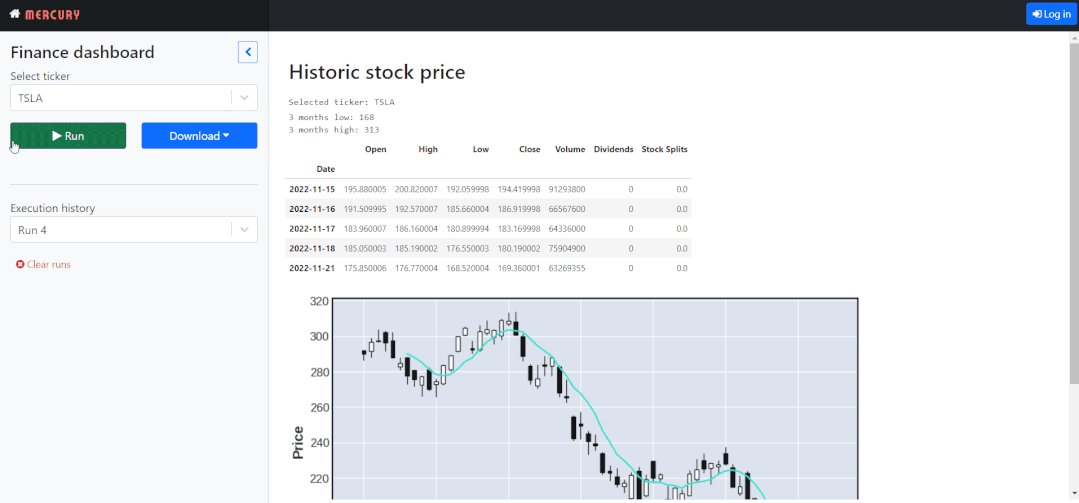
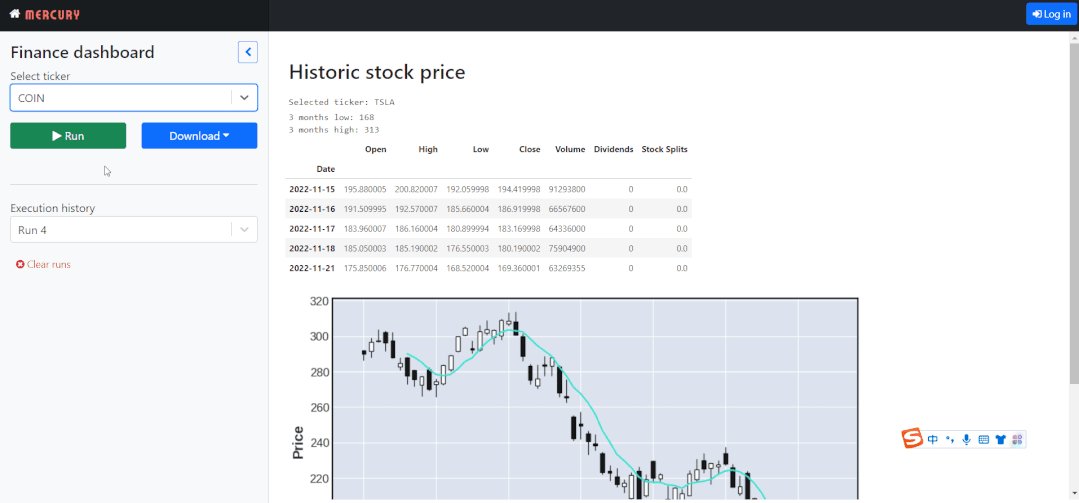
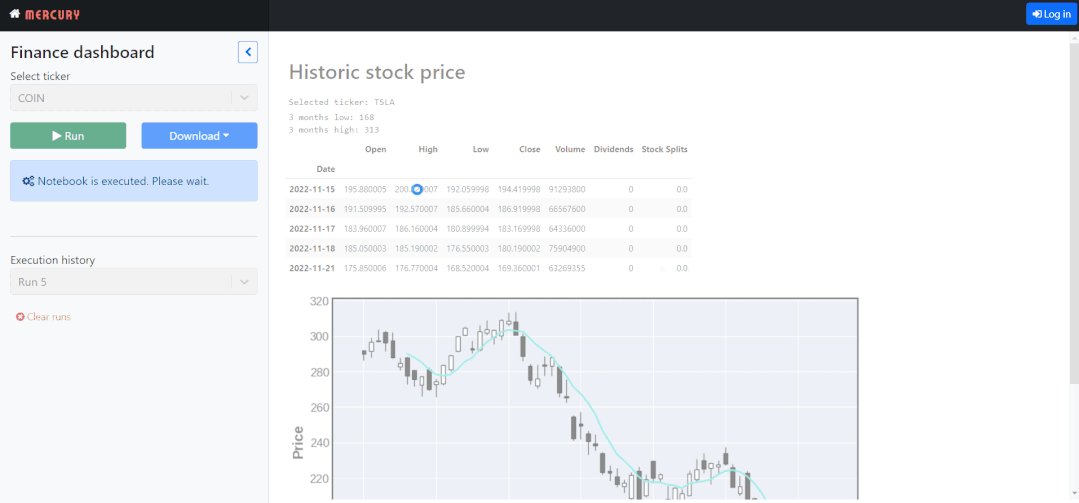
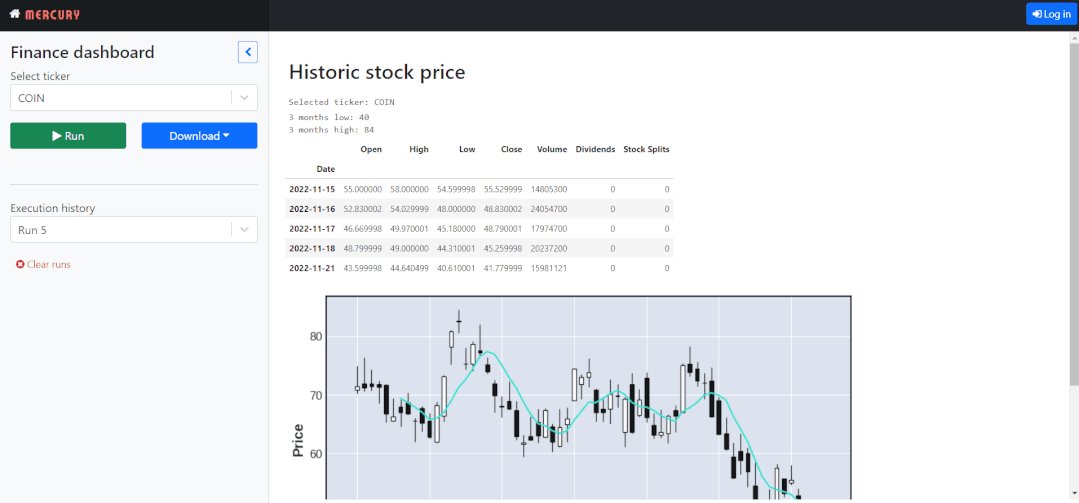
使用 Python 做数据分析的朋友,很多时候需要做一些数据报表的网页展示,或者例如图像处理这样的网页小工具,并分享给不在同一局域网内的人看,而代码都是写在jupyter notebook上面,这个时候就需要能有一个后端的框架,将其转换为一个网页应用,如下图所示


本文分享一个能够将jupyter notebook转化为网页应用的工具,Mercury,当然除此之还能实现图片和文件的上传,参数变量的自定义取值和生成文件的下载等功能!
