背景
WordPressでサイト制作をしていて、投稿ごとにOGP画像を作るときいちいち画像編集ソフトで作成するのが非効率に感じたため、 WordPress側でサクッとできたらいいな~と思い、作ってみました。
また、この辺の機能はプラグインにもありそうですが、プラグイン無しでやれそうならやっちゃえ~!と試してみた次第です。
成果物
新たに制作した投稿一覧ページから投稿を選択すると、OGP画像が自動生成され画像を取得できます。
訪問者には見えないよう、パスワードで管理されています。
WordPressで投稿ごとのOGP画像を自動生成してみました。
— ふーしゃ@web (@fuchsia_84) 2024年10月22日
背景画像にタイトル反映させてます。
できれば投稿画像も入れたいのですがねー pic.twitter.com/bBpEX91LEH
構成
新規固定ページを2つ制作します。どちらとも訪問者から見られないようにパスワードを設定します。
- OGP画像生成ページ : URLの"?t="以下のテキストを反映したOGP画像を生成します。
- 投稿一覧ページ : 投稿一覧が表示され、選択した投稿のOGP生成ページに飛びます。 選択した投稿のタイトルを、OGP画像生成ページURLの"?t="以下に反映させ、 生成された画像をダウンロードする形になります。
事前に準備するファイル :
- 背景画像
- フォントファイル
wp-contents/theme/(自分のテーマ)/asset/に配置します。
手順
事前準備: 背景画像
記事内容を反映させる背景画像をPNGで準備します。
今回は16:9、1423px × 800px で作成しています。

事前準備: ttfファイル
反映するタイトルに使用するフォントを指定するためにttfを用意します。
そのままだとサイズが大きすぎて使用できないので、サブセット化します。
配布してくださっている方がおりましたので、そちらを使用しました。
今回はNoto Sans JPを指定してみました。
GitHub - minoryorg/Noto-Sans-CJK-JP: サブセット化済みの「Noto Sans CJK JP」(日本語フォント)のCSS付きWebフォント
固定ページ: OGP画像生成ページを作成
WordPressで新規固定ページを制作し、パスワードを設定しておきます。
背景画像ファイルを読み込み、URLの"?t="以降の文字列を指定フォントで反映させます。
PHPファイルを作成してさきほど作成したページにテンプレートを設定します。
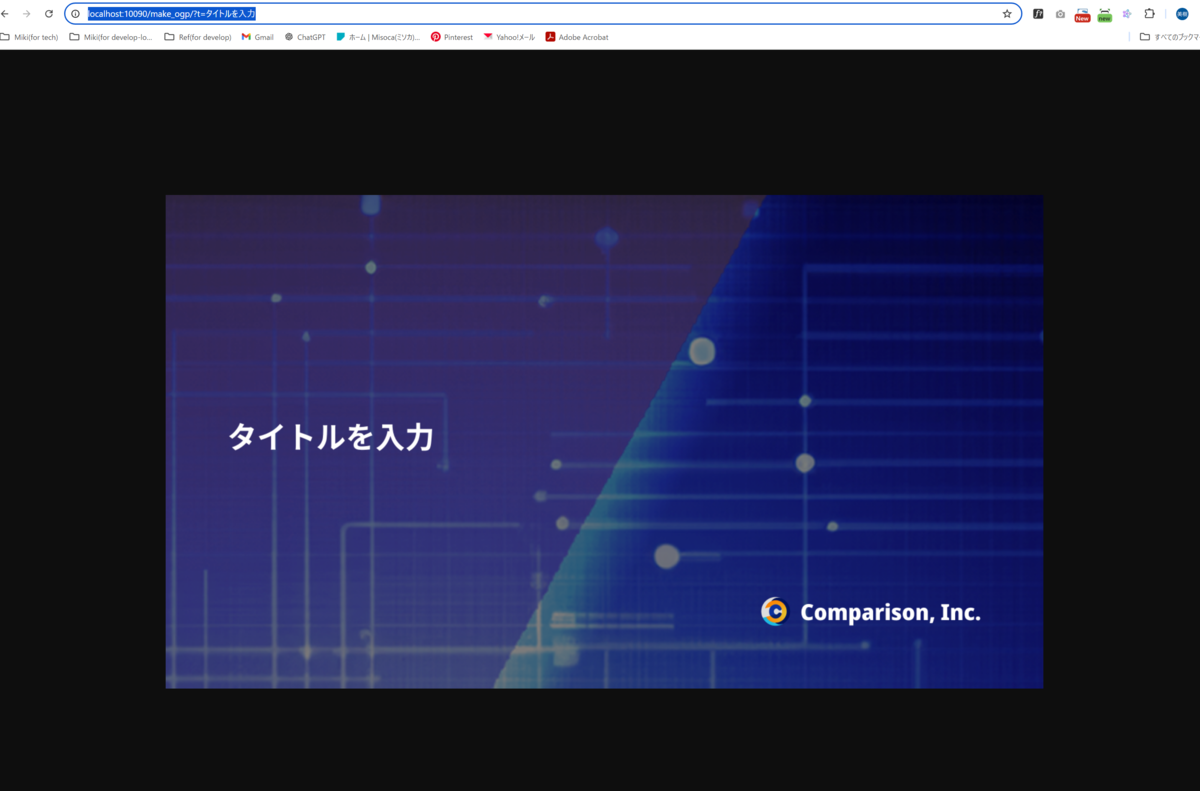
ブラウザ上でこのページを開き、URL上で"?t="以降の文字を変更しながらフォントサイズなどのパラメーターを調整します。
コードは以下です。※テンプレートとして認識させるコードは省略しています。
<?php /* * usage: 記事タイトルをページURL: /make_ogp/?t= より後に入力すると * 入力文字を反映したPNGが画面に出力される。 * 反映する文字は","で区切った3行まで、横20文字を超えると"…"で省略される。 */ // パスワードが不要または正しいパスワードクッキーが存在する場合 if (!post_password_required($post->ID)) { // テーマディレクトリまでのパスを取得 $path = get_stylesheet_directory(); // 画像を生成 $img = imagecreatefrompng("$path/asset/background.png"); // パラメータ設定 $fontsize = 36; $lineheight = 1.5; $word_max = 36; $text_full = isset($_GET['t']) ? $_GET['t'] : ''; // カンマで改行 $text_arr = explode(',', $text_full); $font = "$path/asset/NotoSansCJKjp-Bold.ttf"; $text_x = 100; // 色を指定 $text_color = imagecolorallocate($img, 255, 255, 255); // 3行まで if (count($text_arr) > 3) $text_arr = array_slice($text_arr, 0, 3); // 文字列出力 foreach ($text_arr as $i => $text) { $text_y = imagesy($img) / 2 + ($i - (count($text_arr) - 1) / 2) * $fontsize * $lineheight + 10; $text = mb_strlen($text, 'UTF-8') > $word_max ? str_replace('\n', '', mb_substr(strip_tags($text), 0, $word_max - 1, 'UTF-8')) . '…' : str_replace('\n', '', strip_tags($text)); if ($text != '') imagefttext($img, $fontsize, 0, $text_x, $text_y, $text_color, $font, $text); } // 出力 header('Content-Type: image/png'); imagepng($img); imagedestroy($img); // パスワードが必要で正しいパスワードクッキーが存在しない場合 } else { echo get_the_password_form(); } ?>
パスワードの要求画面はこのような表示です。

