
この記事はクラウドワークス Advent Calendar 2023 シリーズ 1 の 21 日目及び、デザインシステム Advent Calendar 2023 21 日目の記事です。
こんにちは、crowdworks.jp のデザインシステム構築に携わっているエンジニアの @t0yohei です。 2023 年は crowdworks.jp にとってデザインシステムの実装元年でした。そんな実装元年において、エンジニアとして実施したことを書いてみました。
デザインシステムを実装中の方、これからデザインシステムを実装していこうという方の参考になれば幸いです。
目次
- デザインシステムを学ぶ
- Design Token の実装反映
- Design Token の画面適用
- 全画面で表示される Footer への Design Token 適用
- Component Library の導入方針決め
- Component Library の構築
- Component Library の画面適用
- Grid System の構築
- 今後の予定
- 終わりに
デザインシステムを学ぶ
デザインシステムについて何もわからないところから始めたので、まずはデザインシステムについて学ぶことから始めました。 参考にさせて頂いた書籍をいくつか記載いたします。
- Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド
- デザインシステムのバイブル。実装に関する内容は書かれていませんが、デザインシステムとは何かを理解するために必読でした。
- 小さく始める Design System
- 薄い本のちいデザ。小さく始めるためのデザイントークンの実装や使い方が簡潔に紹介されていてとても参考になりました。
