rotate
rotateX
rotateY
rotateZ
rotate3d
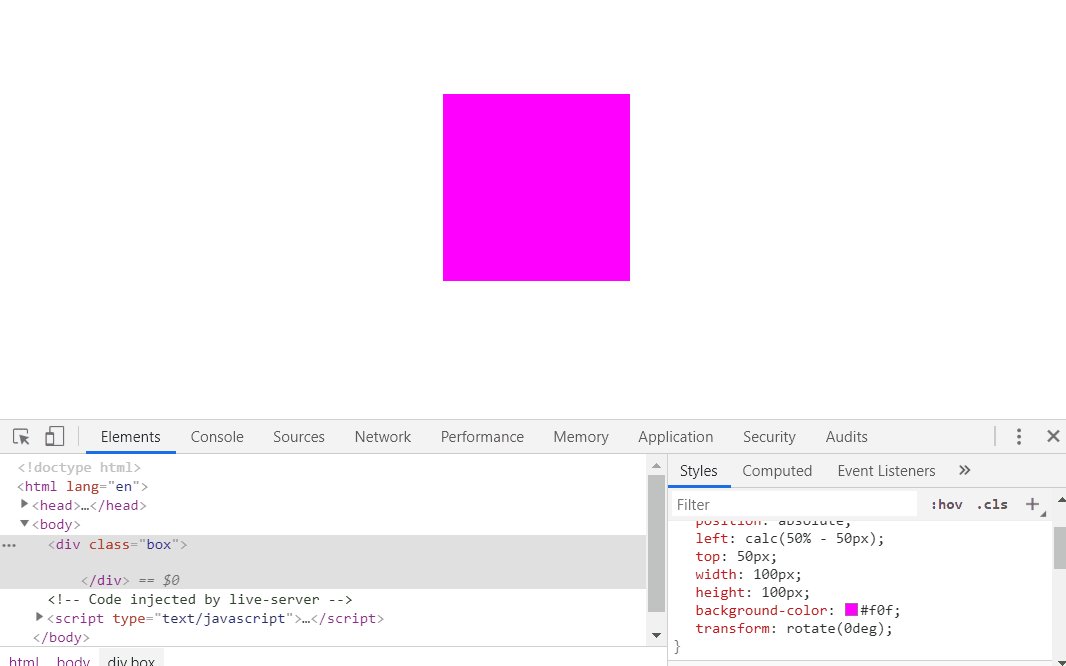
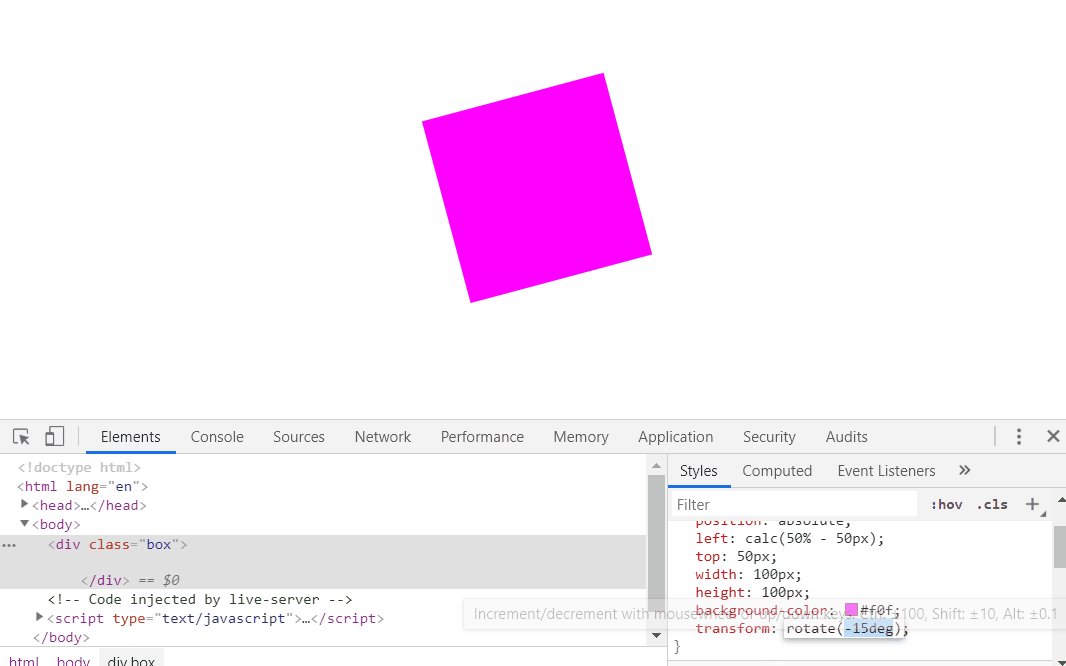
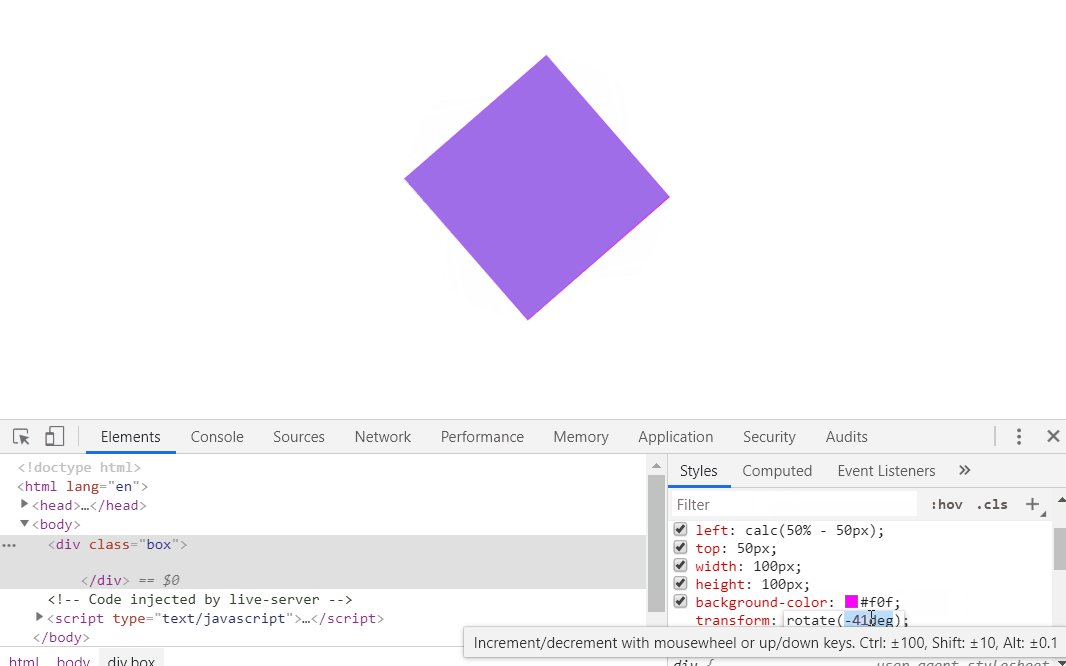
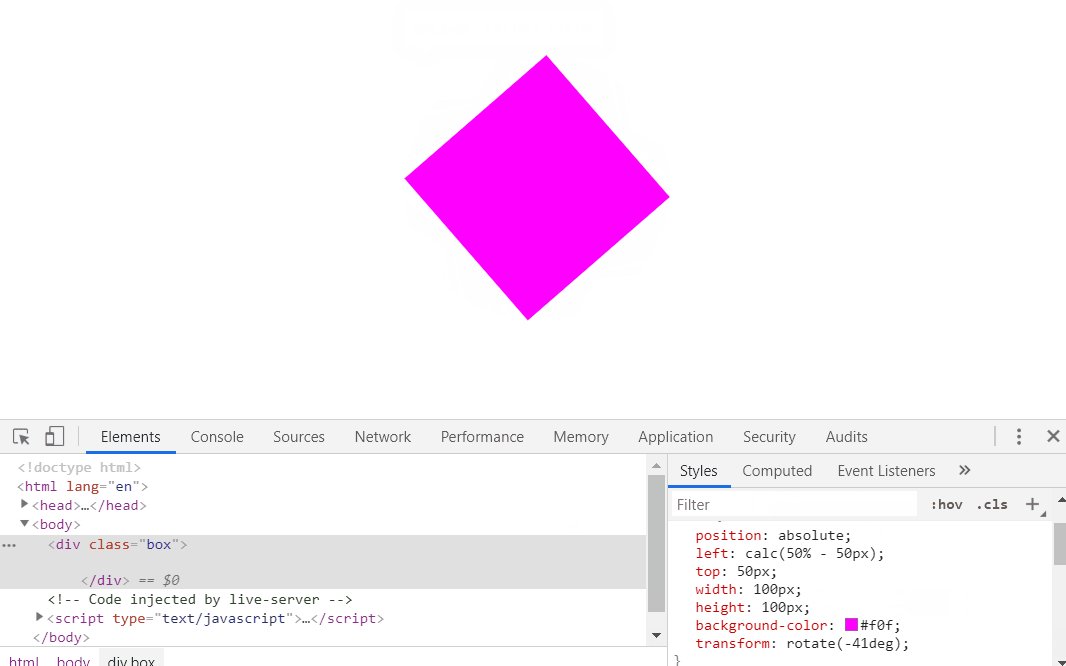
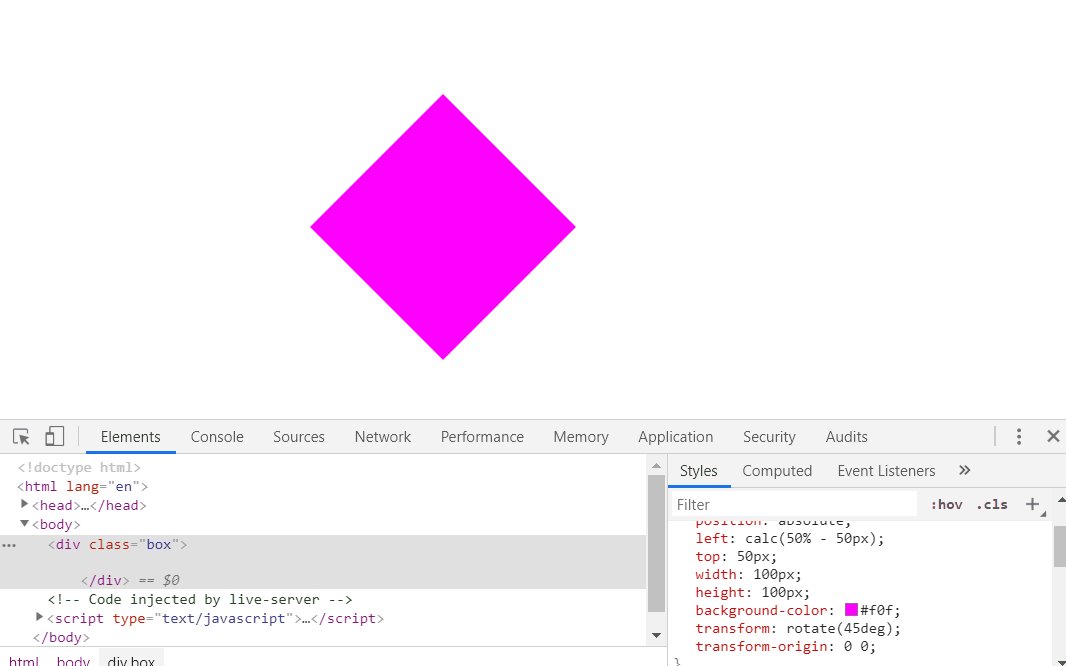
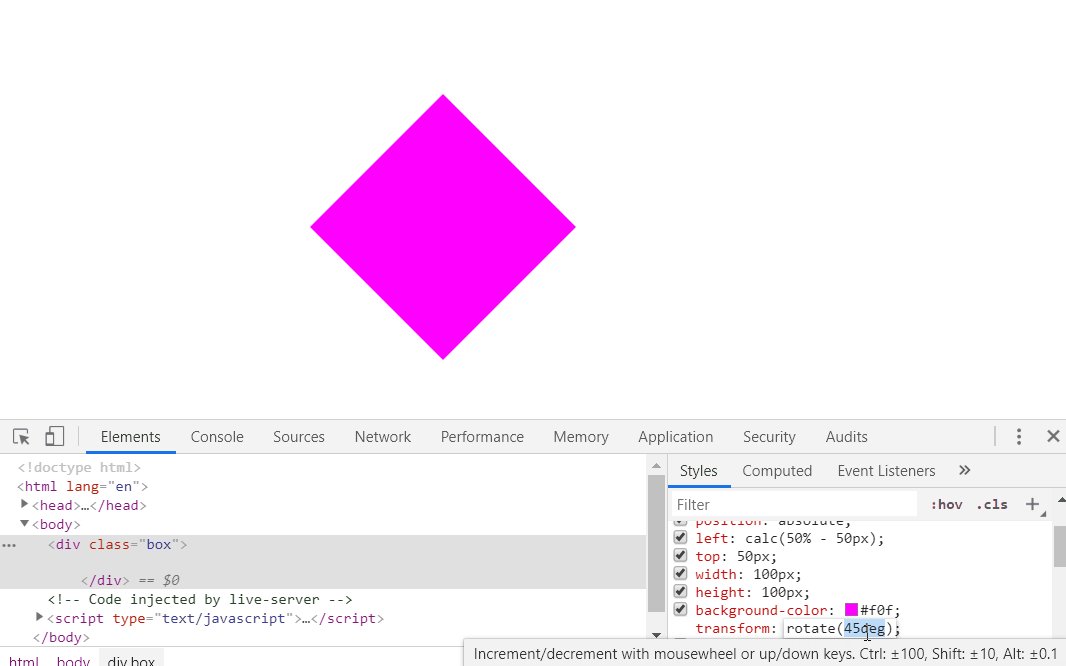
rotate:
