はじめに
2023年9月9日に開催された大阪Ruby会議03で、基調講演(キーノート)を担当させてもらいました。
regional.rubykaigi.org
当日使った資料はこちらです。
発表のタイトルは"Enjoy Ruby programming, Enjoy Ruby community!"でした。
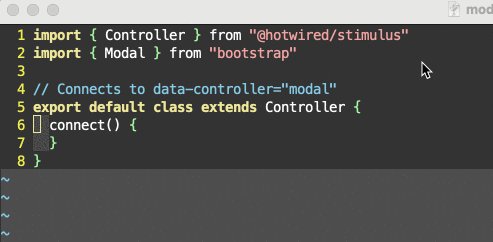
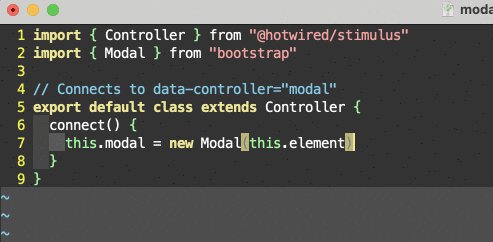
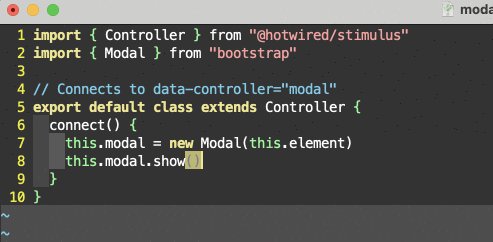
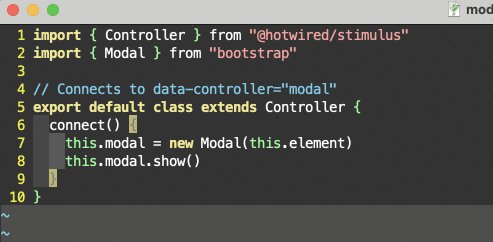
今回の基調講演ではちょっと攻めた取り組みとして、「Hotwireを使ったモーダルUIを15分で作る」というテーマでライブコーディングもしてみました。
www.youtube.com
ライブコーディングには思わぬトラブル付きものですが、今回は何とかノートラブルで実装できました!
時間も15分以内(たぶん12〜13分ぐらい?)に収まりました〜😄
基調講演をするにあたって意識したこと
今回、基調講演を担当するにあたって「IT系カンファレンスの基調講演はどういうものであるべきか」を自分なりに考えてみました。
僕がこの基調講演で意識したのは以下のような内容です。
- 始まる前はバラバラになっている参加者の気持ちをひとつにまとめる
- 場を温めてそのあとの登壇者が発表しやすくする
- 「Rubyで笑おう」というイベントのテーマに沿った内容にする
また、運営のみなさんに基調講演の内容について相談したとき、「コロナ禍にプログラミングを始めた人は、こうしたオフラインのイベントに一度も参加したことがない人もたくさんいるはず」という話が出てきました。
なので、これまでずっとオフラインのイベントに縁がなかったRuby初心者のみなさんに対して、「ようこそ!」というメッセージも送りたいなと考えていました。
加えて、10年もRubyをやっているとつい「自分の昔話」という安易なネタに走りがちになってしまうので(自分語りはラクですからねw)、「過去ではなく、前を向いた話をする」ということも意識しました。
今回Hotwireでライブコーディングしたのは「みんな、Hotwire使ってる?もっと使っていこうぜ!」という前向きなメッセージを盛り込もうとした結果だったりします。
で、どうだった?
はい、自分としては大成功だったかなと思ってます!
特にライブコーディングはコードが動くたびに「おお〜〜👏👏👏」と拍手がたくさん沸き起こり、予想以上に盛り上がりました😄


