Vscode Web Online
随着微软Vscode Online发布,自己开始慢慢滑步跟随着Remote Develop 的步伐,亲身试验了以下Online的功能,不得不说,让人大吃一惊。微软一直都很硬
首先 我们要使用Vscode Online 需要注册一个
Azure账号,赶紧哦,现在Online刚上线,Azure注册后,可免费使用其中Azure1年的服务,友情提示:需信用卡才能注册

访问地址Vscode Online注册后登录Online,创建我们的环境(Environment),你可以理解为创建项目

跟着创建好后,界面就会多一个Environment,然后等它启动后,就可以连接使用它:

连接上后,就可以在网页上打开一个Vscode的编辑器:

Vscode Local Online
当然每次使用都要去网页打开也很不方便,这个使用可以使用vscode安装插件Remote Development,推荐也把Remote-SSH 也安装好:

安装好后,配置好Azure账号信息,点击左侧菜单并选择Vs Online选项,就可以看到自己的Online Environment

然后点击连接Environment

Vscode Online Network
当连接到Vscode的online环境后,我们打开vscode的终端可以发现,它其实应该是一个容器,类似于(docker container)

这都不是关键,关键是现在我们的项目是在Online上,则可以理解为在微软的云上跑着,这个云里有个容器(也就是这个环境)。则容器也连这个云,它有自己的网络,并且可以和微软的云通信,那么我们此时在容器里使用各种网络操作,那是否可以说都会跑到微软的云上,并由微软云帮我们代理?
简单实验:
我本地是没翻的,访问不了Google,而在这个容器终端里可以Curl google, 返回对应的内容,说明这个容器在有网(微软云的网),并且此网还可以访问微软云以外的网:

这都不是关键,这个应该不是太让人激动功能,大招在后
Vscode Local Connect Online Network
因为Vscode 启用远程开发这种功能,那么必然要让开发者有完整开发体验(你不能让开发者就远程开发写点代码吧?没有调试的功能撒?那不是太鸡肋了,如果没有,我是不会用!)。。。。,所以关键功能来了:
当我们的Node项目要调试接口,那么在Online的容器里启动程序,我在电脑本地测试接口,怎么用?
神器:端口转发来了,


比如我们的一段Node程序需要跑服务,并且运行的端口是9000,那么我们可以配置下端口转发到本地的端口9000,那么并且可以使用
localhost:9000进行访问Online Network, What ? 可观啊
为此,我特意使用这种逻辑想法,写了一段Online Network代理访问Google,本地访问Online Network, 则我们本地可以访问Google的代码啊:
'use strict';
var http = require('http');
var https = require('https');
var httpProxy = require('http-proxy');
var url = require('url');
var PROXY_PORT = 9000;
var proxy, server;
proxy = httpProxy.createProxy({});
proxy.on('error', function (err) {
console.log(err);
});
server = http.createServer(function (req, res) {
//var finalUrl = req.url,
var finalUrl = 'https://www.google.com.hk';
var finalAgent = null;
var parsedUrl = url.parse(finalUrl);
if (parsedUrl.protocol === 'https:') {
finalAgent = https.globalAgent;
} else {
finalAgent = http.globalAgent;
}
proxy.web(req, res, {
target: finalUrl,
agent: finalAgent,
headers: { host: parsedUrl.hostname },
prependPath: false,
xfwd : true,
hostRewrite: finalUrl.host,
protocolRewrite: parsedUrl.protocol
});
});
console.log('listening on port ' + PROXY_PORT);
server.listen(PROXY_PORT);开启Online的程序,

