登録日: 2020-08-12 更新日: 2020-08-18
前回 、「Squeak や Etoys でプログラム学習にトライ」するための前準備として、いろいろなSqueak のバージョンを試してみました。
個人的にインストールしているLinux の中で、「Manjaro GNOME」が楽に Squeak のインストールができました。 また、日本語化された Smalltalk で最新なのは、「Squeak 4.4 日本語化版」でした。
-
「Manjaro GNOME 」にて、「Squeak 4.4 日本語化版」を使い「Squeak の操作」および「Smalltalk について」学んでみました。
-
-
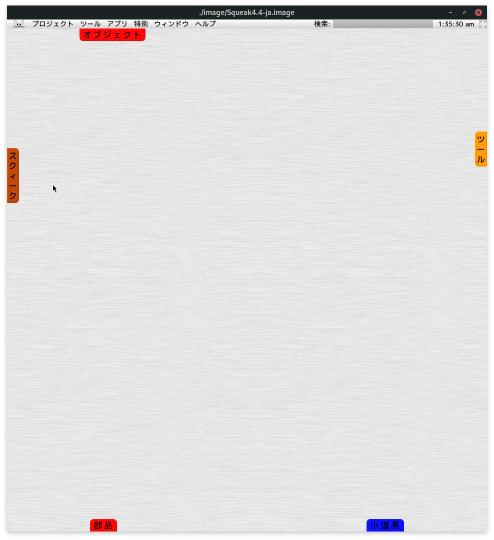
使えるようにしたSmalltalk のウィンドウ(学習環境):

→壁紙の色は変えてます。最小化されている「テスト」が学習のためのプロジェクトです。
-
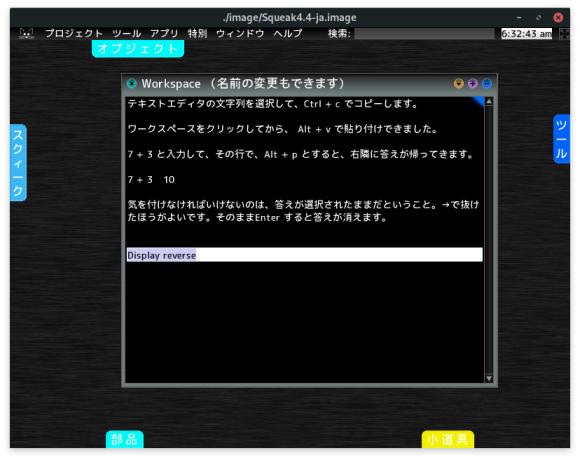
「テスト」のプロジェクトを開いたところ:

→ほとんど「Etoys」の画面です。タブも表示されています。
-
Manjaro GNOMEにて、学習するための環境づくり
(前回 のおさらいから)
-
使用環境:
>>> cat /etc/lsb-release DISTRIB_ID=ManjaroLinux DISTRIB_RELEASE=20.0.3 DISTRIB_CODENAME=Lysia DISTRIB_DESCRIPTION="Manjaro Linux" >>> uname -r 5.6.19-2-MANJARO
→Manjaro GNOME のシェルは zsh です。 プロンプトの頭にはワーキングディレクトリのチルダが付いていますが、記事中は、見やすいように省略しました。
-
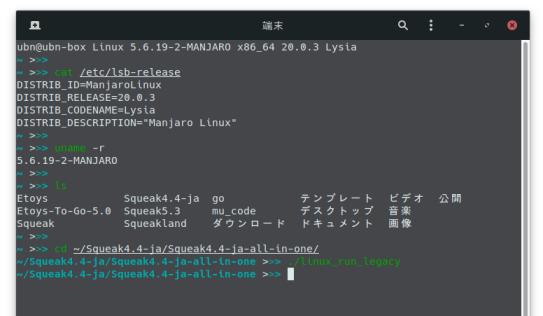
本来のManjaro の端末の表示:

→プロンプトは色分けされ、 入力したアドレス(パス)には下線が付くので、見やすいです。
コマンドを間違えると赤色表示されます。補完機能も履歴を使ってうっすらと表示されます。
-
「Squeak 4.4 日本語化版」をインストール
自由に置くだけで、インストールできる「All-in-one」パッケージを選びました。
Squeak 4.4 (Squeak Smalltalk) に、日本語環境インストーラによるパッチを適用、VM を同梱したものです。 (2013/08/25 公開)
-
ReadMe-ja.txt にある注意書き:
右クリックメニューが出ずに「ハロ」が表示される場合、ヘルプ... -> プリファレンス... でプリファレンス・ブラウザを開き、general -> swapMouseButtons の値を変更します。
-
ちなみに、「ハロ」とは、オブジェクトを取り囲むアイコン群です。これによりオブジェクトを回転したりとか加工できます。 和訳すると仏様にある後光のことみたい。もし「ハロ」が表示されるなら、上部左の赤いアイコンをクリックでワールドメニューが表示されます。
-
ダウンロード:
-
チェックサム確認:
>>> sha256sum Squeak4.4-ja-all-in-one.zip 2fde503d80e5e0f2cc155f53d7bf6c70ec86447b314a108904e6111dc1bd24ed Squeak4.4-ja-all-in-one.zip
→改ざんされていないか、値が同じかで確認。
-
展開後、扱いやすいように別のフォルダ (~/Squeak4.4-ja) に移動
>>> cd ~/Squeak4.4-ja/Squeak4.4-ja-all-in-one/ >>> ls ReadMe-ja.txt linux_run_legacy vm_cog win_run_legacy.bat image mac_run.command vm_legacy linux_run mac_run_legacy.command win_run.bat >>> ls image/ Squeak4.4-ja.changes Squeak4.4-ja.image SqueakV41.sources >>> ls vm_legacy/linux/ so.AioPlugin so.MIDIPlugin so.vm-display-null so.B3DAcceleratorPlugin so.Mpeg3Plugin so.vm-sound-ALSA so.ClipboardExtendedPlugin so.RomePlugin so.vm-sound-NAS so.DBusPlugin so.Squeak3D so.vm-sound-OSS so.FileCopyPlugin so.SqueakFFIPrims so.vm-sound-custom so.GStreamerPlugin so.UnixOSProcessPlugin so.vm-sound-null so.HostWindowPlugin so.XDisplayControlPlugin so.vm-sound-pulse so.ImmX11Plugin so.vm-display-X11 squeakvm so.KedamaPlugin so.vm-display-custom so.KedamaPlugin2 so.vm-display-fbdev
→デフォルトの「linux_run」は高速なCog VM で起動する設定ですが、現在、Cog VM はリポジトリから削除されてメンテナンスされていません。
なので、従来の squeakvm で起動する「linux_run_legacy」を使います:
>>> cat linux_run_legacy #! /bin/sh ./vm_legacy/linux/squeakvm -plugins ./vm_legacy/linux -vm-display-X11 -compositioninput ./image/Squeak4.4-ja.image &
-
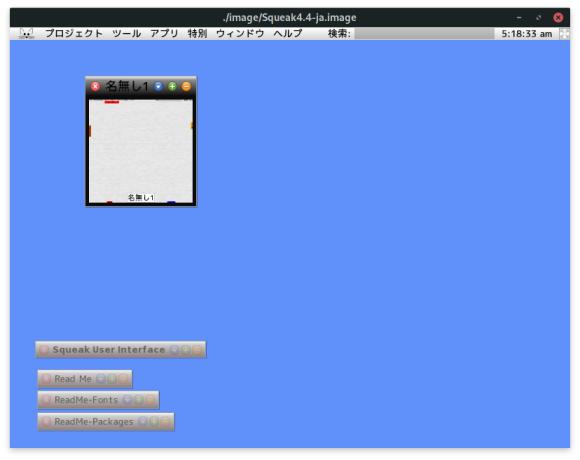
Manjaro GNOME で実行:
>>> cd ~/Squeak4.4-ja/Squeak4.4-ja-all-in-one/ >>> ./linux_run_legacy
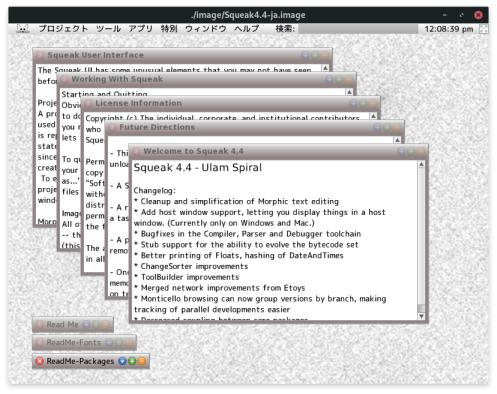
→起動しました。

