Webサイトを作成したことがないと、誰でも「何から始めたら良いのかわからない」「Webサイト作りに必要な工程が知りたい」と思うものです。

スムーズにWebサイトを作るには、まず作り方の手順を把握しておく必要があります。個人向けのWebサイトでも企業向けのWebサイトでも、基本的な手順は同じですが、作成する人の知識やスキル、使用するツールによっては手順が少々異なります。
本記事では、HTMLコードのほかに、WordPressなどのCMSで作成する場合や、初心者におすすめのホームページ作成ツールを使用する場合など、手法別に手順をご紹介します。
手順ごとに必要な工程とポイントも紹介していますので、あらかじめ作成の手順や注意点を把握し、社内リソースの事前確認や準備などスムーズな段取りを行っていきましょう。

CMSを活用したWEBサイト作成ガイド & CMS選定シート
Webサイトの作成に必要な機能を比較して最適なCMSを導入しましょう
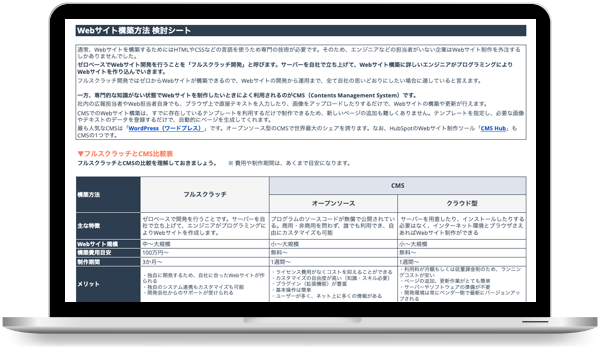
- Webサイト構築方法別導入検討シート
- WordPress、WIX、Jimdo各システム機能比較表
- CMSサイト構築チェックシート
今すぐダウンロードする
全てのフィールドが必須です。

Webサイト(ホームページ)の4つの作成パターン
Webサイトの作り方としては主に以下の4パターンがあるので、自社にはどのパターンがいいか確認しましょう。
ホームページ作成ツールを使う
Webサイトの作り方の中で最も簡単なのが、ホームページ作成ツールを使う方法です。多くのベンダーが作成ツールを公開しており、無料でもある程度のクオリティで作成できます。
ホームページ作成ツールでは通常、ツール側で用意されているテンプレートを選択し、ドラッグ&ドロップで要素を調整したり、画像やテキストを挿入したりして完成させます。
CMSを使用する
Webサイトの作り方の中でも特に多く採用されているのが、CMS(コンテンツ・マネジメント・システム)を使用したものです。CMSとはWebサイトの制作や運用に関する機能が一通り揃ったツールのことで、上記の作成ツールに比べるとある程度の知識が必要ですが、より本格的なWebサイトの作成ができます。
CMSの代表的なツールに「WordPress」があり、プラグインを追加していくことで目的に合わせた機能的でオリジナリティのあるWebサイト制作が可能です。
一からコーディングする
WebサイトはHTMLやCSSといった言語で構成されており、これらを一からコーディングして作成することもできます。
ツールのサポートを使わないことから上級者向けですが、自由度は最も高い方法だといえます。
制作会社へ依頼する
自社にWebサイト作成のリソースやノウハウがない場合は、外部の制作会社に依頼することになります。特にCMS使用、一からコーディングの場合は一定以上の知識と経験が必要なことから、制作会社へ依頼することが一般的です。
Webサイト作成5つのステップ【HTML・CMSの場合】
HTMLやCMSでWebサイトを作る基本の手順は、次の5ステップです。
- 企画
- Webサイト設計
- デザイン制作
- 実装
- 公開
Webサイトを作る際、デザインにこだわることも大切ですが、問い合わせや購入などの成果を出すためには、最初の企画や設計が重要です。
スムーズにWebサイトを作成するためにも、企画の段階から目的の確認や調査などを行い、設計やデザインの工程につなげていきましょう。
1. 企画
Webサイトを作る際は、まずプロジェクトの企画から行います。企画において必要なことは次の5つです。
Webサイトを作る目的を確認
Webサイトを作る目的によって構成やデザインが変わってきます。
そのため、「Webサイトからの問い合わせを増やす」「人材の採用」など、まずはWebサイトを作る目的を明確にしましょう。
ゴール設定
ゴールには、目的を数値化できる指標(KPI・KGI)を設定します。
KGI(Key Goal Indicator)とは、Webサイトを作る目的の達成度合いを測定する指標のことです。Webサイトを作る目的が「Webサイトからの問い合わせを増やす」「人材の採用」なのであれば、KGIは「問い合わせ数」「Webサイト経由の雇用数」になります。
KPI(Key Performance Indicator)は、KGIを実現するために必要な目標の達成度合いを測定する指標です。
