こんにちは、mimoと申します。
CTO室デザインシステム部のエンジニアで、ピクシブのデザインシステム「Charcoal」のWeb実装のメンテナンスを行っております。
PIXIV DEV MEETUP 2024にて、「Figma REST APIからCSS変数を生成しよう」という内容で行った発表についてお話しします。
Charcoalとは?
まず、ピクシブのデザインシステム「Charcoal」について紹介します。

「Charcoal」はpixivをはじめBOOTH、pixivFACTORY、VRoid Hubなど様々なプロダクトに採用されているデザインシステムです。 Web向けの実装だけでなく、iOS / Androidの実装もOSSとしてGitHubで公開しています。
github.com github.com github.com
Web実装ではメジャーバージョンアップを予定しており、今回のLTでは新しいDesign Token実装についてお話ししました。
新しいDesign Token
新しいバージョンを作るにあたって、Design Tokenの刷新を行いました。
現行のCharcoalでは定数に対して役割に基づいた名前がついているシンプルな構造となっており、カスタマイズしたい時はゼロから色を考える必要がありました。 そこで、新しいDesign Tokenでは10色のカラースケールを定義する「Primitive Token」と、役割を定義する「Applied Token」の2層構造に設計し直されました。

Applied TokenはPrimitive Tokenを参照して定義されています。 Charcoalの提供する定義では「container.primary」というApplied TokenがPrimitive Tokenの「blue.50」、「container.negative」ならば「red.50」のようになっています。
もし、利用プロダクトでcontainer.primaryを青色以外にしたい場合はPrimitive Tokenから「green.50」や「magenta.50」を選ぶだけでCharcoalらしさを保ったまま、プロダクトの個性も表現することができます。
また、新しいDesign TokenはFigma VariablesとしてFigmaファイルに定義されているので、デザイナーとエンジニアの間で同じTokenの名前で呼び合うことができるし、色を16進数でハードコーディングすることなく再利用性の高い状態で実装を進めることができます。
柔軟になった新しいDesign Tokenですが、Charcoal開発チームとしては「これを効率的に管理するにはどうしたら良いか?」ということが課題になりました。
Figma Variablesと同期させる
せっかくFigma Variablesとして定義しているので、それがCharcoal実装コードと同期できれば管理しやすいだろうと考えました。

実はピクシブはFigma Enterprise Planを利用していて、Figma VariablesをREST APIから取得できる環境があります。 なので、REST APIからとってきて、Charcoalの実装と各種フレームワークで使いやすい形に変換することにしました。
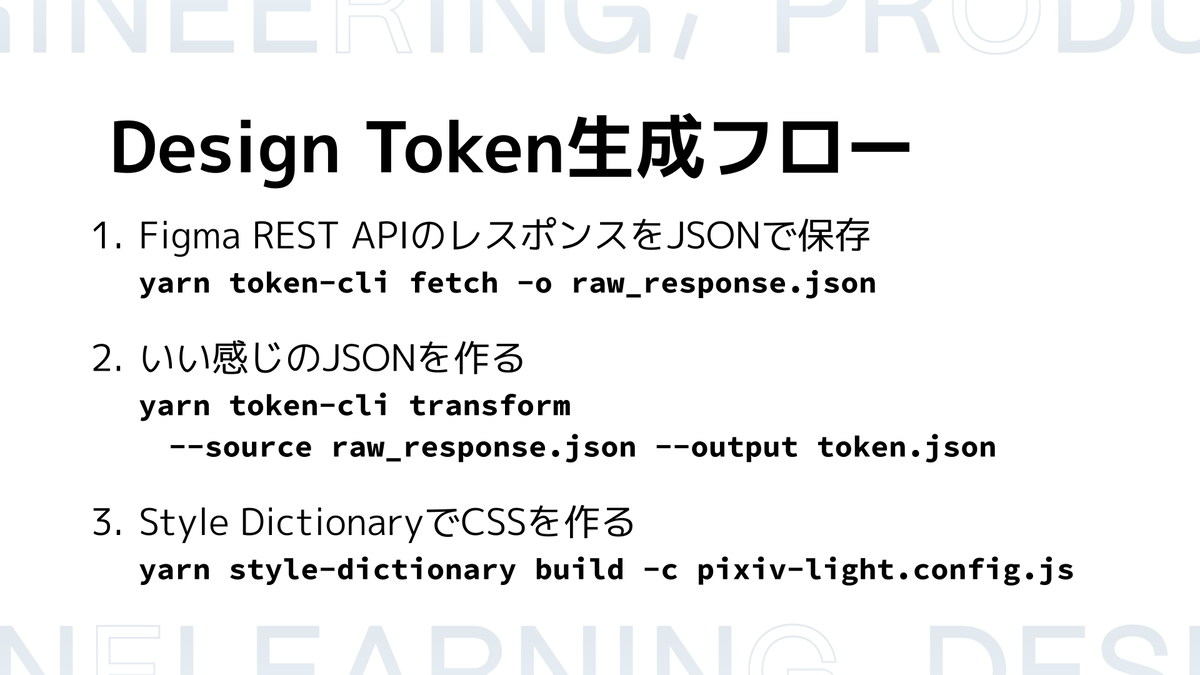
以下が実際に開発した変換フローになります。