小试牛刀
我们先来简单地写一个案例,在开始之前我们需要安装好该模块,使用到pip命令
pip install mljar-mercury
pip install jupyter_contrib_nbextensions最近的世界杯正在如火如荼的举办着,我们就直接打印出Hello Qatar即可,代码如下
Country = "Qatar"
print(f"Hello {Country}!!")output
Hello Qatar!!紧接着我们需要在最开始新建一个raw形式的单元格,里面放置的YAML格式的配置说明,大致就是简单介绍一下该应用的功能,然后指定参数变量的可变范围,格式如下
---
title: Hello 🌍🪐
description: Hello WorldCup
params:
country:
input: select
label: Please select a country
value: Qatar
choices: [Qatar, Brazil, England, Germany, Argentina, Japan, France, Spain]
---最后我们打开命令行工具,然后cd到当前notebook文件所在的位置,运行下面这一行命令
mercury run 文件名.ipynb最后我们在自己的浏览器当中输入localhost:8000便会弹出如下所示的窗口

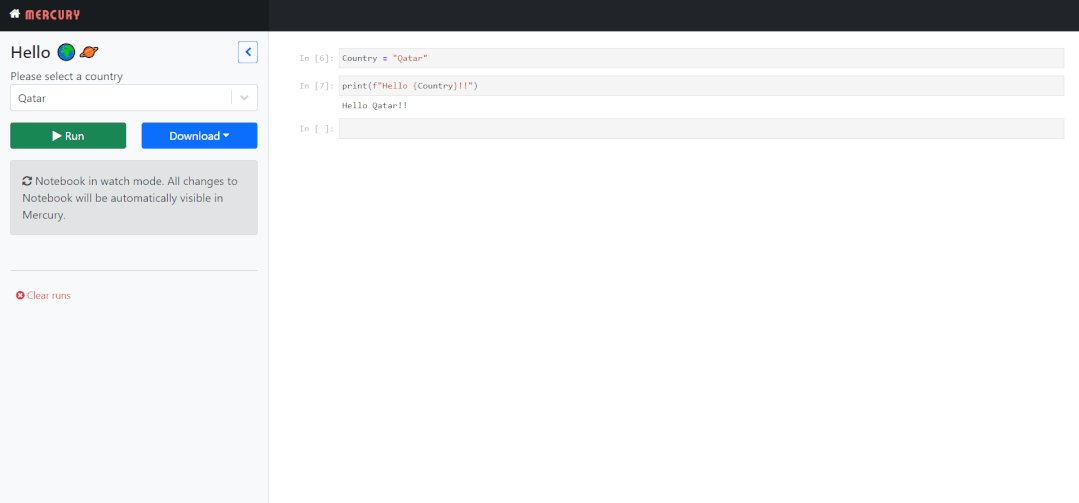
然后我们点击进去便会看到如下的页面

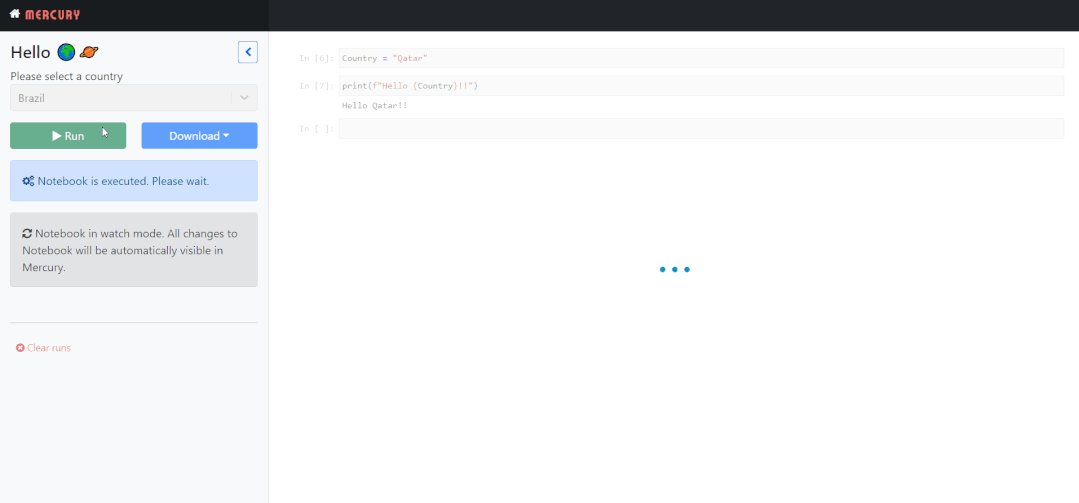
