在PyQt5中,可以使用PyQtWebEngine模块快速定制专属浏览器,缺省的PyQt5包中并不包含这个模块,请使用命令:
pip install PyQtWebEngine安装这个模块。
QWebEngineView
QWebEngineView类提供了一个用于查看和编辑Web文档部件,web view是Qt WebEngine网页浏览模块的主要部件的组件。可以在各种应用程序中使用它来实时显示Internet上的Web内容。
和其他Qt部件一样,必须show()函数才可以显示Web视图,简单的示例代码如下:
webView = QWebEegineView(self)
view.load(QUrl('http://qt-project.org/'))
view.show()QWebEegineView 常用函数:
- load(self, url): 加载指定的url并显示。
- setHtml(self, html, baseUrl): 将网页视图的内容设置为指定的HTML内容。
- history(self): 返回指向导航网页视图历史的对象。
- icon(self): 获得与当前查看的页面关联的图标。
- iconUrl(self): 获得此属性保存与当前查看的页面关联的图标的URL。
- page(self): 返回指向基础网页的对象。
- pageAction(self, action):返回指向QAction的对象,该对象封装了指定的Web操作action。
- selectedText(self):获得当前选定的文本。。
- setPage(self, page): 使page成为Web视图的新网页。
- setUrl(self, url): 设置当前查看的网页的URL。
- setZoomFactor(self, factor): 设置视图的缩放因子,有效值是从范围内的0.25到5.0。默认因子是1.0。
- settings(self): 返回指向视图或页面特定设置对象。
- title(self): 获得HTML<title>元素定义的页面标题。
- triggerPageAction(self, action, checked):触发指定的action。如果这是可检查的操作,则假定为指定的checked状态。
- url(self):获得当前查看的网页的URL。
- zoomFactor(self): 返回视图的缩放因子。
- back(self): 用于通过导航链接构建的文档列表中的上一个文档。如果没有以前的文档,则不执行任何操作。
- forward(self): 用于通过导航链接构建的文档列表中的下一个文档。如果没有下一个文档,则不执行任何操作。
- reload(self): 重新加载当前文档。
- stop(self): 停止加载文档。
QWebEegineView 常用信号:
- iconChanged(self, icon): 当与视图关联的图标(“收藏夹”)更改时,将发出此信号。新图标由icon指定。
- iconUrlChanged(self, url): 当与视图关联的图标(“图标”)的URL更改时,将发出此信号。新URL由url指定。
- loadFinished(self, ok): 页面加载完成后发出此信号。ok将指示加载成功还是发生错误。
- loadProgress(self, progress): 每当Web视图中的某个元素完成加载(例如嵌入式图像或脚本)时,都会发出此信号。因此,它跟踪加载Web视图的总体进度。当前值由progress提供,范围为0到100,这是QProgressBar的默认范围。
