こんにちは、技術本部Mobile ApplicationグループでiOSアプリケーション開発しています。武田です。
Mobile Applicationグループではシン・技術研鑽DAYと題して、社内勉強会を開催しています。今回の記事では、その勉強会で発表した資料をベースに説明します。
Mobile ApplicationグループではKMPを採用した機能開発を行っています。
現状のiOSアプリでは、XcodeとAndroid Studioの行き来が頻繁に発生します。
SwiftもKotlinも1つのIDEで開発したい。
そんなあなた私に朗報です。
Fleetというツールがあります!

Fleetの紹介
- 2021年11月に爆誕
- 軽量エディタとして開発
そして、単なる軽量エディタではないとのことで。
- 多言語に対応している

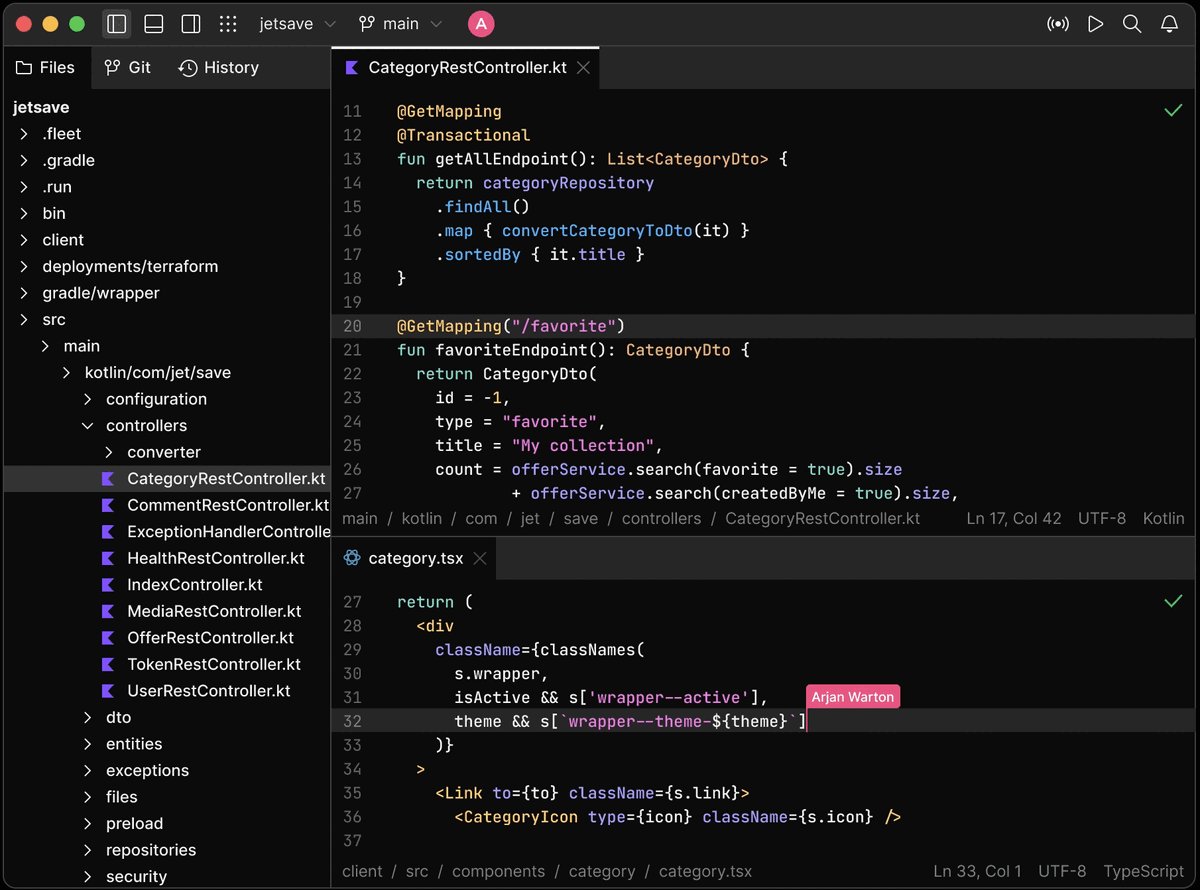
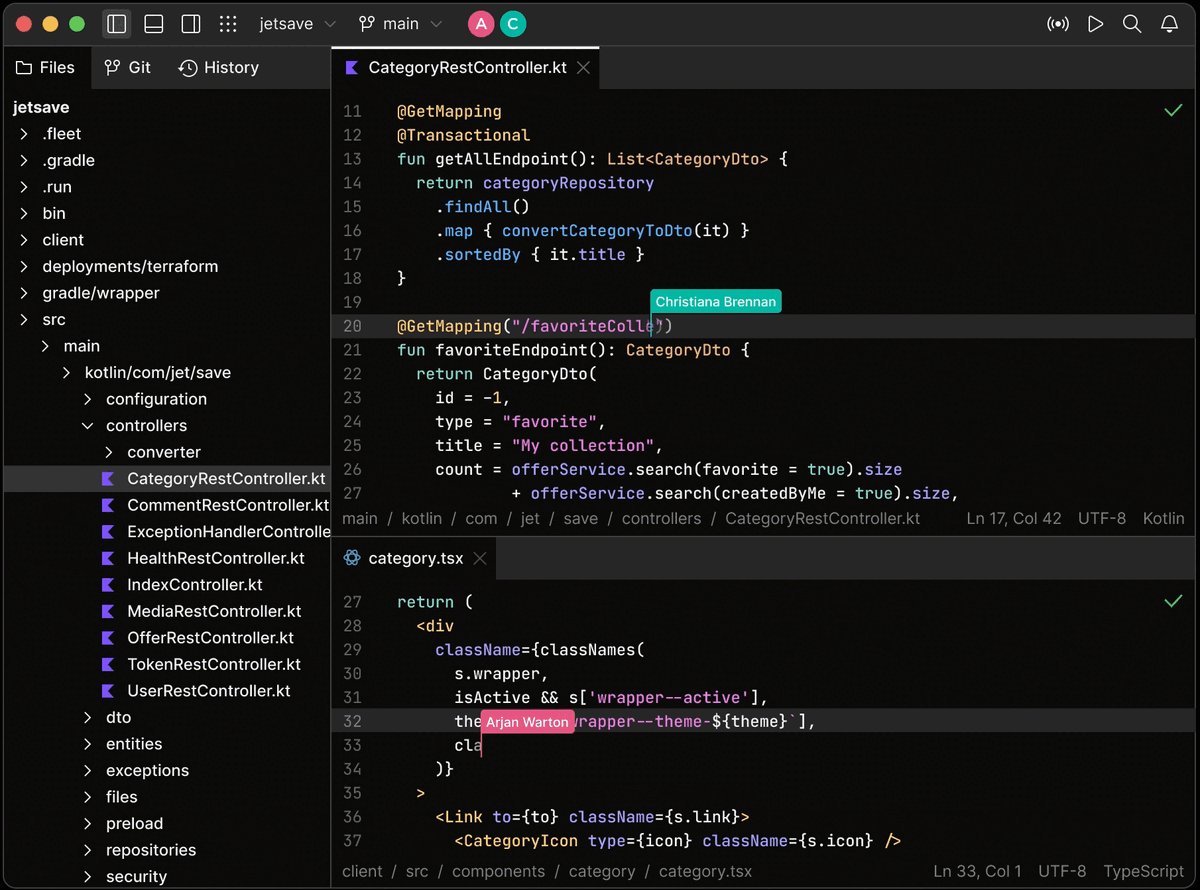
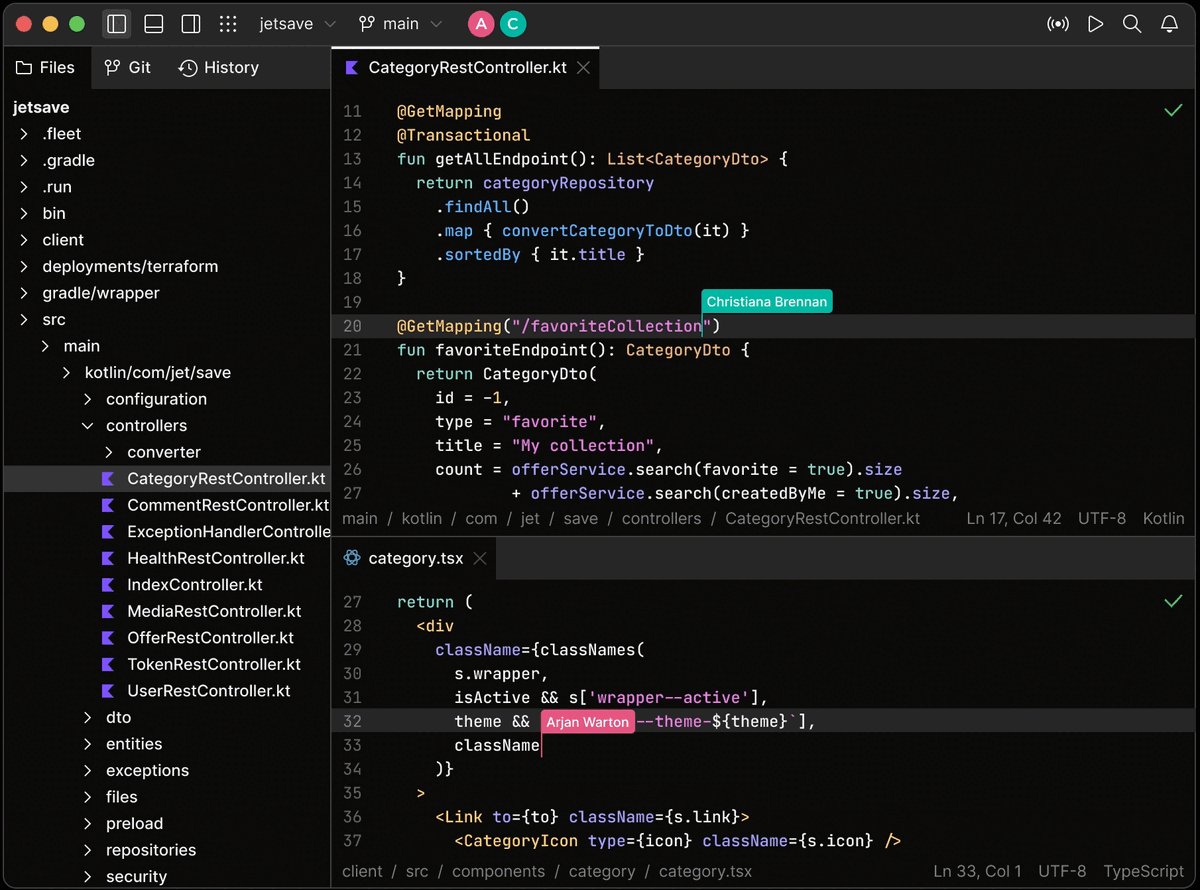
- 共同開発できる

