背景
有一天同事发现公司网站的某个页面上有三个 H1 标签,懂行的都知道,有三个 H1 标签虽然不会对网站的访问产生影响,但是对于搜索引擎来讲,就比较麻烦了,因为一般搜索引擎都是靠 H1 标签、TDK 等来对网页的内容进行抓取,然后再进行质量优劣的判断。三个 H1 标签,搜索引擎就不知道到底应该抓哪个了。所以,同事提了一个需求,希望能修改一番,恰巧不巧,负责该网站的研发同学由于有更紧急的需求去做,这个不影响用户访问的需求暂时还排不上。于是,我就自告奋勇打算自己修改。

代码查找
说干就干,我把该网站的代码从代码托管平台下载到了本地,然后用近期火爆的 AI 编辑器 Cursor 代码(至于为什么不用 VS Code,那是因为前期那 Cursor 做了几次测试,就索性用 Cursor)。由于之前从来没有看过这套代码的完整逻辑,于是采用了暴力的手段,直接用全局搜索查找 H1 标签内容所在的文件。结果找到了一堆,然后一个个看,一个个排除,最后发现了两个文件:
xxx.yml 文件
- title:
text: "我是第一个 H1 标签的内容"
style: "color: #FFFFFF;"
......还有其他内容,在这儿省略......
- title:
text: "我是第二个 H1 标签的内容"
style: "color: #FFFFFF;"
......还有其他内容,在这儿省略......
- title:
text: "我是第三个 H1 标签的内容"
style: "color: #FFFFFF;"
......还有其他内容,在这儿省略......
xxx.html.haml 文件
.home-carousel{style: "position: relative"}
= partial "/includes/home/model_qr_code.html.haml"
- data_with_i18n.home_carousel.each_with_index do |item, index|
