1、首先要导入你准备用作CheckBox选中和补选中状态的两图片到res的drawable中,如checkbox_checked.png,checkbox_normal.png。
2、在res/drawable中添加checkbox.xml,定义checkbox的state list drawable图片。
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android=" http://schemas.android.com/apk/res/android">
<!-- checked -->
<item
android:state_checked="true"
android:drawable="@drawable/checkbox_checked"
/>
<!-- default -->
<item
android:state_checked="false"
android:drawable="@drawable/checkbox_normal"
/>
</selector>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android=" http://schemas.android.com/apk/res/android">
<!-- checked -->
<item
android:state_checked="true"
android:drawable="@drawable/checkbox_checked"
/>
<!-- default -->
<item
android:state_checked="false"
android:drawable="@drawable/checkbox_normal"
/>
</selector>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
3、在Layout中修改checkbox的属性:android:button="@drawable/checkbox" 定制button样式。
<CheckBox
android:layout_height="wrap_content"
android:id="@+id/chkItem"
android:button="@drawable/checkbox"
/>
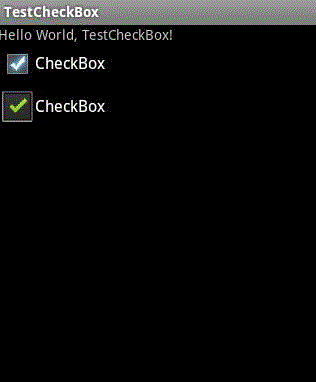
这样就完成了定制工作,效果如下: