Web開発の世界には「クライアントサイド」と「サーバーサイド」という二つの重要な考え方があります。
この記事では、これらの基本的な違いから、それぞれのメリット・デメリットについて初心者にもわかりやすく解説します。
特に、IT系の企業に勤めている方や管理職の方が、これらの概念を理解し、自社のプロジェクトにどのように活用できるか、考えを深めることができるでしょう。
クライアントサイドとサーバーサイドの違いを知ることは、Webサイトやアプリケーションの開発において非常に重要なポイントとなります。
最適な技術選定は、ユーザーエクスペリエンスの向上、セキュリティの確保、そして最終的なビジネス成功に直結するためです。
それでは、クライアントサイドの世界への第一歩を踏み出しましょう。
プログラマー兼ネットワークエンジニア。 24歳でエンジニアの世界に飛び込むも、いきなり大手企業機器の検証担当に。 その後も検証をこなしていく中で、自動的にできないものかと試行錯誤しているといつの間にかプログラマーへとステップアップ。 現在はプログラミングの方が好き。
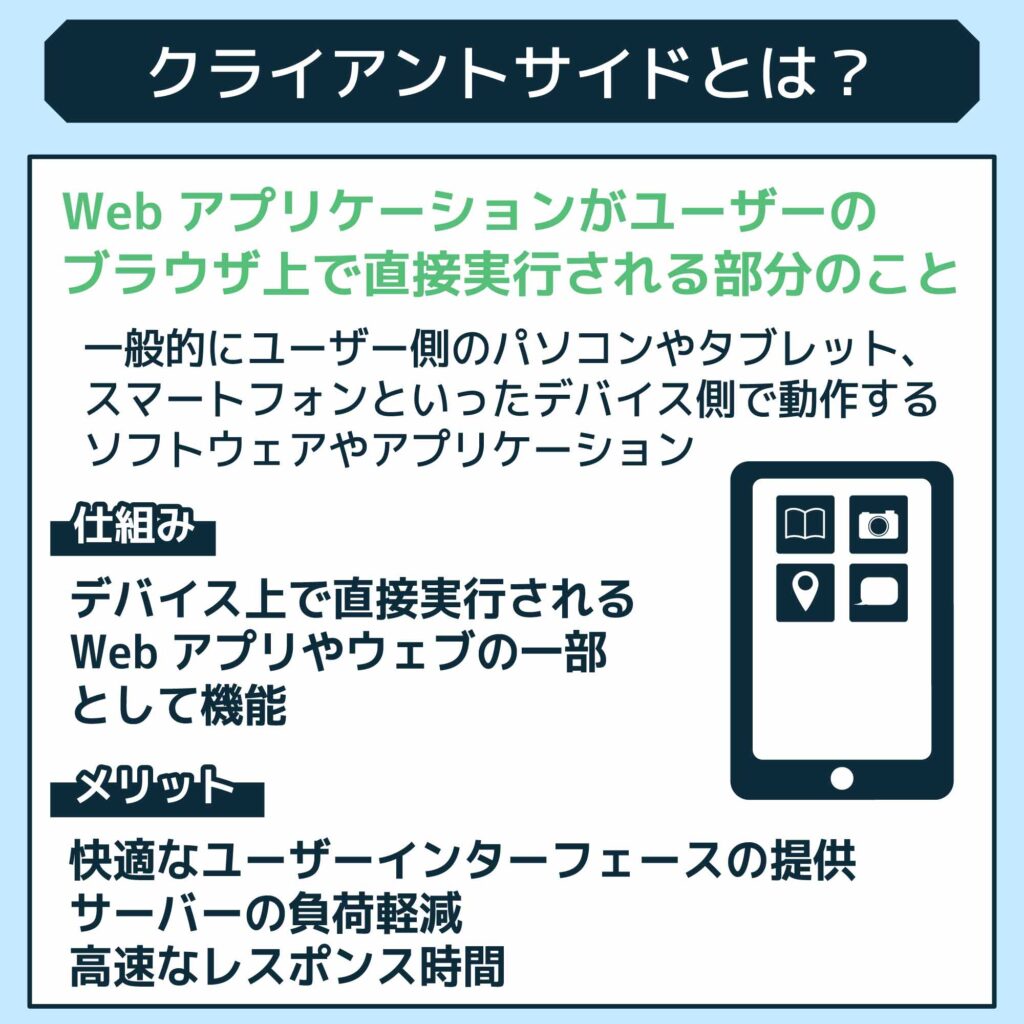
クライアントサイドとは?

