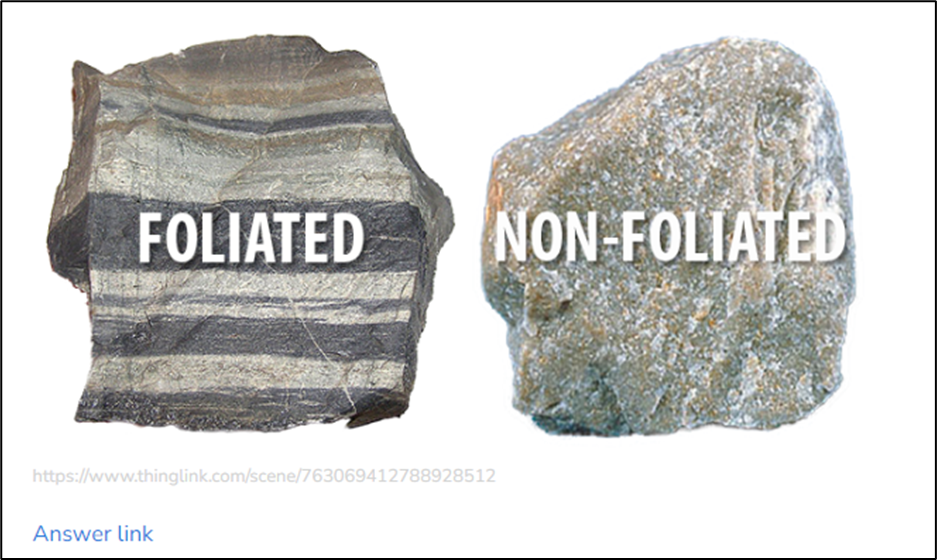
Foliationについて解説していますが、Foliationの一般的な意味すら知りません。
そこから調べます。
Googleしたら以下のImageが出て来ました。

上記の例の様に線が出来ているのがFoliationだそうです。
となるとSlideの具体的な説明が理解出来ます。
![]()
一番目の例ですが、これは一般的なFoliationを解説しています。
次の例です。
![]()
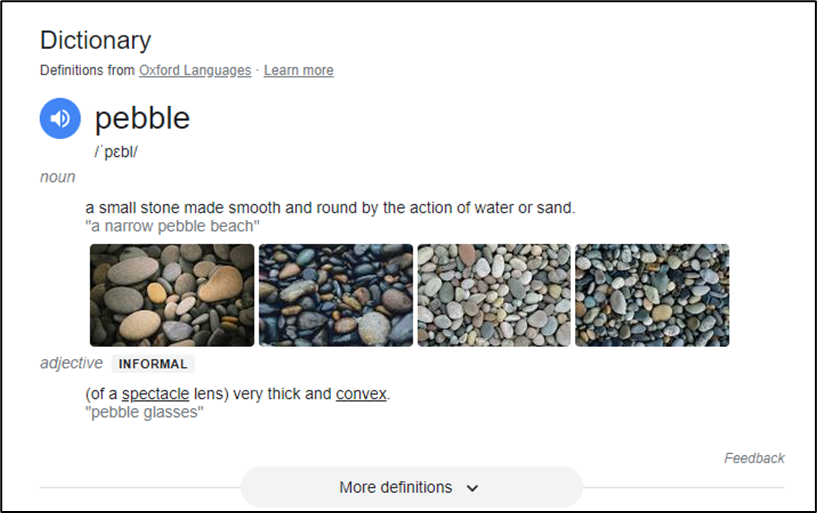
GrainやPebbleと言っています。
Grainは粒ですがPebbleは何でしょうか?
調べます。

小石の事でした。
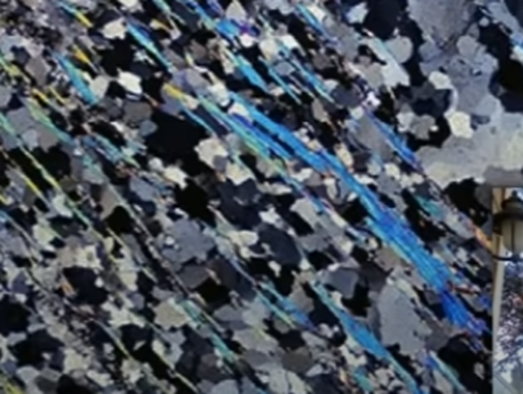
するとSlideにあった以下の写真の青い部分がそれに当たりそうです。

次の例です。
![]()
白と黒で構成されるBandと言っています。
これはSlideには写真は無いですが、一般的なFoliationのImageと同じです。
最後の例です。
![]()
Slabは石の平板の事です。
大体理解したのでLectureを聞いてみます。
大体合っていました。
唯一新しく知ったのは、以下の写真が顕微鏡下で撮影されていた事です。

これは気が付きませんでした。

Foliationを起こす3つの原因が書かれています。
これらは今までに説明された内容をまとめ直しただけです。
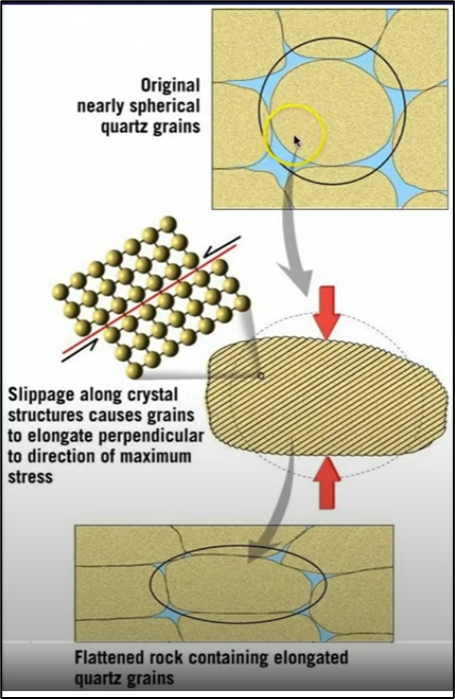
<Solid State Flow>

このSlideはQuartzで出来たGrainが圧で潰されて平になる様子と分子Levelで解説しています。

物凄い圧が掛かると上記の様に分子がずれます。
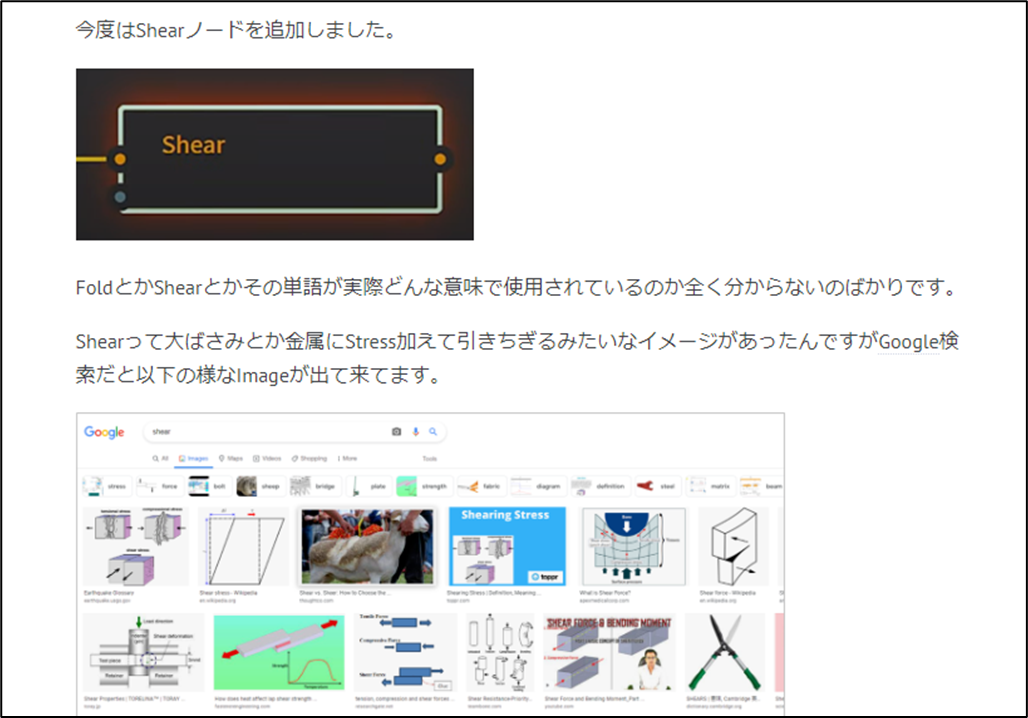
この現象の事をLectureではShearと呼んでいました。
2022-05-30のBlogを読むとShearノードについて以下のように書かれています。

これが意味が分からなくて結局、Geologyを勉強しないと理解出来ない。との結論に至ってわざわざこの勉強を始めたんです。
今、やっとShearが出て来ました。
去年の5月30日からですから約1年掛かっています。
うーん。
長かった。
Foliationは岩を圧を掛けて平にしていますが、Microscopicな観点からすると分子結合を力ずくで引き裂いている訳です。
だからShearって言うのか。
うーん。
深いです。

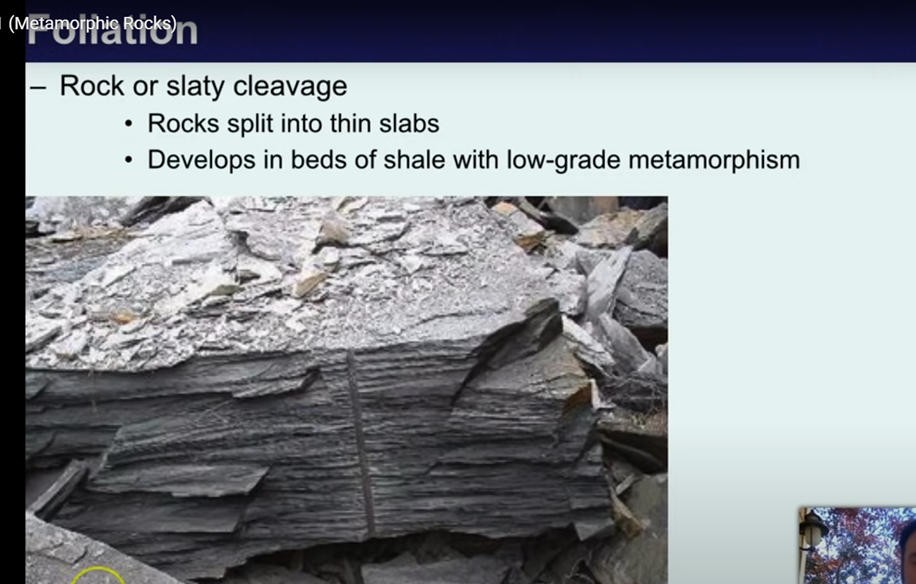
Slab化したFoliationの例を示しています。
<Excellent Slaty Cleavage>

これはFoliationからSlab化した岩を屋根に使用している例だそうです。
Scotlandの家だそうです。
次のSlideです。

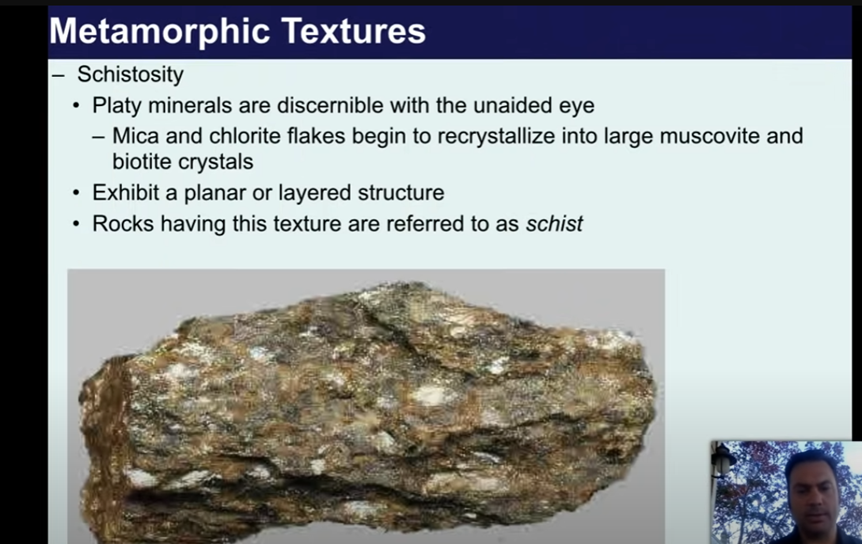
今度はTextureについてです。
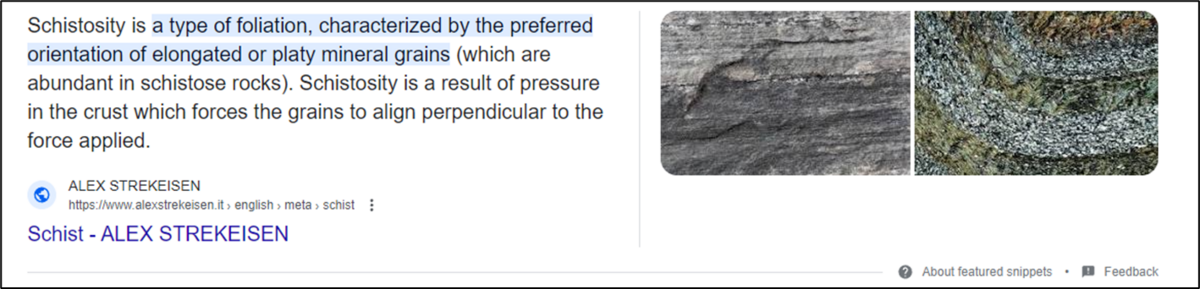
Schistosityの意味が分かりません。
調べます。

