vue3 接入 Element Plus
vue3 发布已经很久了,官方也已经发布公告,自2023年12月31日起停止对 vue2 版本的维护更新,因此,vue3 正式登上了历史的舞台。组件库一直是前端开发的利器,减少了开发者开发复杂度,提高开发效率,在 vue2 中,最常使用的是 element-ui 组件库,在 vue3 发布之后,element-ui 也推出了针对于 vue3 版本的组件库 Element Plus,今天就说一下怎么在 vue3 项目里面接入使用 Element Plus,其实很简单。
Element Plus 简介
Element Plus是一套为开发者、设计师和产品经理准备的基于Vue 3.0的桌面端组件库。其主要特性和概念包括:
- 反馈:通过界面样式和交互动效让用户清晰地感知自己的操作。当用户进行操作后,页面元素的变化会清晰地展现当前状态。
- 效率:设计简洁直观的操作流程,使语言表达清晰且表意明确,帮助用户快速理解进而作出决策。此外,界面简单直白,减少用户记忆负担。
- 可控:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策。用户可以自由地进行操作,包括撤销、回退和终止当前操作等。
在安装和使用Element Plus时,需要注意以下几点:
- 环境支持:Element Plus可以在支持ES2018和ResizeObserver的浏览器上运行。如果需要支持旧版本的浏览器,可能需要自行添加Babel和相应的Polyfill。
- 安装方式:可以使用包管理器(如NPM、Yarn或pnpm)安装Element Plus,也可以选择通过浏览器的HTML标签直接引入。
与Element-Ui相比,Element-Plus主要区别在于其基于Vue3.0,并且支持手机版。在使用Element-Plus中的组件时,部分属性在赋值时需要采用动态绑定的形式才生效。
Element Plus 资料
- Element Plus 官网:https://element-plus.org/zh-CN/#/zh-CN
- Element Plus 指南:https://element-plus.org/zh-CN/guide/design.html
- Element Plus 组件:https://element-plus.org/zh-CN/component/button.html

Element Plus 环境支持
- Element Plus 可以在支持 ES2018 和 ResizeObserver 的浏览器上运行。
- 由于 Vue 3 不再支持 IE11,Element Plus 也不再支持 IE 浏览器。

Element Plus 下载安装
本博文使用 npm 进行 element plus 组件库的安装。
只需要一行命令:
npm install element-plus --save等待命令执行完成即可。如果网络不好,可以采用 cnpm 的方式进行安装。

命令执行完成,我们可以看到,依赖里面已经加上了组件库:

同时,在 node_modules 文件夹下面,element-plus 依赖包也已经下载下来了:

Element Plus 完整引入
下载安装完成之后,我们只需要简单的引入一下就可以使用组件库了。
首先,在 main.ts 里面,通过命令的方式引入组件库:
import { createApp } from 'vue'
// 导入 ElementPlus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
// 挂载 ElementPlus
app.use(ElementPlus)
app.mount('#app')OK,上面内容配置完成之后,就可以使用 Element Plus 组件库了。
Element Plus 使用
上面步骤我们已经下载安装并且到入 Element Plus 了,然后结合官网提供的组件信息,我们就可以在项目中使用了。
Element Plus组件官网:https://element-plus.org/zh-CN/component/button.html
按钮组件
比如说我们在项目中使用一下按钮组件:
<template>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</template>
<script setup lang="ts">
</script>
<style scoped></style>看一下效果:

可以正常使用,没有任何问题。
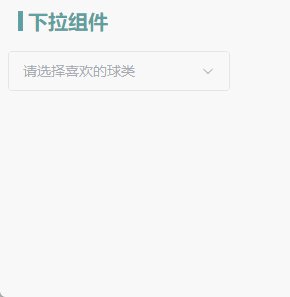
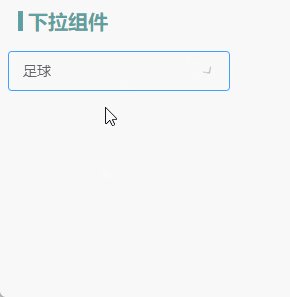
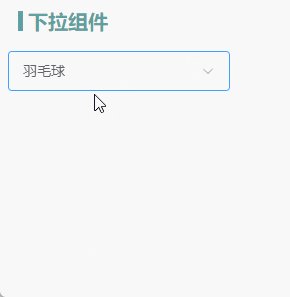
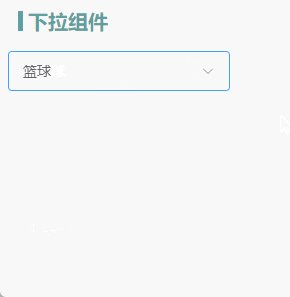
下拉组件
再比如说下拉组件:
<template>
<div class="ed-btn">
<p>下拉组件</p>
<el-select v-model="value" class="m-2" placeholder="请选择喜欢的球类" size="large">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" />
</el-select>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const value = ref('') // 创建 value 变量
const options = [ // 创建下拉选项
{
value: '1',
label: '篮球',
},
{
value: '2',
label: '足球',
},
{
value: '3',
label: '乒乓球',
},
{
value: '4',
label: '羽毛球',
},
{
value: '5',
label: '排球',
},
]
</script>
<style scoped>
.ed-btn {
padding: 15px;
}
.ed-btn p {
border-left: 5px solid cadetblue;
padding-left: 5px;
margin: 10px;
font-size: 20px;
font-weight: 550;
color: cadetblue;
margin-bottom: 20px;
line-height: 20px;
}
</style>然后我们保存看一下页面效果:

我们下拉选择器也是没有问题的,当然了具体的配置可以根据官网看,我这是最基础的。
好了,今天内容就这么简单,拜了个拜!!
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【Gitee地址】我是𝒆𝒅. :https://gitee.com/wjw1014



