クライアントサイドとは、簡単に言えば、Webアプリケーションがユーザーのブラウザ上で直接実行される部分のことを指します。
例を挙げると、「JavaScript」「HTML」「CSS」などの言語は、クライアント側で実行され、ユーザーのインタラクションに応じて動的なページ更新や機能を提供します。
クライアントサイドの処理は、サーバーへのリクエスト回数を減らし、ユーザー側のアプリケーションの動作をスムーズにするメリットがあります。
以降では、「クライアントサイド」について、クライアントとは何か、クライアントサイドの仕組み、そしてそのメリットについて深掘りしていきます。
クライアントサイドの理解は、Web開発の基礎として非常に重要であり、より良いウェブサイトやアプリケーションを構築するための第一歩と言っても過言ではないでしょう。
クライアントサイドとサーバーサイドの違い

クライアントサイドとサーバーサイドは、Webアプリケーションの動作環境として異なる役割を持ち、どちらもWeb開発において不可欠な要素です。
クライアントサイドとサーバーサイドの違いを比較してみました。
| クライアントサイド | サーバーサイド | |
| 実行環境 | ユーザーのブラウザやデバイス上で実行される | リモートサーバー上で実行される |
| 主要言語 | HTML、CSS、JavaScript、TypeScriptなど | PHP、Python、Ruby、Java、Node.js、C#など |
| 主な役割 | ユーザーインターフェースの操作や表示を担当 | データベース操作やビジネスロジックの処理を担当 |
| データアクセス | APIを介してサーバーからデータを取得 | データベースに直接アクセスし、データを取得・操作 |
| セキュリティ | クライアント側のコードが改変されるリスクあり | SQLインジェクションやクロスサイトスクリプティング(XSS)への対策が必要 |
ここでは、クライアントサイドとサーバーサイドの違いについて、以下の項目別に詳しく解説します。
実行環境
クライアントサイドとサーバーサイドの実行環境には明確な違いがあります。
クライアントサイドの実行環境 は、ユーザーのブラウザやデバイス上で直接動作することを指し、HTML、CSS、JavaScriptなどのコードがブラウザ上で実行 されます。
一方、サーバーサイドの実行環境 は、リモートサーバー上で動作し、PHP、Python、Rubyなどのサーバーサイドスクリプトがサーバーで処理 されます。
クライアントサイドはユーザー側で動作 し、サーバーサイドはサーバーで処理が行われる ため、実行環境の違いがWebアプリケーションの設計やパフォーマンスに大きく影響します。
主要言語
クライアントサイドとサーバーサイドでは、使用されるプログラミング言語が異なります。
| クライアントサイド | サーバーサイド |
| ・HTML ・CSS ・JavaScript ・TypeScript ・CoffeeScript ・ActionScript |
・PHP ・Python ・Ruby ・Java ・Node.js ・C# |
クライアントサイド はユーザーのブラウザ上で動作し、主にフロントエンドの操作や表示に関する言語 が使われます。
一方、サーバーサイド はリモートサーバー上で動作し、バックエンドの処理やデータベースとの連携を担当する言語 が使われます。
このように、クライアントサイドとサーバーサイドでは、それぞれの役割に応じて適した言語が選ばれています。
主な役割
クライアントサイドとサーバーサイドの主な役割には、それぞれ明確な違いがあります。
クライアントサイドの主な役割 は、ユーザーインターフェースの操作や表示を担当し、ユーザーが入力した情報を基に動的なページの更新やユーザーとのやり取りを提供 することです。
一方、サーバーサイドの主な役割 は、データベースとのやり取りやサーバー側での業務処理を行い、ユーザーのリクエストに応じた情報を生成し、提供 することです。
クライアントサイドは主にユーザーとの対話 を、サーバーサイドはデータの管理と処理 を担うため、それぞれの役割を理解することがWeb開発において重要です。
データアクセス
クライアントサイドとサーバーサイドのデータアクセスの方法には大きな違いがあります。
クライアントサイド は、ブラウザ上で直接データにアクセスすることができないため、必要なデータはAPIを介してサーバーにリクエストを送信し、そこで受け取ったデータを使用 します。
一方、サーバーサイド はサーバー上でデータベースに直接アクセスし、データの取得や操作 を行います。
クライアントサイドはリクエストを基にデータを取得 し、サーバーサイドはデータベースの管理と操作を担う という役割の違いがあります。
セキュリティ
クライアントサイドとサーバーサイドのセキュリティには異なるアプローチが求められます。
クライアントサイド は、ユーザーのブラウザ上で実行されるため、コードが容易に閲覧・改変されるリスクがあります。
そのため、JavaScriptの難読化やコンテンツセキュリティポリシー(CSP)の導入 など、フロントエンドのセキュリティ対策が必要です。
一方、サーバーサイド は、サーバー上でデータやビジネスロジックを処理するため、SQLインジェクションやクロスサイトスクリプティング(XSS)などの攻撃に対する対策が求められます。
クライアントサイドはユーザーからの攻撃を防ぎ 、サーバーサイドはデータとアプリケーションの安全を守る ことが重要です。
お気軽にご相談ください!
