
この記事は、「BASE Advent Calendar 2018」の14日目の記事です。
こんにちは!Design Groupに所属している森(@mrkzk )です!
リードエンジニアのお兄さんに「森さん、寿司食いたくないですか?」と聞かれ「もちろん、食べたいです。」と答えたらアドベントカレンダーブログを書くことが決定していました!お寿司は隠語だったのでしょうか?びっくりです! では早速、タイトル通りデザイナーの私が初めてプロダクトのコードをコミットしてみたお話をします。
どうしてコードを書くことになったの?
私の普段の業務はアプリのUIデザインなのですが、ときどきWebのクリエイティブ作成にも関わることがあり、いつもクリエイティブを作ったのちに「お願いします!」とこのようにエンジニアの方にお渡ししています。

今回は、既存バナーのUIやショップ数が古かったので更新するために差し替えが必要だったのですが、「お願いします!」と言いながら、画像の差し替えくらい自分でできたらな、、と思っていたところこのような流れが・・・

「こんな綺麗な流れってあるんだ・・・」と感心しつつ、探り探りでやっていくことに・・・
まず、作成したクリエイティブをステージングへ、そして本番へアップロードしなければいけません。 そこで噂には聞いていた画像アップローダーの出番です!
画像アップローダーの実装に関しては、先日エンジニアリングマネージャーの加賀谷が記事に書いています!
画像アップローダーくんの使い方
- Slackの該当チャンネルに作成したクリエイティブを投稿する
- Slackで
@image-uploader heyと話しかける

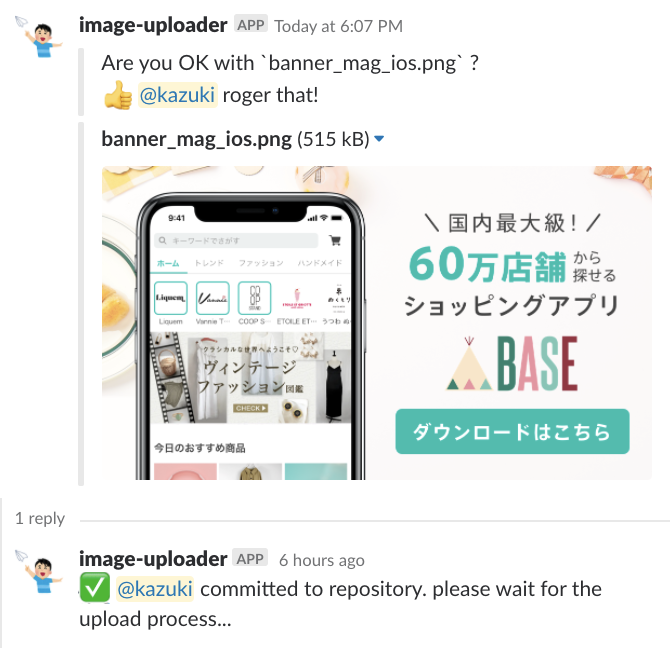
- 画像アップローダーくんからお返事がきたので快く
yesを選択

すると・・・

ステージングにアップロードできちゃいました!こんな簡単に・・?と疑っていると、今度はタコとネコのハーフからお返事が来たので快くyesを選択。

すると・・・

できました!差し換え用のクリエイティブを本番にアップロードすることができました。すごい!
と、ここまでは画像アップローダーくんに助けられていましたが、ここからは一人の戦いです。
OSの出し分け
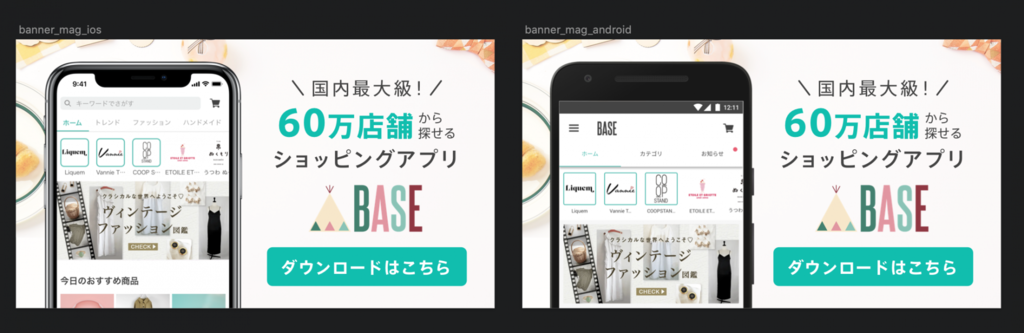
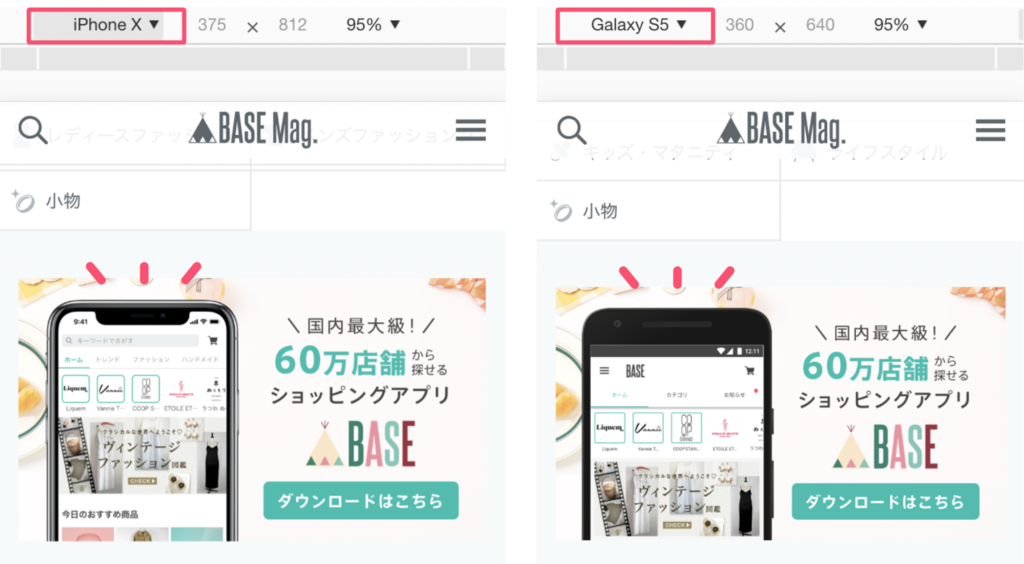
今回私が作成したクリエイティブは、アプリへのダウンロード導線バナーです。 OS別にバナーを作成しているので、iOSユーザーには左のiPhone端末バナー、そしてAndroidユーザーには右のAndroidの端末バナーを出したいのです。