→壁紙のせいか地味な画面です。
たくさんの英語の説明の窓が開きました。とりあえずはアイコン化しました。 内容を見るとひとつのファイルにまとめても良さそうです。(5.3 ではひとつで、タブ切り替えで表示します)
目を通して、下記は閉じました。
「Welcome to Squeak 4.4」、 「Future Directions」(今後の方向性)、 「License Information」(ライセンス)
-
ウィンドウの左下には、3つの日本語化についてのドキュメントが最小化されています。
「Read Me」: 日本語環境インストーラ (開発者用)
「ReadMe-Fonts」: フォントについて
「ReadMe-Packages」: パッケージ管理システムについて
-
ちなみに、
埋め込みTrueTypeフォントとして「Komatuna」フォントが使われています。
→「Konatu」フォントの漢字と「M+」フォントの合成フォントです。
紹介されているURL はリンク切れです。フォントが欲しいときは、下記が使えました。
-
参考: Komatuna フォントのダウンロード:
ダウンロードして、展開すると、2つのフォントが手に入ります。
komatuna.ttf
komatuna-p.ttf
-
デスクトップで、左クリックのメニュー

-
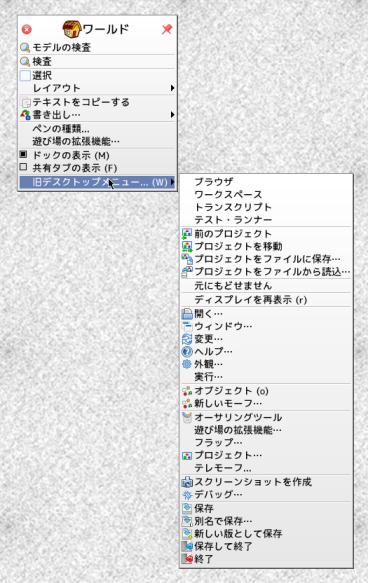
デスクトップで、右クリックのメニュー

-
外観の設定
壁紙が地味なのでいじってみます。
デスクトップで、右クリック→ワールドメニュー→「旧デスクトップメニュー…」→「外観…」

→「デスクトップ色の設定…」
単一色の背景に設定できます。すぐ決定されて閉じるので、好みの色に設定するのは難しいです。「OK」をクリックするまで閉じないでもらえると使いやすくなると思います。
→少しグレーぽい「水色」を選びました。
-
プロジェクトの新規作成
- デスクトップを汚さないためにも、作業はプロジェクトを作って行うとよいみたい。
ツールバー→「プロジェクト」→「新規プロジェクト」→「新規Morphic プロジェクト」
→見覚えのある Etoys のウィンドウが開きました。壁紙も変わりました。

→タブも表示されています。これなら「Etoys」としても使えそうです。
タブの文字が縦書きに対応していないのが少しだけ気になります。
-
ちなみに、プロジェクト作成のときに「新規 MVC プロジェクト」も選べますが、こちらは古いSmalltalk のGUI になります。マルチウィンドウに対応していないので使いづらいです。
-
デスクトップで、左クリック→「前のプロジェクト」で前の「水色」(の背景に変えた)画面に戻りました。

