
大家好,我是大明同学。
这期内容,我们来探讨Axure中滑动条设计与交互技巧。

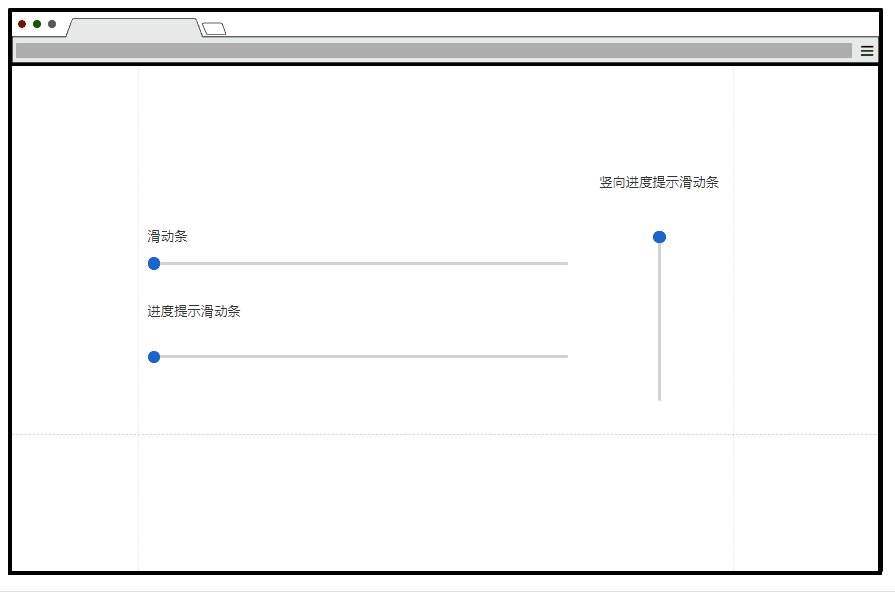
滑动条
创建滑动条所需的元件
1.打开一个新的 RP 文件并在画布上打开 Page 1。
2.在元件库中拖出一个矩形元件。
3.选中矩形元件,样式窗格中,将宽(W)设为500 高(H)设为4 填充颜色为灰色(#D2D2D2)线宽为0 圆角半径4 命名为滑动背景。