クライアントサイドの要素

クライアントサイドの開発には、Webアプリケーションの動作やユーザーインターフェースを構築するため のさまざまな要素があります。
ここでは、クライアントサイドの要素について、以下の項目別に詳しく解説します。
- マークアップ言語
- スタイリング言語
- プログラミング言語
- フレームワークとライブラリ
- Web API
各要素の理解を深めることで、クライアントサイド開発のスキルをさらに高めることができます。
マークアップ言語
マークアップ言語 は、クライアントサイドの開発においてWebページの構造を定義するために使用される要素 です。
主にHTMLが使用 され、見出し、段落、リンク、画像など、Webページの基本的な構成要素をマークアップする役割を持ちます。
HTMLは、ブラウザにコンテンツをどのように表示するかを指示する ため、Webサイトの基盤となる重要な要素です。
マークアップ言語は、Webページの骨組みを形成し、他の要素と組み合わせてユーザーに情報を効果的に伝える役割を担っています。
スタイリング言語
スタイリング言語 は、クライアントサイドの開発においてWebページの見た目やデザインを定義するために使用される要素 です。
主にCSS が使用され、フォント、色、レイアウト、配置など、Webページのビジュアル面をコントロールします。
CSSは、HTMLで定義された構造にスタイルを適用することで、ユーザーに視覚的な魅力を与え、より使いやすいインターフェースを提供する ために欠かせない要素です。
スタイリング言語は、Webページのデザインを統一し、ユーザーエクスペリエンスを向上させる役割を担っています。
プログラミング言語
プログラミング言語 は、クライアントサイドの開発においてWebページに動的な機能を追加するために使用される要素 です。
主にJavaScript が使用され、ユーザーの操作に応じてリアルタイムでコンテンツを更新したり、操作に反応する機能を提供したりします。
JavaScriptは、ブラウザ上で直接実行される ため、ページのパフォーマンスを向上させ、より豊かなユーザー体験を実現するための重要な役割を果たします。
プログラミング言語は、Webページに動きや応答性を持たせ、ユーザーとのやり取りを円滑にするために不可欠です。
フレームワークとライブラリ
フレームワークとライブラリ は、クライアントサイドの開発において効率的にコードを構築し、再利用可能なコンポーネントを提供するために使用される要素 です。
フレームワークは、アプリケーション全体の構造を提供 し、開発者が効率的に機能を実装できるようにサポートします。
例えば、ReactやAngular などが代表的です。
一方、ライブラリは、特定の機能を簡単に追加するためのコードの集まり であり、jQueryやLodash などがよく使用されます。
フレームワークとライブラリを適切に活用することで、開発の効率が向上し、より複雑で高度なWebアプリケーションを短期間で構築することが可能になります。
Web API
Web API は、クライアントサイドの開発において、外部のサービスやデータにアクセスするために使用される要素 です。
Web APIを利用することで、サーバーと通信してデータを取得したり、ユーザーの操作に基づいて外部のリソースを呼び出す ことができます。
Web APIは、クライアントサイドの機能を拡張し、よりインタラクティブで豊富なユーザー体験を提供するための重要な役割を担っています。
クライアントサイドとJavascriptの関係

クライアントサイドの開発において、JavaScript はWebページを動的に更新し、多くの機能を実現するために欠かせないプログラミング言語 です。
