
1. 今週の予定
今週はまず先週出来なかったDirectX12の勉強からやります。
その後でいつも通り以下の作業を行っていきます。
で、流石にやる事が多すぎになってきたので、やる内容をここでしっかり整理しておこうと思います。
1.1 勉強する内容の整理
結論から書くと、戦闘システムはもうすぐ完成としても良いと思います。
ので今月中に戦闘システムを完成させて、やる内容を減らします。
1.2 今週の予定
<DirectXの勉強>
DirectXの勉強は、
を行います。やる事が沢山あるのでそれぞれの勉強は当然短くなります。新しい事を一個勉強したらその週の勉強は終わりにしています。
今週は、
C++ DirectX 12 Game Engine - [S01E03] - Creating A Game Engine [1]のFinishing Touchesを実装します。
<LandscapeのみのGameを作成する>
Landscapeの境界線が消えないのは凄いストレスですが、まだ直し方が分からないのでそのままにして次をやります。
今週は以下の2つをやります。
- 海の波に泡を追加
- Water Body OcceanのAffect Landscapeを試す
<Materialの勉強>
Ben Cloward先生のAdvanced MaterialのTutorialをやります。
<Niagaraの勉強>
CGHOW氏のTutorialをやります。先週勉強した内容を実装します。
<戦闘システムの続きを作成する>
UIの改善を行います。
それが終わったら一応完成とします。
<Gaeaの勉強>
Geologyの勉強をします。
後、GaeaのTutorialを作成します。
<Houdiniの勉強>
Houdiniの勉強は一端、お休みしてFree Time Coder氏のUnreal PCG Tutorial [2]を勉強します。
<UEFNの勉強>
先週、勉強した内容を実装します。
<YouTube動画の作成>
Mind Map Appを使用して話す内容を整理します。
Davinci Resolveの編集方法についてもう少し勉強します。
2.DirectXの勉強
先週はDirectX12の勉強が出来なかったので、今週はそれからやる事にします。
2.1 C++ DirectX 12 Game Engine - [S01E03] - Creating A Game Engine [1]のFinishing Touchesを実装する
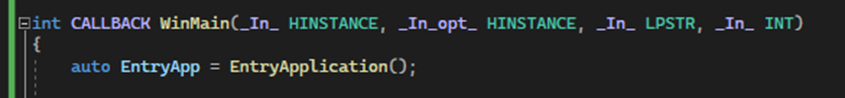
ここでは、Blank ProjectにあるWinMain()関数を消して、Olympus Engine ProjectにあるWinEntry.hからProjectを起動出来るようにします。
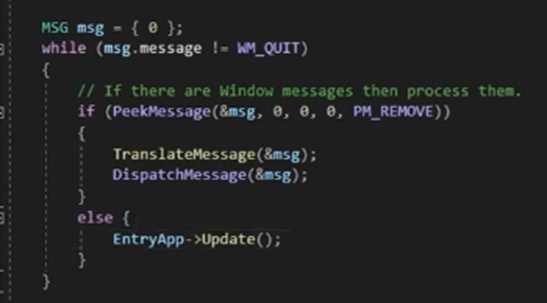
Blank Project内にあるWinMain.cppにある以下のWinMain()関数をComment Outします。

Comment OutのShort Cut Keyの打ち方も忘れていました。
Ctrl + K + Cでした。
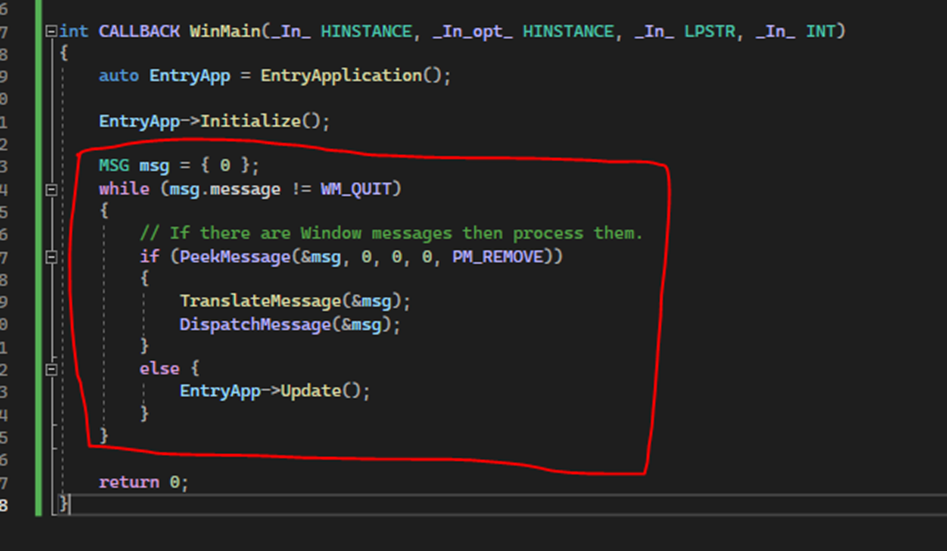
次にOlympus Game Engine ProjectのWinEntry.hに以下の実装を追加します。

そして先程のComment OutしたCodeをここに追加します。

しました。
当然Errorだらけです。
Curly Brackets内の実装を全部消します。

この部分の勉強をまとめてある2023-05-01のBlogを見るとReturn 0は残しているので同じようにしました。
Errorは消えました。
Blank ProjectのReferenceをOlympus Engine内で使用出来るようにします。
まずOlympus Engine内のWinEntry.hに以下の赤線の部分のCodeを追加します。

EntryAppは最後に直すんですが、面倒なので今の時点で直してしまっています。
IApplicationをIncludeしました。

今度はIApplication.hを開き以下のMacroを追加します。
![]()
しました。

この後Application.cppを開きWinEntry.hをIncludeします。

そして以下の実装を追加します。

2023-05-01のBlogではこの後、

と書いていますが、
以下に示した通り私のProjectではそもそもErrorになっていません。

うーん。
2023-05-01のBlogでは以下の事を行っています。

これはEntryApplication()関数の宣言を行っているだけです。
今の私のProjectではError表示はしていませんが一応宣言しておく事にします。

ここから2023-05-08のBlogの内容に移行します。
WinEntry.hの実装の続きを行います。

と書いていました。
します。

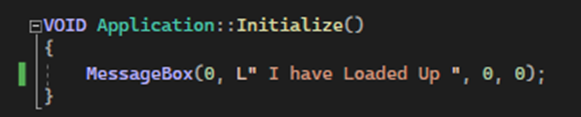
まだApplication ClassのInitialize()関数は何の実装も書いていないので、以下の実装を仮に追加しました。

テストします。
Errorになりました。

うーん。
TutorialのErrorと完全に同じではないかもしれませんね。
まずはTutorialのErrorの直しと同じ事をやります。

以下の箇所にOlympus.dllが有る必要があるそうです。

2023-05-08のBlogではこれだけ説明してどう直せば良いのかの説明はありません。
多分、後で出て来るんでしょう。
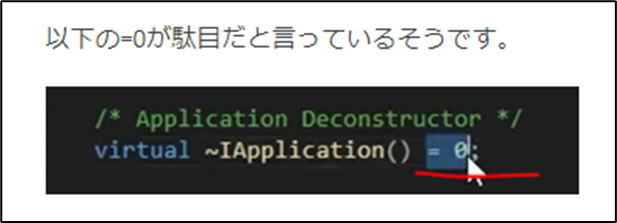
次に行きます。
今度は以下のErrorです。

直しました。

ここでOlympusをBuildします。
![]()
しました。

Buildは普通に出来ました。

今度はOlympus.dllが作成されています。
おお。
これをBlank ProjectのDebugにPasteしておきます。

うーん。
これについては後でCommentします。
そしてBlank ProjectをStartup Projectに指定します。
これでErrorは全部直ったはずです。
実行して確認します。

出来ていました。
これ絶対成功しないと思っていたんですが、あっさり成功しました。
次に行きます。
今度はWinEntry.hのWinMain()関数にApplication ClassのUpdate()関数を追加します。
2023-05-08のBlogでは、色々説明していますが、結論は以下の実装を追加しています。

ので同じ実装を追加しました。

更にBlank Project内のApplication.cpp内のUpdate()関数内に以下の実装を追加します。

しました。

またOlympusのBuildをします。
新しく出来たOlympus.dllを先程のBlank ProjectのDebug Fileに移します。

Testします。
今度は、最初のErrorの表示の後で以下のErrorが表示されました。

幾らOKを押しても消えません。
Tutorialを見直したら同じようになっていました。
出来ました。
おお、C++ DirectX 12 Game Engine - [S01E03] - Creating A Game Engine [1]の勉強がとうとう終わりました。
2.2「DirectX 12の魔導書」の勉強
2.2.1「DirectX 12の魔導書」の先週の勉強を復習する
先週は「3.3.5 Render Target View (RTV)」を最後まで読んだんでした。
一応、最後まで読んだので今週はこの実装を行います。
2.2.2 「3.3.5 Render Target View (RTV)」の実装を行う
Projectを確認したところ、
![]()
「Descriptor Heapを作成する」ところまで実装していました。
ので、最後の
「Swap ChainのMemoryと紐付ける」を実装します。
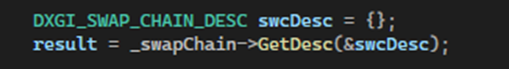
まず以下の実装を追加しました。

これはSwap Chainにある2つのBack Bufferを呼び出しているはずです。
一応、確認します。
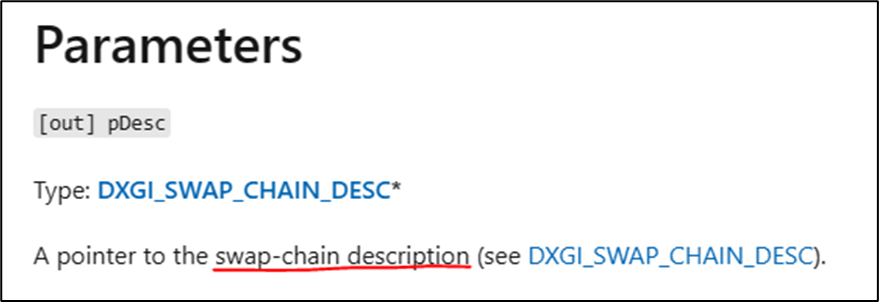
公式のIDXGISwapChain::GetDesc method (dxgi.h)[3]です。

Swap-Chain Descriptionと書いています。
これはDescriptorの間違いだと思います。そしてDescriptorならBufferでもあるので、Back Bufferを呼び出していると考えても間違いではないでしょう。
次の実装です。
![]()
ID3D12Resource*がBufferの領域を確保しているの?
いや教科書を読み直すと、Swap ChainのBufferとDescriptorを紐づけると書いています。
うーん。
一寸分からなくなってきました。
よし、決めました。
とりあえず今週はSample Codeを参考にして実装だけ終わらせます。
そして来週その実装を一個一個解読します。
はい。
実装だけ終わらせました。

この実装の解読は来週やります。
2.3 「HLSLシェーダーの魔導書」を勉強する
2.3.1 先週の復習
「3.2 Texture Mapping」の実装までやっていました。
という事は今週の勉強はその次の節を読む事です。
2.3.2 「複雑な3Dモデルの表示へ」を読む
<.tkm File>
何と、この本の作者が独自に作成した3D Model用のFormatが公開されていました。
凄い勉強になります。
Materialの情報にはFile名が入っています。
Skin WeightとSkin IndexはBornと紐づけるためのものでしょうか?
現時点ではその機能は不明です。
要するにこういういう複雑な3D ModelのDataでも
- Vertex Buffer
- Index Buffer
- Texture (Material)
の3つの情報だけで表示出来る。そしてそれは前の節で表示した三角形と同じである。と言っていました。
うーん。
正直、この教科書をなめていました。
こういう風に勉強した内容を昇華していくのか。
もうIndex Bufferが何を示すのか忘れてしまいました。
<Mesh Parts Class>
3D Modelは一般に髪の毛、体など色々なPartsで分割して管理しているそうです。それぞれのPartsを髪の毛Mesh、体Meshと呼ぶ場合が多いそうです。
うーん。
これMMDのModelを見た時に不思議に思ったんですが、そういう事だったのか。
3Dの描画の手順がまとめられていました。
- Vertex Bufferを作成
- Index Bufferを作成
- Materialを作成
そしてDrawを以下の手順で実行するそうです。
- Vertex Bufferを設定
- Descriptor Heapを登録
- Index Bufferを設定
- Draw Callを実行
うーん。
これは分かり易い。ここでは実際にSample Codeで確認して下さい。とありました。これは来週やります。
2.4「Direct3D 12 ゲームグラフィック実践ガイド」の勉強
2.4.1 先週の復習
Swap Chainの設定の実装で終わっていました。
という事は今週はSwap Chainの生成を実装します。
2.4.2 Swap Chainの実装
以下の実装を追加しました。

Safe ReleaseがErrorになっています。
以下の実装を追加します。

Errorが消えました。
うーん。
何を勉強しよう。
CreateSwapChain()関数については既に何度も勉強しています。
SafeRelease()関数も敢えて調査しないと分からない部分も特にないですし。
うん。
今週はこれでお終いにします。
あんまりDirectXの勉強だけに時間も費やせないですし。
3.LandscapeのみのGameを作成する
今週は以下の2つの作業を行います。
- Water Body OcceanにFoamを追加する
- Water Body OcceanのAffect Landscapeを試す
3.1 Water Body OcceanにFoamを追加する
NumenBrothers氏のLet's Build the RPG! - 55 – Unreal Engine 5 Water Ocean and Island Tutorial [4]にFoamを追加する方法が説明されています。
これを勉強します。
先週、Unreal Sensei氏のTutorialでUEFNの勉強をしましたが、以下に示した通りUEFNではDefaultでOceanにFoamが追加されています。

UE5でもいずれはDefaultでOceanにFoamが追加されるのは間違いないです。
つまり今、慌ててFoamを追加する実装を作成しても、無駄になる可能性は高いです。
その辺は覚悟して勉強します。
3.2 Let's Build the RPG! - 55 – Unreal Engine 5 Water Ocean and Island Tutorial [4]のFoamの箇所を勉強する
NumenBrothers氏のLet's Build the RPG! - 55 – Unreal Engine 5 Water Ocean and Island Tutorial [4]のWater Material Adjustments: Water Color, Foam, Causticsを勉強します。

