作者:不惑_
《水调歌头》(宋·苏轼)
(丙辰中秋,欢饮达旦。大醉,作此篇,兼怀子由)
明月几时有? 把酒问青天。 不知天上宫阙,今夕是何年。 我欲乘风归去,又恐琼楼玉宇,高处不胜寒。 起舞弄清影,何似在人间?
转朱阁,低绮户,照无眠。 不应有恨,何事长向别时圆? 人有悲欢离合,月有阴晴圆缺,此事古难全。 但愿人长久,千里共婵娟。
你知道threeJs吗
Three.js是一个流行的JavaScript库,用于在网页上创建和显示3D图形。它提供了一个简单的API,使得开发者可以轻松地在网页上渲染3D场景、模型和动画。Three.js基于WebGL技术,WebGL是一种JavaScript API,用于在不使用插件的情况下在网页上渲染交互式2D和3D图形。
Three.js的主要组件包括场景(Scene)、相机(Camera)、渲染器(Renderer)、光源(Light)、几何体(Geometry)和材质(Material)。开发者可以使用这些组件来构建复杂的3D场景,并通过JavaScript代码控制它们的行为。
在您提供的代码中,您正在使用Three.js创建一个简单的3D场景,其中包含一个球体、一个相机和一个光源。您还设置了旋转和缩放功能,以及一个基本的交互功能,允许用户通过按下键盘上的'S'和'W'键来缩放相机。

思考: 我们想通过豆包MarsCode 编码助手来制作一个月亮,那么第一步,我得先让豆包MarsCode 帮我画个球体吧。
指令: 帮我制作一个球体吧。

豆包MarsCode 给出的编码是采用CDN引用的方式,这种方式不是很稳定呢,本地脱离网络开发就没有办法使用了,于是我告诉他,我要使用模块开发的方式。
指令: 不使用CDN方式,使用模块的方式。

帮我画个球
豆包MarsCode读取到了我本地的main.js文件,于是我变让它在main.js文件中写入。

在这个示例中,我们首先引入了 three.js 库,然后创建了一个场景、一个相机和一个渲染器,并将渲染器的输出添加到网页的 <body> 中。接着,我们创建了一个球体,并将其添加到场景中。在渲染循环中,我们不断更新球体的旋转状态,并使用渲染器渲染场景。
请确保你的项目结构中包含 three.module.js 文件,并且路径正确。你可以从 three.js 官方网站下载这个文件,或者使用 npm 安装 three 包并通过模块化方式引入。
将代码写入main.js后,我们运行项目后,来看看MarsCode帮我们制作的效果:

帮我画个月亮
思考: 球体有了,我们怎么把它变成月亮呢?
指令: 给当前这个球体,贴上一张月亮的贴纸。
要给Three.js中的球体贴上一张月亮的贴纸,你需要使用纹理贴图(Texture Mapping)。以下是如何在你的代码中实现这一点的步骤:
- 准备纹理图像:首先,你需要一张月亮的图片作为纹理。确保这张图片是正方形的,并且其边长是2的幂次方(例如,256x256,512x512等),这是因为WebGL对纹理尺寸有这样的要求。
- 加载纹理:使用
THREE.TextureLoader加载纹理图像。 - 创建材质:使用加载的纹理创建一个新的材质,并将其应用于球体。
以下是修改后的代码示例:

使用纹理贴图后,将部分实现代码写入main.js后,我们运行项目后,再来看看豆包MarsCode 帮我们制作的效果:

让月亮动起来~
思考: 我想让月亮动起来,最好是有运动轨迹。
指令: 帮我拟定一条抛物线,让当前球体沿着轨迹运行。
要让球体沿着抛物线轨迹运行,我们需要使用Three.js中的曲线函数和动画技术。以下是一个简单的示例,展示了如何创建一个抛物线轨迹,并让球体沿着这个轨迹运动。
首先,我们需要创建一个抛物线曲线,可以使用THREE.Curve类的子类THREE.QuadraticBezierCurve3来实现。然后,我们将使用THREE.CurvePath来组合多个曲线,形成一个路径。接着,我们使用THREE.AnimationMixer和THREE.AnimationClip来创建和控制动画。
以下是具体实现的代码示例:

创建一个抛物线曲线后,将部分实现代码写入main.js后,我们运行项目后,再来看看豆包MarsCode 帮我们制作的效果:

好啦,一个完整与豆包MarsCode 共赏 “码”上中秋的赏月功能到此......还没有结束哦。豆包MarsCode的强大,远不止这些。
豆包MarsCode 部分功能介绍
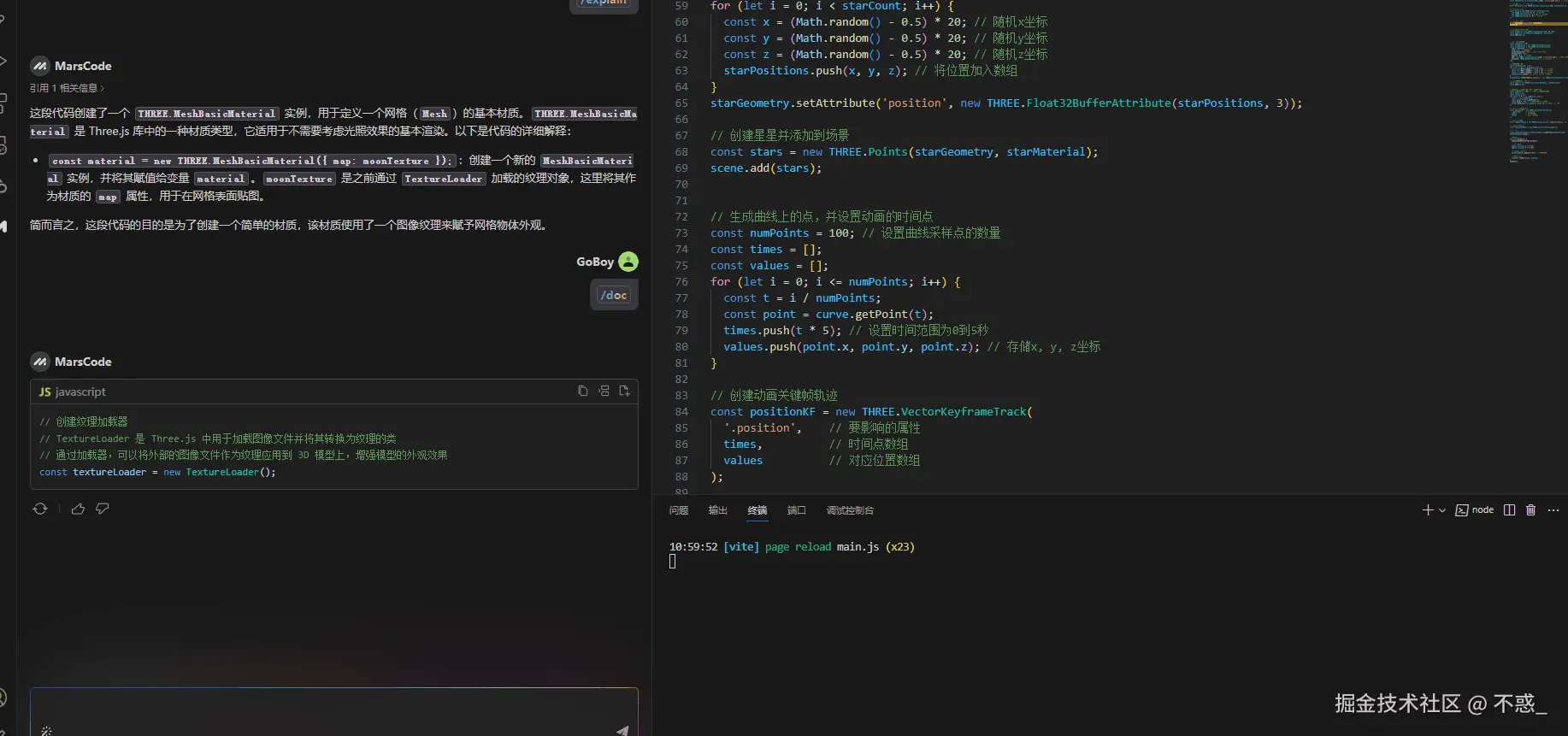
代码注释: 选中代码片段后,向豆包MarsCode 编程助手发送代码注释生成指令。编程将为选中的代码片段生成代码注释。