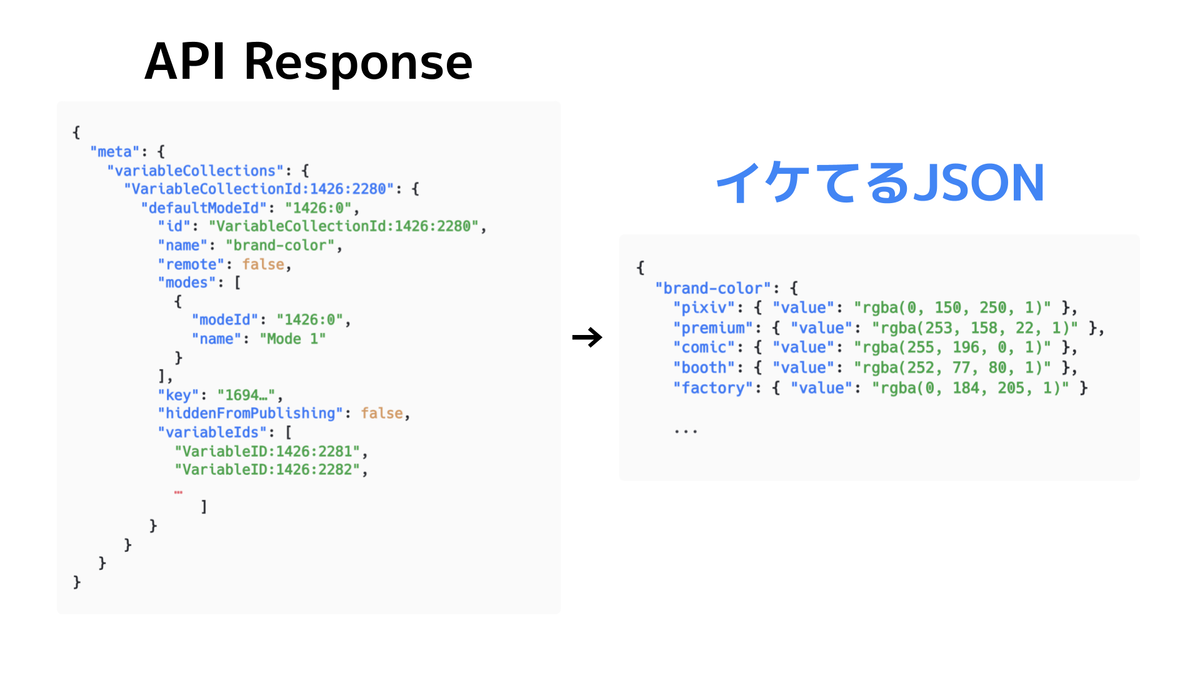
思っていたよりFigma REST APIのVariablesのレスポンスは複雑だったので、生のレスポンスを保存したのち扱いやすい構造のデータへ変換しています。
- では以下のような構造の変換が行われています。

ほとんどkeyとvalueの単純な対応になっており、このJSONファイルをプログラムで読み込むことで、様々なフレームワークに対応できます。 また、この形式はStyle DictionaryというCLIツールで扱うことができ、3. でCSS変数がまとまったファイルの生成をしています。

Style DictionaryはCSSだけでなくiOS / Androidのコードを生成することもできるので、同一ソースから複数プラットフォームに対応できるDesign Token実装を作ることができます。
実際に生成したCSS、iOSのコードがこちらです。
GitHub Actionsに載せる
これらをGitHub Actionsでワークフローにして、Pull Requestを自動的に作るようにしました。

元々@charcoal-ui/iconsの更新のためにCIからPull Requestを作る仕組みはあったので、それを使いまわせるように修正して、Design Token更新を行えるようにしました。
あとはCI上でPrettierを実行して、人間が書いたコードと同じようにレビューを行い、リリース作業をすればDesign Tokenの更新完了です! Pull Requestごとにテストを実行しているので意図しない変更が入ってバグになる、ということも起こりにくいのかなと思います。
最後に
今回はDesign Token周りについてのみ紹介しましたが、新バージョンでは他にも様々な変更点があります。 何かの機会にそれらも紹介させていただきたいと思っています。
また、これらのリポジトリはOSSとしてGitHubで公開しておりますので、ご興味がありましたらぜひチェックしてみてください。
github.com github.com github.com
至らぬ点がございましたらIssue、Pull Requestをお待ちしております。 真心込めてmimoがレビューさせていただきます!