- その他の機能

JetBrains Fleet: コードエディターを超えるツール
その中でも一番気になるのはKotlin Multiplatformの部分です。
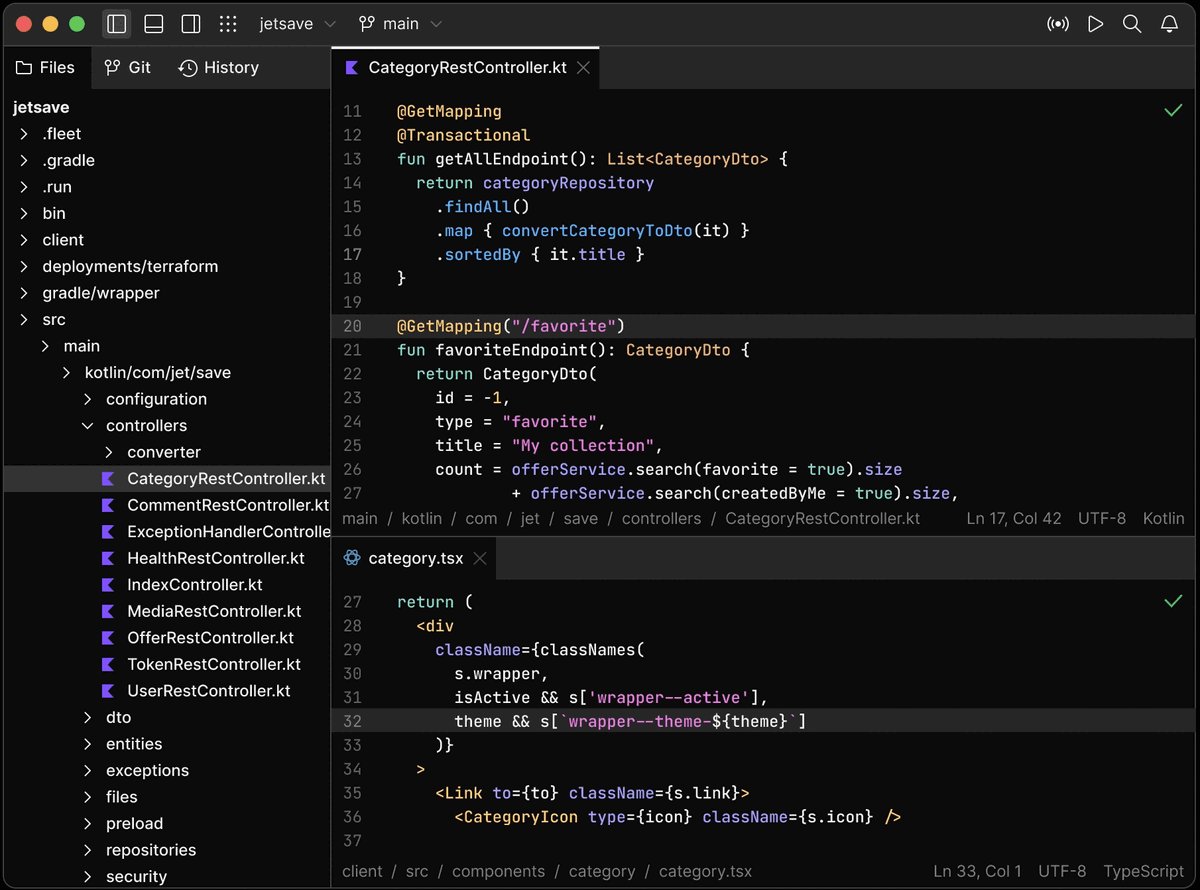
- クロス言語ナビゲーション

- デバッグもクロス言語対応

- クロス言語対応なリファクタリング


いろいろ試してみた
Fleetをドキュメント通りに使ってみました。
www.jetbrains.com