- ちいさくはじめるデザインシステム
- SmartHR さんのちいデザ。SmartHR さんにおいて、どのようにデザインシステムを構築して行ったかが書かれていて参考になりました。
他にも、実際に運用されているデザインシステムとして、以下のデザインシステムを参考にさせていただきました。
Design Token の実装反映
crowdworks.jp のデザインシステム構築は、デザインチーム主導で始まりました。
そのため自分が実装担当として携わるより前に、新しいデザインシステム norman のブランドガイドライン・デザイン原則、及び Design Token の定義はほぼ完了していました。 そこで、実装としてはまず、定義済みの Design Token をコードに落とし込むタスクを行いました。


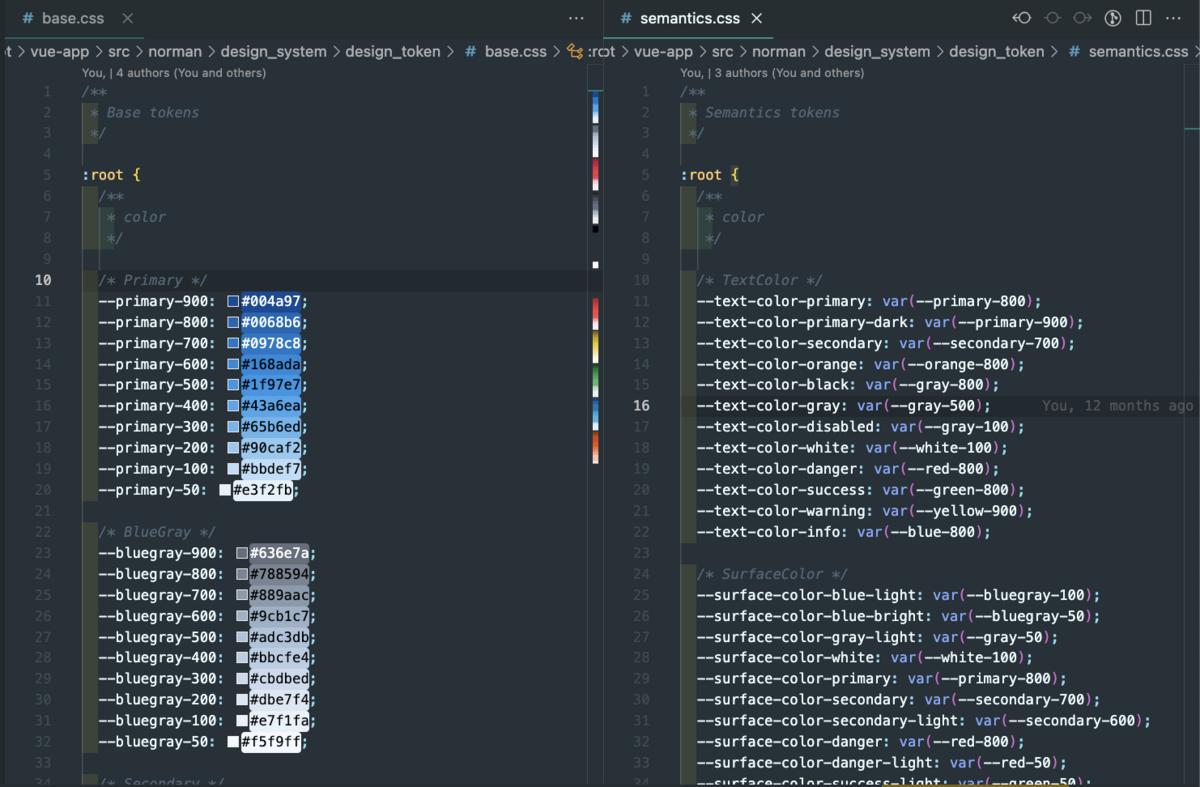
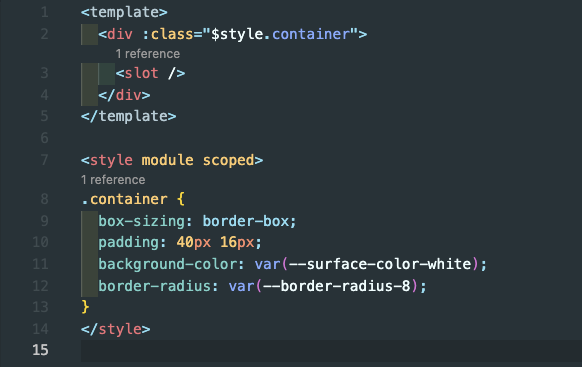
Design Token は上記添付画像のように、CSS 変数として実装しました。 json で定義した上で style-dictionary などを使用して CSS にパースする手法なども検討しましたが、始めやすさを優先して CSS 変数としてそのまま実装する方法を選択しました。
この実装にした場合、Figma の方で定義した Design Token との連携は手動で行う必要があるため、自動化改善ポイントの 1 つになっています。
実際に実装した Design Token としては以下のようなものが存在し、それぞれ Base Token と、それをベースにした Semantics Token から成り立っています。
- BorderRadius