入力すると、ページが表示されます。

固定ページ: 投稿一覧を表示し、OGP画像を生成する投稿を選択させるページ
こちらも同様に、WordPressで新規固定ページを制作し、固定ページにパスワードを設定しておきます。
前述のパスワードの処理を入れ、パスワードが通っているときのみページを表示するようにします。
表示設定で指定した以外のページで投稿を読み込むにはget_posts()の処理が必要になります。
一覧から選択した投稿からOGP画像生成ページの"~t="以下に投稿タイトルを入れたURLにリンクさせます。
コードの一部を抜粋します。
※テンプレートとして認識させるコード、パスワードフォームのコードを省略しています。
<?php $args = array( 'posts_per_page' => -1, // 投稿を読む数(-1ですべて読み込む) 'order' => 'DESC' // 降順 ); $datas = get_posts($args); if($datas) : foreach ($datas as $post): setup_postdata($post); // 中略 // OGP画像生成ページへのリンク部分 <a href="<?php get_home_url();?>/make_ogp/?t=<?php the_title(); ?>"> // リンクの中身。タイトルなど </a> ?>

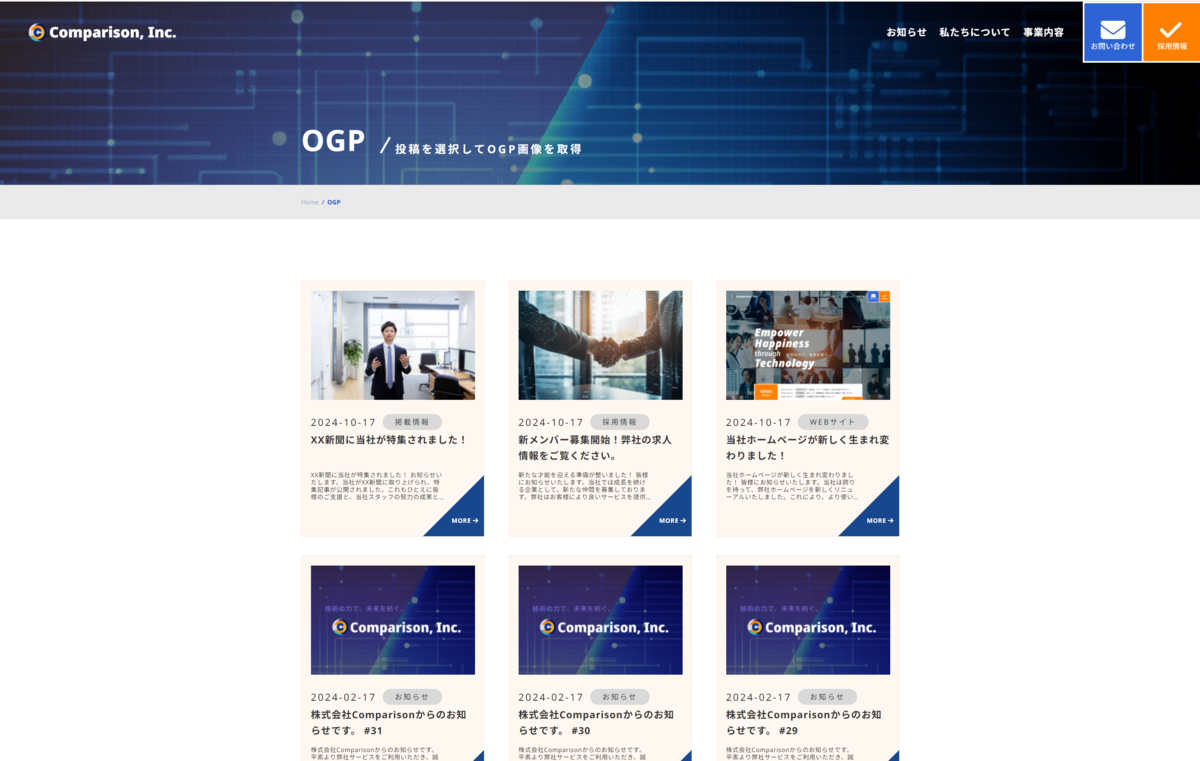
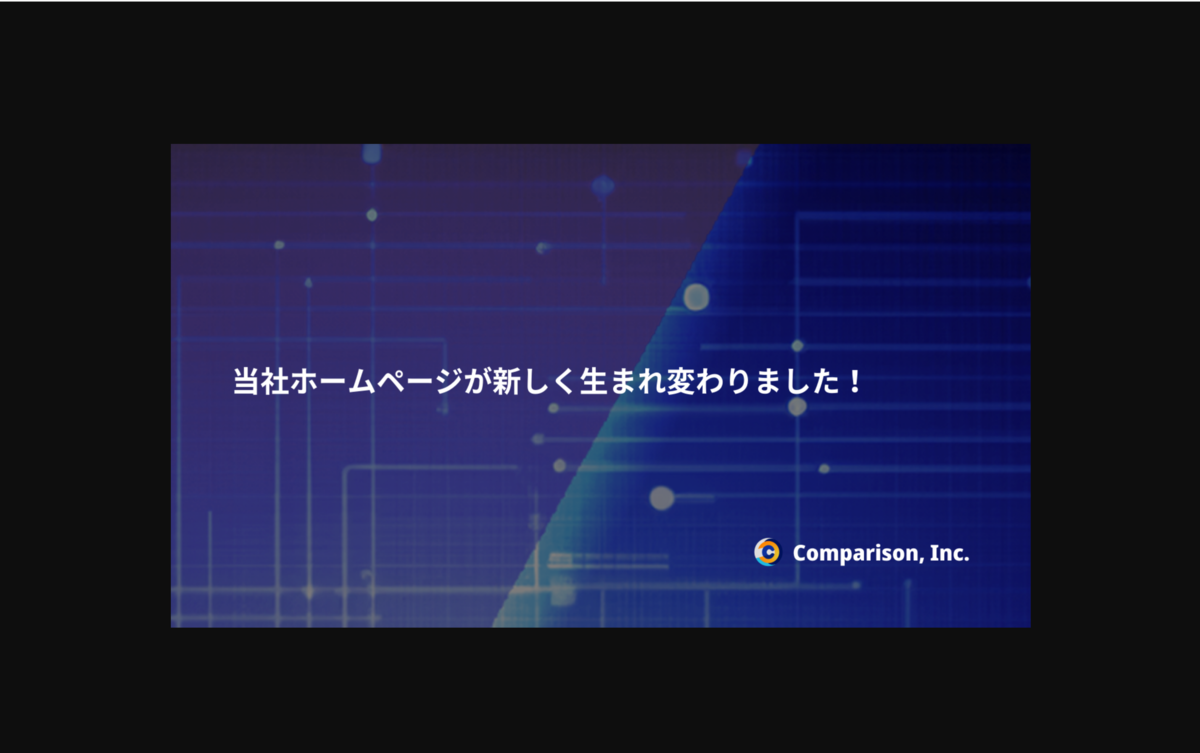
投稿一覧から選択し、生成画像を確認する
無事、画像が生成されました。

参考
- ブログに投稿するサムネイル画像を自動生成する | 浅瀬に徒浪
- WordPressの投稿サムネイルを自動生成する | Hangout Laboratory
- GitHub - minoryorg/Noto-Sans-CJK-JP: サブセット化済みの「Noto Sans CJK JP」(日本語フォント)のCSS付きWebフォント
おわりに
WordPressで投稿ごとにOGP画像を自動生成してみました。
投稿タイトルだけでなくサムネイルに指定した画像も反映できれば、より充実したOGP画像を生成できそうです。
探せばこの辺の機能を持つプラグインは見つかりそうですが、プラグイン無しで作成できたことも一つの収穫ではないでしょうか。
以上となります!
ありがとうございました。