浅谈Chrome开发者工具— Element面板
俗话说的好“工欲善其事必先利其器”。平时除了WebStorm以外,可能接触的最多的工具就是Chrome的开发者工具了。很惭愧的是,学习前端快一年了,Chrome的开发者工具的功能依旧没有很好的掌握。提高对工具的熟悉程度,对于开发效率来说非常有效。比如最简单的样式的调整,在茫茫CSS当中,准确的找到关键性的一句代码,再加上“所见既所得”的样式增删改,更加的直观,再比如我们对后台进行数据的发送时,返回的数据内容,我们不需要再用控制台打印出来,直观的从开发者工具面板上就可以读取,包括文件响应的时间,对于我们优化代码十分有参考价值。
根据最新的Chrome浏览器面板上有如下标签:
- Elements 主要显示当前页面的组织结构
- Console 控制台打印出来的信息警告或者错误
- Sources 主要用来做断点的调试
- Network 用来显示获取通过HTTP请求从后台返回的资源所需要的时间
- Performance 对网页进行性能的分析
- Memory 进行内存的分析
- Application 当前页面上的所有用到的资源信息
- Security 调试当前网页的安全和认证等问题
- Audits 对网页优化给出的建议
开篇先讲一下用到的最最多的Elements面板。
首先是主体面板 - 1区:标签栏
- 2区:界面展示的DOM树结构
- 3区:展示样式与盒子模型
- 4区:扩展功能

接下来介绍具体功能:
*1 元素选择

快捷键:ctrl+shift+c
小箭头用来选择本页面的元素,选中之后在2区的DOM树中也有所体现,这时候3区所有的标签所针对的对象都是该选中目标。
*2 设备选择模式

快捷键:ctrl+shift+m
点击1就进入设备选择模式。这对于我们在做手机的适配的时候非常有用。可以在2选择设备,3展示的是设备的原始尺寸,4可以调整显示设备的大小。
*3 主菜单