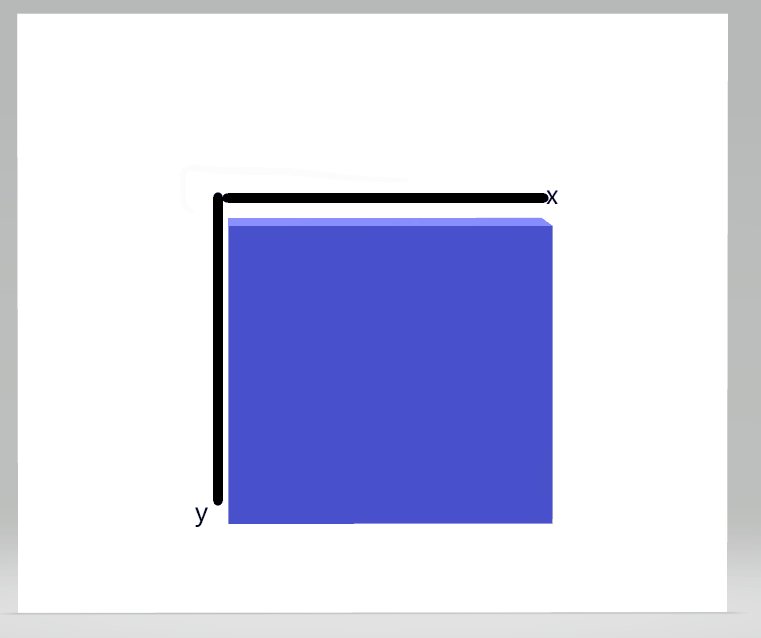
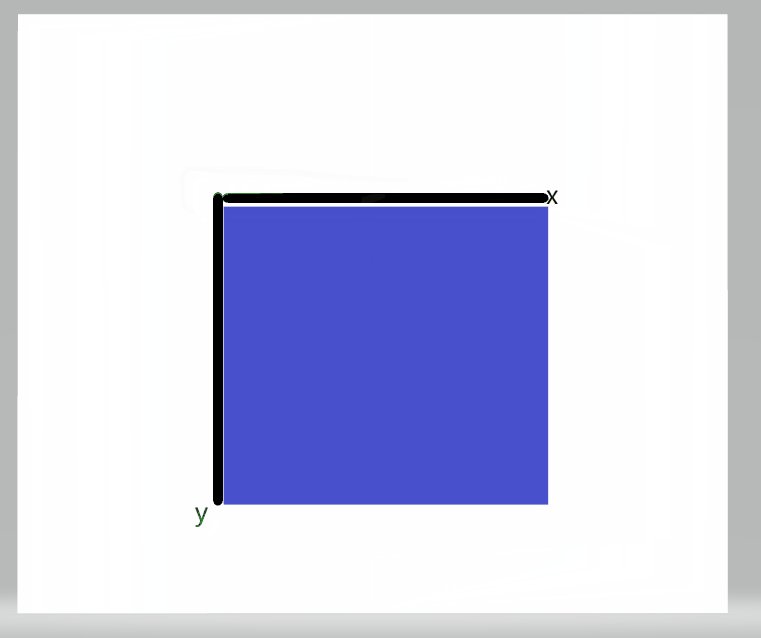
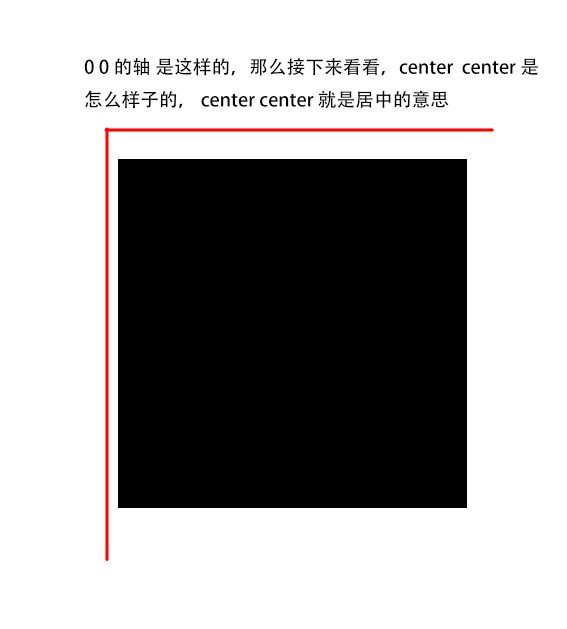
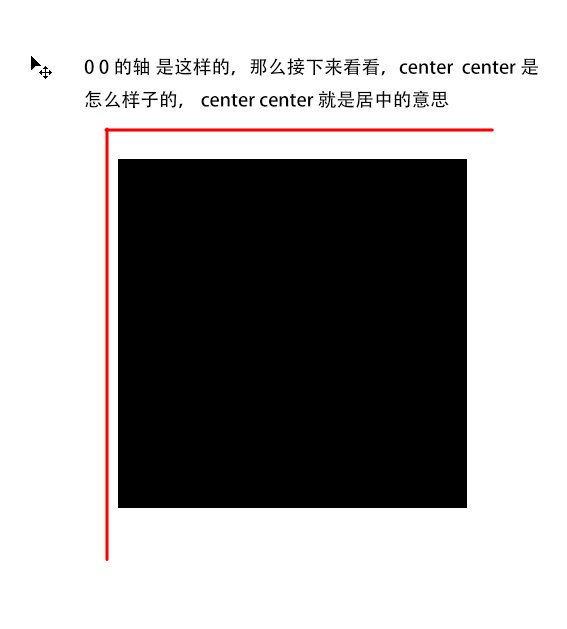
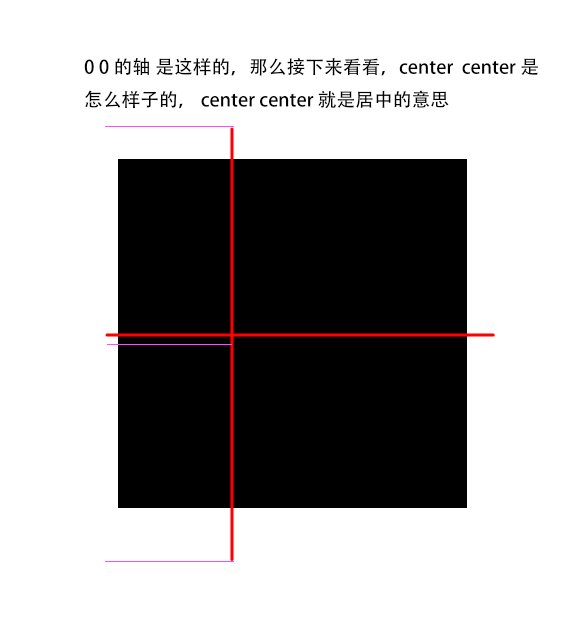
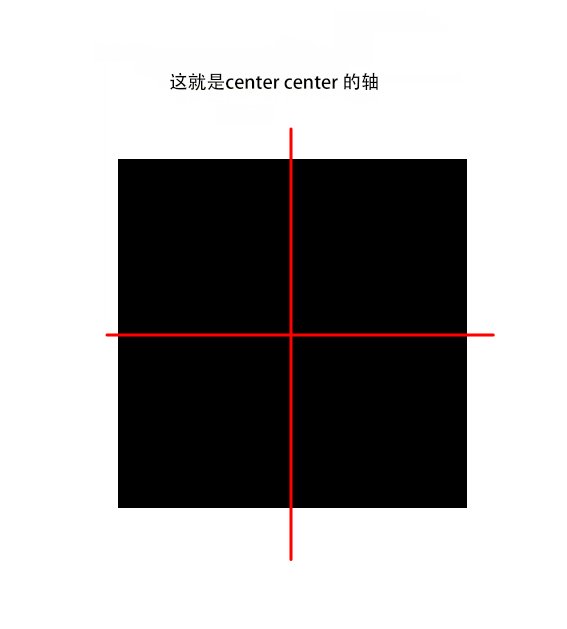
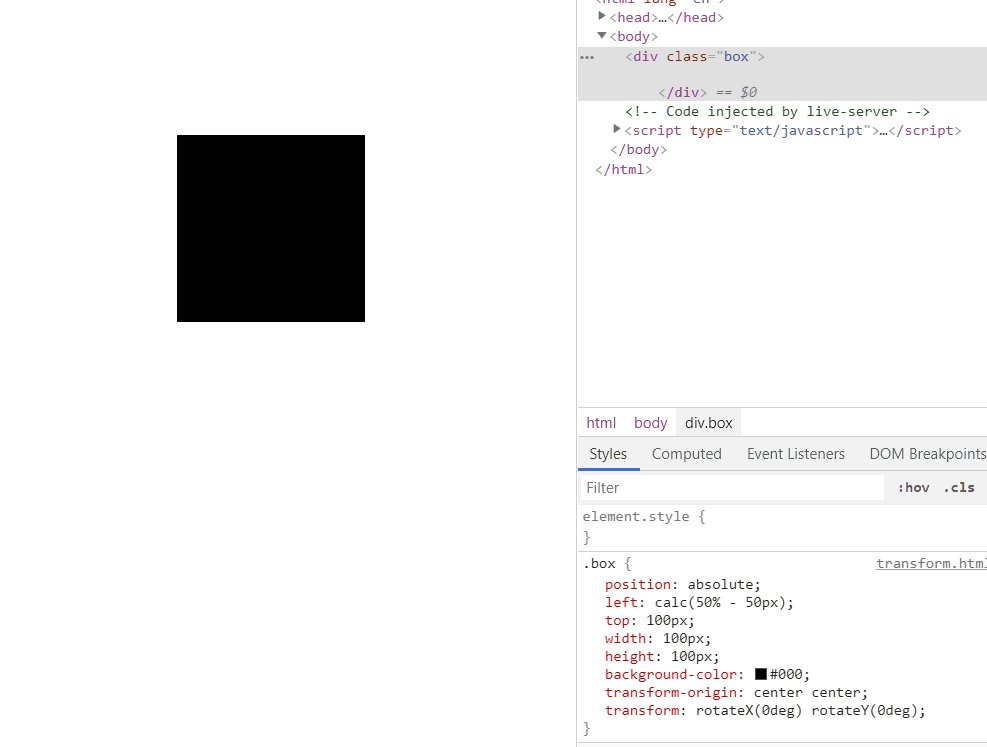
