Android版 PowerDirector用に9VAeきゅうべえでグリーンバック動画を作る方法を説明します。作業時間は15分くらいです。パソコン版9VAe、iPhone/iPad版9VAeでもできます。iMovie でのグリーンバック動画の作り方はこちら。AviUtl を使った方法はこちら。

他のアニメの作り方はこちらをご覧ください
内容:15分程度
- 9VAeでサンプル動画を作成(1)
- PowerDirectorに動画を読み込む(2)
- 9VAeにSVGキャラクタを読み込む(3、4)
- しゃべり方の調整(5)
- 文字と吹き出しをいれる(6)
- グリーンバック背景をいれる(7)
- 動画出力(8)
- PowerDirectorに合成(9、10)
- PowerDirector動画出力(11)
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版(Google Play)
- Win/Mac/Linux:無料ソフトでアニメを作ってみよう(9VAe きゅうべえ) - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- 9VAeのボタン説明
■ Power Director のダウンロード
1.サンプル動画を準備(自分で撮影した動画でもOK)
作り方を説明するために、9VAeきゅうべえで、サンプル動画を作成します。自分で撮影した動画をつかってもかまいません。
- 9VAeを起動。Android版の場合、画面を横にして画面をタッチすれば横画面になります。
- 「ヘルプメニュー>(かおであそぼう(練習用))>変身」をタッチ。下画面のようになります。
- 「ファイルメニュー>アニメGIF出力」
- パソコン版の場合、先に保存ファイルを指定します。スマホ版の場合、サイズ設定画面になりますので「OK」をタッチすれば、(new-sample).gif という名前でアニメGIFが9VAeフォルダに保存されます。

2. PowerDirector で新規プロジェクトを作成、アニメGIFを入力
以下、Android版で説明します。
- PowerDirector を起動
- 「新しいプロジェクトを作成して編集を開始」 をタッチ
- 「16:9」をタッチ
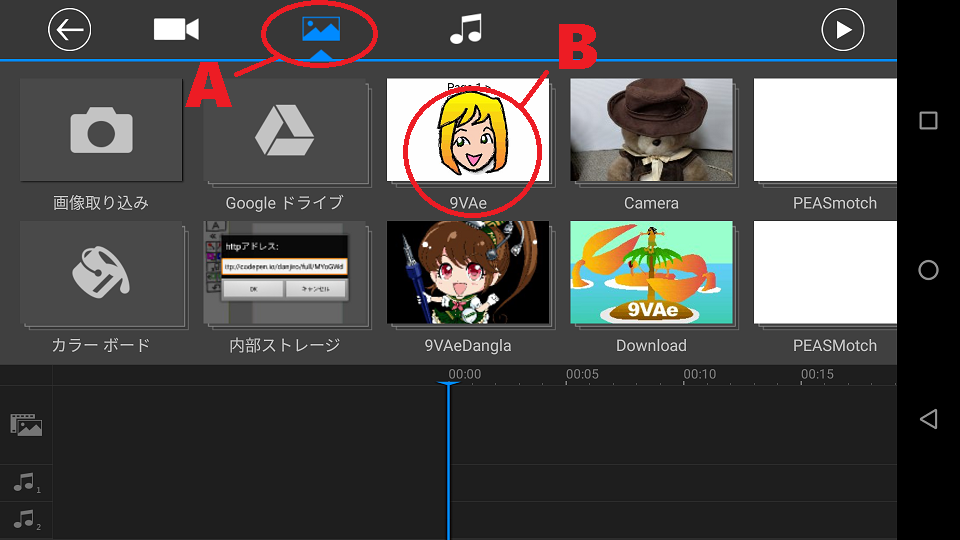
- 写真マーク(下図A)をタッチ、「「9VAe」(下図B)をタッチ