主菜单中可以根据自己的喜好来配置开发者工具。任意的增删工作面板,设置外观属性,甚至是增加新的适配设备,搜索文件中的元素都可以在主菜单中进行。
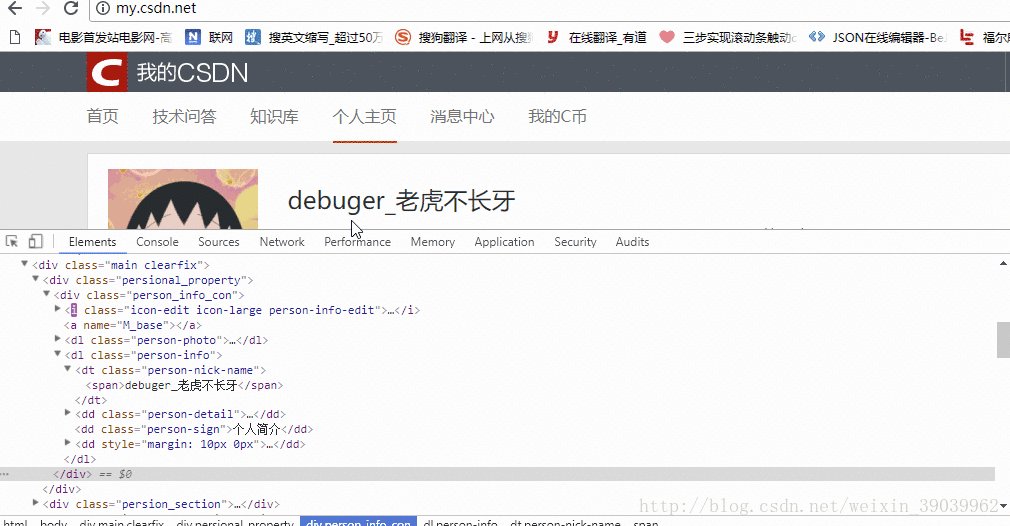
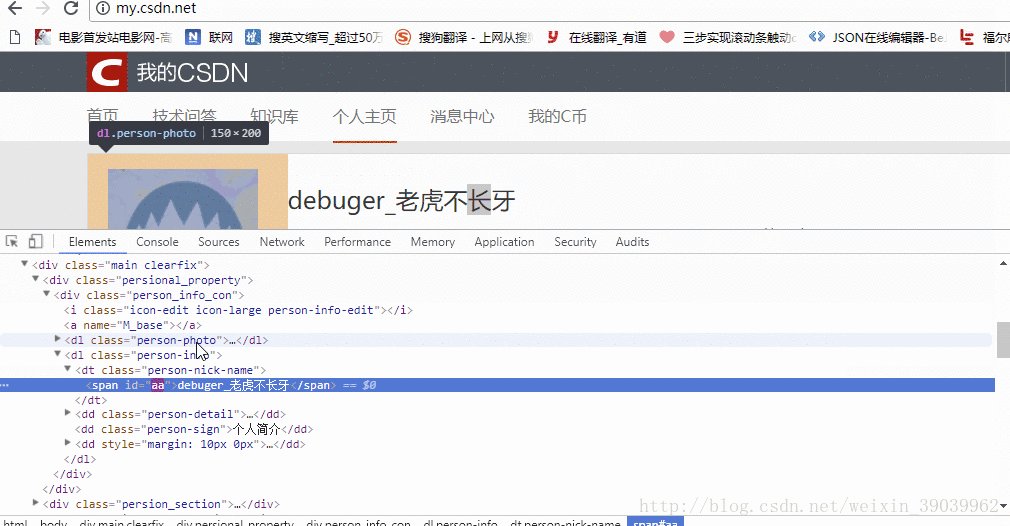
