
この記事は、「BASE Advent Calendar 2018」の8日目の記事です。
こんにちは、BASE Design Groupマネージャーの早川(@match0129)です。 今日は、ネットショップ作成サービス「BASE」の管理画面のリニューアルプロジェクトである「次世代管理画面」の話を少ししてみたいと思います。
次世代管理画面とは?
ネットショップ作成サービス「BASE」は、現在「次世代管理画面プロジェクト」として大規模なリニューアルの真っ最中です。 プロジェクトが最初にはじまったのは今年の1月で、今は最初の大きな区切りのリリースに向けて開発が佳境を迎えているところです。
キックオフから早1年経とうとしているこのプロジェクトについて、やってきたことを少し振り返ってみたいと思います。
プロジェクトの方向性とコンセプトの定義
そもそもなぜ今リニューアルか?というのは以前「BASE U」の記事になっているので詳細はそちらをご覧いただきたいのですが、いくつかキーワードをピックアップして紹介します。
これまでの5年と、これからの5年
「BASE」はサービス開始から昨年11月で5周年を迎えました。5年間、機能をより早くリリースすることが優先されてきた中で、山積してきたUI/UX上の課題。 これからの5年もショップオーナーに使い続けてもらう管理画面とするためには、個々の課題をつぎはぎ的に修正していくのでは限界があり、全体のUXの見直しから入る必要があるということになりました。
「お母さんも使える」から「難しいことを簡単に」
「BASE」は、もともと代表の鶴岡が「ネットショップをやりたい」と言った自分のお母さんのために作ったサービスということもあり、「お母さんも使える」というコンセプトの元、シンプルなUIで誰でも簡単にネットショップが作れるサービスとして開発されてきました。
5年たった今、60万店舗の多種多様なニーズがある中で、「BASE」本来の「シンプル」さを担保しつつ、どのように機能を提供していくか。例えばインスタ連携など、これまでは「お母さんも使えるか」の判断から実装しなかったような機能も、「どうしたら簡単に提供できるか」という切り口で考えていく必要があります。
機能からパートナーへ
次世代管理画面の方向性として、以下のコンセプトを定義しました。
【ものづくりを行う全て人にとって無くてはならないパートナー】 「BASE」の管理画面は、「機能」から「パートナー」へ。 0から1を生み出せるのはオンリーワンな能力。そんな方々がそこだけに集中するために、 その能力でしっかり生きていってもらい豊かな世の中を創造してもらうために。 本質以外を全て巻きとるパートナー。
課題の抽出
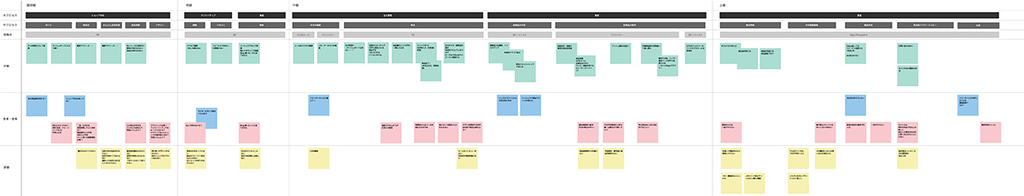
最初の課題の整理だけでも、かなり時間を使いました。これまでに上がってきたユーザーからの声やredmineチケットの整理と分類をしつつ、デザイナー、エンジニア、ディレクター、マーケティングなど部署をまたいだチームでワークショップを実施し、中心的に使われる機能についてのカスタマージャーニーマップを作成。