→「名無し1」という小さな窓ができています。これが先ほど作られたプロジェクトです。
-
この水色の最初の画面を拠点として、いろいろなプロジェクトを選択して起動できます。 これなら、最小化されたドキュメントをそのままにしていても作業のじゃまになりません。
-
プロジェクトの小さな窓の中を左クリックすると、プロジェクトが開きます。
プロジェクトが開いたら、 左クリック→「前のプロジェクト」で前の「水色」の画面に戻ります。
左クリック→「プロジェクトを移動」で選択したプロジェクトを開けます。
-
プロジェクト名の変更
プロジェクトのタイトルバーを右クリック→ラベルの編集→このウィンドウの新しい表題は?
→「テスト」と入力して「了解」
→他のアプリと同じように、ibus-mozc で日本語入力できました。
-
プロジェクトの削除
プロジェクトの窓の中で右クリック→「このプロジェクトを削除」
-
→プロジェクトの属性はいろいろ設定できるようです。保護の設定にしていなければ、自由に削除できるので、プロジェクトを作ってそこで作業という習慣にしたほうが良さそうです。
-
作業するために、プロジェクトを開きます
小さくなったプロジェクトの窓の中央を左クリックで、プロジェクトを開きます。
-
ワークスペースを開きます
単なる窓が開くだけです。ドキュメントの窓と同じものです。タイトルの変更もできます。 ただし、Smalltalkの式を書いて、実行できます。
-
3つの開き方があります:
-
ショートカットキー:
コピーは、Alt + c
ペーストは、Alt + v
全体の選択は、Alt + a
-
ワークスペースで入力
外部アプリの「gedit」にて、文章を範囲選択して、Ctrl + c でコピーします。
ワークスペースをクリックしてから、 Alt + v で貼り付け。
Alt + a で全選択して、「Delete」キーですべて消えました。
ショートカットキーの割当が違うことと、行番号が表示できないこと、保存操作が要らないことくらいで、通常のエディタと同じように日本語の入力は可能です。変換後に文字はワークスペースに表示されます。
こちらもプロジェクトと同じようにタイトル名を変更できます。なので、通常のメモ帳とかドキュメントとして利用できます。
-
通常のメモ帳と違い、プログラム(Smalltalk の式)を解釈できます
-
print it:
7 + 3
と入力して、カーソルはどこでもよいのでその行に置いて、Alt + p(print it と呼ばれます)とすると、右隣に答えが帰ってきます。
7 + 3 10
気を付けなければいけないのは、答えが選択されたままなので、そのままEnter すると答えが消えます。 →で抜けたほうがよいです。
-
Display extent
と入力して、Alt + p(print it)します。
Display extent 800@816
ウィンドウの解像度が表示されました。結果を返すコマンドにも使えます。
-
do it:
Display reverse
と入力して、カーソルはどこでもよいのでその行に置いて、Alt + d(do it または、評価と呼ばれます)とすると、画面がネガポジ反転します。メッセージが送信されてコマンドとして実行されたわけです。

画面を戻したい場合は、もう一度 Display reverse を「do it」します。
複数行を評価するときは、カーソルで範囲選択しておいて、Alt + d(do it)します。
-
inspect it:
-
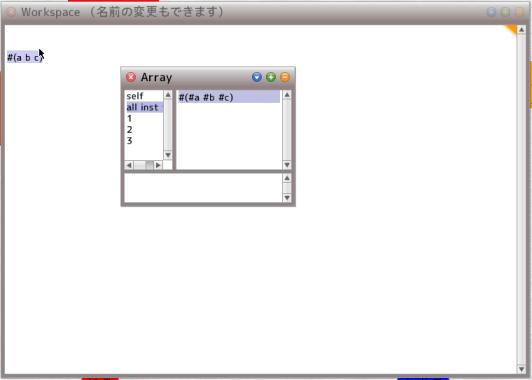
改行して、
#(a b c)
と入力して、Alt + i (inspect it または、「インスペクタ」と呼ばれます)します。

灰色の小さな窓が開きます。式の実行結果を見ることができます。
-
「トランスクリプト」に表示:
「トランスクリプト」は、プログラムの実行結果を表示したいときに使われる窓です。
-
まずは、ツールバー→「ツール」→「トランスクリプト」→「トランスクリプト」の窓を開いておきます。自動では開きません。
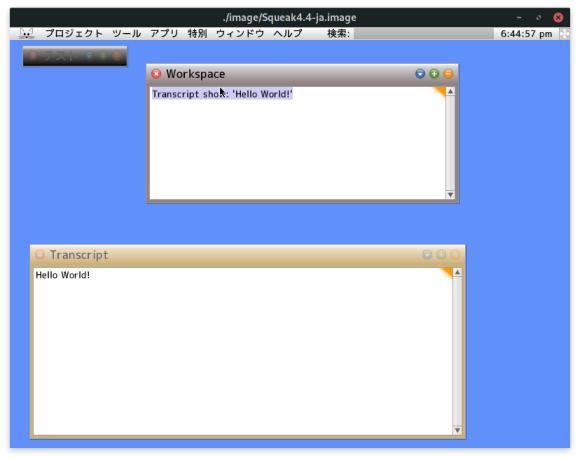
「ワークスペース」にて、改行して、
Transcript show: 'Hello World!'
と入力して、Alt + d(do it)します。
→Transcript という「オブジェクト」に show: という「メッセージ」を送りました。

