Mac, iPhone/iPad の動画編集ソフト「iMovie」用のグリーンバック素材を、無料アプリ9VAeきゅうべえで作る方法を説明します。サムネイルもつくれます。PowerDirectorはこちら。AviUtlはこちら。音声合成はこちら。


他のアニメの作り方はこちらをご覧ください
他の動画ソフト:キネマスター用作り方、PowerDirector用作り方、AviUtl用作り方

内容:15ー20分程度
- 9VAeでサンプル動画を作成(1)
- iMovieに動画を読み込む(2)
- 9VAeにSVGキャラクタを読み込む(3、4)
- 文字に吹き出しをつける(5)
- 書き順アニメ(6)
- 口パクをつける(7)
- グリーンバック背景をいれる(8)
- 動画出力(9)
- iMovieに合成(10)
- iMovieで動画出力>Youtubeに投稿(11)
- Mac版 iMovie の場合(12)
- 正確に位置合わせする方法(13)
- サムネイルの作成(14)
■ 9VAeきゅうべえのダウンロード
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
■ iMovie のダウンロード
1.サンプル動画を準備(自分で撮影した動画でもOK)
作り方を説明するために、9VAeきゅうべえで、サンプル動画を作成します。自分で撮影した動画をつかってもかまいません。
- 9VAeを起動。iPhone版9VAeDanglaの場合、表示メニュー「ダークモード」で白バック画面になります。ここでは白バック画面で説明します。

- 「ヘルプメニュー>(かおであそぼう(練習用))>変身」をタッチ。下画面のようになります。

- iPhone版の場合、「ファイルメニュー>動画出力」で、MP4動画ができます。動画の設定は、幅を空白(自動設定)、高さを720、コマ/秒を30で出力しましょう(下図)。9VAeインストール直後はカメラロールに保存できません。カメラロールへのアクセスを許可して、もう一度実行してください。

2. iMovie で新規プロジェクトを作成、動画を入力
以下、iPhone版で説明します。
- iMovie を起動
- 「+」プロジェクトを作成 をタッチ

- 「ムービー」(上図A)をタッチ
- モーメントから出力した動画(下図B)をタッチして選択、一番下の「ムービーを作成(下図C)」をタッチ

- プレイボタン(下図D)をタッチして動画を見てみましょう。

この動画にしゃべるキャラクタと吹き出し文字をいれてみましょう。
■ 無料口パク素材
3.9VAeきゅうべえに無料口パクキャラクタを読み込む
- OpenclipartにあるフリーのSVG(miku usagi hat Animation)を読み込みましょう。
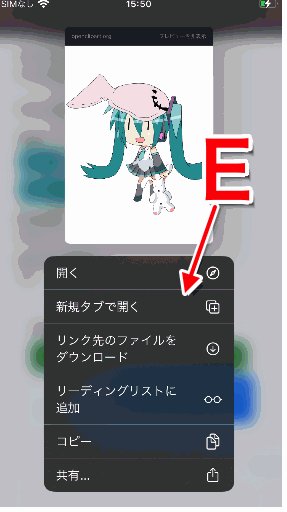
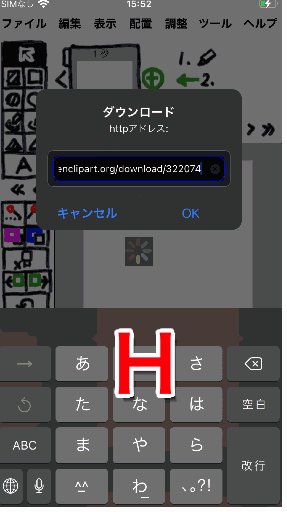
- スマホの場合、上のリンクをひらき、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)(下図D)を長押しし、メニューから「コピー」(「リンクアドレスをコピー」)(下図E)をタッチします。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>ネットからダウンロード」(下図G)を実行し、http 入力欄を長押しして「ペースト(「貼り付け」)をタッチ(下図H)。OK(下図I)をタッチすれば、キャラクタが入力されます。

- パソコン版の場合、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を右ボタンでクリックし、メニューから「リンク先を保存(または対象を保存)」をクリックして保存します。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>9VA/SVG/WMFを入れる」でダウンロードしたSVGファイルを読み込んでください。
 メモ:9VAeは、Openclipart のSVGイラストを素材として読み込めます。スマホ版は「ネットからダウンロード」、パソコン版はどこかに保存して「9VA」ボタンから入力。
メモ:9VAeは、Openclipart のSVGイラストを素材として読み込めます。スマホ版は「ネットからダウンロード」、パソコン版はどこかに保存して「9VA」ボタンから入力。
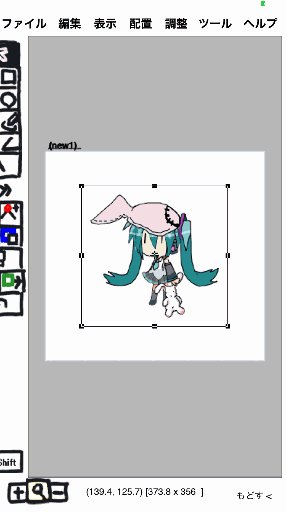
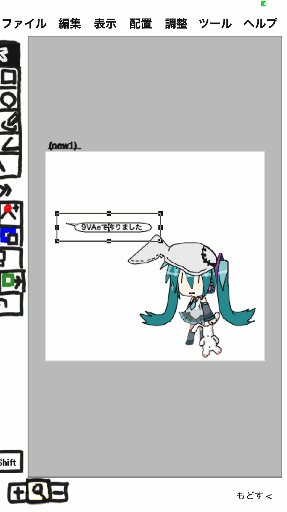
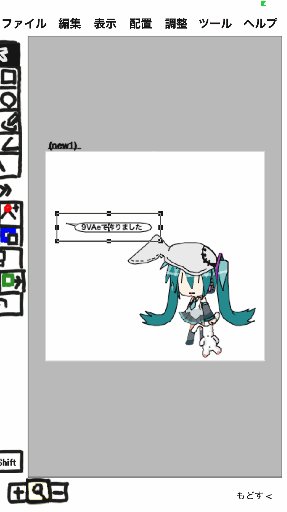
4.キャラクタの位置、サイズ調整
- 左下の虫眼鏡(上図J)をタッチすれば全体が見えます。(iPhone版横画面で虫眼鏡ボタンが見えない場合は縦画面にしてタッチしてください。画面右下をタッチすればパレットのON/OFFができます。Android版は回転後、画面タッチで回転します)
- キャラクタを囲んでいる選択枠の角のハンドル(上図K)のドラッグでサイズ変更。枠線または中心(下図L)のドラッグで移動ができます。キャラクタを右下に移動させましょう。
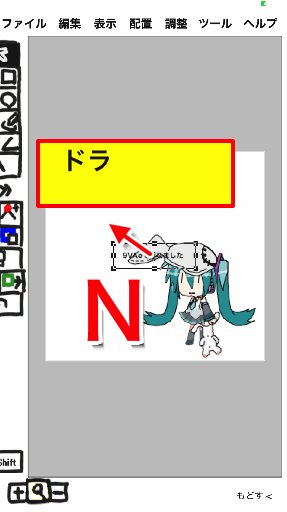
- 文字を入れましょう。 文字入力ボタン「A」(下図M)をタッチ。
- 「9VAeで作りました」と入力。「OK」ボタンで入力完了。左上に移動させましょう(下図N)。