KGIの中間目標のようなもので「Webサイトへのアクセス数を〇%アップさせる」「コンバージョン率を〇%アップさせる」というように具体的に設定します。
まずはKGIでゴールを明確にして、そのために必要なKPIを決めましょう。KPIやKGIを正しく設定することで課題がわかりやすくなり、改善施策を検討しやすくなります。
ターゲット設定
主にどのような人にWebサイトを見てほしいのかを考えることも重要です。設定するターゲットによって、Webサイトのコンセプトが変わります。
まずはメインとなるターゲットを設定したのち、ペルソナ分析を行いましょう。ペルソナ分析とは、ターゲットをより詳細に分析するマーケティング手法で、分析項目の例は次の通りです。
- 名前
- 年齢
- 居住地
- 勤務先、職種、役職
- 職歴
- 家族構成
- 平日の過ごし方
- 休日の過ごし方
- 調べ物をする手段(パソコンorスマートフォン)
人物像の生活スタイルなどを実際にイメージできるレベルまで分析することにより、顧客の悩みや接触ポイントを洗い出せます。その結果、成果につながりやすいWebサイトを作れます。
調査・分析
Webサイト作成における調査・分析では、次のような情報をできるだけ多く集めましょう。
- 業界の動向やトレンド
- 競合サイトの構成や施策
業界の動向やトレンドといった市場調査では、デモグラフィックデータやジオグラフィックデータの定量的調査を行います。それにあわせて競合調査を行うことにより、STP分析(セグメンテーション・ターゲティング・ポジショニング)などのマーケティングフレームワークを活用した分析ができます。
さまざまな情報を集めたのち、設定したターゲットをイメージしながら、自社のWebサイトに必要な情報や施策の分析を行ってみてください。
コンセプト設計
これまでの情報をもとに、Webサイトのコンセプトを設計します。コンセプトとは、制作側がターゲットユーザーに伝えたいメッセージのことです。
例えば、健康食品サイトの目的が「Webサイトからの購入を増やす」である場合には、次のようなコンセプトが考えられます。
- 忙しくても健康的な食生活をおくれることを知ってほしい
- 働くお父さんお母さんにWebでの定期購入で家事の時間を短縮できることを知ってほしい
このコンセプトが、Webサイトを作っていくうえでの基本方針となります。
Webサイトのデザインや構成、コンテンツなどにも関わる部分のため、あらかじめ社内やチームでコンセプトの認識をすり合わせておきましょう。
2. Webサイト設計
Webサイト設計とは、実際のデザインに入っていく前に、サイトコンセプトに沿ってサイト全体の大枠を構築するステージです。
Webコンテンツのベースとなり、SEO(検索エンジン最適化)にも関係する部分でもあります。
UXデザイン
UX(User Experience)デザインとは、Webサイトを通じてターゲットユーザーが得る体験を設計することです。
Webページを見てユーザーがどのように感じ、どのような行動を起こしてもらいたいのかを考えます。カスタマージャーニーマップなどのフレームワークも活用すると良いでしょう。
コンテンツ企画
コンテンツ企画は、「企業側の訴求」と「ユーザーニーズ」の2つの視点から考えます。競合サイトなどを参考にしながら、どのようなコンテンツが適切か分析しましょう。
また、コンテンツを企画する際にはSEO(検索エンジン最適化)を考え、ターゲットキーワードの調査も行ってみてください。キーワードやその検索意図を把握することで、ターゲットユーザーにとって有益なコンテンツが見えてきます。
サイトマップ作成
サイトマップとは、サイト全体の構造をマップ化したものです。トップページからどの情報(コンテンツ)を優先的に掲載するのかを決めましょう。
サイトマップを作成することで、Webサイトの全体像が可視化され、目的のページにたどり着くまでの導線を把握できます。
掲載したい情報を整理してからサイトマップを設計することで、ユーザーが閲覧しやすいWebサイトになり、途中離脱を防ぐことにつながります。
ワイヤーフレーム作成
ワイヤーフレームとは、Webサイトページの画面設計書のことです。サイトマップに基づき、ページごとにどの情報をどこに掲載するのかなど、ページレイアウトを決定しておきます。
ワイヤーフレームはどのようなWebサイトを作成するかを確認するための重要な要素です。社内やチームで共有する際にはメモを添えるなどして、認識のすり合わせを行います。
システム設計
サイトの構造から、どのようなシステムを導入するのかを検討します。