- (new-sample).gif をタッチ(下図C)。表示された「+」をタッチ(下図C)。これでプロジェクトに動画が追加されます。

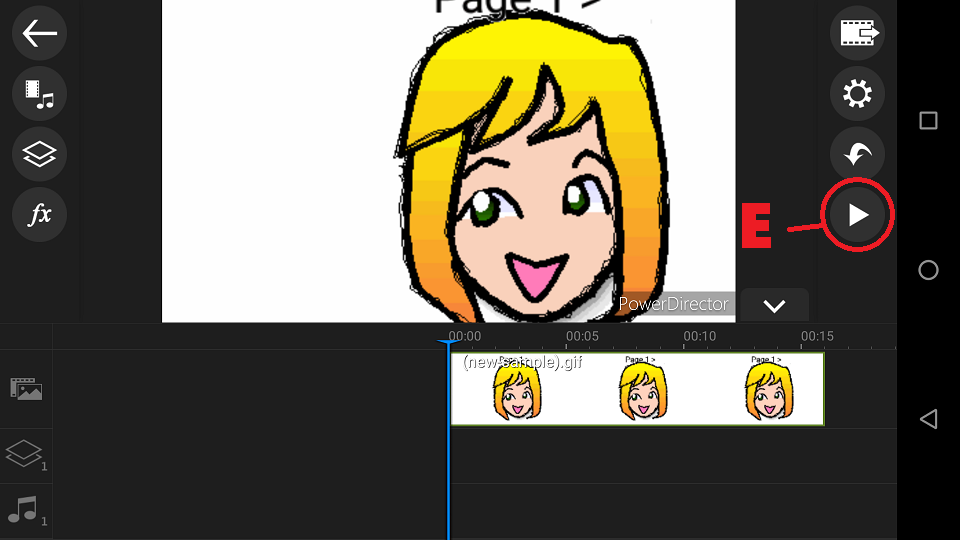
- 動画エリア(上図D)をタッチすれば、PowerDirectorの編集画面(下図)になります。プレイボタン(下図E)で動画を見てみましょう。

この動画にしゃべるキャラクタと吹き出し文字をいれてみましょう。
3.9VAeきゅうべえにSVGキャラクタを読み込む
- OpenclipartにあるフリーのSVGキャラクタ(こちら)を読み込みましょう。
- スマホの場合、上のリンクをひらき、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を長押しし、メニューから「リンクアドレスをコピー」をタッチします。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>ネットからダウンロード」を実行し、http 入力欄を長押しして「貼り付け」をタッチ。
OKをタッチすれば、キャラクタが入力されます(下図)。
- パソコン版の場合、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を右ボタンでクリックし、メニューから「リンク先を保存(または対象を保存)」をクリックして保存します。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>9VA/SVG/WMFを入れる」でダウンロードしたSVGファイルを読み込んでください。

4.キャラクタの位置、サイズ調整
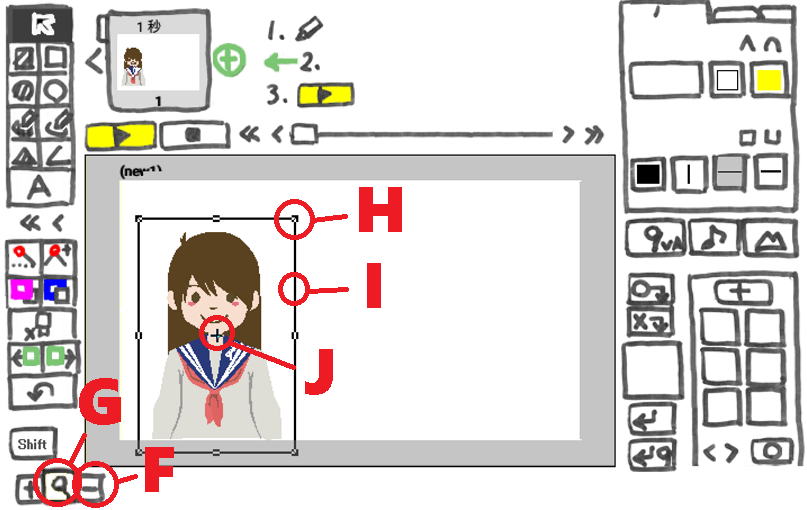
- 左下の虫眼鏡の右側の「-」(上図F)を何回かタッチすれば表示倍率が小さくなります。(iPhone版の横画面で虫眼鏡ボタンが見えない場合は縦画面にしてタッチしてください。)
- キャラクタを囲んでいる選択枠の角のハンドル(上図H)のドラッグでサイズ変更。枠線(上図I)で移動ができます。キャラクタの位置を調整してから、虫眼鏡ボタン(上図G)をタッチしてください。
5.キャラクタのしゃべり方の調整
- キャラクタの選択枠中心の「+」(上図J)をタッチし、メニューから「アニメの中を修正する」をタッチすれば、アニメーションの中が見えます。プレイボタン(下図K)で動きをみてください。(このアニメも9VAeで作られました。作り方はこちら)