うーん。
もっと一般的な意味が知りたい。
調べたけど無かったです。
後、発音も調べたんですがYouglishにはSchistしか載ってないです。シストって言っていました。
Discernibleの意味も知りません。

知覚出来るって意味でした。
確かにこの写真の岩がFoliationしているとは思えません。
素人目にはよく分からないです。
次のFoliationの例です。

Gneissic Textureだそうです。
ナイスィックって発音していますね。
後は分からない単語とかはないですね。
Lectureの説明もこのSlideに書かれている内容とほぼ同じ事を説明していました。
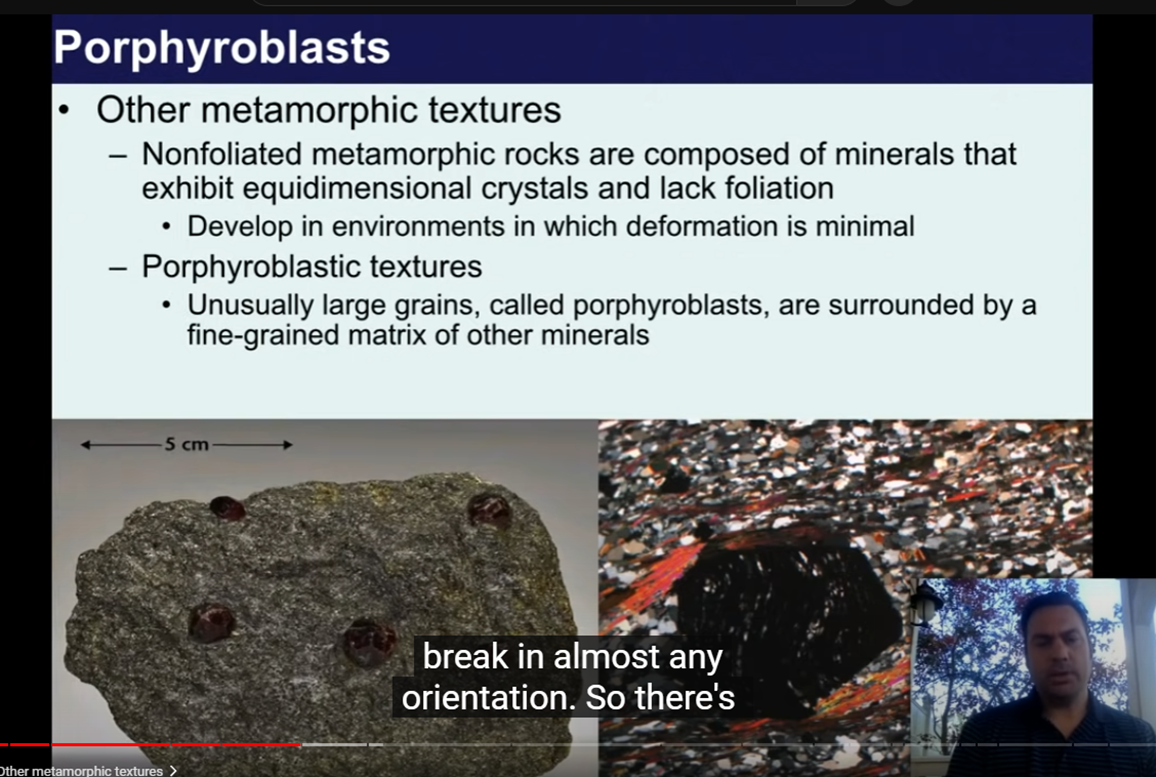
<Porphyroblasts Other Metamorphic Textures>

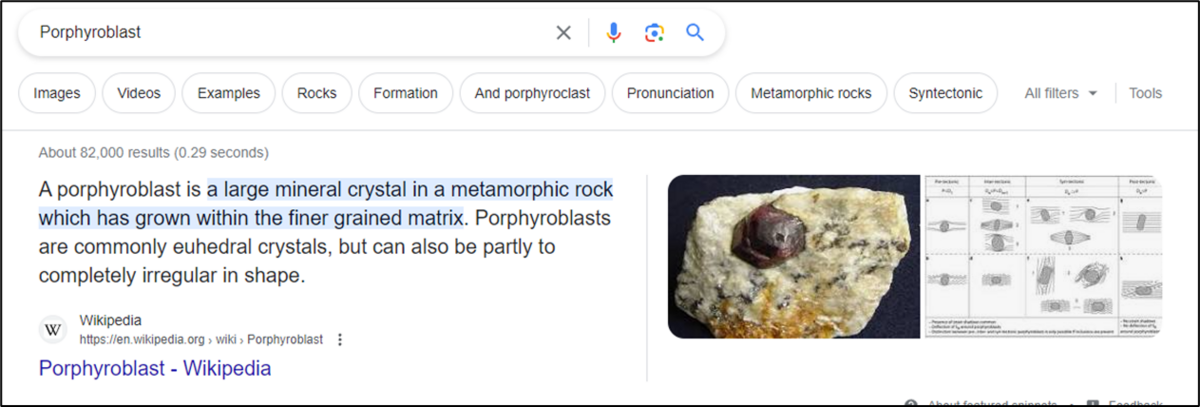
PorphyroblastがWordの単語帳に無いです。

Google検索には普通に出て来ました。
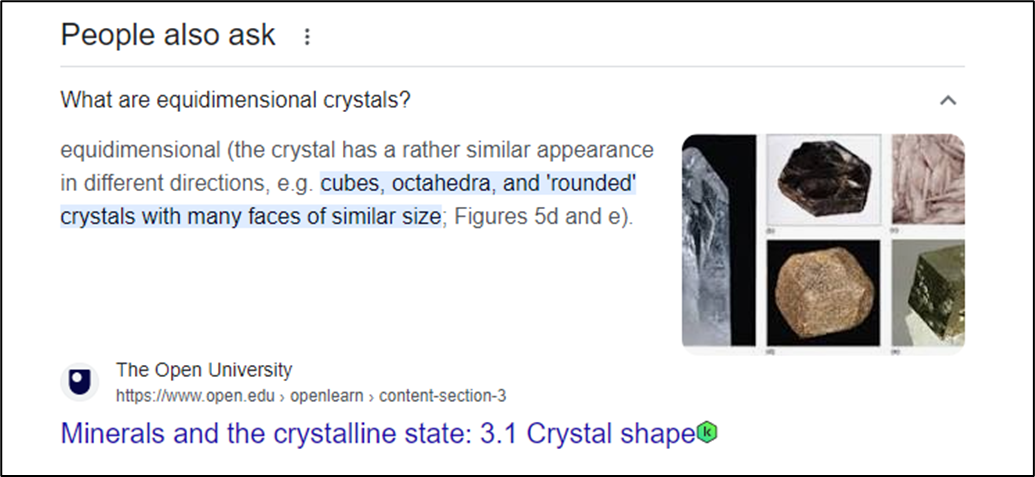
Equidimensional Crystalも初めて聞く言葉です。
調べます。

要するに四方八方に同じ様に成長するCrystalの事です。
Equi-Dimensionalと単語を分けると分かり易いです。
EquiはEqualと言う意味です。
![]()
あれ?
Deformationって名誉棄損って意味じゃなかったでしたっけ?
調べます。

形が変形する意味しかないですね。
名誉棄損の意味は無いですね。
調べます。
名誉棄損はDefamationでした。
/ˌdiːfɔːˈmeɪʃn/と/ˌdɛfəˈmeɪʃn/か。
ずっと勘違いしていました。
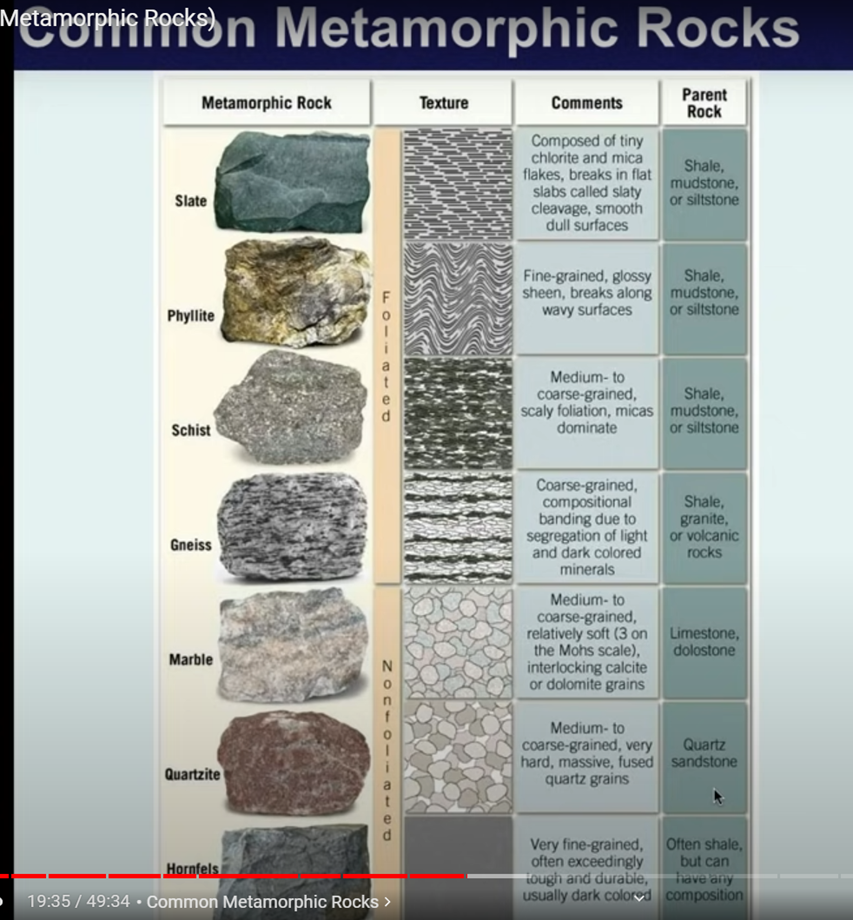
<Common Metamorphic Rocks>

代表的なMetamorphic Rockについて解説していました。
それぞれの岩についても解説しています。

Slateの日本語訳は粘土板でした。
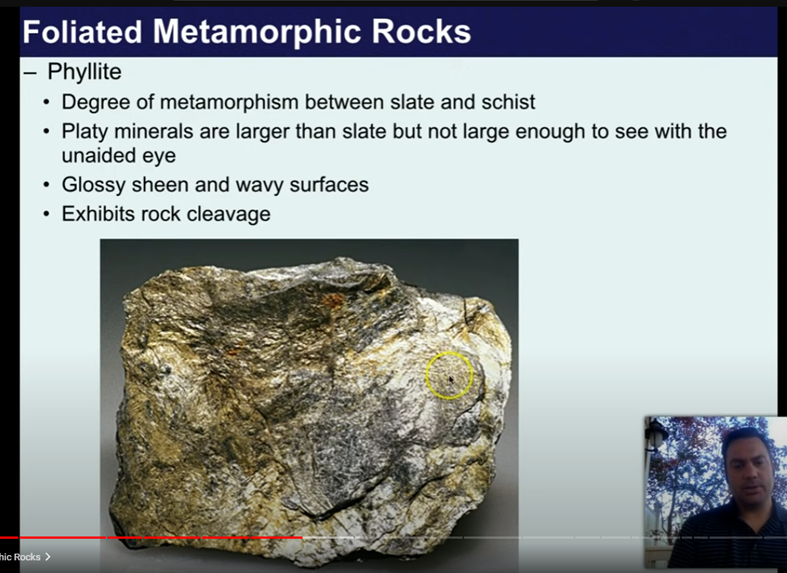
Phylliteです。

Glossyは滑らかで光っていると言う意味です。

Sheenは光沢と言う意味です。
どっちも同じ意味に聞こえます。
Glossy Shineで以下のようなテッカテカの髪質を表すらしいです。

元々、Glossy Shine Sprayという髪に吹きかけるSprayがあってそれを吹きかけると上記のような髪になるのでこの髪質の事をGlossy Shine Hairと呼ぶそうです。
多分、ここからこの髪みたく光っているモノをGlossy Shineと呼ぶようになったんだと思います。
Wavyの意味です。

