1万円台で入手できる、Androidタブレットや Amazon Fireタブレットで、2分割、4分割画像を作成する方法を解説します。いらすとやのイラストを動かす方法はこちら。しゃべる解説はこちら。

ほかの解説動画はこちら。
内容:
1.9VAeきゅうべえのダウンロード
アプリはフリーソフト9VAeきゅうべえを使います。下からダウンロードできます
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- 9VAeのボタン説明、メニュー/キー

操作方法
- 9VAeきゅうべえアニメ研究所をひらき、Downloadをタッチ
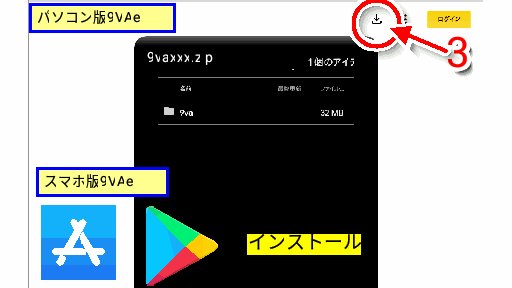
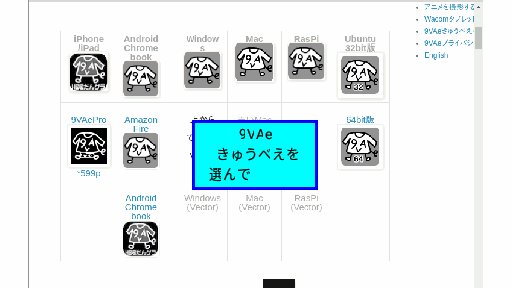
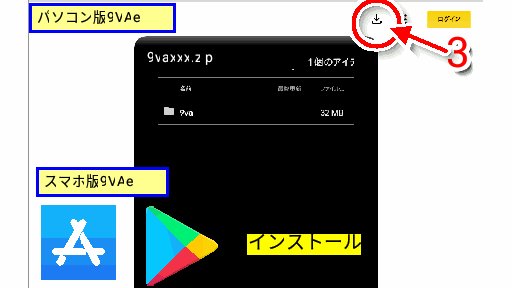
- ダウンロードする9VAeのアイコンをタッチ
- パソコン版は右上のダウンロードボタン。スマホ、タブレット版はアプリストアから「インストール」して開きます
- Mac版は解凍したあと、右ボタンメニューから「開く」を2回。Win版は「詳細情報」から実行します
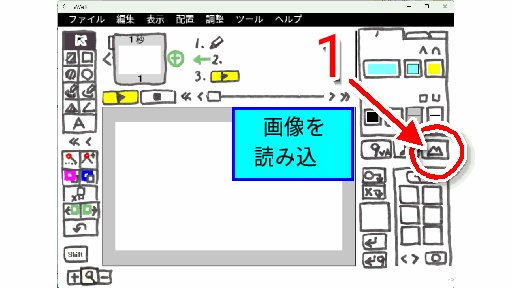
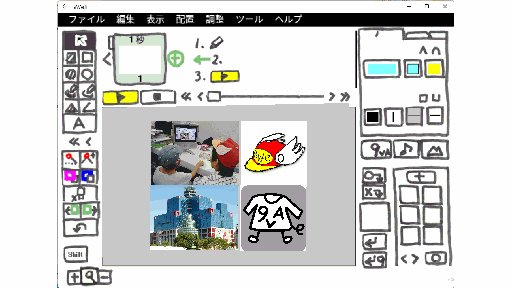
2.画像を1枚読み込む、画像の幅を設定