ところが、コードの書き方が全くわかりません。
とりあえずOS 出し分けで検索してみると、「JavaScriptで簡単にUA判定する方法」に関する記事が出てきました。どうやらUA判定というものがあって、これを使えばiOSかどうかがわかるらしいので、UAを利用してiOSを判定するコードを探しました。
こちらです。
var ua = navigator.userAgent var isIOS = ua.indexOf("iPhone") >= 0 || ua.indexOf("iPad") >= 0 || navigator.userAgent.indexOf("iPod") >= 0
こちらを利用して、実際に画像を出し分けるコードを書いてみます。 imgタグはわかっていたので、このソースを切り替える方法を調べていくと「getElementByIdを使ってソースを書き換えると良い」とあったのでとにかく書いてみました。
<script> var ua = navigator.userAgent var isIOS = ua.indexOf("iPhone") >= 0 || ua.indexOf("iPad") >= 0 || navigator.userAgent.indexOf("iPod") >= 0; var img = document.getElementById('appBannerImg') if (isIOS) { img.src = "//static.thebase.in/img/u/U1MK212HY/FER5CBE2D.png" } else { img.src = "//static.thebase.in/img/u/U1MK212HY/FERP402M8.png" } </script>
これでpushしてみると・・・ちゃんと動いてます!出し分け成功!

なんとかこれをプルリクエストまで持っていくことができました!なんでしょうか、この達成感は・・!!

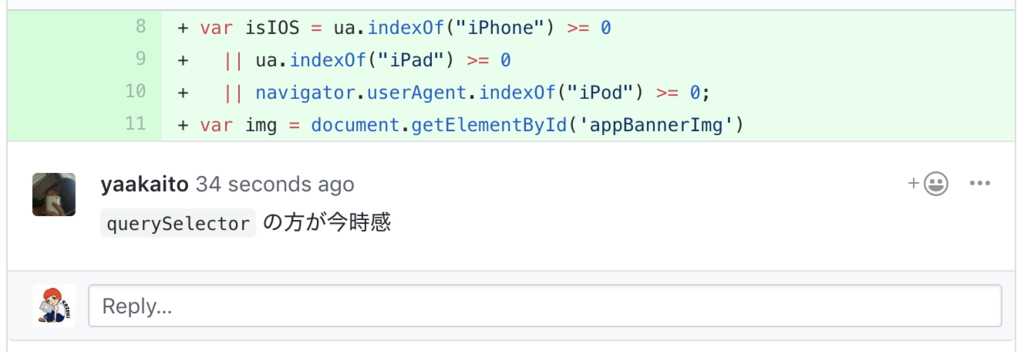
プルリクエストー!!と舞い上がっているところに間髪入れずリードエンジニア兄さんからのつぶやき↑が聞こえてきました。コードを少し書くだけでも一苦労だったので正直勘弁してほしいなと思ってしまいましたが、どうせなら!とquerySelectorに書き換えることに。
- var img = document.getElementById('appBannerImg') + var img = document.querySelector('#appBannerImg')
getElementByIdの部分をquerySelectorに変更し、imgタグの前に#をつけるだけ!
これがイマドキなんですね(getElementByIdの方が響きはイカしてると思いますが)

こうして無事リードエンジニアの兄貴からOKが出ました!リリースです🎉
おしまい
ここまでの流れを簡単に書いてきましたが、実際はコマンド一つを実行するにも調べながら、質問しながら、とかなり苦労しました。 それでもターミナルがガガガーっと動くのは楽しいし、自分の制作物をエンジニアさんにお任せするのではなく、最後まで責任持って本番環境に届けることに気持ちの良さと達成感を覚えました!
私のようにこれからは一通り自分でやってみるぞ!!というデザイナーが増えると嬉しいです。 ちなみにTwitterトップでLINEスタンプ販売中なので見てみてください!
明日の担当はBASEのイクメン・菊地さんです!