波打っているって意味でした。
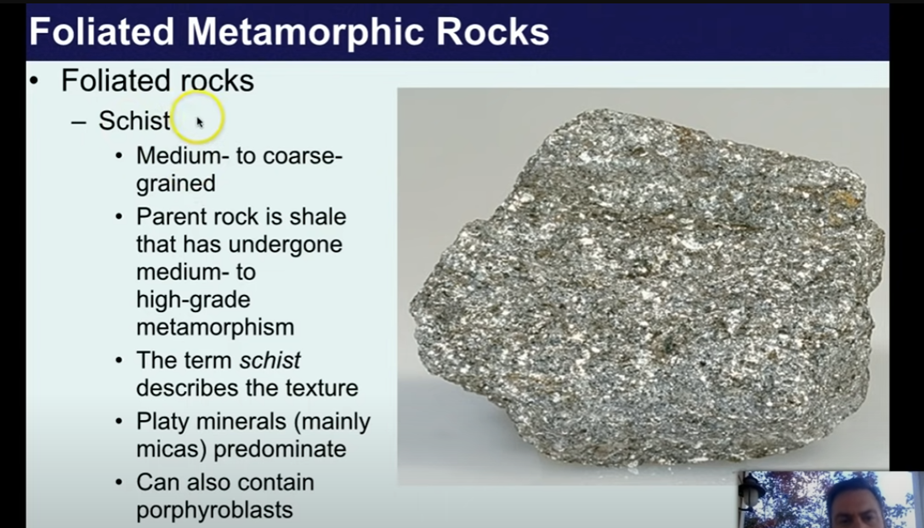
Schistです。

Coarseってどんな意味でしたっけ。

だそうです。
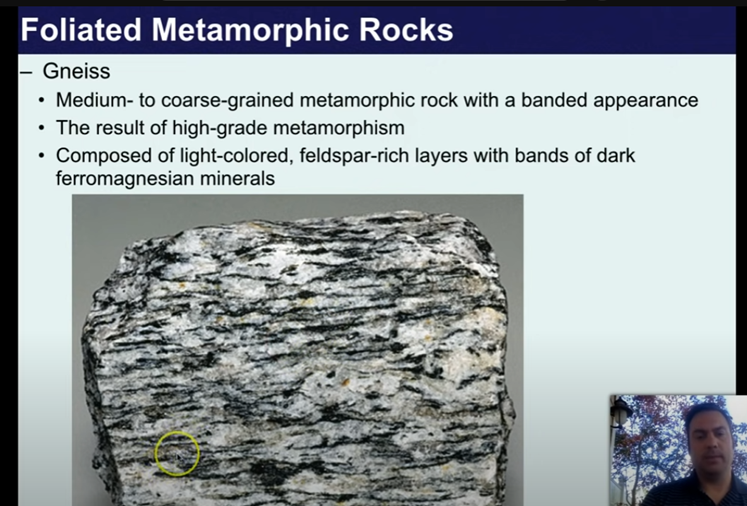
Gneissです。

これはFoliateされているのが直ぐに分かります。
ここからSlateに砕く事が出来なくなるそうです。
もう時間が無くなってしまったので今週はここまでにします。
5.2 GaeaのTutorialの作成
5.2.1 Terrainの高さを確認する
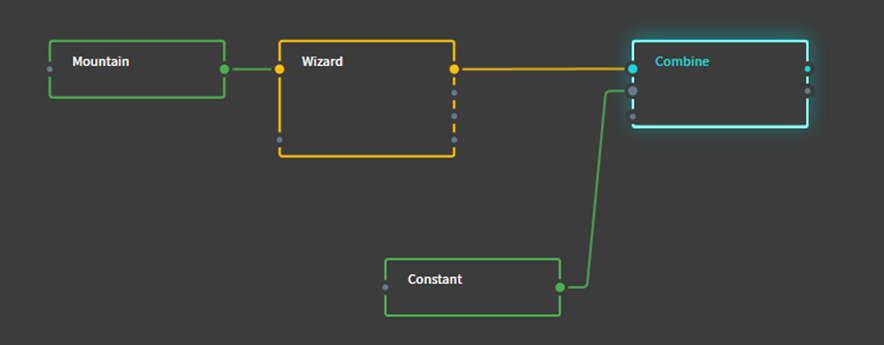
先週、高さを確認するために
以下の実装を使用しましたが、

結果に表示されませんでした。

これがこのTemplateだけの現象なのか、私の実装のどこかに間違いがあったのかを確認します。
2023-08-06のBlogの設定通りにHero MountainのTemplateに組んでみました。

結果です。

普通に出来てますね。
先週のBlogを読んで理解しました。
Buildの設定を先に変更していたんです。
これを試してからHeightを測定します。
Buildの設定を以下の様に変更しました。



結果です。

なんと1%にしても何も表示されません。
Buildの高さは変えてはいけなかったんです。
戻しました。

結果です。
516mにHeightをセットしました。

一寸だけ飛び出しています。
Heightを647mにセットすると山が見えなくなります。

Gaeaでどんなに山を高く作ってもUE5にExportしたら山の高さは512mになります。
のでここで山の高さが512mになるように調整して実際のTerrainを確認しておきます。
2600*0.25=650
です。
512/0.25=2048
です。
高さを2048に変更します。
結果です。

これはかなり高いですね。
実際の高さはこの半分でも良いかもしれません。
高さの値を半分にしました。

結果です。

うーん。
UEではScalingのZの値を50倍にすると上記のようなLandscapeが生成出来るはずです。
こういう理屈だったのか。
まとめます。
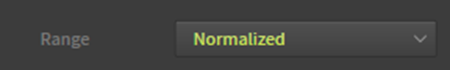
以下のBuildの設定は

Height Mapだけに適用されているようです。
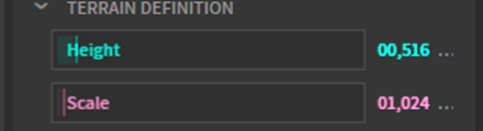
のでここのHeightはTerrainの山の最大の高さではなく

このProjectで作成出来る最大の高さを示しています。
のでこの状態で山の高さを512mにしたい場合は先程の方法でHeightを図り、%を求める必要があります。
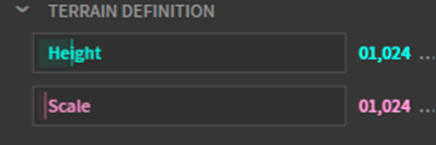
その%を元にTerrain DefinitionのHeightを決定する必要があります。
Height Mapを作成しました。

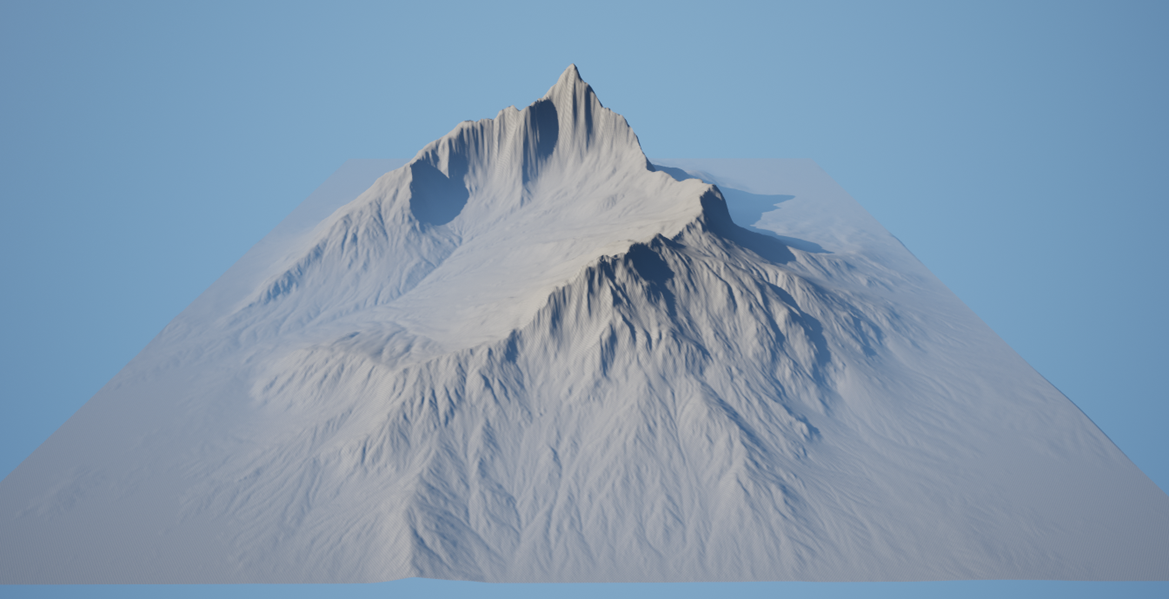
確認のためにUEでLandscapeを作成してみます。
以下の条件で作成しました。

結果です。

高さを測定したら256mになっていました。

Screenshotはきちんと図れなかったので253.56mになっています。
6. Houdiniの勉強
今週もHoudiniの勉強はお休みしてFree Time Coder氏のUnreal PCG Tutorial [1]を勉強します。
6.1 Unreal 5.2 Preview PCG Tutorial - Part 7 - Custom Nodes [6]を実装する
先週、Unreal 5.2 Preview PCG Tutorial - Part 7 - Custom Nodes [6]を勉強したので今週は実装します。
<Intro>
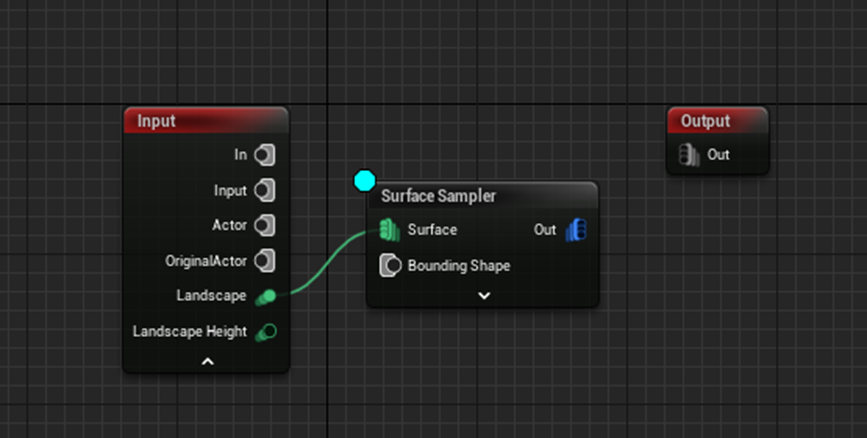
PCGを作成して以下の実装を追加しました。


<Blueprint>
PCG内でNodeとして使用出来るBlueprintを作成します。
Blueprint Classを選択して以下のBoxを開きます。

PCGBlueprintElementを選択します。
名前をOurNodeとします。

<Boiler Plate>
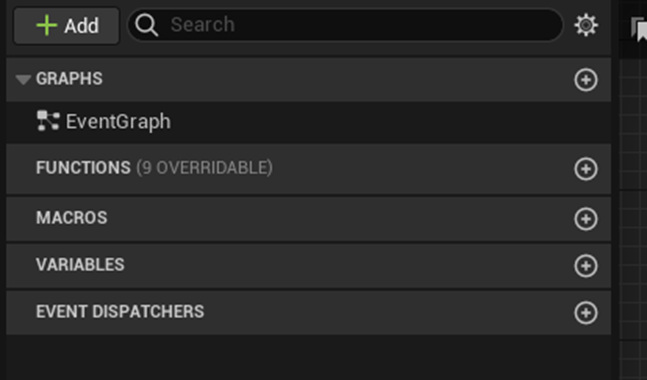
Our Nodeを開きます。
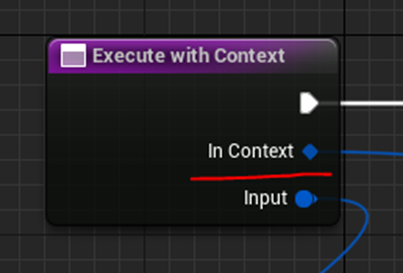
Execute With Contextを追加します。

Executionが無いですね。
Tutorialで確認します。

FunctionのOverrideから選択していました。

選択しました。
この時点でOur NodeはPCG内でNodeとして使用出来るようになっているそうです。
確認します。

無いですね。
PCG内にOurNodeをDrag & Dropしました。

この方法だとOurNodeは表示されます。
先週のBlogに以下の様に書かれていました。

いや、このやり方覚えていません。
というか、OurNodeを見るとDetailに何も表示されていません。
Execute With Contextノードを選択しても

何も表示されません。
Tutorialで確認します。
以下に示したClass Defaultsを選択する必要がありました。

後、結局Inputは追加しませんでした。のでSkipしても問題ない事も判明しました。
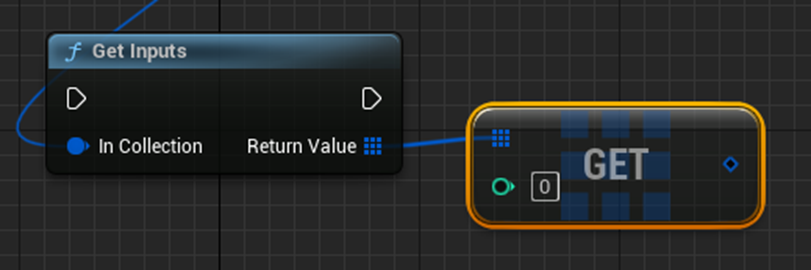
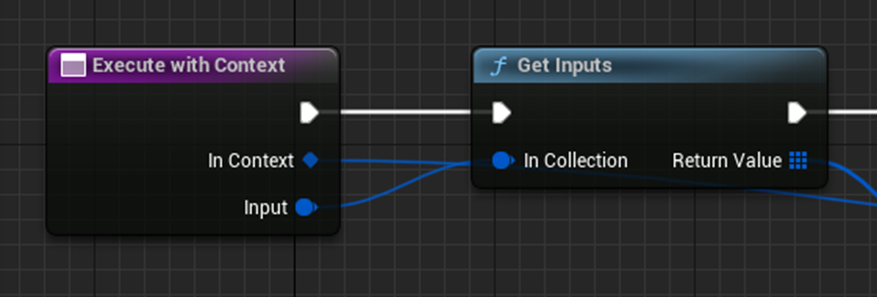
<Get Input>
Get Inputノードを追加します。