- アニメの停止は右側のストップボタンです。このしゃべり方をもっと速くしましょう。
- ページ番号1(上図L)をタッチ。メニューから「ページの指定ここから」をタッチ
- 最後のページにいくボタン「>>」(上図M)をタッチ
- 最後のページ番号9(下図N)をタッチ。メニューから「ページの指定ここまで」をタッチ。これで全部のページが選択されたことになります。
- ページの時間「0秒」(下図O)をタッチ。メニューから「まとめて調整する」をタッチ。全体の時間を2(秒)にしてプレイしてみてください。時間が短くなったので早くしゃべるようになります。

このアニメーションは1ページから8ページまで「繰り返し」がはいっており、ストップを押すまで止まりません。途中のページの口の形やページの時間を細かくかえれば、しゃべり方を細かく調整できます。9ページは「O」の口の形をストックしたもので再生されません。
- 画面上の太字(new)> 3314980 は(new)がアニメ本体の名前、3314980 は読み込んだアニメキャストのファイル名です。(new)(上図P)をタッチ。メニューから「このアニメにもどる」をタッチして、元のアニメに戻りましょう。

6.文字と吹き出しを入れる
7. グリーンバック背景ページをいれる
- ページの左側の「<」(上図U)をタッチ。メニューから「グリーンの背景をいれる」をタッチ。メニューにこの項目がない場合、9VAeを最新版(Ver.0.6.13-200210以降)にしてください。
- 2ページの時間(下図V)をタッチ。「1秒長くする」を何回かタッチし、4秒にしましょう。
- プレイボタンで動きを見ると女子高生の口が太いようです。
- 2ページ(下図W)をタッチして2ページに移動。女子高生(下図X)を選びます。
- 図形パレット(下図Y)をタッチ。線の太さ(下図Z)をタッチ。メニューの上から2つめ(一番細い線)をタッチします。これでアニメキャストの中の線が全部細くなります。

- アニメキャストのサイズを変更したとき、線の太さがあわない場合があります。そのときはアニメキャストを選んで、アニメキャスト全体の太さを調整します。
8. グリーンバック素材を動画出力
- ここまでできたら「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。ここでは「girls」と名前をつけました。スマホ版では、「9VAe」フォルダに保存されます。
- 「ファイルメニュー>アニメGIF出力」。
- 動画素材を作る場合、画面サイズは、幅を空白、高さを720または1080、コマ/秒を30にするとよいでしょう。「OK」ボタンでアニメGIFを作成します。

9. Power Director にグリーンバック動画を追加

- 左側の追加ボタン(上図a)をタッチ。画像(上図b)をタッチ。
- 「9VAe」フォルダをタッチ。作成したグリーンバック動画(下図c)をタッチ。「+」が表示されるのでもう一度(下図c)をタッチ。