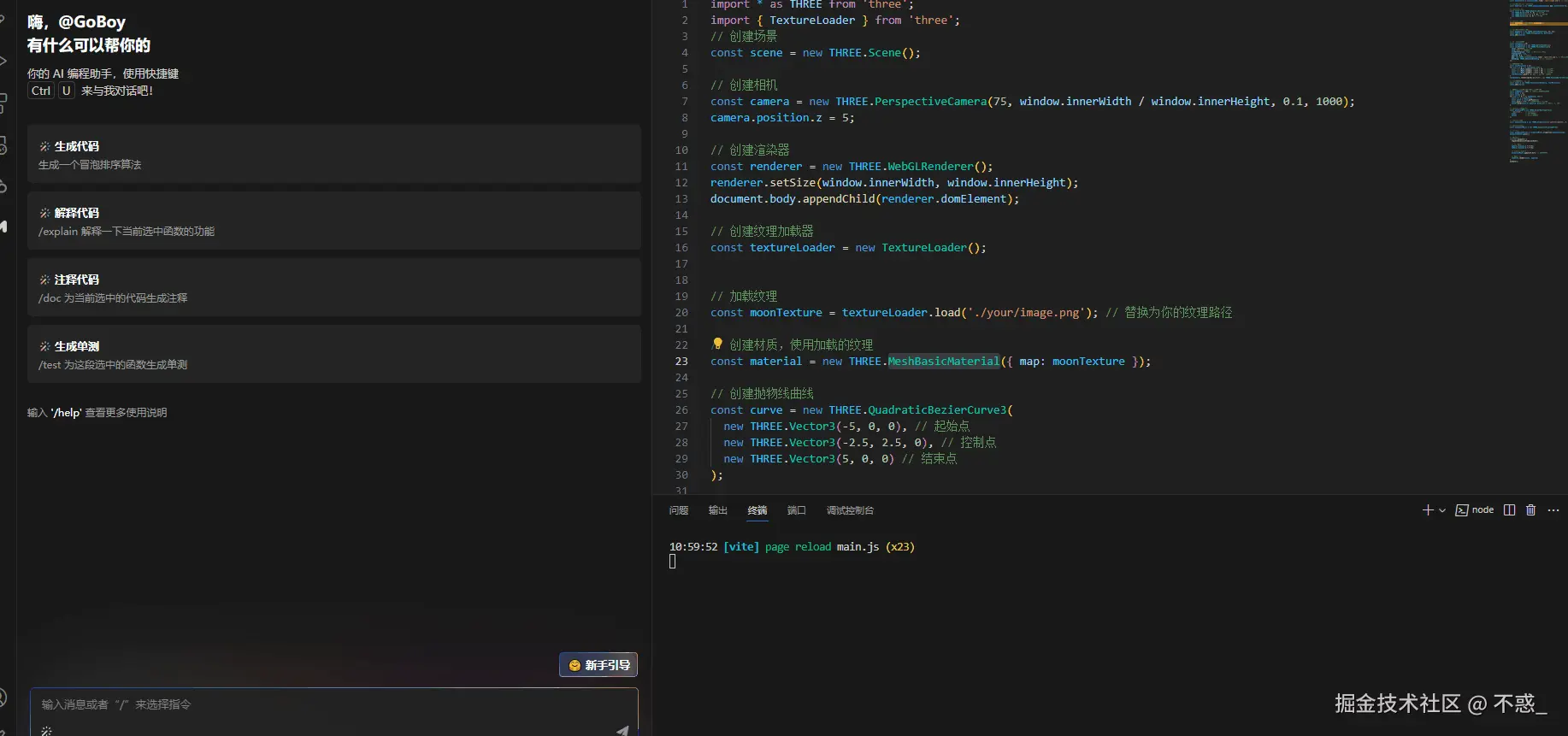
注释生成: 豆包MarsCode 编程助手可以根据你的自然语言描述生成对应的代码片段。