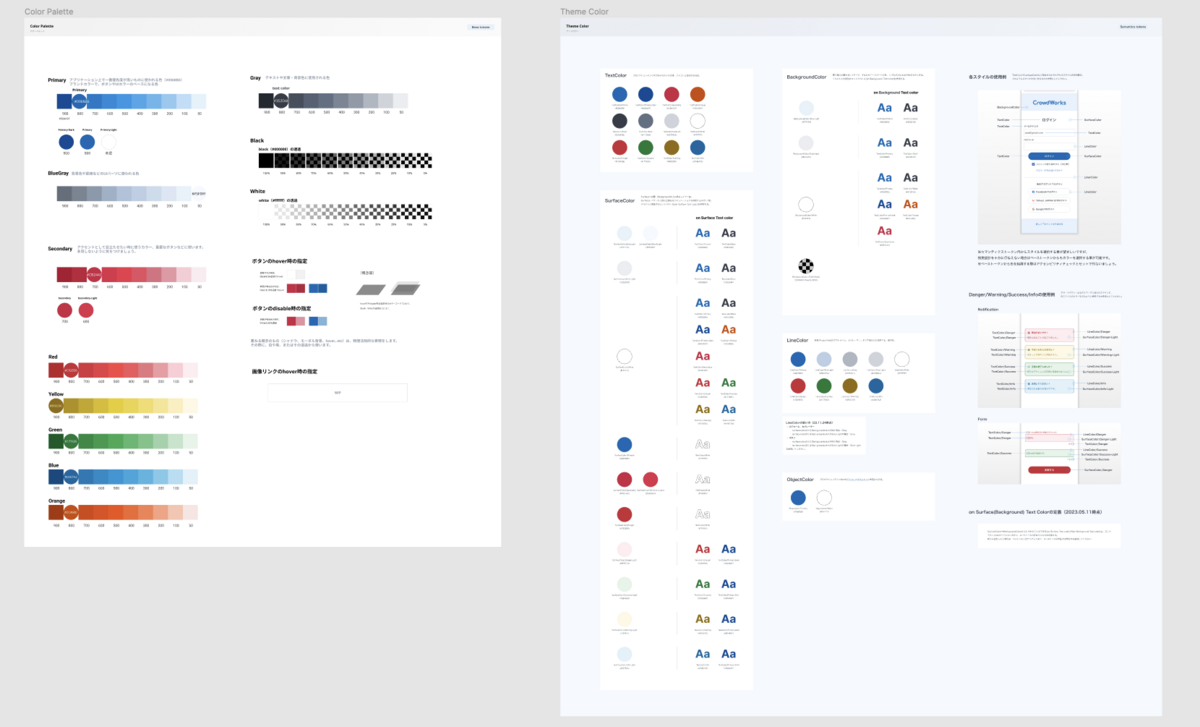
- Color
- Line
- Shadow
- Spacing
- Typography
Design Token の分類や Base Token、Semantics Token への分割については デザインシステムを学ぶ で挙げた各種デザインシステムを参考にさせて頂きました。
関連: デザインシステムを導入する為にやって良かったこと5選| YUCCA
Design Token の画面適用
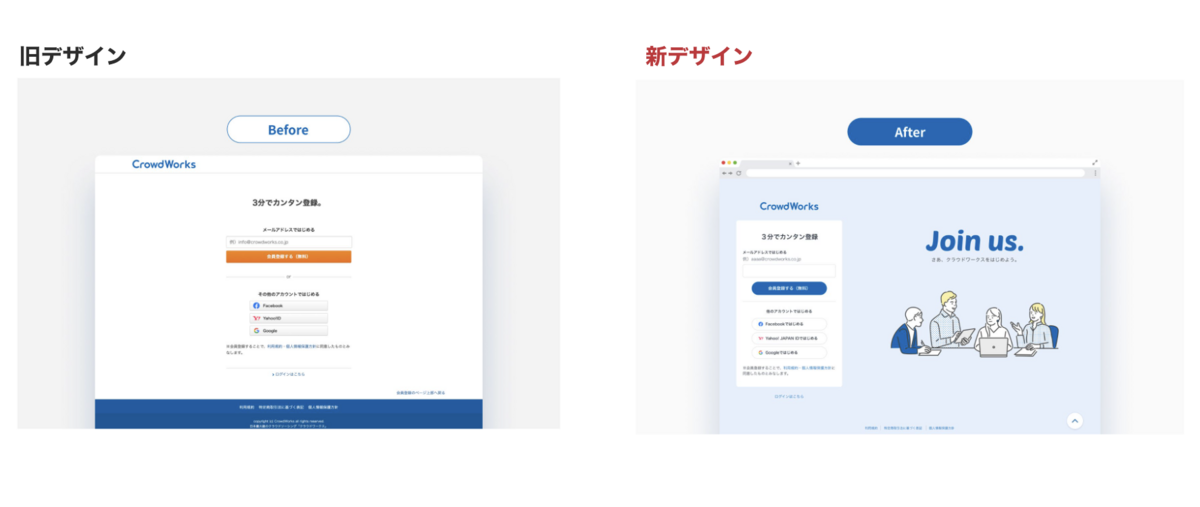
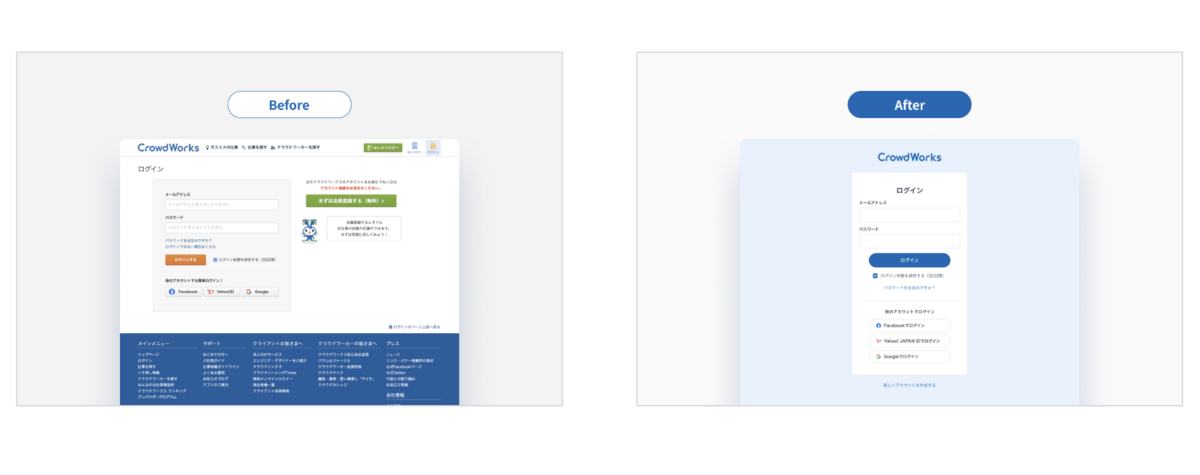
実装したものは早速使用してみよう、ということで会員登録画面やログイン画面など、複数の画面にて Design Token を適用しました。記念すべきデザインシステムの本番反映 1 発目です。



チームとしても、自分たちで作ったものを実施にユーザーが使うようになって俄然モチベーションが上がっていきました。
全画面で表示される Footer への Design Token 適用
今度はもっと影響範囲が大きいところへ、ということで全画面に表示されている Footer に対して Design Token を適用しました。 サービス全体で使用されている機能ということもあって、技術的負債の解消も含め 2,3 ヶ月ほど時間がかかったのですが無事完了できました。
これにより、crowdworks.jp の全ページで Design Token が反映された Vue.js のコンポーネントが表示されることになります。


全ページに関わるレベルのアウトプットが出てきたということで、社内的にもデザインシステム構築活動の認知が進んでいきました。