ここでは、クライアントサイドとJavaScriptの関係について、以下の項目別に詳しく解説します。
- 動的なユーザーインターフェースを実現
- 非同期通信とデータ処理ができる
- ブラウザAPIとデバイス機能を活用できる
- パフォーマンス最適化とユーザー体験の向上に役立つ
JavaScriptの役割を理解することで、より使いやすいWebページを作ることができます。
動的なユーザーインターフェースを実現
JavaScriptを使用することで、クライアントサイドでは動的なユーザーインターフェースを実現 することができます。
JavaScriptは、Webページに動きを加え、ユーザー体験を向上させるために欠かせない役割を果たします。
非同期通信とデータ処理ができる
JavaScriptを利用することで、クライアントサイドでは非同期通信とデータ処理が可能 になります。
非同期通信により、スムーズで応答性の高いユーザー体験を提供できるため、Webアプリケーションの利便性が大きく向上します。
ブラウザAPIとデバイス機能を活用できる
JavaScriptを活用することで、クライアントサイドではブラウザAPIやデバイス機能を効果的に利用する ことができます。
ブラウザAPI は、Webブラウザが提供する機能で、JavaScriptを使ってカメラやマイク、位置情報、ローカルストレージなどのデバイス機能にアクセスし、操作する ことが可能です。
これにより、Webアプリケーションはより多様で柔軟な機能を持ち、ユーザーに便利なサービスを提供することができます。
パフォーマンス最適化とユーザー体験の向上に役立つ
JavaScriptは、クライアントサイドでパフォーマンスの最適化とユーザー体験の向上に効果的です。
JavaScriptを使用することで、不要なリソースの読み込みを制限したり、ページの表示を最適化したりすることが可能 です。
パフォーマンスを最適化することで、ユーザーのストレスを減らし、満足度の高いWebサイトやアプリケーションを構築することができます。
クライアントサイドのメリット

クライアントサイドの開発には、多くのメリット があります。
ここでは、クライアントサイドのメリットについて、以下の項目別に詳しく解説します。
- 快適なユーザーインターフェースが提供できる
- サーバーの負荷軽減ができる
- レスポンス時間が早い
これらのメリットを活かすことで、ユーザーにとって使いやすく、パフォーマンスの高いWebサイトやアプリケーションを作成することができます。
快適なユーザーインターフェースが提供できる
クライアントサイドの開発では、快適なユーザーインターフェースを提供することが可能です。
JavaScriptやCSSを活用 することで、ページのレイアウトやデザインを自由にカスタマイズでき、ユーザーの操作に応じたスムーズな動作やリアルタイムのフィードバックを実現 できます。
これにより、ユーザー体験が向上し、Webサイトやアプリケーションの満足度を高めることができます。
サーバーの負荷軽減ができる
クライアントサイドの開発では、サーバーの負荷を軽減することが可能です。
クライアントサイドで処理を行う ことで、多くの計算やデータ処理がユーザーのデバイス上で行われ、サーバーへのリクエスト回数を減らす ことができます。
サーバーの負荷を軽減することで、Webサイトやアプリケーション全体の効率と信頼性が向上します。
レスポンス時間が早い
クライアントサイドの開発を活用することで、レスポンス時間を短縮することができます。
クライアント側でデータの処理や表示を行う ため、サーバーとのやり取りが少なくなり、ページの読み込み速度が向上 します。