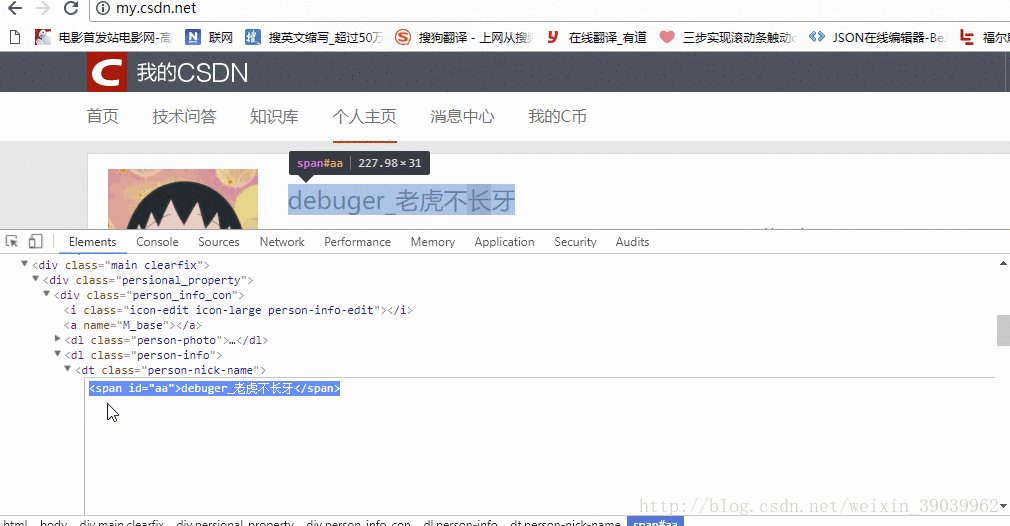
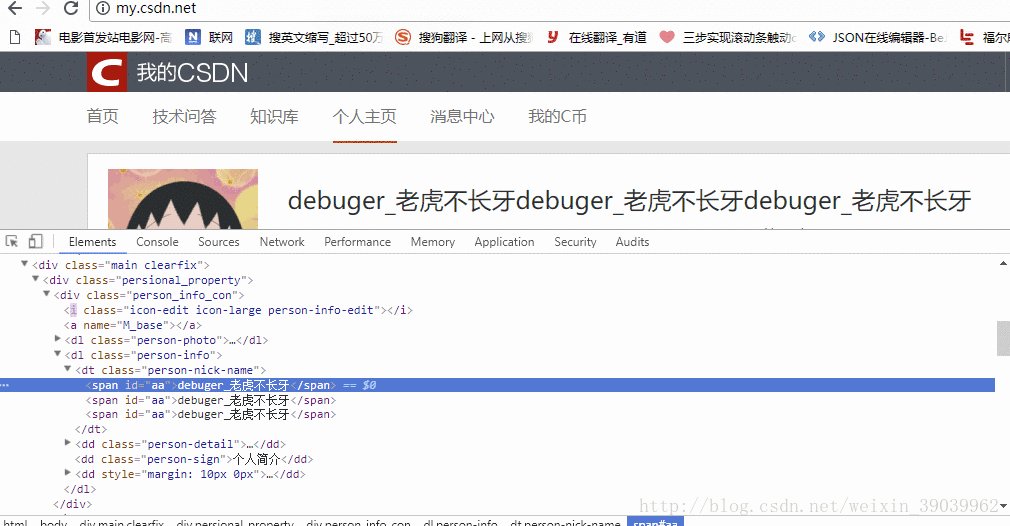
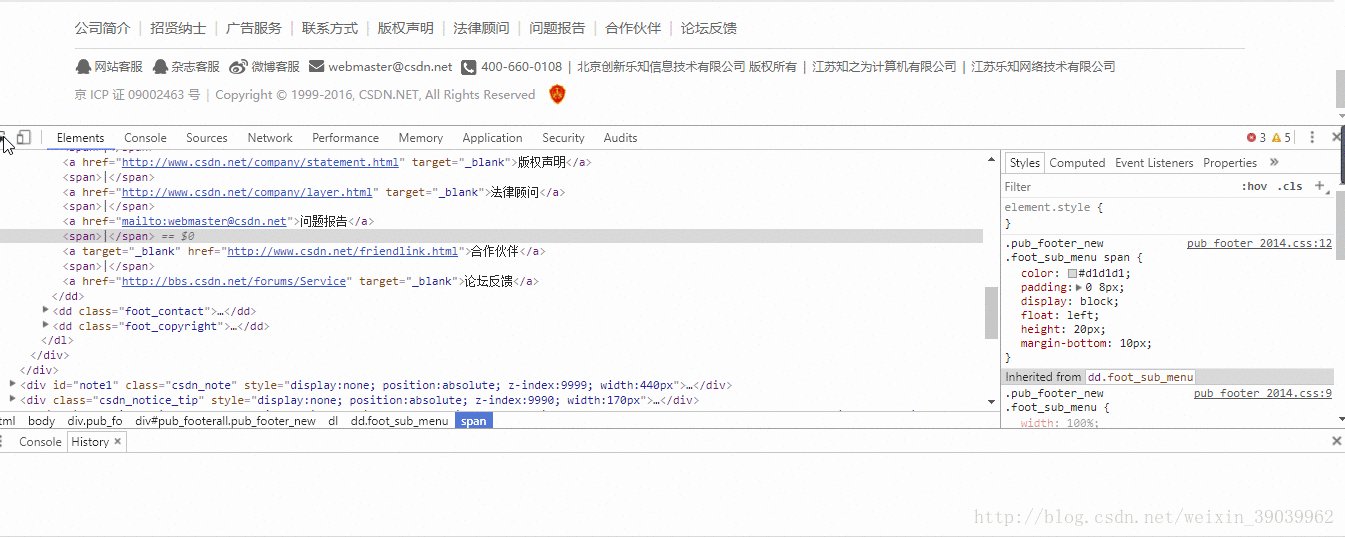
* 4 元素面板