例えば、ブログの更新がある場合にはWordPressなどのCMSを導入する、ショッピング機能をつけるのであればShopifyといったASPを利用する、イチからすべて開発するなど、自社の目的に沿った設計が必要です。
システムを導入する際には、セキュリティ面やメンテナンスの有無、予算内で実装できるかなどもあわせて確認しましょう。
3. デザイン制作
成果につながるWebサイトを作るためには、コンセプトに沿ってデザインルールや素材を決めていくことが大切です。それにより、感覚やセンスに頼らない軸が持てるようになります。
なお、デザイン制作は一から考えるのではなく、多くのデザインが集まるギャラリーサイトを参考にするのがおすすめです。
おすすめのギャラリーサイトについては以下のコラムをご覧ください。
デザインコンセプト
デザインコンセプトに必要なのは主に次の5つです。
- デザインの方向性、イメージ
- カラールール
- フォントルール
- 素材ルール
- レイアウトルール
Webサイトのコンセプトをもとに、ターゲットユーザーに適切なデザインコンセプトを設計していきます。Webサイトのカラーやフォントにまでこだわり、ビジュアルに一貫性を持たせることが大切です。
また、社内やチーム内でデザインコンセプトの共通認識を持つことで、Webサイト作成をスムーズに進行できます。
素材準備
素材とは、Webサイトに使用するテキスト・画像・動画・イラスト・資料のことを指します。
素材を準備する際には、自社のオリジナル素材がベストですが、用意が難しいのであればインターネット上のフリー素材も使用可能です。フリー素材を使用する場合には、著作権や商用利用可能かどうかなどにご注意ください。
デザインカンプ作成
デザインカンプとは、実際のデザインのことです。これまでのワイヤーフレームやデザインコンセプトをもとに、実際のページをデザインしていきます。
この段階で、イメージと相違がないか、ルールに沿っているかなど細かな点をご確認ください。デザインのクオリティを保つために重要な作業です。
4. 実装
Web上でサイトを実際に機能させるためには、HTML・CSSといったマークアップ言語でコーディングしたり、プログラミング言語を用いたりしてシステム開発を行う必要があります。
Webサイトの目的によって必要な言語は異なりますが、主に次の2つのパートに分けられます。
フロントエンド
フロントエンドとは、主にWebサイトのビジュアルなど直接ユーザーの目に触れる部分のことです。具体的には、ユーザーが文字入力をしたりボタンをクリックしたりする箇所や、装飾などを実装します。
フロントエンドの開発では、HTML・CSS・Javascriptなどの言語を使用して構築されます。
バックエンド
バックエンドとは、Webサーバー側やシステムなど、目に見えない部分のことです。例えば、ユーザーがWebサイトで入力した内容のデータ処理やデータベースへの保存など、ユーザーからは見えない後方の処理を指します。
Webサービスによって必要性が異なりますが、予約システムや会員登録機能などをつけたい場合には、このバックエンド側の作業が必要です。バックエンドの開発では、Java・Javascript・PHP・Python・Rubyといったプログラミング言語を用いて構築します。
また、バックエンドでは、サーバーやドメインの設定なども行います。
サーバーとはWebサイトを構成するテキスト、画像、コードなどを格納しておく場所で、通常はレンタルサーバーを使用します。レンタルのプランにより、使用できる容量や耐えられるトラフィックの総量が変わります。
ドメインとはWebサイトにおける住所のようなもので、個別に取得して使用するため同じものを他の人が使うことはできません。このページのURL「https://blog.hubspot.jp/website/website-how-to-make-process」の場合は、「blog.hubspot.jp/」の部分がドメインに当たります。
サーバーやドメインについて詳しいことは、以下のコラムにて解説しています。
テスト
Webサイトの実装後はテストを行い、仕様通りWebサイトが動いているか、デザインが表示されているかなどを確認します。
どのような環境で動作を確認するかも重要です。ターゲットユーザーがWebサイトを見る環境を意識してテストを行ってみてください。
この段階で1つも問題がないことは稀です。特に規模が大きなWebサイトの場合には、テストと修正の期間を設けておきましょう。
5. 公開