発表としても「初心者も経験者も今日一日大阪Ruby会議03を楽しんで、Rubyで笑いましょう!」というメッセージをちゃんと送ることができたんじゃないかな〜と自画自賛していますw
なので、僕の基調講演がどうこうとか関係なく、こういう感想ツイートが見れたのは嬉しかったですね😊
昨日、Osaka Ruby Kaigi03に参加してきました!会場の熱気とご登壇された方々の発表内容に圧倒されまくりでした!!!自分も少しでも近づきたいという思いとRubyへのワクワクが止まらなかったです☺️このような機会を頂けてとても感謝です🙇♂️#osrb03
— shintani yuta (@shintani_y0126) 2023年9月10日
大阪Ruby会議03、行ってまいりました!『Rubyでこんなことができるの!?祭り』だったし、話めちゃめちゃわかりやすいし(もちろん分からない祭りだけど)、コミュニティあったかすぎるし、エンジニアかっこいいなぁと思いました。やっぱりエンジニアになりたい!頑張れ自分!
— Kanda@WEBエンジニア目指してます (@kanda_1121_sm) 2023年9月9日
ライブコーディングを成功させるコツ?
発表後のQ&Aでは「ライブコーディングがとてもスムーズでしたが、何かコツはありますか?」という質問が挙がりました。
その答えはこうです。
「ライブコーティングがうまくなるコツは?」「リハーサルをやる」#osrb03
— Naoki Nishiguchi (@nsgc) 2023年9月9日
はい、練習、練習、練習あるのみです。(身も蓋もない答え)
僕はいつも登壇前に自分のリハーサルを動画に撮って、失敗しやすいポイントや改善点をセルフレビューするようにしています。
今回、自分で撮ったリハーサル動画の本数を数えたら全部で7本ありました。

「しゃべりながらコードが書けるなんてすごい」というツイートも見かけましたが、これも練習を繰り返した成果ですね〜。
しゃべりながらコーディンングなんてとてもじゃないけどできないな〜 #osrb03
— ふーが (@fugakkbn) 2023年9月9日
練習を繰り返してもときどき失敗してたので、「本番もきっと何かやらかすだろうな」と思っていましたが、幸いなことに本番ではノーミスでライブコーディングすることができました✌️(失敗したように見えたのは全部台本通りです!)
あの「枠」ってどうやって表示してるの?
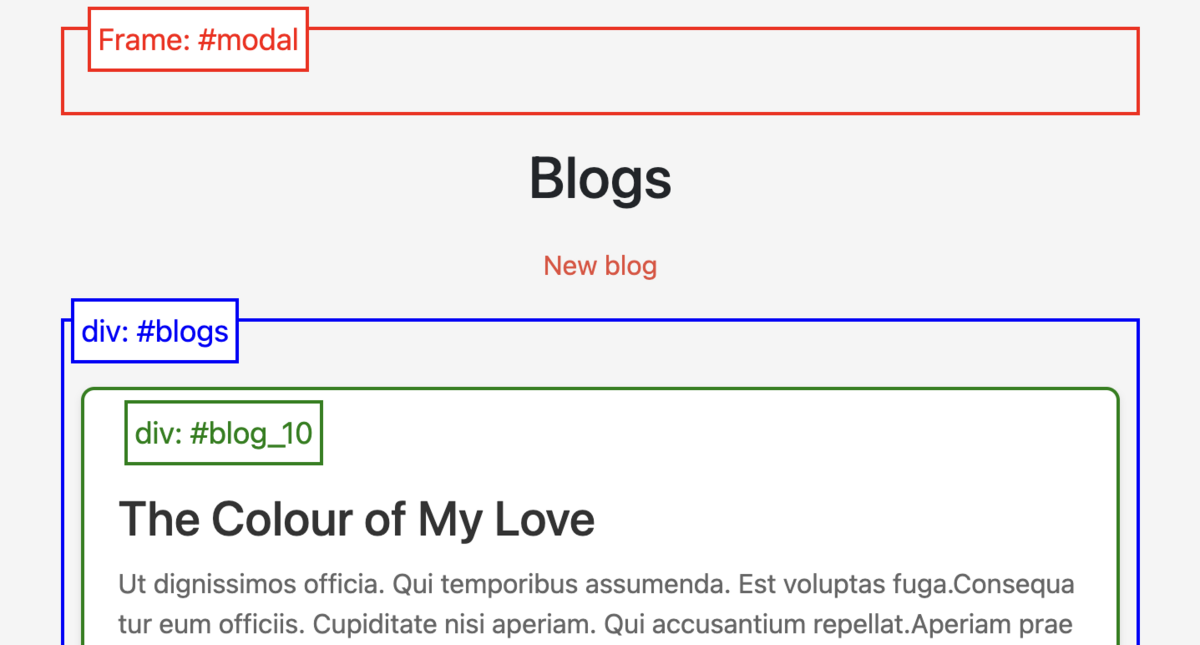
ライブコーディング中はHotwireの仕組みがわかりやすくなるように、画面にdivタグやturbo-frameタグの「枠」を表示していました。