- loadStarted(self): 当页面开始新的加载时,将发出此信号。
- renderProcessTerminted(self, terminationStatus,exitCode): 当渲染过程以非零退出状态终止时,将发出此信号。terminationStatus是进程的终止状态,而exitCode是进程终止的状态代码。
- selectionChanged(self): 选择更改时,将发出此信号。
- titleChanaged(self, title): 每当视图标题更改时,都会发出此信号。
- urlChanged(self, url): 视图的URL更改时,将发出此信号。
简单的浏览器
代码演示如何定制一个简单的浏览器,备注(QWebEngine 模块的内核使用的Chorme, 测试程序在win10下运行正常,在Ubutun下需要加开关 --no-sandbox)。完整代码如下:
资源文件:resource.qrc
<RCC>
<qresource>
<file>images/back.png</file>
<file>images/next.png</file>
<file>images/close.png</file>
<file>images/reload.png</file>
</qresource>
</RCC>代码文件:
import sys
from PyQt5.QtCore import Qt, QUrl, QSize
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import (QApplication, QMainWindow, QLineEdit,
QMenuBar, QToolBar, QMenu, QAction)
from PyQt5.QtWebEngineWidgets import QWebEngineView, QWebEngineSettings
import resource_rc
default_url = 'https://www.toutiao.com/i6856673250190033415/'
class WebEngineView(QWebEngineView):
windowList = []
class DemoBrowser(QMainWindow):
def __init__(self, parent=None):
super(DemoBrowser, self).__init__(parent)
# 设置窗口标题
self.setWindowTitle('实战Qt for Python: QWeEngineView演示')
# 设置窗口大小
self.resize(640, 480)
webSettings = QWebEngineSettings.globalSettings()
webSettings.setAttribute(QWebEngineSettings.JavascriptEnabled, True)
webSettings.setAttribute(QWebEngineSettings.PluginsEnabled, True)
webSettings.setAttribute(QWebEngineSettings.JavascriptCanOpenWindows, True)
self.browser = QWebEngineView(self)
self.setCentralWidget(self.browser)
self.initBar()
self.browser.load(QUrl(default_url))
def initBar(self):
#菜单条
