企業や店舗のホームページを自社で制作できるのか悩まれている方は多いのではないでしょうか。一定の品質のホームページであれば、専門知識がなくても自作は可能です。


CMSを活用したWEBサイト作成ガイド & CMS選定シート
Webサイトの作成に必要な機能を比較して最適なCMSを導入しましょう
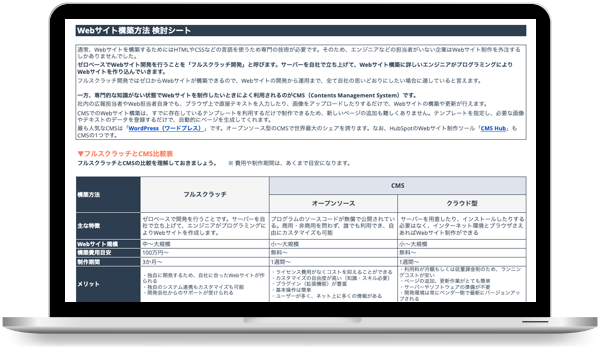
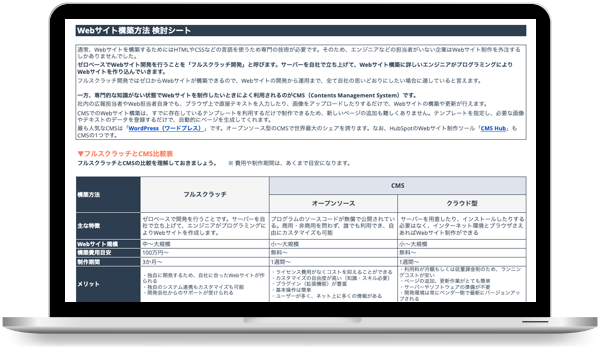
- Webサイト構築方法別導入検討シート
- WordPress、WIX、Jimdo各システム機能比較表
- CMSサイト構築チェックシート
今すぐダウンロードする
全てのフィールドが必須です。

今回は、ホームページの基本的な仕組みや主な制作方法、自作するメリット・デメリットについてわかりやすく解説します。ホームページ制作上の注意点とあわせて見ていきましょう。
ホームページの基本的な仕組み
はじめに、ホームページの基本的な仕組みについて解説します。ホームページはなぜ世界中から閲覧できるのか、ホームページを構築するには何が必要なのかを把握しておくことが大切です。
ホームページを世界中から閲覧できる理由
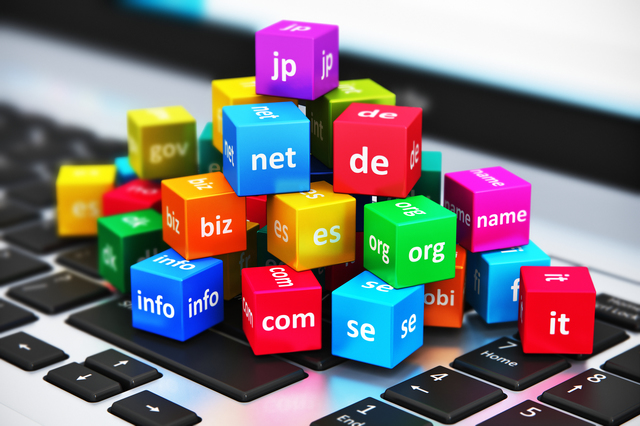
ホームページが世界中のPCやスマートフォンから閲覧できるのは、「ドメイン」「サーバー」「HTMLデータ」が機能しているからです。これらの3つは、よく「住所」「土地」「家」にそれぞれたとえられます。
ホームページを構築することは、インターネット上の「住所」に「土地」を借り、「家」を建てることを指します。この家にはさまざまな人が自由に訪問できるため、ホームページを世界中のユーザーが閲覧できるという仕組みです。
ホームページの構築に必要なもの
前述の「住所」「土地」「家」は、それぞれ次のものを表しています。
- ドメイン:インターネット上の場所を示す住所
- サーバー:インターネット上に用意された土地
- HTMLデータ(ホームページ):土地の上に建てられた家
つまり、ホームページを構築するにはドメイン・サーバー・HTMLデータの3要素が必要です。土地を確保できなければ家を建てられないように、いずれか1つの要素が欠けてしまうとホームページとして成立しないと考えてください。
ホームページ制作とは何をすること?
ホームページ制作とは、具体的には次の2つのことを指しています。
- ドメインとサーバーを契約すること
- HTMLデータを構築すること
ホームページの本体はHTMLデータのため、HTMLデータを制作すればホームページとしての体裁は整います。ただし、これだけでは世の中に向けてホームページを公開できません。
したがって、ドメインやサーバーを提供している事業者と契約を結び、自社のホームページを公開するための場所を確保する必要があります。この一連の作業が「ホームページ制作」です。
ホームページを自分で制作する4つの方法
ホームページの自作には、下記のとおりいくつかの方法があります。
- HTMLを自分で記述する
- CMSを活用する
- ホームページ作成ツールを使う
- 部分的にプロに依頼する
それぞれの制作方法の特徴とメリットを見ていきましょう。
1. HTMLを自分で記述する
HTMLやCSS、JavaScriptなどを用いてコーディングする方法です。完全オリジナルのホームページを構築できるため、デザインや機能などにこだわりがある場合におすすめの方法といえます。
自分自身でコーディングができれば、100%自社仕様のホームページを構築可能です。他社とデザインが被ることもないため、ブランディング効果の高いホームページを制作できます。
2. CMSを活用する
HTML/CSSなどの知識がなくてもホームページを構築できる、「CMS」を活用する方法もあります。CMSとはContents Management Systemの略で、ホームページのコンテンツを自由に登録・追加するためのツールのことです。
ホームページの作成や更新はCMSの管理画面上で完結するため、プログラミングの知識は必須ではありません。また、プラグインと呼ばれる拡張機能を活用することにより、問い合わせフォームや決済画面なども手軽に追加できます。
CMSにはいくつかの種類がありますが、代表的なサービスとして知られているのがWordPress(ワードプレス)です。WordPressは非営利団体が運営するオープンソースのサービスのため、法人/個人を問わず誰でも無料で利用できます。
3. ホームページ作成ツールを使う
ホームページ作成に特化されたツールを活用する方法です。ツールの多くはクラウドベースのため、アカウントを発行するだけですぐに作成を始められます。
ホームページを制作した経験がない方でも、手順に沿って作業を進めれば、ごく短時間でデザイン性の高いホームページを制作できます。ツールによってはサポート体制も充実しているため、チャットや電話などで不明点を問い合わせることも可能です。
ホームページ作成ツールには無料のものと有料のものがあり、利用できる機能もツールによって異なります。詳しくはこちらの記事をご覧ください。
4. 部分的にプロに依頼する
ホームページの部品に相当するものをプロに制作してもらい、部品を組み合わせてホームページを構築することも可能です。具体的には、トップページや主要ページのほか、ヘッダー、フッター、ナビゲーションといった共通部分などを外注することが想定されます。
ゼロからすべての工程を内製するには、多くの時間と労力を要します。プロに土台制作を依頼することにより、コストを削減しつつクオリティの高いホームページを制作できるでしょう。
自分でホームページを作るメリット・デメリット
無料のツールを使って自分でホームページを作ると制作費用を抑えられますが、HTML/CSSを用いてプロが制作したホームページのような細かいデザインの調整は難しいでしょう。
デメリットも理解したうえで制作方法を選ぶことが大切です。ここでは、自分でホームページを作るメリット・デメリットを詳しく解説します。
自分で作るメリット
自分でイチからホームページを作ることは、コスト面やカスタマイズ性の面で大きなメリットがあります。具体的なメリットについて見ていきましょう。
コストを抑えられる
ホームページを自分で作れば、外注費や毎月のランニングコストを抑えられます。ホームページ制作を外注した場合、外注先や制作の範囲にもよりますが、20万円~100万円ほど費用がかかります。
規模によってはそれ以上にかかる場合もあるでしょう。保守・運用なども依頼すると、毎月数万円のランニングコストが追加で発生します。
無料のツールを活用して自作すればホームページの制作費用はかからず、コンテンツも自由に修正できます。
自由がききやすい
ホームページを自分で作れば、サイト全体のコンセプトからWebデザイン、制作スケジュール管理にいたるまで、自由に調整できます。
外注するとプロの手によって美しいデザインのホームページができあがりますが、発注者側にデザインの知識がないと、自分の思い描いたイメージをうまくデザイナーに伝えられないことがあります。