 メモ:文字やイラストは選択枠の角のハンドルで拡大縮小、枠線または中心「+」のドラッグで移動できます。
メモ:文字やイラストは選択枠の角のハンドルで拡大縮小、枠線または中心「+」のドラッグで移動できます。
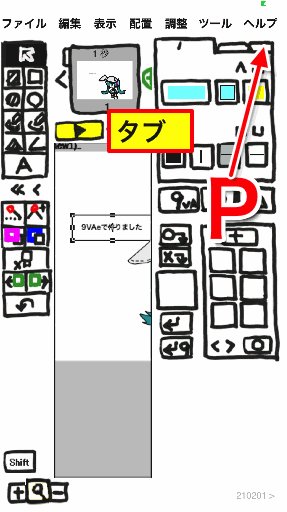
5.文字に吹き出しをつける
- 上の図形タブ3(上図P)をタッチすると、基本図形が入力できます。文字を選んだ状態で、吹き出し(上図Q)をタッチすれば、文字の背後に文字の大きさにあわせた吹き出しが入ります。iPhone版で図形タブが見えない場合、右下すみ(上図O)で見えるようになります。
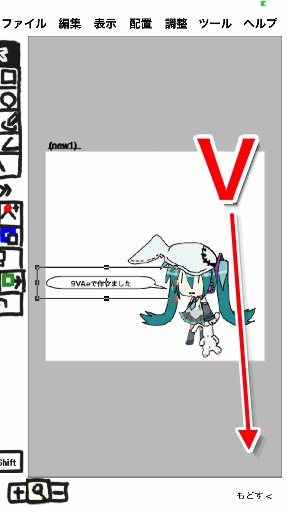
- 吹き出しの選択枠の左辺のハンドル(下図S)をタッチ。メニューから「反転」。画面を1回タッチ。
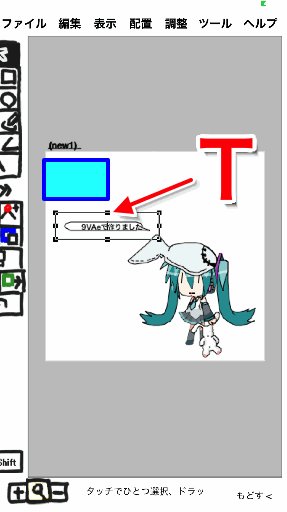
- 吹き出しの選択枠の上辺のハンドル(下図T)をタッチ。メニューから「反転」。画面を1回タッチ。

- ドラッグして位置を調整(上図U)。
- 点選択ボタンをタッチして、吹き出しの尖った部分をキャラクタの位置に移動させることもできます。
 メモ:選択枠の辺のハンドルをタッチするといろんな変形のメニューがでてきます。
メモ:選択枠の辺のハンドルをタッチするといろんな変形のメニューがでてきます。
6. 文字と吹き出しに、書き順エフェクトを追加
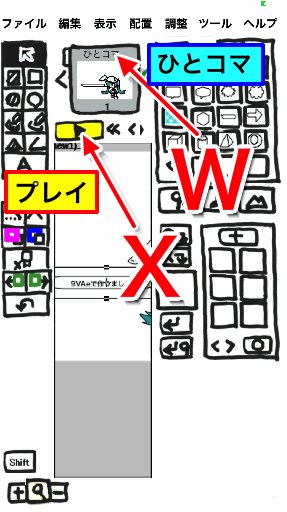
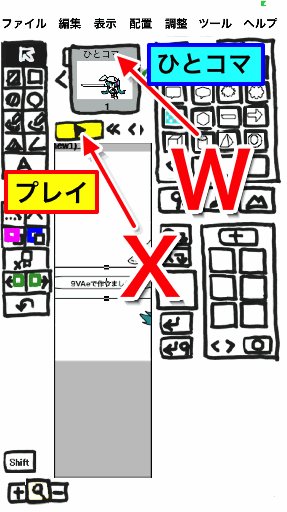
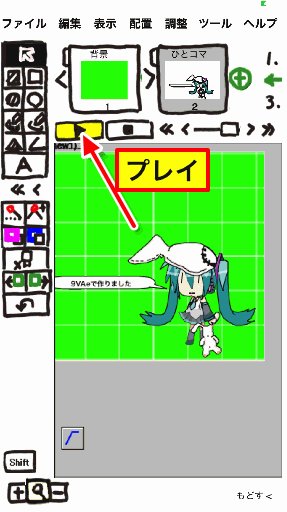
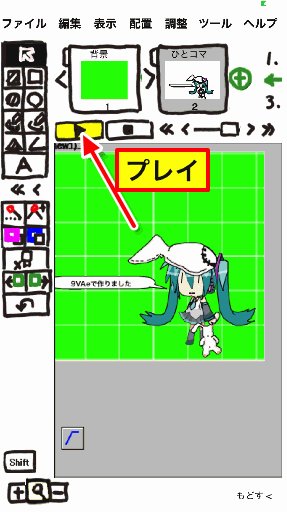
- ページの上の時間(上図W)をタッチしメニューから「ひとコマ」をタッチ。これで、プレイ(上図X)をタッチすれば吹き出し、文字が順番にでてくるアニメーションになります。「ひとコマ」機能がない場合、9VAeを最新版にしてください。(Ver.0.8.0(210201)で追加されました。)

