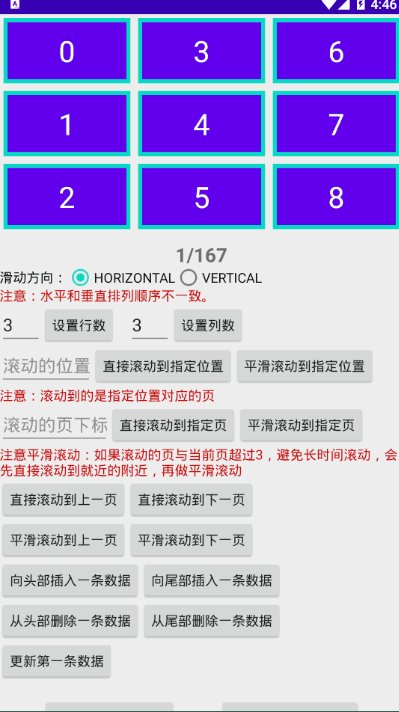
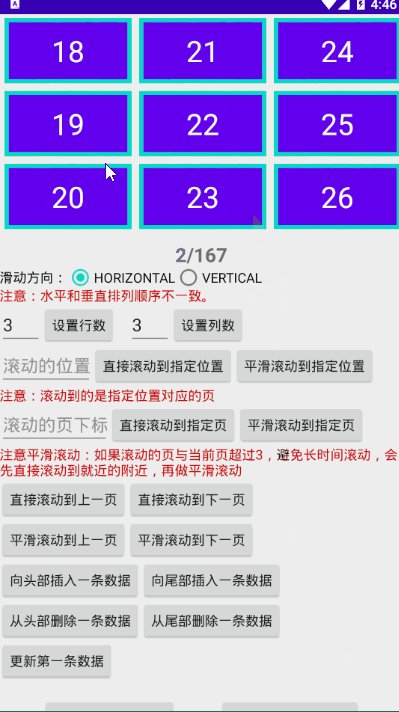
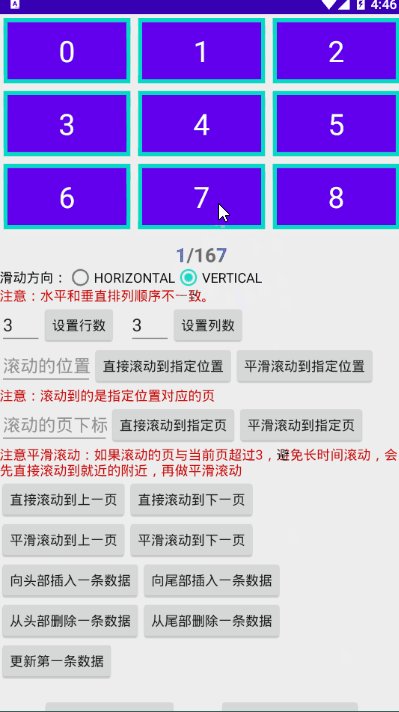
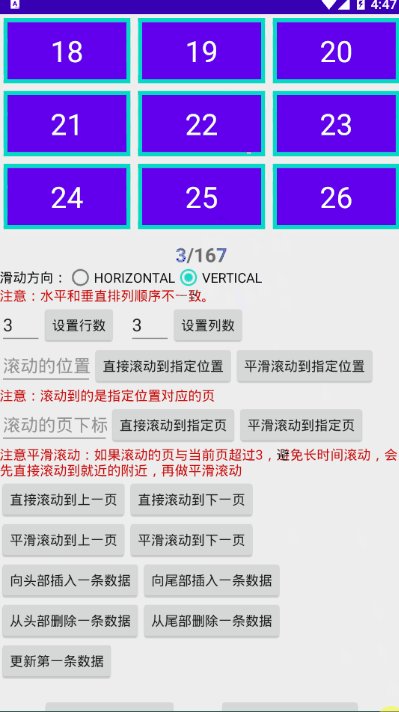
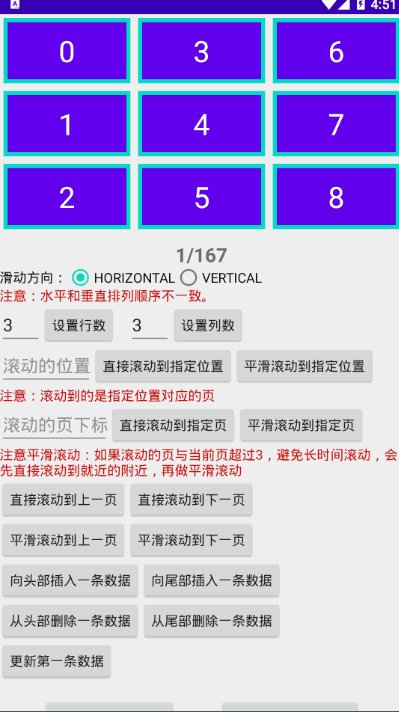
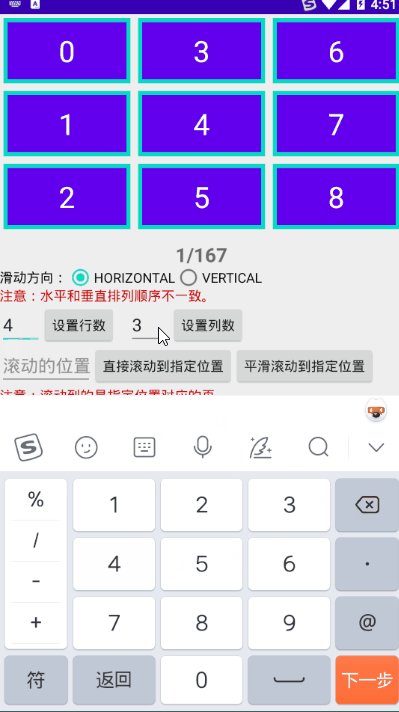