また、デザイナーにもそれぞれ得意分野やこだわりがあるため、できあがったホームページが自分の理想と合わない可能性もあるでしょう。
無料ツールであっても、豊富な種類のテンプレートから好みのものを選んで自由にホームページを作成できます。HTML/CSSでのコーディングが可能なら、さらに自由度を高めることが可能です。
管理がしやすい
ホームページには、定期的にコンテンツを見直すメンテナンスが欠かせません。ホームページ制作と管理をWeb制作会社に委託した場合、ちょっとした修正にも費用が発生したり、日数がかかったりすることがあります。
ホームページ内で使用している写真や文章を変更したい場合でも、自分で修正対応ができれば、費用やスケジュールの心配もありません。
自分で作るデメリット
次に、自分でホームページを作るデメリットをご紹介します。場合によっては、外注した方がよいケースもあるでしょう。
自身の動ける時間が減る
ホームページを自分で作るとなると、コンテンツの制作から写真撮影、デザインの考案などをすべて行う必要があるため、完成までにかなりの時間を要します。本来の事業活動に支障が出るおそれもあるでしょう。
一方、外部の専門業者に委託すれば、サイト設計からデザイン制作・実装・本番リリースまですべて任せられるので、自分たちは進捗状況の確認だけで済みます。
HTMLやCSSなどの勉強が必要
自分でコーディングを行ってこだわりのホームページを作りたい場合は、HTML/CSSの知識も必要です。さらに、動的な動きを組み込みたいなら、JavaScriptの知識も求められます。
デザインテンプレートを使った簡易的なものであれば、プログラミングの知識はほとんど不要ですが、細かい調整は難しいでしょう。そのため、ある程度こだわりをもって作り込むのであれば、最低限のWebデザインスキルや知識は習得しておく必要があります。
最近ではオンラインでプログラミングの学習ができるサービスも増えており、1か月程度で基本的な知識を身につけることも可能です。
デザイン性が見劣りしやすい
ホームページ制作の専門知識や技術がない状態で自作する場合は、どうしてもWebデザインのプロが作ったホームページに比べて見劣りしてしまいます。 ホームページ作成ツールのテンプレートであれば、誰が作ってもある程度同じような仕上がりになりますが、他社と代わり映えしない、無難な印象を与える可能性があります。
また、初心者であれば高度な技術を要する機能実装も難しいため、結果的に簡易的なホームページになりがちです。 プライベートや趣味の範疇であれば問題ありませんが、事業用として作る場合はその会社の印象につながるので、明らかに見劣りする場合は注意が必要です。
ホームページを自分で作る際の注意点
最後に、ホームページを自分で作る際の注意点を2つご紹介します。
他社サイトをコピーしない
当然ながら、他社のホームページデザインをそのまま模倣するのは、著作権侵害にあたります。その他、他社がサイト内で使用している画像を無断でコピーし、自社のサイトに使用することも違法です。
最近では無料でダウンロードできるフリー素材サイトも登場していますが、なかには商用利用が認められていない場合もあります。利用する際には、必ず利用規約を確認しましょう。
一方、いくつかのWebサイトを研究・分析し、参考とする程度は著作権侵害にはあたりません。特定のサイトだけを模倣しないように十分に注意しましょう。
セキュリティ体制を整える
インターネット上には、さまざまな脅威が存在します。万が一、顧客情報をデータベースに保管するようなサイトが情報漏洩を起こしてしまえば、企業としての社会的信用も失われてしまうでしょう。
具体的なセキュリティ対策としては、次のようなものがあげられます。
- サーバーにログインする際のパスワードは容易に予測できないものにする
- 信頼性の高いサーバーを選ぶ
- 定期的に保守・点検を行う
ホームページの目的・用途に合わせて、まずは自分で作ってみよう
プログラミングの知識がなくても、専用のツールを活用すれば自分でホームページ制作ができます。CMSを実装すれば、コンテンツの更新も自由自在です。
ホームページ制作を始める際は、コンセプトや目的を明確にしましょう。また、常にユーザー目線で使いやすさや見やすさを考えながら制作することが大切です。
当社HubSpotでは、ドラック&ドロップで簡単に操作できるホームページの作成ツール「Content Hub」を提供しています。SEO(検索エンジン最適化)やEメールマーケティングなど、Webマーケティングに必要な機能も充実しているので、Webサイトの運用まで見据えたツールをお探しの方はぜひチェックしてみてください。