あの枠を表示する仕組みが気になってる人が何人かいたようですが、あれはふつうにCSSで表示しているだけです。
こんなCSS(sass)を組み込んでいます。
@mixin name-box($name, $color) { content: $name ": #" attr(id); position: relative; top: -14px; right: -4px; display: inline-block; color: $color; font-size: 18px; background-color: white; padding: 4px; border: 2px $color solid; } $frame-color: red; turbo-frame { border: 2px $frame-color solid; display: block; padding: 0 10px 10px 10px; &::before { @include name-box($name: "Frame", $color: red); } } $blogs-color: blue; #blogs { border: 2px $blogs-color solid; display: block; &::before { @include name-box($name: "div", $color: blue); } } $blog-color: green; #blogs > div { border: 2px solid $blog-color; margin-left: 10px; margin-right: 10px; &::before { @include name-box($name: "div", $color: green); } }
このCSSは「猫でもわかるHotwire入門 Turbo編」に載っていたCSSを少しカスタマイズしたものです。
Turbo Frames|猫でもわかるHotwire入門 Turbo編
Hotwire初心者の人はこの枠があるかないかで理解のしやすさがかなり変わってくると思います。
実際、この枠の表示はかなり好評だったみたいです。
枠に色ついてるのわかりやすい!
— 五島僚太郎 | ryotaro goto (@510_five) 2023年9月9日
#osrb03
このCSS以外に限らず、当日作成したサンプルアプリケーションのソースコードはGitHubに置いています。
Hotwireの実装方法が気になる方はぜひチェックしてみてください。
その他、ライブコーディングで意識したこと
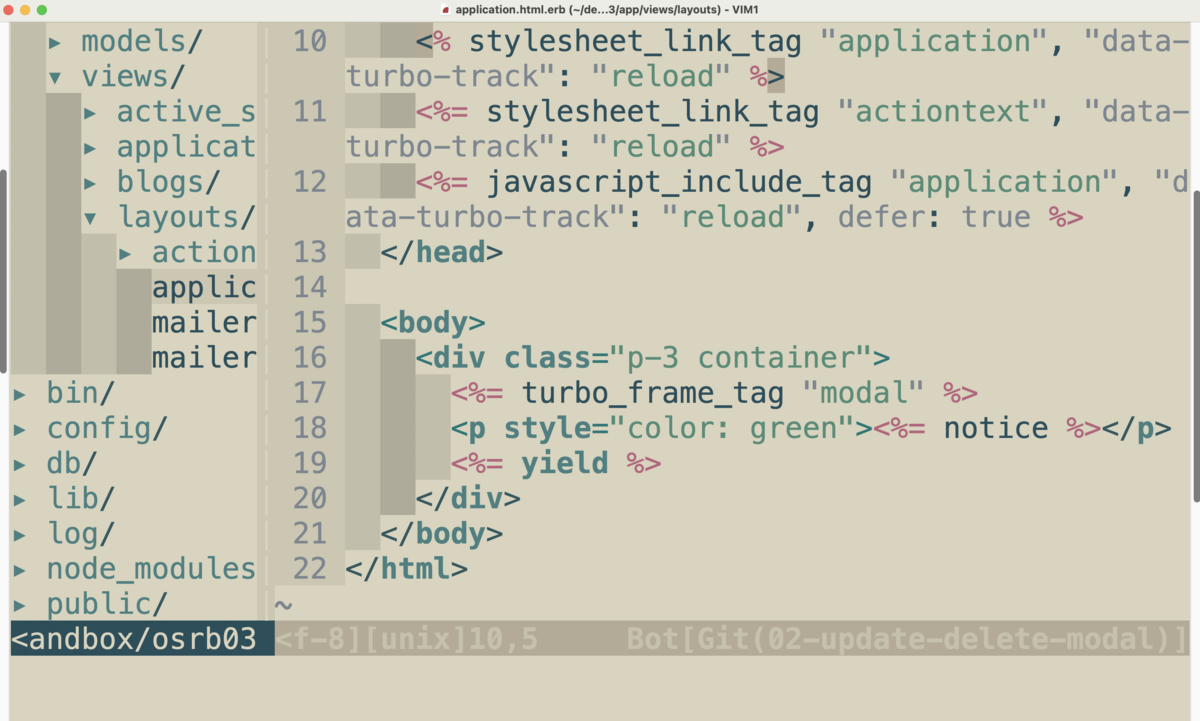
フォントサイズは「これでもか」というぐらい大きくする
普段自分がコードが書くときの感覚でエディタをスクリーンに映すと、とてもじゃないけど客席からは文字が読めません。
ある程度後ろの席からでも読めるようにしようとすると、「こんなフォントサイズでコードなんて書かねーよ!!」って笑うぐらいの大きなフォントサイズにする必要があります。