<Water Color>
まず海の色を変更する方法を説明しています。
これはこれで重要なので以下にまとめる事にします。
当然ですが、Water Body Occeanを選択して
![]()
そのParameterであるWater MaterialのセットされているMaterial Instanceを開きます。

AbsorptionをEnableして

Color Pickerを開きます。

ここでは色を赤に変更しました。
結果です。

遠くの海は青いままです。
遠くの海の色を変更します。
まずはWater Zoneを選択します。

Far Distance MaterialにセットされているWater_FarMeshを開きます。

AbsorptionをEnableします。

Color Pickerを開き赤を選択します。

結果です。

凄く遠くの海は青く見えますが、そこは空の一部なんでしょうか?
このTutorialではMaterial Instanceの値を直接変更していますが、実際に海の色を変更するなら、別のMaterial Instanceを作成してそれの値を変更しないと全てのProjectの海の色が変更してしまうと思います。
Numen Brother氏もここで海の色を元に戻してしまいました。
<Foam>
TutorialのOcceanですが既にFoamが追加されています。

このやり方をここで説明するそうです。
ただしNumen Brother氏のUE5のVersionは5.1だそうです。
私の5.2でも同じ方法でFoamを追加出来るのかは不明です。
以下にやり方をまとめます。
まずWater Body Occeanに使用されているMaterialの親MaterialであるWater Materialを開きます。
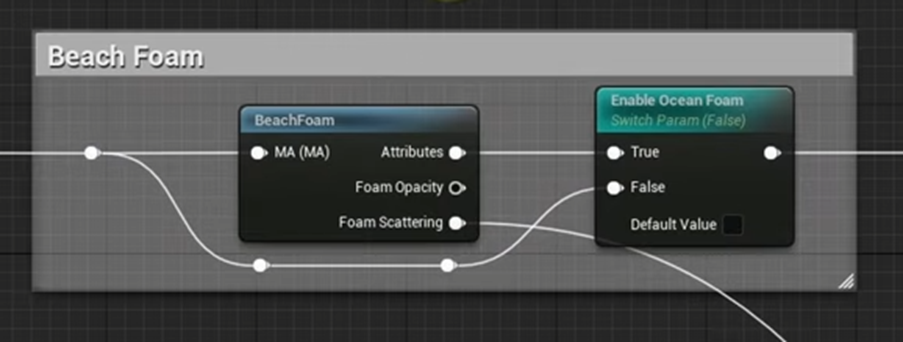
すると以下に示した様にBeach Foamがあります。

Beach Foamの実装を開きます。
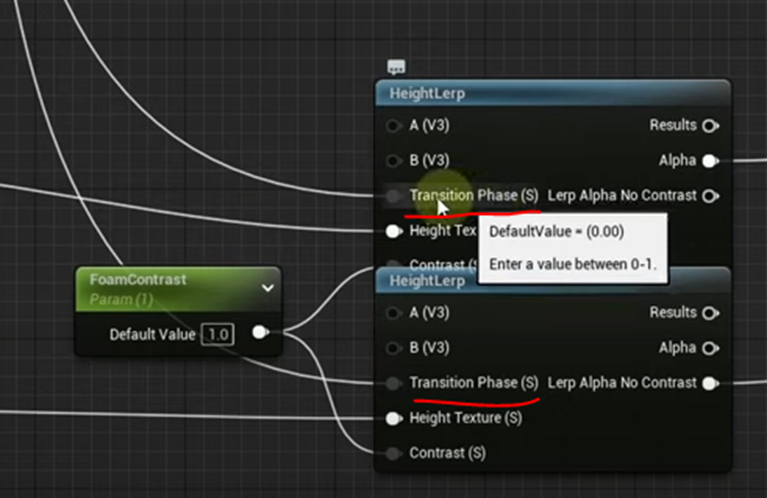
以下のDisabling due to Landscape Global DF issuesにあるMax Nodeの結果を

以下の2つのHeight LerpノードのTransition Phase(s)に繋げます。

そしてOutput Foam Scatteringの結果をMultiplyノードに繋げます。

そしてMaterial Functionに戻ります。
Enable Ocean FoamにCheckを入れます。

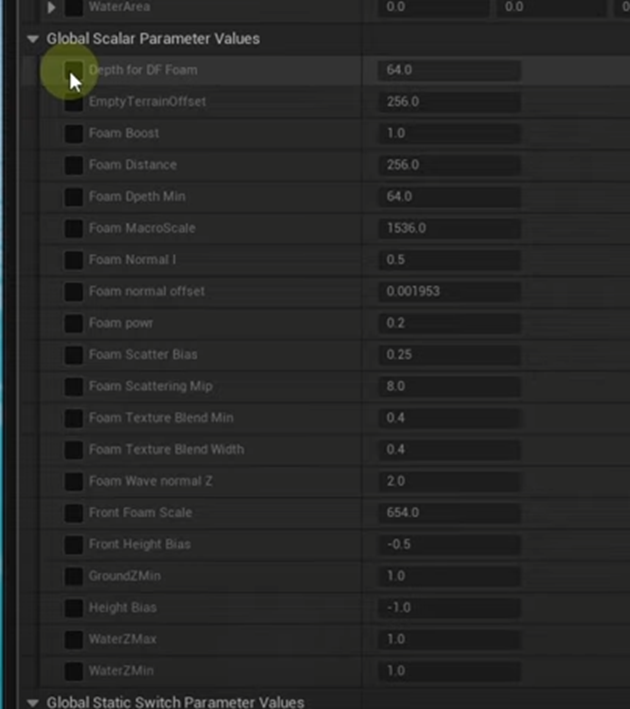
そして以下のGlobal Scalar Parameter ValuesのParameterを調整します。

まずはDepth for DF foamです。

値を2に下げました。

Foamがもっと厚くなりました。
次にFoam Distanceです。

1250に変更しました。

Foamの長さが変わりました。
しかしこの状態では本物の海っぽくないです。

そこで以下のFoam Depth Minの値を

1000にします。

するとFoamの位置が奥に移動します。
次にFoam Scatter Biasの値を

0.2にします。

このParameterはどこまで奥にFoamを作成するかを指定しているそうです。
今度はFoam Scattering Mipです。

この値を下げれば下げるほどFoamのResolutionが細かくなるそうです。

これはかなりRealになりました。
最後のParameterですが、Height Biasです。

この値を1.0にします。

海全体がFoamで覆われます。
<Caustics>
まずCausticsは以下に示した様な光源を指す単語でした。

これは前に勉強した事があります。
調べたら過去に2回程勉強していました。

それぞれの内容を見ましたが、勉強しているTutorialでこの言葉が出て来たのでそれを紹介している程度でした。
ここでの設定ですが、CausticsをEnableしただけでした。

結果です。

Numen Brother氏は青く光っている部分がCausticsだ。と説明しています。
確かにそれもCausticsですが海底のCausticsはどうなっているんでしょうか?
このParameterをEnableする事で海底のImageが変化しているのかが気になります。
最後の設定ですが、Anisotropyです。

おお、先週勉強したAnisotropyが早速役に立ちました。
しかしこのParameterの値を変える事で起きる変化は、全然違いました。
Anisotropyの値を0.8にすると、以下に示した様な

真っ青な海に変化します。
これで終わりでした。
はい。実装は来週試します。
3.3 Affect Landscapeを試す
Water Body OcceanのParameterであるAffect LandscapeのCheckをOffにしてみます。
先週は1時間半もかけて、海岸線のLandscapeの歪みを直しました。
Water Body OcceanがLandscapeの形状に影響を及ぼさなかったら、こんな大変な調整をしなくても良い気がしています。
もし元に戻せなくなった時の事を考えてこのMapのCopyを作成しました。

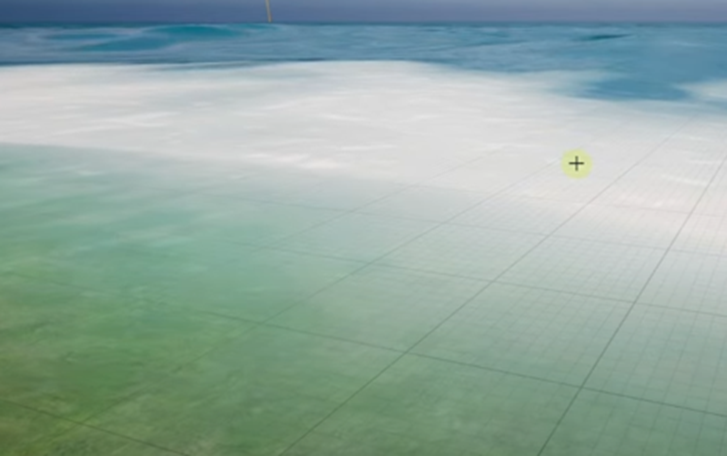
はい。外してみました。

こんな感じになっています。

これは一見しただけではダメダメですが、Water Body Occeanの高さと境界の指定がそもそもあっていない可能性もあります。
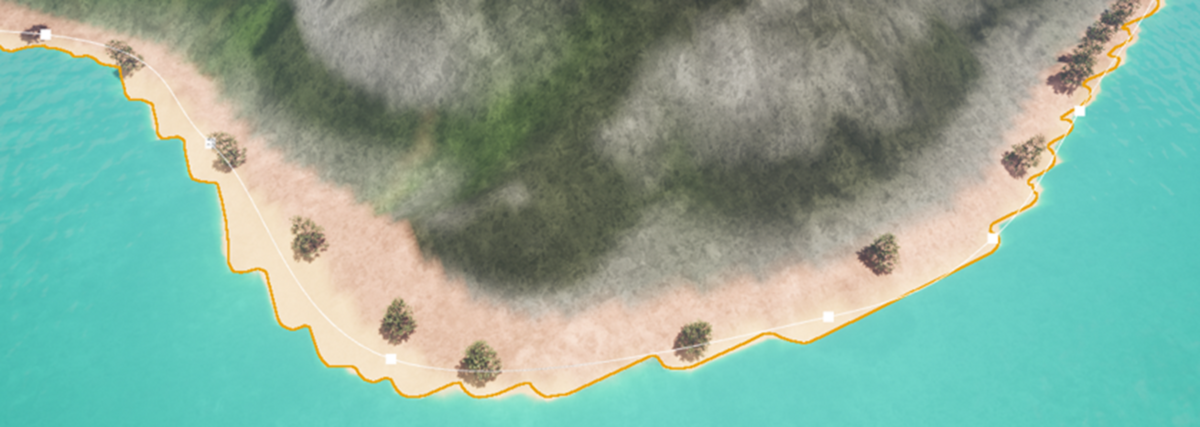
以下の境界線との関係を示します。

うーん。
これだけではよく分かりませんね。
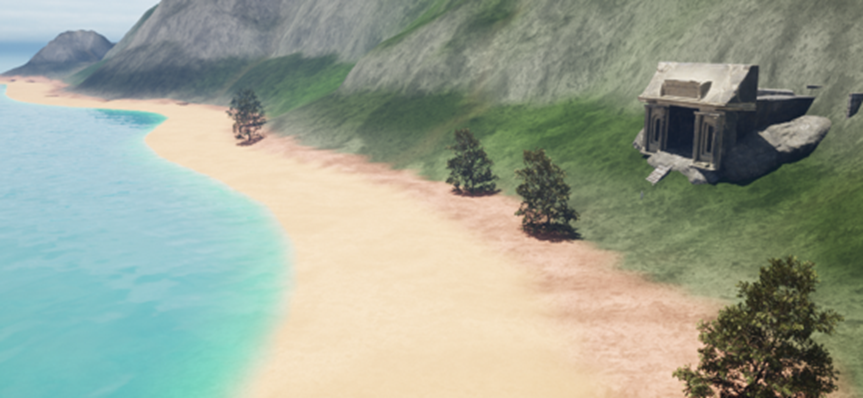
洞窟の入り口です。

Landscapeの形状が変化して洞窟の入り口と建物がずれたりする事はないですね。
島です。

平なままですね。
Water Body IslandにはAffect LandscapeのParameterがありません。
元に戻しました。

3.4 山頂ルートで探索
話は変わりますが、島全体を見ていたら、以下の箇所からGameを開始するのが最適な気がして来ました。

ここにPlayer Startをセットしました。

Play画面です。

ここから山頂に沿っていける所まで移動してみます。

海でRenderingされていない箇所が見えます。

凄いです。
山頂ルートから移動したらこんな山の頂上に来ることが出来ました。
山の頂上だと、Landscapeが三角に尖っていてもそんなに気になりません。むしろ尖っていて歩きにくい方がRealに感じます。
この山頂Rootの探索はかなり面白いのでYouTubeの動画のBackground用に録画する事にします。
3.5 Displacementが戻りました!
先にこっちをやります。

ほんとにたまたまですが、YouTubeのお勧めで表示されていました。
やっぱりUE5でDisplacementを無くしたのは間違いだと気が付いたのか。と感動しています。
How to use Displacement in Unreal Engine 5.2 [5]を見ます。
うーん。
なんか想像していたのとは違いました。
まずMaterial内でDisplacementの指定をする事は出来ません。
LandscapeのLayerでも多分使用出来ないでしょうね。
やっぱりUE5からはVirtual Textureを使用するのが正しいやり方になるみたいです。
3.6 これからの課題
以下にこれから作成する必要が有るものをまとめます。
- 川と湖
- 岩や草などのFoliageの追加
- 建物
- 洞窟の続き
- 霧や雲
- Virtual Textureを使用した足跡の作成
もっとあるかもしれませんが、とりあえず思いつくのはこれです。
3.7 山頂探索をする
山頂の探索をします。
一時間位探索しました。
録画したので後で、YouTube用の動画として編集します。
4.Materialの勉強
今週はBen Cloward先生のEye Shaders - Advanced Materials - Episode 12 [5]を勉強します。
4.1 Eye Shaders - Advanced Materials - Episode 12 [5]を勉強する
今週はEye Shaderについてです。
軽く全部見ます。
Unityの解説部分は抜かして全部見ました。
うーん。
Meta-humanのModelの目に使用されているMaterialとTextureを使用して解説しています。
Meta-humanを触ったことが無い私はどうやってImportすればいいのか分かりません。
ので今週は、Tutorialの内容をまとめるだけにします。
その後で、Meta-humanの基礎でも勉強する事にします。
まず目についての知っておくべき知識の説明から始まっています。