更にGetノードを追加します。

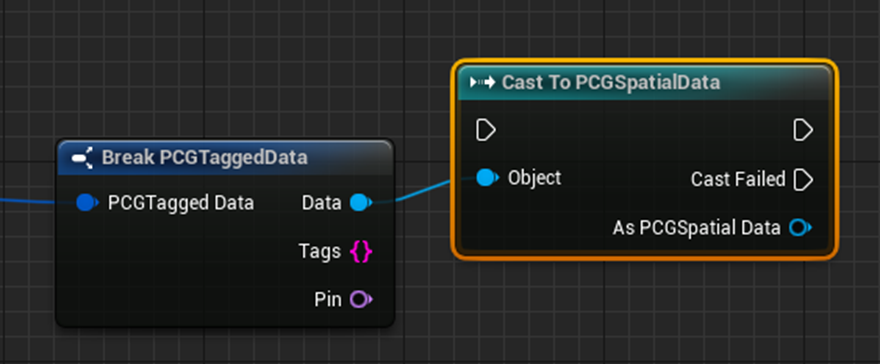
<Break Data>
Break PCG Tagged Dataノードを追加します。

これInputにどんなDataを流しているのか不明なので何とも言えません。
そしてCast to PCG Spatial Dataノードを追加します。

あ、成程。PCGのSpatialなDataを流していたのね。
更にTo Point Data With Contextノードを追加します。

このNodeのContextにどのNodeを繋げているのか不明です。
Tutorialで確認します。

Execute With ContextのIn Contextの結果を繋げていました。
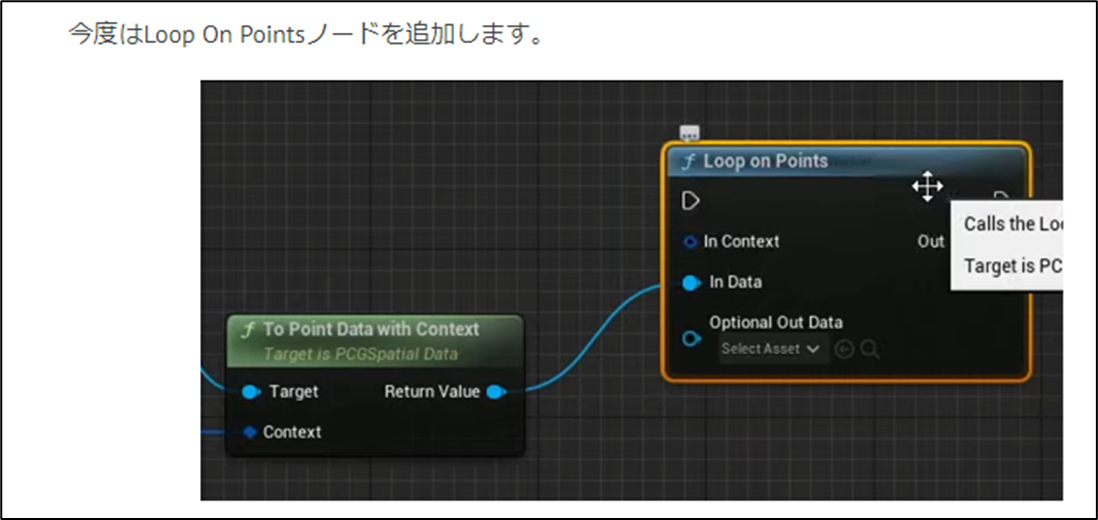
<Loop On Points>
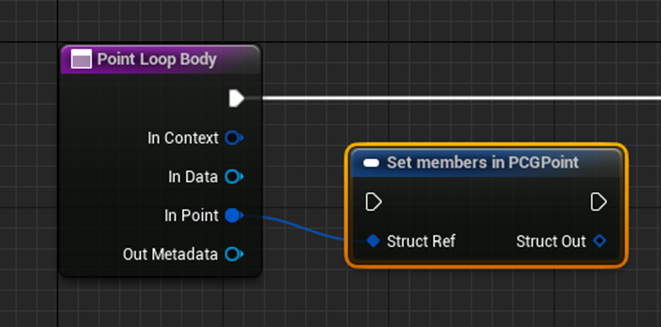
Loop On Pointsノードを追加します。

UE5.2.1ではLoop On Pointノードは無いです。
代わりにPoint Loopノードがありました。

一緒ですね。
Our NodeのExecutionにPoint Loop Bodyを追加します。

<Connects Everything Up>
今まで配置したNodeを繋いていきます。



最後にPoint LoopノードのIn ContextにExecute With ContextノードのIn Contextの結果を繋ぎます。

OutputするDataのための実装を追加します。

先週のBlogでは以下の様に書いていましたが、

別に最初にInputされたDataを分解したのを元に戻しているだけです。
そんなに深く考える必要は無いです。
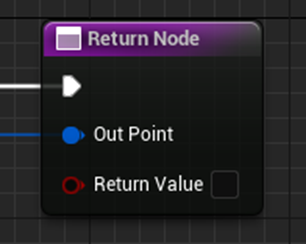
Return Nodeを追加します。


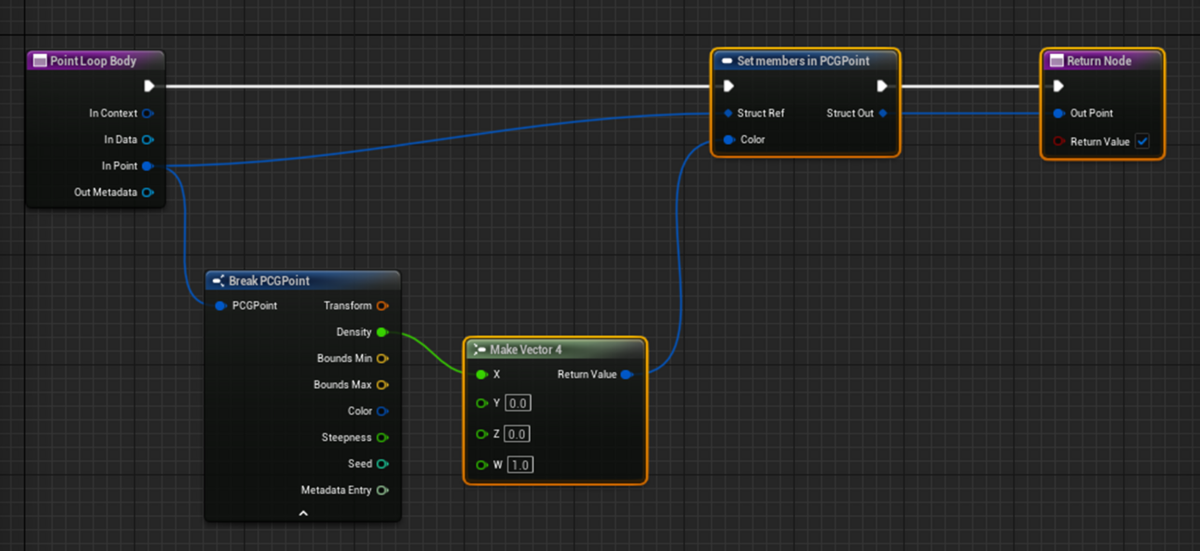
<Loop On Pointsノード内の実装>
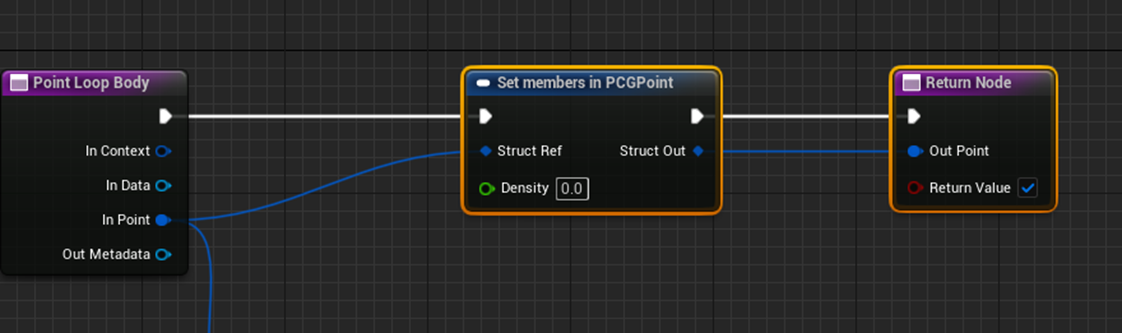
Set Members in PCG Pointノードを追加します。

Bounds MinとBound Maxを追加します。

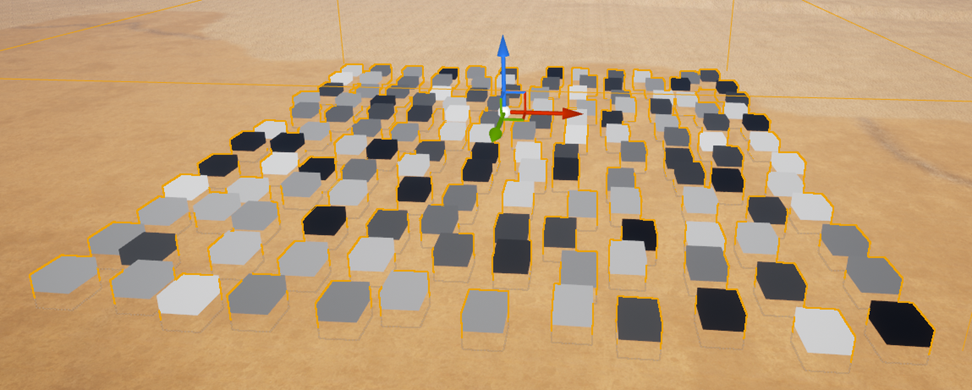
以下の様に実装しました。

先週のBlogに書いてありましたが、

PCG内で使用するNodeを作成する時のLoopの実装方法を解説しています。
PCG Pointには更に以下のPropertiesがあります。

Colorなんか変更してみると面白そうです。
後で、一寸試してみます。
<Expose as Parameters>
PCGに戻りOurNodeノードを使用します。

結果です。

何も表示されません。
あれ?
何か間違えた?
調べます。
Comment欄に

Point Loop Body内のReturn NodeのReturn ValueがDefaultではOffになっているのでOnにする必要があると書かれていました。
確かにOffになっています。

Onにしました。

おお、Pointが表示されるようになりました。
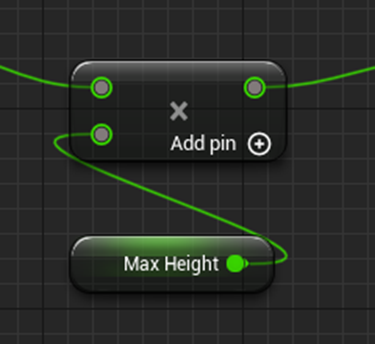
最後にPoint Loop Body内の高さをLevel上から調整出来るようにします。
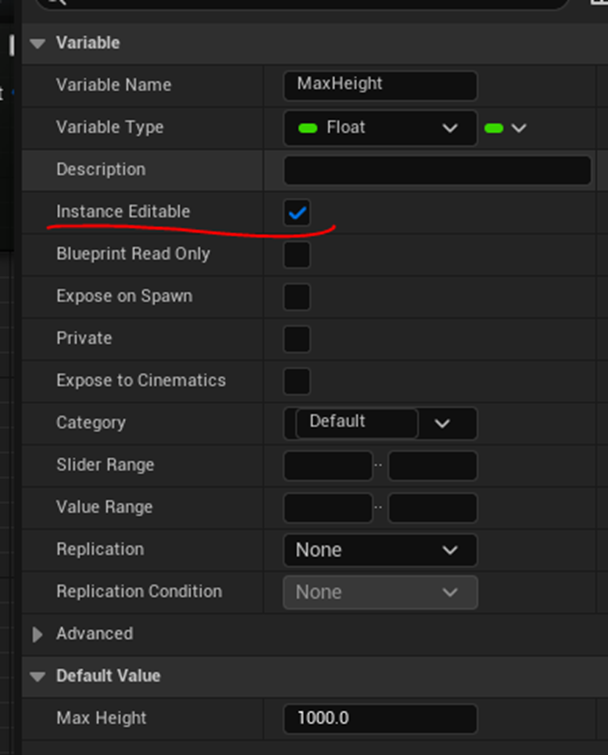
新しいVariableを作成して

Instance Editableにします。
このVariableに高さを調整する機能を追加します。

結果です。

ないぞ?
先週のBlogを読み直したらLevel上から調整するんじゃなくてPCG内から調整していました。
PCG内を見たらありました。

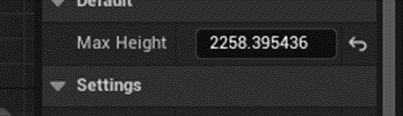
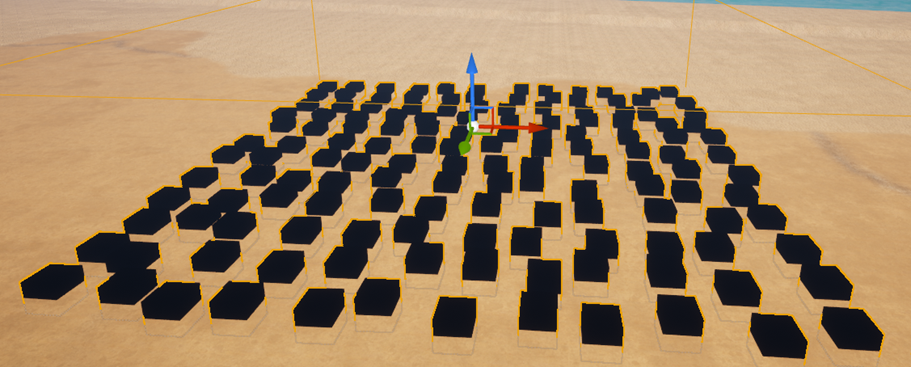
試しに値を大きくしてみます。

