前言
尽管已经有很多关于水波的shader了,原理就是通过sin函数的波动,在图片的uv上做手脚,从而实现波纹。对于多个波纹的处理并没有很好地实现。
本篇文章尽量以最简洁的方式,为大家讲解多个水波的实现过程。
实现原理
1.
对于水波而言, 他的波涌主要是靠sin来完成的。(如下图)那么我们就可以通过sin(距离)来完成水的波动效果。
sin函数
2.
其次就是多点同时出现的效果,假设一个shader同时只有一个水波出现,呢么原理其实也很简单,就是每一个UV点都计算出 到原点的距离,然后套用sin(距离)这个公式就能出现水波了,但是,一个小水面,可以同时出现好几个水波,这就比较麻烦了。

多个水波
思路1,在cpu中做一个噪点图,噪点图里面存储几个水波产生的波纹。—能实现,但是对cpu消耗太大,毕竟每次水波变化的时候都要将噪点图更新一下。
思路2,通过在c#代码中传入不同的水波的初始点, 然后在Shader的算法中对每一个uv点做插值。
但是水波的点不是固定的,可能有一两个,也有可能是七八个,所以对于Shader来说他不是一个固定的。要使用到for循环这种方式去动态更新。运气比较好,我们的Shader在4.0版本之后也是支持for循环了。
https://answers.unity.com/questions/59563/for-loop-in-shader.html


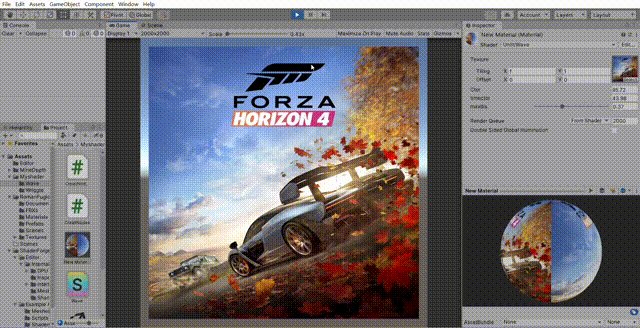
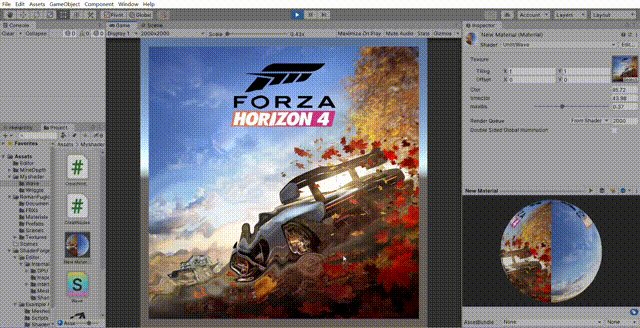
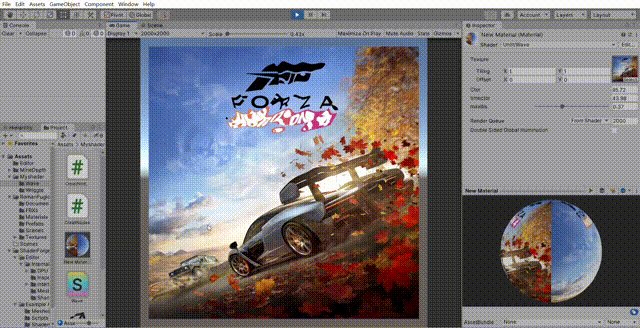
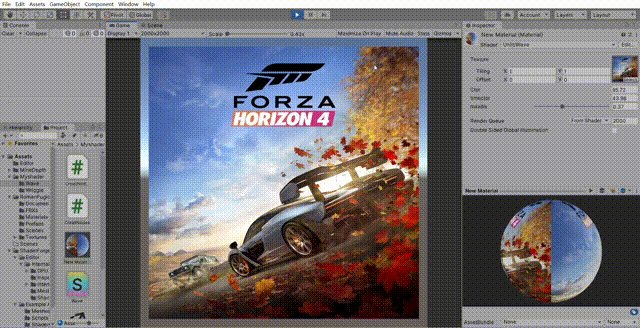
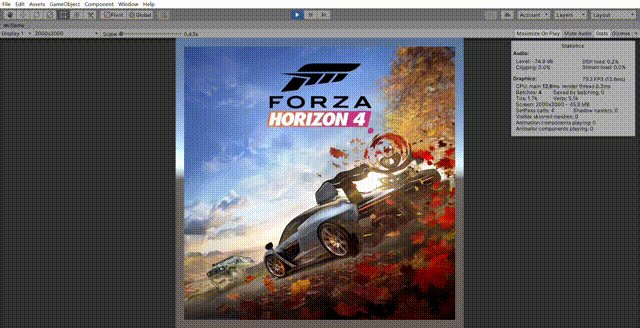
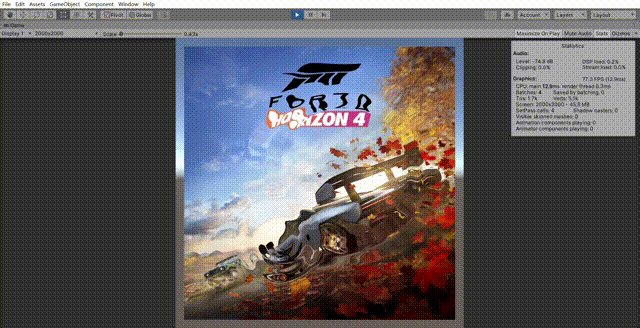
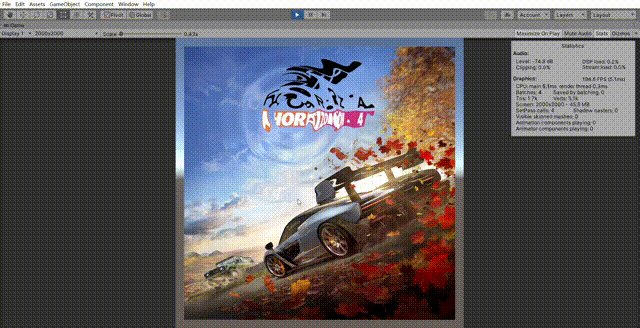
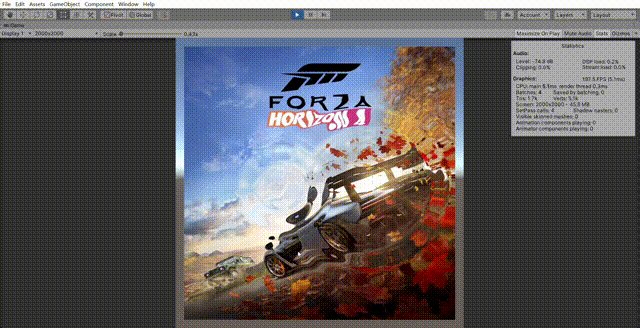
水波效果
c#代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEditor;public class CreatNodes : MonoBehaviour
{
public float _speed = 3;public float forward_speed= 0.006f;
public float back_speed = 0.0045f;
float max_dis = 1;
public float width = 0.15f;
/// <summary>
/// 当前的材质
/// </summary>
private Material currentMaterial;
public const int max_click_count = 10;
//shader最大同时水波的数量是10,要修改请到Wave.shader里面相关代码一起修改
public Vector4[] uis = new Vector4[max_click_count];
void Awake()
{
currentMaterial = transform.GetComponent<Renderer>().sharedMaterial;
currentMaterial.SetVectorArray("_ArrayParams", uis);
}
private Ray ray;
private RaycastHit hit;
bool can_add;
Vector3 vector3;
private void FixedUpdate()
{
for (int i = 0; i < uis.Length; i++)
{
if (uis[i].z > max_dis)
uis[i].Set(0, 0, 0, 0);