Eyes are the window to the soulは「目は口ほどに物を言う」の英語版のことわざですね。
まあ、そう言う訳で目のShaderは非常に大切な訳です。
そう言えば、目を見ればその人が怒っているのか悲しんでいるのかすぐに分かります。それって眉毛や目の周りの筋肉のせいなのか、それとも目そのものが変化しているからのどちらなんでしょう?
その辺の感情の変化を目で表す事に関しては今回のTutorialでは勉強しませんが、一寸興味があります。
話が少し脱線しましたが、その結果として人の顔を見る時、そのほとんどの場合、目を重点的に見るそうです。
この辺は日本と西洋の文化の違いもあるので一概にその通りとは言えませんが、Monitor越しに人の顔を見る場合は、日本人でも目を見ていますね。
ので、目のShadingは非常に重要だそうです。

次のPointですが、顔全体における目の面積の割合はその重要性に対してかなり小さいです。
これも科学的には正しいのかもしれませんが、西洋と日本で心理的な感覚が全く違う例でしょうね。
日本人的な感覚だと目って顔全体の三分の一位は占めている気がします。
まあ、ここで言いたいのは、このように小さいのでRenderingするCostがあまりかからないという事です。
話が逸れまくっているのでTutorialの主張をまとめ直します。
- 目は重要
- 顔全体の面積に対してかなり小さいので計算Costがあまりかからない
そして、ここから大切な結論に繋がりますが、これらの事実からEye Shadingは比較的、コストがかかるような高度の技術を使用しても、本物そっくりな目を再現すべきだそうです。
はい。
これはこれで、納得ですが別解もある気がします。
それは日本のアニメ風のイラストが採用している、目のサイズを実際より大きくする。です。
この後で、今度は目の解剖学的な勉強をしています。

この辺は全く重要性を感じないので丸々Skipします。
ここからUEにおける目のShadingの解説です。
Meta-humanの目に使用されているMaterial-Instanceを使用して解説します。

まずは以下のTextureについてです。

Scleraに使用されているTextureです。

Scleraって日本語で言う白目の部分です。
でもこのTextureの名前はT_Veins_Dと言う名前ですが上の5つのTextureのどこにも使用されていません。
次のTextureです。

このTextureの名前はT_Sclera_DとなっているのでこれはMaterial Instanceで使用されています。

この2つのTextureをCombineする事で、時には血走った目を表現出来るようにしているそうです。
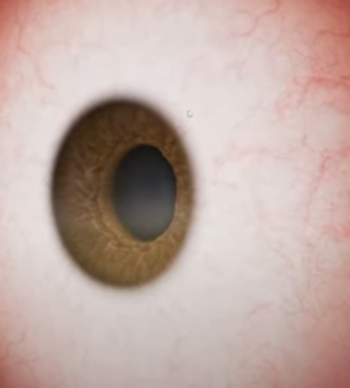
T_Iris_A_Hです。

これはHeight Mapとして使用してこのTextureでIrisの高さを指定するそうです。
因みにIrisは白目と黒目の中間の日本人なら茶色い部分を指します。
以下にUEのIrisを示します。

確かに高低差があるように見えます。
T_Iris_A_Mです。

これはIrisのMaskだそうです。
うーん。
RGBAそれぞれに別々のMaskを入れる事でTextureの省エネ化をしています。
これはLandscapeのTextureも参考にしたいやり方です。
Sclera NormalとVeins Normalに使用されているTextureです。

この2つも先程のT_Veins_DとT_Sclera_Dと同じように2つのTextureをCombineして使用するそうです。
ここからMaterialの実装を見ていきます。
まずここではParallax Occlusion Mappingが使用されるそうです。
![]()
Parallax Occlusion Mapping自体、初めて聞きました。
以下のNodeが使用されています。

Tutorialの説明によるとParallax Occlusion Mappingとは以下のように

平面なのに奥行のあるかのように映るMaterialの技法だそうです。
これはRefractionの値を調整しているからです。
Material InstanceのRefractionにあるToRの値を調整すると

Irisの奥行きの具合を調整出来るそうです。
以下の例は値を大きくし過ぎてIrisがどっかに行ってしまっています。

この後、Material Instanceのそれぞれの項が目の何を調整しているのかの解説をしています。
例えば以下に示したScleraの項は

当然ですが、Scleraの調整をします。
この辺は実際のMaterial InstanceをTweakしたらすぐ理解出来るでしょう。
そしてMaterialの解説です。
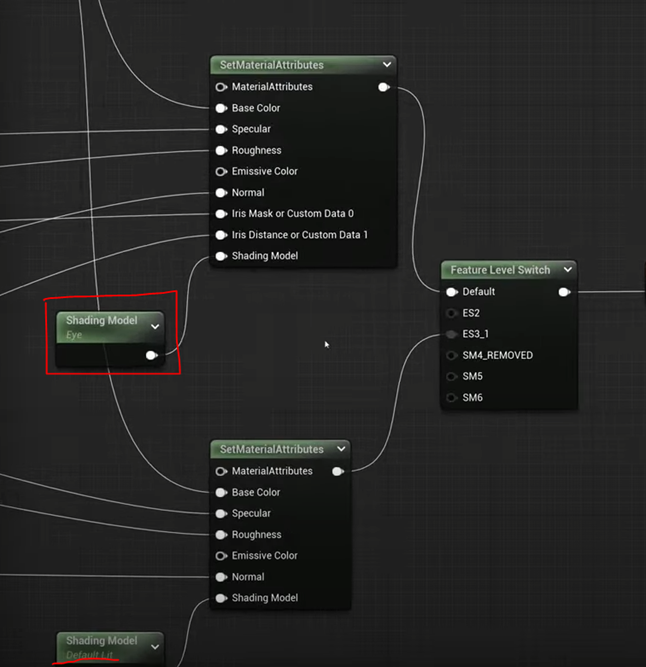
Materialは実装の部分部分のみを解説しています。
例えば以下の部分はHardの性能によって使用するRenderingの方法を変更しています。

こんな感じでいくつかの実装の部分が何をやっているのかについて解説しています。
以上です。
<Eye Shaders - Advanced Materials - Episode 12 [5]を勉強した感想>
まだ簡単に勉強しただけですが、それでも
- Meta-humanの目がどうやって作成されているのか
- その目に使用されているMaterial Instanceの調整方法、
- Irisがくぼんで見えるのはParallax Occlusion Mappingという技法を使用しているから
などが理解出来ました。
後、他人が以下に目を見て判断しているのかも基本的な事ですが勉強になりました。
以上です。
4.2 Meta-Humanについて勉強する
今週の勉強で使用しましたが、Meta-humanについて全く知りません。
どんな事ができるのかとか、UE5でも無料で使用出来るのかとか、知りたい事はそれなりにあります。
ので、丁度いい機会ですのでMeta-humanについての基本的な事だけでもここで勉強してしまいます。
How to Create your Own Metahuman for Unreal Engine 5 Tutorial [6]を見ます。

検索して出てきた中では一番最近に作成されたTutorialだったのでこれを選びました。
まず軽く全部見ます。

このSiteからLoginしてMeta-humanを使用するみたいです。
以下のURLから直接Jump出来るみたいです。
![]()
試してみます。
3回位、Epic GamesのAccountでLoginしたら以下の画面になりました。

一回Log Outしたいんですがそれを選択する箇所が見当たらないです。
仕方ないです。
このままやってみます。
SelectをClickしろと言っているので、選択を押しました。

一寸デブすぎじゃないでしょうか?

これ以上細く出来ません。

ここで用事があって中断しました。
慌てて出て行ったのでMeta-humanのBrowerをそのまま閉じてしまいました。
Dataはどうなっているんでしょう?
戻って来ました。
もう一度LoginしたらDataは残っていました。
滅茶苦茶頑張って出来た結果です。

全然、かわいく出来ない。
成程、これがMeta-humanが日本で人気の出ない理由ですか。
<meta-humanを使用した感想>
仕組みとしてはVroidと同じです。こっちはPhoto-Realisticを追求して、Vroidがアニメ調を追求しただけの違いです。
Meta-humanはVroidと比較すると大きな弱点があります。
それは可愛いCharacterを作成出来ない事です。
GameのNPCに使用するには十分ですが、Playerが操作するCharacterはやっぱり美男美女かつ魅力的である必要があると思います。そういうCharacterをMeta-Humanを用いて作成するのはかなり難しいと思いました。
これはVroidも同じですが、基本的な操作はParameterの変更になるため、自由度は低めになります。
こういうCharacterの作成は近い将来にはProceduralな方法が主流になる気がします。
Meta-HumanにしてもVroidにしてもその過程に生成された発展途上の3D Model Generatorという気がしました。
5.Niagaraの勉強
今週は先週、勉強したCGHOW氏のTutorialを実装します。
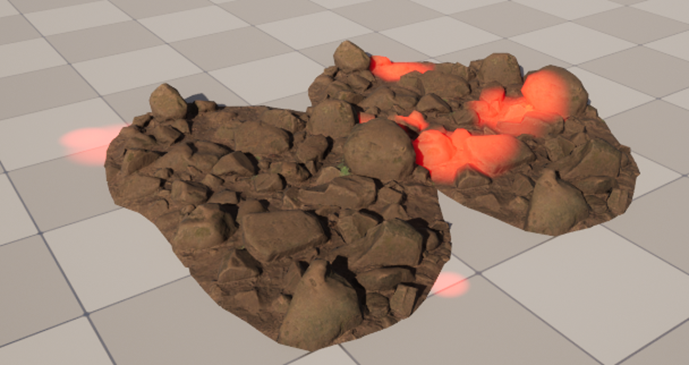
5.1 Decal Renderer in Unreal Engine 5.2 Niagara Tutorial [7]を実装する
<Decal Renderer>
以下の3D AssetをQuixel BridgeからImportしました。

Niagara Systemを作成します。名前はNS_Decalです。
NS_Decalを作成します。

Templateにはいつも通りにFountainを追加しました。
要らない速度関連や色関連のModuleを消しました。

Shape Location ModuleだけはDisableしただけになっていたので同じにしました。
ここからParticleを一個だけ生成して、それが永続するための実装をします。
もうこのやり方も覚えたはずなので先週のBlogやTutorialを見ないで実装してみます。
Emitter Update SectionにあるSpawn Rate Moduleを消してSpawn Burst Instantaneous Moduleを追加します。

Particle Update SectionにあるParticle State Moduleを選択して

Kill Particles When Lifetime Has ElapsedをDisableします。

Emitter Update SectionにあるEmitter State Moduleの

Loop BehaviorをOnceに変更します。
![]()
結果です。

CGHOW氏のやり方と同じなはずです。
確認します。
あっていました。
EmitterのPropertiesを選択して

Local SpaceをEnableします。

実際にLevel上に配置して確認します。

白いSpriteが一個生成されてずっと存在しています。
出来ています。
Render SectionにあるSprite Renderer Moduleを消してDecal Renderer Moduleを追加しました。

<Decal Material>
このEffectで使用するDecal Materialを作成します。
Decal自体、1,2回しか実装した事ないです。
今回がほぼ初めての実装って言ってもいいかもしれません。
UEの勉強を始めたばっかりの時に「unreal engine 4 マテリアルデザイン入門」を読んでいたら、Decalで水たまりを作る話がありました。
その時は、訳分からないまま実装して終わりでした。
私がMaterialを本当に理解するのはそれから数年の月日が必要でした。
そして理解したらDecalはかなり尖った技術である事も分かりました。
しかしその時から今まで、Decalを勉強する機会はなかったです。
今回はそういう因縁のある分野なのでじっくり実装していきます。
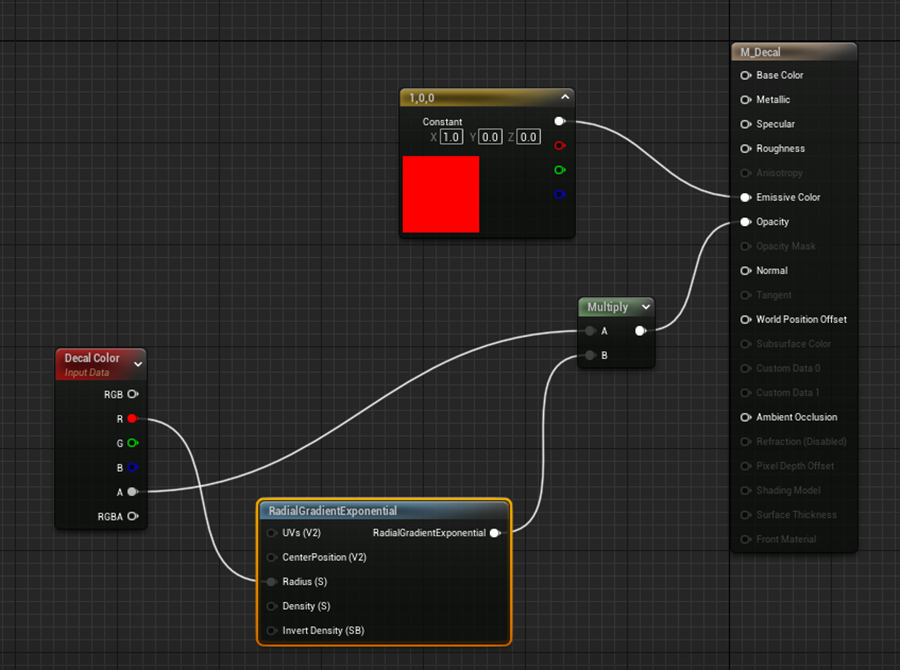
まず通常のMaterialを使用して以下のMaterialを生成します。

Decalだからと言って特別なMaterialを使用する事はありません。
Decal Colorを追加します。

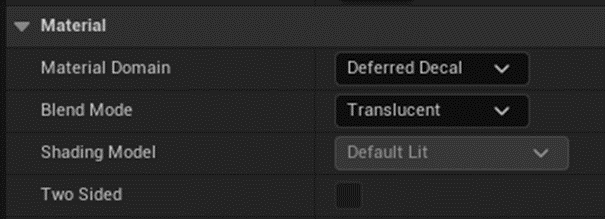
MaterialのMaterial DomainにDeferred Decalを追加し
Blend ModeにTranslucentをセットします。