リハーサル時に画面を動画で撮って、再生時にウインドウを小さくすることで「客席から見たときの文字サイズ」を意識することができます。
ターミナルのフォントサイズや、ブラウザの開発ツールのフォントサイズもエディタと同様に「これでもか」というぐらい大きくしておきましょう。
このとき、普段絶対にやらないぐらいのフォントサイズでコードを書くことになるので、実際にやってみると最初はかなり戸惑うと思います。
そのためにも何度もリハーサルを繰り返すことが大事になります。
接続チェックで文字の見え方も確認する
イベントが始まる前のPCの接続チェックではフォントサイズを含めて「スクリーン上のコードが見えやすいかどうか」を確認しましょう。
今回の大阪Ruby会議03では、ダークな背景のカラースキームだとどうしても字がつぶれて見づらく感じたので、急きょ会場でライトな背景のカラースキームに変更しました。
普段はこのカラースキームでコードを書いてますが・・・

会場のスクリーンだとこっちのカラースキームの方が見やすく感じました。

ちなみに今回使ったカラースキームはこちらです。
GitHub - relastle/bluewery.vim: :small_blue_diamond: Blue-based vim colorscheme :beer:
また、発表を始める直前にエディタを映して「みなさん、これで字が見えますか?」と客席のみなさんに問いかけることもしてみました。
マウスポインタを大きく、クリックをわかりやすく
今回のライブコーディングではブラウザを操作して「ここをクリックすると〜」みたいな説明もたくさん入れました。
そのため、以下のような効果も設定しておきました。
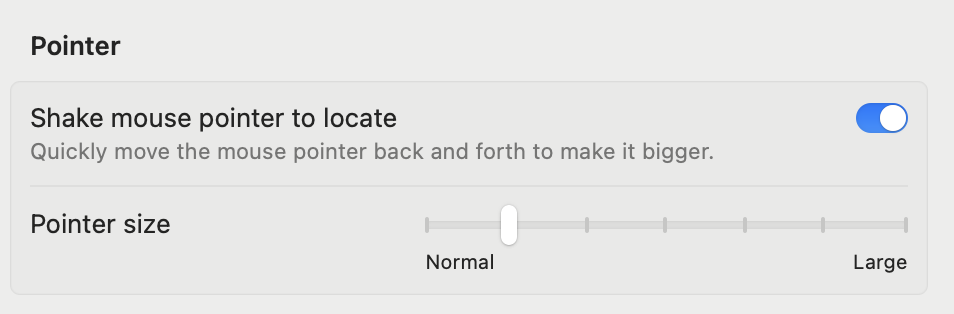
- マウスポインタのサイズを大きくする
- マウスクリック時に色が付くようにする

マウスポインタはMacの場合、Accessibility > Display > Pointer > Pointer sizeで変更できます。

マウスクリック時の視覚効果はPresentation Assistantというアプリケーションを使いました。
有料アプリですが、2.99ドルだったので「これぐらいならいいか」と思って購入することにしました。
GitHub Copilotで速く正確にコードを書く
講演時間が限られているライブコーディングでは普段以上に速く正確にコードを打ち込む必要があります。
最初は全部自力でタイピングしていたんですが、「そんなにフィジカルを鍛えようとしなくても、現代のテクノロジーを借りればいいのでは?」と思い、GitHub Copilotに入力支援してもらうことにしました。
Copilot の気配を感じる #osrb03
— ふーが (@fugakkbn) 2023年9月9日
Stimulus用のJavaScriptなんかは「そう、それ!」という百点満点のコードを自動入力してくれるので、非常に時間の節約になりました。

できあがったwebアプリを実際に使ってもらう
これはライブコーディングそのものとは関係ないのですが、いわゆる「ライブっぽさ」というか、客席のみなさんとインタラクティブなコミュニケーションを取りたくて、できあがったwebアプリをHerokuにアップして実際に使ってもらう、という工夫をも取り入れてみました。
webアプリのURLはQRコードにしてスクリーンに表示し、手持ちのスマホでQRコードを読み取ってもらいました。

みなさん思い思いにデータ入力してくれて、イベントの楽しい雰囲気を盛り上げてくれました😄

当日のツイートなど
イベント当日のツイートは以下のページにまとめてあります。
僕の登壇に関連するみなさんのツイートは4〜7ページ目に載っています。
ツイートしてくださったみなさん、どうもありがとうございました!
HotwireはRails独自の仕組み?
一点だけ、jokerさんのこちらのツイートに関して補足させてください。
HotWireに対して特別どうこうは思わないんだが、オープンに潰しが効きづらい技術は余り採用しない様にしている自分の最近の技術選択の方針と噛み合わないところがある。完全にRails独自の仕組みなので。 #osrb03
— joker1007 (アルフォートおじさん) (@joker1007) 2023年9月9日
Hotwireを「完全にRails独自の仕組み」と言ってしまうと、初心者の人に誤解を与えてしまうかもしれません。
Hotwire(TurboやStimulus)という技術自体はRailsから独立した存在となっており、Rails以外のフレームワークで利用することもできます。
たとえば、Rails以外だとLaravel(PHP向けのwebアプリケーションフレームワーク)でHotwireを利用するプロジェクトがあります。
github.com
また、以下の記事ではRailsではなくSinatraでHotwireを利用する例が載っています。
note.com
世間一般の認識として「HotwireといえばRails」という傾向があるのは否定できませんが、「完全にRails独自の仕組み」とまで言ってしまうとちょっと語弊があるかもしれません。
なんでVimなの?RubyMineじゃないの?
「伊藤さんってRubyMineユーザーじゃなかったっけ?」というマニアックな疑問を呈している方もいました。
僕が普段RubyMineを使ってるの、よくご存じですね!
(そういえば RubyMine じゃなくて Vim なんだな 👀) #osrb03
— 森塚 真年@エンペイ (@sanfrecce_osaka) 2023年9月9日
Vimを使った理由は以下の通りです〜。
画面を一番広く使えて、文字サイズも簡単に変更できるのがVimだったので今回はVimを使いましたー。 #osrb03 https://t.co/qQ84agFsp6
— Junichi Ito (伊藤淳一) (@jnchito) 2023年9月9日
その他、大阪Ruby会議03のエピソードあれこれ
フィヨルドブートキャンプ生との初めての交流
僕は2020年からフィヨルドブートキャンプ(FBC)のメンターをやってますが、その時期にちょうどコロナ禍が始まったため、受講生とはずっとオンラインでやりとりしてきました。
今回、FBCの受講生と卒業生がたくさん集まってくれたため、初めてリアルにFBC生と対面することができました!
集合写真撮りました〜📸#osrb03#fjordbootcamp pic.twitter.com/gbZLssHqTb
— togo (@y_komaco) 2023年9月9日
それから、Matzさんと二人でサイン会みたいなことも開催しました(笑)。
@yukihiro_matz さんと@jnchito さんにサイン会していただきました✍️✨#osrb03#fjordbootcamp pic.twitter.com/ATZIxe1x66
— togo (@y_komaco) 2023年9月9日
ソニックガーデン提供(?)の物販コーナー
「物販コーナーがあるので何か販売したいものがあったらどうぞ」と言われたので、チェリー本とEveryday Rails、それと弊社ソニックガーデンのメンバーが書いた技術同人誌を物販コーナーに置かせてもらいました。
といっても、物理的な本を現金で売るのではなく「QRコードを読み取ってオンラインで購入してね」というスタイルでしたが。

そうそう、第2部のLT大会では「コードレビューで学ぶRuby on Rails」を書いた田中がこんなLTをやってましたよ。
本日のLT資料です。 https://t.co/2EfFyRrt7d #osrb03
— Yoshito Tanaka (@tanaka4410) 2023年9月9日
ジャンケン大会でチェリー本をプレゼント
見本として物販コーナーに置いていたチェリー本は、最後にジャンケン大会でプレゼントすることにしました。
物理本だけでなく、電子版のギフトコード(無料で電子版が入手できるコード)も同じくジャンケン大会でプレゼントしました。

じゃんけん大会#osrb03 pic.twitter.com/dgZ57i2Oxd
— togo (@y_komaco) 2023年9月9日
チェリー本をゲットしたtakaram71さん、おめでとうございます!🎉
(電子版をゲットしたのはいったいどなた?)
じゃんけん大会で勝ってチェリー本頂いてしまった✊ #osrb03 pic.twitter.com/zwpq0wf84n
— takaram (@takaram71) 2023年9月9日
まとめ
というわけで、今回のエントリでは大阪Ruby会議03で基調講演してきたよ〜というお話を書いてみました。
発表の中でもお話ししましたが、僕自身も数年ぶりのリアルイベント参加&リアル登壇でした。
当日はちょっと用事があって、午前中で会場をあとにしなければなりませんでした。
面白そうな発表がたくさんあったので、最後まで見たかった〜😭
見れなかった発表については発表スライドをあとでチェックすることにしますね。
会場に滞在したのはちょっとだけでしたが、それでも久々のリアルイベントで会場の盛り上がりを肌で感じることができて良かったです。
運営のみなさん、来場してくださったみなさん、登壇者のみなさん、どうもありがとうございました!
そしてまた関西のRubyコミュニティを盛り上げていきましょう〜💪

PR: Hotwireの勉強会コミュニティやってます!
Hotwireの勉強会コミュニティ、その名も「Hotwire.love」を運営しています。
Hotwireの初心者さんから業務でバリバリ使っている人まで、「Hotwireについて何か話したい、相談したい」という人はお気軽にどうぞ!
次回は2023年9月14日(木)18時からオンライン開催します。ちょっとでも興味のある方はぜひ!