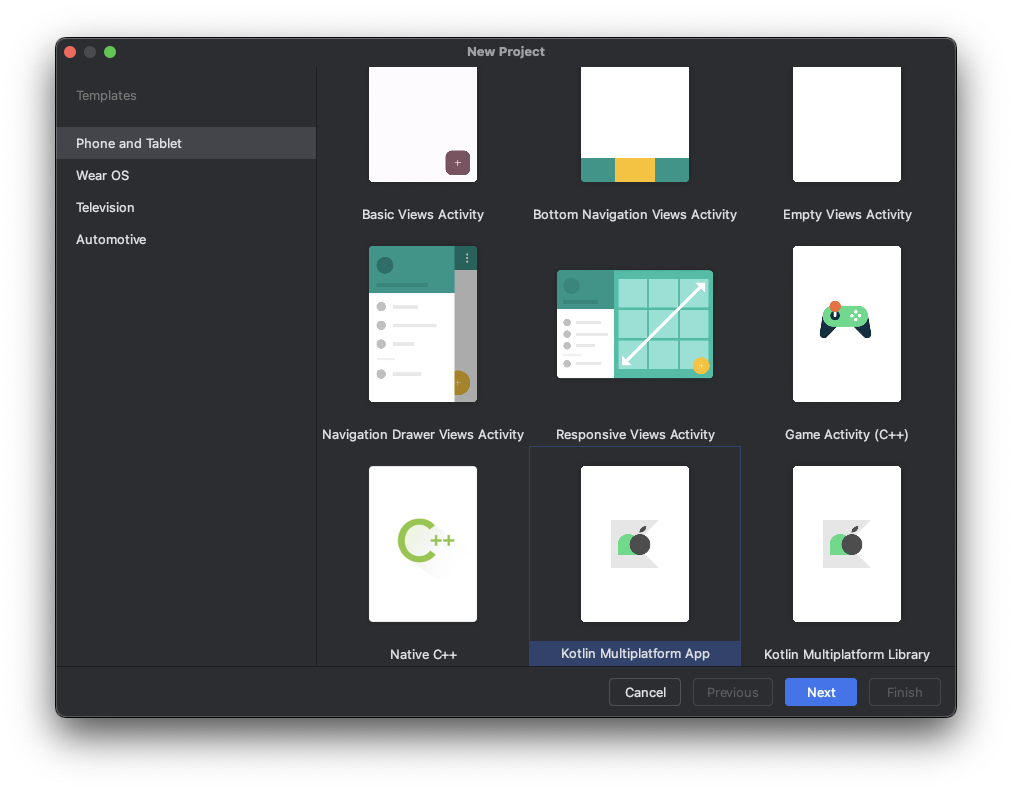
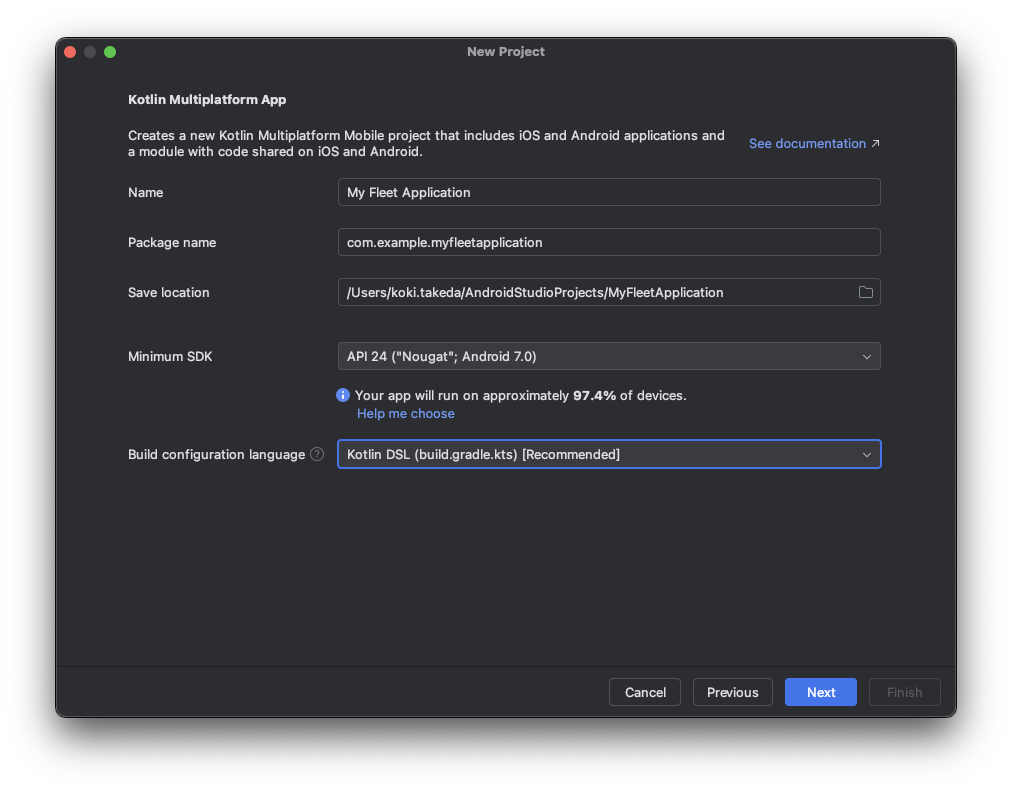
- 新規作成はWebから行います。

- ダウンロードしたプロジェクトを開きます。

- プロジェクトの読み込みの進捗はSmart Modeボタンの隣に現れます。
- クリックで詳細を見られます。

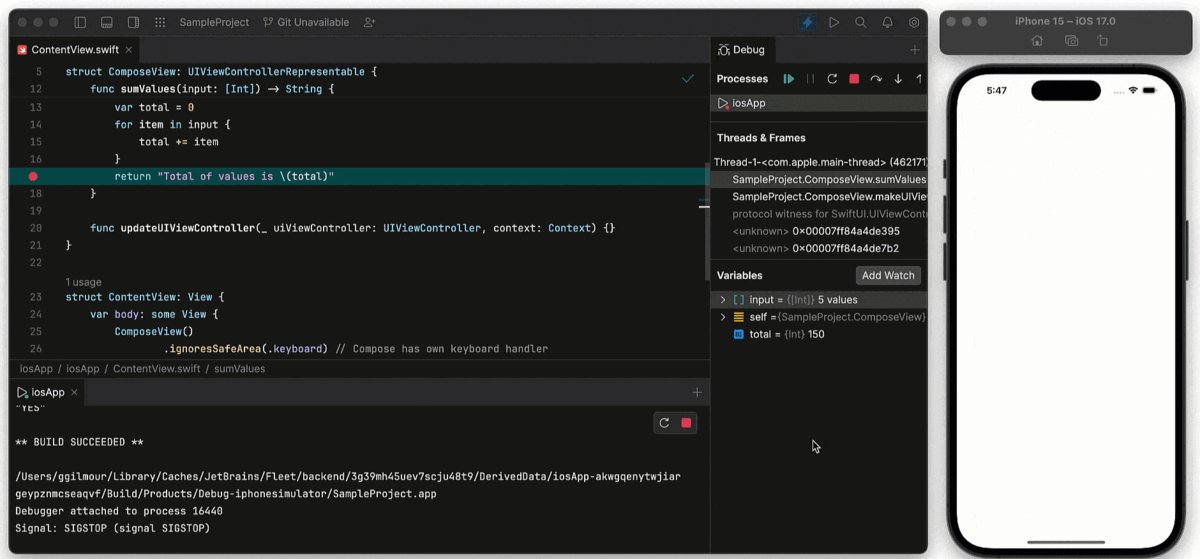
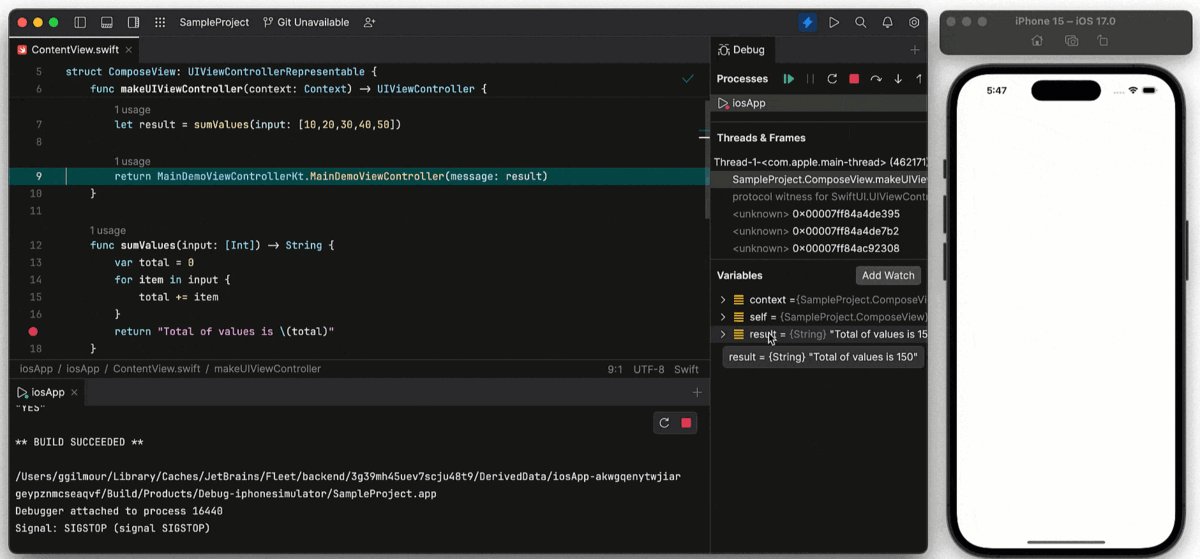