Component Library の導入方針決め
Design Token の適用が一定成果となってきたところで、もっとデザインと開発の生産性を改善して行こうということで、Component Library を導入していく方針になりました。
Component Library を導入するにあたり深く検討したことは、どういった形でコンポーネントライブラリを導入するかということです。
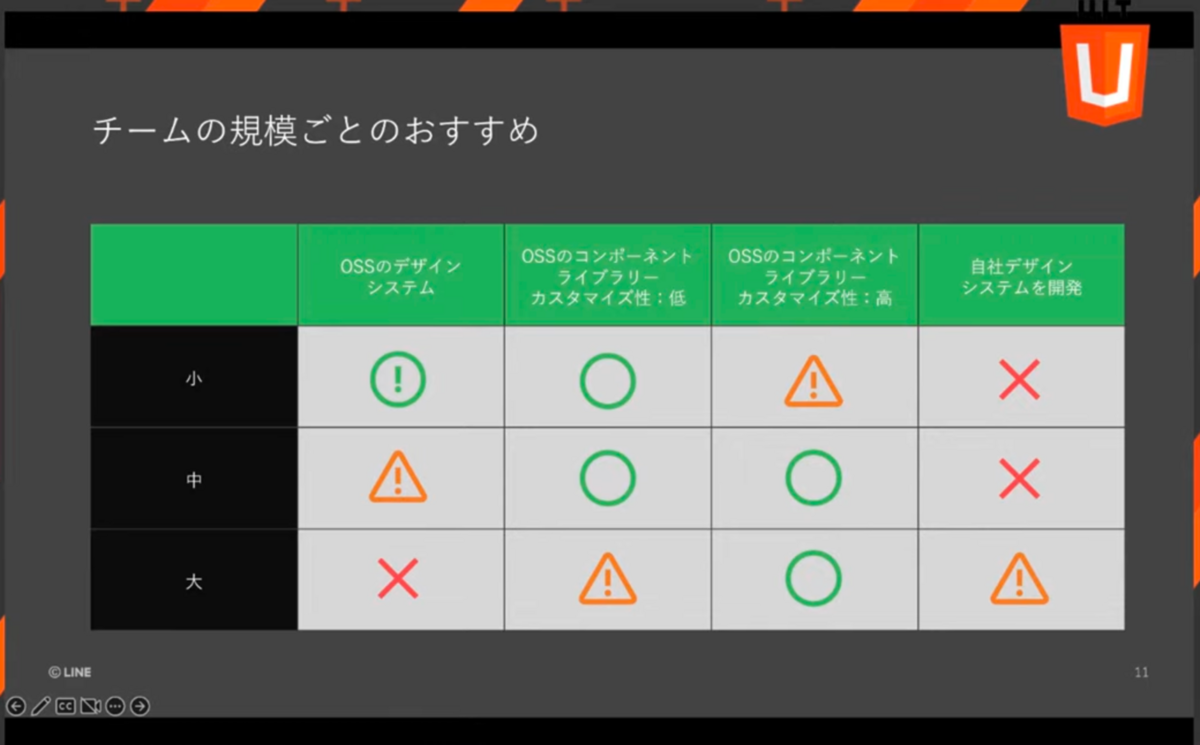
UIT Meetup vol.19『デザインシステムのリアル』 にて 『デザインシステムを作る意味あるの?』 という発表がありました。
この発表の中で、自社デザインシステムないしコンポーネントライブラリをフルスクラッチで作ることは、開発コストがかなりかかるため慎重に検討する必要があるという紹介がありました。

そこで Component Library の導入前に、
のどれを選ぶか、エンジニア・デザイナー・PO(PM)それぞれの観点から意見を出し合い、議論を重ねました。 その結果、
- 10 年もののプロダクトで、この先もさらに機能改善を行っていく予定がある
- そのため、現時点でのコンポーネントライブラリへの投資は、回収できる見込みが高い
- OSS のコンポーネントライブラリを採用した場合、将来的に物足りなくなって別の物で置き換えたくなる可能性がある
- 好き勝手カスタマイズできた方が、ちゃんとメンテナンスすることでずっと使える
ということで、フルスクラッチでコンポーネントライブラリを作る選択をしました。 この選択の正解・不正解がわかるのは、もう少し先の未来...。
Component Library の構築