 メモ:ページに「ひとコマ」を設定すれば順番に出てくるアニメーションができます。
メモ:ページに「ひとコマ」を設定すれば順番に出てくるアニメーションができます。
7. キャラクタに口パクをつける
最初、キャラクタは「んあいうえお」としゃべっています。これに口パクをつけましょう。
- キャラクタをタッチして選択。選択枠の中心メニュー「+」(下図Y)から「ローマ字で動かす」を実行。
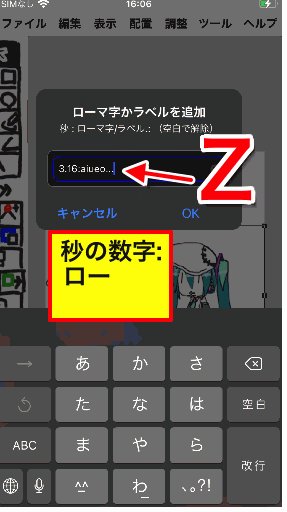
- 「3.1:kyuubee de tukuri masitaa.... 」と入力してください(下図Z)。これの意味は
- 最初の「3.1:」は3.1秒でしゃべるという意味です。
- それにつづくローマ字がしゃべる言葉で、これにしたがって口パクします。「.」は口を閉じた状態を表します。
- 読み込んだ miku usagi がローマ字で口パクできるのは、SVGの中に「.aiueo」の順番に口の形が登録されているからです。アニメキャストの中身については、あとで説明します。口パクするキャラクタの作り方はこちらをご覧ください。

 メモ:「んあいうえお」の順番にならんだ口パク素材アニメキャストの中心メニューから「秒数:ローマ字」 を設定すると、口パクします。
メモ:「んあいうえお」の順番にならんだ口パク素材アニメキャストの中心メニューから「秒数:ローマ字」 を設定すると、口パクします。
8.グリーンバック背景ページをいれる、位置、サイズ調整
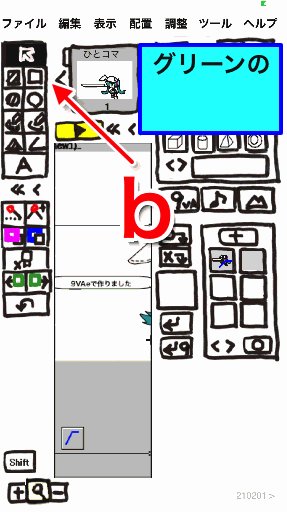
- ページの左側の「<」(上図b)をタッチ。メニューから「グリーンの背景をいれる」をタッチ。メニューにこの項目がない場合、9VAeを最新版にしてください。緑色の背景ページが入ります。
 メモ:9VAeの出力範囲は「ページ設定」で変更できます。
メモ:9VAeの出力範囲は「ページ設定」で変更できます。
9. 素材を動画出力(MP4)
- ここまでできたら「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。スマホ版では、「9VAe(Dangla/Pro)」フォルダに保存されます。
- 「ファイルメニュー>動画出力」を実行。Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です
- 動画素材を作る場合、画面サイズは、幅を空白、高さを720または1080、コマ/秒を30にするとよいでしょう。「OK」ボタンで動画を作成します。

「動画出力」ができない場合(Android5-6)
- Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です
- PowerDirectorならアニメGIFを直接読み込めます。Windowsの場合、AviUtlと連番PNG出力をつかうと、より高度な動画編集ができます。
 メモ:ezgif.com でアニメGIFをMP4に変換できます。
メモ:ezgif.com でアニメGIFをMP4に変換できます。
ezgif.comでアニメGIFをMP4動画に変換
- GIF to MP4 または、APNG to MP4 を開く
-
アニメGIFまたはAPNGファイルを指定(背景は透明にしない)
-
「Upload!」をクリック > 「Convert GIF to MP4!」をクリック > 「Save」(フロッピーディスクアイコン)をクリック、もしくは画面上にできたMP4を長押しすれば、MP4をダウンロードできます。
- MP4はダウンロードフォルダにダウンロードされます。(ブラウザの設定により異なります)
10.iMovie にグリーンバック動画を追加