旋转该元素,配合着transform-origin属性,transform-origin 是设置旋转点的。(没有设置transform-origin 属性也可以,只不过是根据该元素的中心点旋转,也就是center center)

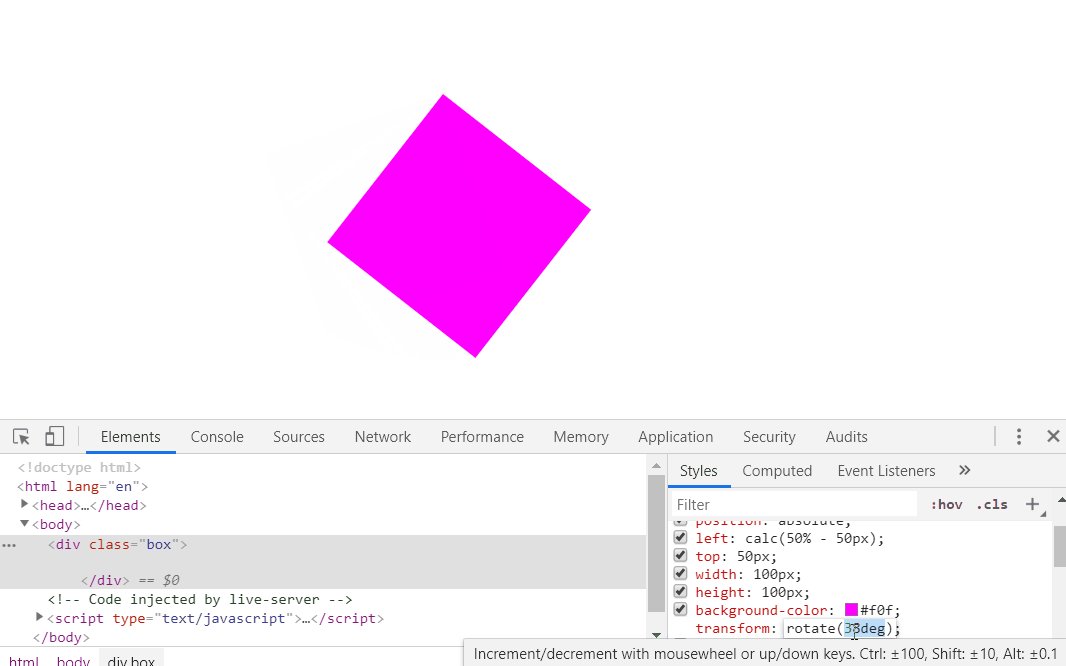
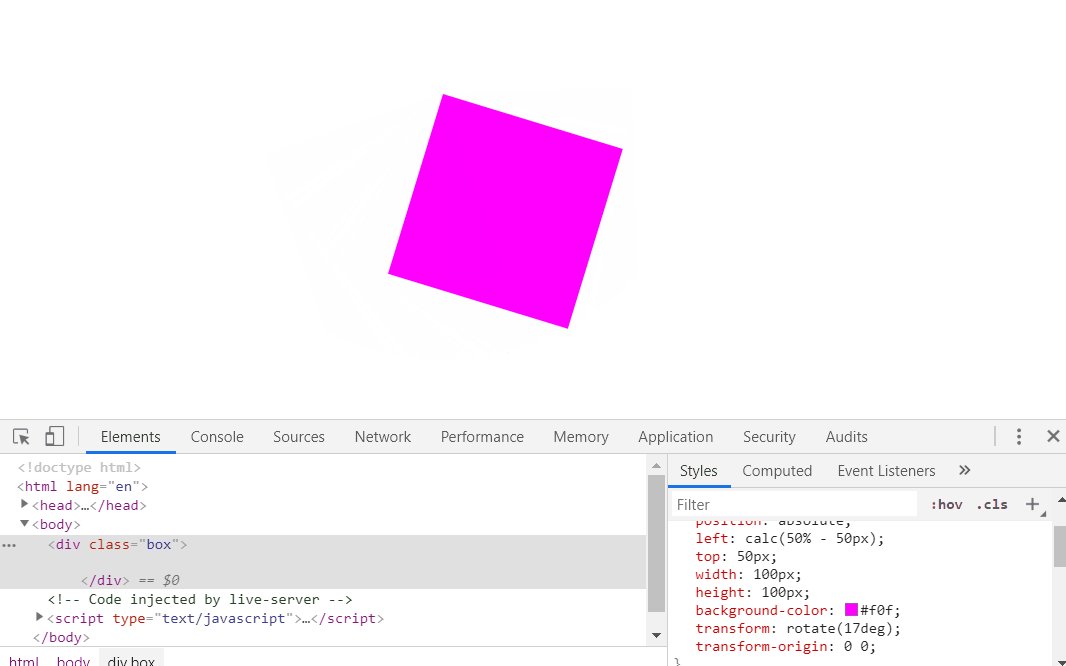
加上 transform-origin 设置旋转点。transform-origin 是根据自己而定位的,所以 0px 0px 就是左上角那个点。

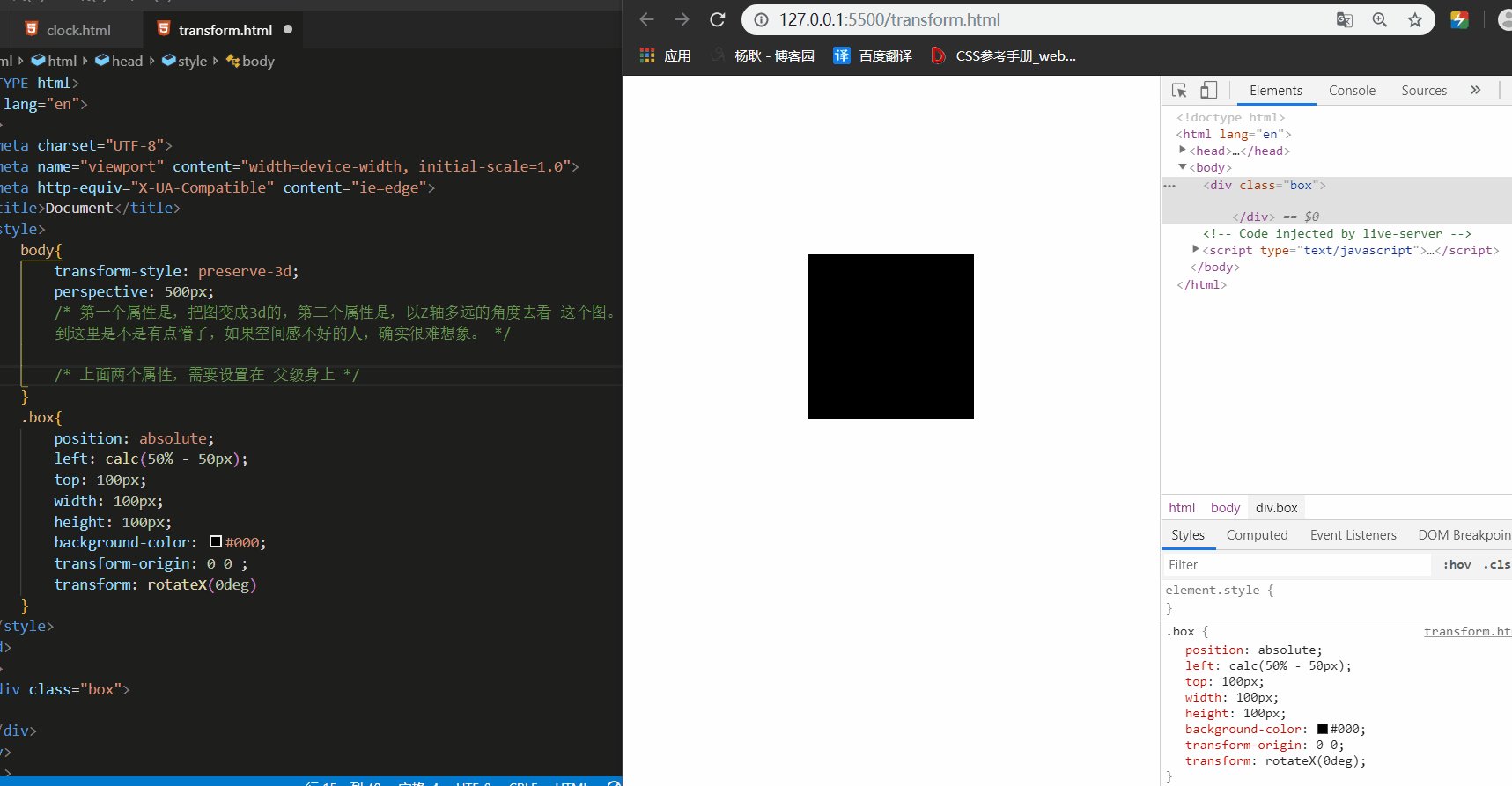