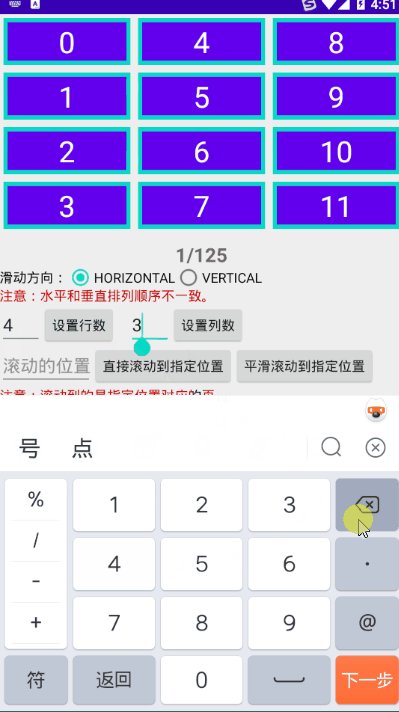
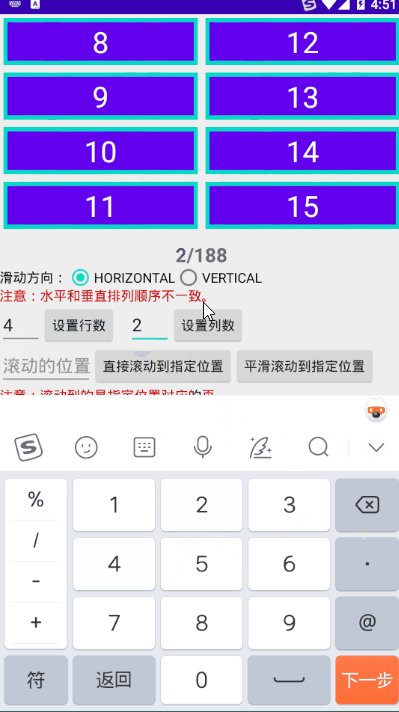
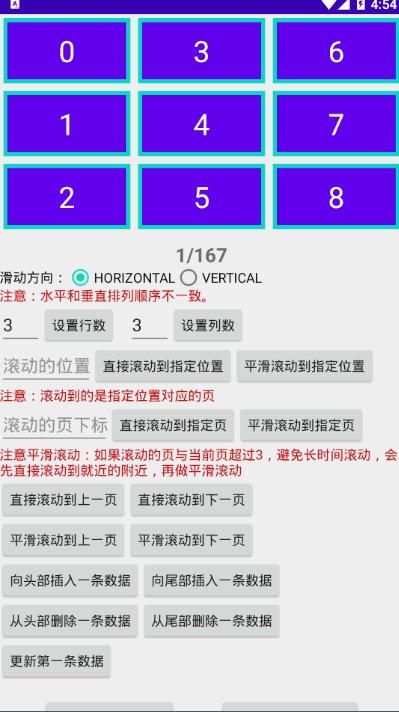
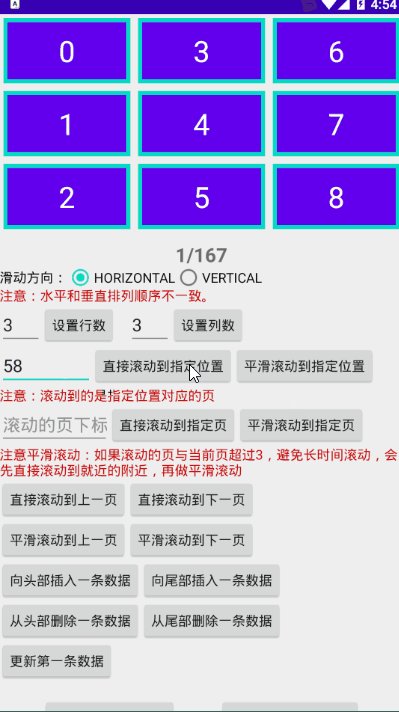
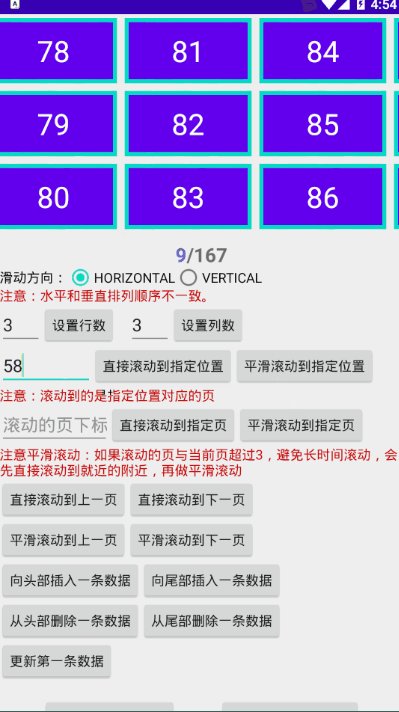
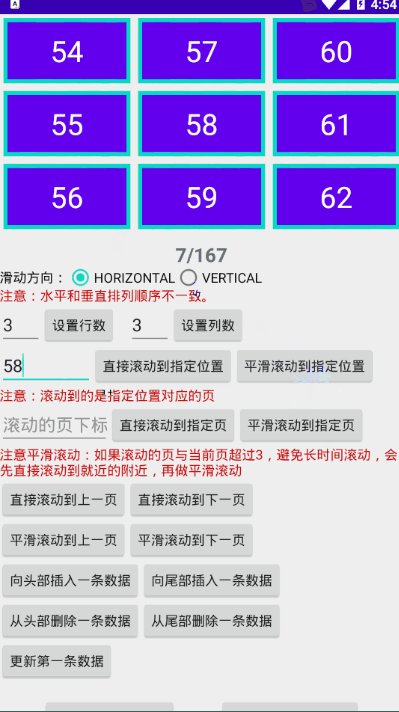