- 画面下(上図d)をタッチ。動画編集画面に移動します。

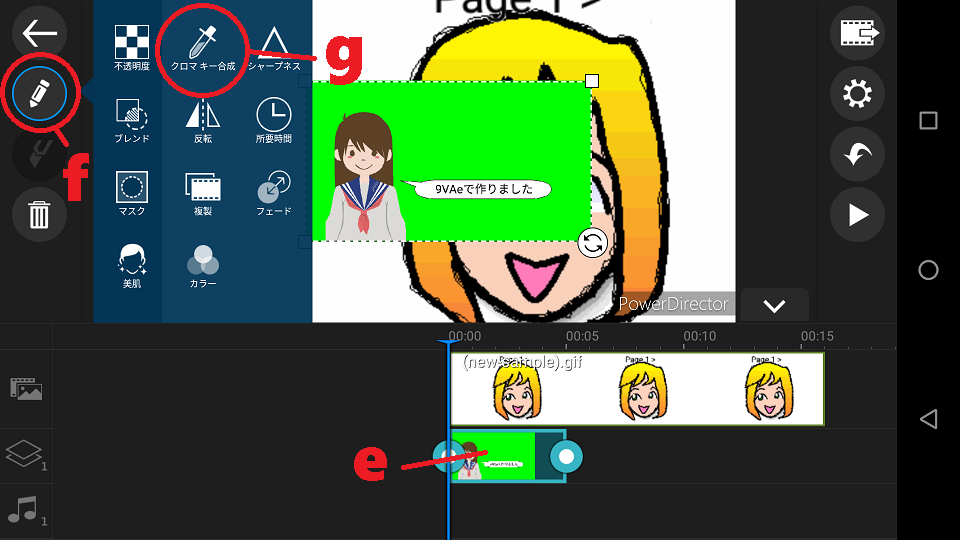
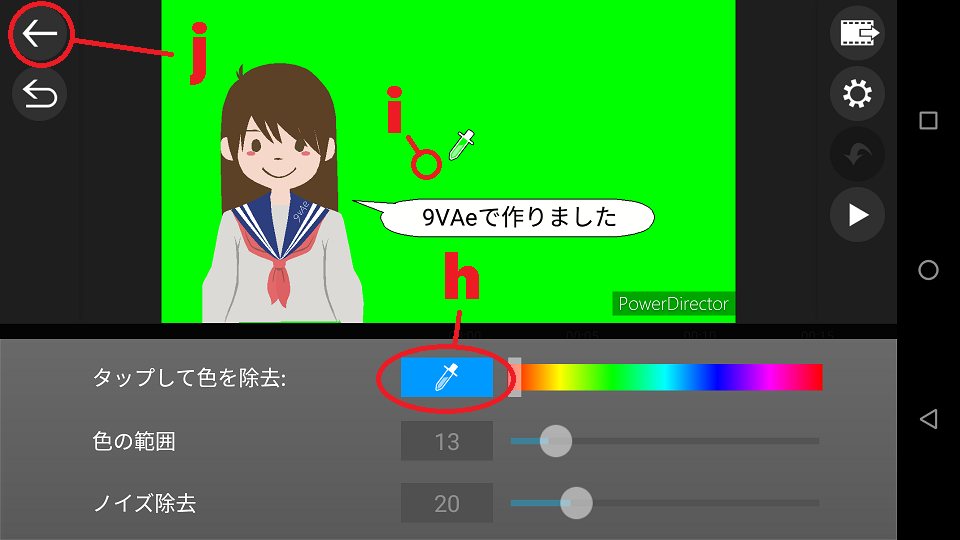
- グリーンバック動画(上図e)をタッチして選択(両側にまるいマークがつきます。)。左側の鉛筆(上図f)をタッチ。「クロマキー合成」(上図g)をタッチ。クロマキーの色を選ぶ画面に移動します。

- スポイトボタン(上図h)をタッチ。画面の緑色(上図i)をタッチ。緑色が透明を示す白黒模様に変わります。戻るボタン(上図j)をタッチ。動画編集画面に戻ります。グリーンバックが透明になっています。

