实验介绍
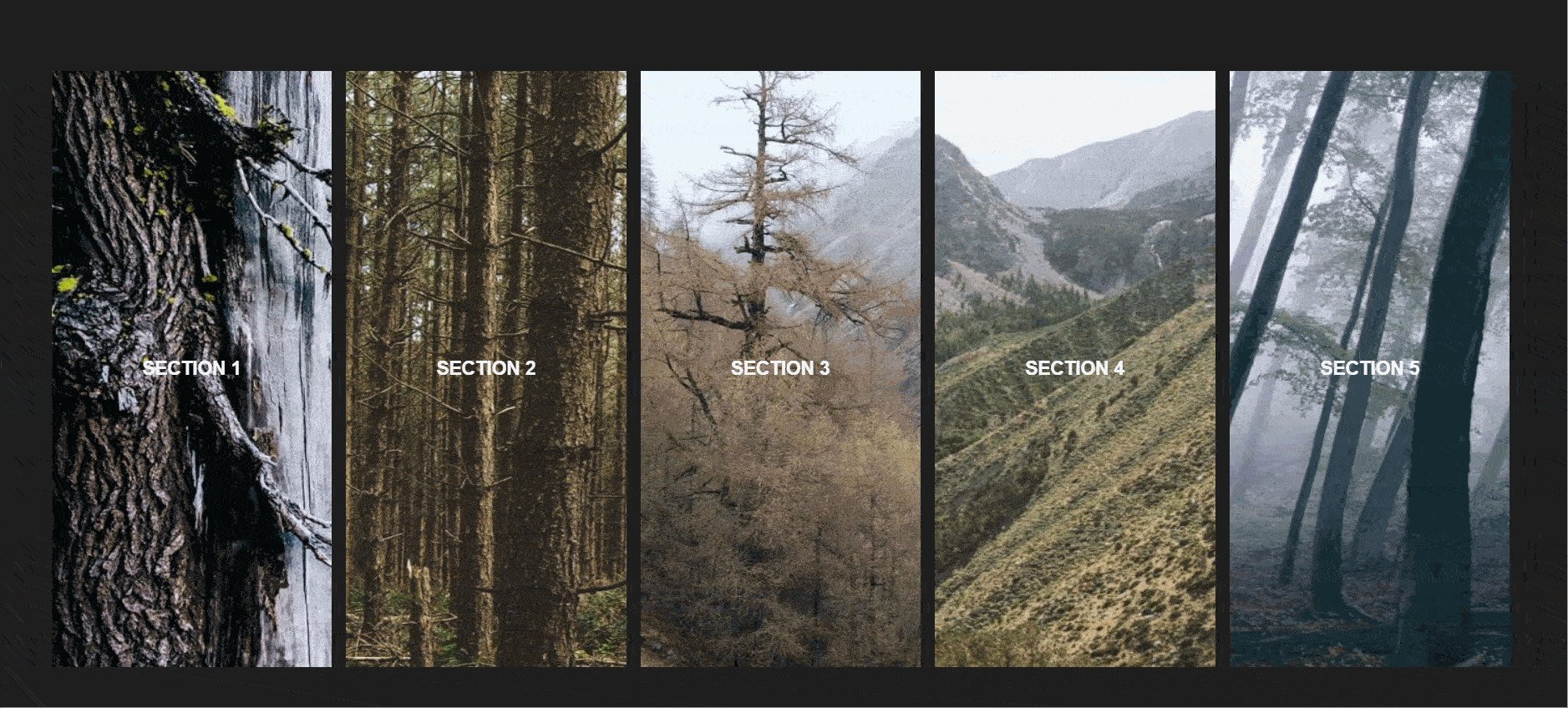
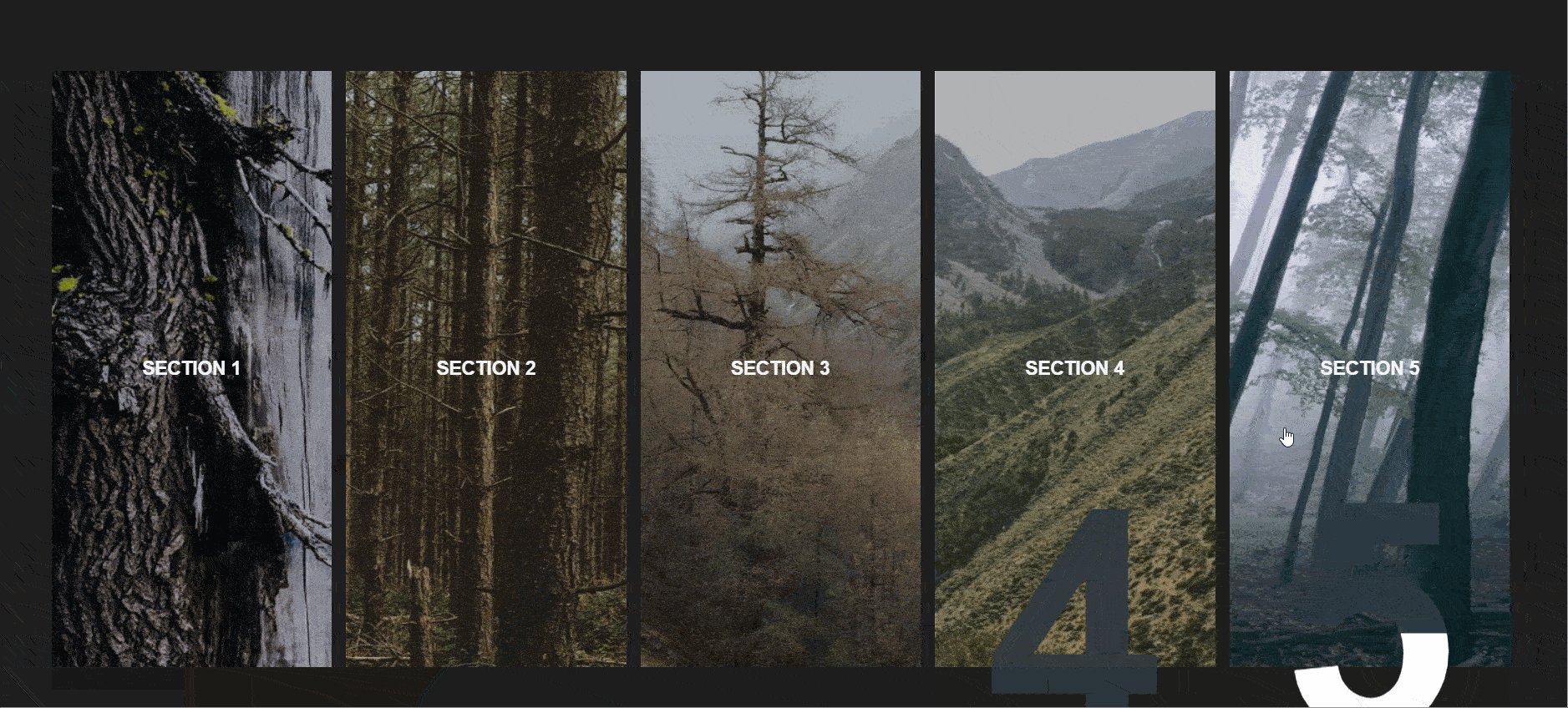
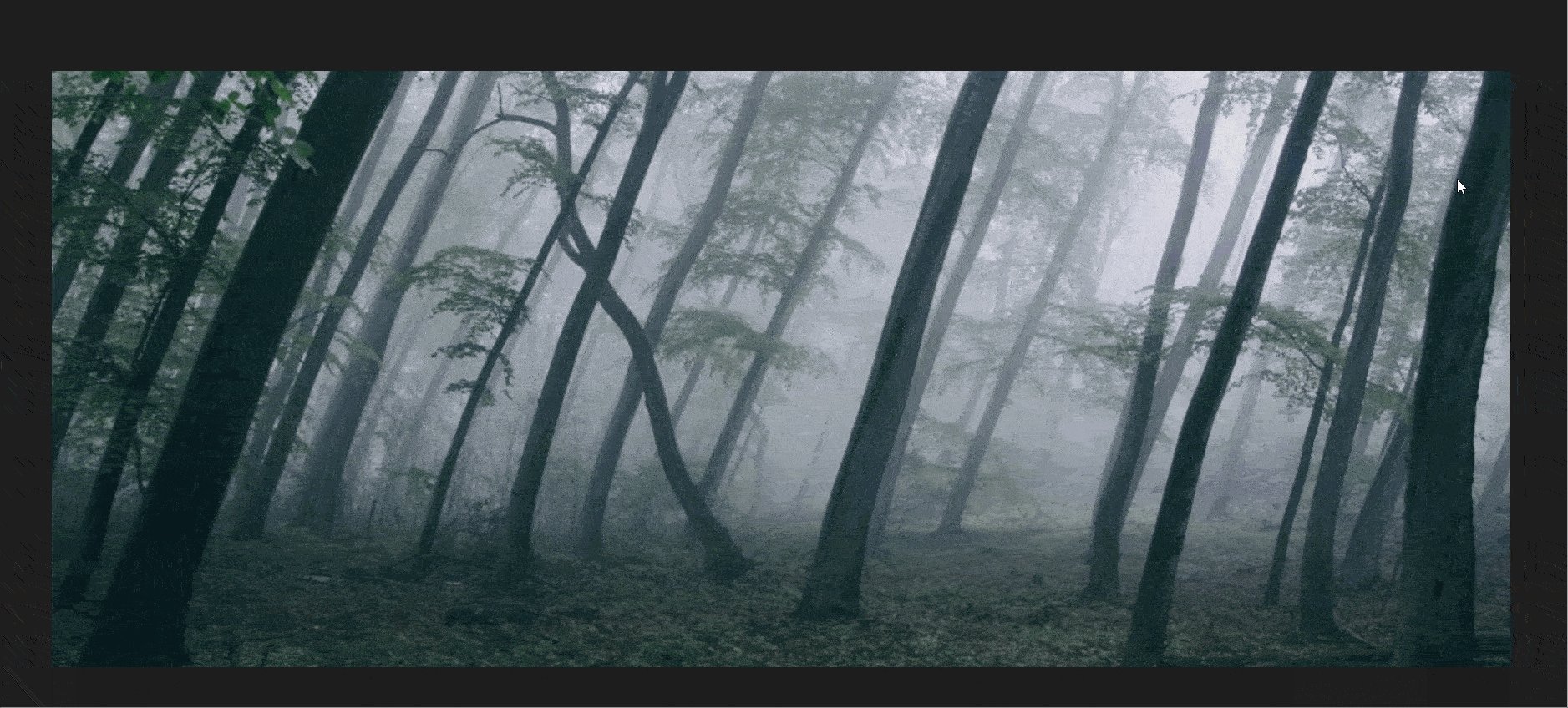
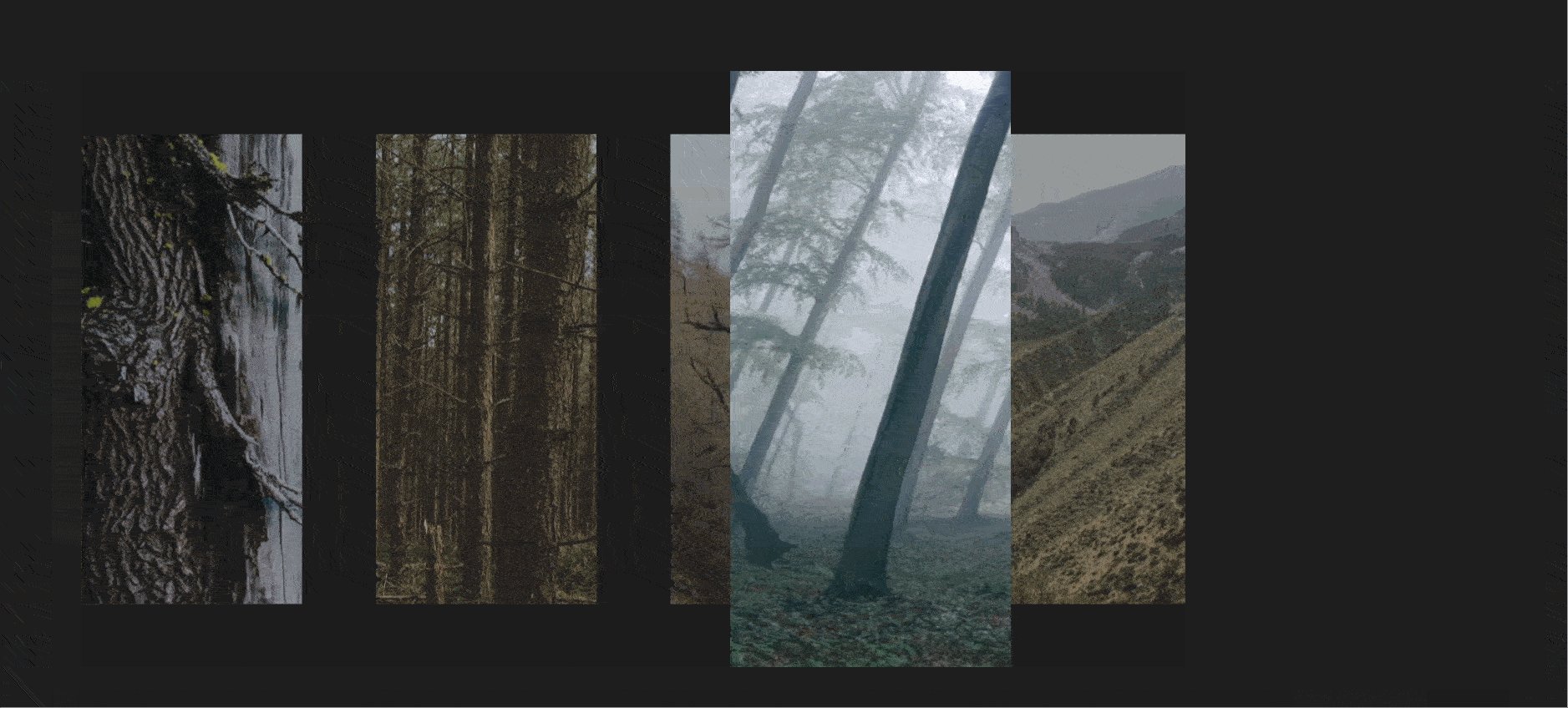
手风琴效果一直是比较流行的页面特效之一,本节课将会带大家看一个不一样的手风琴效果,通过 JavaScript 实现全屏手风琴。最终效果如下:

知识点
- 视口单位
- 绝对定位与相对定位
- transform 属性
- 伪元素 before 和 after
- 通过 CSS3 完成动画
- JavaScript 添加类
本实验完整代码获取命令如下:
wget https://labfile.oss.aliyuncs.com/courses/2674/demo.zipunzip demo.zip模块基本结构
我们先学习模块的基本结构,新建 index.html 和 index.css,输入以下代码。
index.html:
JavaScript 实现全屏手风琴index.css:
/* 第一部分 */*,*:before,*:after { /* box-sizing: border-box,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制,不会因为设置了边距而使元素宽高改变 */ -webkit-box-sizing: border-box; box-sizing: border-box; margin: 0; padding: 0;}body { background: #1f1f1f; font-family: "Open Sans", Helvetica, Arial, sans-serif;}.cont { position: relative; overflow: hidden; height: 100vh; padding: 80px 70px;}.cont__inner { position: relative; height: 100%; background: #fff;执行如下操作预览页面:

预览效果:

注意:padding 是自己加的,跟代码无关,主要是方便理解 padding 的作用在哪,背景色也只是为了显示 cont__inner。后续会删除。
代码重点讲解之—— viewport:
viewport:可视窗口,也就是浏览器。视口单位主要包括以下 4 个:
- vw : 1vw 等于视口宽度的 1%。
- vh : 1vh 等于视口高度的 1%。
- vmin : 选取 vw 和 vh 中最小的那个。
- vmax : 选取 vw 和 vh 中最大的那个。
100vh 代表整个浏览器可见页面的高度,100vw 就是整个宽度。
模块布局
修改 index.html,在 cont__inner 下加入以下代码:
修改 index.css,新增其样式:
/* 第二部分 */.el { position: absolute; left: 0; top: 0; width: 19.2%; height: 100%; background: #ccc;}预览效果:

这只是其中一个模块,修改 index.html 加入剩下的模块:
由于 .el 使用了绝对定位,这个时候模块肯定都会全部叠加在最左边,所以我们需要修改 index.css,加入以下代码:
/* :nth-child(n) 选择器匹配属于其父元素的第 n 个子元素,不论元素的类型。*//* 这里代表第一个el */.el:nth-child(1) { /* -webkit 前缀是表示兼容有 webkit 的浏览器, webkit 内核的浏览器有谷歌浏览器、Safari 浏览器、搜狗高速浏览器等 */ -webkit-transform: translate3d(0%, 0, 0); transform: translate3d(0%, 0, 0); -webkit-transform-origin: 50% 50%; /* 设置旋转元素的基点位置 */ transform-origin: 50% 50%;}.el:nth-child(2) { -webkit-transform: translate3d(105.2083333333%, 0, 0); transform: translate3d(105.2083333333%, 0, 0); -webkit-transform-origin: 155.2083333333% 50%; transform-origin: 155.2083333333% 50%;}.el:nth-child(3) { -webkit-transform: translate3d(210.4166666667%, 