操作方法
- 9VAeを起動したら、右側の画像ボタンをタッチし、画像を選びます。スマホ版でパレットが消えている場合は右下の「もどす」ボタン
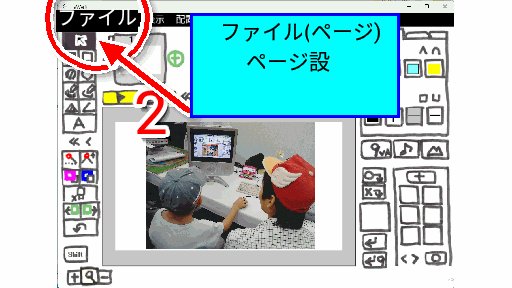
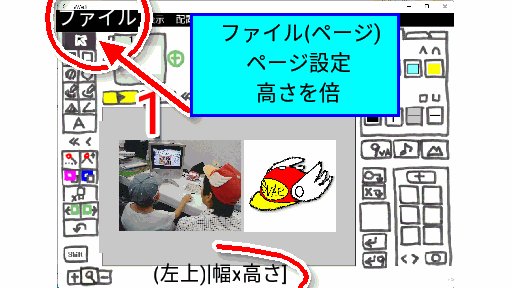
- 画像を読み込んだら、ファイルメニュー(パソコン版はページメニュー)から「ページ設定」で、画像の幅を画像2枚分のサイズにします。画像サイズは画像をタッチすれば下に表示されます。(この数値は編集時の仮の値で、実際の画像サイズは出力時に設定できます)
- 画像をタッチして選択し、配置メニュー(パソコン版は調整メニュー>整列)から「左に寄せる」。これで画像が左端に配置されます。
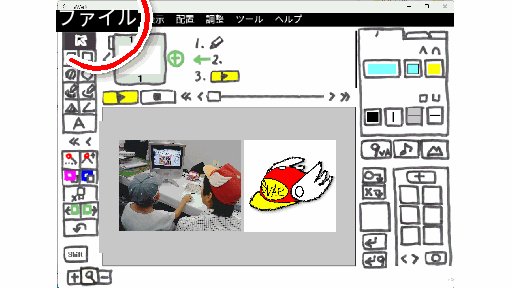
3.2枚目を読み込む

操作方法
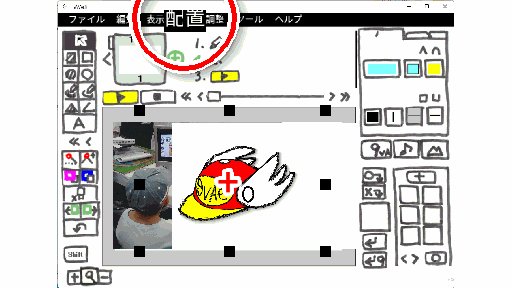
- 右側の画像ボタンをタッチし、画像を選びます。
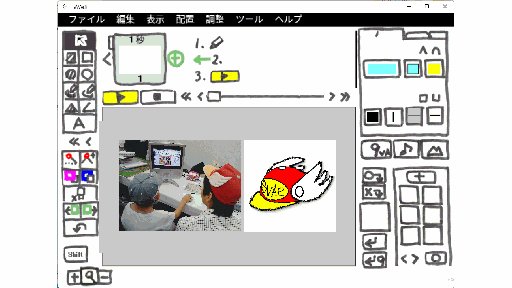
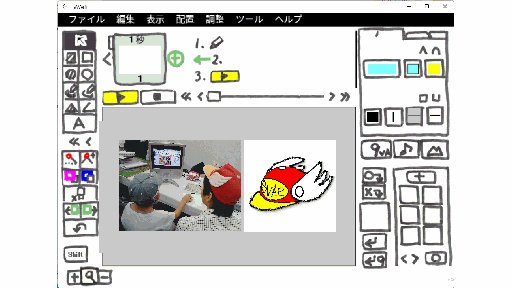
- 配置メニュー(パソコン版は調整メニュー>整列)から「右に寄せる」。これで画像が右端に配置され、2分割画像ができます。
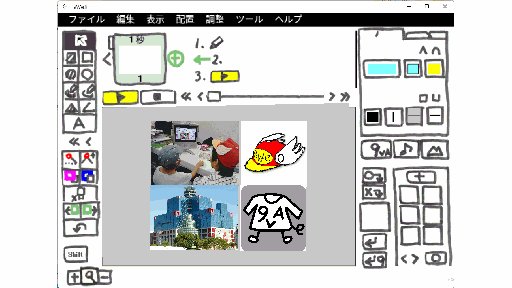
- 左下の虫眼鏡ボタンで全体が見えます
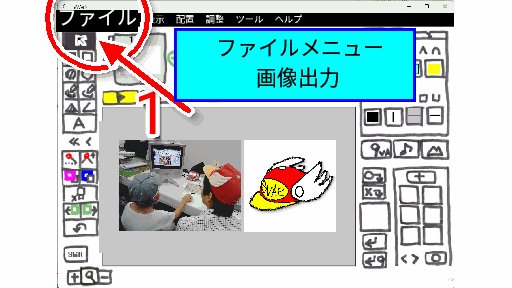
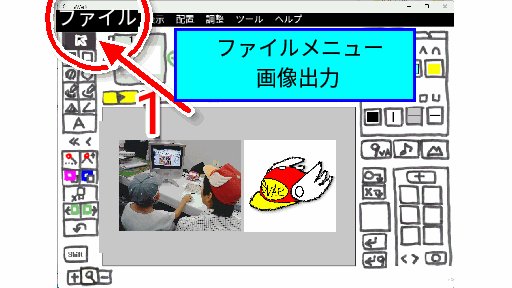
4.画像を出力