自分としては初めての取り組みで進行上の反省点も多かったですが、チームの中にはガチでショップを運営しているメンバーもいたりして、ショップを運営してみないとわからない目からウロコのUXの問題も多数発覚し、大きな収穫となりました。
まだ全機能でやりきれてないので、またタイミングみて実施したいと思っています。
BASEらしさの定義とUIコンポーネントの作成
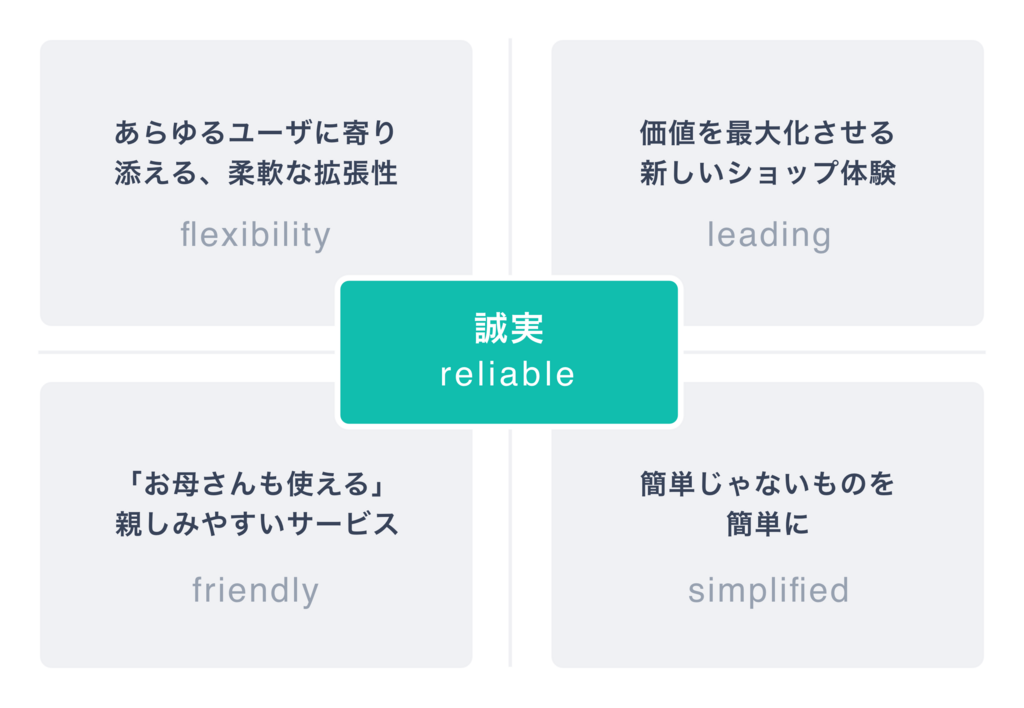
デザイン上で大きな課題だったのが、昨日の北村の記事にもあったように、「BASE」全体を通して統一されていないボタンやフォームのコンポーネントのデザイン。次世代管理画面に向けて、UIコンポーネントのデザインを再定義することに。 デザインに入る前に、Design Groupで1日社内合宿をし、「BASE」らしさとは?についてディスカッションをしました。そのときに作成したのが、以前の記事でも紹介したこの図です。「誠実」が中央にあるのがポイント!

ちなみに、この社内合宿当時にはまだなかったのですが、10月に60万店舗を達成したときに「We are Owners」というLPをリリースしました。 このWe are Ownersのメッセージ自体は代表の鶴岡の発案ですが、デザインチームで話し合った「BASEらしさ」とスムーズにシンクロした感があり、個人的にはかなり腹落ちしました。
UIコンポーネントはAtomic Designの考え方をベースに。Sketchライブラリとして作成することで、その後のデザイン作成の効率が大幅にアップしました。このあたりの詳細は後日デザイナー小山が記事にしてくれる予定です。
デザインとプロトタイピング

デザイン作業自体の効率はかなり上がったとはいえ、抽出された課題をいかにデザインに落とし込むかはやはり骨の折れる作業です。Sketchのプロトタイピング機能を使い、実際に画面遷移や動きをみながらのプロトタイピングを繰り返しながら進めています。 デザインをする中でこのコンポーネント必要だね、ということが出てくる場合も多々あり。コンポーネント化するかどうかの線引きは、現状「3回以上それが出現するかどうか」を基準としています。
フロントエンドチームの誕生、開発のスタート
これまで「BASE」のフロントエンドは、デザイナーがjQueryを頑張って書いて担保するという状態でしたが、同じような重複コードの頻発、CSSのクラス・id名との闇依存、jQuery複数バージョンの共存など、サービス開始から5年分の負債が地獄絵図の様相を呈していました。この辺の負債をどうするかというのも次世代の課題の一つでした。

今回のリニューアルにあたってはフロントエンドチームが新たに発足し、フロントエンドエンジニアのメンバーが中心となって過去の負債の返済と、Vue.js + TypeSrcript の新しいアーキテクチャの構築を同時に進めてくれています。 フロントエンドだけでなく、バックエンド側もAPI化などかなりの大掛かりな開発作業が進行中です。 新しいUIコンポーネントは、Vue.jsのコンポーネントとして実装。スタイルガイドにはStorybookを導入しています。
自分もこれまでは「漢は黙ってjQuery」!的なデザイナーでしたが、今回ようやくVue.jsに着手しました。 jQuery脳からの脱却にしばらく時間がかかってしまいましたが、ようやく慣れてきたと思える今日この頃です。
プロジェクトのこれから
今後5年に向けて、デザインだけでなくフロントエンド・バックエンドも含めたフルリニューアルとなっており、この規模のリニューアルに関わるのは自分も初めてで、この1年を振り返ると試行錯誤の連続であっという間でした。 リリースは段階的にしていきますが、「BASE」の管理画面全体でいうとまだまだ入り口です。 一つめの大きな機能の実装である程度パターンが見えてきたところで、来年以降はデザイン・開発ともに関わるメンバーも増やして複数機能を同時に進められるようにして開発効率を上げていければと考えています。
デザインチームとしても、今後はページの表示を少し直すだけでもVue.jsのコンポーネントを触らざるを得なくなるので、その開発まで全員ができる必要はないものの、ある程度Vue.jsに慣れていってもらいたいなと思っています。 ということで、来週はデザイナー向け「Vue bootcamp」がフロントエンド三佐和教官!によって実施される予定。
こちらの様子もアドベントカレンダーの記事になる予定なので、お楽しみに☆
明日はデータベースエンジニアの植木が書きます。こちらもお楽しみに!!