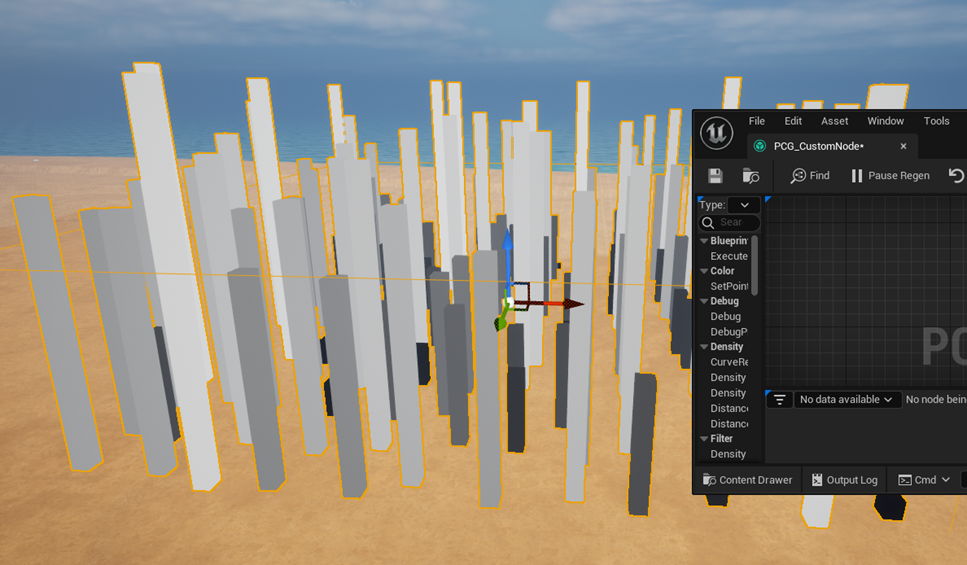
結果です。

PointのCubeの高さが大きくなりました。
<おまけ>
Pointの色を変えてみます。
以下の様に実装しました。

これでPointが赤くなるはずです。
結果です。

うーん。
ならないですね。
これはDensityの値を表しているだけなんでしょうか?
以下の実装で確認します。

結果です。

そのようです。
ColorとPointの色は関係ない値でした。
7. UEFNの勉強
7.1 Make a custom UI with a clickable Button - UEFN/Creative2.0 [8]を実装する
Visual Studio CodeをInstallしてないですけど先にInstallしておいた方がいいのかどうかだけ調べます。
公式のUEFNのSiteにあるModify and Run Your First Verse Program [9]によると
![]()
と書かれていました。
その場でInstallしてくれるみたいです。
次の疑問です。
以下のOperatorの意味が不明です。

公式のVerseのTutorialであるLesson 3: Storing and Using Information [10]に以下の説明がありました。

これだけ読むとよく分かりません。
このTutorialはまずConstantとVariableの作成方法について説明しています。
Constantの作成方法です。

Constantの名前を宣言して:を追加します。
そのConstantのTypeを指定します。=を追加します。
最後にそのConstantの値を指定します。
はい。
これは簡単です。
Variableの作成方法です。

Variableの作成方法はConstantとほぼ同じですが、最初にvarを付けます。
その後で、初期化のやり方を説明していてその初期化の方法で上記の表記がありました。
正し例は表示してないです。
うん。
やってみるしかないですね。
<Note about premade Widgets>
まずWidgetが通常の方法では作成出来ない事を確認します。
Content Drawerを右Clickして以下のBoxを表示します。

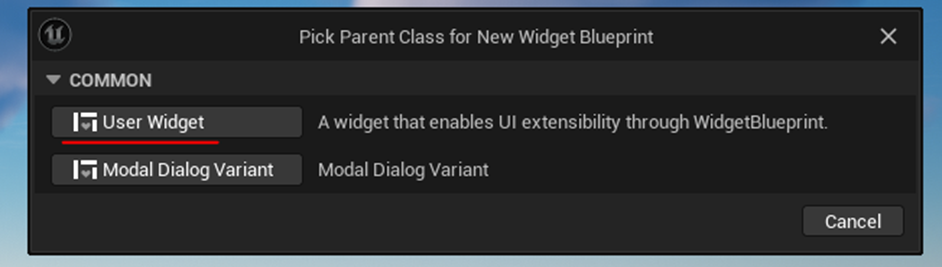
User InterfaceからWidget Blueprintを選択しました。
以下のBoxが開きました。

User Widgetを選択します。

普通にWidgetを作成する事が出来ました。
名前はW_ My First Widgetにしました。
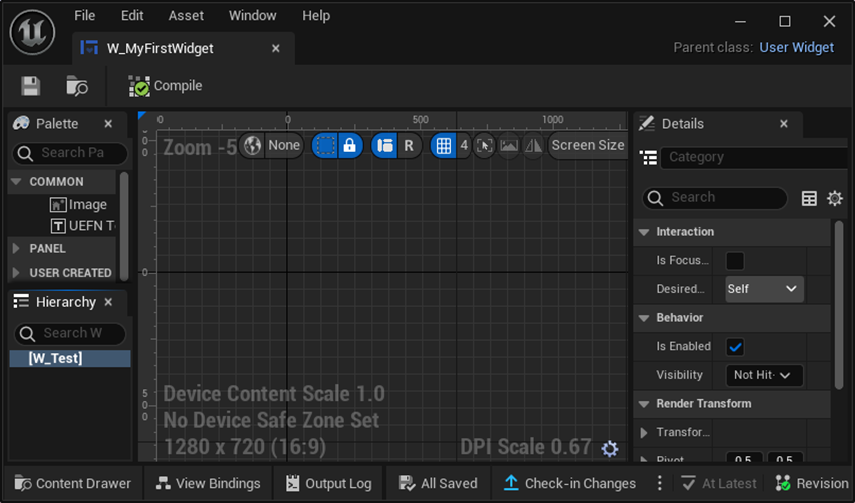
開いてみます。

UE5のWidgetと同じようです。
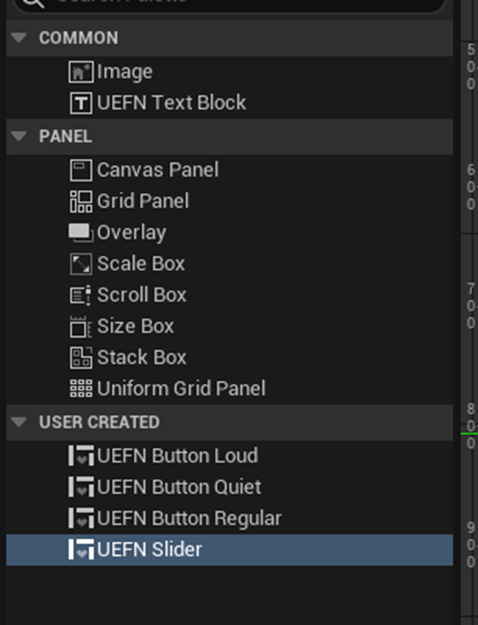
一寸、いじってみましたがWidgetが以下に示したものしかありません。

これはまだ実用に耐えるLevelじゃないかもしれませんね。
<Intro>
ButtonとUIを繋げる実装をやります。
先週のBlogを見るとButtonを配置しているように見えますが何の説明もありません。

Tutorialを見て確認します。
何もしていませんでした。
先に進みます。
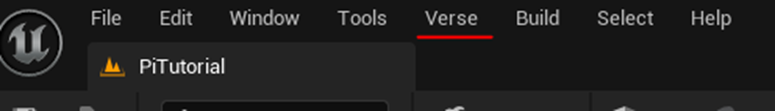
<Create Verse Device>
VerseをClickしました。

イキナリ以下のBoxが開きました。

あれ?
Visual Studio CodeをInstallした記憶は無いんですが、VS Codeが起動していますね。
後、先週のBlogに書かれているようなBoxも表示されませんでした。

これはVerseを開いたのが初めてだからなのかもしれません。
以下の部分は先週のBlogの説明と同じようです。

TutorialではVPTを選択しています。

なんか微妙に全部違いますね。
一回閉じてもう一回開いてみます。
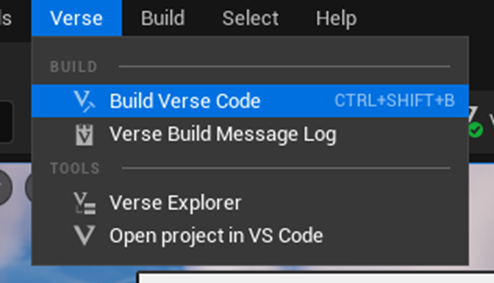
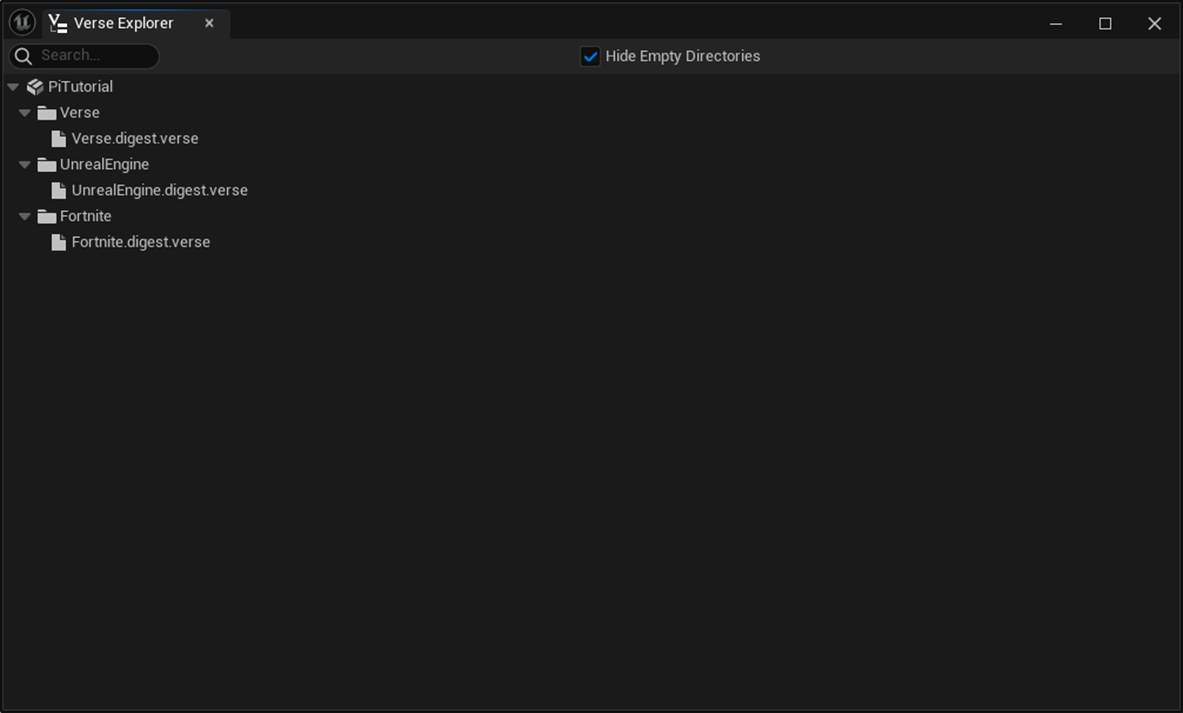
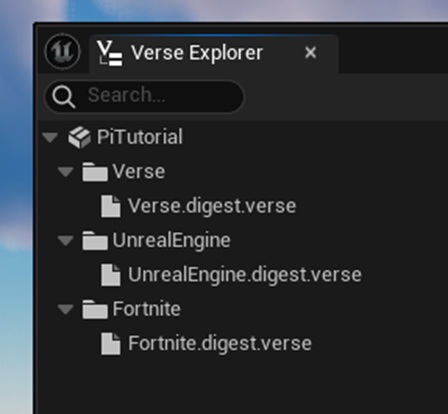
なんと今度はVerseから以下のBoxを開く事が出来ました。