操作方法
5.4分割画像の作り方

操作方法:続けて4分割画像の作り方
- ファイルメニュー(パソコン版はページメニュー)から「ページ設定」で、画像の高さを画像2枚分のサイズにします。画像サイズは画像をタッチすれば下に表示されます。(この数値は編集時の仮の値で、実際の画像サイズは出力時に設定できます)
- 外からドラッグして画像2枚選択
- シフトボタンを押してから、選択枠中央の「+」メニューから「複製」
- シフト+複製で同じ位置に複製されます
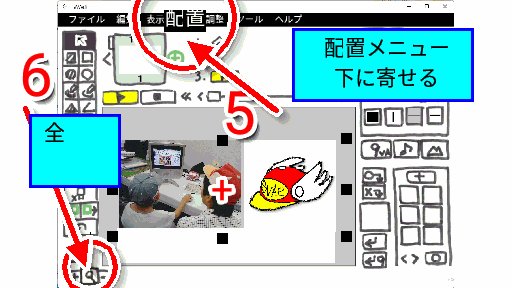
- 配置メニュー(パソコン版は調整メニュー>整列)から「下に寄せる」。これで画像が下端に配置され、4分割画像ができます。
- 左下の虫眼鏡ボタンで全体が見えます
- 左下の画像をタッチして選択
- 選択枠中央の「+」メニューから「絵・写真の変更」
- 右下の画像をタッチして選択
- 選択枠中央の「+」メニューから「絵・写真の変更」
これで4分割画像ができました。
ファイルメニュー>画像出力で、画像サイズを設定すれば、PNG画像が出力されます。
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法がわかります。パソコンでもiPadでも同じ操作です。
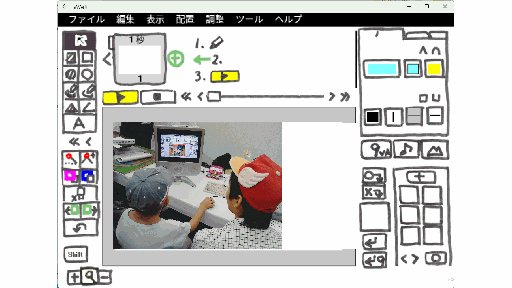
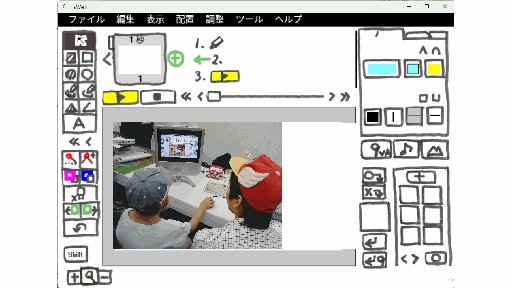
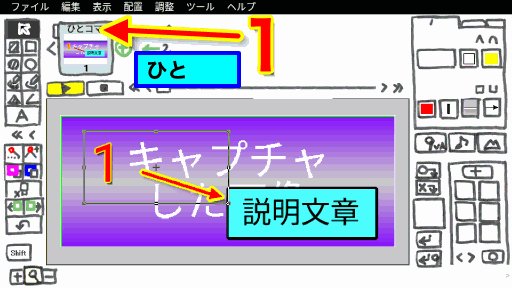
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定すると解説動画が作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
無料動画ソフト |
9VAeで作れる素材 |
|---|---|---|
|
MP4 連番PNG または MP4 |
||
|
MP4 MP4 |
||
|
PowerDirector |
MP4 GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。