.hero{:class => index == 0 ? "active index-#{index}": "index-#{index}", :style => "background-image: url(#{item.background_image.desktop})"}
.hero-content
.hero-content-left
- if item.feature
%a{href: item.feature.href, style: "display: inline-block; cursor: #{item.feature.clickable ? 'pointer': 'default'}"}
%span{class: item.feature.classes}
= partial item.feature.icon || "/images/new-home/desktop/20231228-update/stars-icon.svg"
%span{style: "margin: 0 4px"}= item.feature.text
- if item.feature.clickable
= partial "/images/icons/slp-caret-right.svg"
.hero-content-left-title
%h1{:style => "#{item.title.style}"}= item.title.text
......其他代码省略......
所以猜测了一下,整个的逻辑应该是 xxx.html.haml 文件中的代码对 xxx.yml 文件中的内容进行循环,读取 xxx.yml 文件中的 title当作 h1 标签,做出这个判断的原因是代码:
data_with_i18n.xxx.each_with_index do |item, index|
虽然看不懂这是哪个编程语言的语法,但是看样子是个循环。第一步算是迈出去了,代码找到了。接下来就是要修改了。
修改代码
代码查找容易,修改难啊。看到前面的代码,就蒙蔽了,从来没见过这种类型的代码,因此秉持“看不懂的代码不能乱修改”,玩意给网站搞崩溃了怎么办,那就真的“跑路了”。突然想起来,随着 AIGC 的发展,各种 Copilots 满天飞,都说要替代程序员,能写也能改。然后看到我已经在 Cursor 中安装的一个 AI 助手——驭码CodeRider。
驭码CodeRider 是极狐GitLab 公司自研的 AIGC 产品,是一款 AI 编程与软件智能研发助手。在 AI 编程方面,可以进行代码补全、代码解释、代码生成、单元测试生成等,此外由于是极狐GitLab 自家产品,充分发挥了“近水楼台先得月”的优势,和极狐GitLab 进行了集成,用 AI 来处理 Issue、MR 和 CI/CD 等。

驭码CodeRider 是一个插件,可以直接在主流 IDE,诸如 VS Code、JetBrains 全家桶中使用。当前该产品全面开启了免费试用,登录官网简单申请即可使用。
我在 Cursor 的插件中心直接安装了。关于驭码CodeRider 在 Cursor 中的使用,可以查看文章在 Cursor 中使用驭码CodeRider 进行 AI 编程。
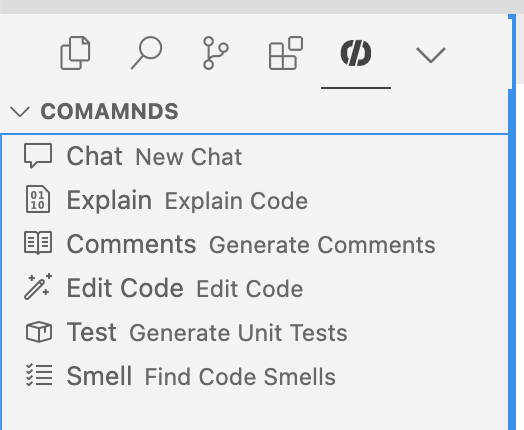
安装完毕以后,就能看到使用界面了:

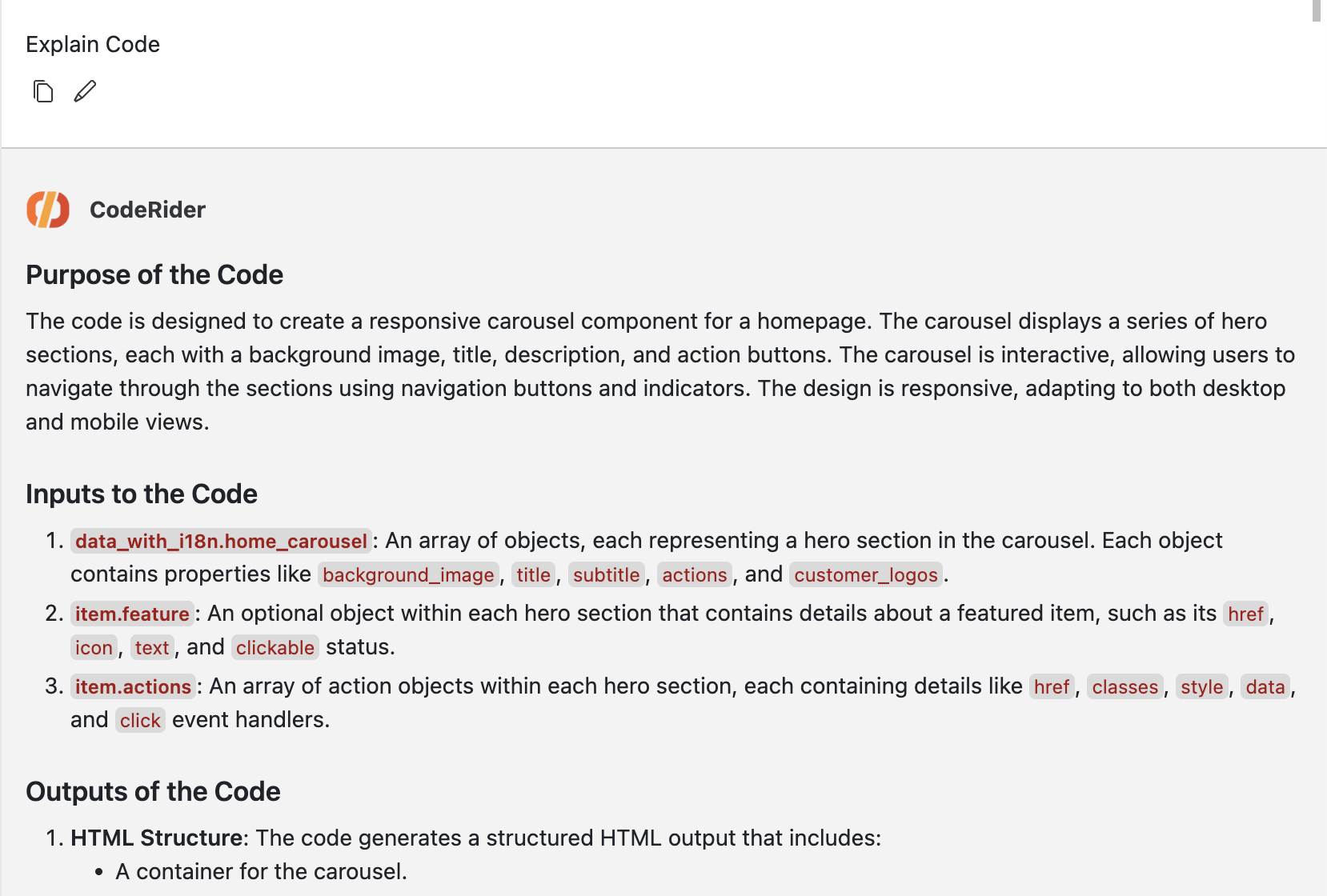
于是选中了上面那“一坨”代码,点击了驭码CodeRider 的 Explain Code,于是驭码CodeRider 就开始洋洋洒洒的对代码进行解释:

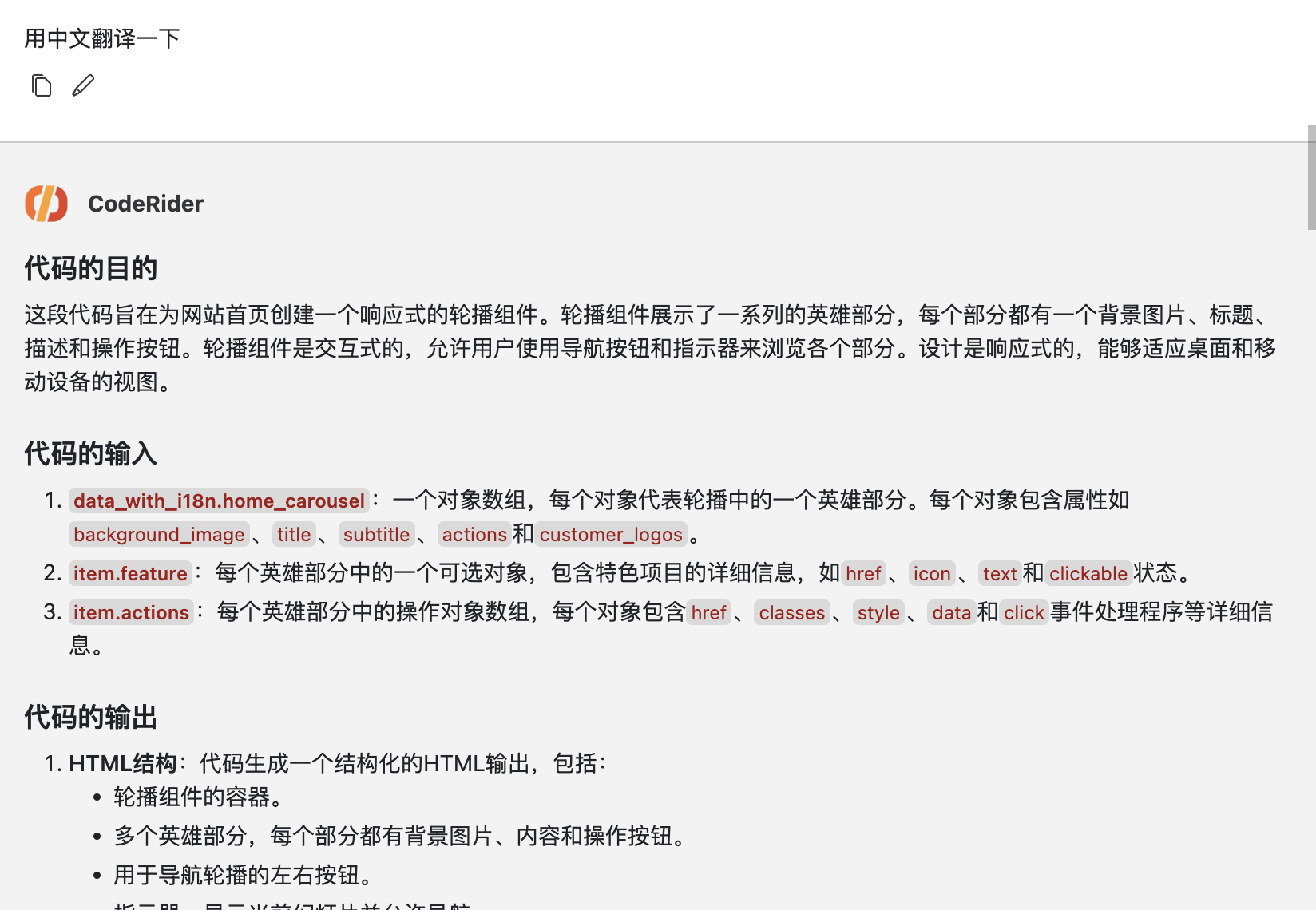
一看这么多英文,我就让驭码CodeRider 用中文给我解释一下:

接下来我就进入了整体,我就问,上面的代码里面能看出是不是把 title 转换成了 h1 标签:

啥也不说了,AI 说的和我这个小白判断的是一样的。接下来就是关键时刻,我就问驭码CodeRider,如果我只想让第一个 text 的内容转换成 h1 标签,其他的不要,代码该怎么写?