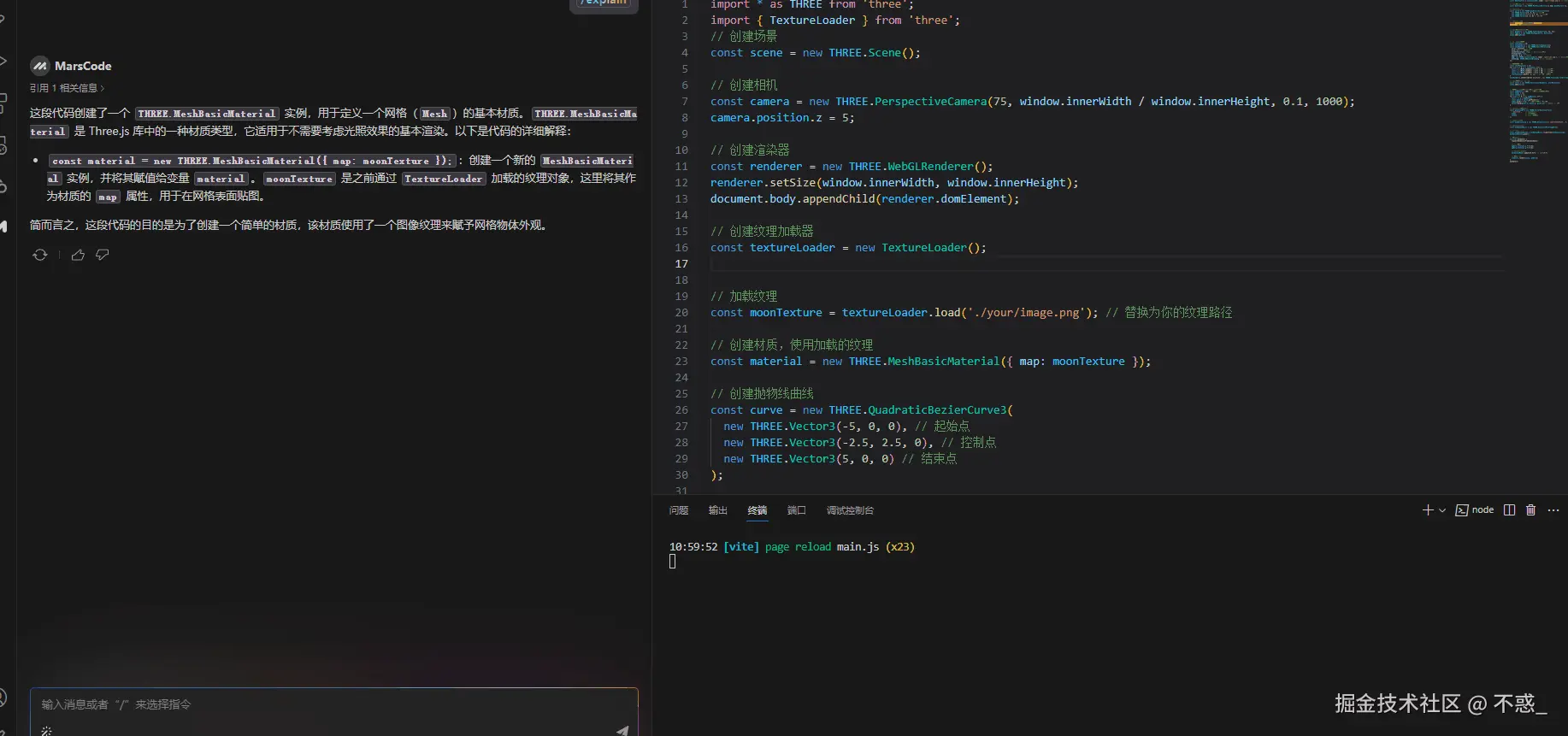
代码解释: 选中代码片段后,你可以向豆包MarsCode 编程助手发送代码解释指令。编程助手将解释选中的代码片段。

欢迎体验豆包MarsCode~



