Verse Explorerを選択しました。
以下のBoxが開きました。

今度はTutorialとほとんど同じものが表示されています。

ではPiTutorialを選択して

Add New File to Projectを選択します。
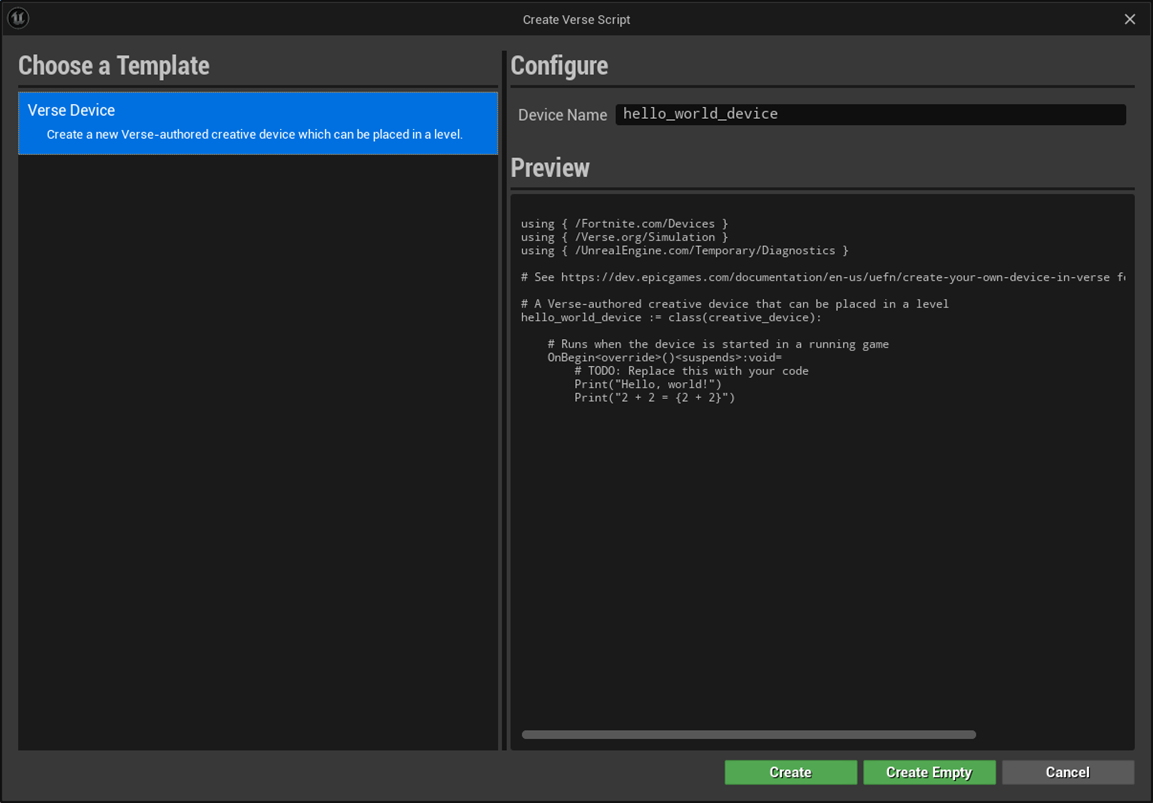
以下のBoxが表示されました。

Device Nameにcustom_uiと書き込みます。

Createを押します。
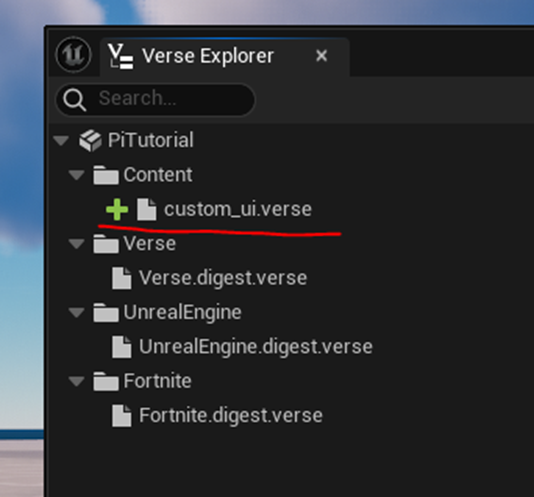
以下に示した様にCustom_ui.verseが追加されました。

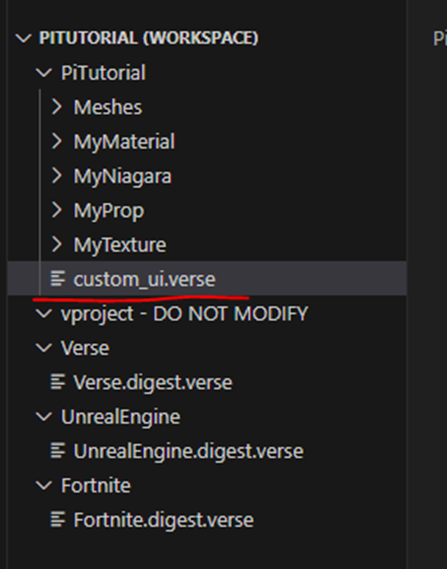
ここでCustom_ui.verseをClickするとVisual Studio Codeが開くそうです。
Clickしてみます。

開きました。
さっき見ていたのはVS Codeですね。
Custom_verseをClickします。

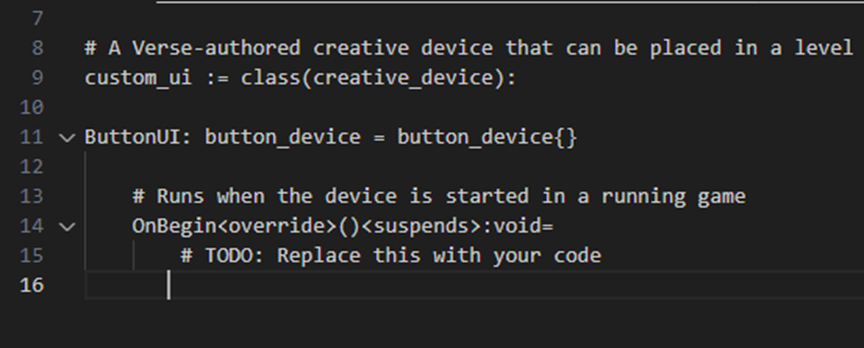
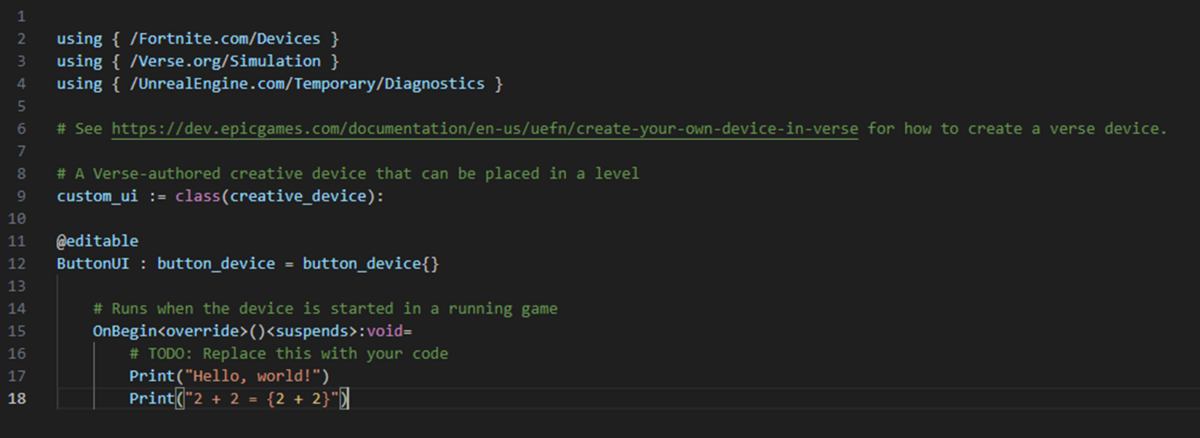
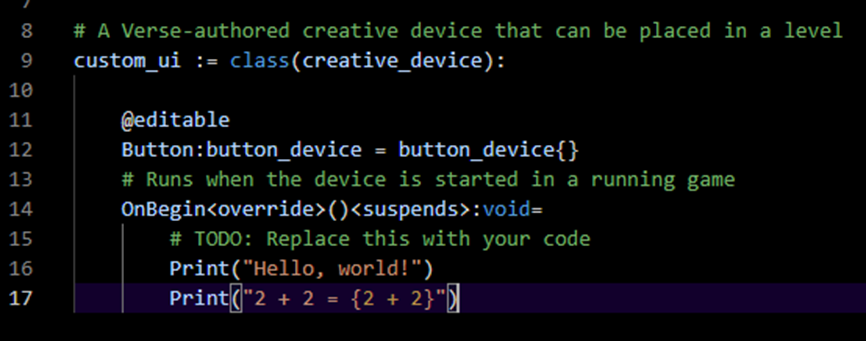
以下の実装が表示されました。

:=はClassの作成で使用されています。
![]()
公式SiteのClass[11]の説明を読んでみます。
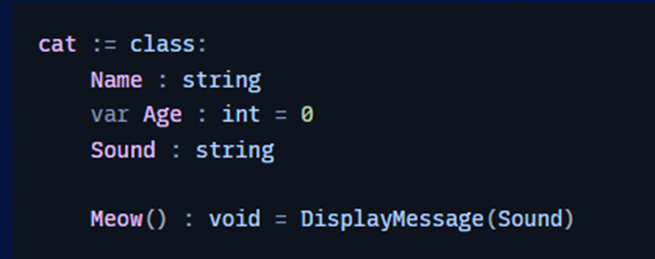
Classの作成方法の例です。

VariableとMethodがあります。
NameとSoundはConstantのようですね。
これはCat ClassからInstanceを初期化する時に指定するんでしょうか?
Methodには()が付いていますね。
ただし()内にはParameterの指定は無いですね。Parameterを指定したい時はこの中にVariableを作成するんでしょうか?
そう言えばClassにもParameterを指定する所がありません。
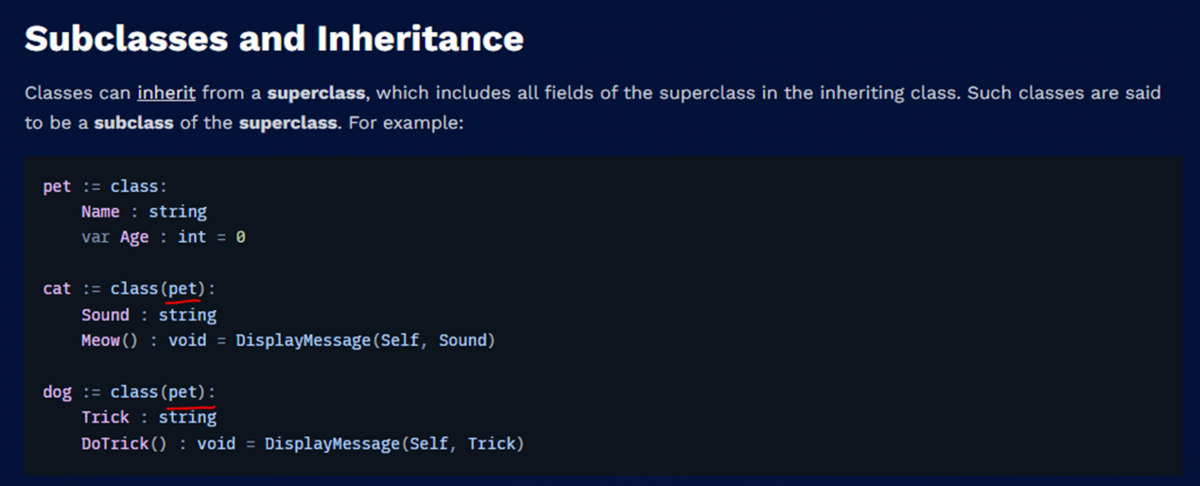
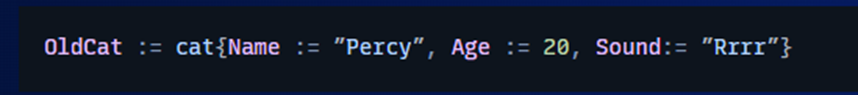
実際にCat ClassからObjectを作成した例です。

こうやってParameterの値をパスするのか。
そうかVerseにはConstructorが無いんだ。
うーん。
納得しました。
ClassからInstanceを作成する際のParameterについて以下の解説がありました。

Defaultで値を指定していないVariableやConstantの値を宣言時に指定しなかった場合はどうなるんでしょうか?
これは試してみるしかないですね。
公式SiteのClass[11]の例と違ってこのProjectで生成されたClassには以下に示した様に
![]()
Classの後に()があります。
しかもその中にcreative_deviceと書かれています。
これはおそらくParent Classがcreative_deviceという事だと思いますが確証は無いです。
公式SiteのClass[11]を読んだらこの事について書かれていました。

その通りでした。
一応、公式SiteのClass[11]は全部読みました。
結構、内容が濃いです。
Selfとかどこで使用するのかと思って読んでいたら、Blockのところの例で直ぐに使用されていました。
ここで紹介されている機能の宣言の方法はこれからCodeを書く中で勉強していくことにします。
Tutorialの勉強に戻ります。
VS Codeが開いたらVerse Explorerは閉じます。
はい。
閉じました。
Verse CodeをBuildします。
そしてContent Browserを見ると

Creative Devicesが作成されています。
おお。
出来ていますね。
先週のBlogを見ると

BrowserをBlowerって書いていました。
Blowerは空気を吹き出す機械の事です。
これは直しておきます。
Custom.uiをLevel上に配置してみます。

おお、Tutorialと同じMachineが表示されました。
<Create Trigger Button>
Buttonの方も配置します。

これは何度も使用しているのでここでの解説はSkipします。
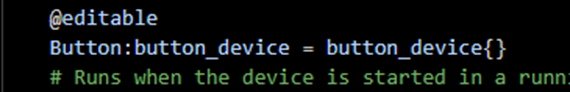
<Creating @editable Trigger Button Variable in Verse>
ここではButton_divice ClassからButton_UIと言う名前のInstanceを作成しています。
先程勉強した公式SiteのClass[11]では、以下の様にInstanceを作成していますが、

ここでは以下の様にInstanceを作成していました。

左辺のbutton_deviceは要らない気がしますね。
兎に角、まず実装してみます。

取りあえずはTutorialと同じ方法で実装しました。
Tutorialと違って私のVS Codeは真っ白です。
後、Classの参照とかも表示してくれません。
これは単なるText Editorと化していますね。
どう直したらいいんでしょうか?
取りあえず最後まで実装してしまいます。
更に@editableを追加します。
Buildします。