Component Library をフルスクラッチで作ることが決まったので、今度は Component Library をどう作っていくかの話に入っていきます。何で作るかと、どのようなプロセスで作っていくか(決めることが多いですね...)。
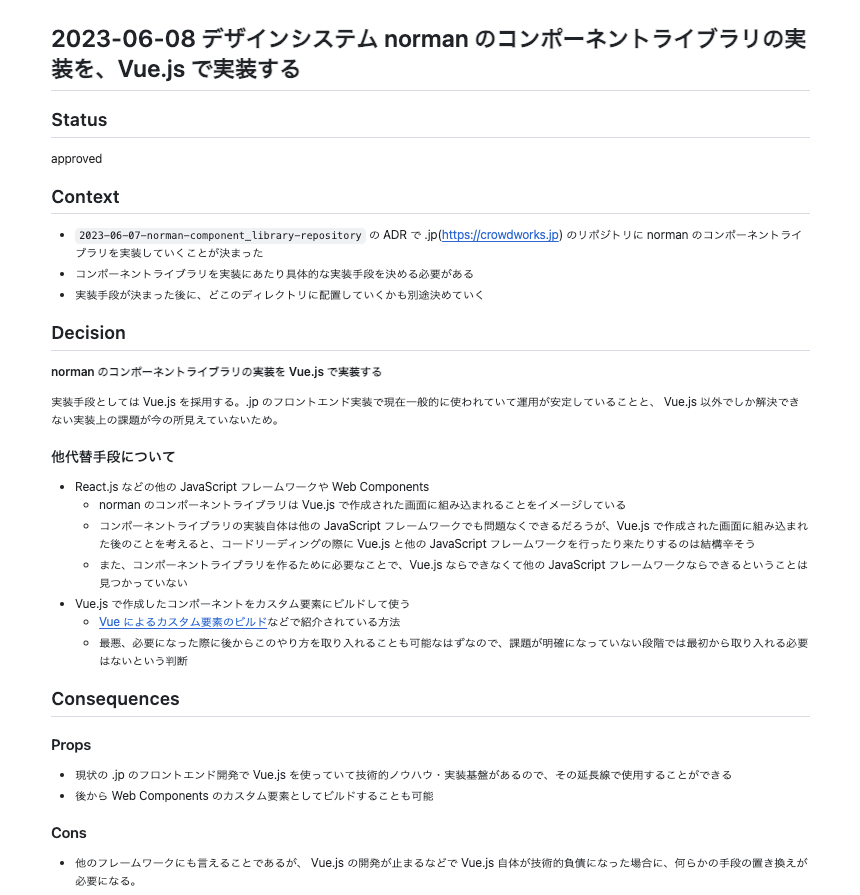
何で作るかに関しては、シンプルに Vue.js のコンポーネントとして作ることにしました。経緯については ADR(Architectural Decision Record) という形で以下のように記録を残しました。

どのようなプロセスで作っていくかについては、以下の 2 プロセスを検討しました。
- Component Library を先に一定レベルで完成させて、新規画面の実装や既存画面への置き換えで使用していく
- 新規画面の実装や既存画面への置き換えの中で必要になったコンポーネントを Component Library として登録していく
Component Library を先に作りきる か、 作ると使うを並行して進める かという比較です。
デザインの観点からは、前者の方が全体の整合性を保ちやすいというメリットがありました。 ただ、モチベーションの観点や開発組織内でのプレゼンス確保の観点から、ユーザーに見えるアウトプットを泥臭く続けていることが重要だと判断し、後者のやり方を選択しました。
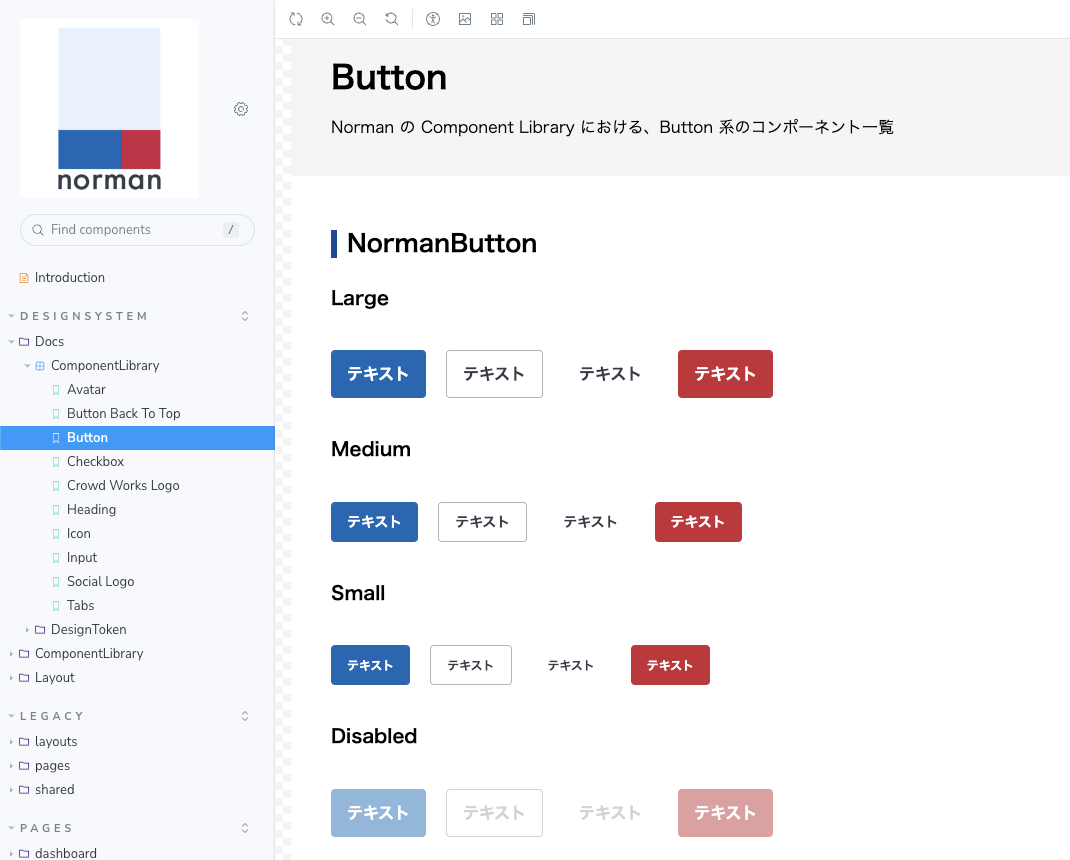
Component Library の表示に関しては、専用のドキュメントページは用意せず Storybook 上で表示するようにしました。crowdworks.jp では、最新の master ブランチの内容を反映した Storybook のページが VPN に繋ぐと見られるようになっていたので、それに乗っかった形です。