4.复制滑动背景粘贴到画布,样式窗格中,将宽(W)设为4,高(H)设为4,填充颜色改成蓝色(#0052D9)命名为填充条。

5.复制填充条粘贴到画布,将宽(W)设为10,高(H)设为10,圆角半径 10 命名为滑动按钮。

6.滑动背景与填充条元件左侧对齐。

7.滑动背景与滑动按钮元件左侧对齐,滑动左侧按钮居中。

创建交互
创建滑动按钮交互状态
1.选中滑动按钮元件,右键转为动态面板,在交互窗格点击新建交互,拖动时,移动 滑动按钮 跟随水平移动

更多选项,添加边界,右侧>= 插入变量,添加局部变量 LVAR1 =元件 滑动背景

2.插入局部变量 [[LVAR1.x-LVAR1.x+7]],LVAR1为滑动背景的X轴,7为滑动按钮本身半径。

3.添加边界,左侧<= 插入变量,[[LVAR1.x-LVAR1.x+LVAR1.width-7]],LVAR1.width为滑动背景的宽值。

4.设置填充的尺寸,添加动作,设置尺寸,填充条 宽值插入变量,添加局部变量 LVAR1 =元件 滑动按钮

5.插入局部变量 [[LVAR1.x+2]],LVAR1为滑动按钮的X轴,2为填充条的半径。

6.拖动时交互完整事件。

预览交互
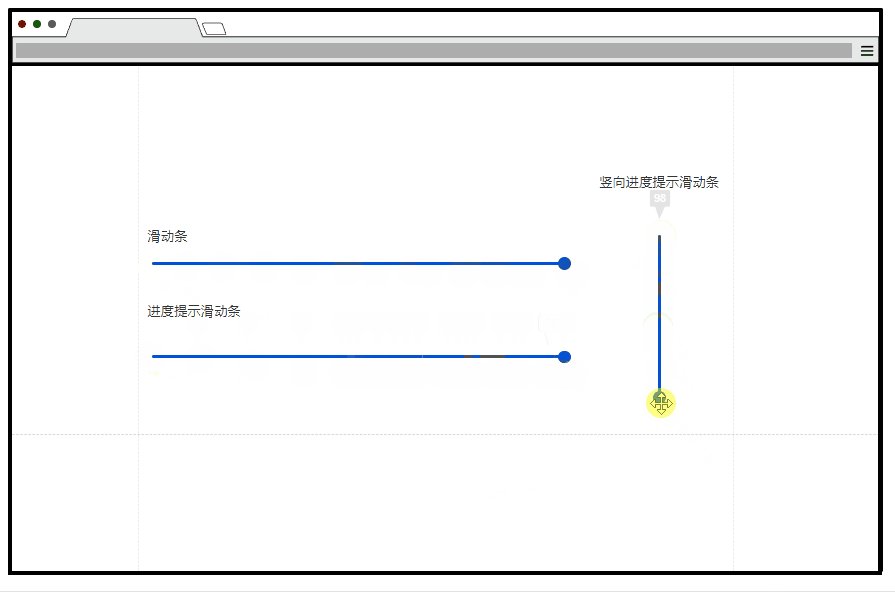
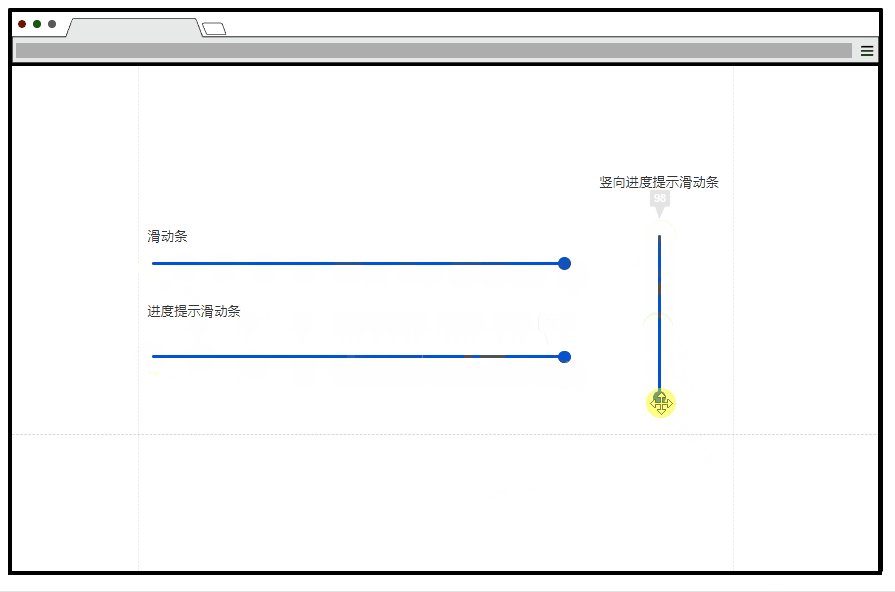
点击预览,在预览页面中,鼠标可以向右向左拖动滑动按钮。

进度提示滑动条
创建进度提示滑动条所需的元件
1.复制滑动条粘贴到画布。

2.制作提示气泡,将提示气泡设置为灰色(#7F7F7F)输入“0”,将气泡元件命名为提示气泡。

创建交互
创建滑动按钮交互状态
1.选中滑动按钮元件,在交互窗格拖动时 移动 设置尺寸下添加设置文本动作 设置提示气泡 文本 插入变量 添加局部变量 LVAR1 =元件 滑动背景 LVAR2 =元件 填充条

插入变量 :[[(LVAR2.width/LVAR1.width*101).toFixed(0)]]

2.添加动作,移动 提示气泡 到达

插入X轴变量 添加局部变量 LVAR1=元件 滑动按钮 LVAR2=元件 填充条

插入变量:[[LVAR1.x-10+LVAR2.x]]

插入y轴变量 添加局部变量 LVAR1=元件 填充条 插入局部变量 :[[LVAR1.y-50]]