Errorになりました。
どうやら@が日本語表記のやつを使用していたみたいです。
直しました。
Buildします。
またErrorになりました。

PrintのCodeを消したからErrorになったみたいです。

元に戻します。

またBuildしました。
今度は以下の2つのErrorが表示されています。

最初のErrorはOnBegin()関数に関してのErrorです。
これはその後のErrorが直ったら自然に直るはずです。
次のErrorを調べます。
Transactがあるので駄目と言っています。
うーん。
もう単純なSpellの間違いとかな気がします。
VS CodeにVerseを認識出来るようしてから調べます。
一端全部閉じます。
VS Codeを単体で開きます。
そしたら今まで書いてたProject事開きました。
更に以下のExtentをInstallするか聞いてきました。

Installすると
以下に示した様にCodeに色が付きました。

これなら間違いはすぐに見つかるでしょう。
もう一回Tryします。
UEFNのこのProjectを開くと、お前のVerseにErrorがあるから開けない。と言っています。
RebuildするかVS Codeを開くか聞いてきます。
仕方ないので追加したCodeは全部消してRebuildしました。
もう一回Codeを書き直します。

うーん。
Errorになっています。
しかもErrorの解説が

となっていて前のErrorの解説と同じです。
Transacts はSpecifierの種類みたいです。
他のTutorialとかでButton_deviceの作成方法を解説しているのも見たんですが全く同じ方法で作成していました。
なんか単純な書き方の問題な気がしますが分かりません。
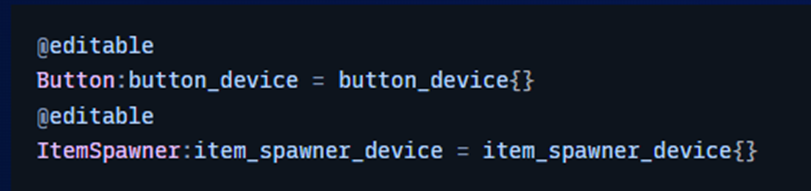
公式のUEFNのSiteであるCreate Device References[12]にButton_deviceの宣言方法が載っていました。

これをCopyして貼り付けてみました。

あれ?
Errorが消えました。
Buildします。
普通に出来ました。
なんで?
Custom UIのDetailを見ると普通にButtonの項目が出来ています。

普通にButtonの項目が出来ています。
Indentが原因でした。

IndentをCustom UIに揃えると前と同じErrorが表示されます。
Tabを打ってIndentを加えると

Errorが消えました。
うーん。
Pythonを少しは勉強しておくべきだった。
Buttonを追加しました。

<Handling Trigger Button Event>
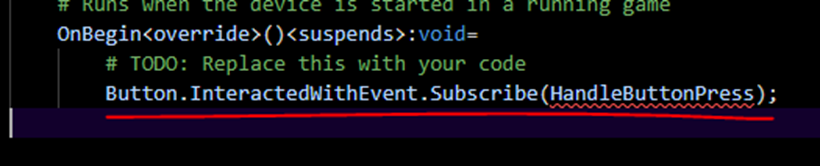
今度はOnBegin()関数の実装を変更します。
Defaultで書かれていたPrintのCodeを消して以下のCodeを追加しました。

Handle Button Pressは関数でこれから作成します。
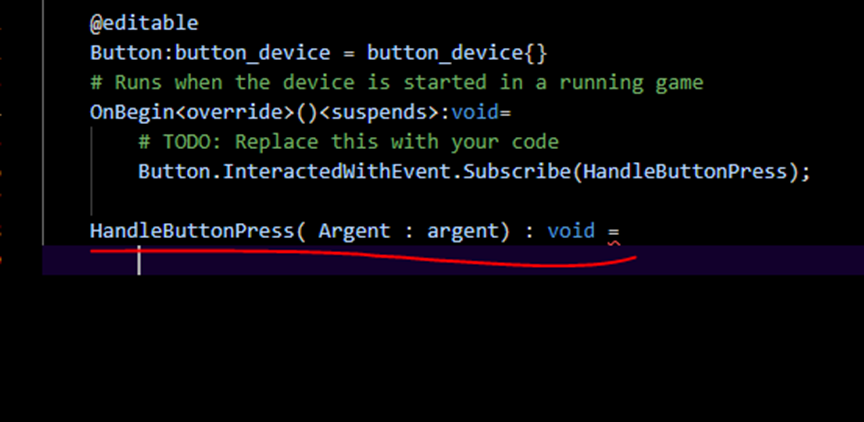
以下の様に宣言しました。

今度はIndentもあっているでしょう。
以下の実装を追加しました。

今度はIndentもしっかり確認してCodeを書きました。
<Getting Player UI in Verse>
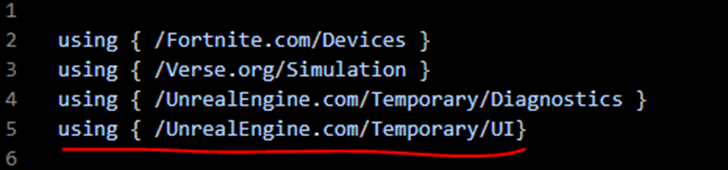
UI用のLibraryを追加します。

そして以下のCodeを追加しました。

これPlayerもPlayerUIも何のClassであるのか宣言していません。
それでもCompilerは分かるんでしょうか?
先週のBlogには以下の様に書かれていました。

VerseのIfの書き方も調べておきますか。
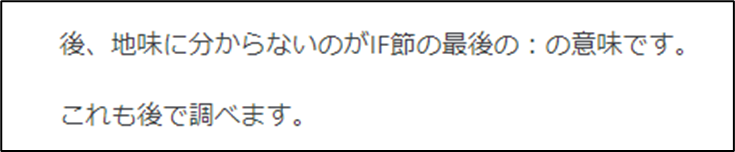
公式SiteのIf [13]を読むと
If節の最後とかElse節の最後に:は付けられています。
それだけです。
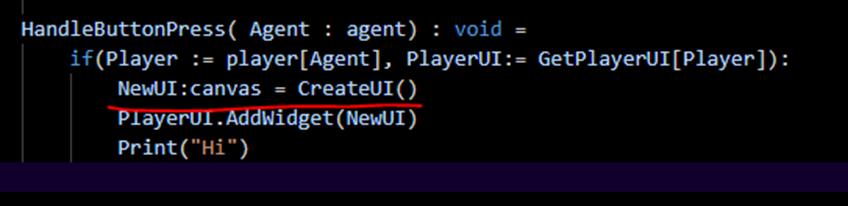
更に以下の実装を追加しました。

何でplayer classがWidgetを管理してるのか不明です。普通ならLevelにWidgetを追加しませんか?
いやPlayerのParameterを表示するためのWidgetならplayerに追加するのが普通なのか?
この実装はBPなら以下の実装と同じ事をしているだけです。

NewUIが上記のBPならMain Menuになります。
そんだけです。
<Creating Canvas Widget in Verse>
新しいWidgetを作成するためのFunctionを作成します。
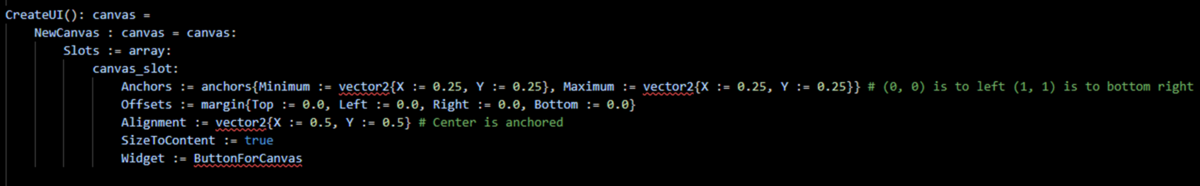
以下の様に作成しました。

Canvas_Slotから下はComment欄にCodeを書いてくれている親切な人が居たのでそれをそのまま使用しました。
Functionの作成方法を覚えていません。
調べます。
公式SiteのFunction[14]では以下の様に書かれていました。

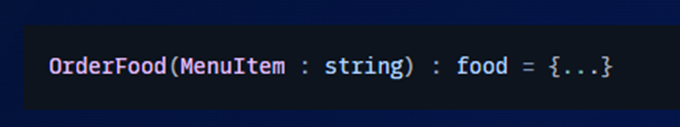
これ見ると上記のCodeで関数を宣言しているのは
![]()
この部分だけですね。
以下に示した次のCodeは
![]()
Constantの宣言なんでしょうか?
先程のButtonの宣言もこれに近いやり方で宣言しています。

この宣言方法はまだよく分からないです。
<Canvas_slot options>
Errorが表示されているので以下のLibraryを追加しました。

Errorの表示が以下の2つだけになりました。

<Creating UI Button in Verse>
以下のLibraryを追加します。

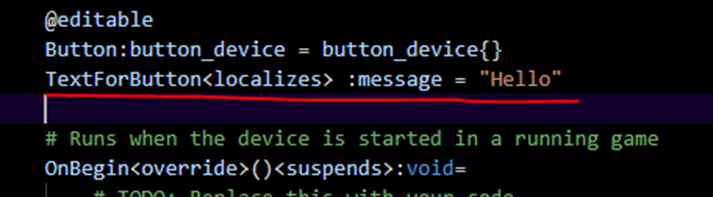
Buttonに表示するTextを作成します。

Specifierがあります。
<localizes>はどんな意味なんでしょうか?
調べたんですが見つかりませんね。
調べている途中で以下のサイトを見つけました。
[UEFN][Verse] デリゲートの実装(カスタムイベントハンドラクラス)[15]

これを一寸読んだんですが、ButtonからWidgetを呼び出すのも結構複雑です。
これはもう少し深く勉強する必要がありそうです。
今週は実装が動くところまでやってCodeの内容の勉強は来週やる事にします。
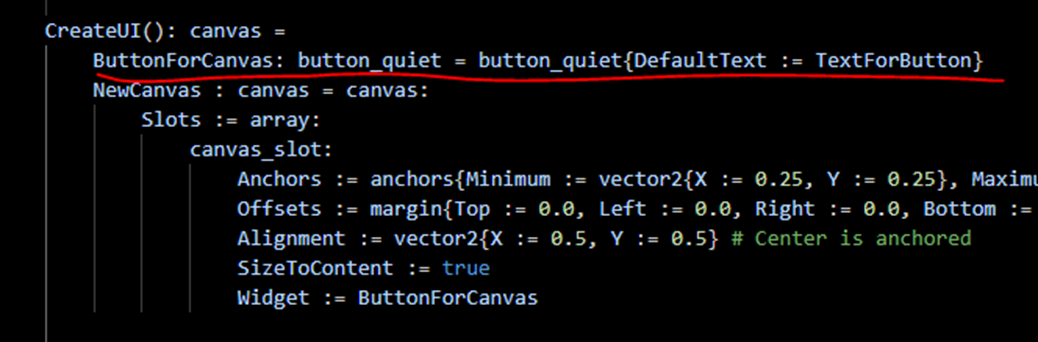
以下のCodeを追加しました。

今、気が付いたんですが、今まで色分けされていたFunctionやVariableが全部同じ色になっています。
なんで?
それはともかくこれでCreateUI()関数は完成しました。
この関数を使用してcanvasを作成します。

それをWidgetに追加します。
うーん。
ここで作成したのはCanvasでしょう。
なんでWidgetとして追加出来るの?
うーん。
Slotの勉強した時のWidgetの構造も勉強したかもしれませんが、今となっては全く覚えていません。
まあ良いです。
今週は兎に角実装を終わらせる事を目標にします。
<Playtesting First>
ここでTestしています。

普通に出来てました。
Buttonを押したらHelloが表示されました。
<Different Types of Buttons>
ここはSkipします。
<Enable Cursor For Button / Input>
Buttonは表示されましたがButtonを押す事が出来ません。
Buttonが押せるようにします。
うーん。
これは来週やる事にします。
もう今週はUEFNの勉強はお腹いっぱいです。
今週はここまでにします。
8. DirectX12の勉強
8.1 「DirectX 12の魔導書」の勉強
8.1.1 先週までの作業の確認
先週DirectX 12の勉強をする時間を取る事が出来なかったです。
そしたら今まで何をやっていたのかをすっかり忘れてしまいました。
2023-08-21のBlogを読み直しました。
Swap ChainのResent()について勉強しました。
その中でV-sinc(垂直同期)が何なのかよく分からなくてそれについてかなり詳しい調査しています。
更にSwap ChainのResent()を実装しています。
長かったですが、これでとうとう「3.3 画面色のClear」が終了しました。
最後にProjectを実行しました。

Errorが出て画面色がClear出来てない事が確認出来ました。
これも教科書に書かれている通りの結果です。
8.1.2 「3.3 画面色のClear」のまとめ
最初の予定では今週から「3.4 Error対応」を勉強しようと思っていたんですが、「3.3 画面色のClear」のまとめを先にします。
「3.3 画面色のClear」の内容は今までのDirectX 12の勉強の集大成的な部分があります。
今まで概念としてしか勉強して来なかったCommand ListやCommand Queueを初めて実際に作成して使用しているからです。
ので後で復習する必要が出てきた時に、簡単に復習出来るようにしっかりまとめておく事にしました。
8.1.2.1 Blogを見直す
「3.3 画面色のClear」の勉強をしたBlogを以下にまとめます。
この週から「3.3 画面色のClear」の勉強を始めています。
今9月ですので大体半年、この節の勉強に費やした感じです。