- iMovieの動画トラック(上図C)を右側にドラッグし、先頭に移動します。
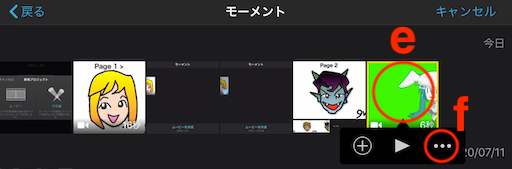
- 左側の「+」ボタン(上図d)をタッチ。モーメントから9VAeで作成したグリーンバック動画(下図e)をタッチ。オプション「・・・」ボタン(下図f)をタッチ。メニューから「グリーン/ブルースクリーン」をタッチ。

- これで合成完了(下図)。

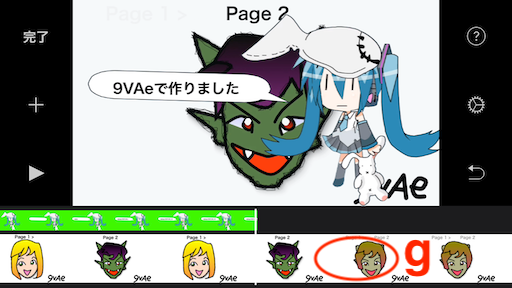
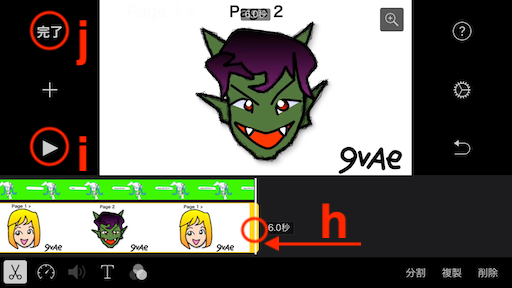
- 動画トラック(上図g)をタッチして選択。後ろをドラッグ(下図h)して動画の時間を短くして完成

-
プレイボタン(上図i)で動画をみてみましょう。完成したら「完了」(上図j)

11.iMovieで動画出力して youtube へ投稿
- 「アップロードボタン [↑] 」(上図k)をタッチ。(Mac版は右上にあります)
- 「ビデオを保存」をタッチ。これで、フォトライブラリに動画が保存されます。(Mac版は「次へ」ボタンのあと保存場所を選びます)出力サイズが選べます。
- 当初、iMovieから直接Youtubeにアップロードできましたが、新しい iMovie では、Youtube アプリ(パソコンの場合はYoutubeサイト)から動画ファイルを選んでアップロードする方法に変わりました。

- 「youtube」アプリを起動(上図1)。
- youtube アカウントを入力して、ログイン
- 画面下のまるい「+」ボタン(上図2)をタッチ。「動画のアップロード」をタッチ。
- はじめての場合「アクセスを許可」ボタンをタッチ。「すべての写真へのアクセスを許可」「マイクのアクセスを許可」をOKにします。
- 作成した動画を選択。「次へ」ボタンをタッチ。
- 「タイトル」「説明」「公開」「非公開」などを設定し「次へ」をタッチ
- 子供むけかどうかを設定し「アップロード」ボタンをタッチ
- これで、youtubeへのアップロードが完了します。
- 知人に限定公開したい場合は動画のリンクアドレスをコピーして伝えます。
12.Mac版 iMovie にグリーンバック動画を入れる方法
使い方がこちらにあります。- 「ファイルメニュー >メディアを読み込む」で、グリーンバック動画を読み込む
- グリーンバック動画をドラッグして、動画トラックに追加
- 追加した動画をクリックして選ぶと、上のアイコンに「ビデオオーバーレイボタン」(下図m)が出現します。
- このボタンを押せば、下に設定メニューが表示(下図n)されるので「グリーン・ブルースクリーン」を選ぶ。これでグリーン背景が透明になります。

