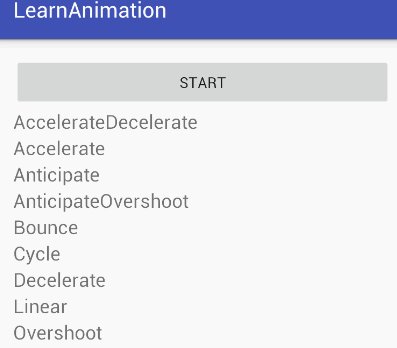
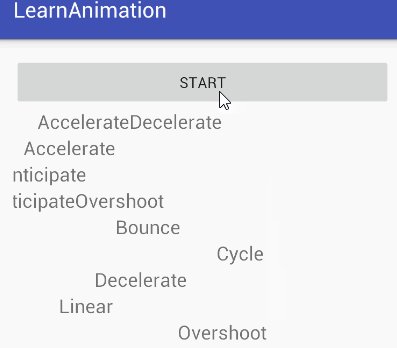
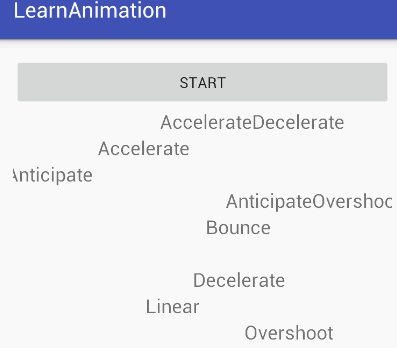
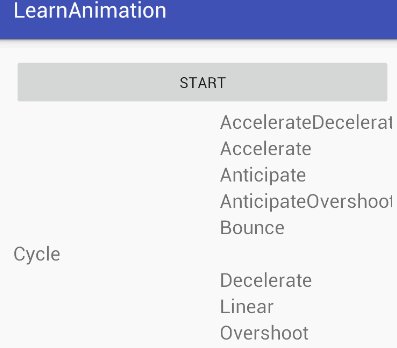
让我们先来看看动画效果

入场动画效果
动画制作方法
首先我们在 res 文件夹下新建 anim 文件夹,并在 anim 文件夹中新建 list_anim_layout.xml 文件作为我们的主动画文件。在 list_anim_layout.xml 文件中写入下图代码

<layoutAnimation
xmlns:android="http://schemas.android.com/apk/res/android"
android:delay="0.1"
android:animationOrder="normal"
android:animation="@anim/list_first_move"/>PS:本项目中 子类 具体指每个 便签项
- android:delay 子类动画时间间隔 (延迟),单位秒。这里指每0.1s出场一个便签项
- android:animationOrder 子类的显示方式。取值有
normal | 0 | 默认 |
reverse | 1 | 倒序 |
random | 2 | 随机 |
- android:animation="@anim/list_first_move" 表示子类显示时的具体动画是什么,下文详解
然后在 anim 文件夹中新建 list_first_move.xml 文件作为我们的具体动画文件,写入代码

<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/anticipate_overshoot_interpolator">
<translate
android:fromXDelta="200%p"
android:toXDelta="0"
android:duration="2000"/>
</set>- android:interpolator 是 Android 实现动画效果中的一个辅助接口,设置 属性值 从初始值过渡到结束值 的变化规律。具体值和效果如下图所示


以上两图出自简书大神 Carson带你学安卓
文章链接: Android动画:手把手带你深入了解神秘的插值器(Interpolator) - 简书
其中 <set> 标签作为 View Animation(视图动画),可以设置 平移动画(TranslateAnimation)、缩放动画(ScaleAnimation)、旋转动画(RotateAnimation)、透明度动画(AlphaAnimation)四种动画效果。本文主要对平移动画进行学习。
- android:fromXDelta="200%",这里的200%表示自身(宽度)的200%,是以自身View为参照的,也就是说对象是从 自己的水平X位置 + 自身的2倍宽度 处开始动画
- android:fromXDelta="200%p",这里的200%表示父层View(宽度)的200%,是以父层View为参照的,也就是说对象是从 自己的水平X位置 + 父对象的2倍宽度 处开始动画
- android:toXDelta 与上同理,只是它指代的是对象在动画结束时的位置
- android:duration 指动画持续时间,单位毫秒
最后在布局文件中找到我们要设置动画的对象,然后设置其 android:layoutAnimation 属性为刚才设置的主动画文件即可
android:layoutAnimation="@anim/list_anim_layout"

在加载该布局后即可看到该动画:)
作者:刘睿



