Webサイトの完成後、テストに問題がなければサーバーに公開します。
ただし、Webサイトの公開後にエラーが発生する場合もあります。公開直後に改めてWebサイトのテストを行い、問題があればすぐに対応できる体制を整えておくとスムーズです。
やってはいけないことや気をつけるべきポイントは、次の記事で紹介しています。ぜひあわせてご覧ください。
Webサイト作成ステップ【ホームページ作成ツールの場合】
クラウド上で利用できるホームページ作成ツールを使ってWebサイトを作成する場合は、プロセスを3つに簡素化できます。
- 企画
- Webサイト設計
- ツールにてサイト作成
最初の企画とWebサイト設計は、基本のWebサイトの作り方と同じですが、デザインは豊富なテンプレートのなかからイメージにあったものを自由に選べます。
ホームページ作成ツールではHTML・CSSのコードを書く流れが必要ありません。ドラッグ&ドロップなどの直感的な操作で、コンテンツや素材の位置などを編集可能です。
誰でも簡単にWebサイトが作成できることから、社内にリソースがない場合や大規模なサイト制作が必要ない場合に向いています。
ただし、ホームページ作成ツールは機能に制限があることがほとんどのため、Webサイトの目的に沿うかどうかを事前にご確認ください。
ホームページ作成ツールには、例えば以下のようなものがあります。
Wix
Wixは、世界でも多くのユーザーに選ばれているホームページ作成ツールです。豊富なテンプレートから好きなものを選択し、ドラッグ&ドロップの簡単な操作で編集してオリジナリティのあるWebサイトに仕上げられます。
また、ブログやECサイト、予約システムなどのさまざまな機能を導入でき、モバイルページも簡単にカスタマイズできます。
ジンドゥー
ジンドゥーは、Wixと同様にシンプルな操作でホームページを作成できるツールです。
無料でも一定の機能を利用でき、目的にあわせてカスタマイズ性に優れたクリエイタープラン、もしくはAIアシストで簡単にホームページを作成できるAIビルダープランへグレードアップもできます。
ペライチ
ペライチは、1ページからでも簡単にホームページを作成できるツールです。縦に長いページの作成に特に向いており、スマートフォン対応のページを真っ先に作りたい場合に適しています。予約システムや決済システム、メルマガ配信、フォーム設置など、便利な機能を組み込むこともできます。
ホームページ作成ツールに関しては、以下のコラムにてさらに詳しくご紹介しています。
Webサイト公開後に必要なこと
制作段階から、Webサイトの公開後に必要なことも把握しておきましょう。
Webサイトから成果を出すためには、Webサイトの改善やメンテナンスといった業務が必要不可欠です。
Webサイトの改善を行う
Webサイトの公開後は、作成時に設定した目的やゴールが達成されているかどうか確認が必要です。
GoogleアナリティクスやGoogle Search Consoleといったツールを使用して、Webサイトのアクセス数やユーザーの行動などのデータを解析します。
「問い合わせ数が少ない」「Webサイト経由の雇用数が少ない」などの課題が見つかり、ページ内に問題点があれば改善を行ってください。
Webサイトの改善を定期的に実施することで目的達成につながります。
コンテンツの更新を行う
Webサイトを作成する目的にもよりますが、多くの場合では作って終わりだと目標の達成は難しいでしょう。定期的にコンテンツを更新する体制を整え、ユーザーへ情報を提供していくことが大切です。
コンテンツには、ブログ記事やニュースレター、レポートの公開、プレスリリース、製品・サービスページなどがあります。コンテンツをコンスタントに更新することで、ユーザーのロイヤルティを醸成することにつながります。
コンテンツの重要性については、以下のコラムをぜひご覧ください。
流れを把握してスムーズなWebサイト作りを
Webサイトを作成する際には、まずは手順を確認することでスムーズに段取りすることができます。
成果を出すためには、企画から設計までのプロセスが特に重要です。まずは、Webサイトの目的やターゲットを明確にし、そのうえで適切なコンセプト設計やサイト設計などを行っていきましょう。
社内にコーディングのためのリソースがない場合や、大規模なサイト作成が必要ない場合にはホームページ作成ツールの使用もおすすめです。
本記事で紹介した手順を参考にしながら、自社の目的に合う方法でWebサイト制作の準備を進めてみてください。