DOCTYPEがないと、ulとliのタブメニューはieで表示が壊れる?
そもそも、私がDOCTYPEを十分に理解していない為、省略する傾向にあることが原因ですが...
<html> <head> <style><!-- ul.tab_menu { margin:0; padding-left: 4px; border-bottom: 1px solid #000000; } ul.tab_menu li{ display:inline; margin:0 0 0 4px; padding: 2px 8px 2px 8px; border-style:solid; border-color:#000000; border-width:1px 1px 0 1px; } ul.tab_menu a{ text-decoration: none; } A:link {color: #0000CC; } A:visited {color: #0000CC; } A:active {color: #0000CC; } A:hover {color: #FF0000; text-decoration: underline;} --> </style> </head> <body> <ul class="tab_menu"> <li><a href="">メニュー</a></li> <li><a href="">メニュー</a></li> <li><a href="">メニュー</a></li> <li><a href="">メニュー</a></li> </ul> </body> </html>
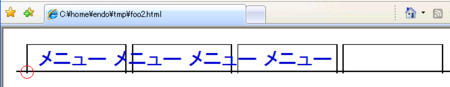
ulとliによるタブメニューは様々なサイトでも紹介されていますが、DOCTYPEがないと、ie(例えばie7)では cssの解釈(width, padding, margin, border)が異なる為、firefoxで正しく表示されても ieでは罫線が微妙にずれてしまいます。
http://www.cssmake.com/2008/04/css-2.html
更にieで表示サイズを拡大した状態で画面をreloadすると、表示が完全に壊れることがあるようです。
非セマンティックですが、tableによるタブメニューでもいいのでは?
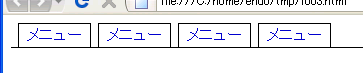
先程のul,liによるタブメニューを正しく表示する為にクロスブラウザ対策を施すべきかもしれませんが、複雑なcssはあまり書きたくない為、私の場合、tableタグでタブメニューを作成しています。
<html> <head> <style> table.tab_menu { border-collapse: collapse; } table.tab_menu td { border-bottom: 1px solid #000000; } table.tab_menu th { border: 1px solid #000000; padding: 2px 8px 2px 8px; } table.tab_menu a { white-space: nowrap; font-weight: normal; text-decoration: none; } table.tab_menu a:hover { text-decoration: underline; } table.tab_menu .spacer { width: 100%; } A:link {color: #0000CC; } A:visited {color: #0000CC; } A:active {color: #0000CC; } A:hover {color: #FF0000; text-decoration: underline;} </style> </head> <body> <table class="tab_menu"> <tr> <td> </td> <th><a href="">メニュー</a></th> <td> </td> <th><a href="">メニュー</a></th> <td> </td> <th><a href="">メニュー</a></th> <td> </td> <th><a href="">メニュー</a></th> <td class="spacer"> </td> </tr> </table> </body> </html>
「セマンティックじゃない」と指摘されることもありますが、エンドユーザの環境で表示が壊れるわけでもないので、この方法でも悪くはないように思います。