可以直接对元素进行增删改。选中元素右键,有很多选项可以选择。或者直接双击修改。但是在刷新页面后,恢复原样,更改不会影响源文件的内容。

下图红框处是选中的元素的具体位置

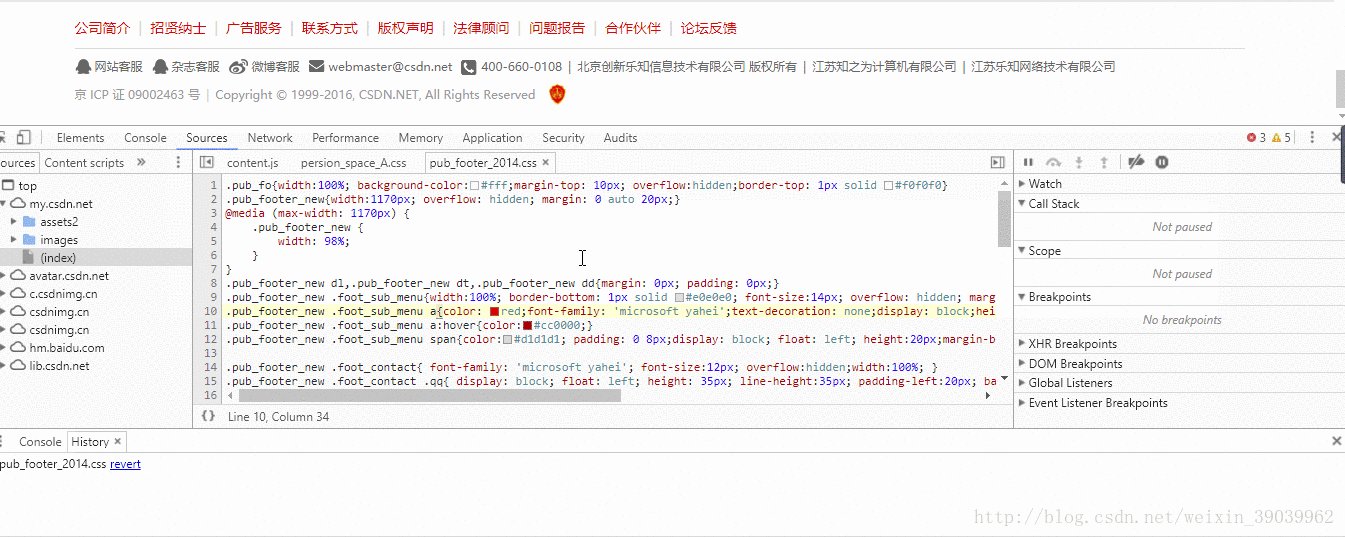
* 5 样式调整的CSS预处理器

下图介绍一下面板。


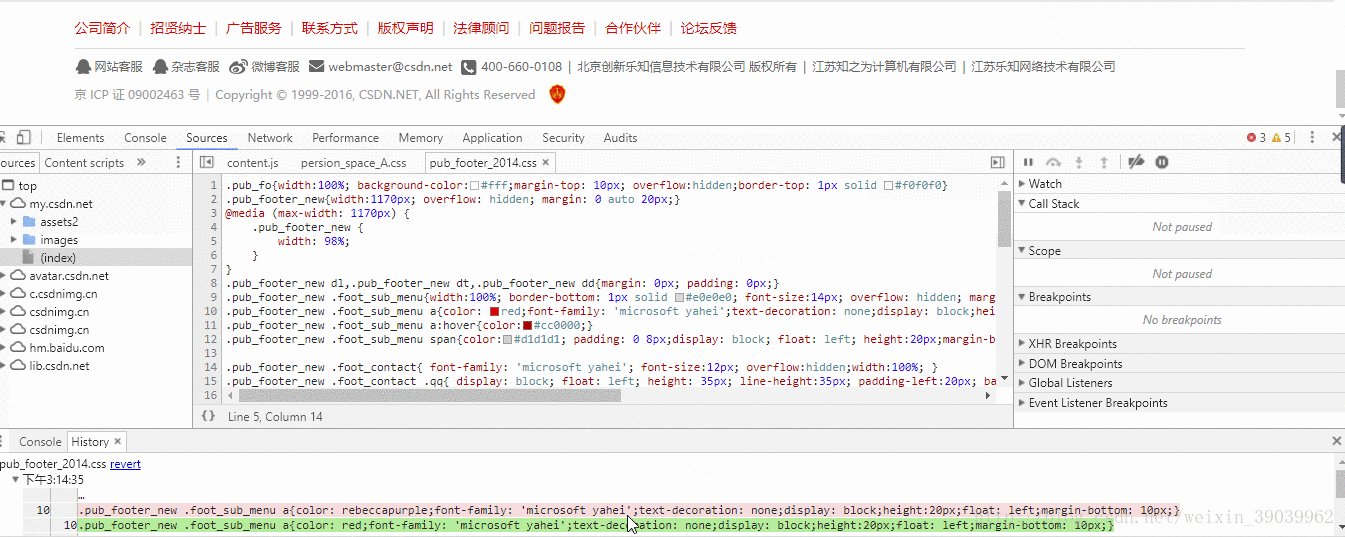
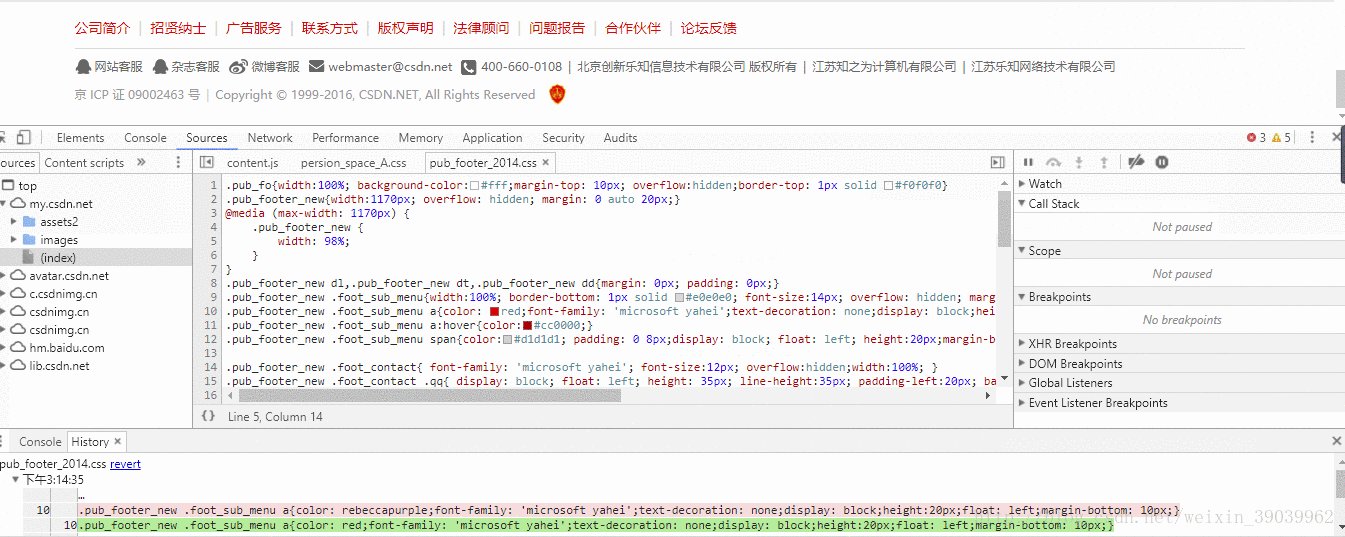
1. Style css的预处理器,可见既可得。直接更改css样式在界面中可以直观的看到效果。点击具体位置之后,跳转到Sources位置,这个不影响源文件。如演示的样子,可以在Sources查看更改的历史。

2. Computed 选中的元素盒子模型样式属性的具体计算值

3. Event Listeners 元素绑定的事件

4. Properties 元素具有的属性与方法,比直接查api会更方便。另外当我们的小箭头移到界面上的时候,元素边框会有各种颜色,代表的其实是分别是盒子模型中的内容(content)、填充/内边距(padding)、边框(border)、边界/外边距(margin)。这是css中非常重要的思维模型。

Elements面板差不多介绍完了。其可视化的更改DOM和CSS是非常方便的。一开始接触到这个工具的时候,被惊艳到了,原来写CSS还能这么直观,不需要写一次,浏览器跑一次。但是慢慢的会发现,当太依赖这个工具的时候,反而对于自己的技能的提升与对代码的思考是很不利的。可视化固然方便,而切勿本末倒置,只专注于用这个工具修修补补自己的代码。
不足之处,还望指正。
以上。



