これによりドキュメントページの環境構築コストや保守コストはほぼゼロに抑えることができました(ドキュメントページの外部公開などをする際は、専用の環境を作る必要が出てきそうですがそれはまた未来の話)。
ドキュメントページの内容に関しても、まずは手抜きで作成しました。若干の物足りなさは否めませんが、運用でカバーの範疇だと考え許容しました。完璧を求めるよりまず終わらせようの精神です。

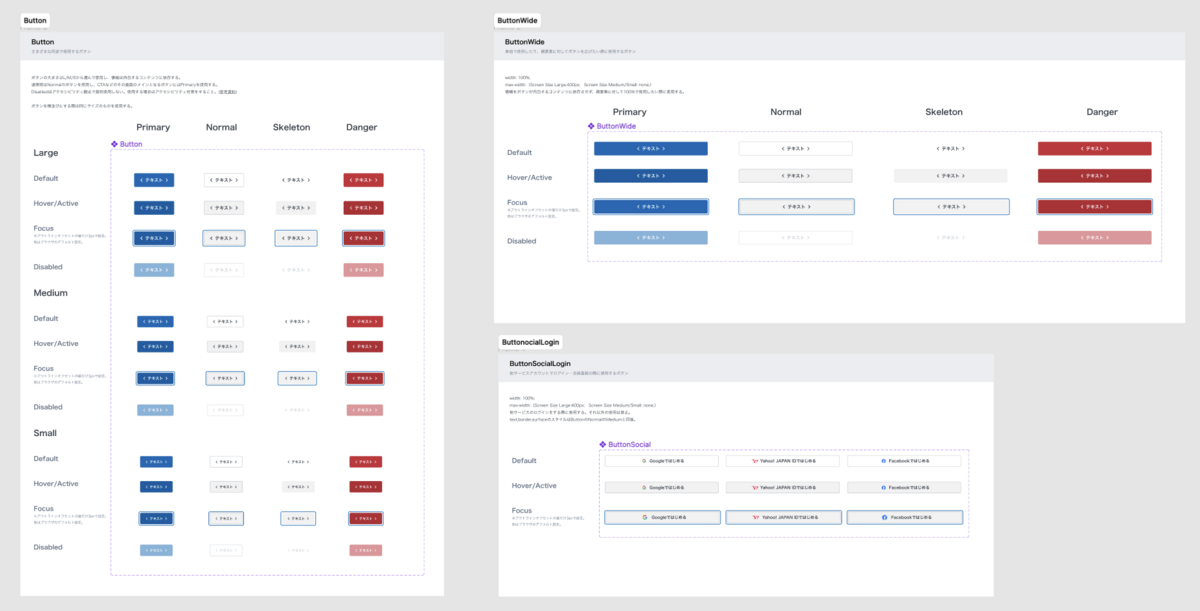
この記事作成時点では Component Library として下記のコンポーネントが実装済みで、現在も拡張を続けています。
- Avatar
- ButtonBackToTop
- Button
- Checkbox
- CrowdWorksLogo
- Heading
- Icon
- Input
- LinkButton
- SocialLogo
- Tabs
- TextLink
Component Library の実装に際しては、以下のデザインシステムや UI ライブラリを参考にさせて頂きました。
Component Library の画面適用
Component Library の構築方針として、 作ると使うを並行して進める という方針にしたので、Component Library の登録数が増えると画面適用数も増えるという構造になっています。
作った後に早速自分たちで使うので、フィードバックループがすぐに回るといった副次効果もあります。