Deferred Decalという事はDeferred RenderingつまりBufferの時にDecalを追加するという事でしょう。
私がDeferred Renderingを知ったのはPost Processingの勉強をした2,3年前の事です。
うーん。
まあ、あんまり深く考えても過学習になりそうなので先に進みます。
以下の実装を作成しました。

この後、先週のBlogだと

と書いていますが、どうやってMaterialを直接Level上に配置したんでしょうか?
Tutorial見て確認します。
普通にMaterialをDragして配置しています。
あ、Decalだから出来るんだ。
試してみました。

ほお。
普通にLevel上のどこにでも配置出来るようになっています。
今度はNiagara SystemからDecalが使用出来るようにします。
Render SectionにあるDecal Renderer Moduleの

Materialに先程作成したMaterialをセットします。

以下の警告が表示されました。

うーん。
これは先週のBlogでまとめた内容とは一寸違う気がしますね。
更にLevel上で確認したら先週のBlogのまとめとは違ってしっかりとDecalが表示されています。

話を分かり易くするために先週のBlogの内容を以下にまとめます。
- Decal Renderer ModuleのMaterialにDecalをセットしても何も表示されない。
- これはDecalのSizeを指定する機能がInitialize Particleにまだないから。
- 解決策が続く
で最初の「Decalをセットしても何も表示されない。」とはならなかったのが今回の結果です。
Particle Spawn SectionにあるInitialize Particle Moduleの

Attributeを見ると

やっぱりDecalのサイズを指定するAttributeは無いです。
あ。
分かりました。
CGHOW氏がこのTutorialを作成した時は、DecalのDefaultのSizeは0だったんです。それが今のVersionでは0でない何かの数字が入っています。
ので最初からDecalが表示されているんです。
しかしCGHOW氏がそのTutorialで指摘して解決した問題が既に解決したのかというと、それは解決していません。
その証拠が先程のParticle Spawn SectionにあるInitialize Particle ModuleにDecal AttributesのParameterを指定する項目が無い事です。
ので結局、CGHOW氏がこのTutorialでやった事と同じ事をやる必要があります。
まずRender SectionにあるDecal Renderer Moduleの

Decals Size Bindingを見ます。

やっぱり[PARTICLE]Decal Sizeがセットされています。
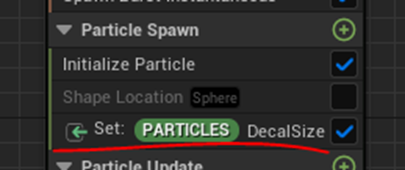
このParameterの値を調整するためにParticle Spawn SectionにSet Parameter Moduleを追加します。

Set Parameter Module内で[PARTICLE]Decal Sizeをセットします。

[PARTICLE]Decal SizeにVector From FloatをセットしValueを500にします。

結果です。

はい。
DecalのSizeを好きなように変更する事が出来るようになりました。
これでこの部分がTutorialと一寸違う挙動を示した問題は解決したはずです。
次に行きます。
今度は色を追加します。
Particle Spawn SectionにあるInitialize Particle ModuleのColorを

赤くします。

なりました。
<Dynamic Parameter>
まず先週のBlogにまとめたDynamic ParameterがDecalのMaterialからだと使用出来ないのが本当なのか確認します。
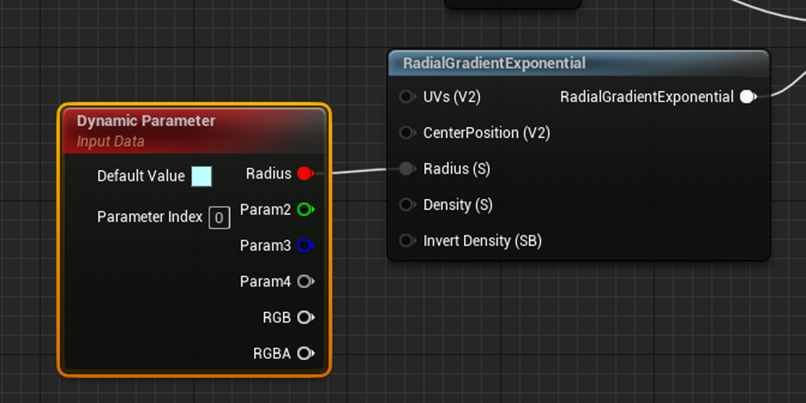
Radial Gradient Exponential ノードのRadiusにDynamic Parameterノードを繋ぎました。

Particle Update SectionにDynamic Material Parameters Moduleを追加します。

Attributeは以下の様になっていました。
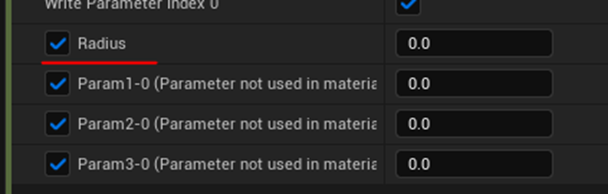
Radiusが表示されています。

ここまでは先週のBlogと同じ結果です。
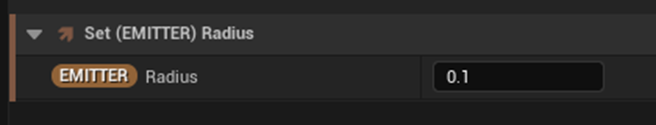
Radiusに0.1を追加しました。

DecalのSizeは変わっていません。

因みにMaterialからRadiusのSizeを0.1に指定した時の結果です。

Dynamic Parameters ModuleがDecalには効かない事は確認出来ました。
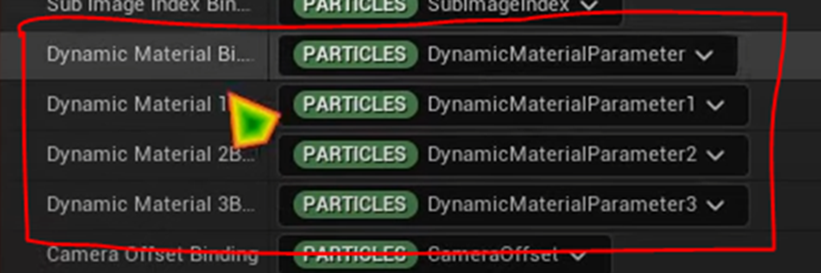
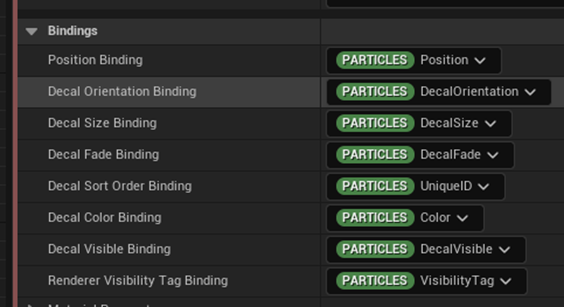
先週のBlogではこの理由を他のRenderer Moduleでは以下の様にDynamic ParameterとParameterがBindしていますが、

Decal Rendererではしていないからと説明しています。
これを確認します。

していなかったです。
先週のBlogでは、以下の3つの対策をまとめました。
- 単なるParameterを使用しDecal Renderer ModuleのScalar Parametersを使用する
- 単なるParameterを使用しDecal Renderer ModuleのAttribute Bindingを使用する
- Decal ColorのRGBをRadiusの値をNSにPassするために使用する
最後の方法がもっとも有効ですが、前の2つもそれを実装する事で色々学習できる事があります。
ので全部、ここで試します。
<Scalar Parametersを使用する>
これTutorialの方では節として分割されていないんですが、分割した方が分かり易いので別な節にしました。
まずDynamic Parameter関連のModuleやNodeを外します。
そして以下に示した様に通常のParameterを使用してRadial Gradient ExponentialノードのRadiusの値を指定します。

そしてRender SectionにあるDecal Renderer ModuleのScalar Parametersに先程作成したParameterをセットします。

値は1にしました。
結果です。

Radiusの値が0.5以上だとこうなってしまうんでした。
でもNSからDecalでもMaterialの値が管理出来るようになりました。
<Attribute Binding>
次はAttribute Bindingを使用するやり方です。
先週このやり方を勉強した時、3つのやり方の中で最も大きな欠点がありあまりお勧め出来ない方法だと感じました。
取りあえず実装してみます。
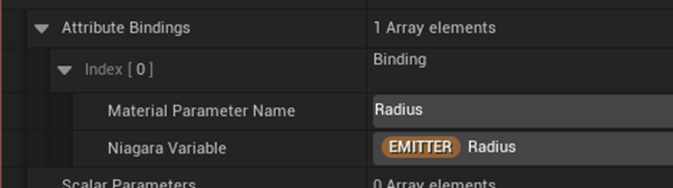
Render SectionにあるDecal Renderer ModuleのAttribute BindingsにRadiusをセットします。

Niagara VariableにはParameterしかセット出来ません。
ので新しいParameterを作成してそれをここにセットする事になります。
ところが、ここにセット出来るParameterのName SpaceはEMITTERまで何です。のでPARTICLEを使用する事は出来ません。
うーん。
よく考えたらこれ自分で確認した事無いです。
まずName SpaceがEmitterのParameterを作成して実装してこの方法で本当にMaterialの値をNiagaraから操作できるのか確認します。
その後で、本当にName SpaceがPARTICLEのParameterがここにセット出来ないのかも確認します。
Update Emitter SectionにSet Parameter Moduleを追加します。

ここで以下のParameterをFloat型から作成しました。

このParameterのName SpaceはEmitterなのでAttribute BindingsのNiagara Variableに使用出来ます。

うーん。ここでParameterの事をVariable(変数)って呼んでいるじゃないですか。
これ最初っからそう呼んでいたら、10倍分かり易いのに!
Testします。
[EMITTER]Radiusの値を0.1にします。

結果です。

うーん。
MaterialではRadiusの値に0.5を指定していますので、NSでRadiusの値が小さくなっています。
出来ていますね。
今度は[PARTILCE]で試してみます。
Particle Spawn SectionにあるSet Parameter Moduleに

新しいParameterを追加します。

Name SpaceはPARTICLEで値は0.1です。
これをDecal Renderer ModuleのAttribute BindingsのNiagara Variableにセットしようとしたら

そもそもName SpaceがPARTICLEのParameterはここに表示されません。

ので当然、ここにセットする事も出来ません。
はい。
Name SpaceがPARTICLEのParameterは、Decal Renderer ModuleのAttribute BindingsのNiagara Variableにはセット出来ない事の確認が取れました。
<Randomization>
これがTutorial一番のお勧めのやり方です。
で、これを実装しようとしたら、Tutorialでは前のAttribute BindingでName SpaceがEmitterのParameterを使用してDecalのサイズを決定している事を示すために、10個のDecalが生成されるように実装を変えていました。
この実装はここでも使用するので、まず10個のDecalが生成出来るようにします。

しました。
実装方法はTutorialのやり方を普通に沿っただけなのでここに記録する事はしません。
まずMaterialの実装を以下の様に変更します。

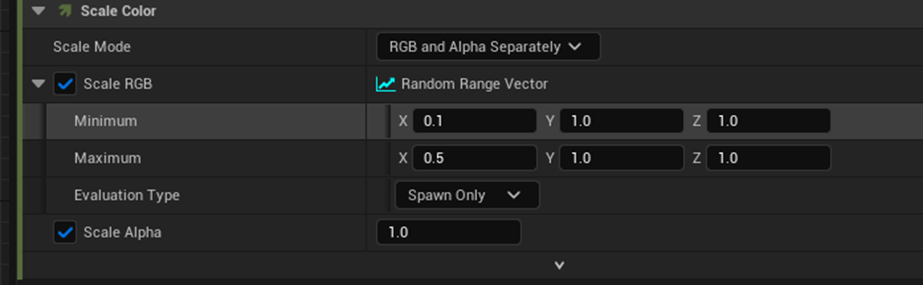
Particle Update SectionにScale Color Moduleを追加します。

Scale Color Moduleの値を以下の様にセットします。

結果です。

Decalのサイズがバラバラになりました。
区切りが良いので、このTutorialの実装はここまでにしてDecalについて一寸だけ復習します。
5.2 Decalの復習をする
いつまでたってもDecalの素人でいる訳にもいかないので、ここで一気にDecalの勉強をしてしまいます。
やる事は「unreal engine 4 マテリアルデザイン入門」のDecalの箇所を読み直すだけです。
今から読みます。
血しぶきや弾痕の後に使用されていたらしいです。これは今でもそうなんでしょうか?
Materialの設定はこのTutorialと同じでした。

これです。
この後、Decal Actorなるものを使用しています。
これはUE5の今でも使用しないといけないものなんでしょうか?
さっき、MaterialをいきなりLevel上に配置しましたが普通に出来ました。ひょっとするとDecal Actorはもう使用してないかもしれません。
確認します。

Decal Actorはあります。
公式のSiteにもDecal Actor[8]がありました。

思いっきり使用しています。
こっちを使用するのが正しいやり方みたいですね。
MeshがDecalの影響を受けるのかどうかはMeshにあるParameterであるReceive Decalsの設定で決まります。
UE5のMeshにもこの機能はありました。

前のRockのReceive Decalsの設定を切りました。

確かにDecalが消えました。
今度はDecal Blend Modeについてです。
これはUE5にはないみたいです。

一応確認します。
ないみたいです。
公式のForumであるAre not there Decal Blend Modes on UE 5 anymore? [9]で質問しています。
それを読むと以下のD Buffer A (Base Color) ノードを代わりに使用するみたいです。

この辺はまだ理解出来なくても良いです。
先に進みます。
この後、教科書は実装の説明に入っています。
Materialの勉強をする時間が無くなってしまったので、ここまでとします。
実装を見ましたが、Panで水面を波打たせたり、LerpでNormal Mapを混合したりしていました。今読んでも結構勉強になります。この辺は来週勉強する事にします。
6. YouTube動画の作成
今週は先にYouTubeの動画の作成をします。
今週は先週勉強したMind Mapを使用して録画を取ります。
3時間かけてMind Mapを作成しましたがなんかLogicがオカシイです。
どう整理したらいいのかわかりません。
もうYouTubeの動画の作成に対して費やせる時間がないので出来たところまでをまとめます。
6.1 作成したMind Mapのまとめ
以下に出来た部分だけ記録しておきます。