我的提示词是:
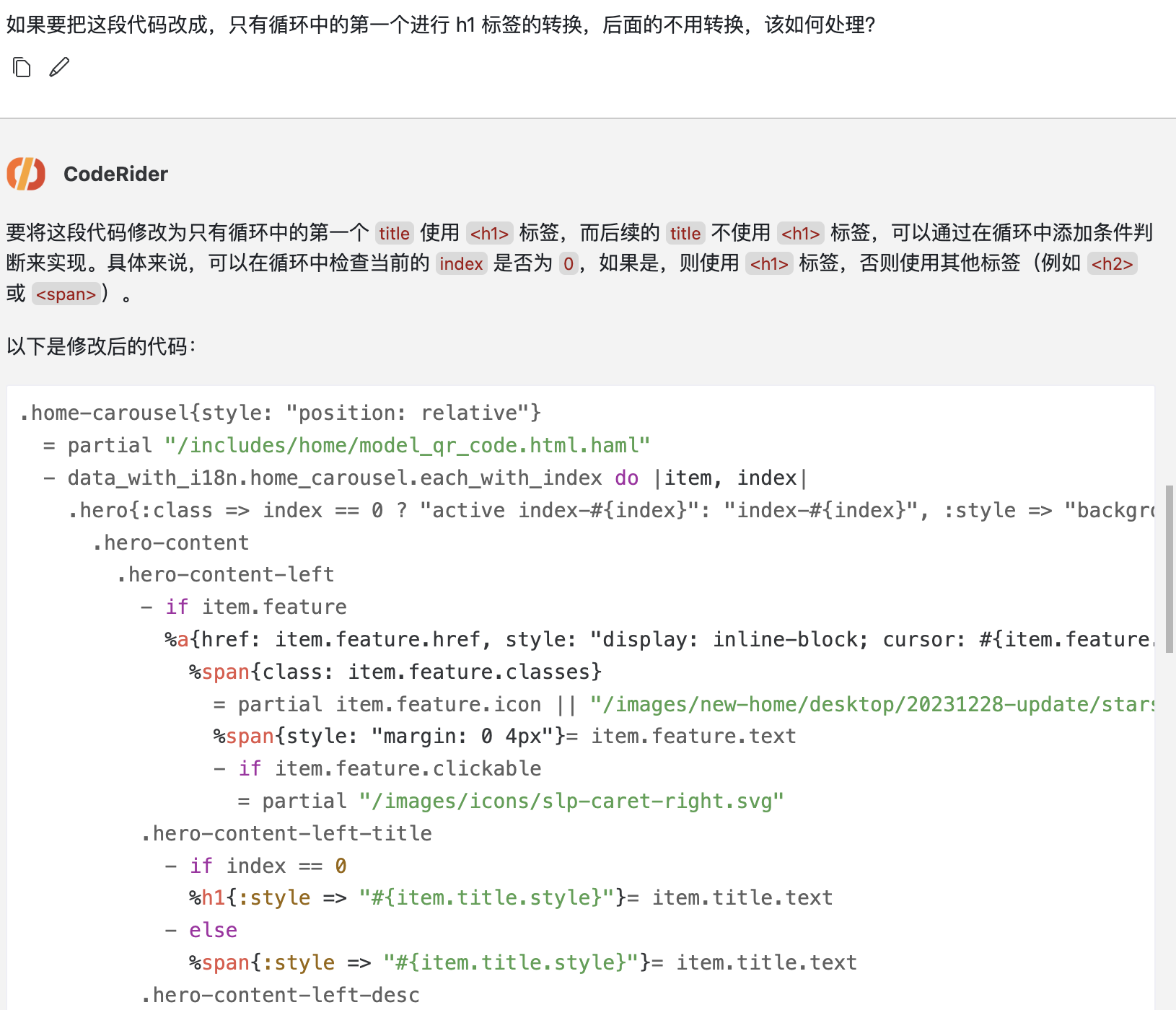
如果要把这段代码改成,只有循环中的第一个进行 h1 标签的转换,后面的不用转换,该如何处理?