→「トランスクリプト」窓に、Hello World! が表示されました。
-
ちなみに、「トランスクリプト」窓の中に同じコマンドを入れて、Alt + d(do it)してみたら、「トランスクリプト」自身に表示されました。出力だけができるコンソールではないようですが、改行していないので結果が見づらくなります。分けて運用するのがいいみたい。
-
「トランスクリプト」の表示をクリア:
-
改行して、
Transcript clear.
と入力して、Alt + d(do it)します。
ちなみに、Smalltalk のコマンド行の終了は「.」です。英文と同じです。 複数行のときの最後だけ省略できます。(どうせ終わりだから)
-
-
マウスでの操作:
今までの操作は、マウスで実行したい部分のみをハイライト(選択)すれば、改行していなくても、その部分だけを実行することができます。
「do it」、「print it」、「inspect it」 は、Smalltalk の式を実行するための3つの主要な操作です。
これらは、範囲選択しておいて、右クリックすると,それらしきメニューが出てきます。
-
デモプログラムを試してみます:
Squeak には気軽に実行できるサンプルプログラムがたくさん入っています。
-
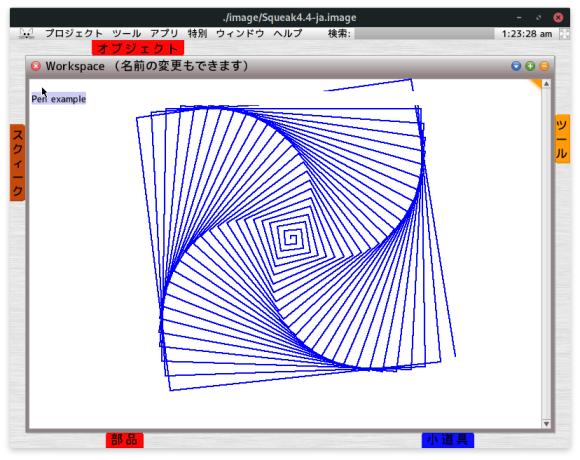
デモ 1:
Pen example
と入力して、「do it」します。

→きれいな模様が描かれました。
文字列があると、その部分はきれいに描かれないみたい。 ワークスペースの窓を動かすと、消えてしまいます。
-
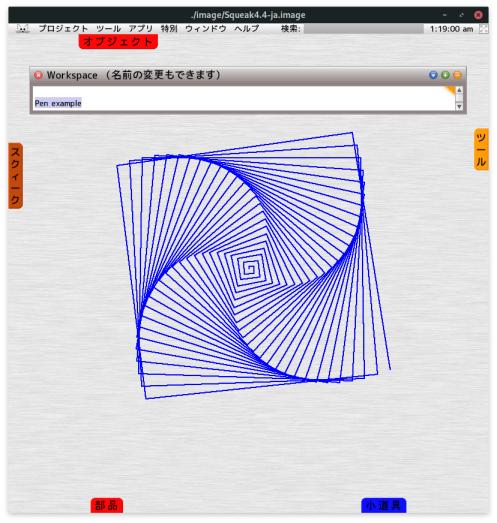
これは使い方を誤っていたようです。下記のようにするのが正解:

デスクトップを左クリック→「ディスプレイを再表示(r)」(restore display) でクリアできます。
もしくは、Squeak のタイトルバーをつかんで右端にぶつけて半画面のタイリングにします。元に戻せば、デスクトップが再描画されるので消えます。
-
デモ 2:
WarpBlt test3
と入力して、「do it」します。マウスの動きに連れて、万華鏡のような華麗な映像が動くウィンドウが立ち上がります。
ワークスペースを左クリックすると停止します。
デスクトップを左クリック→「ディスプレイを再表示(r)」(restore display) でクリアできます。
-
デモ 3:
BitBlt antiAliasDemo
と入力して、「do it」します。左上に拡大鏡が表示されます。カーソルを動かすと、その周辺の拡大になります。 またマウスの左ドラッグで赤い線が引けます。
ワークスペースを右クリックすると停止します。
デスクトップを左クリック→「ディスプレイを再表示(r)」(restore display) でクリアできます。
-
デモ 4:
BitBlt alphaBlendDemo
と入力して、「do it」します。太いぼけた赤い線が引けます。
ワークスペースを右クリックすると停止します。
デスクトップを左クリック→「ディスプレイを再表示(r)」(restore display) でクリアできます。
-
ブラウザ
デスクトップ上で、Alt + b →「システムブラウザ」が開きます。
もしくは、ツールバー→「ツール」→「ブラウザ」
-