まず私が共和党が崩壊すると思う原因の4つを示しています。
- 中絶問題
- Z世代との確執
- 保守派メディアのついた嘘のツケを払うターンに入った
- 日本人を含めたアジア人を積極的に追い出して来た
これらは単なる原因ですので、この4つに統一感は無くても良いはずです。
でもなんか論理的に破綻しているところが有る気がします。
「保守派メディアのついた嘘のツケを払うターンに入った。」という語呂がオカシイんです。
あ、わかりました。
保守派メディアの、ではなく保守派メディアは、が正しいです。
この文には「誰が」の観点が抜けていました。
つまり「保守派メディアは、今までついた嘘のツケを払うターンに入った。」
まだ変です。
「ツケを払うターンに入った」
この文がなんか支離滅裂な感じがします。
文の論理な筋は通っていますが、ツケという言い方とターンに入ったという言い方が文の前半の雰囲気とあっていません。
「保守派メディアは、これ以上Fake Newsを流せなくなった」
これが正しいか。
これなら単なる事実をたんたんと語っている感じがします。
実際には事実かどうかはまだ判明していないので仮説と言うべきでしょうね。
そう。その仮説の正しさを証明する3つの事実を次に書いています。
以下の3つです。

ああ、分かりました。
何でこの構成に違和感があるのかが。
「保守派メディアは、これ以上Fake Newsを流せなくなった」という仮説を打ち出すためには、その仮説を補佐する事実をここで話す必要があります。
良し。
ここでFox Newsは良いんです。だってFox Newsは保守系のメディアですから。
次の2つの例がオカシイんです。
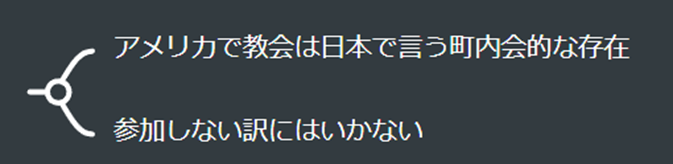
まず「嘘を通すためには、アメリカを支える根幹部分に喧嘩を売るしかなくなった。」ですがこの部分の例に出て来る2つ話が以下の様になっていて

どちらも保守系Mediaが主役ではないです。
まあでも嘘をつくのが保守系メディアで、その嘘を真実と仮定して行動するのが共和党なのだから、究極的には間違ってはいません。
ここで抜けていたのが、保守系が今まで使っていた必勝パターンである
が使えなくなってきている。という事が重要なんです。
この説明が抜けていました。
追加します。

こんな感じで説明しました。

で最初に戻ります。
うーん。
これは独立させたい。
やり方を調べます。
分かりました。
まずNodeを右Clickして以下のBoxを表示させます。

赤で囲ったIconを押します。
すると下の方にDetach the Topic(日本語ではトピックを切り離すと書かれています)と書かれているのでそれをClick。
こんな感じで切り離せました。

うーん。
繋げておいた方が分かり易いか。
あれ。
これでうまくまとまった気がします。
![]()
です。
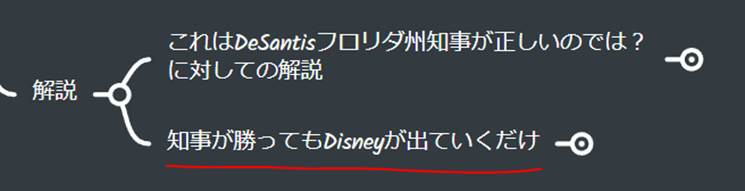
以下の構成で解説しています。

まず前提知識ですが、以下の構成になっています。

ほとんどの日本人はDeSantis知事について知りません
というかMind MapのDeSantis知事のSpellが間違っています。

直しました。
DeSantis知事について知っておくべき事は

次の共和党の大統領の候補である事です。
つまり凄い権力持っている人です。
Disneyも凄い権力持っています。

流石にDisneyが凄い権力持っている事は誰もが知っています。
故に

は

なんです。
これだけ知ってたら十分です。
そして以下の話に入っていきます。

行きますが、この部分はかなり込み入っているので一寸抜かして次の話を先にします。
この喧嘩、知事が勝ってもDisneyが出ていくだけになります。

日本で言えば名古屋からトヨタが出ていくようなものです。
つまり

となる訳です。
で、先程の喧嘩の原因についての話に戻ります。

ここはざっくり書いていますが、本当は小学3年生以下らしいです。
そういう本筋とはあまり関係のない詳細な事実に対してどこまで深堀して直していくのかについては後で検証します。
当然、この事自体に対しては

と感じる日本人は多いと思います。
日本では、性に関する事を公で話すのは結構なタブーです。しかも学校で話すとなるとオカシイと思う人は結構いると思います。
のでそもそもそういう問題ではないという事についてここから解説しています。
実は日本人はキリスト教を良く知りません。
このキリスト教と言う文化を理解しないとなぜこの学校でLGBTについて議論したり授業で指導したりすることを禁止した事が問題なのか理解出来ないんです。

はい。
まずこれです。
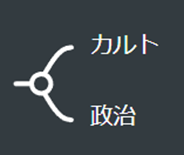
そして
![]()
これが来るんです。
小学三年生ですよ。
大人から、Gayになったら地獄に落ちると言われたら信じますよ。
つまりこれは

なんです。

ところが、アメリカでは

となっているんです。
それに対して


と考えています。
これは少し詳しい解説が必要で、キリスト教は神様の子供であるキリストと自分との契約なんです。
普通に解説するとこれだけで動画一本分の内容になるので、ここでは簡単に説明しますが、人間は不完全な存在なので、どんなに頑張って真面目に生きようとしても罪を犯してしまいます。
しかもキリスト教の世界観では罪人は全て地獄に送られます。
つまり人間はどんなに頑張って善を尽くしても地獄に行くんです。
それを哀れんだ神様、ここで神様と言うとgod、つまり多神教の神様のように聞こえますので、一神教の神様、つまりGodを指している事を明白にするために創造主という言い方にします。
創造主の真の子であるキリストを地上に送りました。
キリストは創造主の子であるから完全な存在なんです。ので人間と違って罪を犯さないんです。
ここがPointなんですが、キリストは罪がないので人間の代わりに罰を受ける事が出来るんです。キリストが代わりに罰を受けた人間は、もう罪が償われたので天国に行けるんです。
しかしキリストはただで人間の代わりに罰を受ける事はしないんです。
キリストは罰から逃れたい人間にこう言うんです。
「今から俺の言う事を絶対に守る契約をしろ。とそうしたら俺がお前の罪を被って代わりに罰を受けてやる」と。
これは契約なので、両方がその約束を守る必要があります。
もし人間がキリストとの約束を破ったら、死後天国に行くことは出来ません。
キリストが約束を破ったらどうなるの?と思う人もいるかもしれませんが、そもそもキリストは完全な存在なので約束を破るという罪は犯さないんです。つまりキリストは約束を絶対守るんです。
その契約の中に「同性愛は禁止」というのがあるんです。
これは勿論、それぞれのキリスト教によって解釈が違うので、無いところもあります。
しかしほとんどのキリスト教では「同性愛は禁止」です。
ここから本当のキリスト教徒とビジネス宣教師やカルト教団の違いを説明します。
この「同性愛は禁止」ですが、本当のキリスト教徒は、あくまでも自分とキリストの約束として捉えています。
つまり他人は関係ないです。
ところが、ビジネス宣教師やカルト教団は違います。「キリストがこう言っているからお前が守れ。」と言って来ます。
そして以下に繋がります。

最初の意見ですが、無理強いしたら大人になった時に逆に力で反発されます。
これはキリスト教徒の人が必ず言う事ですが、日本の文化に例えると、親が子供に勉強しろと怒っても子供は絶対勉強しないのに似ています。
そんな事しなくても親が勉強している姿を普段から子供に見せていたら、子供は自分で勉強するようになります。
ので、自分の子供ですら本当のキリスト教徒は信仰を強要しません。
そしてもし法律で強制したらそれは既に宗教ではないと考えています。

です。
で
![]()
ここに繋がります。

当然矢印は、

に繋がっています。
ところが、
![]()
はい。違うのは

これです。
もう一回ここに来ます。
![]()
最後のまとめです。
![]()
ここまでは論理が一貫しました。
やっとまとまりました。
こっちはまだまとまっていません。
![]()
ここは来週以降直していきます。
6.2 本筋とはあまり関係のない詳細な事実に対してどこまで深堀して直していくのか
これも来週検討します。
6.3 追記
Gonzalez v. Googleに関してのSCOUTの新たな解釈が発表されました。
それが結構衝撃的な結果だったので急遽ここにまとめる事にしました。
まず前回、Gonzalez v. Googleに関してのSCOUTの見解が発表された事、特にSection 230との関連についてまとめた記事が2023-02-26のBlogと2023-03-06のBlogにあります。
ただしこのBlogでは私は、SCOUTがGonzalez v. Googleの判決を下したと思ったんですが、それは間違っていました。
ので今回はその部分をまずしっかり確認します。
今回、今までのSCOUTの解釈から大きく変化しているので凄い大Newsだと思うんですが、このNewsの記事があまり見つかりません。
やっと見つけたのが以下のCNNの記事です。
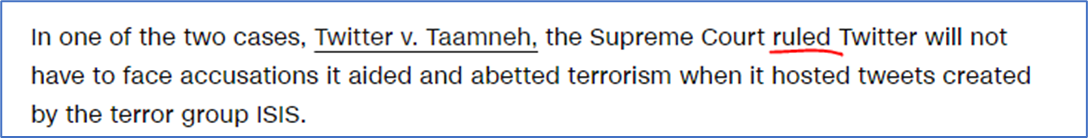
CNNのSupreme Court shields Twitter from liability for terror-related content and leaves Section 230 untouched [12]によると
Twitter v. TaamnehのCaseはRuledと書かれています。

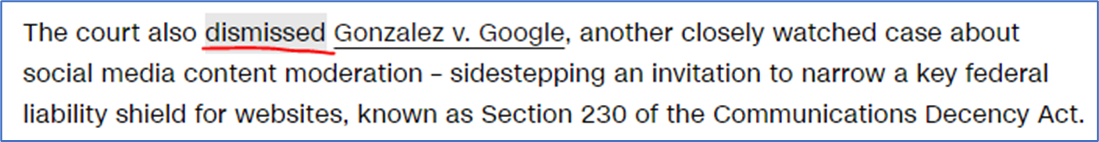
そしてもう一つのGonzalez v. Googleの場合はDismissedと書かれています。

この辺の法律用語が日本語のどれに対応しているのかがまず分かりません。

Deep Lに英文をそのままぶち込んだら、Ruledは判決を下した。Dismissedは棄却された。と訳されていました。
となると今度こそ、SCOUTの判決が下ったという事で間違いないようです。
何で検索しても記事が見つからないのか分かりました。
SCOUTじゃなくてSCOTUSでした。
Supreme Court of The United States なのでSCOTUSでした。
ああ、もうこれは直せない。
このBlogの最初の主旨が「間違っていても後のBlogで訂正はしますが、その時のBlogを直す事は絶対にしない。」ですので過去のBlogを直す事はしません。
恥ずかしいですが、これを直してしまうと、私がSCOTUSを間違ってSCOUTとずっと書いていたと言う事実をなかった事にしてしまうからです。
日本人はよくこれをやりますが、これやると確実に益より害が多くなります。
まずこの恥ずかしい失敗がSCOTUSのSpellを正しく覚える原動力になります。
さらにこのBlogを読んでいる人もSpellを間違えて書く事がどんだけ恥ずかしい事であるかを認識出来きます。
更に言えばこのBlogを読んでいる人は、私のような恥ずかしい失敗をしたくないので、SCOTUSのSpellはすぐに覚えると言うMeritもあります。
まとめると、
SCOTUSをずっとSCOUTと書いていた私の失敗は非常に恥ずかしいですが、この恥ずかしい失敗のお陰でこのBlogの読者は私と同じ失敗をしないで済むという偉大な結果を生みます。
のでこの失敗はそのまま公表し続ける事にします。
うん。
話を元に戻します。
今度はSCOTUSで検索したら大量の関連する記事が出て来ました。

