
就在前天深夜,苹果在官网偷偷上线了一款新的手机产品,相信很多读者,都知道了这个事情。

但今天,咱们不是来聊这款手机,而是聊聊这款手机的网页动画设计。 为啥呢?因为从产品上线以来,已经有超过10个人,问我关于网页上的一些动画设计,能否用PPT来实现。
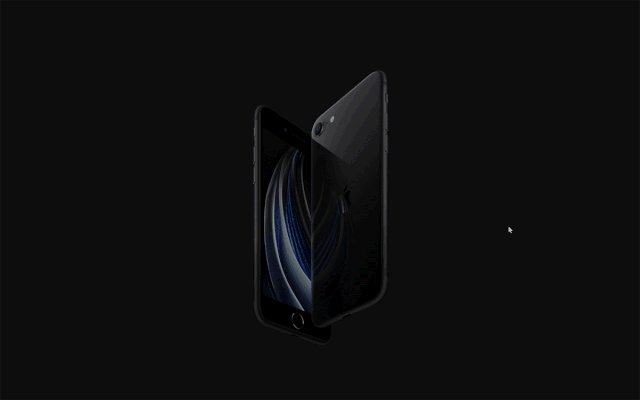
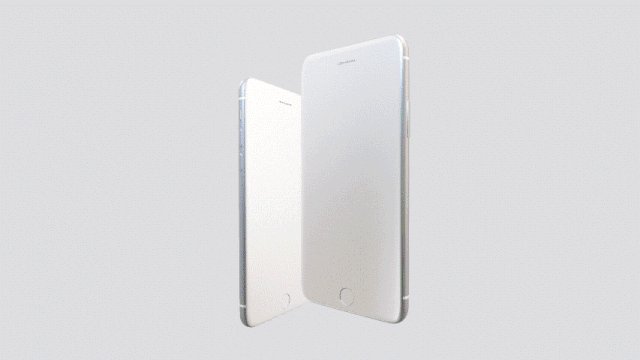
所以,咱们今天就聊聊这个事儿。 我看了一下这个官网,里面的动画呢,大概分为3个。 - 第01个 -

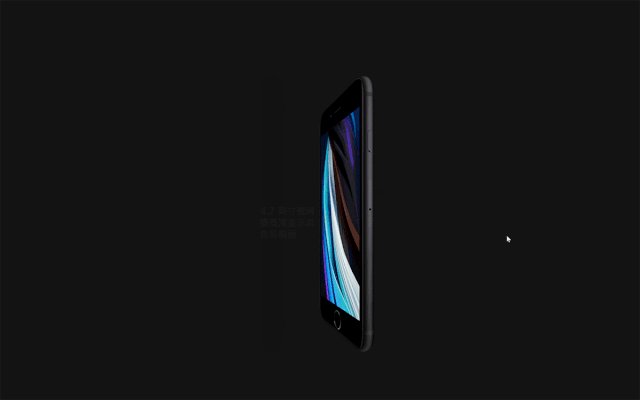
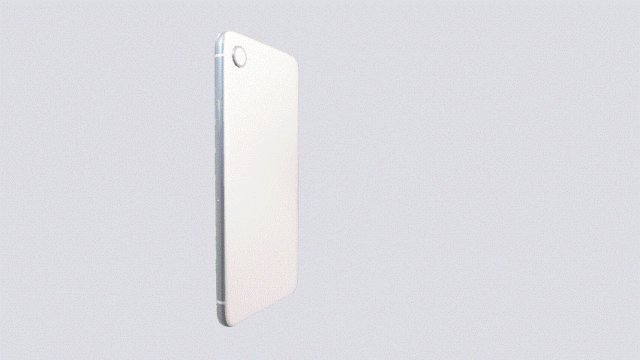
- 第02个 -