rotateX:
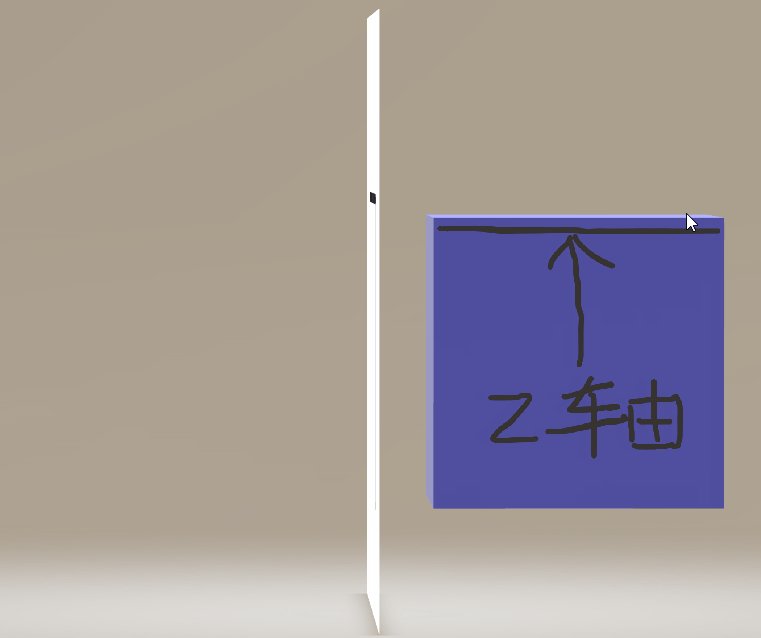
讲这个之前呢, 先普及一个知识, 在transform里面,x y z 轴,分别是什么样子的,他跟我们平常的 x 和 y 不太一样,因为, 他是倒着的。 Z轴呢,在0 那个位置,因为他是3D的,看下面的图,转个身就知道在那里了。

接下来,看看 所谓的 Z 轴是什么

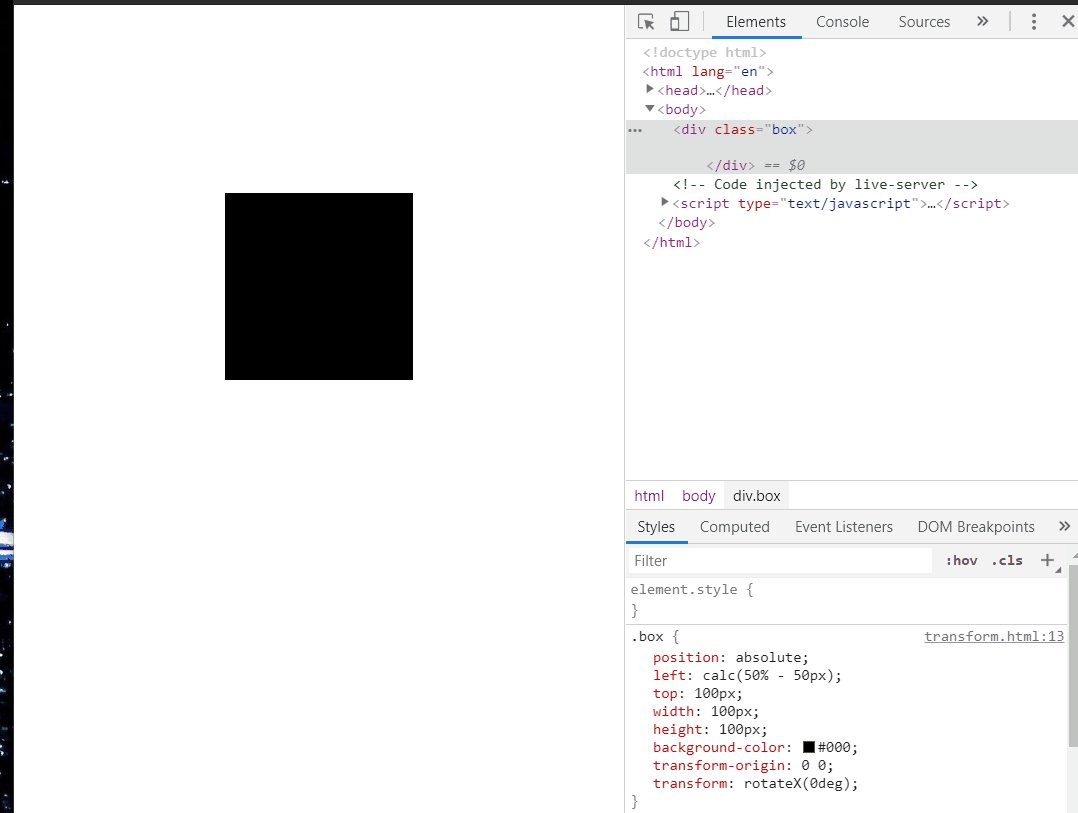
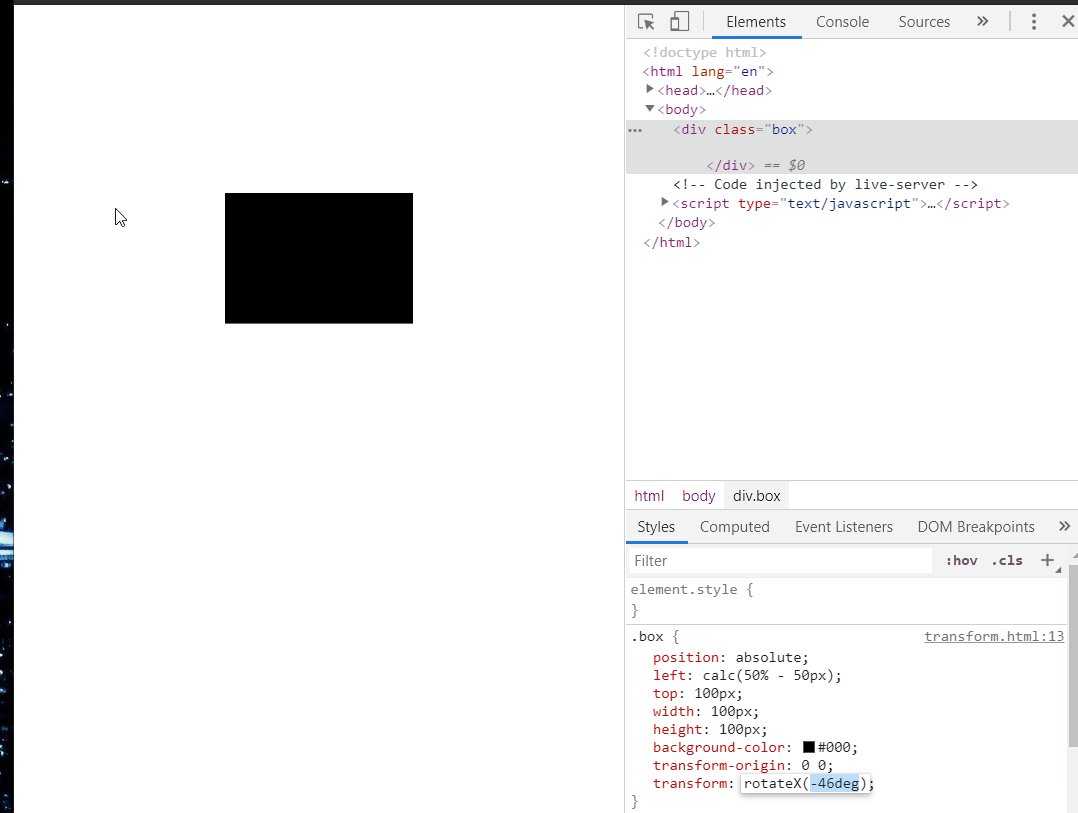