menuBar = self.menuBar()
menuFile = menuBar.addMenu('文件(&F)')
actionExit = QAction('退出(&X)', self)
actionExit.triggered.connect(QApplication.instance().quit)
menuFile.addAction(actionExit)
#浏览器工具条
navBar = QToolBar('Navigation')
navBar.setIconSize(QSize(16, 16))
self.addToolBar(navBar)
self.editUrl = QLineEdit()
#地址栏能响应回车按键信号
self.editUrl.returnPressed.connect(self.navigateToUrl)
navBar.addAction(QAction(QIcon(':/images/back.png'), 'Back', self, triggered=self.browser.back))
navBar.addAction(QAction(QIcon(':/images/next.png'), 'Forward', self, triggered=self.browser.forward))
navBar.addAction(QAction(QIcon(':/images/close.png'), 'Stop', self, triggered=self.browser.stop))
navBar.addAction(QAction(QIcon(':/images/reload.png'), 'Reload', self, triggered=self.browser.reload))
navBar.addSeparator()
navBar.addWidget(self.editUrl)
#浏览器相应url地址的变化
self.browser.urlChanged.connect(self.renewUrl)
def navigateToUrl(self):
url = QUrl(self.editUrl.text())
if url.scheme() == '':
url.setScheme('http')
self.browser.setUrl(url)
def renewUrl(self, url):
# 将当前网页的链接更新到地址栏
self.editUrl.setText(url.toString())
self.editUrl.setCursorPosition(0)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = DemoBrowser()
window.show()
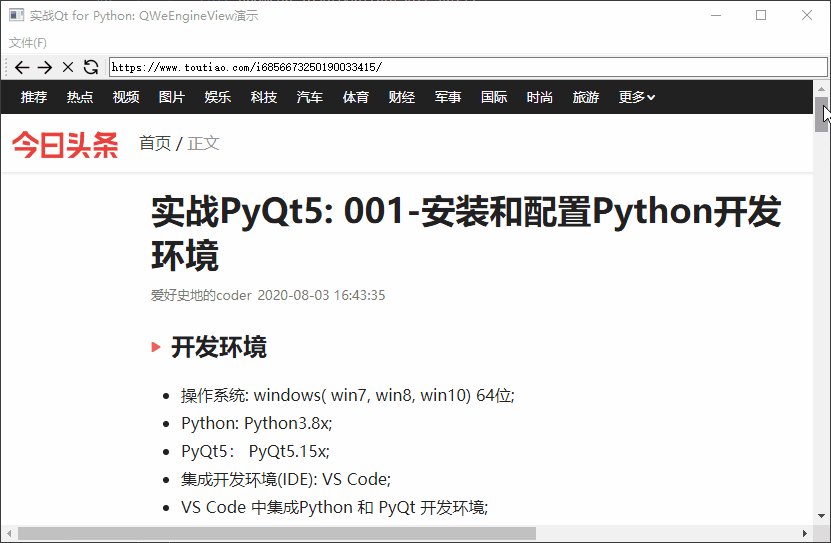
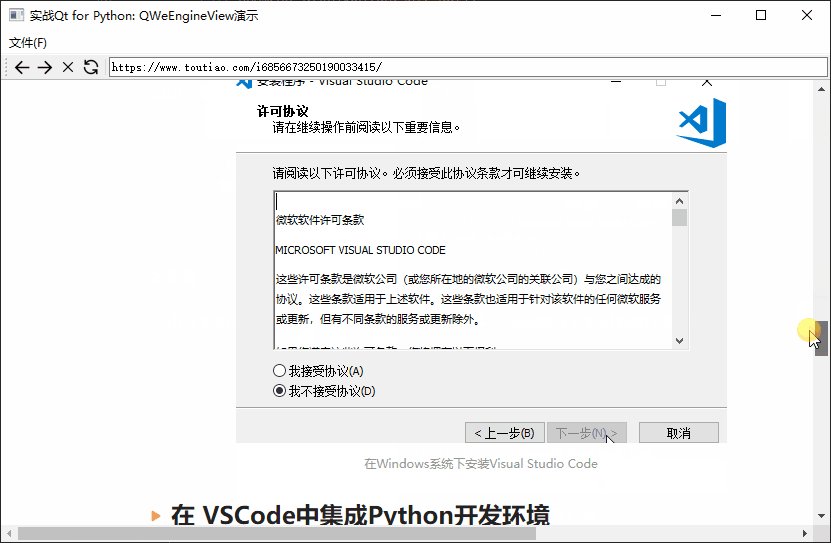
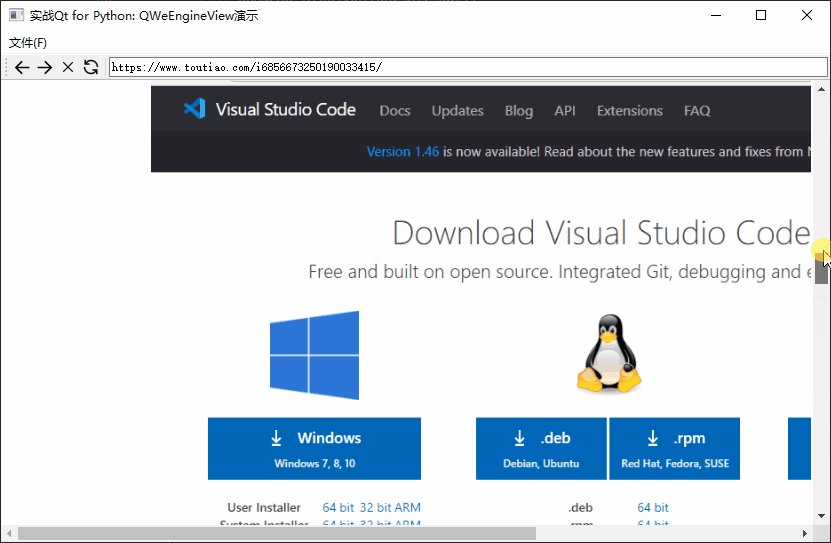
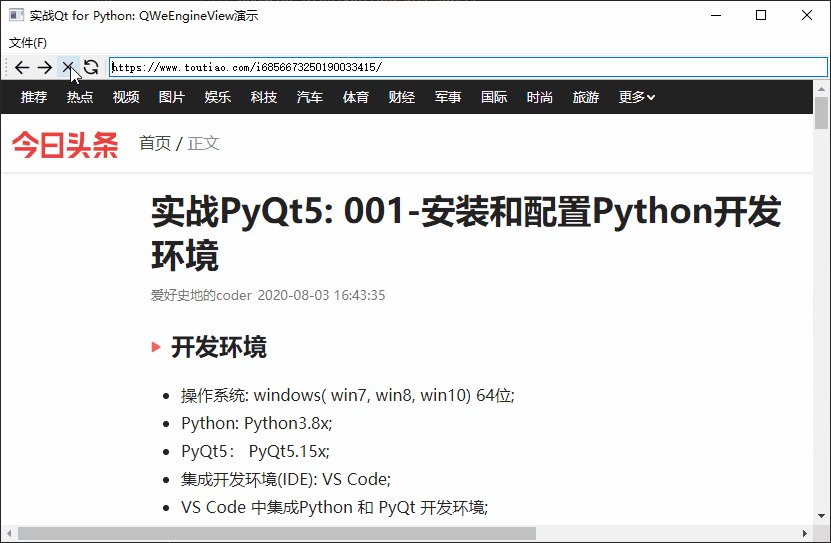
sys.exit(app.exec())运行效果如下图:

使用QWebEngineView实现一个简单的浏览器
本文知识点
- QWebEngine模块不包含在PyQt5缺省包中,需要单独安装。
- QWebEngine模块使用Chrome内核。
- 如何构建一个简单的浏览器。
前一篇: 实战PyQt5: 132-一个轻量级的地图应用



