これにより、ユーザーが待ち時間を感じることなく、快適に操作できるWebサイトやアプリケーションを提供することが可能になります。
クライアントサイドに偏るデメリット

これまで説明してきたように、クライアントサイドの技術はWeb開発において多くの利点を提供しますが、一方でいくつかのデメリットも存在します。
これらのデメリットは、特にWebサイトやアプリケーションの設計時に考慮すべき重要なポイントです。
例えば、クライアントサイドの処理が重い場合、SEO(検索エンジン最適化)に不利になることがあります。
また、必要なデータやスクリプトのダウンロードサイズが大きくなりがちで、これがページの読み込み時間に影響を及ぼすこともあります。
他にもWebアプリケーションのパフォーマンスを使用するデバイスの性能に依存してしまったり、サーバー側のリソースを複雑にするといったことも考えられるでしょう。
これらの課題に対処するためには、クライアントサイドとサーバーサイドのバランスを考慮した開発戦略が必要となります。
UXが低下する
UX(ユーザーエクスペリエンス)とは、ユーザーが製品やシステムなどを利用した際に感じる「使いやすさ」「楽しさ」「満足感」といった主観的な体験のことを指します。
クライアントサイドの技術を使用する際は、このUXへの悪影響も考慮しなければなりません。
重たいクライアントサイドのスクリプトは、ページの読み込み速度を遅くし、特にモバイルデバイスや低速のインターネット接続を使用しているユーザーにとっては、パフォーマンス上の不便を感じることもあるでしょう。
また、クライアントサイドで処理を行う場合、悪意のあるスクリプトが実行されるリスクが高まります。そのため、セキュリティの問題も考慮する必要があります。
これらの問題は、負荷の高い処理やセキュリティに関わる処理は、サーバーサイド処理を活用したり、画像の圧縮や不要なコードの削減などを行いパフォーマンスの向上を図るといった対策が必要となるでしょう。
SEO不利になる
クライアントサイドに偏ったWeb開発では、SEO(検索エンジン最適化)上の不利益が生じる可能性があります。
検索エンジンは、クローラーを用いてウェブページの内容を索引化(インデックス化)しますが、クライアントサイドで動的に生成されるコンテンツは、クローラーによって適切に認識されにくい場合があります。
これは、JavaScriptで生成されるコンテンツが、クローラーの実行時にまだ存在しない可能性があるためです。
結果として、重要なコンテンツやページが検索結果に表示されない可能性が高まり、ウェブサイトの可視性が低下します。
このようなSEO上の課題を回避するためには、サーバーサイドレンダリング(SSR)の利用や、事前に静的ファイルを生成するプリレンダリングの技術など、事前に対策を講じる必要があるでしょう。
ダウンロードサイズが大きくなる
クライアントサイドの処理が中心となるWebサイトは、動的なコンテンツやインタラクティブな要素を豊富に含むことができますが、これにはダウンロードサイズが大きくなるというデメリットが伴います。
特にJavaScriptや外部ライブラリの多用は、Webページの初期読み込み時間を遅くし、特にモバイルユーザーや低速なインターネット接続を持つユーザーにとってUXの低下をもたらす場合があります。
また、大きなファイルサイズは、データ通信料増加の原因になることも予想されます。
この問題を軽減するためには、コードの分割や遅延読み込みの実装、不要なコードの削減、効率的なリソースの圧縮とキャッシュ戦略の採用といった対応が必要となるでしょう。
デバイスの性能に左右される
クライアントサイドに偏ったWeb開発は、特にパフォーマンスがユーザーの持つデバイスの性能に大きく依存するという課題があります。
