文章目录
- 1.为什么要学习VUE
- 2. Vue的架构
- 3. HelloWorld
- 4. VUE-devtools
1.为什么要学习VUE
最近公司的领导让我抽空学习一下VUE,下一个项目要用到它。这么多年开发中也知道有VUE这个东西发展很迅猛,基本上国内的互联网企业用VUE的越来越多,而且面试招聘中也要求熟练和使用VUE的需求。
2. Vue的架构
在学习VUE之前了解过其是一个MVVM模型架构,JAVA程序员一定对MVC软件架构模式很清晰。MVC分为 Model(模型)、Controller(控制器)、View(视图),Spring MVC正式这种架构风格的体现。而 Vue是基于MVVM架构风格
这种架构体系中,View的变化会同步更新到ViewModel中,于此同时ViewModel的变化也会同步更新到View中,其架构图如下所示:

3. HelloWorld
项目可以使用script引入加载CDN文件,截止到当前Vue 2.x 最新版本为2.6.11。
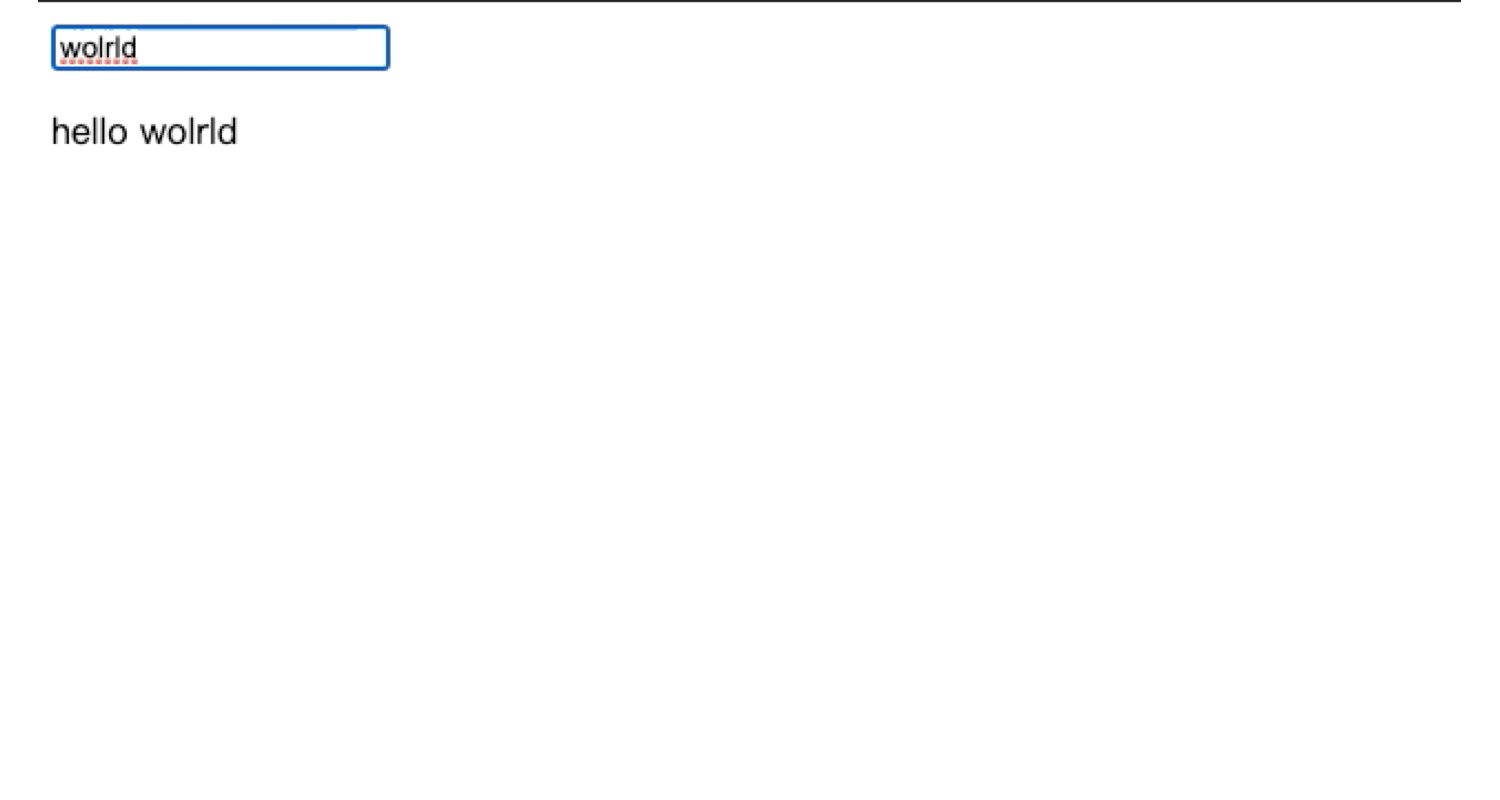
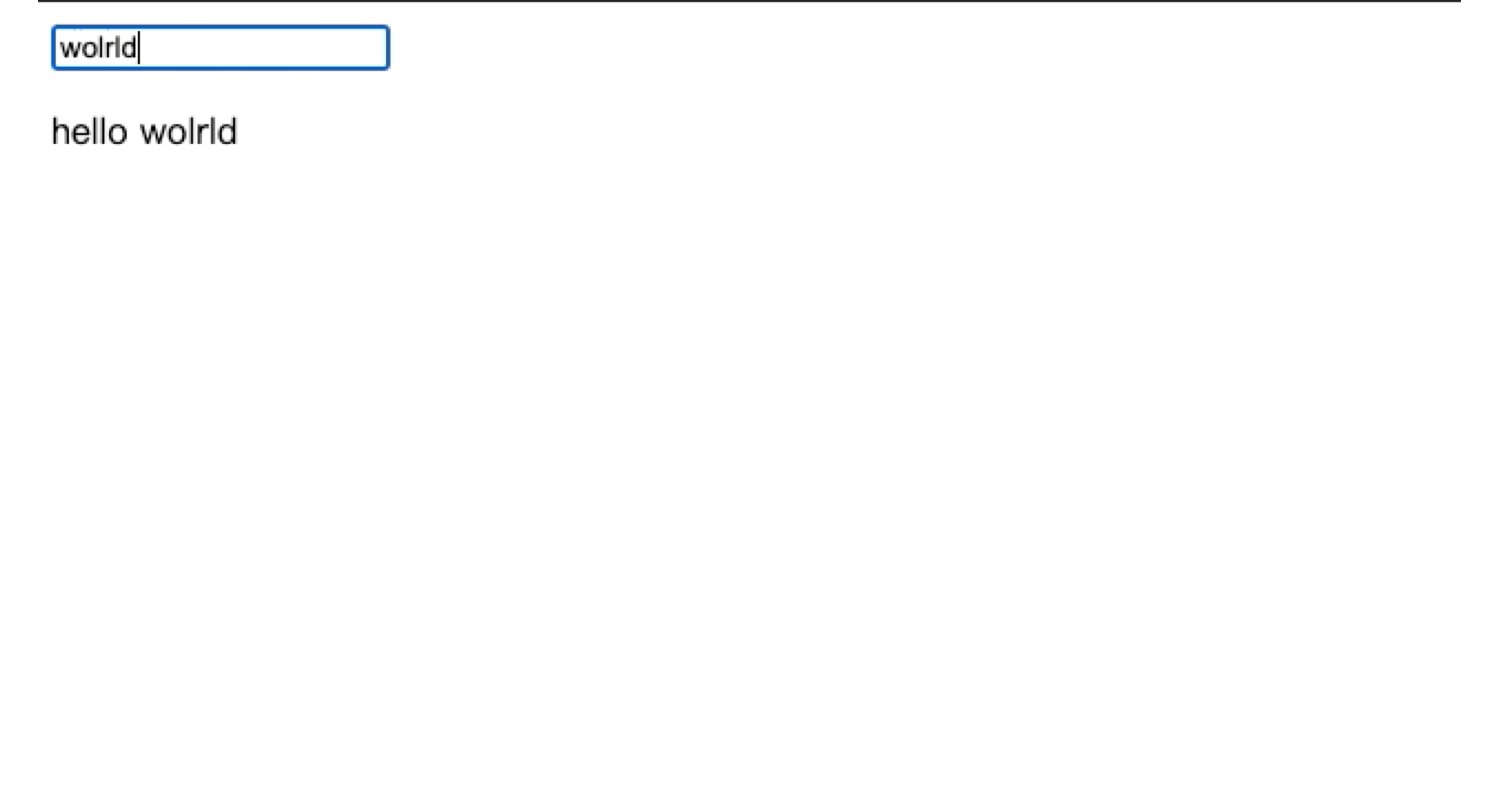
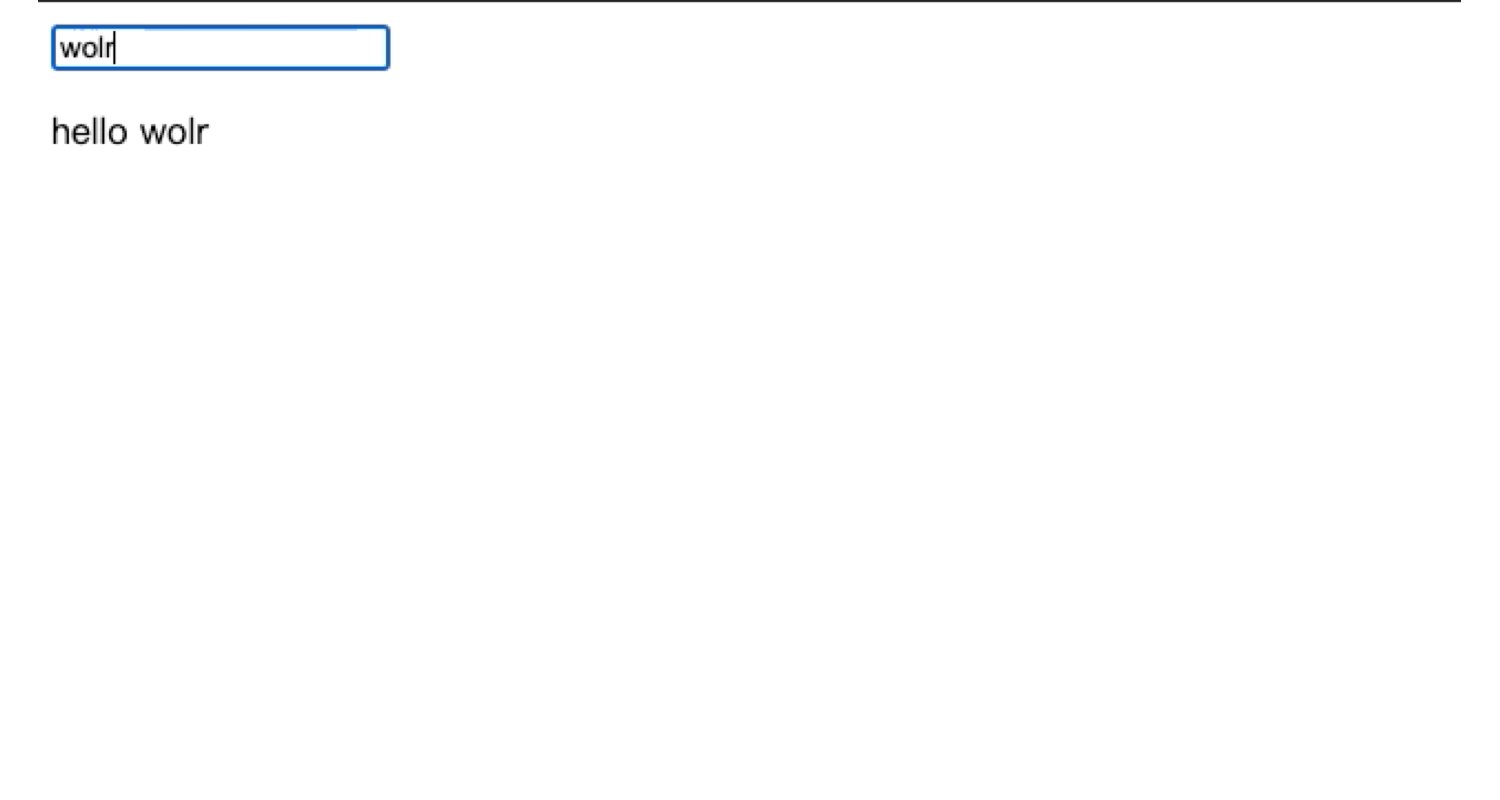
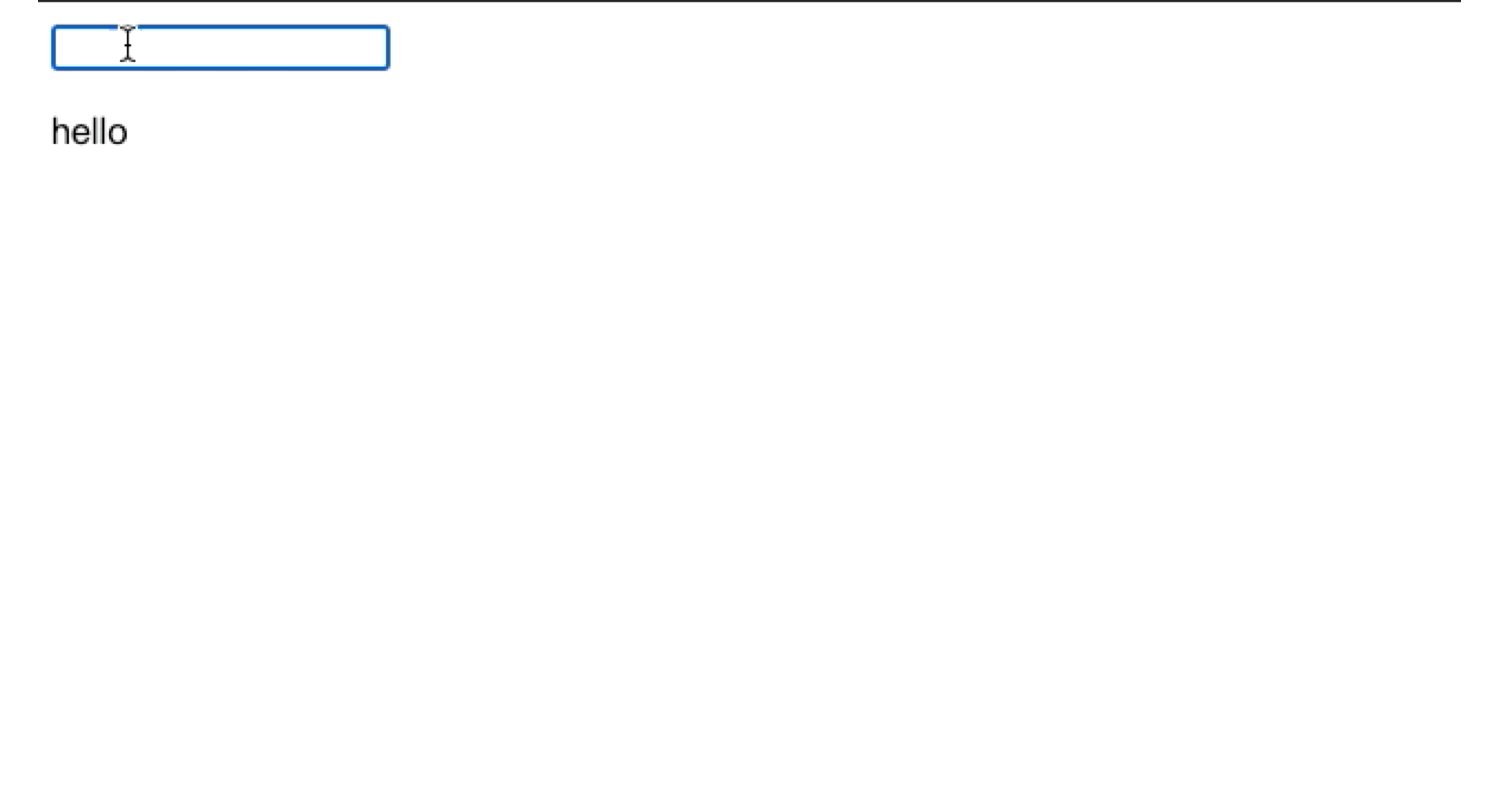
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script>下面我们实现一个如下效果的简单案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>helloworld</title>
</head>
<body>
<div id="app">
<input type="text" v-model="something">
<!-- 注意这里面引用vue必须在vue app容器中 -->
<p>hello {{something}}</p>
</div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script>
<script>
let app=new Vue({
el:'#app',
data: {
something:'join'
}
})
</script>
</html>上面的代码非常简单。
- 引入Vue.js文件
- 在body中我们定义一个id为app的div,Vue的所有渲染都是围绕这个app而展开的。
- 在Js代码中我们定义了一个Vue对象,并且指定所有的操作都是对app这个div展开的。
- data为Vue管理的变量赋值。
4. VUE-devtools
平时开发中在Chrome中可以使用这个插件方便我们Vue的调试工作。可以在chrome的网上商店下载这个插件如下所示:

添加到Chrome后我们可以在控制台选择vue的按钮使用这个插件如下所示:

这里我们在刚刚的helloworld.html中打开这个vue的dev-tools如下所示:

接下来我们使用这个工具调试一下下列一个案例源码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="person in persons" >
{{person.name}}
</li>
</ul>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',//这个app就是DIV的属性值里的app
data: {
persons: [
{name: '前端工程师'},
{name: 'java后端工程师'},
{name: '运维工程师'},
{name: '大数据工程师'},
{name: 'ui工程师'}
],
// username:'join'
}
});
</script>
</body>
</html>我们打开这个插入如下所示:




