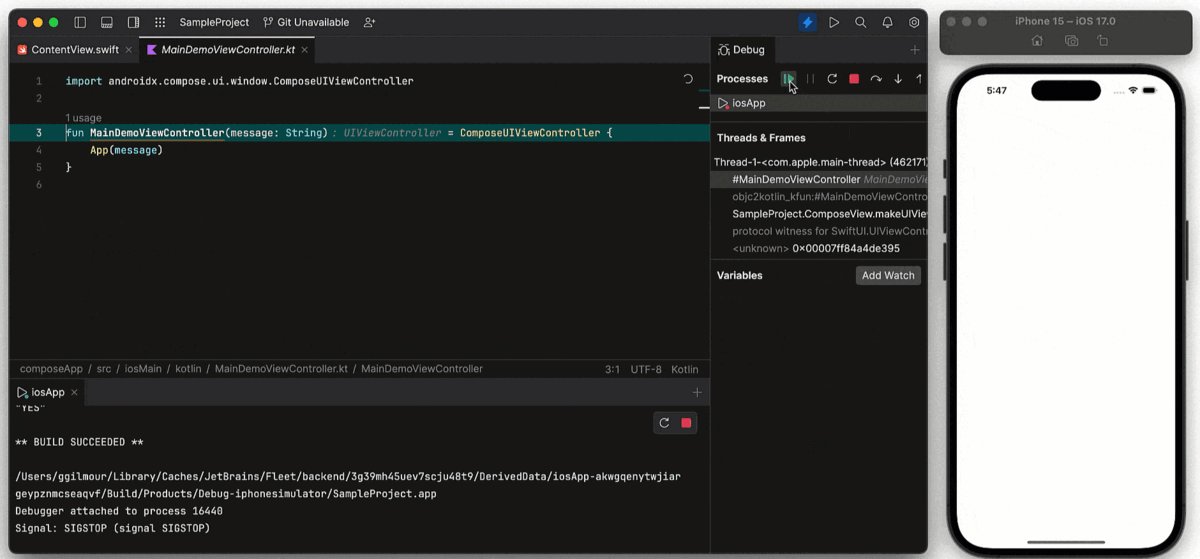
- iOSでビルドしてKotlin側のコードにブレーク貼れるところを確認できました🎉

より実践的なコードを動かしたくなってきました。
Android Studioで作成したKMPプロジェクトをFleetで開いてみます。
- CocoaPods 経由のプロジェクトを開きたいのでそのように設定していきます。



- プロジェクトをFleetで開きます。
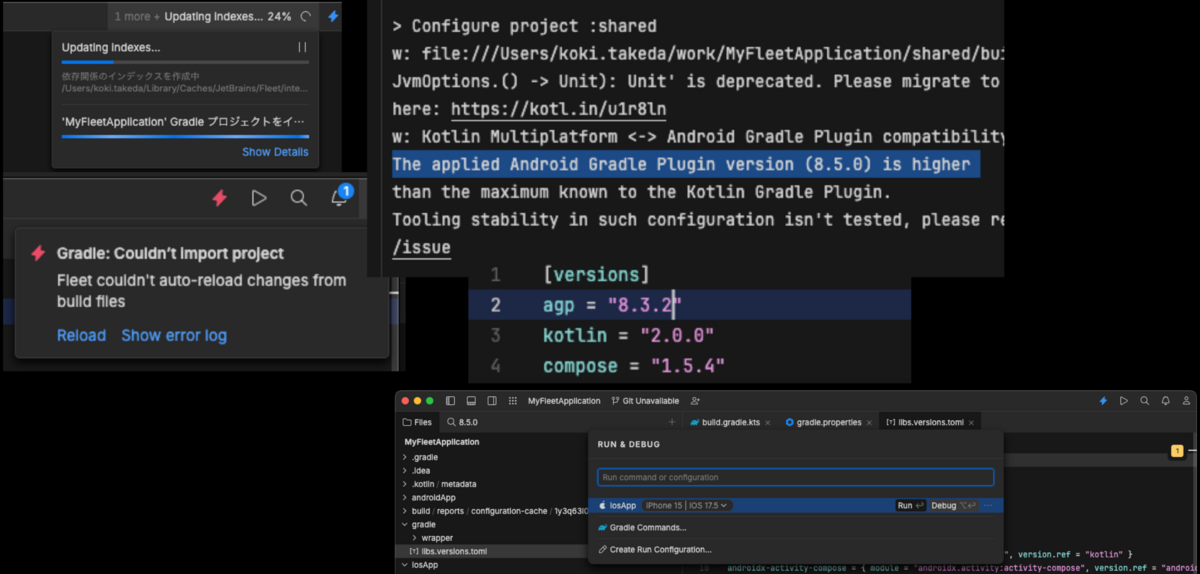