低スペックのデバイスや古いモデルのスマートフォンを使用しているユーザーは、ページの読み込みが遅れたり、一部の機能が正しく動作しない可能性があります。
これは、特にJavaScriptの処理に重依存するサイトやアプリケーションにおいて顕著です。重いスクリプトや高度なグラフィック処理は、パフォーマンスの低下を引き起こし、結果としてユーザー体験が損なわれる可能性があります。
このようなデメリットを軽減するために、開発者はパフォーマンスの最適化、適切なリソースの管理、さらにはプログレッシブウェブアプリケーション(PWA)などの技術を利用して、幅広いデバイスで一貫した体験を提供することが求められます。
サーバのリソース管理が複雑になる
クライアントサイドに偏ったWeb開発は、サーバー側のリソース管理を複雑化する可能性があります。
サーバーは、クライアントサイドのアプリケーションに必要なデータやリソースの提供に責任を持ちますが、クライアントサイドでの重い処理や複雑なデータ要求は、サーバー側でのリソース配分や管理の複雑さを増大させることがあります。
特に、リアルタイムデータの提供や大量のユーザーからの同時リクエストを処理する場合、サーバーの負担は重くなりがちです。
これは、サーバーのパフォーマンス低下やダウンタイムのリスクを高め、結果的にユーザーエクスペリエンスの低下を招くことがあります。
サーバーのリソースが適切に管理されていない場合、これらの問題に対処するために追加のコストや労力が必要になることもあります。
そのため、クライアントサイドとサーバーサイドの間で負担を適切に分散し、両者のバランスを取ることが重要です。
SEOを意識したレンダリング方法

Webサイトの上位表示を目指す方にとって、SEOを意識したレンダリング戦略は重要な項目の一つでしょう。
ここまで紹介してきたように、クライアントサイドやサーバーサイドの設計は、SEOに大きく影響します。
以降では、サーバーサイドとクライアントサイドのSEO対策について詳しく解説します。
レンダリング戦略には主に「サーバーサイドレンダリング(SSR)」と「クライアントサイドレンダリング(CSR)」の二つのアプローチがあります。
SSRでは、ページのコンテンツがサーバー上で生成され、完全なHTMLページがクライアントに送信されます。
これにより、検索エンジンのクローラーがページ内容をすぐに解析でき、SEO的に有利になるという施策です。
一方、CSRでは、HTMLの骨組みがクライアントに送信された後、JavaScriptを使用してページのコンテンツが動的に生成されます。
CSRはユーザーインタラクションに対するレスポンス性が高い一方で、検索エンジンのクローラーがコンテンツを解析するのに時間がかかる場合があり、SEOの観点からは不利になることがあります。
適切なレンダリング戦略を選択することで、Webサイトのパフォーマンスと検索エンジンでのランキングを最適化することができるでしょう。
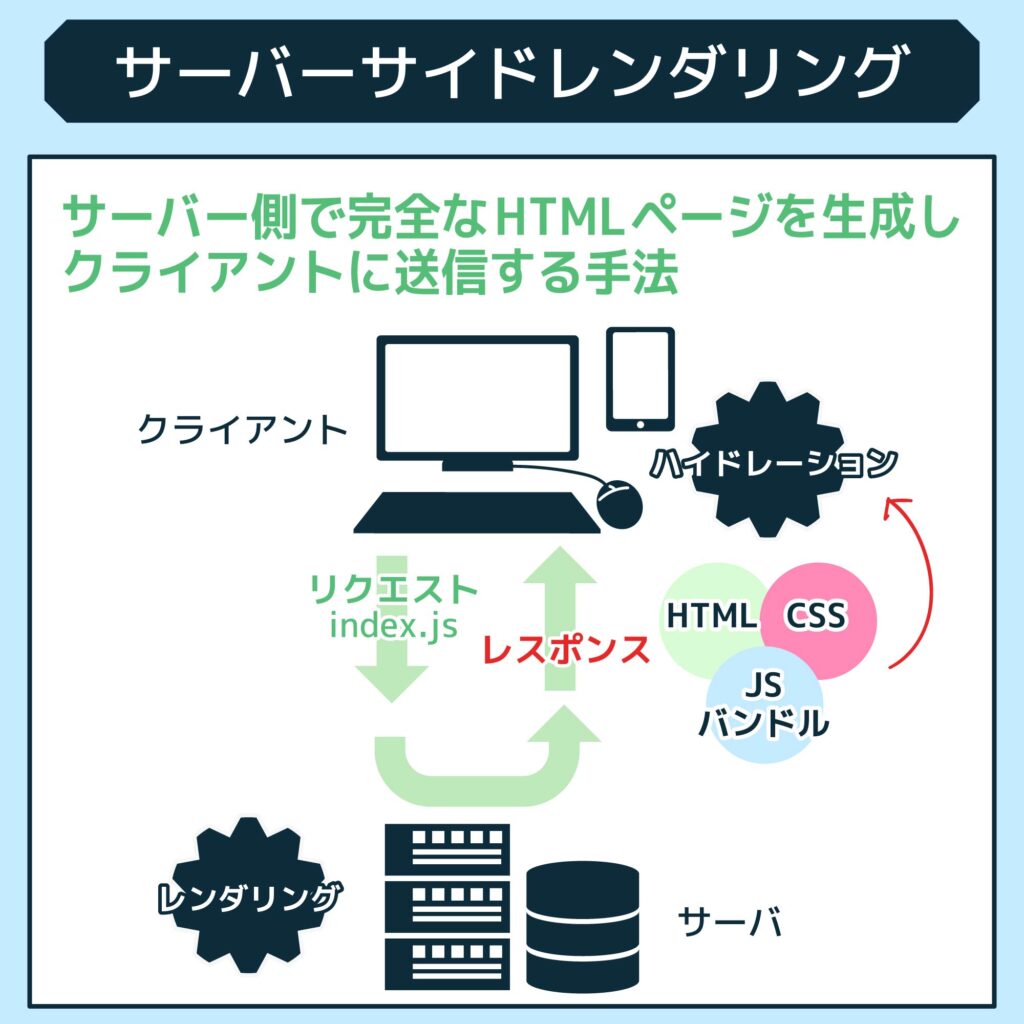
サーバーサイドレンダリング

サーバーサイドレンダリング(SSR)は、サーバー側で完全なHTMLページを生成し、クライアントに送信する手法です。
このプロセスは、クライアントサイドレンダリング(CSR)とは異なり、ブラウザがJavaScriptをダウンロードして実行する前にページの全体像を構築します。
SSRの使用は、特にSEOの観点から重要です。検索エンジンのクローラーはJavaScriptを実行せずにコンテンツをインデックス化するため、サーバー側でレンダリングされたコンテンツを直接解析できます。
これにより、ページの可視性が向上し、検索結果でのランキングが改善される可能性があります。また、SSRはページの初回ロード時間を短縮するため、ユーザーエクスペリエンスも向上します。
フレームワークとしては、ReactのNext.jsやVueのNuxt.jsがSSRをサポートしており、これらを使用することで開発者はSSRの設定を容易に導入し、アプリケーションのパフォーマンスとSEO効果を同時に向上させることができます。
クライアントサイドレンダリング

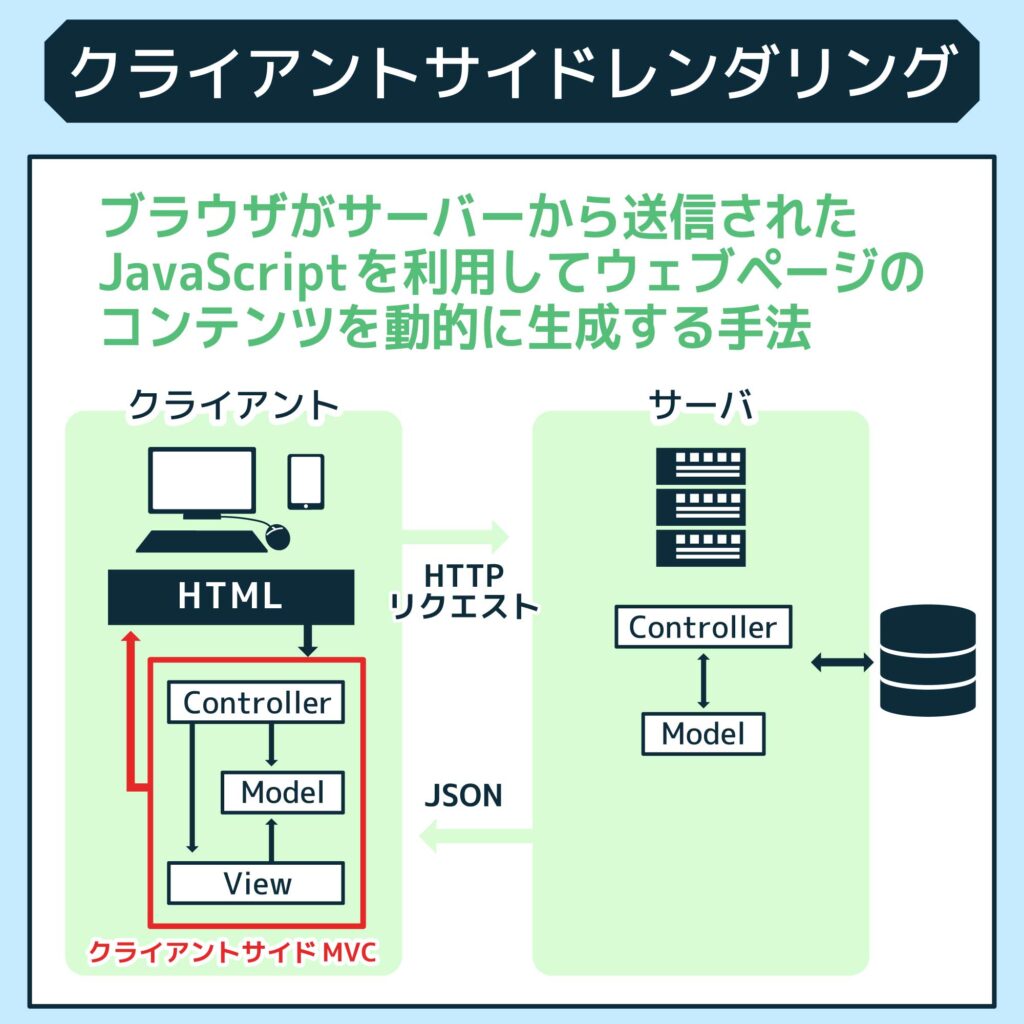
クライアントサイドレンダリング(CSR)は、ブラウザがサーバーから送信されたJavaScriptを利用してウェブページのコンテンツを動的に生成する手法です。
このプロセスでは、サーバーから送られてくるのは基本的なHTMLとJavaScriptファイルで、ページの内容はブラウザ上でJavaScriptが実行された後に形成されます。
CSRの利点は、ユーザーインタラクションに基づく動的なコンテンツの更新がスムーズに行えることです。
これにより、ユーザーはページの再読み込みなしに、ウェブアプリケーション内をシームレスにナビゲートできます。特にシングルページアプリケーション(SPA)の開発において重宝されます。
しかし、CSRの大きな課題はSEOです。初期のロード時にコンテンツが存在しないため、検索エンジンのクローラーがページの内容を適切にインデックスできない可能性があります。
最近では、Googleなどの主要な検索エンジンはJavaScriptの実行能力を向上させ、CSRで生成されたコンテンツもインデックスできるようになりましたが、全ての検索エンジンや古いバージョンのクローラーで同様の処理が保証されるわけではありません。
CSRを用いる際には、SEOを強化するための追加的な技術や戦略を検討する必要があります。例えば、プリレンダリングやサーバーサイドレンダリング(SSR)との組み合わせ、ウェブサイトの構造を検索エンジンが理解しやすくするためのメタデータの最適化などが挙げられます。
これらの対策により、CSRのユーザーエクスペリエンスの利点を保ちつつ、SEOのパフォーマンスを向上させることが可能です。
AIを駆使してシステム開発やサイト構築を行うJiteraとは

「Jitera」はAI技術を駆使してシステム開発やサイト構築を行う先進的なプラットフォームです。
開発者は、Jiteraを利用することで、プログラミングの自動化からコード生成まで、AIの力を活用して開発プロセスを効率化し、時間とコストを削減することができます。
また、JiteraはNext.jsやVue.js/Nuxt.jsといった人気のあるフレームワークでのサーバーサイドレンダリング(SSR)にも対応しており、SEOを強化しながら高速でレスポンシブなウェブサイトやアプリケーションの開発が可能です。
その実行フローは、サーバー側でアプリケーションのUI部分を先にレンダリングし、ブラウザへ送信することで、ユーザーに迅速にコンテンツを表示させることができます。
これにより、ユーザーエクスペリエンスの向上はもちろん、検索エンジンによるクローリングが容易になり、SEO上のメリットも享受できます。
Jiteraは、これらの特徴を生かして、クライアント企業のデジタルトランスフォーメーションを加速させるための強力なツールとなっています。
Jitera社で行う開発の魅力

Jitera社では、AI技術を活用して従来のフルスクラッチ開発に比べて何倍も速いソフトウェア開発を実現しています。
高い技術力を背景にアジャイル開発を採用し、クライアントのニーズに迅速かつ柔軟に対応することで、高品質な成果物を提供しています。