はい。
まずこの訴訟の流れをSection 230の話を中心にもう一回簡潔にまとめます。
その後で、今回の判決についてまとめます。
そしてここが最も重要な箇所ですが、その判決について私がどう思うのかについてまとめます。
まず今回の訴訟の内容ですが、簡単にまとめると以下の様になります。
ISISのテロの被害者の家族はYouTubeがISISの勧誘動画を載せていた事がテロを助長したとしてGoogleを告訴しました。
実際にYouTubeはISISへの勧誘動画がYouTubeから見れるようになっていたんです。
しかもその動画を見て沢山のイスラム教の若者がISISに参加した訳です。
しかしアメリカにはSection 230というYouTubeなどのNet上のPlatformを作成する会社はそのPlatform上にUploadされた内容に対して責任を負う必要は無いと言う法律があります。
のでGoogleはYouTubeにはISISの動画が例えYouTube上に有ったとしても、YouTube並びにGoogleには責任は無い。という立場でした。
これはSection 230という法律を文字通り解釈すればGoogleの解釈が正しいのは自明です。
ところが前回の口頭弁論?では、SCOTUSはYouTubeの責任を認める発言をし、Netで大ニュースになりました。
そして先日、とうとうSCOTUSからこの件に関しての判決が下されました。
その判決は、
Googleの完全勝利。
Section 230が定めた通り、あくまでも責任はContent Creator個人のみにあり、そのPlatformを提供したNet会社には責任は無い。との判決でした。
これに対するネットの世論ですが好意的です。ほとんどのInfluencerが「SCOTUSは正しい判決をした。」と簡潔に述べています。
で、この判決に対して私はかなり不満があります。
言いたい事があるので以下にそれをまとめます。
そもそも今回の訴訟でGoogleとTwitterを敢えて分けていたのはalgorithmの問題があったはずです。
2023-02-26のBlogと2023-03-06のBlogに詳しくまとめていますが、YouTubeのAlgorithmはお勧めに同じ主張のものを沢山並べます。これは何が正しいのかを判断する時に間違った解答を導いてしまう可能性を非常に高めます。
これを2023-02-26のBlogではマスクの問題に例えて分かり易く説明しています。
この問題に対して、今回のSCOTUSの判決は何も述べていないです。更にこの判決に対して好意的な感想を述べているネット上のInfluencer達も誰一人この問題に関して発言していません。
考えてみれば、そもそもInfluencer達はそのFollower達は何も考えないで、彼らの言う事を聞いてくれた方が楽なんです。
敢えてそんな問題を言語化してFollowerが離れる一因を作成するほど彼らはお人好しじゃなかったです。
今回の訴訟で、せっかく顕在化したAlgorithmの問題は、また闇に隠れてしまいました。
Algorithmによる偏ったお勧めによる弊害、特に何が正しいのかを判断する時に間違った解答を導いてしまう可能性に対抗するのは、法律の規制に期待できない以上自分で対策を取るしかありません。
中国人のいう上有政策、下有対策です。
私個人の対策としては英語圏の話題は「保守系の言論人の意見も聞く。」事にします。
ただしFox Newsは駄目で、これは保守系ではなく単なるPropagandaです。
もっとしっかりした保守系のInfluencerは沢山います。彼らの意見もこれからはよく聞く事にします。
最後にこれはおまけですが、この判決と言うかこの訴訟を勉強して思ったのが日本における対応です。
日本にはアメリカにおけるSection 230に対応する法律ってあるんでしょうか?
Platformを作成する会社のContentsへの責任はどうなっているんでしょうか?
いやYouTubeやTwitterなんか日本の規模ってアメリカと同じぐらい大きいでしょう。
日本国内で問題が発生した時に、YouTubeやTwitterには日本の法律はどの辺まで影響するんでしょうか?
6.4 録画した動画の編集をします。(追記)
動画をDavinci Resolveで編集します。
これをやるのすっかり忘れていました。
やりました。
7.戦闘システムの続きを作成する
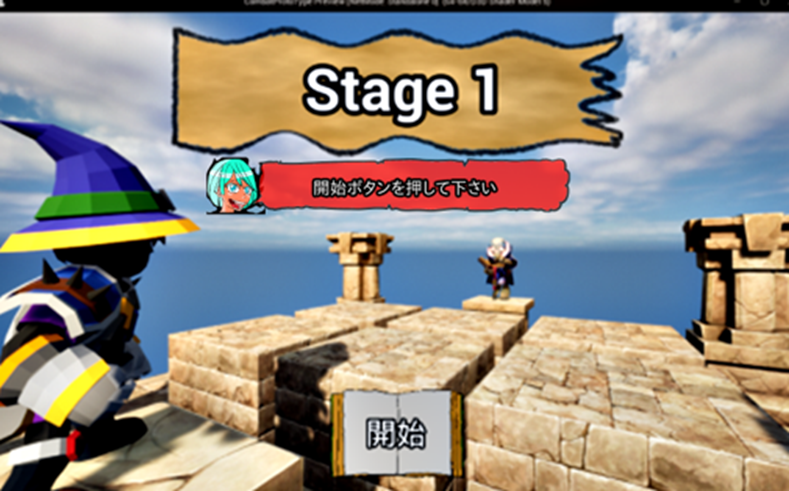
先週はStart画面を作成しました。
2023-05-01のBlogで以下の作業を行うと決定しました。

今週はInstructionの直しを行います。

Start Menuです。
これは最後に直します。

Instructionを追加します。
<右下に追加>

もっと小さくて少し透明な方が良い気がします。

うーん。
あんまり分かり易くない。
<中央>

こっちの方が断然、分かり易いです。
後はIconでこれがInstructionである事を強調出来るようにします。
Instruction用のIconを探します。

うーん。
あんまり分かり易い感じは無いです。
矢印Iconならどうでしょうか?

どうせなら指差しにします。

以下の様になりました。

かなり良いです。
しかし吹き出しと顔の方がもっと良い気がします。
以下の鬼の顔を作成しました。

以下の様になりました。

あ、これ逆向きの方が良いです。

そうでもないですね。
後、やっぱり可愛い女の子の方が良い気がします。
以下の絵を急遽作成しました。

女の子に見えない。
吹き出し付けました。

こんな感じです。

吹き出しを変えてみました。

結果です。

これは分かり易い。
もっと大きくても良いかもしれません。
これ以上、戦闘システムに費やせる時間が無いので、今週はここまでです。
残りは来週やります。
8.Gaeaの勉強
今週は、病院に行く予定がないので、Geologyの勉強ではなく、GaeaのTutorialの動画作成の計画を建てます。
8.1 大体のImage
全体のTutorialの内容がまだ明確に言語化されていないので、以下に思いつくままに書いていこうと思います。
- GaeaのTutorialがほとんどない。
- 勉強しても自由にTerrainを作成出来る様にならない
- Gaeaと他のTerrain Generation Toolを比較した場合のGaeaの優位性について
- Geologyに基づいた正確なTerrainの作成
- UEで使用出来るためのHeight MapやMaskのExport
- UE内のおける設定方法の説明
- そもそもTerrain Generation Softwareって何?
- Gaeaの使い方を早く覚える事が出来る
などが考えられます。
まだ他にもあるかもしれませんが、取りあえずはこれで考える事にします。
これ語る順番は、以下の様になります。
- Gaeaの使い方を早く覚える事が出来る
- そもそもTerrain Generation Softwareって何?
- Geologyに基づいた正確なTerrainの作成
- Gaeaと他のTerrain Generation Toolを比較した場合のGaeaの優位性について
- 勉強しても自由にTerrainを作成出来る様にならない
- GaeaのTutorialがほとんどない。
- UEで使用出来るためのHeight MapやMaskのExport
- UE内のおける設定方法の説明
段々整理されて来ました。
更に
<このTutorial Seriesの目的>
- Gaeaの使い方を早く覚える事が出来る
<Terrain Generation Softwareを勉強する前に>
- そもそもTerrain Generation Softwareって何?
- Geologyに基づいた正確なTerrainの作成
- Gaeaと他のTerrain Generation Toolを比較した場合のGaeaの優位性について
<Gaeaを勉強して分かった事>
- GaeaのTutorialがほとんどない
- 勉強しても自由にTerrainを作成出来る様にならない
- 今までのGaeaのTutorialに足りない要素を追加した新しいTutorialが必要(追加)
<GaeaのTutorial>
- Terrain(地形をつくる)
- Mask作成並びにColorをつける
- BuildしてExport
- UEでImport
- UE内でGaeaのDataを使用してLandscapeの作成
となっています。
Tutorial前の説明部分と実際のTutorialの内容に分ける事が出来ます。
<Tutorial前の説明部分>
- このTutorial Seriesの目的
- Terrain Generation Softwareを勉強する前に
- Gaeaを勉強して分かった事
<Tutorial>
- Terrain(地形をつくる)
- Mask作成並びにColorをつける
- BuildしてExport
- UEでImport
- UE内でGaeaのDataを使用してLandscapeの作成
はい。
大体、整理出来て来ました。
ここからMind Mapを使用して更に内容を整理します。
8.2 Mind Mapを使用した内容の整理
まず書いておきたいのは、Mind Map便利過ぎます。
無料版で充分だと思っていましたが、使用し始めて僅か三日で2個目のMind Mapを作成しています。
有料版にUp-Gradeする必要が出て来ました。
これは後で検討します。
今回はTutorialの内容を以下のように勉強を始める前と勉強そのものの2つに分けました。

Gaeaの内容そのものは後でまとめるので今回は、Gaeaの勉強を始める前の話をまとめます。
大体以下の5つについて語る必要があります。

何で、Tutorialを作成するという時間が掛りかつ益が少ない事を敢えてする事にしたんだ。という事を軽く説明します。
ここはまとめの内容でもあるので最後の結論の内容を軽くここで説明する感じです。

現状はこんな感じでまとまっています。
次にQuadSpinner Gaeaについて説明しています。

当然、みんなが最初に抱く疑問はGaeaって何するSoftなのです。
それに対して地形を生成するSoftであると解説しています。
その上で、UE5のLandscapeとはどう違うのかについて解説しています。
以下の様に直しました。

こっちの方が更に詳しく解説しています。
私、まだHoudiniが言う所のProceduralな生成の定義がよく分かってない部分があるので、間違っているかもしれないですが、Nodeを組み合わせてTerrainを作成するGaeaはProceduralな生成方法だと思っています。
他の地形生成ソフトについても解説します。

ここではHoudiniとBlenderは地形生成以外も出来る事。
World MachineやWorld Creatorと比較するとGaeaはNew Comerである事を説明しておきます。後Gaeaが無料で商業利用可能なSoftで有る事も説明しておきます。
Blenderの地形生成に関しては、Geologyの面から見るとまだまだ発展途上であると思われる事も紹介しておきます。
Tutorialの充実さとかの話を入れてもいいかもしれません。
で、次の節ですがGaeaが何故他のソフトより優れているのかについて解説します。
以下に示した3つを中心に述べます。

World MachineのTutorial(特に公式)は初心者には本当に訳分からんです。
次に私が約1年間にわたってGaeaを勉強して分かった事についてまとめます。

取りあえず以下の事を述べます。

最後にこのTutorialの対象者について説明します。

対象者は2つ条件があります。

一つ目は当然ですが、GaeaのLandscapeが必要な人です。
UE5のLandscapeをStylizedなDesignにしたい人にはGaeaのLandscapeは不向きです。
当然ですが、このTutorialを学習して理解出来るだけの知能と知識がないと無駄になります。のでUE5の基礎を理解している人向きとします。
短いですが、内容的には十分だと思うのでここで今週のGaeaの勉強は終わりにします。
9.Houdiniの勉強
先週からHoudiniの勉強は少しだけお休みして、Free Time Coder氏のUnreal PCG Tutorial [10]を勉強する事にしました。
元々、Houdiniの勉強を始めたのはUnreal Engine 5内でProceduralな方法で建物を生成したかったからです。
別にHoudiniを使用しなくてもUE5単独でProceduralに建物が生成出来るのならそれの方が良い訳です。
のでUE5.2のProcedural Content Generationを使用してそれが可能かどうかを見極めるために先にFree Time Coder氏のUnreal PCG Tutorial [10]を勉強する事にします。
今週は先週勉強したUnreal 5.2 Preview PCG Tutorial - Part 1 – Basics [11]を実装する。
9.1 Unreal 5.2 Preview PCG Tutorial - Part 1 – Basics [11]を実装する
先週まとめたBlogとTutorialを参考にして実装します。
<PCG Basics>
やっぱりPCGがありません。

Pluginを起動させます。

どれをEnableすればいいんでしょうか?
全部Enableしてしまえ。

はい。今度はPCGが出て来ました。
PCG Graphを選択します。

開きました。

おお、Tutorialと同じNodeがGraph内に表示されています。
<Input and Output>
Input Nodeです。

同じです。
<Surface Sampler>
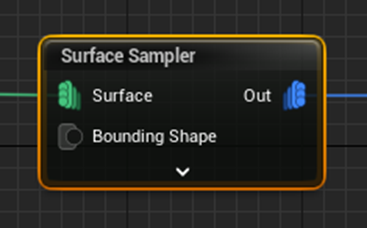
Surface Samplerノードを追加します。

PCG GraphをLevel上に配置しました。

Generateを押します。

何も変化しません。
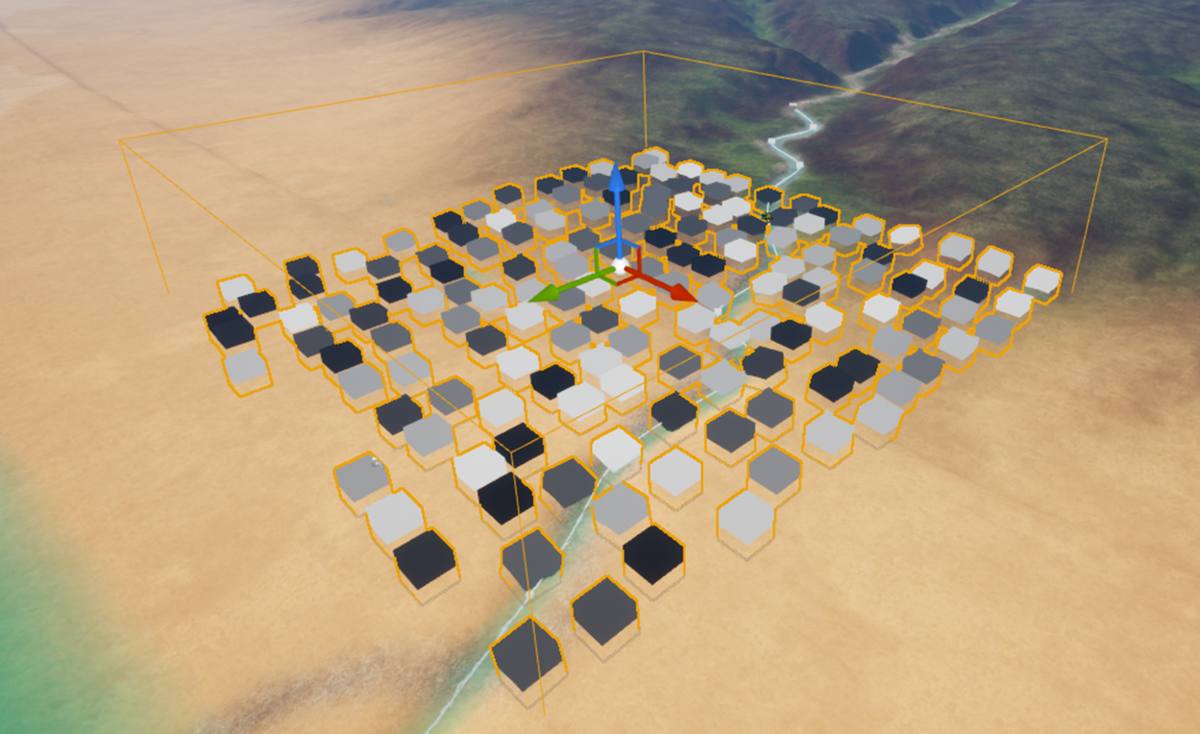
PCG Graphに戻ってSurface Samplerノードを選択しDを押します。