驭码CodeRider 的回复是:
要将这段代码修改为只有循环中的第一个 title 使用 <h1> 标签,而后续的 title 不使用 <h1> 标签,可以通过在循环中添加条件判断来实现。具体来说,可以在循环中检查当前的 index 是否为 0,如果是,则使用 <h1> 标签,否则使用其他标签(例如 <h2> 或 <span>)。
并且给出了修改后的代码:
.home-carousel{style: "position: relative"}
= partial "/includes/home/model_qr_code.html.haml"
- data_with_i18n.home_carousel.each_with_index do |item, index|
.hero{:class => index == 0 ? "active index-#{index}": "index-#{index}", :style => "background-image: url(#{item.background_image.desktop})"}
.hero-content
.hero-content-left
- if item.feature
%a{href: item.feature.href, style: "display: inline-block; cursor: #{item.feature.clickable ? 'pointer': 'default'}"}
%span{class: item.feature.classes}
= partial item.feature.icon || "/images/new-home/desktop/20231228-update/stars-icon.svg"
%span{style: "margin: 0 4px"}= item.feature.text
- if item.feature.clickable
= partial "/images/icons/slp-caret-right.svg"
.hero-content-left-title
- if index == 0
%h1{:style => "#{item.title.style}"}= item.title.text
- else
%span{:style => "#{item.title.style}"}= item.title.text
.hero-content-left-desc
.hero-content-left-desc-item{:style => "#{item.subtitle.style}"}= item.subtitle.text
.hero-content-left-action
......太长删除了......
让你们看一下 AI 回复的震撼场面:

核心代码其实就是下面的几行:
- if index == 0
%h1{:style => "#{item.title.style}"}= item.title.text
- else
%span{:style => "#{item.title.style}"}= item.title.text
因为我懂了这个看不懂是哪种编程语言的语法,原来 if else 是这么写的。上面的代码,其实就是做了一个判断,循环时把第一个的 text 转换成 h1 标签,其他的都转换成 span。
跟同事确认了一下,转换成 span 就可以,因为网页上已经有 h2 h3 标签了,没必要再加了。于是就到了最后一步了。
提交代码
提交代码就太简单了,直接按照下面的流程就行:
# 先创建一个分支,不能在 main 上霍霍啊
git ck -b h1-modify
# 修改代码后,将代码提交
git add . && git commit -m "delete multiple h1 label" && git push orign h1-modify
由于公司是以极狐GitLab 作为源代码托管平台的,所以直接在界面上创建一个 MR,创建完毕自动运行 CI/CD,通过之后,找代码审核人员对代码审核,没有问题之后合并到了主分支,然后执行了部署操作。最后在 PROD 上做了检查,符合需求提出者的预期。至此,这个需求就圆满结束了。
结束语
如果对于某个产品的代码不熟悉的时候,贸然修改代码带来的后果可能还不如不修改,就让其“带 bug 运行”。但是在 AI 的帮助下,能快速读懂代码的逻辑,然后给出代码建议,这样对于了解产品、需求就更加容易了。
在驭码CodeRider 的帮助下,我自己的研发信息又增强了一步,我决定要用驭码CodeRider 去做下一个需求!
本文由博客一文多发平台 OpenWrite 发布!



