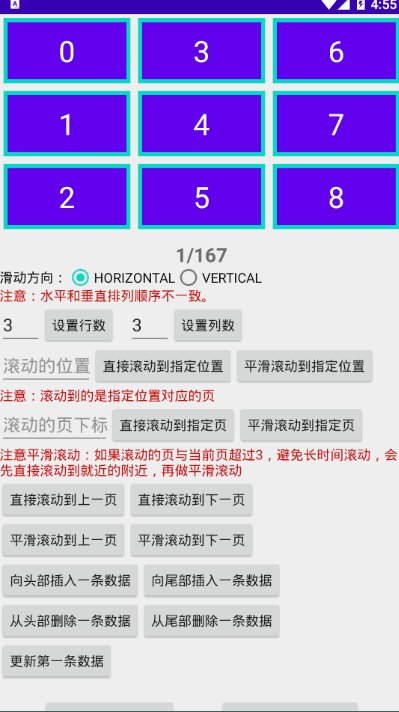
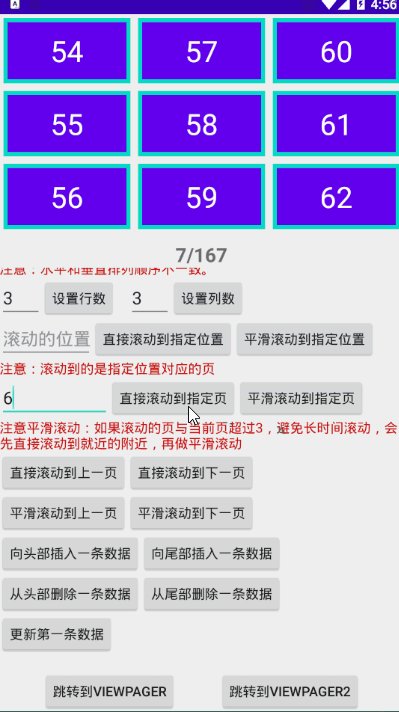
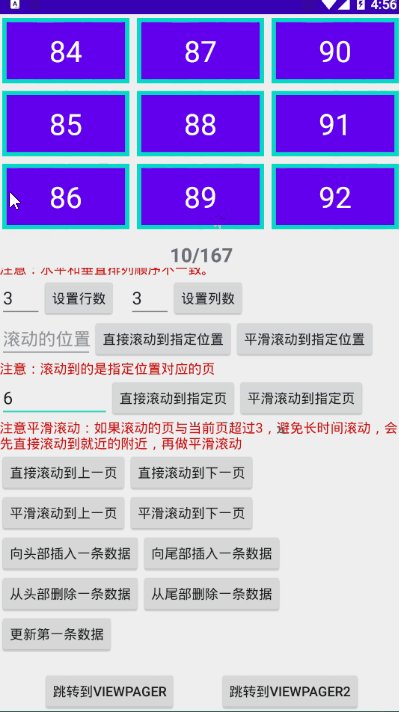
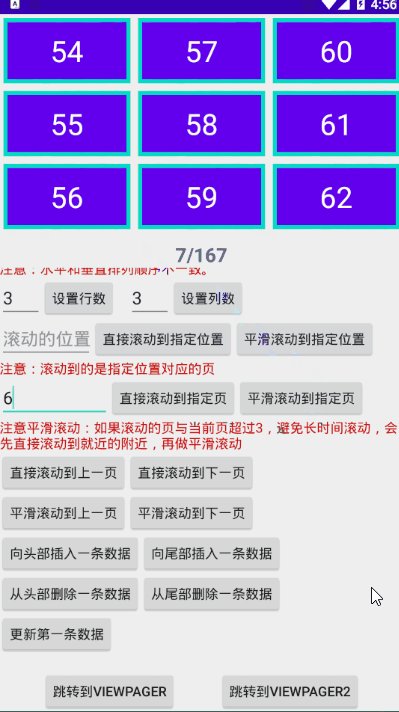
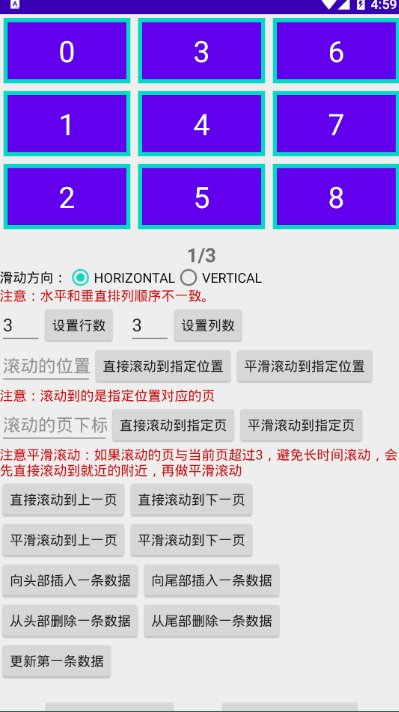
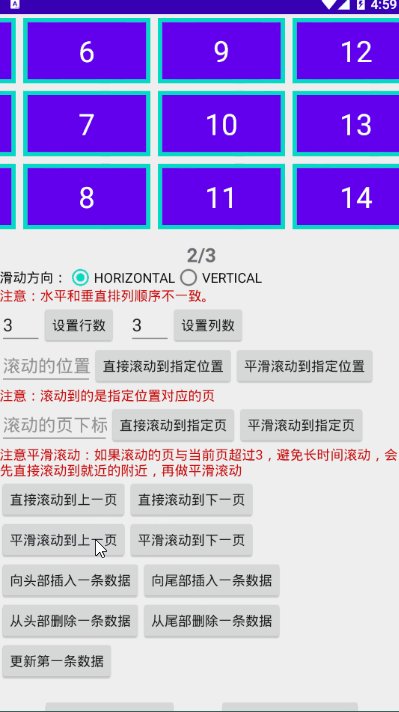
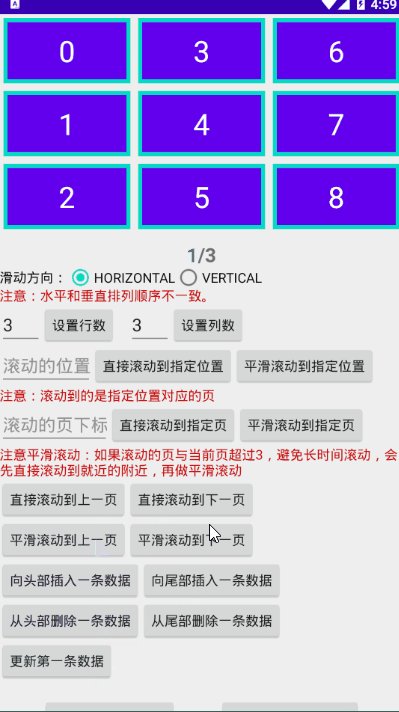
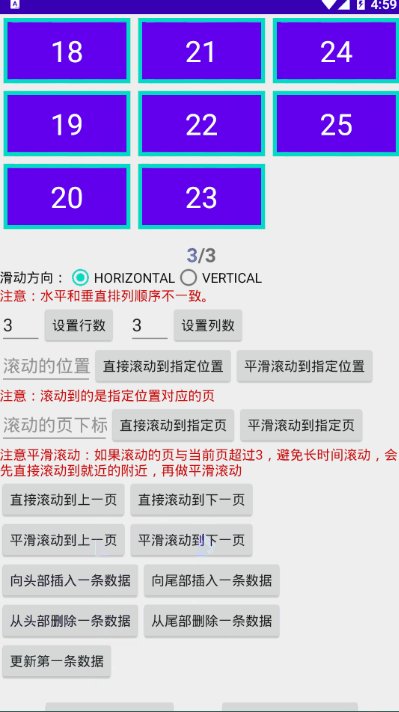
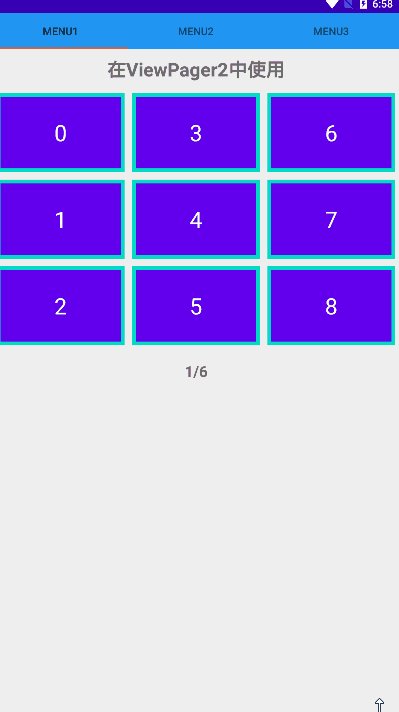
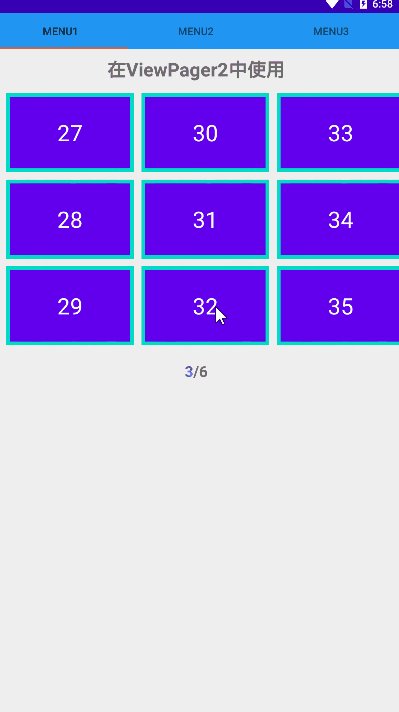
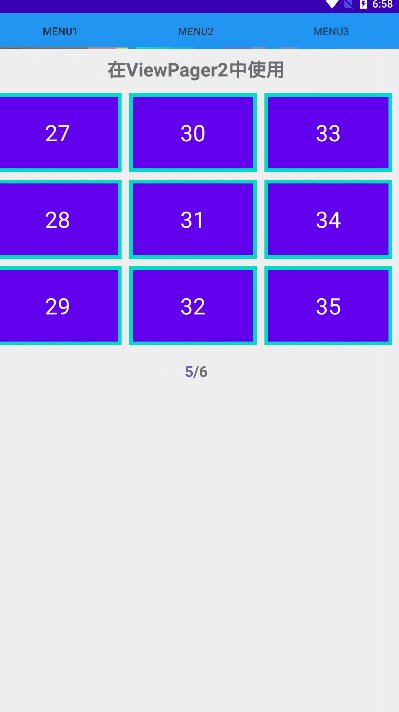
运行效果
滑动方向 | 设置行数列数 | 滚动到指定位置 |
|
|
|
滚动到指定页 | 其他操作 |