3.添加动作 显示/隐藏 显示 提示气泡 逐渐 200毫秒。

4.新建交互 拖动结束时 显示/隐藏 隐藏 提示气泡 逐渐 200毫秒。

5.选中提示气泡元件 右键 设为隐藏。
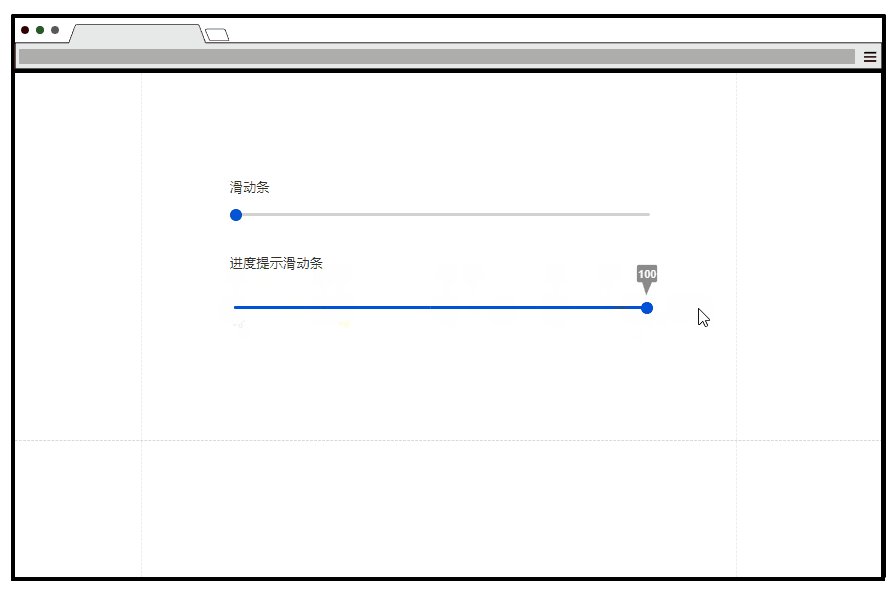
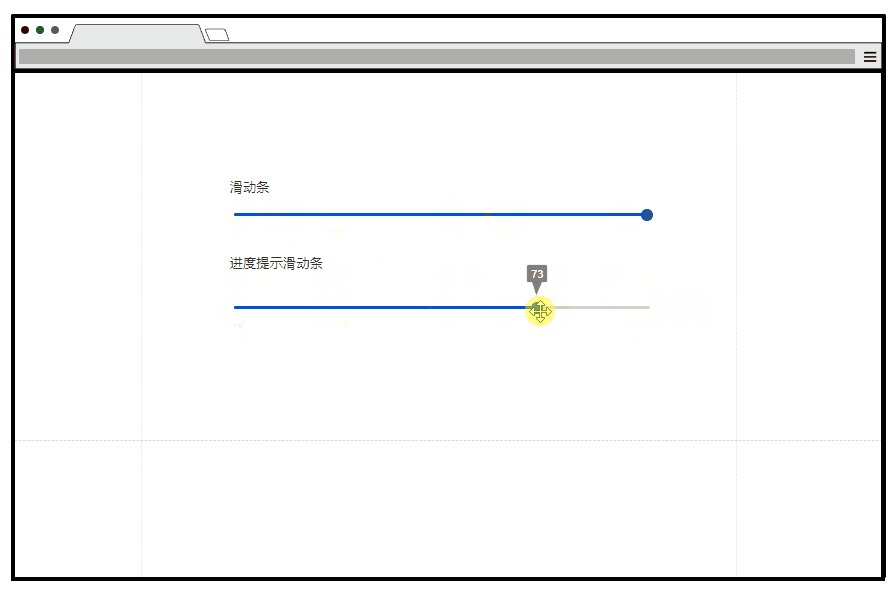
预览交互
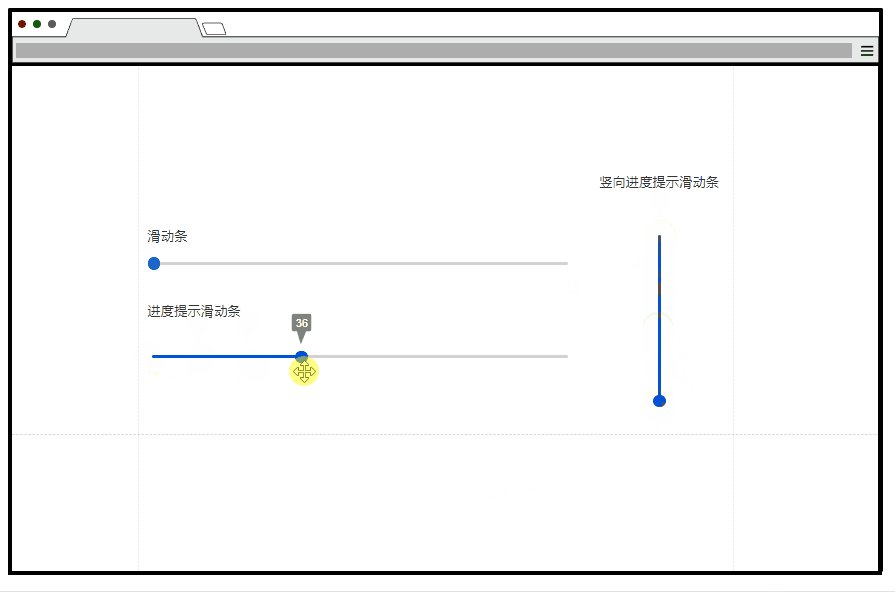
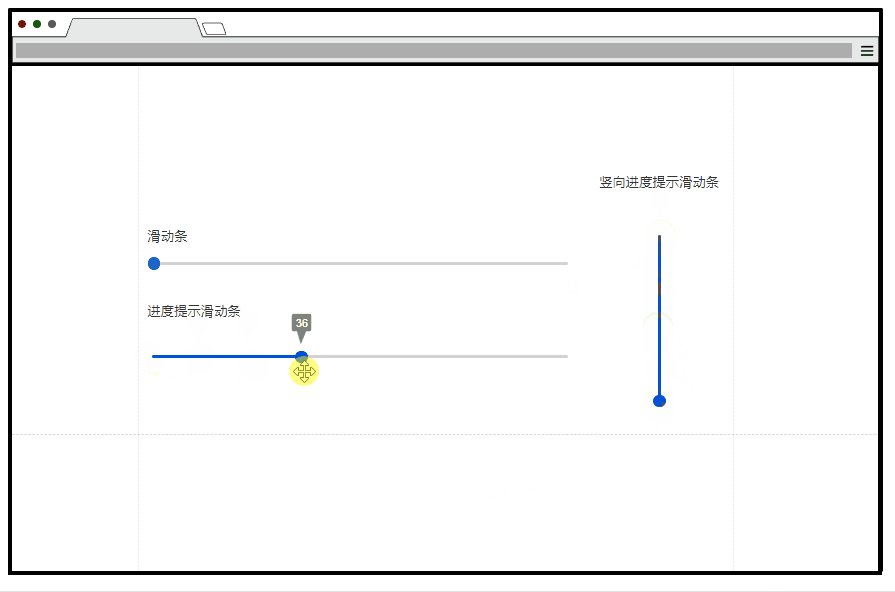
点击预览,在预览页面中,鼠标向右向左拖动滑动按钮会出现气泡提示对应数值。