if (uis[i].x == 0 && uis[i].y == 0)
{
if (can_add)
{
//将物体坐标转换成uv坐标
uis[i].x = vector3.x + 0.5f;
uis[i].y = vector3.y + 0.5f;
//头与尾巴的宽度
uis[i].z = width;
//尾巴的开始点
uis[i].w = 0;
can_add = false;
}
}
else
{
uis[i].z += forward_speed * _speed;
uis[i].w += back_speed * _speed;
}
}
currentMaterial.SetVectorArray("_ArrayParams", uis);
}
private void Update()
{
if (Input.GetMouseButtonDown(0))
{
// 主相机屏幕点转换为射线
ray = Camera.main.ScreenPointToRay(Input.mousePosition);
//射线碰到了物体
if (Physics.Raycast(ray, out hit))
{
if (hit.transform == transform)
{
vector3 = transform.InverseTransformPoint(hit.point);
can_add = true;
}
}
}
}}
Shader的代码
Shader “Unlit/Wave”
{
Properties
{
_MainTex (“Texture”, 2D) = “white” {}
_Ctor(“Ctor”, float) = 84
_timeCtor(“timector”,float)=60
_max_dis(“maxdis”,Range(0,1))=0.5
}
SubShader
{
Tags { “RenderType”=“Opaque” }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#pragma target 4.0#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float4 _ArrayParams[10];
float _Ctor;
float _timeCtor;
float _max_dis;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float2 uv =float2(0,0);
[unroll]
for (int j = 0; j < 10; j++)
{
float2 dv = float2(_ArrayParams[j].x,_ArrayParams[j].y) - i.uv;
float dis = sqrt(dv.x * dv.x + dv.y * dv.y);
float sinFactor = sin(dis* _Ctor +_Time.y *_timeCtor ) ;
float2 dv1 = normalize(dv);
float2 offset = dv1 * sinFactor*max(0,_max_dis-dis)*step(dis,_ArrayParams[j].z)*step(_ArrayParams[j].w,dis);
uv += offset ;
}
uv=i.uv+uv/10;
return tex2D(_MainTex, uv);
}
ENDCG
}
}}
shader代码里面使用了for,上面打上[unroll]标签,编译的时候会把for展开成静态代码。相对于流式,运行时的性能会高很多。
结束
一开始我使用思路一的,但是发现走到后面发现卡的飞起,每一帧里面要遍历图片所有像素赋值,然后存下载交给GPU。如此之大费周章不是我的风格。
通过测试得出第二种的性能要比第一种太很多。就用了第二种。



