|
|
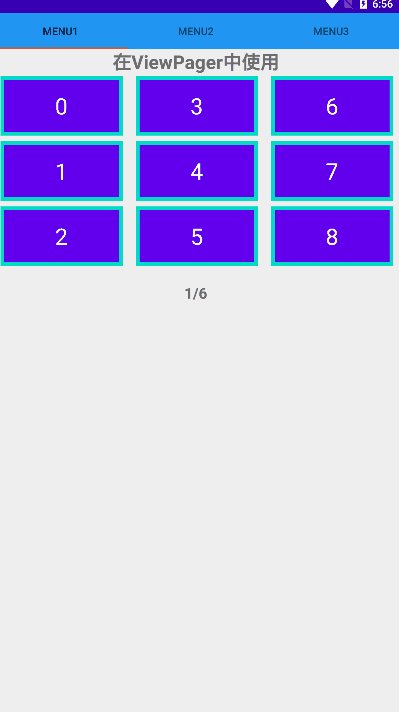
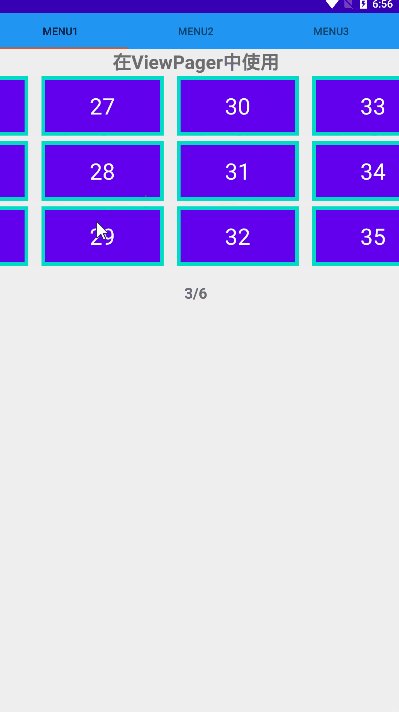
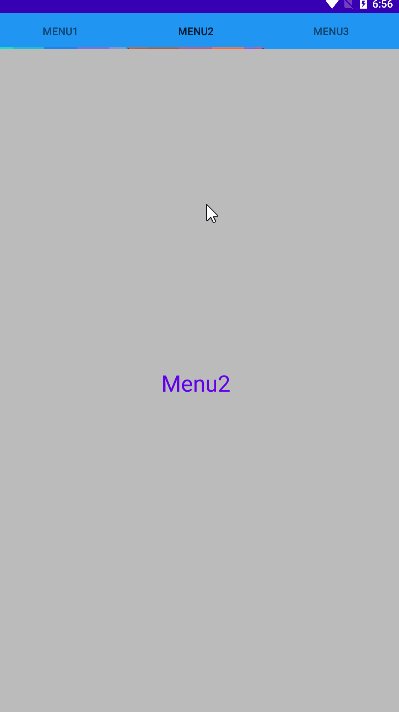
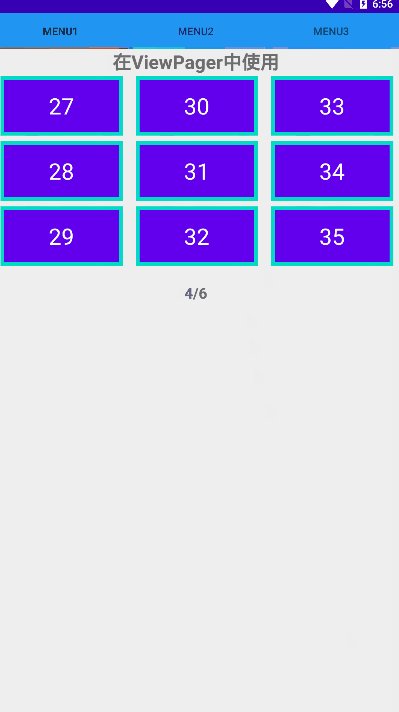
ViewPager中使用 | ViewPager2中使用 |
|
|
功能特点
- 复用机制和视图回收
- 支持scrollToPosition()和smoothScrollToPosition()
- 兼容输入法弹出导致onLayoutChildren()方法重新调用的问题
- 支持scrollBar
- 状态恢复
- 滑动冲突处理
引入
将JitPack存储库添加到您的项目中(项目根目录下build.gradle文件)
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}添加依赖
在您引入项目的build.gradle中添加
dependencies {
implementation 'com.github.shenbengit:PagerGridLayoutManager:Tag'
}快速使用
注意事项
1、RecyclerView的宽高必须指定,match_parent或者例如100dp等。 (RecyclerView’s width and height must be exactly. )
2、item布局的宽高必须是match_parent。(item layout’s width and height must use match_parent.)