Component Library の画面適用数は現状 4 画面と、まだまだこれからといった具合です。 デザインシステム構築チーム以外での Component Library の利用も始まってきたため、画面適用数はこれから順調に増えていきそうな兆しがあります。(それと同時に Component Library がどこに適用されているのかという管理の問題も出てきていますが、それはまた別の機会に)
Grid System の構築
Component Library の画面適用や Design Token の画面適用を進めていく中で、画面レイアウトを整えるための Grid System が必要になったので、その構築を実施しました。
Grid System の構築で得た知見について以下にまとめておりますので、よろしければこちらもご覧ください。
Vue.js で作る GridSystem - クラウドワークス エンジニアブログ
今後の予定
2024 年も引き続きデザインシステム構築活動を進めていく予定で、現状で下記の実施を検討しています。
- Header への Design Token 適用
- Component Library の拡充及び、新規・既存画面への Component Library 適用
- デザインシステム活用の支援と、フィードバックループの仕組み構築
まだまだやることが尽きなくて楽しみですね。
終わりに
2023 年は crowdworks.jp にとってデザインシステムの実装元年で、やれること・やるべきことを手探りで積み上げていく年でした。 その中で、Design Token や Component Library の実装・適用など、 Design System の実装における基礎的な部分をどうにか形にできたのかなと考えています。
2024 年はこの基礎的なものをさらに拡充することで、よりデザインシステムの利用価値を高めていく予定です。
それでは、お読みいただきありがとうございました。