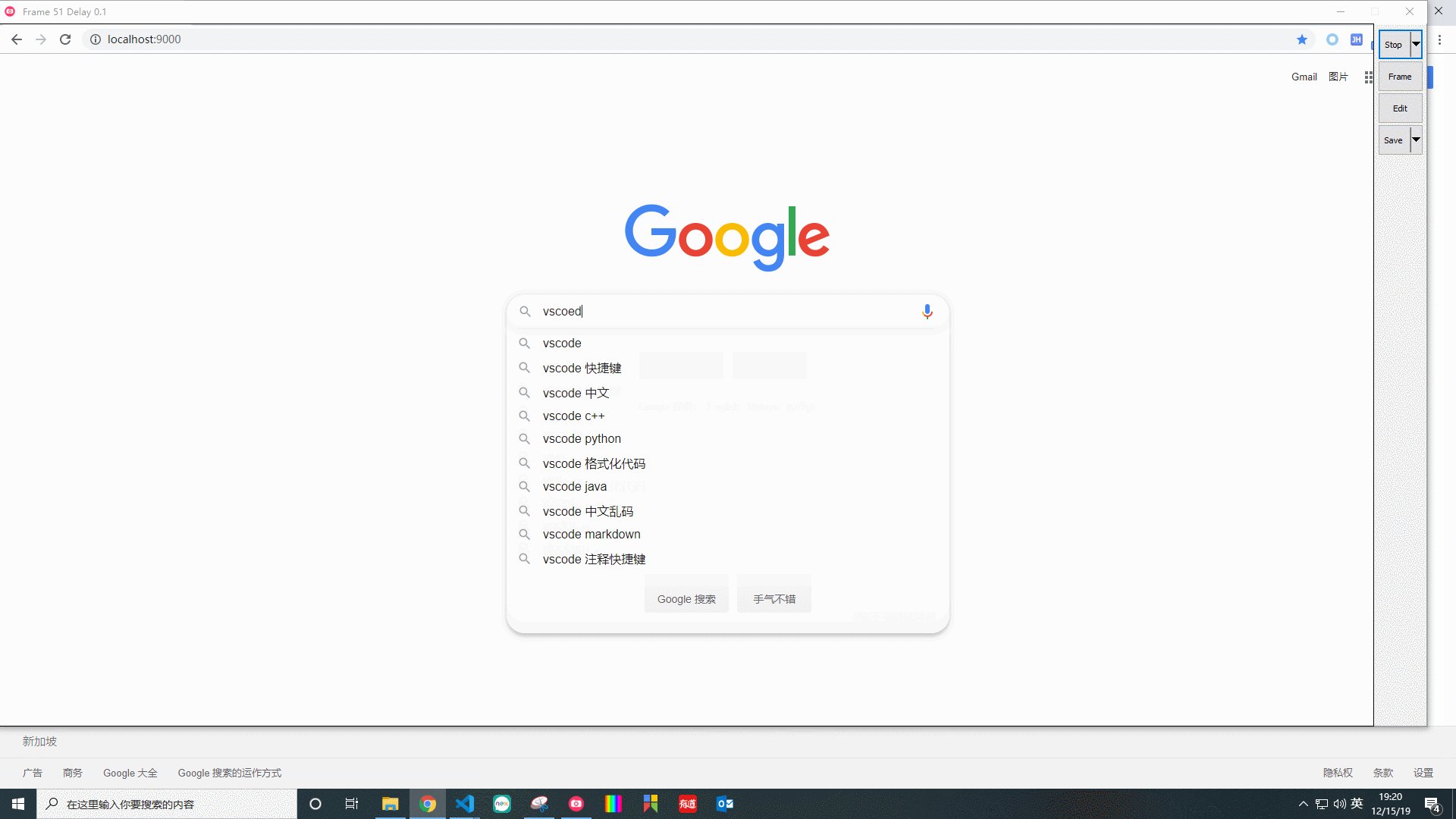
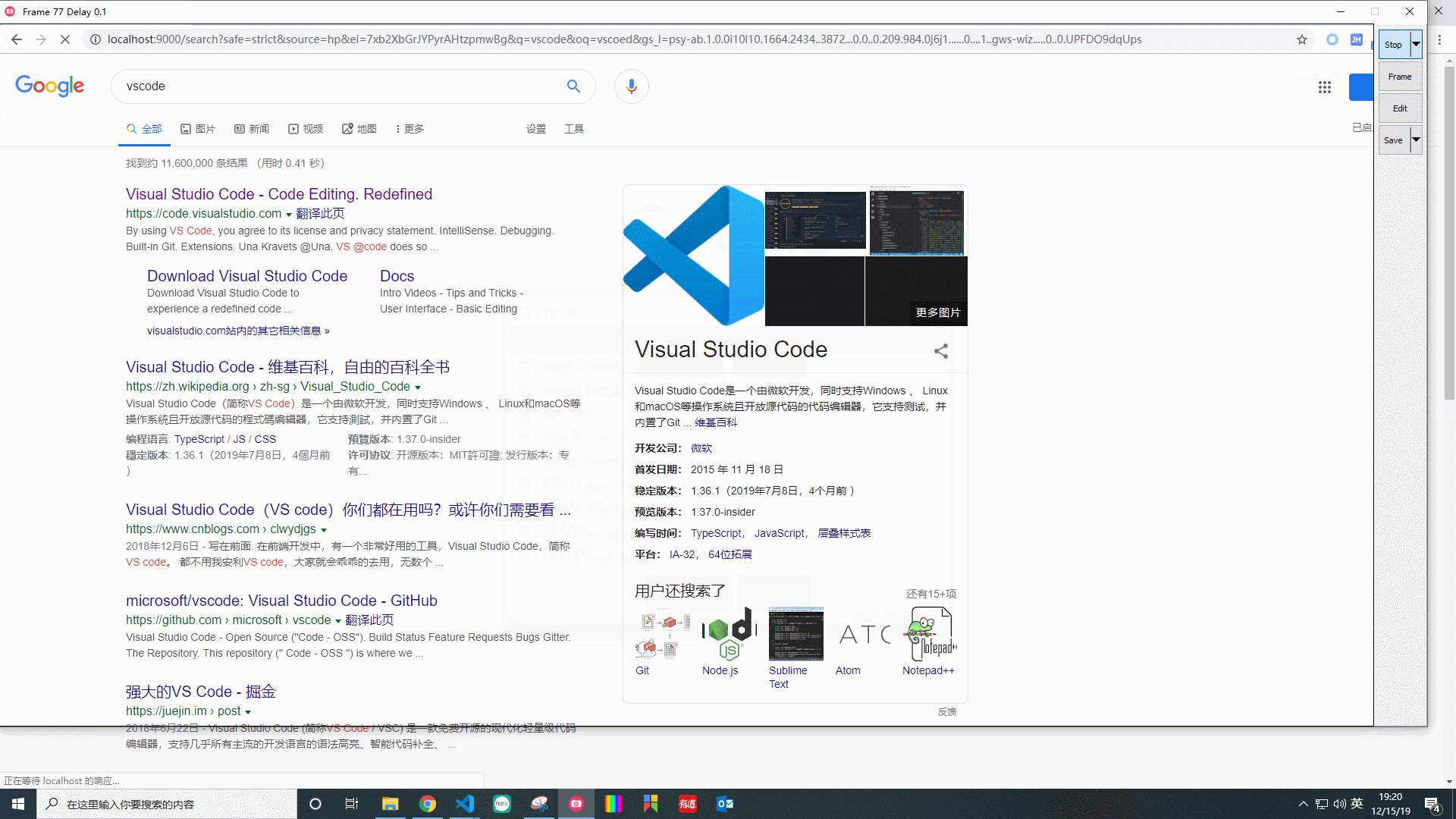
则本地访问localhost:9000:

Oh! 访问google成功 刺不刺激
这种方式目前在公司级别(路由过滤)都不能阻止访问google,简直是我目前公司访问google的神器方法。
Vscode Online Later
目前Vscode Online 其实也不太完美(对我而言),本地(公司)级别的包(如npm)是私有的,在Online安装不了,(不知道是不是我配置不会,有人会可以告知),所以我(就此缺陷)展望微软以后会利用Github的优势,发布一种类似Npm Yarn包的管理器,在Vscode online里可以使用,然后代理到私有仓库。就目前而言,Vscode Online 这种容器化的环境开发方式,还是挺让人心动的,期待以后更多功能!



















