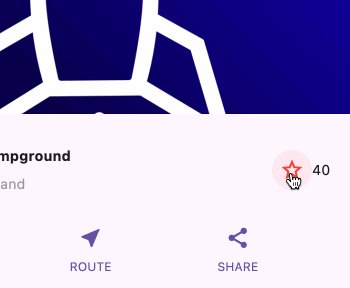
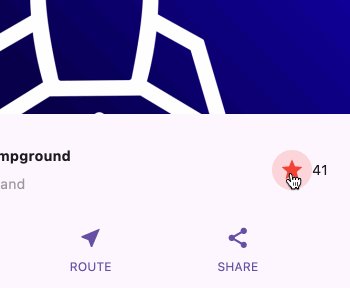
上效果:

上代码:
import 'package:flutter/material.dart';
class FavoriteWidget extends StatefulWidget {
const FavoriteWidget({super.key});
@override
createState() => _FavoriteWidgetState();
}
class _FavoriteWidgetState extends State<FavoriteWidget> {
bool _isFavorited = true;
int _favoriteCount = 41;
void _toggleFavorite() {
setState(() {
if (_isFavorited) {
_favoriteCount -= 1;
_isFavorited = false;
} else {
_favoriteCount += 1;
_isFavorited = true;
}
});
}
@override
Widget build(BuildContext context) {
return Row(mainAxisSize: MainAxisSize.min, children: [
Container(
padding: EdgeInsets.all(0.0),
child: IconButton(
onPressed: _toggleFavorite,
icon: (_isFavorited ? Icon(Icons.star) : Icon(Icons.star_border)),
color: Colors.red[500],
),
),
SizedBox(width: 20.0, child: Text('$_favoriteCount'))
]);
}
}替换上一篇里《【Flutter&Dart】构建布局(1/100)》这段代码就可以了

替换的局部代码如下:
Text(
'Kandersteg, Switzerland',
style: TextStyle(
color: Colors.grey[500],
),
)
],
)),
FavoriteWidget()
],
),
);
还差一个导入:import 'MyStatefulWidget.dart';
把静态布局效果变成了可交互的点击的有状态模式了。
写到这里突然觉得 flutter 开发非常丝滑,先进行无状态的布局,然后一点一点替换为有状态的交互。再加上热重载技术的刷新快速展示效果。
底层理论使用 flutter 里 都是widget 组合方式,从无状态替换有状态很容易。
突然有个设想,如果 UI 设计的静态界面直接就被转换成 flutter 无状态布局代码,那开发工作量至少能减轻 30% 以上;另外由于 flutter 是跨平台的,所以理论上可以使用 flutter 再进行转换为 Android、iOS、web、macOS、Linux 等静态界面布局代码。想到这里,觉得 UI 设计的春天也很近了蛤!!!不过开发工程量估计也不会小
我想到的,估计也有人想到了。哪位大佬发现类似的工具或者开源项目请留言回复一下,感谢感谢🙏
============================END
另外分享记录一个录制 GIF 的小工具,用来录制博客的交互效果还不错
LICEcap

Source code
git clone https://www-dev.cockos.com/licecap/licecap.git
Official GitHub mirror: github.com/justinfrankel/licecap
如果 smartApi 开发顺利,我打算把这些友好的工具也集成或者以其他形式组装到 smartAPI 开发工具里。本来都是开发工具,直接给我的用户整一套开发工具链条得了
~~~期待期待!!!



