0, 0); transform: translate3d(210.4166666667%, 0, 0); -webkit-transform-origin: 260.4166666667% 50%; transform-origin: 260.4166666667% 50%;}.el:nth-child(4) { -webkit-transform: translate3d(315.625%, 0, 0); transform: translate3d(315.625%, 0, 0); -webkit-transform-origin: 365.625% 50%; transform-origin: 365.625% 50%;}.el:nth-child(5) { -webkit-transform: translate3d(420.8333333333%, 0, 0); transform: translate3d(420.8333333333%, 0, 0); -webkit-transform-origin: 470.8333333333% 50%; transform-origin: 470.8333333333% 50%;预览效果:

代码重点讲解之—— transform-origin:
transform-origin 是变形原点,原点就是元素绕着旋转或变形的点,该属性只有在设置了 transform 属性的时候才起作用,如果在不设置的情况下,元素的基点默认的是其中心位置。
语法:
transform-origin: x-axis y-axis z-axis;- x-axis:定义视图被置于 X 轴的何处。
- y-axis:定义视图被置于 Y 轴的何处。
- z-axis:定义视图被置于 Z 轴的何处。
模块样式
修改 index.html,在第一个 .el 下加入以下代码:
Section 1
Whatever
1
1
分析一下 .el 的结构,每个 .el 包含两部分,一部分是包含了图片、文字以及按钮(el__overflow),它的高度需要继承自父级(.el)的百分百,另一部分是底部的数字部分(el__index)。
el__overflow 结构解释
el__overflow 中包含 el__inner,el__inner 是主要内容,包含三部分:
- 主体图片和遮罩层部分(el__bg),其中伪元素 el__bg:before 是图片部分,el__bg:after 是遮罩层部分。
- 图片中间文字内容部分(el__preview-cont)。
- 图片放大后的标题和关闭按钮部分(el__content)。
完整学完本课程后,将习得以下知识点:
- 视口单位
- 绝对定位与相对定位
- transform 属性
- 伪元素 before 和 after
- 通过 CSS3 完成动画
- JavaScript 添加类
前端特效需要很多 CSS 操作,课程中的动画效果有一些抽象需要大家多思考才能理解。本课程是 JavaScript 的简单课,所以对于 JavaScript 部分是比较简单且容易理解的,希望大家多多动手,不要只进行简单的复制粘贴,才能更好的学习本课程。



