3、在ViewPager中使用是正常的,ViewPager已经处理好了滑动冲突。
4、在ViewPager2中使用存在滑动冲突,ViewPager2未做滑动冲突处理,本库已经处理滑动冲突,若不满足您的需求可自行处理。
使用PagerGridLayoutManager
//是否开启调试日志
PagerGridLayoutManager.setDebug(BuildConfig.DEBUG);
PagerGridLayoutManager layoutManager = new PagerGridLayoutManager(/*rows*/3, /*columns*/ 3, /*PagerGridLayoutManager.VERTICAL*/PagerGridLayoutManager.HORIZONTAL);
/*
是否启用处理滑动冲突滑动冲突,default: true;若不需要库中自带的处理方式,则置为false,自行处理。
setHandlingSlidingConflictsEnabled() 必须要在{@link RecyclerView#setLayoutManager(RecyclerView.LayoutManager)} 之前调用,否则无效
you must call this method before {@link RecyclerView#setLayoutManager(RecyclerView.LayoutManager)}
*/
layoutManager.setHandlingSlidingConflictsEnabled(true);
recyclerView.setLayoutManager(layoutManager);
//设置监听
layoutManager.setPagerChangedListener(new PagerGridLayoutManager.PagerChangedListener() {
/**
* 页数回调
* 仅会在页数变化时回调
* @param pagerCount 页数,从1开始
*/
@Override
public void onPagerCountChanged(int pagerCount) {
Log.w(TAG, "onPagerCountChanged-pagerCount:" + pagerCount);
}
/**
* 选中的页面下标
* 从0开始
* @param prePagerIndex 上次的页码,当{{@link PagerGridLayoutManager#getItemCount()}}为0时,为-1,{{@link PagerGridLayoutManager#NO_ITEM}}
* @param currentPagerIndex 当前的页码,当{{@link PagerGridLayoutManager#getItemCount()}}为0时,为-1,{{@link PagerGridLayoutManager#NO_ITEM}}
*/
@Override
public void onPagerIndexSelected(int prePagerIndex, int currentPagerIndex) {
Log.w(TAG, "onPagerIndexSelected-prePagerIndex " + prePagerIndex + ",currentPagerIndex:" + currentPagerIndex);
}
});
//设置滑动方向,注意:水平和垂直排列顺序不一致。
layoutManager.setOrientation(/*PagerGridLayoutManager.HORIZONTAL*/PagerGridLayoutManager.VERTICAL);
//设置行数
layoutManager.setRows(2);
//设置列数
layoutManager.setColumns(2);
//滚动到指定位置,注意:这个方法只会滚动到目标位置所在的页。
recyclerView.scrollToPosition(10);
//平滑滚动到指定位置,注意:这个方法只会滚动到目标位置所在的页。
recyclerView.smoothScrollToPosition(10);
//滚动到指定页
layoutManager.scrollToPagerIndex(3);
//平滑滚动到指定页,注意:如果滚动的页与当前页超过3,避免长时间滚动,会先直接滚动到就近的附近,再做平滑滚动
layoutManager.smoothScrollToPagerIndex(6);
//滚动到上一页
layoutManager.scrollToPrePager();
//滚动到下一页
layoutManager.scrollToNextPager();
//平滑滚动到上一页
layoutManager.smoothScrollToPrePager();
//平滑滚动到下一页
layoutManager.smoothScrollToNextPager();