結果です。

おお。
Boxが表示されました。
川もお構いなしに生成しています。

海側にPCGを移動させてみましたが、海の中もお構いないしで生成しています。

<Points>
先週のBlogはここの内容に関しては全くまとめていないので、今からTutorialを見直してここでまとめます。
見直したら大した事言ってなかったです。
先に進みます。
<Un Unbounded>
これは試しません。
<Point Transform>
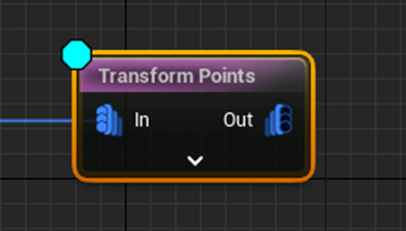
Transform Pointsノードを追加しました。

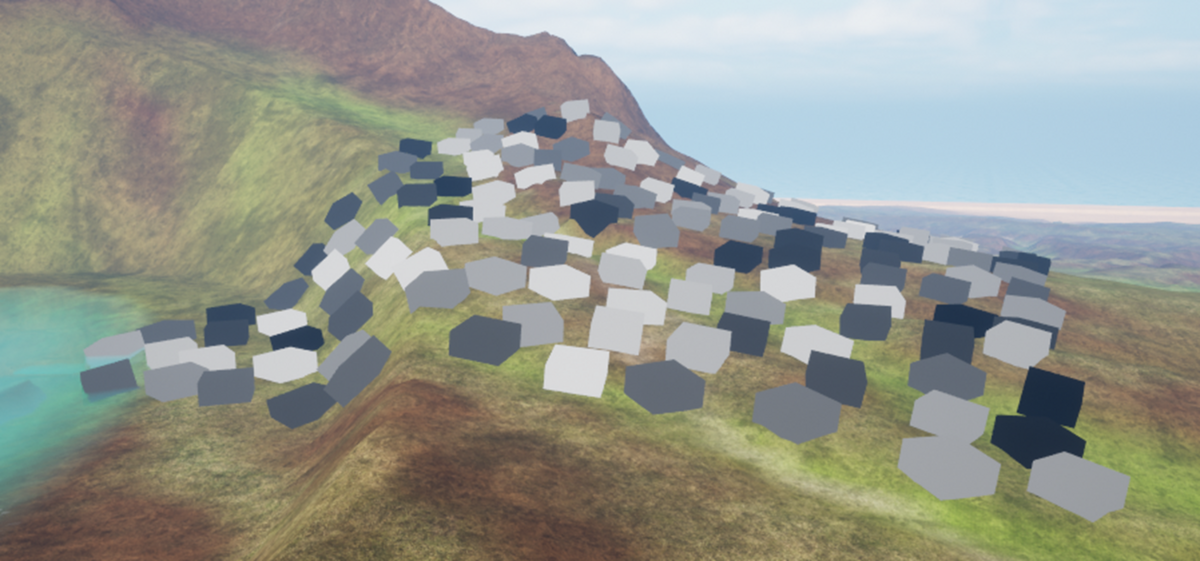
Rotationの値を以下の様に変更しました。

Squareが回転しています。

比較のためにTransform Pointsノードを使用する前の状態もScreenshotしました。

<Inspect Node>
Nodeを選択してIを押しましたがNodeに変化が起きないです。

Tutorialで確認します。
Iを押してるだけみたいです。
これはそんなに重要ではないのでSkipします。
<Randomize Node>
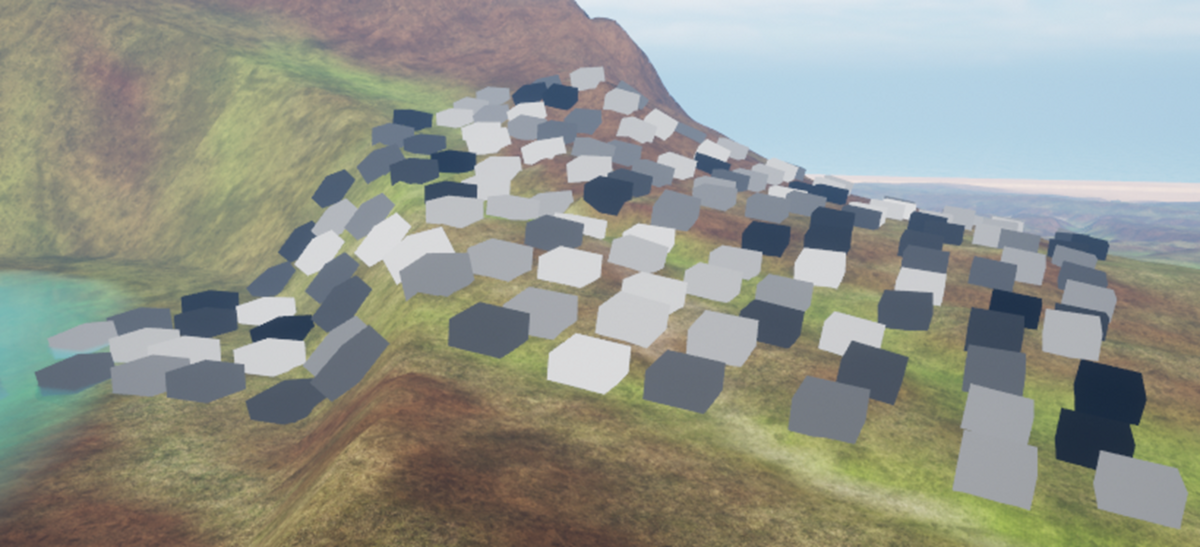
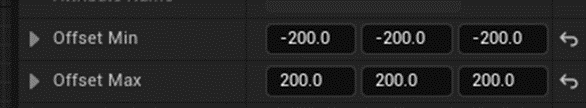
Point TransformノードのOffsetの値を以下の様に変更しました。

結果です。

うーん。
成程ね。
ZのOffsetは木を生成する場合はあまり大きな値にしない方が良い気がします。
一個だけですが、完全に浮いているPointがありました。

<Landscape Project>
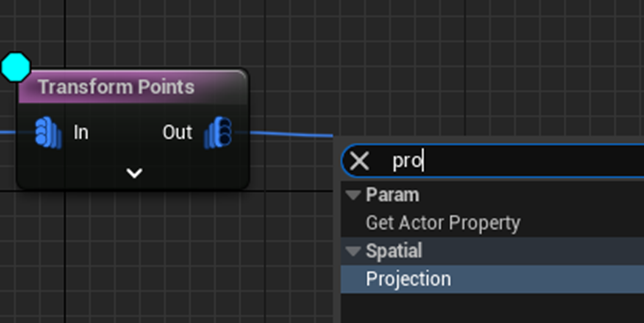
何とここで、Project Points On Landscapeノードを使用して全てのPointをもう一回Landscapeに紐づけるそうです。
なんか2度手間な気もしますが、それなら浮いているPointが有っても安心です。

Project Points On Landscapeノードが無いです。
TutorialのComment欄を読んだらこのNodeはDeprecatedされたそうです。
そりゃそうでしょう。
最初からOffsetのZの値を0にしておけば良いんだから。
コメント欄でDeprecateされたNodeを使用する方法が説明されていました。

試してみます。
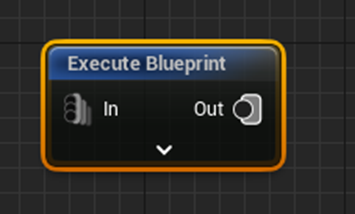
Execute Blueprintノードを生成しました。

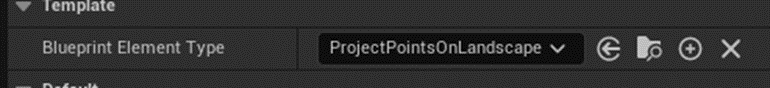
Execute BlueprintノードのBlueprint Element TypeにProject Points On Landscapeをセットします。

Execute BlueprintノードがProject Points On Landscapeノードに変化しました。

結果です。

Pointの高さが同じになっています。
先程宙に浮いていたPointもLandscapeに足を付けました。

一応確認のためTransform PointsノードのOffsetのZの値を0にしてみます。

結果です。

Zの値を-200、200に戻して

以下の状態になったのを確認してから

もう一回Project Points On Landscapeノードを使用します。

結果です。

最初のTransform PointsノードのOffsetのZの値を0にしたやつです。

同じでしょう。
はい、検証終わりです。
先週のBlogに以下の様に書いてありました。
![]()
無くなってないですよね。
回転残っています。
よく見たらTutorialの結果はそうなっていました。

はい。
この辺は無視して先に進みます。
実装は以下のようにして

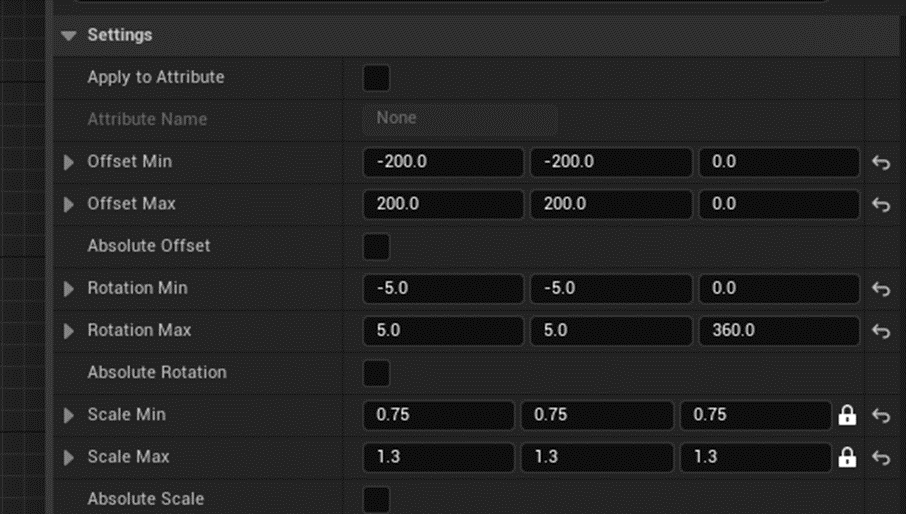
Transform Pointsノードの設定は以下の様にしました。

結果です。

うん。想定した通りです。
<Density Filter>
Density Filterノードを使用します。

Boundの設定はDefault値のままです。

結果です。

均等に間引くには丁度いいNodeですが、それ以外の目的で使用するのは難しそうです。
あと均等にしか間引けないのなら、0.5~1を残した場合と0~0.5を残した場合の差がProcedural的な生成から見たら同じになってしまう気がします。
Densityの値をPointの位置のNormalの値に紐づけるとかあるともっとこのNodeの使い道が広がるはずです。
<Density Noise>
Density Noiseノードについてです。

残ったPointのDensityに新たに0~1の値を振り分けています。

<Spawn Mesh>
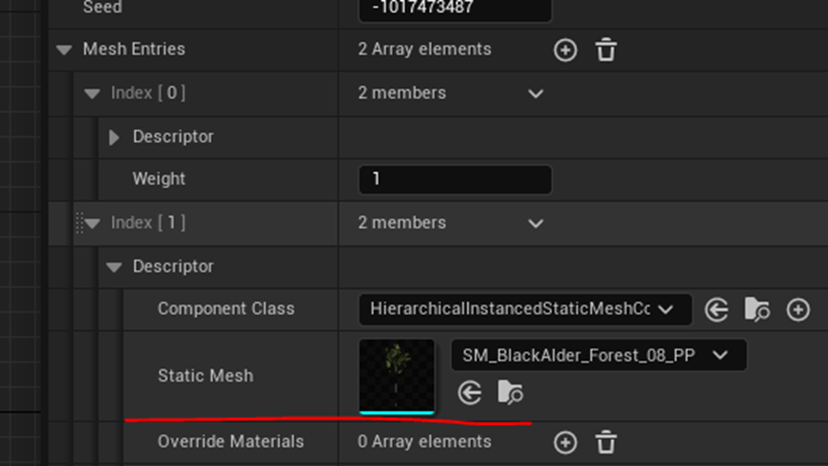
Static Mesh Spawnerノードを追加しました。

これでStatic Meshが生成されるはずです。
生成したいStatic Meshをセットしました。

結果です。

木が真っすぐ生えていません。
Transform PointsノードのAbsolute OffsetノードをEnableして
![]()
木を真っすぐにしました。

他の木も試してみます。

あれ、曲がって生えています。
よく見たらAbsolute OffsetではなくてAbsolute RotationをEnablesする必要がありました。

結果です。

木が真っすぐ生えています。
先週以下の様に書いていたんですが、

World Spaceの座標にあわせたって事は、LandscapeのNormal Mapとは関係なくなったって事です。
先週はそれを間違って解釈していました。
<Mesh Funnel>
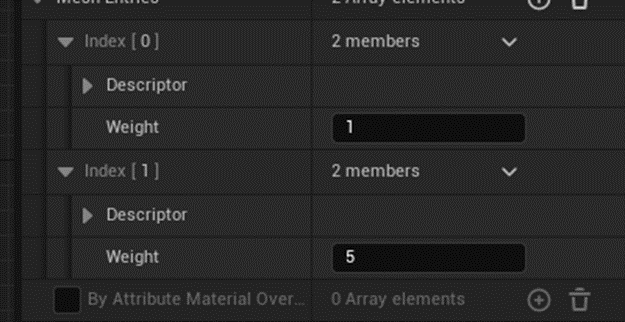
別なMeshを追加してみます。