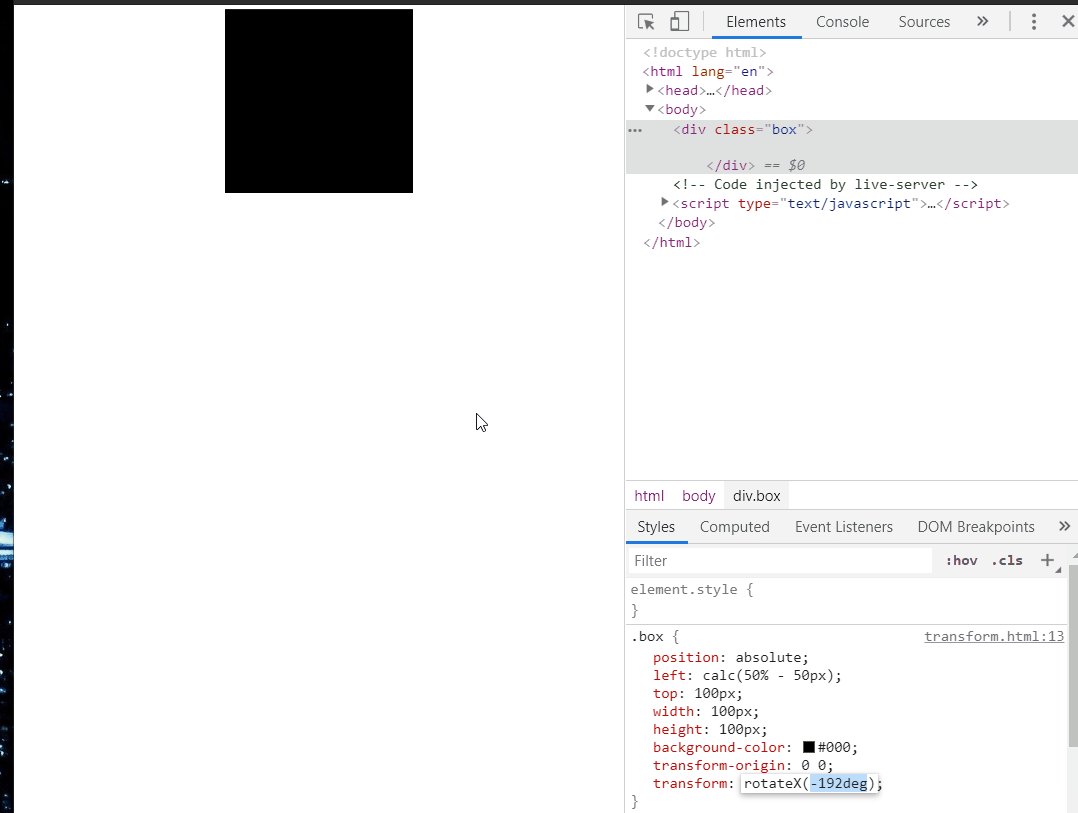
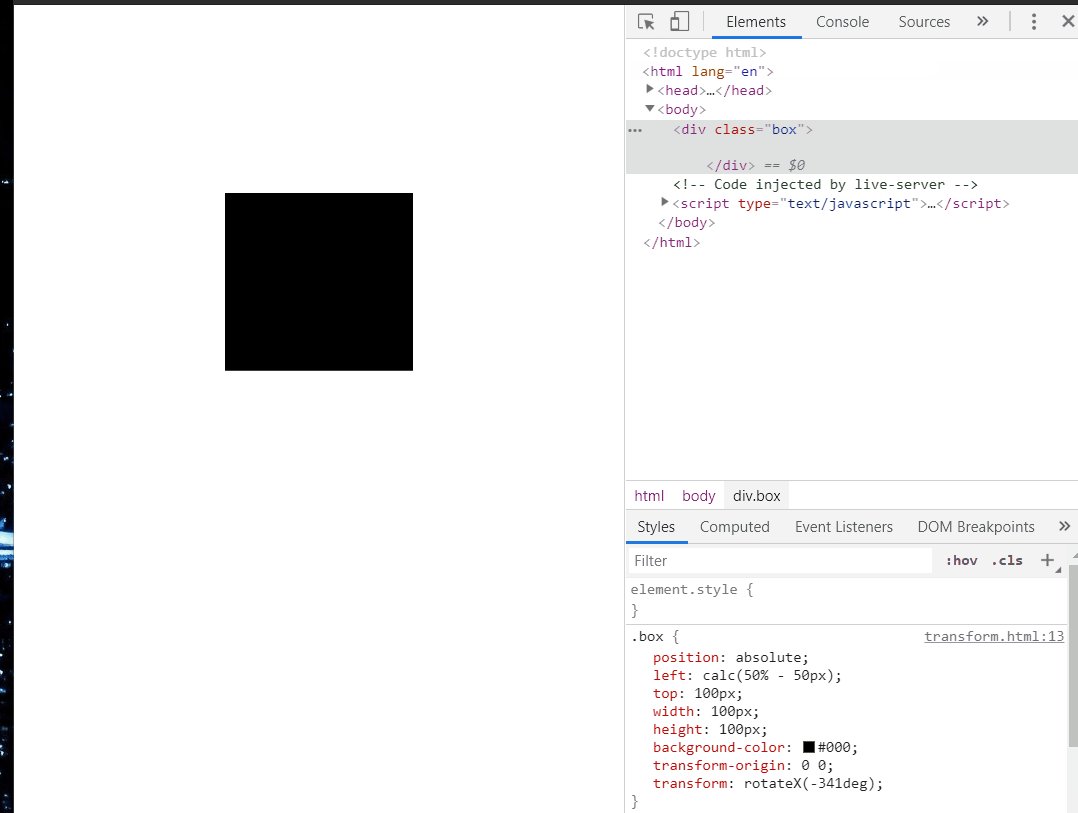
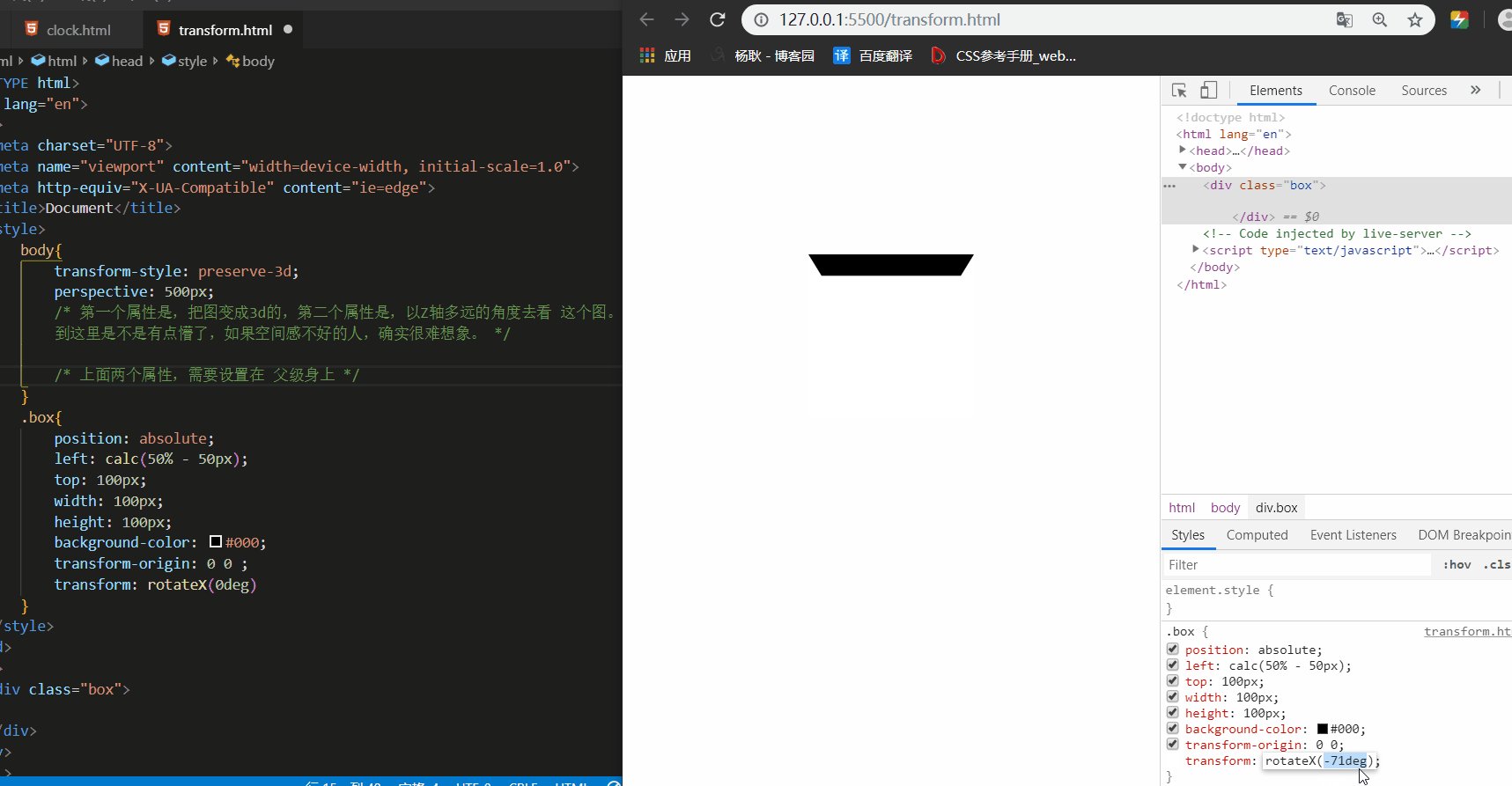
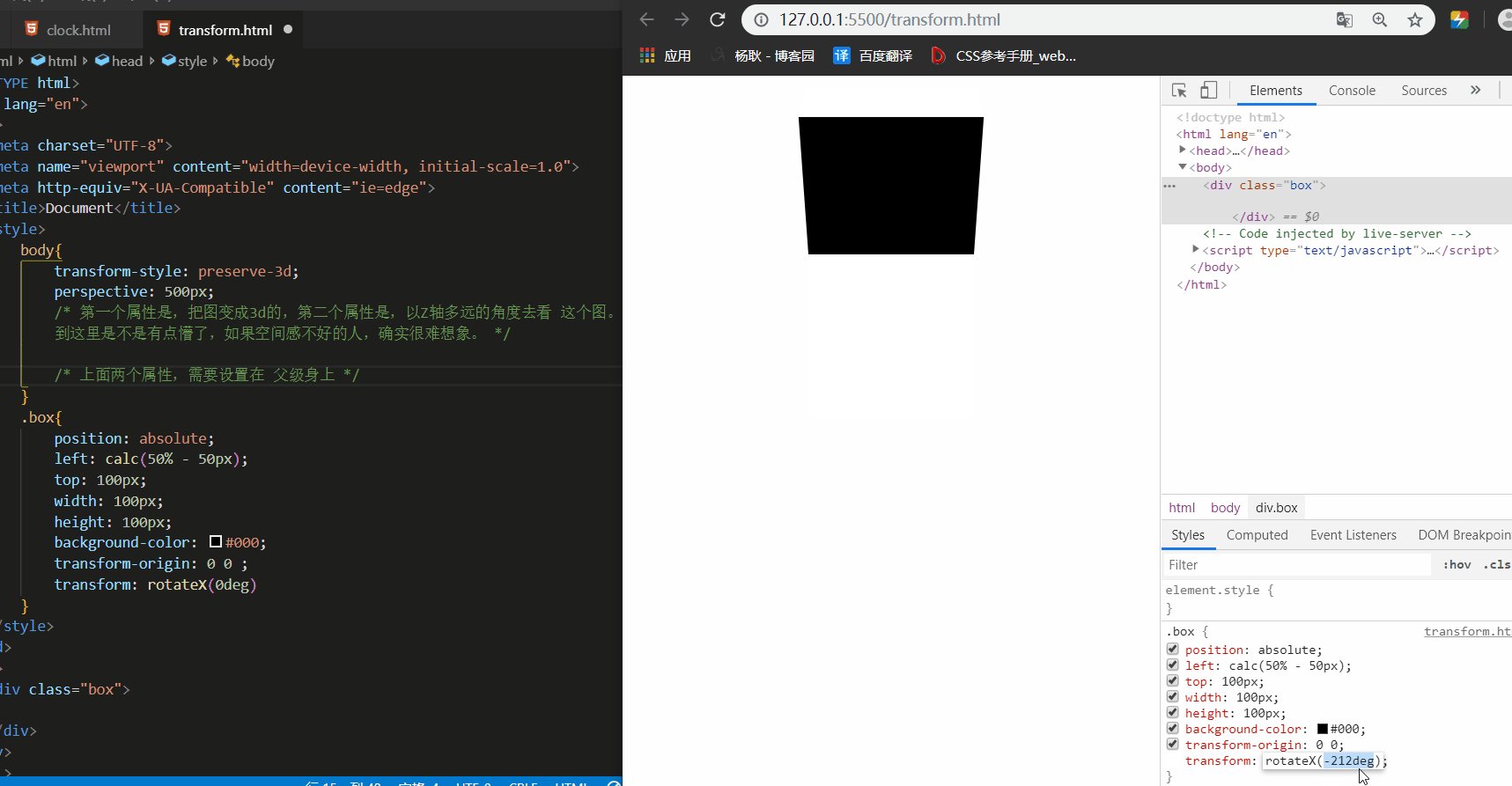
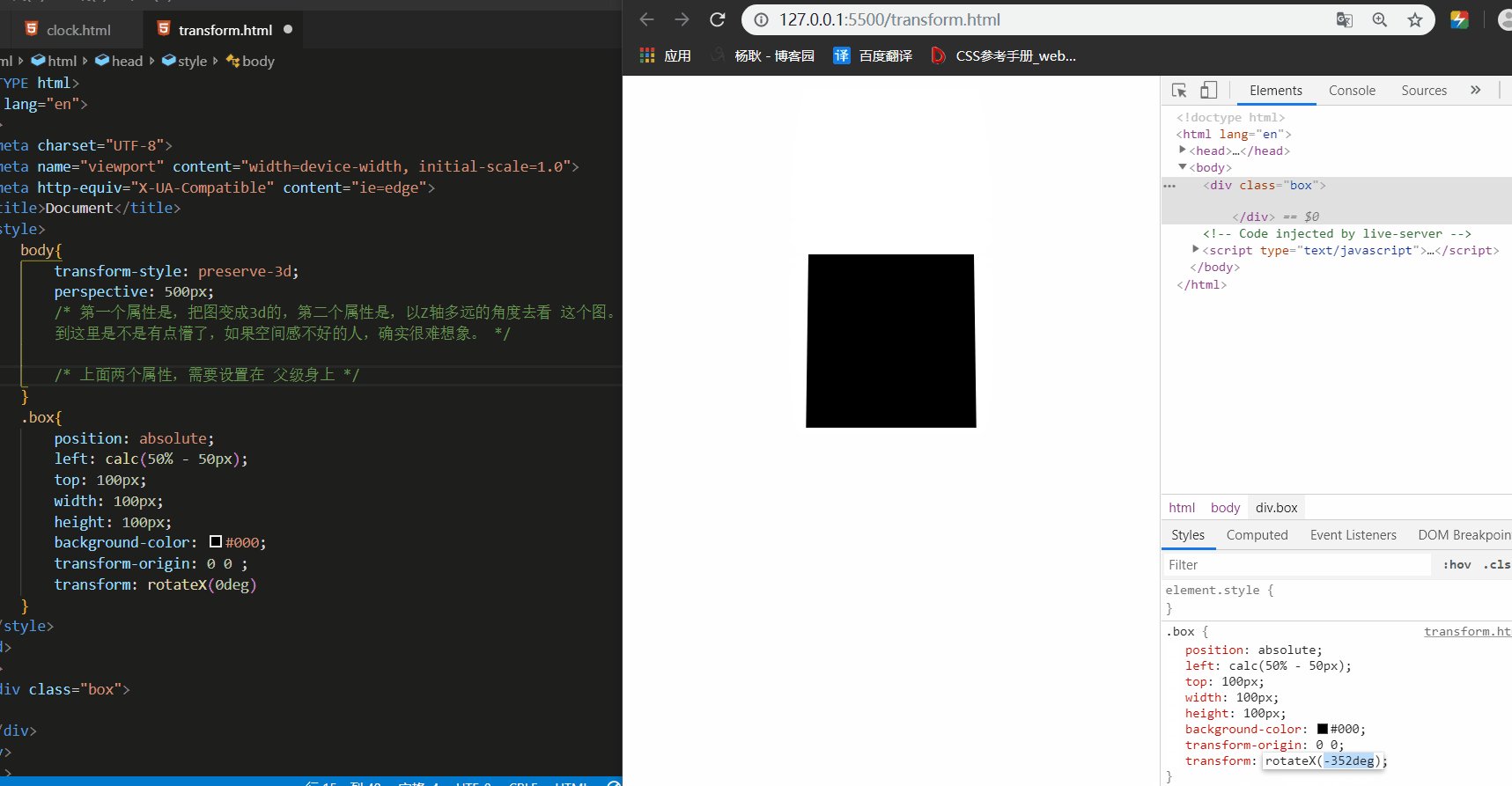
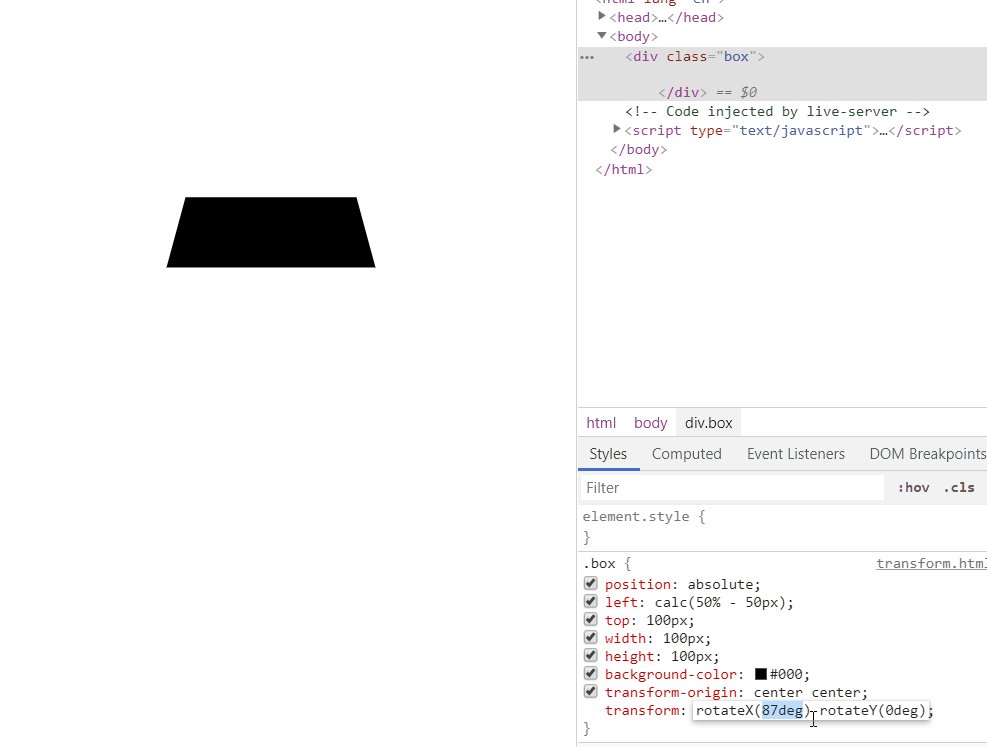
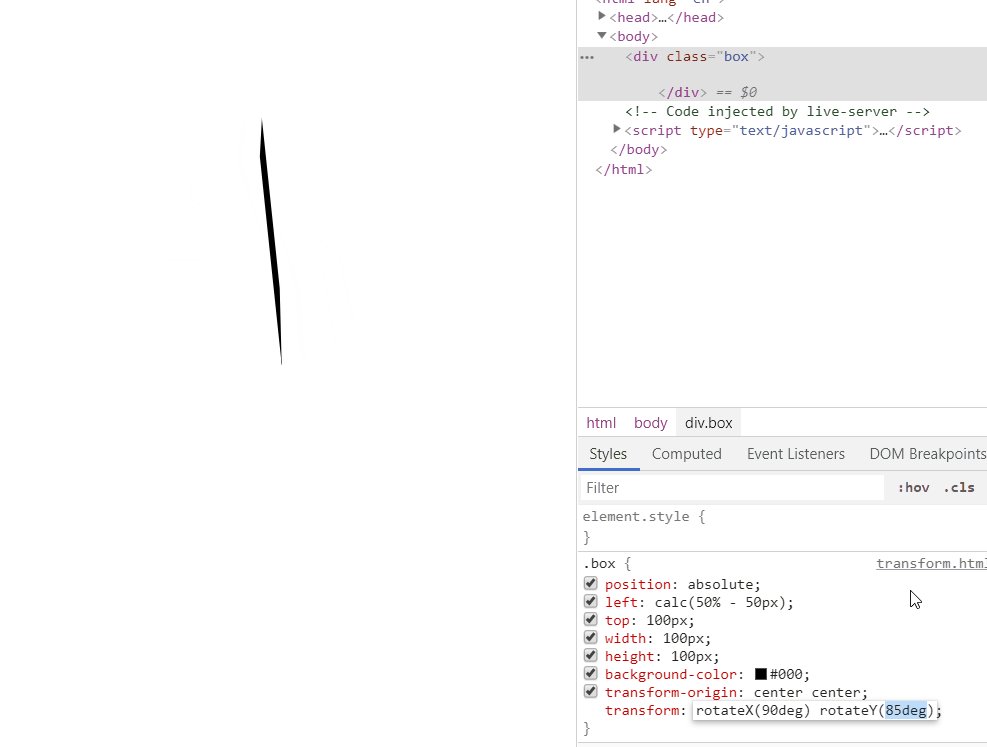