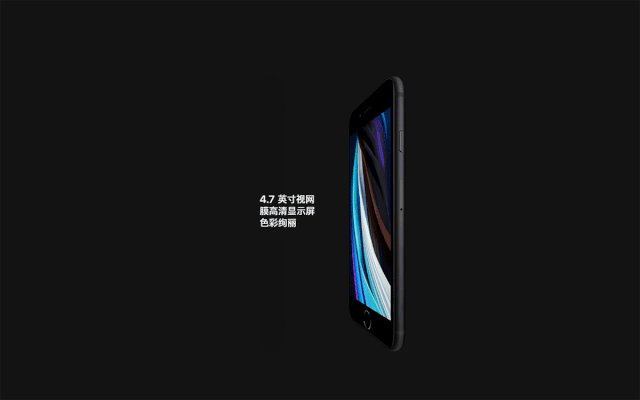
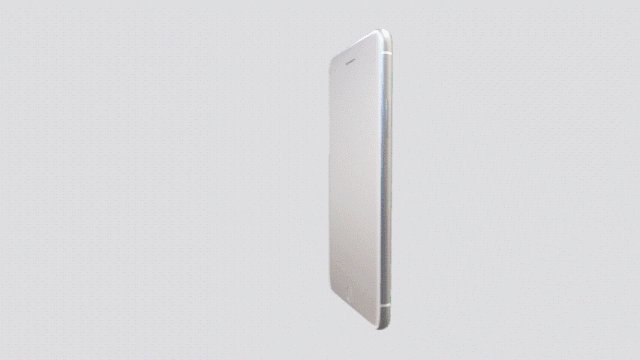
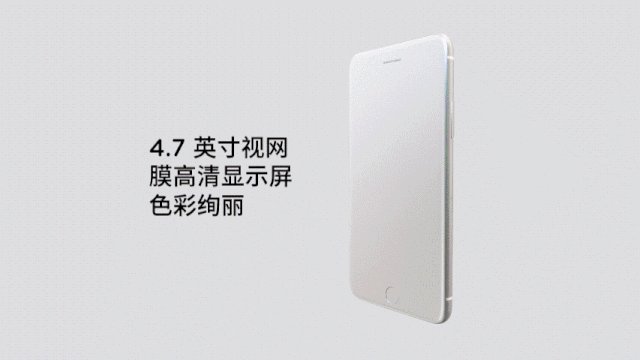
- 第03个 -

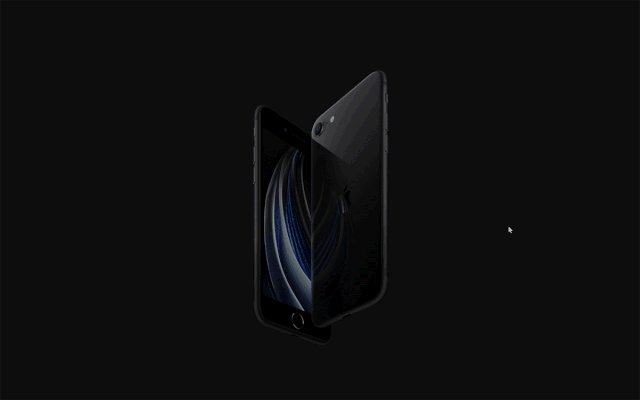
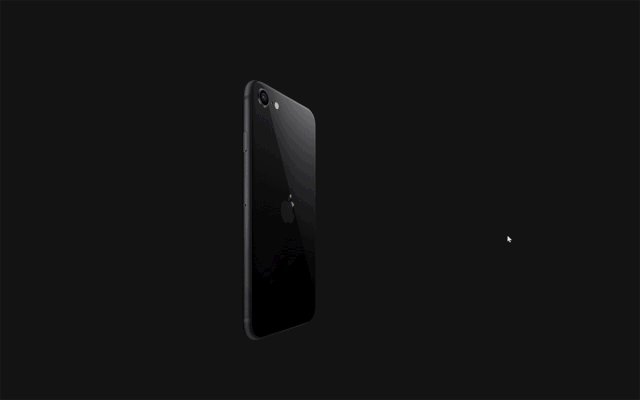
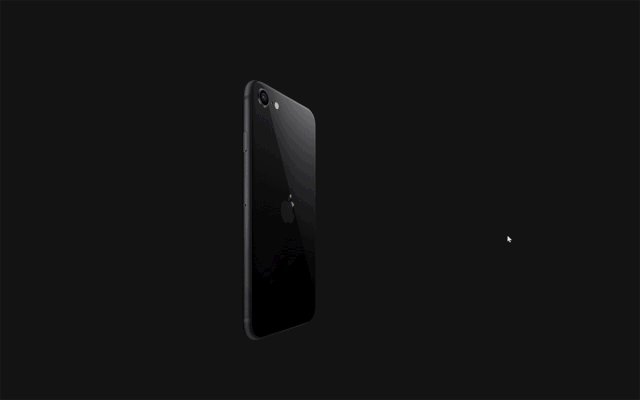
接下来,咱们就挨个来了解一下动画的实现过程。 首先是第1个 3D旋转动画
坦白讲,这个动画的设计难度一点都不高,但对于素材和软件有一定的要求。