Weightは1対5にしてみました。

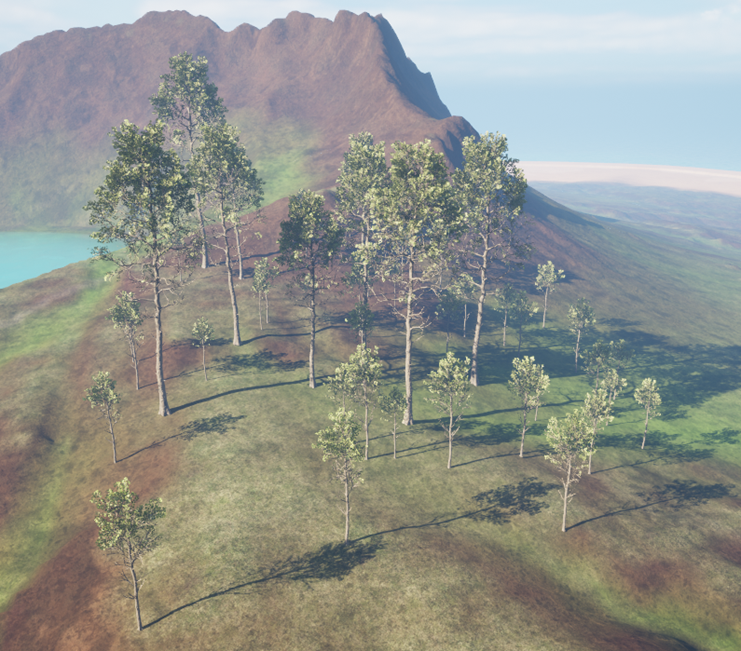
結果です。

おお、凄い。
これは本物の山と変わらないでしょう。
場所を変えてみました。

これは面白いです。
すこし遊んでみます。

凄い。
試しに生成された木にぶつかってみました。

普通に衝突します。
これでWater Body Systemを避けて生成出来たり、LandscapeのLayer毎に生成するStatic Meshを分けたり出来るようになったら、これ以外でStatic Meshを生成する事は無くなるでしょうね。
そういえば先週見たUnreal Sensei氏のTutorialで池の周りだけ木を生成していました。

Water Body Systemを避けて生成するのは今の時点でも出来そうですね。
最後にSurface Samplerノードの

UnboundedをEnableしてみました。

結果です。

UEが止まるかと思ったんですが大丈夫みたいです。
Playしてみます。

凄いけどこんな奥の木を生成する必要は感じません。
ある程度のところでCullingしたいですね。
Naniteの結果です。

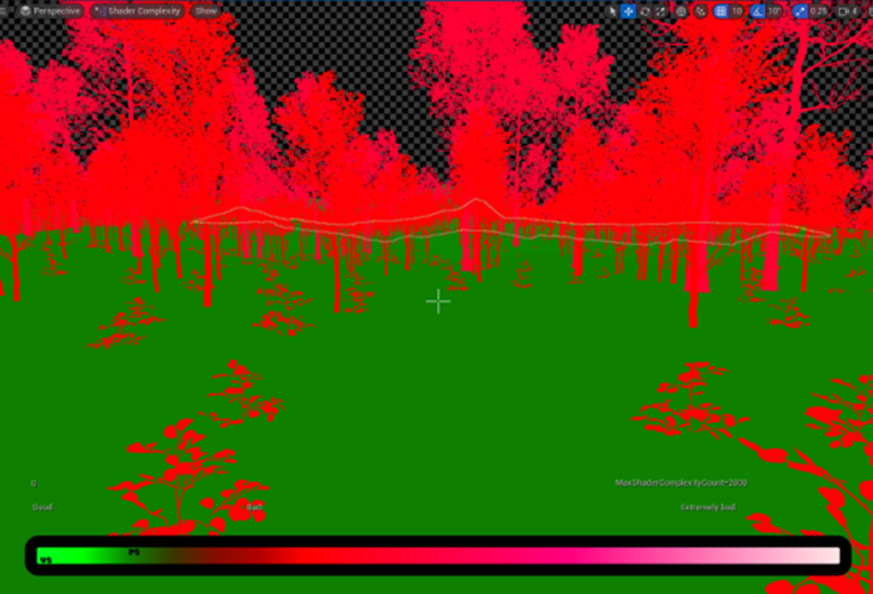
Shader Complexityです。

GPUの使用率はかなり低いです。
VRAMの使用率も比較的低いです。

これは革命的な技術ですわ。
時代が変わります。
10.UEFNの勉強
今週は先週勉強した Unreal Editor for Fortnite Beginner Tutorial - UEFN Starter Course! [12]を実装します。
ただ私はFortniteで遊んだことが無いのでFortniteのAccountが無いんです、
これ先にFortniteのAccountを作成しないといけないと思うんですが、それをはっきり述べているTutorialはまだないです。
これって結構重要な部分だと思うんです。
UEからUEFNに来た人はFortniteのAccount持っていない人結構いると思うんです。
ので、今回は敢えてFortniteのAccountが無い状態でUEFNからLandscapeを作成してどうなるかも確認したいと思います。
10.1 Unreal Editor for Fortnite Beginner Tutorial - UEFN Starter Course! [12]を実装する
まずは2023-04-10のBlogでまとめた部分からやっていきます。
<Intro>
特にないです。
<Creating a Project>
Projectを作成します。
Epic LauncherのLibraryからUnreal Engine for Fortniteを起動させます。

Editorが開きました。
以下のBoxが表示されています。

あ、日本語版になっているのか。
そうだ。
アメリカの変な未成年者の法律に巻き込まれないために、日本語版を選択した方が安全だと前にBlogで書いてたはずです。
なんせFortniteをやってるのはほとんどが小学生と言う話です。
アメリカだと下手したら小学生と話をしただけで逮捕されかねないですから。
Epic Games社の巨額の和解金を支払わなくならなくなった原因の一環は未成年者と大人がGame内でChat出来る事だったはずです。
この辺は日本の感覚では馬鹿馬鹿しいかもしれませんが、気を付けるに越した事は無いです。
Boxを閉じると以下の画面が表示されます。

うわ、カタカナ読みづらい。
このカタカナのせいで日本人は間違った英語の発音を覚えてしまう。って一部の人が主張している理由がわかります。
確かに英語の発音とまったく違う音でカタカナになっています。

このTemplateを使用するそうです。

これの事なのか?
POIって注目って意味なんでしょうか?

だそうです。

としました。
以下の設定が分かりません。

Unreal Revision Controlって何でしょう?
Unreal Sensei氏のTutorialを見直したら以下の様になっていました。

のでこのままでやる事にします。
Unreal Revision Controlの意味はそのうちはっきりするでしょう。
結構時間が掛かりますね。
出来ました。

Sessionが切断されました。と何回も表示されています。

Tutorialの方で確認したら

TutorialのVersionではそういう項目は無いですね。
ここでちょっと用事が出来て一端中止しました。
UEFNを起動して先程作成したProjectを起動します。

普通に開けました。
<Navigation>

と書き残しています。
一応、もう一回Tutorialを見て確認します。
一個だけ知らない操作法がありました。
それはAlt+右ClickでZoom in もしくはZoom Out出来る事です。
これは確認します。
以下の郵便Postを選択しました。

Alt+右ClickでMouseを動かすとZoom Outしました。

このZoom Outした状態でAlt+左ClickでMouseを動かすと

その距離を保ったままRotateします。
これは便利です。
後、MouseのMiddle Buttonを回転してCameraのSpeedを変化させた場合、UE5.2と違って以下のCamera Speedの値は変化しませんでした。

<Moving Objects>
今度は郵便Postを動かします。
2023-04-10のBlogでは、このTutorialを見た感想しか書いていません。
ここにそれぞれの操作方法をまとめ直します。
<<動かすObjectを選択する>>
以下の郵便Postを選択します。

選択方法はCursorをそのObjectに合わせた状態で、左Clickします。
Tutorialを見るとObjectが選択出来た場合、以下の矢印のGizmoが表示されると言っています。

この矢印の事をGizmoって呼ぶのか。
Googleで調べたら以下の説明が出て来ました。

あ。
要はこの矢印の塊の名前が分からないからGizmoって呼んでいたのか。
<<選択したObjectを矢印の方向に移動させる>>
Cursorを矢印にあわせます。以下の例では赤い矢印の上にCursorを合わせています。

矢印とCursorが合わさった状態になると矢の色が黄色になります。
この状態でMouseの右ButtonをHoldします。
そしてMouseを動かすと、選択したObjectは赤い矢印の方向に沿って移動します。

Y軸、Z軸の矢印でも同様に出来ます。
あ、Tutorialでも赤がX軸、緑がY軸、そして青がZ軸って説明してないです。
これUEを触った事のない初心者は知らんでしょう。
<<Objectの移動がカクカクしている件について>>
今度はGridの説明です。
まずカクカクしているところを示します。
郵便Postの足にCameraを近づけると、以下に示した様に僅かにですが足が浮いています。

これをZ軸の矢印を使用してObjectを移動して足を地面と設置させようとすると、
以下の様に足が地面に潜ってしまいます。

この原因は、Objectの移動には最小単位があって、それ以上細かく移動できないようになっているからです。
その移動の最小単位を指定しているのが画面の右上にある以下のIconです。

今は最小単位が4にセットされています。
あ、Tutorialではこの最小単位については説明していなかった。
うーん。難しい。
TutorialではこのGridの選択を外すだけで移動がカクカクしなくなと説明しています。

Gridを外して郵便PostのZ軸を移動させてみます。

今度は地面にピッタリあうように移動出来ました。
流石に飽きて来ました。
残りはもし初心者からUEFNのObjectの動かし方を教えてほしいとの要望が有った時にまとめる事にします。
そもそも今回の勉強の目的は初心者向けのTutorialを作成する事では無いです。
今回の勉強の目的は私がUEFNの使用方法を学ぶ事です。
<Content Drawer>
Content Drawerを開いています。

このFortniteの中にFortniteで使用されているAssetがあるんでしょうね。

凄い。
Tutorialを確認したら巨大なPyramidとかを配置しています。
以下の時計台を配置してみました。


スゲエー
こんなAssetが無料で遊べるの!
こんなAssetが千個以上あるのか。

これを試してみますか。
ここからまとめて指定出来ます

私にとって非常に興味のある建物関連のAssetはPrefabsに沢山ありました。

<Fab Library>
今度はFabを試します。
Fabが無いじゃないか。

と思ったらTool Barの方にFabってありました。

こっちはUE5と同じでPhoto-RealisticなAssetでした。
<Viewport controls>
G Keyだけ確認しました。
特にないのでSkipします。
<Landscape Scripting>
以下の池を作成してみました。

Landscapeに使用されているMaterialを見る事が出来ませんでした。

<Play Your Game>
やっとこれを試す事が出来ます。
Launch Sessionを押しました。

途中でEpic Games社が何かをDownloadしていますが、許可しますか?と出て来ました。
間違えて「いいえ」を押してしまいました。
これは失敗したかもしれません。
ここからFortniteを起動する必要があるのか。
やり方わかりません。
Tutorialをもう一度見ます。
Fortniteが勝手に始まっています。
あ、これは出来てないですわ。
多分先程の何かをDownloadする必要があったんですわ。
一端Sessionを切ってもう一回Launch Sessionを押しました。
今度はYesを押しました。
Cheat対策の何かだったみたいです。
Fortniteが始まったみたいです。

以下の画面になりました。

普通にPlay出来ています。

このCharacterはDefaultのCharacter何でしょうか?
取りあえずPlay出来るのは分かったのでGameは終了させます。
よく分かりませんが色々ClickしたらFortniteが終わりました。
あー。
分かりました。
Epic Games社のAccountでFortniteはPlay出来るんです。
成程ね。
一寸、Fortniteの遊び方を勉強する必要がありますね。
今週はここまでにします。
11.まとめと感想
時間が無いので、まとめは無しです。
今週はこれからネットで生きていくための2つの大きな武器を手に入れました。
一つ目はMind Mapで、これがこんなに便利なものだとは全く知りませんでした。
特に私は話している内に話の目的を忘れてしまったりしてしまうので、Mind Mapであらかじめ話の内容を整理しておく事と、文章に一本ピリッと筋が通ります。
二つ目はUEFNです。
やっとFortniteとUEFNを繋ぐことが出来ました。
これでFortnite経済圏に属する事も出来るようになりました。
この2つはドラクエで言ったら鋼の剣を手に入れたようなものです。
この2つの力を元にして大きな飛躍をしようと思っています。
12.参照(Reference)
[1] OlympusMonsTutorials. (2021, March 17). C++ DirectX 12 Game Engine - [S01E03] - Creating A Game Engine [Video]. YouTube. https://www.youtube.com/watch?v=YgZSSE3qZqA
[2] Unreal PCG Tutorial. (n.d.). https://www.youtube.com/playlist?list=PLA03OHAaHgYpo0enf8p-2oEpja3grLOKZ
[3] Stevewhims. (2021j, October 13). IDXGISwapChain::GetDesc (dxgi.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/dxgi/nf-dxgi-idxgiswapchain-getdesc
[4] NumenBrothers. (2023a, February 11). Let’s Build the RPG! - 55 – Unreal Engine 5 Water Ocean and Island Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=RVgxi-PN8c8
[5] Ben Cloward. (2023, January 12). Eye Shaders - Advanced Materials - Episode 12 [Video]. YouTube. https://www.youtube.com/watch?v=GVNKpHOD5n0
[6] Gorka Games. (2022, August 3). How to Create your Own Metahuman for Unreal Engine 5 Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=6GZ2M5j1RC8
[7] CGHOW. (2023, March 25). Decal Renderer in Unreal Engine 5.2 Niagara Tutorial | Download Files [Video]. YouTube. https://www.youtube.com/watch?v=Lm2OrPrUrhA
[8] Decal Actors. (n.d.). https://docs.unrealengine.com/5.2/en-US/decal-actors-in-unreal-engine/
[9] Are not there Decal Blend Modes on UE 5 anymore? (2022, March 29). Epic Developer Community Forums. https://forums.unrealengine.com/t/are-not-there-decal-blend-modes-on-ue-5-anymore/496469/9
[10] Unreal PCG Tutorial. (n.d.). https://www.youtube.com/playlist?list=PLA03OHAaHgYpo0enf8p-2oEpja3grLOKZ
[11] FreetimeCoder. (2023, March 27). Unreal 5.2 Preview PCG Tutorial - Part 1 - Basics [Video]. YouTube. https://www.youtube.com/watch?v=byouBYMuYPw
[12] Fung, B. (2023, May 18). Supreme Court shields Twitter from liability for terror-related content and leaves Section 230 untouched. CNN. https://edition.cnn.com/2023/05/18/politics/supreme-court-twitter-google-social-media/index.html