13.動画に正確に位置合わせする方法
- 9VAeの画面サイズを「16:9」(iMovieと同じ比率)にします。9VAeを横画面にして新規作成すれば、16:9になります。「ファイルメニュー>ページ設定」(スマホ版)「ページメニュー>ページ設定」(パソコン版)でも設定できます。
- iMovie で合成したい場所を表示し、そのプレビュー画面を画面キャプチャーします。
- 先頭ページ(グリーンバック背景)にその画像をいれます。「ツールメニュー >絵・写真をいれる」。選択枠の角のハンドルで画像を拡大したり、選択枠の枠線をドラッグして、iMovieのプレビュー画面を9VAeの編集画面に合わせます。
- これで9VAeの背景が、動画のプレビューになるので、正確な位置合わせができます。
- 位置合わせがおわったら、プレビュー画像を削除してグリーンバック背景に戻し、動画出力してください。
- (ヒント)プレビュー画像を削除するかわりに、
 ボタンで重なり順序をグリーンの下に変更してもよいです。別のプレビューに位置合わせしたいときに、画像を選択し、中心の「+」メニューから「絵・写真の変更」で画像を入れ替えれば、プレビューの位置合わせが楽になります。
ボタンで重なり順序をグリーンの下に変更してもよいです。別のプレビューに位置合わせしたいときに、画像を選択し、中心の「+」メニューから「絵・写真の変更」で画像を入れ替えれば、プレビューの位置合わせが楽になります。
 メモ:iMovieのプレビュー画面をキャプチャーし、背景画面にいれれば正確に位置合わせができます。
メモ:iMovieのプレビュー画面をキャプチャーし、背景画面にいれれば正確に位置合わせができます。
14.サムネイル画像の作成
- ファイルメニュー>画像出力。パソコン版は先に保存フォルダと保存名を指定します。
- 画像設定画面で、画像サイズ(縦横ドット数)を指定します。Youtube サムネイルは 1280x720 推奨。 サムネイルの場合「背景を透明にする」にはチェックをいれないほうがよいでしょう。
- 原稿の縦横比率を変更したい場合は、「ページメニュー>ページ設定」でステージのサイズを変更します。
おまけ、アニメ素材の修正
- 9VAeきゅうべえを使えば、グリーンバック素材が自分で作れるのが利点です。キャラクタ(アニメキャスト)を修正する方法を説明しましょう。
- まず2ページのキャラクタを選び、選択枠中心の「+」(下図s)をタッチ。メニューから「アニメ(...)を修正」を実行。これでアニメキャストの中が開き、修正できるようになります。

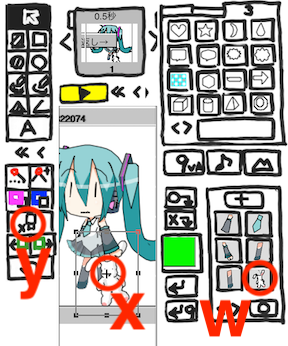
- 右側の登録パレットにある「帽子」(下図t)をタッチ。メニューから「選択する」。これで帽子が選択されます。
- 選択枠中心の「+」(上図u)をタッチ。メニューから「つながった図形を選択」。これで全部のページの帽子が選択されます。

- 削除ボタン(上図v)これで、帽子を取り除くことができます(下図)。

-
同様に、うさぎ(上図w)をタッチして「選択する」。選択枠中心「+」(上図x)「つながった図形を選択」。削除(上図y)で以下のようになります。

- ここに新しい図形を追加していくこともできます。こちらを参考にして試してみてください。
 メモ:アニメキャストの中身を修正すれば、いろんな口パク素材がつくれます。
メモ:アニメキャストの中身を修正すれば、いろんな口パク素材がつくれます。
9VAeをつかえばグリーンバック動画がすぐ作れる
- 9VAeきゅうべえを使えば、グリーンバック動画が簡単に作れます。
- や FreeSVG など多くのSVGイラストをつかって動くキャラクタ素材が作れます。動画作成にご利用ください。
- なお、このサイトの一番上にある動画はアニメGIFで、9VAeきゅうべえで作成したものです。アニメ素材の合成なら9VAeだけでできます。動画と合成するときにiMovie などの動画編集ソフトを使うとよいでしょう。
- 9VAeは下のような特長をもった商用利用可能な無料アプリです。
9VAeきゅうべえ 他のアプリ 方式 図形のすべての点の対応関係をもったベクトル方式 タイムラインに画像を並べるビットマップ方式 修正 形を後から自由に修正できる 画像を描き直す 補間 変形した形はなめらかに変化する 形の補間はできない データ量 中間がないので小さい 何枚も画像が必要で重い 階層化 9VAeの中に30階層まで 9VAeがはいる。全て編集できる できても1階層 中身は同時に編集できない
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。