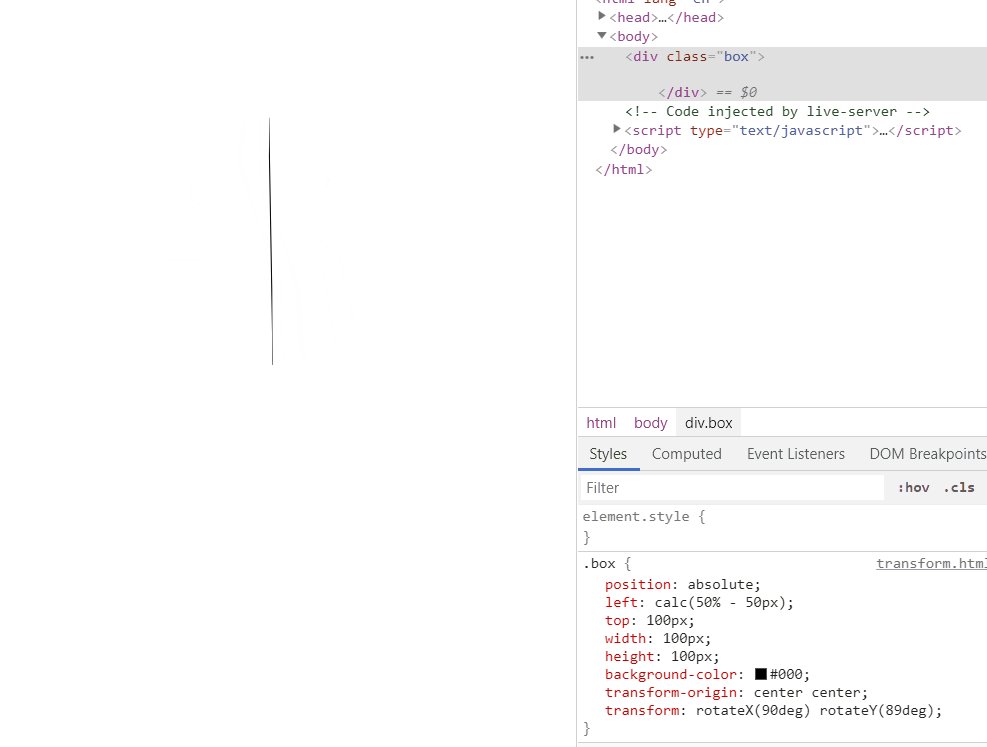
rotateX 的X呢,可以写成大写的,也可以写成小写的x, 没有影响,这个属性呢,你加上rotateX 之后,这个元素,就会以 X 轴 旋转,里面填的是角度。

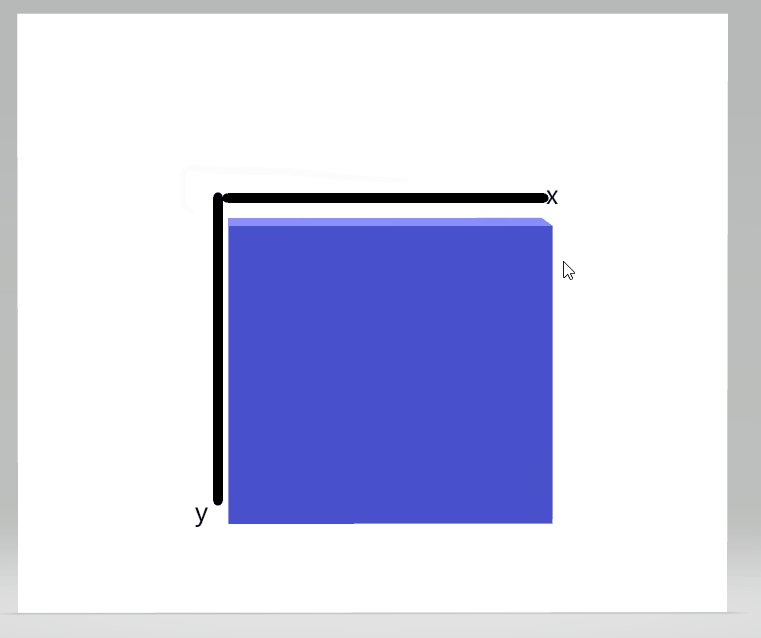
这样看起来,好像不是那么直观,毕竟是2D 的图, 来给他加了3D 的效果看看,(由于设置了 transform-origin:0 0,所以并不会在元素的中间旋转,而是以 0 0 点的那条x 轴旋转)

上面两个图,第一个图是在 2d的 情况下观看的,第二个图是 3d的时候, 是不是 3d 看起来比较直观。