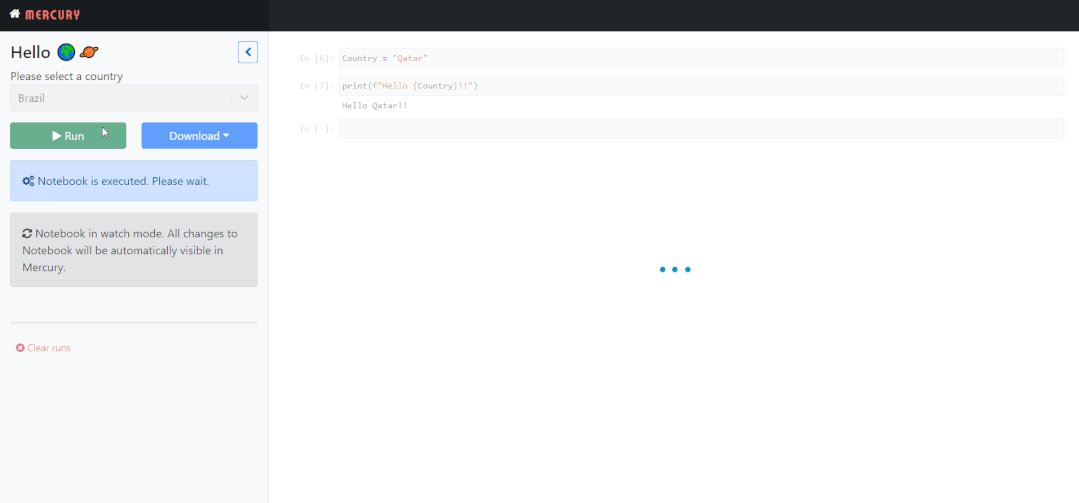
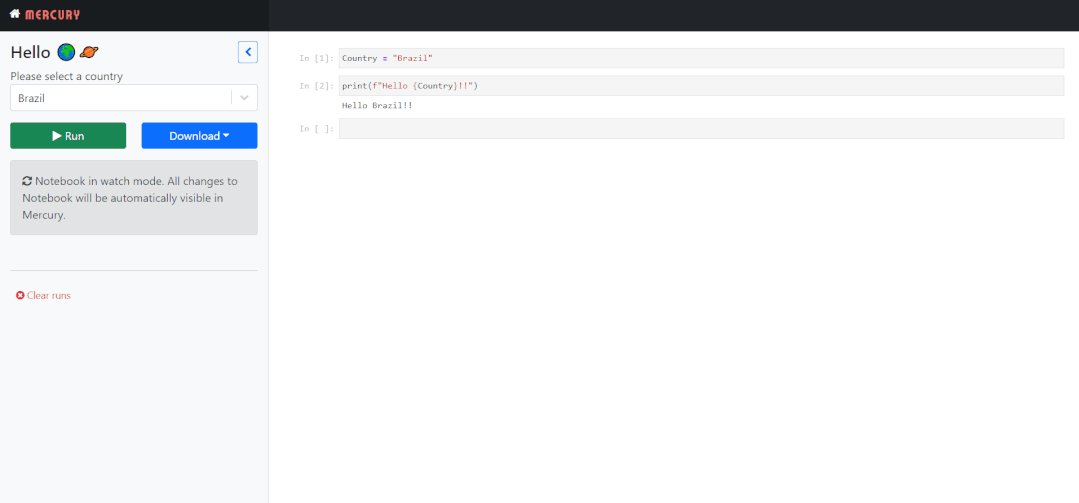
我们可以修改输入的变量,输出的结果也会随之发生更改,如下图所示

拓展延伸
接下来我们来更进一步,制作一个基于plotly数据可视化的网页应用,整体的代码非常简单,我们首先导入内置的数据集
import plotly.express as px
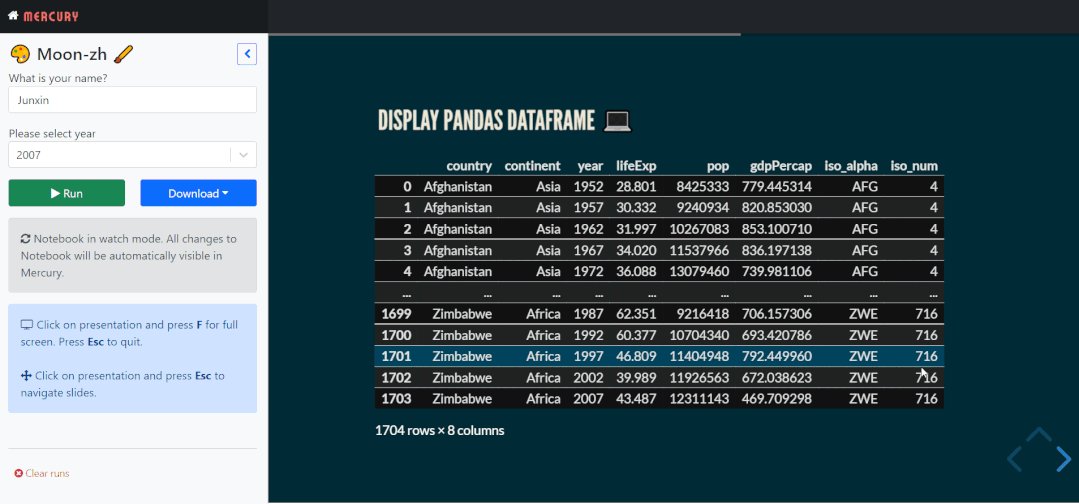
df = px.data.gapminder()
dfoutput

我们绘制出来2007年的时候世界各国的人口分布,代码如下
plt.figure(figsize=(12,6))