-
本格的なプログラム開発をするときは、ワークスペースではなく、このブラウザ(システムブラウザ、またはクラスブラウザと呼ばれます)を使います。
大きなプログラムは部品(クラス)を組み合わせて作って行くと効率的です。その部品の検索ができます。
ブラウザの下の部分に入力して行きます。同じく、print it や do it もできます。
ここでの使い方を覚えるのは重要です。
-
イメージの別名保存:
時々、保存しておくと安心です。
デスクトップで、左クリック→ワールドメニュー→「別名で保存…」
もしくは、ツールバーの左のアイコンをクリック→「別名で保存…」
好きな名前にします。拡張子の .image は自動的に付きます。
-
終了
ツールバーの左のアイコンをクリック→終了
保存するか聞いてきます。
保存するたびにどんどんイメージ(チェンジファイル)は更新されていきます。
-
Smalltalk の標準的なGUI ツール
参考:
記事の後に「Smalltalk の基本的な文法」が紹介されています。 目次から飛べます。
-
標準的なGUI ツール
-
Class Browser(System Browser)(ブラウザ)
Smalltalk 環境内に存在する全てのクラスを(存在する場合は名前空間も)表示/編集できるツールです。 Smalltalk 開発において中核となります。
-
Transcript(トランスクリプト)
表示に使われるコンソールといえ、プログラムの実行結果を簡易的に表示したいときに使われるツールです。 Smalltalk 環境内でTranscript 変数に書き込まれたメッセージは、全てこのTranscript に表示されます。
-
Workspace(ワークスペース)
コンソールの入力側とテキストエディターを組み合わせた様なツールです。
書いたコードを実行できるだけの簡易的なテキストエディターではなく、 Workspace 変数というWorkspace 固有の変数を持っており、Workspace 内で実行されたSmalltalk コードの実行結果を保持することができます。
このため、長いコードを書くような用途では使わず、Smalltalk 環境に対するパッケージの追加や、環境設定、ファイルの一時的な操作など一時的な操作を実行する場所として使われます。
-
Debugger/Notifier(デバッガ)
-
Inspector(インスペクタ)
オブジェクト内の変数を表示するツールです。
表示するときは内部構造そのままではなくオブジェクトの文字列表現で表示されます。
このため内部がHash map 等複雑な構造になっている場合でも、
Dictionary (#key -> 'value' ) といった読み易い表示となります。
多くの場合オブジェクトの編集が可能で、Workspace と組み合わせてオブジェクトを組み立てていくことができます。 例えば、Window を表すオブジェクトに画面部品を組み込み、クラス変数に格納するといった具合です。
-
参考: Smalltalk の基本操作:
下記を参考にしました。感謝。
参考:
-
Squeak Smalltalk で Smalltalk の式を評価するには、ワークスペース変数を使わないのなら、必ずしもワークスペース(メモ帳)を用意する必要はありません。
Squeak Smalltalk 環境では、文字が入力できる場所ならどこでも、 do it(alt + d)、print it(alt + p)で、入力・選択した式の評価ができます。
「ワークスペース」がちょっとしたプログラムを書いて試すところだとすると、 本格的なプログラム開発は「システムブラウザ」で行います。
Squeakには「クラス」というプログラミング部品がたくさん格納されています。 自分の目的に合った部品がないかブラウザで探しながら、プログラムを作成していきます。
-
Smalltalk の式を試すときに最低限、知っておくべき事(抜粋)
ワークスペースやそれに準ずるアプリや機能の呼び出し、そこでのテキスト操作。
do it もしくは print it に相当する、式の評価や結果の出力に必要な操作。
クラスやメソッドの定義をするための式。
クラスブラウザ(システムブラウザ)の使い方
-
Squeak を学ぶのに役立つ資料
参考:
-
市販の書籍の内容をPDF として公開されています。内容は充実。感謝 !!
-
Squeak Nihongo6 を使っての操作ですが、十分参考になります。URL 等はリンク切れがあります。 Squeak 4.2 以降でも使えるサンプルコードが別ファイルとして提供されています。 章ごとにフォルダ分けされてますが、探すのがたいへんかな。「.ws」の拡張子とか使い方を知らないし。 もしかしたらワークスペースに貼り付けるのかな。
-
ファイル名の右隣りの「…」をクリック→「ダウンロード」
本文は 1ページ目、サンプルコードは 2ページ目にあります。
- 本文 PDF:
「JiyuuJizaiSqueakProgramming-all.pdf」
- サンプルコード Squeak 4.2 以降 に対応:
「SampleCodes42.zip」、または、「SampleCodes42.sar」
→SAR ファイルは、Windows の「SAPCAR」アプリで解凍できます。
-
参考: Etoys として使うときの教材:
「Squeak 4.4 日本語化版」で新規にプロジェクトを開くと、Etoys として使えます。
下記の教材は、対応しているバージョンが違うので使えるかわかりません。未確認です。
参考にはなると思います。
-
Windows 版の「ことだま on Squeak」の教材:
→ブラウザで閲覧できます。カラーなので見やすいです。インストール以外は参考になると思います。
もしくは、
Squeakで学ぶプログラミング[改訂 第2版] Vol.1 PDF(zip圧縮)版のダウンロード
→qpdfview で開いて「余白なし」にすると見やすくなります。
-
「Squeakland 2005J2」の教材:
→京都市の小学校で実際に使われている「指導テキスト」
(Squeakland 2005J、Squeakland 2005J2 対応)
車の運転
おたまじゃくし
はてなボックス
オルゴール
アニメーション
野球ゲーム
-
→過去のブログ記事ですが学習教材の参考にできます。
-
→Squeakland 2005J、Squeakland 2005J2 で開けます。
こちらが動くかは未確認。
-
まとめ
Smalltalk(Squeak)はバージョンによって大きく使い勝手が違うようです。
なので、最新版を選ぶより、学習したいチュートリアルが対象としているバージョンを入手するのがオススメです。 チュートリアルに書いてある通りに動かないのでは、勉強になりません。最新はその後の話です。
ただし、対応するチュートリアルがなければ、試してみるしかありません。それも勉強になります。
-
また、Smalltalk は、プログラミング言語ではあるけど、それは「環境」だと意識することで、その良さがわかるらしいです。
そもそも、Alto(アルト)という(開発者たちが理想とする)パソコンのOS として設計されたわけです。操作系も含めて体感すべきことなのでしょう…。Squeak のウィンドウの中に、まったく別のOS のパソコンが入っていると思えば、スムーズに理解できるということみたい。
-
目次
- 使えるようにしたSmalltalk のウィンドウ(学習環境):
- 「テスト」のプロジェクトを開いたところ:
- Manjaro GNOMEにて、学習するための環境づくり
- 「Squeak 4.4 日本語化版」をインストール
- Manjaro GNOME で実行:
- デスクトップで、左クリックのメニュー
- デスクトップで、右クリックのメニュー
- 外観の設定
- プロジェクトの新規作成
- プロジェクト名の変更
- プロジェクトの削除
- 作業するために、プロジェクトを開きます
- ワークスペースを開きます
- ショートカットキー:
- ワークスペースで入力
- ブラウザ
- イメージの別名保存:
- 終了
- Smalltalk の標準的なGUI ツール
- 標準的なGUI ツール
- 参考: Smalltalk の基本操作:
- Squeak を学ぶのに役立つ資料
- 参考: Etoys として使うときの教材:
- まとめ
-