那么,接下来,加上Y 一起使用,rotateX(45deg) rotateY(45deg),这两个合在一起什么意思呢, 这个元素,先按照 X轴,旋转45度,然后再按照Y轴,旋转45度,那么接下来的结果会是怎么样呢?
由于我设置的 transform-origin:center center ;定的点在中心,那么两条轴,是会成这样子的。


然后,看下,结果,是不是如我们所示?

最后,加上rotateZ

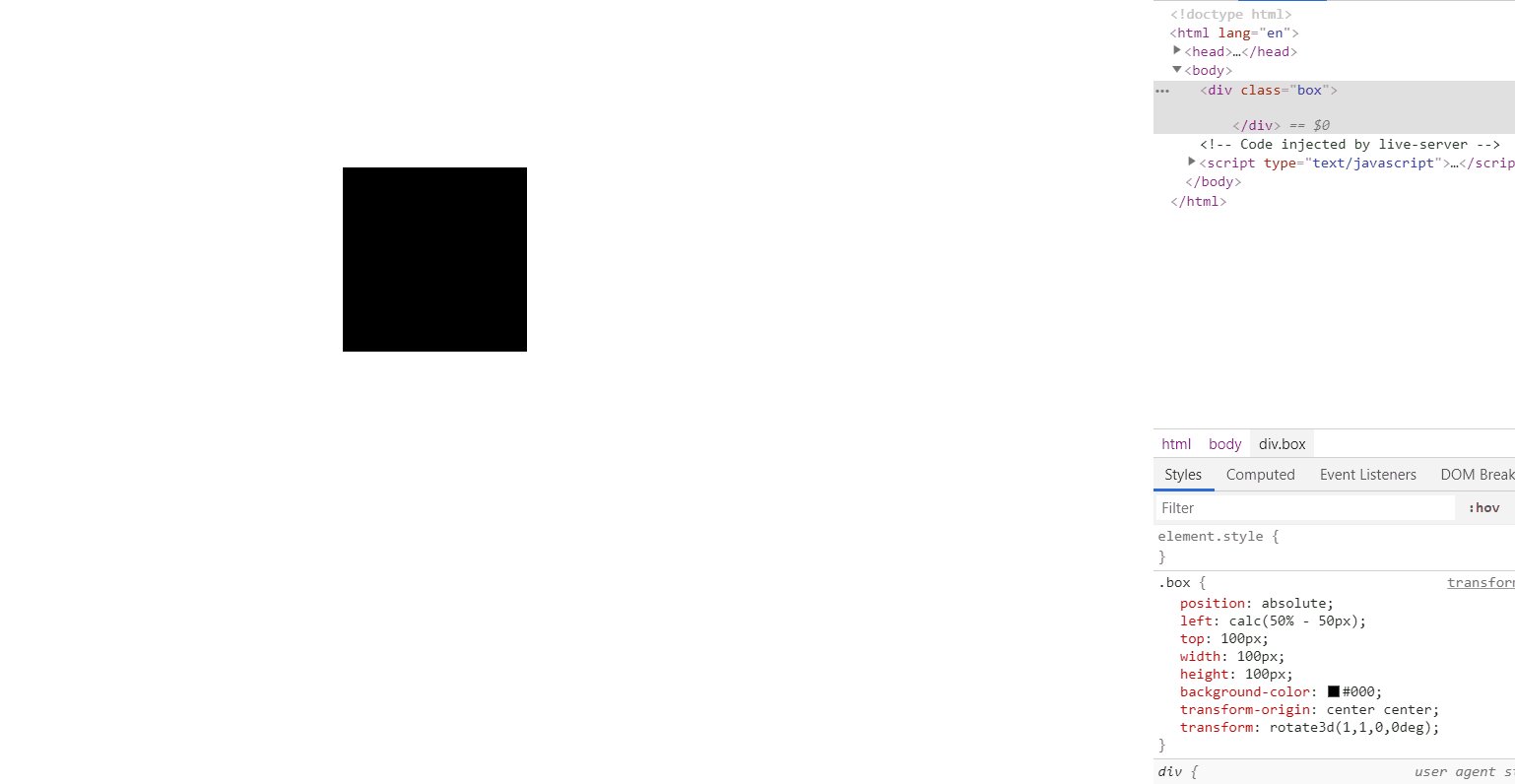
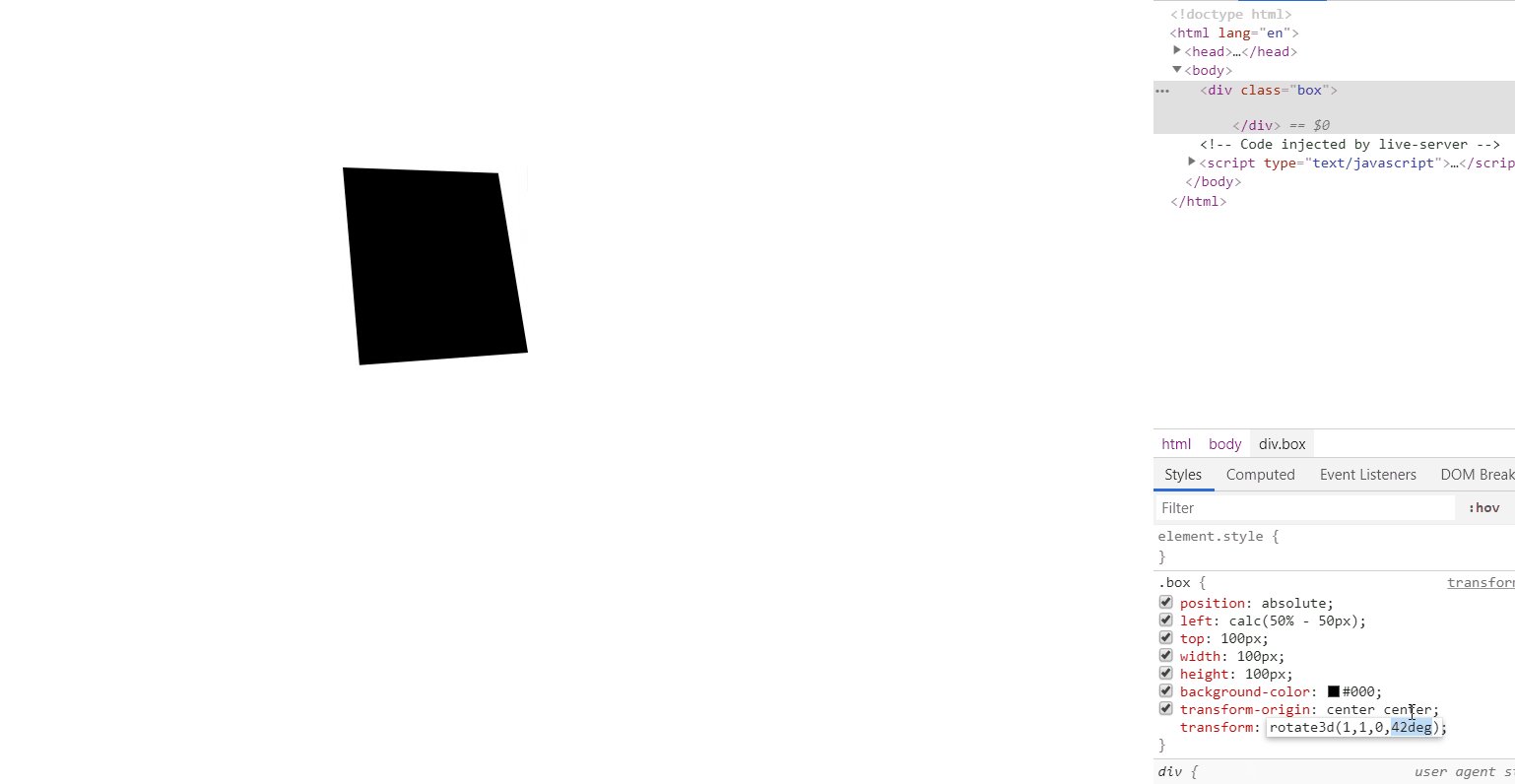
