/**
* Material Design是谷歌新的设计语言,谷歌希望寄由此来统一各种平台上的用户体验,Material Design的特点是干净的排版和简单的布局,以此来突出内容。Material Design对排版、材质、配色、光效、间距、文字大小、交互方式、动画轨迹都做出了建议,以帮助设计者设计出符合Material Design风格的应用。
*/
特性一、阴影和裁剪功能
阴影
/**
* View的z属性可以通过z = elevation+translationZ来改变
* 需要注意的是:
* 1、Z属性会扩大view的显示区域,如果它的大小大于或等于父视图的大小,那么它的阴影效果就无法显示了,view并不会因为z属性而把
* 自身缩小腾出空间显示阴影。
* 2、Z属性不仅影响着view的阴影效果,还影响着view的绘制顺序,在同一个父view内部,Z属性越小,绘制的时机就越早。也就是优先被绘制,
* 而z属性越大,则绘制时间越晚,后绘制的将会遮盖住先绘制的,只有Z属性相同,才按照添加的顺序绘制。
*/示例:
<!--这里要注意的是使用evevation属性的控件要和父级控件背景做区分,
不然看不出效果-->
<TextView
android:layout_width="150dp"
android:layout_height="100dp"
android:layout_marginBottom="20dp"
android:layout_marginTop="20dp"
android:background="#ffffff"
android:elevation="2dp"
android:gravity="center"
android:text="2dp"
android:textColor="#88000000" />

当然我们可能会有各种各样的形状,这时候就不能直接用elevation进行设置了
/**
* 在Android的世界里,所有的View都是矩形的,虽然可以给View设置背景圆形的图片,即可在界面显示出圆形的内容,
* 但是View的大小实际上仍然是矩形,并且设置的图片也是实际上也是矩形,只是圆形外面的区域为透明色。
* <p/>
* 为了解决该类问题,View增加了一个新的描述来指明内容显示的形状,这就是轮廓。通过shape设置的背景,
* View会自动根据shape的形状进行轮廓判定,通过color设置的背景,View默认其轮廓和View的大小一样。
* 但是通过图片进行背景设置,View则无法获知轮廓的形状,这个时候就需要我们程序员通过代码来显示的指定。
* <p/>
设置方法有两种:
(1)xml中进行设置
* 在xml布局中,可以通过android:outlineProvider来指定轮廓的判定方式:
* none 即使设置了Z属性,也不会显示阴影
* background 会按照背景来设置阴影形状
* bounds 会按照View的大小来描绘阴影
* paddedBounds 和bounds类似,不过阴影会稍微向右偏移一点(2)代码中设置
ViewOutlineProvider outlineProvider = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setOval(0, 0, view.getWidth(), view.getHeight());
}
};
tv_circle_1.setOutlineProvider(outlineProvider);


裁剪
/**
* 给View指定轮廓,可以决定阴影的显示形状,如果给View指定一个小于自身大小的轮廓,则阴影通常会被View遮住,
* 这个时候View的显示内容并没有因为轮廓的缩小而缩小
* <p/>
* 如果你想根据轮廓来进行裁剪,在设置轮廓之后直接调用setClipToOutline即可,目前只有圆形,矩形,圆角矩形支持剪裁,
* 利用Path进行则也不会成功bug
* <p/>
* 值得注意的是:
* 剪裁不会改变View的测量大小和布局大小,也不会改变View的触摸区域,剪裁只是在onDraw的时候对画布做了剪裁处理,
* 剪裁也不同于scale,scale是调整画布matrix的缩放属性,调整后,View仍然能完整显示,而剪裁是缩小画布的剪裁区域,
* 剪裁后我们只能看到View的一部分。
* <p/>
* 剪裁是一个非常消耗资源的操作,我们不应该用此来做动画效果,如果要实现这样的动画,可以使用Reveal Effect
*/
因为裁剪很简单这里给出一个示例
ViewOutlineProvider cut3_provider = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setOval(0, 0, view.getWidth(), view.getHeight());
}
};
cut3.setOutlineProvider(cut3_provider);
cut3.setClipToOutline(true);