- 順調にいくかと思いきやエラーになりました。
- エラーの内容としてはgradleのバージョンが高すぎるとのことだったので許される範囲に指定しなおして、再度読み込み直し。
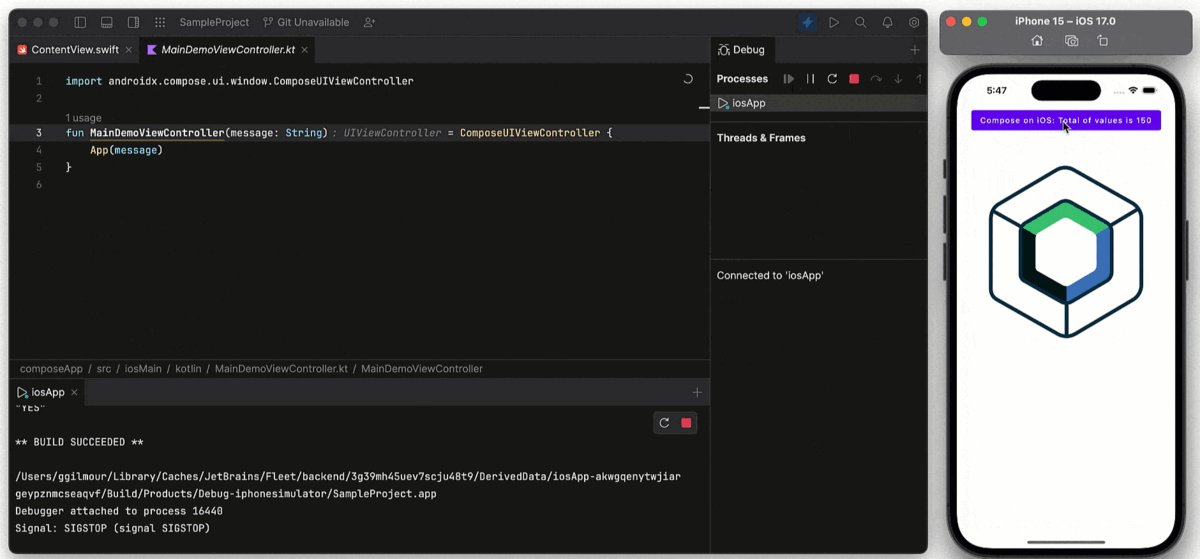
- ビルドが通りました!🎉

- iPhoneシミュレータでもうまく動作しています!

終わりに
SwiftもKotlinも1つのIDEで開発したい思いからFleetをいろいろ試してみました!
他にも実際の開発で試すことも行ったところ、巨大なプロジェクトなので読み込みに時間がかかりましたが、うまく動作し、今のところデバッグ用途をメインに利用しています。
デバッグ目的にとどめている理由としては大きく以下があります。
- コード解析が長い(特にSwift側で長く、その間はコード補完が効かない)
- Copilotが使えない(代わりにJetBrains AIなるのがあります。まだ試せていません。)
用途によって開発体験が落ちたと感じました。
そのため要所で使っています。
この記事がアプリ開発者の皆さまの役に立てれば幸いです。
- 環境構成は以下です。
- macOS: Sonoma 14.3.1
- Android Studio: Koala 2024.1.1
- Fleet: 1.36.104 Public Preview
- Xcode: Version 15.4 (15F31d)
仲間募集中!
共にSansan / Eightのモバイルアプリ開発していく仲間を募集中です! 選考評価なしで現場のエンジニアのリアルな声が聞けるカジュアル面談もあるので、ご興味ありましたらぜひ面談だけでもお越しいただけたら幸いです!