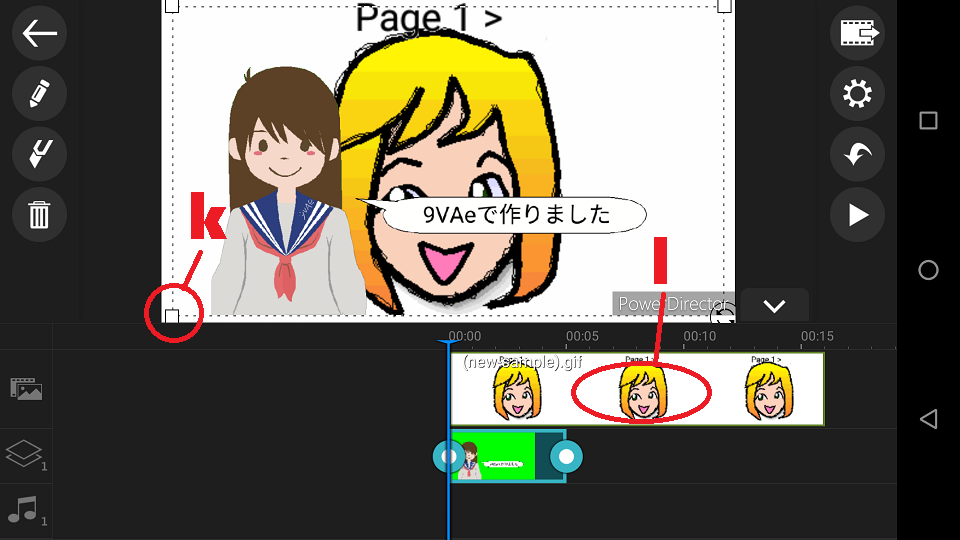
- グリーンバック動画が選ばれた状態で、角の四角(上図k)をドラッグして拡大。画面をドラッグして位置調整しましょう。
10. 動画の長さを調整
- 最初の動画(上図l)をタッチ。動画の両端にまるいマークがつきます。
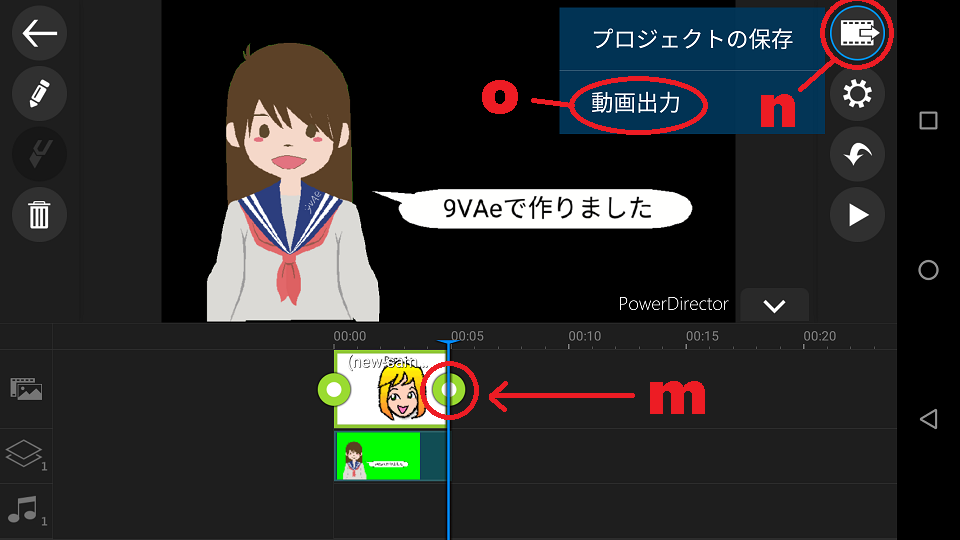
- 右側のまるをドラッグ(下図m)して長さを短くします。これでひとまず完成です。

11. Power Director から 動画出力
- 「出力ボタン」(上図n)をタッチ。「動画出力」(上図o)をタッチ。出力画面に移動します。

- 「ギャラリーまたはSDカードに保存」をタッチ。「出力」(上図p)をタッチで動画出力がはじまります。「今すぐ再生」ボタンを押せば完成した動画が見られます。
9VAeをつかえばグリーンバック動画がすぐ作れる
- 9VAeきゅうべえを使えば、グリーンバック動画が簡単に作れます。
- Openclipart や FreeSVG など多くのSVGイラストをつかって動くキャラクタ素材が作れます。動画作成にご利用ください。
- なお、このサイトの一番上にある動画はアニメGIFで、9VAeきゅうべえだけで作成したものです。アニメ素材を合成するだけなら、9VAe上でアニメキャストを重ねたほうが簡単です。動画編集を行う場合に、PowerDirector、iMovie, AviUtl などを使うとよいでしょう。
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。