如果你有手机的3d模型,并且,PPT的版本支持平滑切换功能,你只需要把3D模型素材,按照网页中的样式,摆放在3个页面上就可以了。
这里呢,因为我没有官方的3D素材模型,所以,随意拿了一个三维模型来替代。



摆放好之后,只需要在第2和3页,添加平滑切换动画即可实现:

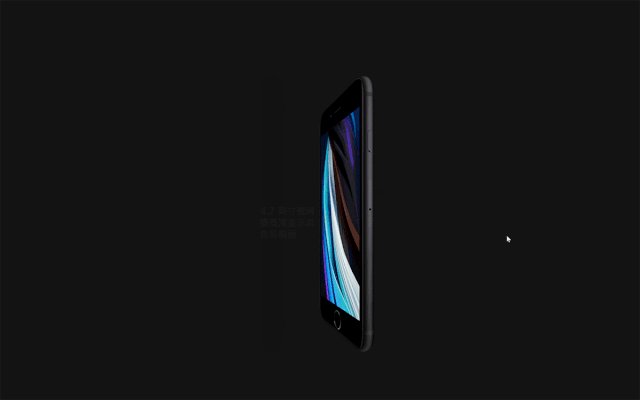
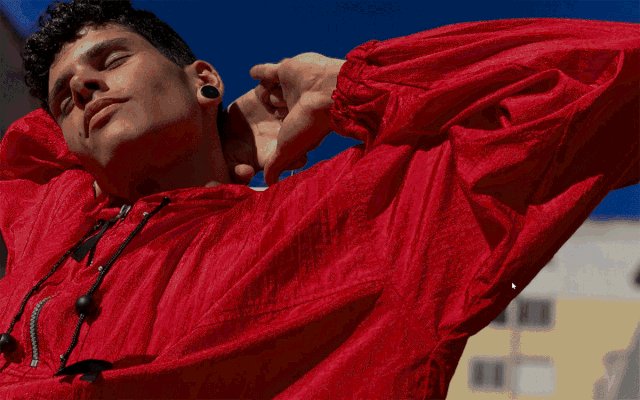
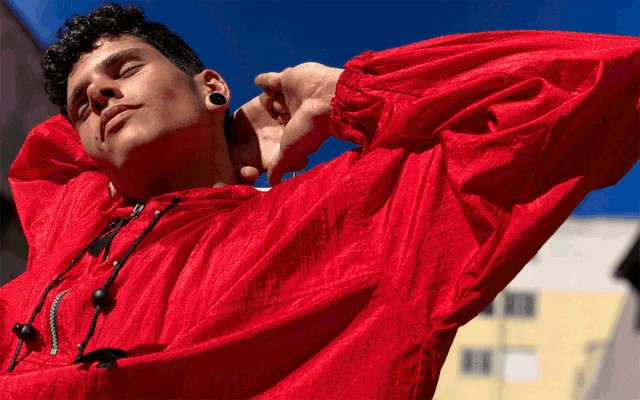
接下来是第2个 图形遮罩动画
这个动画的效果呢,之前也讲过,但这次的有点不太一样,因为需要上层的镂空蒙版放大很多倍:

那这个动画是怎么实现的呢?我这边做了一个类似的案例,大概是这样:

如果我们把这一页PPT的图层拆分来看,大概是这样:

- 最上层是一个镂空的遮罩蒙版,使其放大N倍。
- 中间是一个半透明的白色蒙版,逐渐令其消失。
- 底层是一个图片或者视频素材,逐渐让其出现。
对于上层的遮罩蒙版,可能大多数人想到的做法是,添加放大动画即可。

但这种方法并不好,因为给页面上的图形,添加放大动画后,会有一定的毛边,看起来非常粗糙:

这里,我建议的做法是,使用 iSlide 的插件的平滑过渡功能,可以解决这个问题。

咱们可以来对比下效果:

那问题来了,具体是怎么做的呢? 首先,我们需要在页面上添加两层镂空蒙版,底层的正好与页面比例一致,上层的可以放大至7000%,甚至更高,这里需要我们手动调整其尺寸:

然后先选中底层的蒙版,再选中上层的蒙版,添加平滑过渡效果即可。
来看一下效果:

而对于中层的白色半透明蒙版,和下层的图片素材来讲,只需要分别添加淡出效果和淡入效果即可,时间可以保持一致:

只有这样,才会有底层图片慢慢变清晰的感觉,来看一下效果:

这就是整个动画的实现过程,按照这个方法,另一个页面的动画,其实也是这样来完成的。
直接来看案例吧,我就不多罗嗦一遍了:

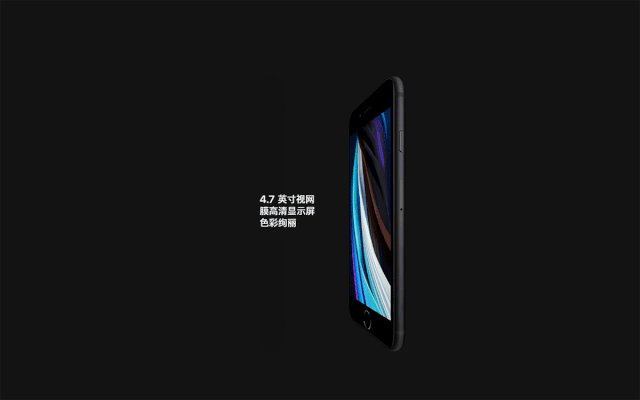
最后是第3个 平滑裁剪动画
咱们可以再来看一遍页面上的动画效果:

会发现前一张图片消失的同时,后一张图片逐渐出现。 那这个是怎么实现的呢?其实,这就需要我们利用新版本PPT软件中的平滑切换动画。

在这里简单科普一下,对于平滑动画来讲,主要是实现相邻两页之间的元素变化效果。
比如像这样:

其中,平滑切换动画有一个特殊变化效果,那就是可以对裁剪后的图片,进行复原。
什么意思呢?举个实际的例子,比如像有两张连续的 PPT 页面,前一张页面上的图片,我们对它裁剪,仅留下局部:

第二张的话,让图片铺满全屏,这样,当为其添加平滑切换效果时,就会有这样的效果:

而这里提到的苹果页面上的切换效果,其实就可以利用这点特性来实现。
咱们把这三张PPT页面拆解来看,页面上的图层摆放顺序,是这样的:

这里什么叫做裁剪区域呢?就是我们在第一页 PPT 上,其实叠加了两张图片,黑色在上,白色在下。
但是,我们需要对底部白色的图片进行裁剪,仅留下上方那一小块区域:

这样,当我们切换到下一页时,就会有边切换,边裁剪的效果:

当然,后面的页面也是类似,这是后两张 PPT 图层的分布:

因为中间的页面起到连接前后两张 PPT 的作用,所以,这里有3个图层

到这里呢,我们只需要添加切换效果,即可完成这样的动画效果:

明白了吗?这些动画效果的实现,在操作难度上都不大,但更多在于创意想法。 当然,在这里呢,也欢迎大家去更新自己的PPT软件,因为毕竟有很多的功能,是新版软件中才能使用。 好了,明天就是周末了,提前祝各位周末愉快。




















