自定义火狐的样式,通常是通过CSS代码来实现的,那么这些CSS代码怎么使用才能让火狐浏览器按着自己的意图改变它的样式呢?
这些CSS代码的一般是通过两种方式来使用的,一是由Stylish扩展来加载它们,让它们生效;另一个是通过火狐配置目录/Chrome文件夹下的(地址栏打开about:support,点击“显示文件夹”)userChrome.css文件来加载使用它们;
下面由狐武库制作简单教程,力图让新狐友弄清楚它的使用方法。
一、用Stylish扩展加载使用CSS样式代码:
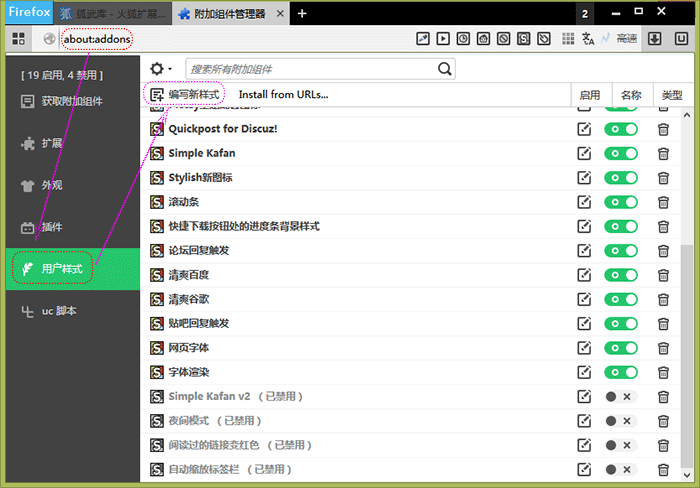
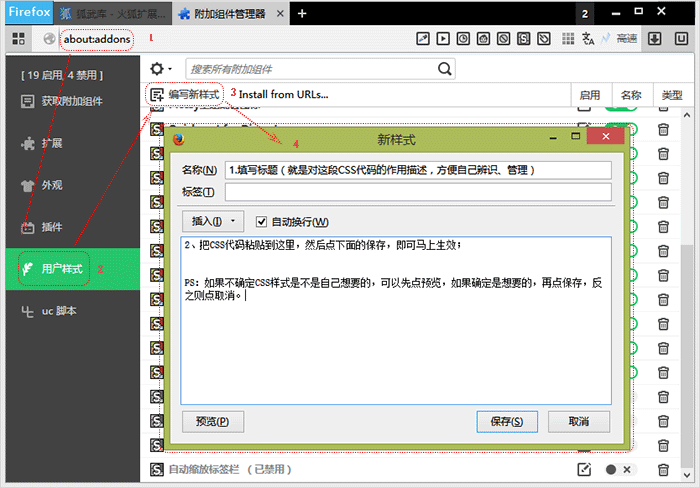
第二步:在火狐浏览器中按Ctrl+Shift+A组合键进入附加组件管理器界面,选择左侧栏的“用户样式”进入样式管理器界面,然后选择右侧上部的“编写新样式”,弹出的窗口中,把CSS代码复制到编辑框中,填上名称保存即可立即生效,如图一、图二所示:

图一、进入附加组件管理器界面,找到“用户样式”

图二、详细使用步骤图示
一、用userChrome.css文件加载使用CSS样式代码:
userchrome.css 是火狐全局的样式脚本,可以在里面写css改变整个火狐的外观,火狐的外观都是xul语言写的脚本,然后可以用css等web语言直接修改整个火狐浏览器的界面样式。
第一步:进入火狐配置文件夹
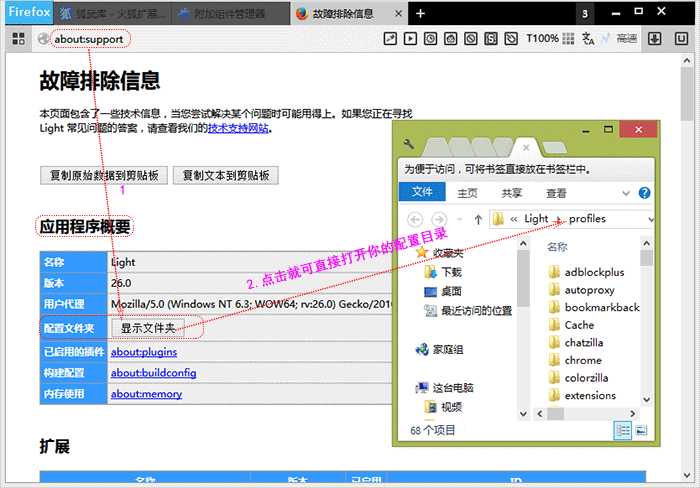
不论你是什么系统,把火狐装在了哪个位置,在火狐浏览器地址栏输入:about:support,即可打开火狐内建页之“故障排除信息页”,在“应用程序概要 > 配置文件夹”中点击“显示文件夹”,即可直接进入你的火狐配置目录,如图一所示:

图一、进入火狐配置目录方法示意图
第二步:打开userChrome.css文件
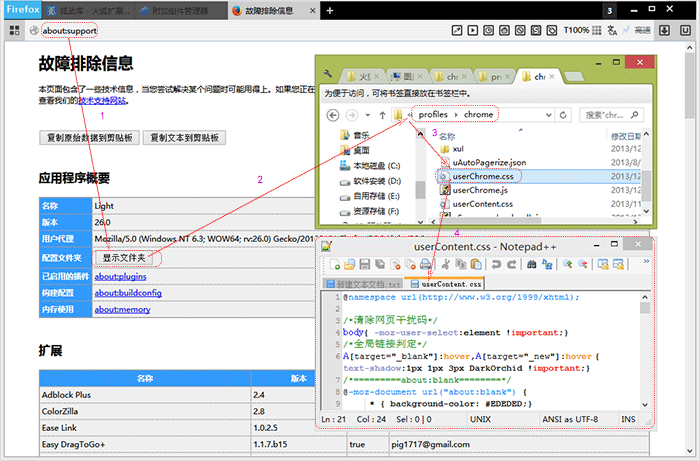
在上图中的火狐配置文件夹下,进入chrome目录,即可看到userChrome.css文件(如果没有就新建一个userChrome.css文件),然后把CSS代码粘贴进去,保存,退出,然后重启火狐浏览器即可使CSS代码生效,如图二所示:

图二、打开及使用userChrome.css完整示意图
至此,本教程完毕,希望能给不太熟悉的狐友一些帮助,TKS – Kingtung。



