Swap Chain、Command ListそしてCommand Queueについて今まで学習で理解出来た内容を復習しています。
簡単にまとめると
- Swap Chain:Double Buffering(画面の切り替え)をするのに必要なもの
- Command List:描画Commandを集めたもの
- Command Queue: Command Listを実行順に集めたもの
と言う説明になっています。
Command ListとCommand Queueに関しては以下の図も紹介しています。

今、読み返すともっと理解し易い説明がある気がします。
DirectX 12を勉強する人なんてCSをガチガチに勉強した人だけなんだから、ListとかQueueがどんなものであるかは百も承知です。
Queueは並べる順番と取り出す順番についてまとめているだけ、ListはLinkでObjectを繋げているだけです。
こういう説明をした後で、Command Listは描画Commandをまとめていて、Command QueueはCommand Listを並べている事を強調した方がもっと深く理解出来ます。
何と最初の節である「3.3.1 Command Listとは」に書かれている内容は重要でないので「3.3.2 Command Listの作成とCommand Allocator」から始めると書いてあります。
「3.3.1 Command Listとは」が重要でない理由としてここで解説されている遅延実行はC++で既に勉強した内容だったからでした。
一応、「3.3.1 Command Listとは」を読み直して記録に残しておくほど重要な内容が本当に無いのか確認します。
読み直しました。
当然ですがCommand Listとは何かについて解説しています。
「GPUに対する命令をまとめたList」と定義していました。
これは先程の「描画Commandをまとめたモノ」の方が直感的には理解し易いので、まあ無視しても良いでしょう。
後、「Command Listにまとめると遅延実行が起きる。」と書かれています。
これはCommand ListがCommand Queueに保存されるのが原因なのかそれともCommand List内に描画Commandがまとめられた時点で遅延実行が起きるのかが曖昧です。
その後で遅延実行について解説しています。
これは遅延実行を全く知らない人には非常に分かり易い説明ではありますが、既に知っている人にはRedundantな解説に感じるかもしれません。
大体、こんな感じでした。
うーん。
確かにSkipしても問題ないかもしれませんね。
「3.3.2 Command Listの作成とCommand Allocator」に関しては以下の事をやっていました。
- ID3D12CommandAllocator型の変数とID3D12GraphicsCommandList型の変数を宣言
- Command Allocatorとは何か。Command Listを保持するためのMemoryを確保している。
復習だけして終わっています。
と思ったら「3.3.3 コマンドキュー」を勉強して実装していました。
Command Queueに関しては
「3.3.4 Swap Chain」を勉強しています。
「3.3.4 Swap Chain」は更に以下に示した3つの節に分かれています。
- Double Buffering
- Swap Chainの概要
- Swap Chainの生成
この中の最初の節である「Double Buffering」と「Swap Chainの概要」を勉強しています。
Double Bufferingを行うのにSwap Chainが必要とだけまとめられていました。
「3.3.4 Swap Chain」の「Swap Chainの生成」について勉強しています。
更にSwap Chainの実装も行っています。
「3.3.5 Render Target View (RTV)」の勉強を開始しています。
「3.3.5 Render Target View (RTV)」は非常に大きな節で更に以下の5つの節に分かれます。
- BufferとView
- Descriptor
- Descriptor Heap
- Descriptor Heapを作成する
- Swap ChainのMemoryと紐づける
この週はそもそもRender Target View (RTV)が何をするかについてまとめています。
Render Target Viewは作成したBufferの中身を書き換えたり、Clearしたりするためのものだそうです。
その上でBufferとViewについても解説していました。
BufferはDataを保持する所、ViewはそのDataの使用方法を指定するもの。だそうです。
そして最後というかこれがほとんどメインになっていましたがDescriptorについてもまとめています。
まずDescriptorの定義ですが、先程のViewとSampler(TextureなどのDataの事)を総称して指す言葉です。
この定義、後で一寸だけ間違っている事が判明した記憶があります。
ただ具体的にどこが間違っていたのかは今は覚えていません。
「3.3.5 Render Target View (RTV)」の後半部分を読んでいます。
「Descriptor Heap」について勉強しています。
Descriptor Heap は文字通りDescriptorを保持するためのMemory領域を確保するための物です。
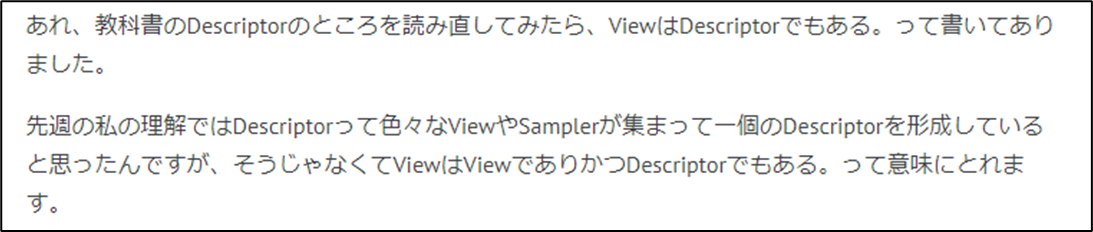
ここで以下の様に書かれていました。

あ、そうだ。これを前は勘違いしていたんです。
ViewとSamplerはそれぞれDescriptorでもあるんです。
そんだけでした。
「Descriptor Heapを作成する」についても勉強しています。
この節は実装方法の解説がほとんどです。
最後の節である「Swap ChainのMemoryと紐づける」も勉強していました。
Descriptor HeapとSwap ChainのBufferを関連づける事をこの節ではやっています。
更に具体的な実装方法についてのまとめもしていました。
「3.3.5 Render Target View (RTV)」の「Swap ChainのMemoryと紐づける」の実装を行っています。
なし
「3.3.5 Render Target View (RTV)」の「Swap ChainのMemoryと紐づける」の実装を終わらせていました。
先週まで書いていた実装の意味を解読しています。
ここで一端中止します。残りは来週やる事にします。
ここまでの内容を以下にまとめます。
8.1.2.2 「3.3 画面色のClear」をまとめる
「3.3 画面色のClear」ではこの後に「3.3.6 Swap Chainを動作させる」があります。これを勉強したBlogは来週復習しますが、この時点でも「3.3 画面色のClear」の内容を簡単にまとめる事は出来ます。
今週の時点である程度はまとめておきます。
今までのBlogを復習した結果、
以下の用語を理解している事が「3.3 画面色のClear」の内容を理解しているかを示す一つの指標になると考えました。
- Command List
- Command Queue
- Swap Chain
- Buffer
- View
- Descriptor
- Descriptor Heap
- Render Target View
DirectX12の勉強を始めたばかりの人や3D Graphicsが専門ではないC++のProgrammerでも理解出来るような簡単な説明を以下にまとめます。
<Command List>
描画Command(CPUからGPUに対する命令)をListで集めたもの
<Command Queue>
Command ListをQueueで並べたもの
<Swap Chain>
Double Bufferingを行うためのもの
<Buffer>
ここではDataを保持する所と解説していますが、もっと細かく言うとGPUに送るDataを保持する所です。
<View>
BufferのDataの使用方法を指定するものです。
<Descriptor>
ViewとSamplerを総称してこう呼びます。
<Descriptor Heap>
Descriptorの実際のDataを保持する場所です。
<Render Target View>
作成したBufferの中身を書き換えたり、Clearしたりするためのものです。
以上です。
こうやって復習するとあやふやな部分もはっきりしてきますね。
BufferとViewの関係なんか結構あやふやです。
Render Target View の機能をBufferの中身を書き換えると説明していますが、実際はDescriptorで有った気がします。
しかしDescriptorはMemoryを持っていないはず(Descriptor HeapがDescriptorのMemoryを保持していると説明している。)。
そうするとDescriptorはBufferではなくなってしまいます。
この辺の用語の定義をもっとしっかりと理解する必要があります。
これも来週以降やる事にします。
8.2「Direct3D 12 ゲームグラフィック実践ガイド」の勉強
8.2.1 先週の勉強の復習
なんとCreate Render Target View()関数について勉強していました。
やっぱり「画面のClear」はDirectX12の基礎を理解するために必須の内容なんです。
ここは慌てないでじっくり勉強する事にします。
教科書で言うと「2.3.5 Render Target Viewの作成」の勉強を行っています。
8.2.2 「2.3.6 Fenceの作成」を読む
Fenceに関しては「DirectX 12の魔導書」でもまだ勉強していません。
今週は軽く読むだけにします。
読みました。
FenceはC++のLockのような機能のようです。
同期(Synchronization)の説明がありました。
同期(Synchronization)の説明に関してですが、私が初めてMuti-Threadについて大学で習った時、洗濯機と乾燥機の例で説明されてそれが非常に分かり易かったんです。
しかし今までそれと同じ説明をしているSiteや本に有った事はありません。
それで教科書で確認しようと思ったらその授業の教科書がなくなっている事に気が付きました。
私は教科書は武士にとっての刀と同じと思っていて非常に大事にとっているので何で無くなったのか不思議に思っていたら思い出しました。
下級生の中国人が教科書を貸してくれと。言ったので貸してそのままになってしまったんです。
はあ。
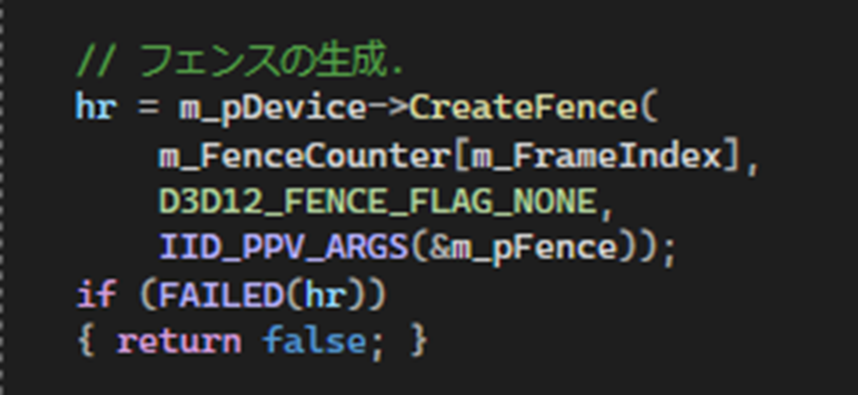
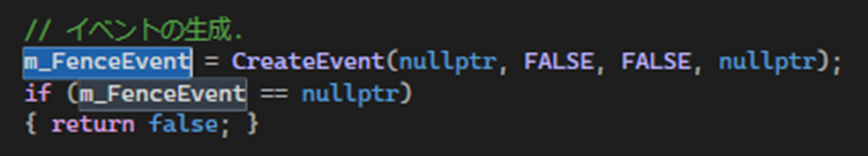
Sample Codeを見たら以下の方法でFenceを作成していました。

更にEventを追加しています。

教科書ではFenceの値がIncrementされたかどうかで絵画処理が終了したかどうかを判断すると説明されています。
この実装でそうなるんでしょうか?
このEventの実装はよく分からないですね。
うーん。
もうDirectX12を勉強する時間が無くなってしまいました。
Eventについては来週勉強します。
9. まとめと感想
時間が無いのでまとめはなしです。
10. 参照(Reference)
[1] FreetimeCoder [FreetimeCoder]. (n.d.). Unreal PCG Tutorial. YouTube. https://www.youtube.com/playlist?list=PLA03OHAaHgYpo0enf8p-2oEpja3grLOKZ
[2] Gediminas Kirdeikis. (2023, April 30). Unreal Engine 5 for Architecture - 2023 Full Beginner Course [Video]. YouTube. https://www.youtube.com/watch?v=bT8aSTkpkDY
[3] Ben Cloward. (2023, March 9). Sharp Text Shader - Advanced Materials - Episode 18 [Video]. YouTube. https://www.youtube.com/watch?v=Euvy_R03rlg
[4] Wikipedia contributors. (2023). Rhinoceros 3D. Wikipedia. https://en.wikipedia.org/wiki/Rhinoceros_3D
[5] Earth and Space Sciences X. (2015, October 30). Geology 11 (Metamorphic Rocks) [Video]. YouTube. https://www.youtube.com/watch?v=MeAz8An80ro
[6] Pi Equals Three. (2023, March 30). Make a custom UI with a clickable Button - UEFN/Creative2.0 [Video]. YouTube. https://www.youtube.com/watch?v=vB6vXZNgzkM
[7] FreetimeCoder. (2023, March 28). Unreal 5.2 Preview PCG Tutorial - Part 7 - Custom Nodes [Video]. YouTube. https://www.youtube.com/watch?v=OjOxjaDYUQw
[8] Pi Equals Three. (2023, March 30). Make a custom UI with a clickable Button - UEFN/Creative2.0 [Video]. YouTube. https://www.youtube.com/watch?v=vB6vXZNgzkM
[9] Modify and Run Your First Verse Program. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/run-your-first-verse-program-in-unreal-editor-for-fortnite
[10] Lesson 3: Storing and using information. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/learn-code-basics-3-storing-and-using-information-in-verse
[11] Class. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/class-in-verse
[12] Coding device interactions. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/coding-device-interactions-in-verse
[13] If. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/if-in-verse
[14] Functions. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/functions-in-verse
[15] [UEFN][Verse] デリゲートの実装(カスタムイベントハンドラクラス). (n.d.). Zenn. https://zenn.dev/t_tutiya/articles/26e2da5a010b39