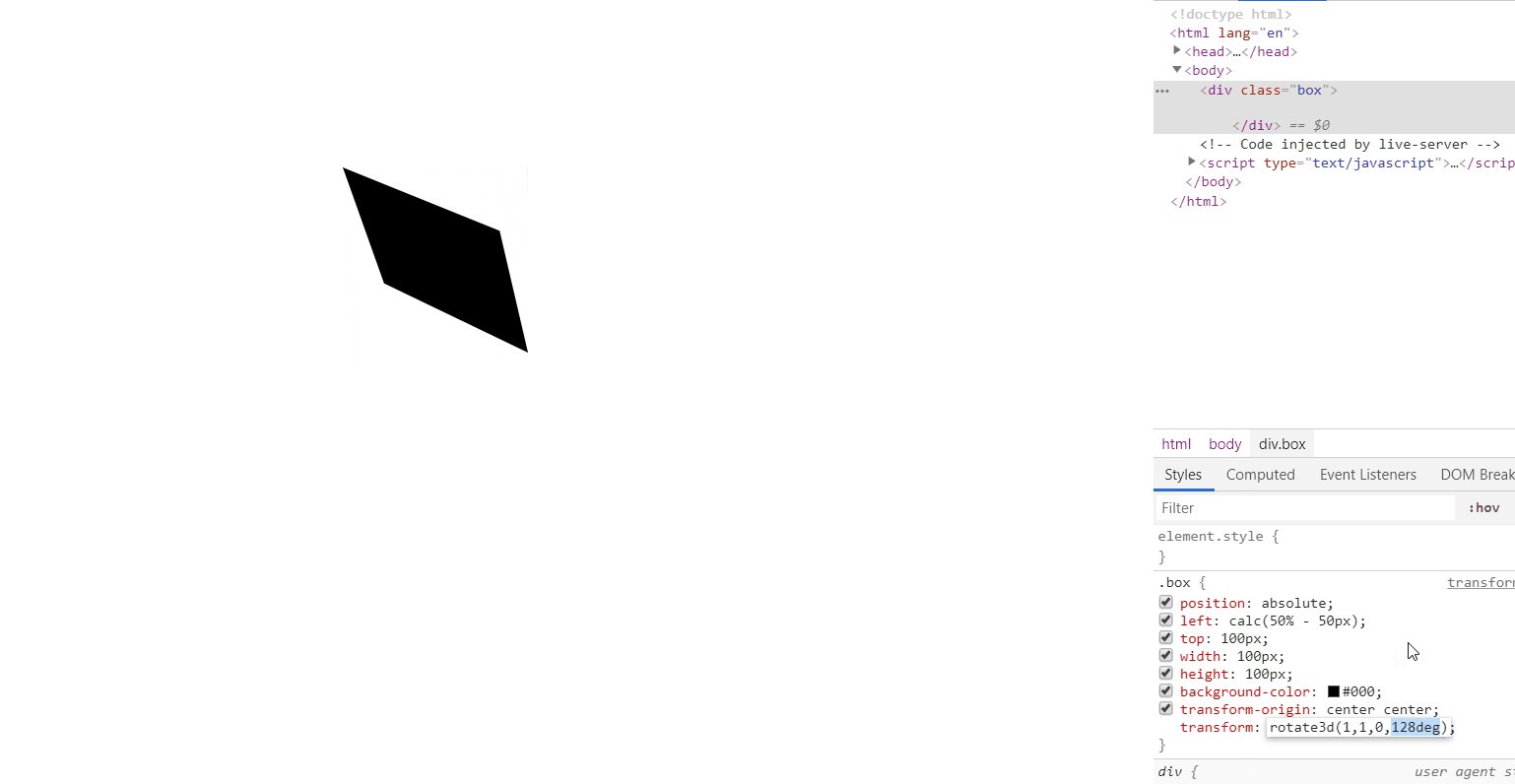
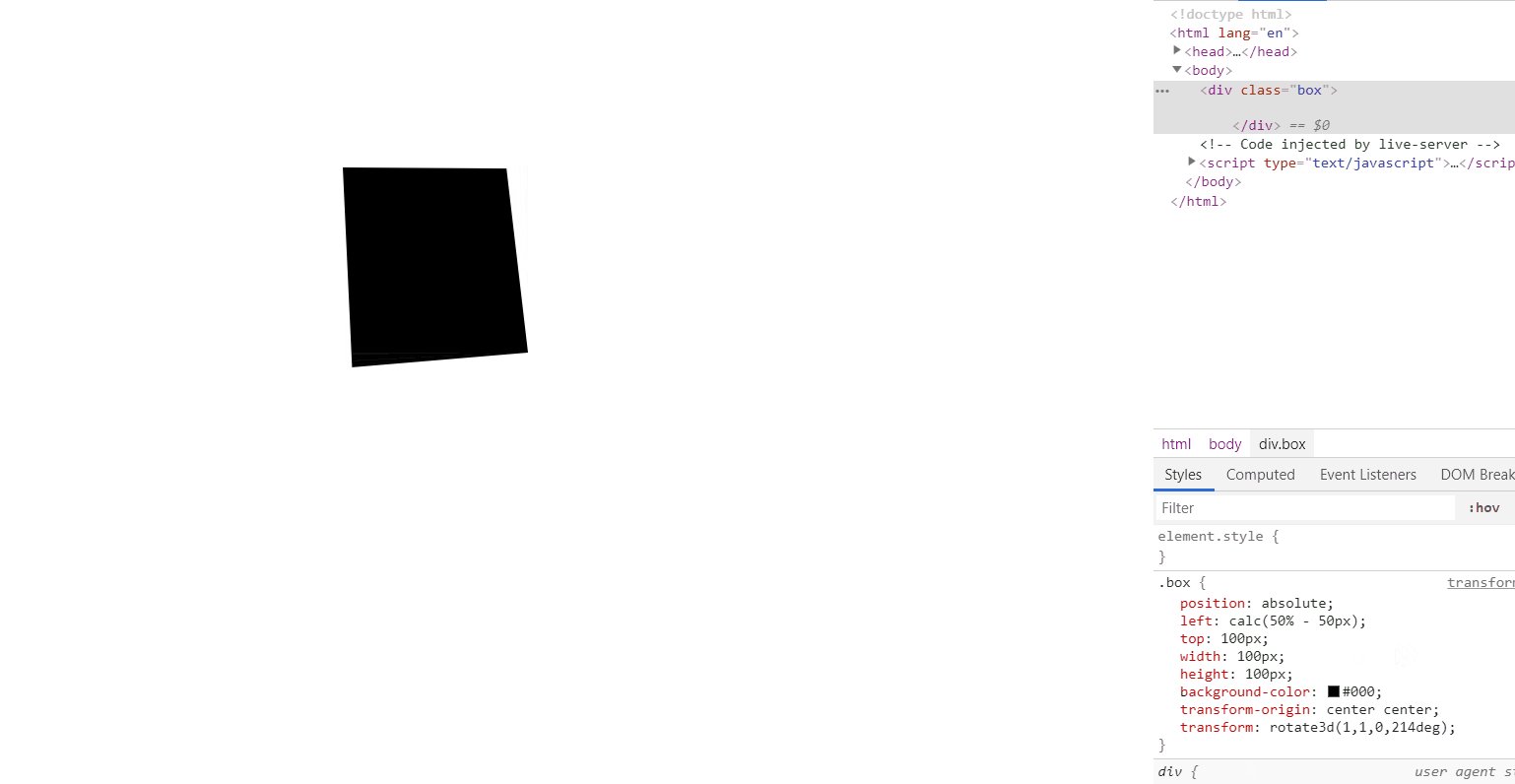
rotate3D:
设置一条主轴,然后根据这条轴旋转
这个呢,可以设置4个参数, 前三个是,x y z 最后一个是 角度deg 但是,此 x y z ,可不是上面那几个,不一样的。这三个值,设置的是矢量的方向,填什么无所谓,主要是比值很重要。举个例子 1,1,0,0deg 那么就是 1:1:0 = 100:100:0 对吧,拿这个值来图解比较好。


标签: css3系列



