竖向进度提示滑动条
创建竖向进度提示滑动条所需的元件
1.复制进度提示滑动条粘贴到画布,选中滑动背景元件,在样式窗格中将宽值 W 改为4 高值 H 改为200 元件命名滑动背景改为竖向滑动背景。

改交互
1.选中滑动按钮,交互窗格中 拖动时,移动 滑动按钮 跟随水平移动改为 跟随垂直拖动。

2.边界右侧>= 插入变量 [[LVAR1.x-LVAR1.x+7]] 改为 顶部 >= 插入变量[[LVAR1.y-LVAR1.y]]
左侧<= 插入变量,[[LVAR1.x-LVAR1.x+LVAR1.width-7]]改为 底部 <= 插入变量 [[LVAR1.y-LVAR1.y+LVAR1.height+12]]。

3.设置尺寸,填充条 宽值 (W) 4 高值(H) 局部变量 [[LVAR1.x+2]] 改为[[LVAR1.y+2]] 动画 摇摆 0毫秒。

4.设置文本 插入变量 :[[(LVAR2.width/LVAR1.width*101).toFixed(0)]]改为 :[[(LVAR2.height/LVAR1.height*101).toFixed(0)]]。

5.其他交互不变。

预览交互
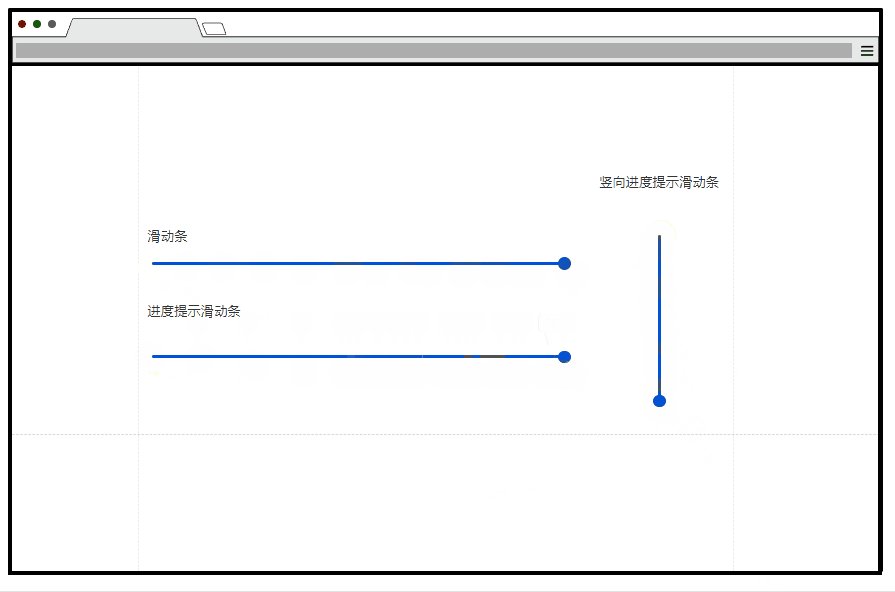
点击预览,在预览页面中,鼠标竖向拖动滑动按钮会出现气泡提示对应数值。

预览地址:https://itlqu1.axshare.com
OK,这期内容到这里就结束了。
我是大明同学
下期见



