plt.rcParams.update({'font.size': 22})
_ = plt.hist(df.query(f"year=={year}")["lifeExp"], bins=40)
_ = plt.title(f"gdpPercap year={year}")output

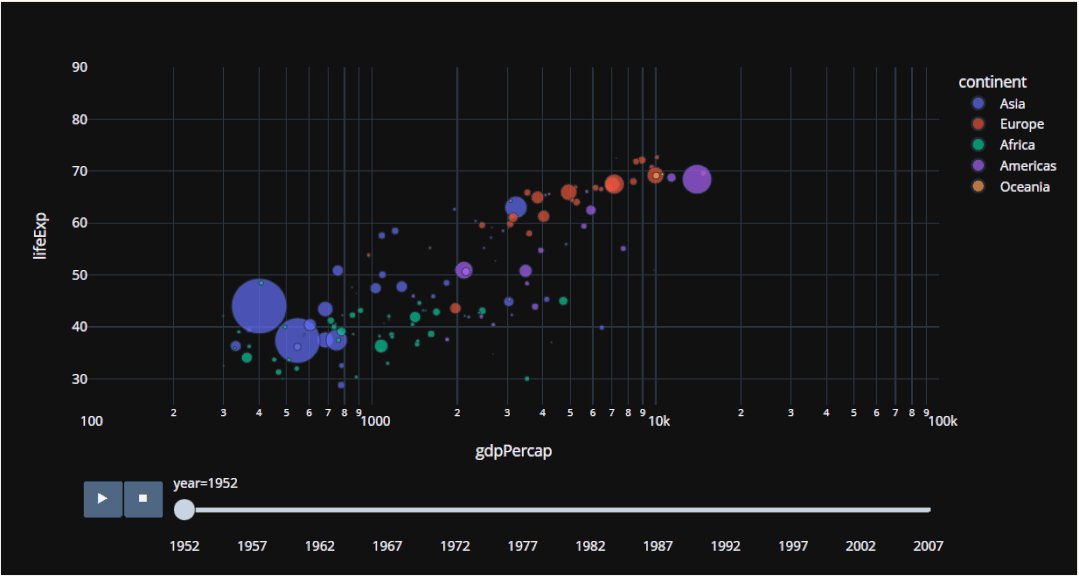
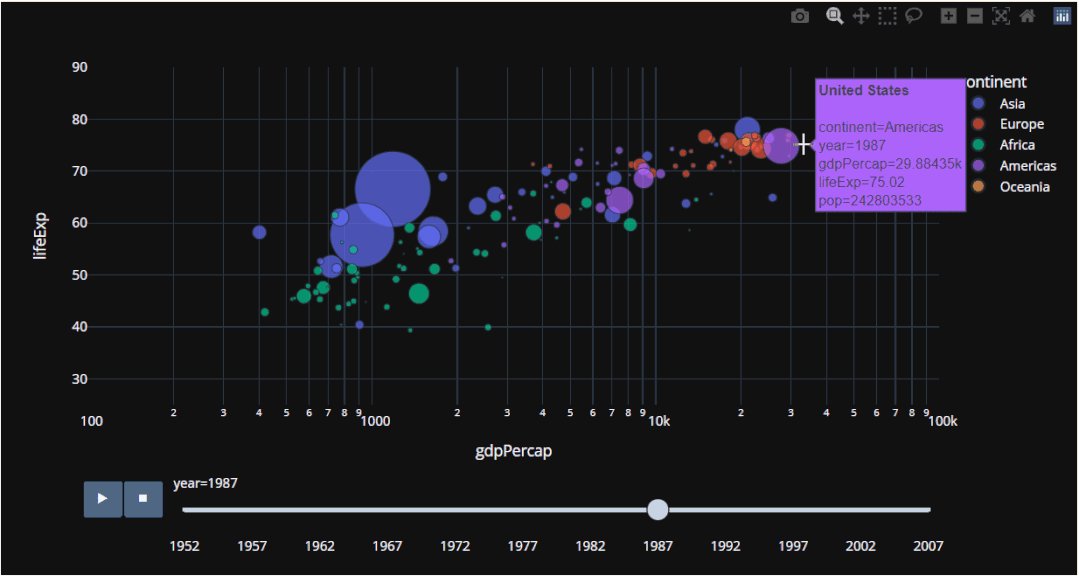
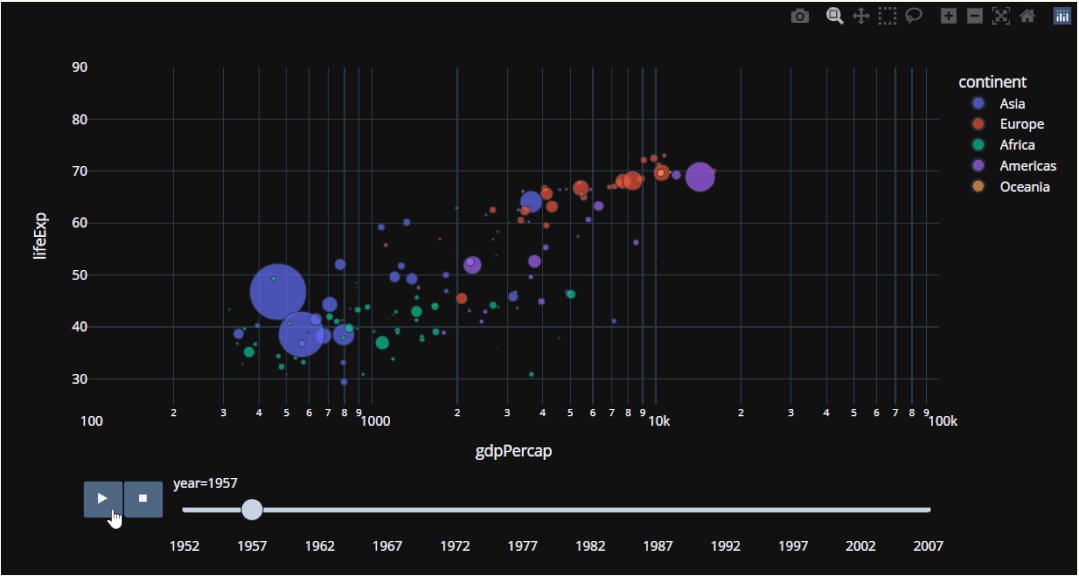
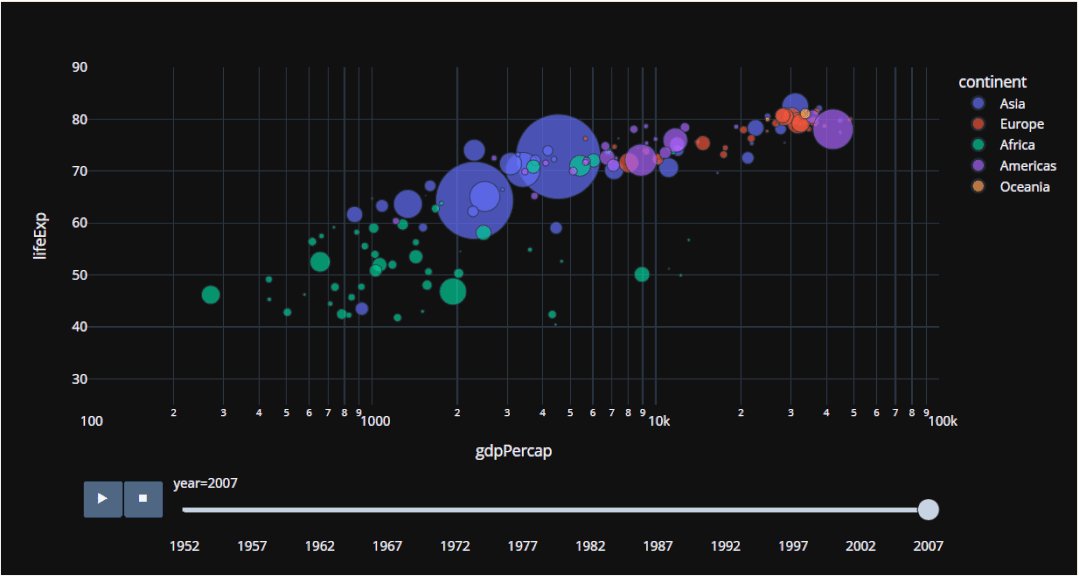
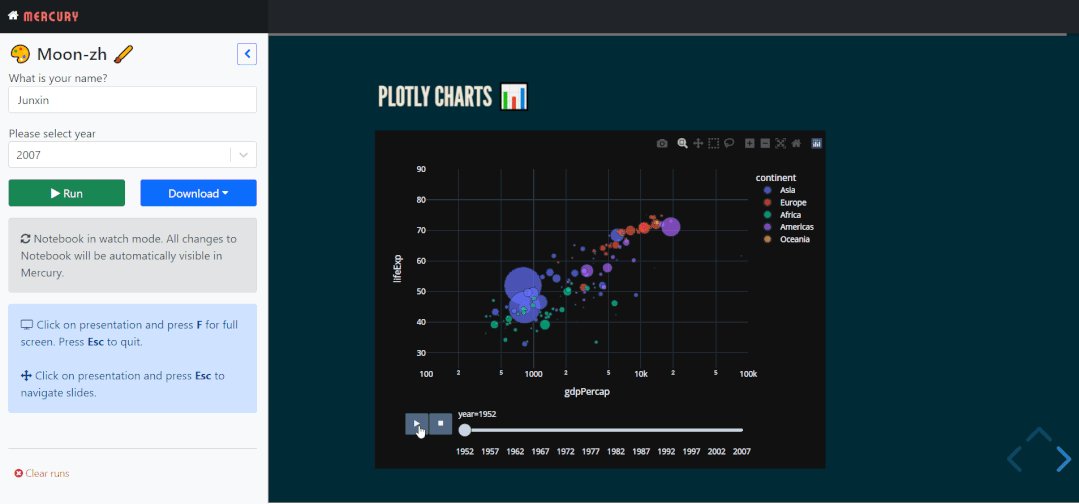
然后我们再来绘制一张随着时间的迁移,人均GDP和人均寿命之间的关系,因此我们还需要在图表的底下添加一条时间轴,代码如下
px.scatter(df, x="gdpPercap", y="lifeExp", animation_frame="year", animation_group="country",
size="pop", color="continent", hover_name="country",
log_x=True, size_max=55, range_x=[100,100000], range_y=[25,90],
template="plotly_dark")output


-------- End --------



