特性二、图片和颜色
Tint属性
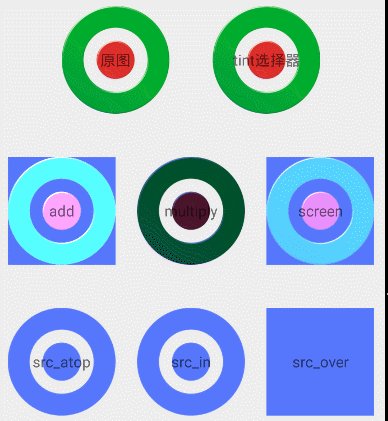
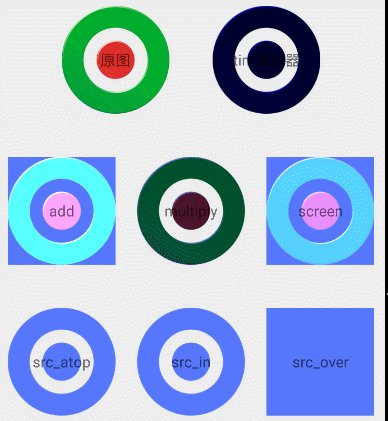
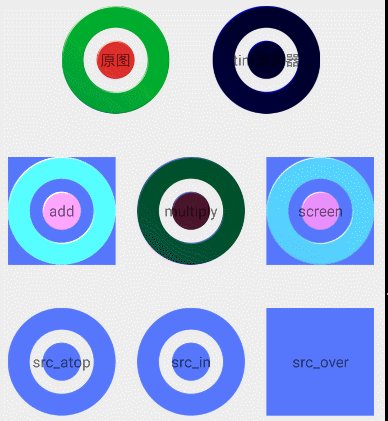
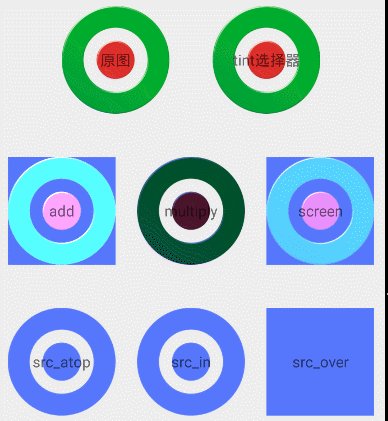
/**
* tint属性一个颜色值,可以对图片做颜色渲染,我们可以给view的背景设置tint色值,给ImageView的图片设置tint色值,
* 也可以给任意Drawable或者NinePatchDrawable设置tint色值。在应用的主题中也可以通过设置 android:tint 来给主题
* 设置统一的颜色渲染。
*/(1)简单进行设置
android:background="@drawable/ring"
android:backgroundTint="#5677fc"
android:backgroundTintMode="add"(2)加入选择器
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/ring"
android:tint="#0000ff"
android:tintMode="multiply" /><selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/tint_bitmap" android:state_pressed="true"/>
<item android:drawable="@drawable/ring"/>
</selector>

然而xml的渲染只提供了6种
Palette调色板
/**
* Palette调色板,可以很方便的让我们从图片中提取颜色。并且可以指定提取某种类型的颜色。对图片取色是一个比较消耗性能的操作,
* 其内部会对图片的像素值进来遍历以分析对比,所以我们要在异步线程中去完成。
Vibrant 鲜艳的
Vibrant dark鲜艳的暗色
Vibrant light鲜艳的亮色
Muted 柔和的
Muted dark柔和的暗色
Muted light柔和的亮色
在之前我们也可以通过bitmap.getPixel(x,y)来获取图片某个点的像素值,palette是对整个bitmap的所有像素值进行分析,
并选出几个像素占比比较多的像素值,这样选择出来的色值更符合图片的整体色值。
*/代码
Palette.generateAsync(bd.getBitmap(), new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
//在这里得到相应的颜色值
v.setBackgroundColor(palette.getVibrantColor(Color.BLACK));
vd.setBackgroundColor(palette.getDarkVibrantColor(Color.BLACK));
vl.setBackgroundColor(palette.getLightVibrantColor(Color.BLACK));
m.setBackgroundColor(palette.getMutedColor(Color.BLACK));
md.setBackgroundColor(palette.getDarkMutedColor(Color.BLACK));
ml.setBackgroundColor(palette.getLightMutedColor(Color.BLACK));
}
});

Vector矢量图
/**
* 矢量图形最大的优点是无论放大、缩小或旋转等不会失真;最大的缺点是难以表现色彩层次丰富的逼真图像效果。
* Android L开始支持矢量图的效果,我们可以利用矢量图来做一些简单的图片
*/<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="300dp"
android:height="300dp"
android:viewportHeight="40"
android:viewportWidth="40">
<!--
android:width/height 矢量图的宽高
android:viewportHeight/viewportWidth 定义图像被划分比例大小
根据上面的信息可以描述为将width划分为40份,height划分40份
-->
<path
android:fillColor="#ff00ff"
android:pathData="M20.5,9.5
c-1.955,0,-3.83,1.268,-4.5,3
c-0.67,-1.732,-2.547,-3,-4.5,-3
C8.957,9.5,7,11.432,7,14
c0,3.53,3.793,6.257,9,11.5
c5.207,-5.242,9,-7.97,9,-11.5
C25,11.432,23.043,9.5,20.5,9.5z" />
</vector>
在线制作矢量图:http://editor.method.ac
矢量图学习可参考:http://www.w3.org/TR/SVG11/paths.html#PathData



