さらに、緻密なコミュニケーションと豊富な経験に基づく提案力により、クライアントとの信頼関係を深め、委託しやすい環境を整えています。
これらの要素が組み合わさることで、Jitera社での開発は単に早く高品質なソフトウェアを提供するだけでなく、クライアントの事業成長を加速させる魅力を持っています。
フルスクラッチ開発よりも何倍も速いソフトウェア開発
Jitera社でのソフトウェア開発は、従来のフルスクラッチ開発に比べて、何倍も速い開発速度を誇ります。
これは、独自のAI技術を活用して開発プロセスを自動化することにより実現しています。開発者はAIのサポートを受けながら、より創造的で複雑な問題解決に集中できるようになります。
その結果、プロジェクトの完了までの時間を大幅に短縮し、市場への導入速度を速めることが可能になります。
Jiteraのこの革新的なアプローチは、ソフトウェア開発の効率性と品質を同時に高めることで、業界内で高い評価を受けています。
高い技術力とアジャイル開発による高品質な開発
Jitera社の開発プロセスは、高い技術力とアジャイル開発の手法を組み合わせることで、市場で求められる高品質なソフトウェアを迅速に提供しています。
このアプローチにより、顧客のニーズに柔軟に対応し、継続的な改善を行うことが可能です。
高度な技術スキルを持つチームが、最新の開発ツールと技術を駆使して、安全で信頼性の高いソリューションを創出します。
アジャイル開発の採用は、顧客との透明性の高いコミュニケーションを促し、プロジェクトの見通しを明確にします。
Jiteraによる開発は、これらの要素が融合することで、業界をリードする品質の製品を速いタイムラインで市場に提供する力となっています。
緻密なコミュニケーションと提案力による委託しやすさ
Jitera社は、緻密なコミュニケーションと優れた提案力を駆使し、クライアントにとって非常に委託しやすい環境を提供しています。
プロジェクトの初期段階から、クライアントのビジョンとニーズを深く理解するための丁寧なヒアリングを行い、定期的なフィードバックを通じてプロジェクトの方向性を調整していきます。
このプロセスは、クライアントとの信頼関係を築き、最適なソリューションの提供を可能にします。
また、Jiteraの提案は、クライアントが抱える課題に対して実現可能で効果的な解決策を提示し、プロジェクトの成功に寄与します。
このような緻密なコミュニケーションと提案力により、クライアントはプロジェクトの各段階で安心して意思決定を行うことができ、結果として委託しやすさが大きく向上します。
まとめ:クライアントサイドとはUIに大切な構成要素

クライアントサイドの開発は、ブラウザ上でJavaScriptを用いてページの動的な表示やユーザーインタラクションを実現する手法です。
最大のメリットは、ユーザーにリッチな体験を提供し、サーバーとの通信を最小限に抑えることで、アプリケーションの反応速度を向上させることができる点にあるでしょう。
しかし、SEOにおいては、検索エンジンがJavaScriptを完全に解析できない場合があるため、ページの内容が適切にインデックスされないリスクがあります。
最近では、Googleなどの検索エンジンはJavaScriptの処理能力を向上させていますが、クライアントサイドレンダリングのSEO対策には依然として注意が必要です。
クライアントサイド開発の利点を生かしつつ、SEO対策を含めたウェブサイトやアプリケーションの開発を検討している場合、株式会社Jiteraにご相談ください。
Jiteraでは、最新の技術トレンドに基づいた最適な開発手法を提案し、お客様のビジネスニーズに応える高品質なソリューションを提供します。