BottomBar
GitHub:https://github.com/roughike/BottomBar
底部导航栏框架。
引入:
现在支持版本更高,如果你要支持更高版本,那么你工程支持版本应该要最新的。
//底部导航
compile 'com.roughike:bottom-bar:2.2.0'效果:


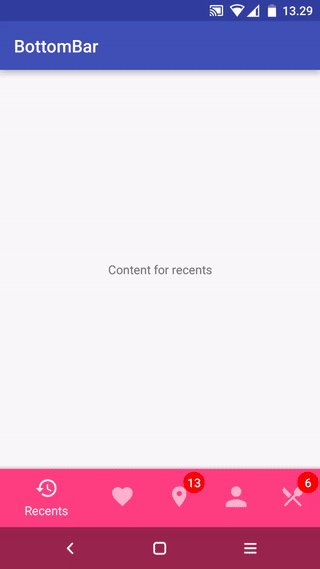
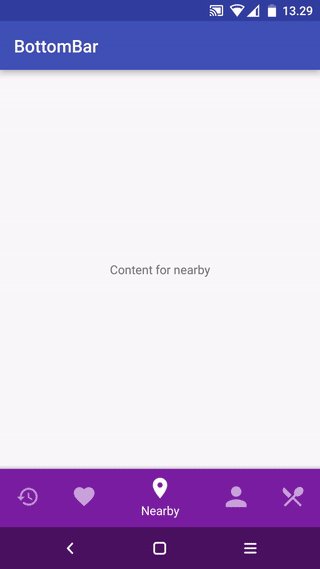
- 第一张图,切换的时候有挡板动画切换效果跟BottomNavigationBar,具有一样的效果,符合Material Design规范。
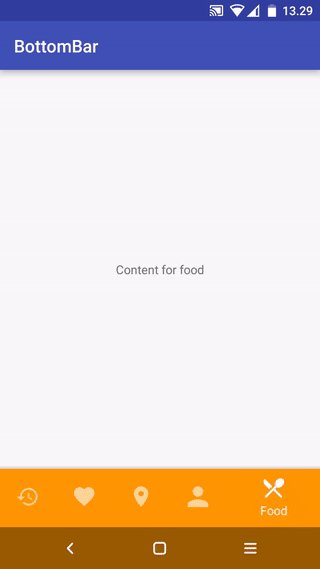
- 第二张完美嵌入平板ui中,我倒是觉得,BottomBar 这个框架更适合在平板ui中使用,在安卓手机开发,其实对底部导航栏的定制要求还是比较高,点击的时候切换图片,切换tab颜色,切换文字。

- 我自己写了一demo,我觉得是目前最好的使用效果,但是也有坑点,不得不吐槽。
效果:

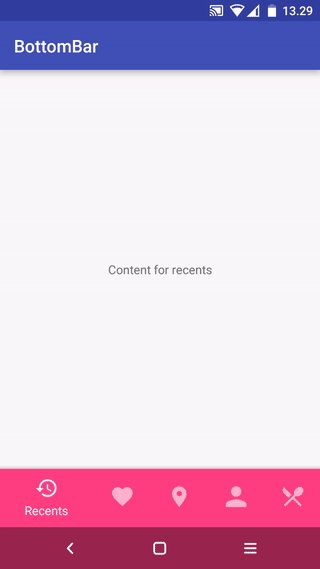
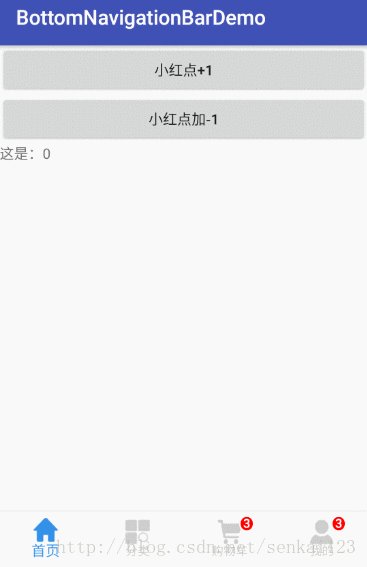
- 注意到没 第一次进来的时候购物车的点点是无法显示,只能点击后才能显示,是不是很坑,可能我没有找到使用方法(网上找了一圈,看了下源码)
- 默认tab的未选中icon 不能自定义,选中tab 背景不能自定义,不是整个导航栏的颜色
贴上我写的代码:
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="@dimen/bottombar_height"
app:bb_inActiveTabColor="@color/in_bottombar_active_tabcolor"
app:bb_activeTabColor="@color/bottombar_active_tabcolor"
app:bb_tabXmlResource="@xml/bottombar_tabs" /><tabs>
<tab
id="@+id/tab_0"
icon="@mipmap/tab_bar_logo0_ordinary"
title="首页"
barColorWhenSelected="@color/tab_selected_color" />
<tab
id="@+id/tab_1"
icon="@mipmap/tab_bar_logo1_ordinary"
title="分类"
barColorWhenSelected="@color/tab_selected_color"
/>
<tab
id="@+id/tab_2"
icon="@mipmap/tab_bar_logo2_ordinary"
title="购物车"
barColorWhenSelected="@color/tab_selected_color"
/>
<tab
id="@+id/tab_3"
icon="@mipmap/tab_bar_logo3_ordinary"
title="资讯"
barColorWhenSelected="@color/tab_selected_color"
/>
<tab
id="@+id/tab_4"
icon="@mipmap/tab_bar_logo4_ordinary"
title="个人中心"
barColorWhenSelected="@color/tab_selected_color"
/>
</tabs><color name="tab_ordinary_color" >#363636</color>
<color name="tab_selected_color" >#F6F6F6</color>
<color name="in_bottombar_active_tabcolor" >#818B94</color>
<color name="bottombar_active_tabcolor">#37ACFE</color>package com.dk.basepack.bseaapplication.activity;
import android.os.Bundle;
import android.support.annotation.IdRes;
import android.support.annotation.Nullable;
import android.support.v4.app.FragmentActivity;
import com.dk.basepack.bseaapplication.R;
import com.roughike.bottombar.BottomBar;
import com.roughike.bottombar.BottomBarTab;
import com.roughike.bottombar.OnTabSelectListener;
/**
* Created by Administrator on 2017/9/20.
*/
public class TestDemoActivity extends FragmentActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
final BottomBar bottomBar= (BottomBar) findViewById(R.id.bottomBar);
bottomBar.setBadgesHideWhenActive(false);
bottomBar.setOnTabSelectListener(new OnTabSelectListener() {
@Override
public void onTabSelected(@IdRes int tabId) {
if (tabId == R.id.tab_2) {
// 选择指定 id 的标签,设置消息个数点点
BottomBarTab tab_2 = bottomBar.getTabWithId(R.id.tab_2);
tab_2.setBadgeCount(5);
}
}
});
}
}常用参数说明:
xml属性
一般要设置背景色android:background=”#ffffff”,不然背景色回事默认的colorPrimary。
BottomBar的属性 含义
- app:bb_tabXmlResource= 给BottomBar设置布局
- app:bb_behavior= shifting:只有当前tab才显示title;underNavbar:都显示title;shy:滑动隐藏
- app:bb_activeTabAlpha= 当前tab的可见度
- app:bb_inActiveTabAlpha= 其他tab的可见度
- app:bb_activeTabColor= 当前tab的颜色(icon + title)
- app:bb_inActiveTabColor= 其他tab的颜色(cion + title)
- app:bb_titleTypeFace= tab的title的字体
- app:bb_titleTextAppearance= tab的title的style(大小和加粗等)
- BottomBar的tab的属性:
tab的属性 含义
- barColorWhenSelected= 当tab被选中时整个BottomBar的颜色
- id= tab的id
- icon= tab的icon
- title= tab的title
在特定布局上划可以消失
app:bb_behavior="shy|shifting"
跟布局是CoordinatorLayout
另一个控件具有滑动属性,比如NestedScrollView推荐在平板上使用;
推荐快速开发中使用;
推荐符合Material Design规范ui中使用,然而不可能,现在ui基本都是以Iphone的设计UI风格。
参考:
http://www.jianshu.com/p/2bafd1bbb21b
BottomNavigationBar 的使用:
GitHub:https://github.com/Ashok-Varma/BottomNavigation
引入:
compile 'com.ashokvarma.android:bottom-navigation-bar:2.0.2'效果:



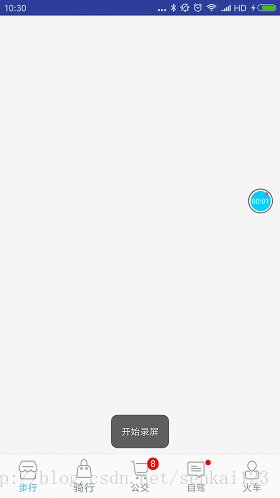
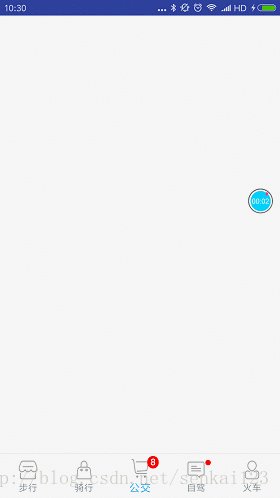
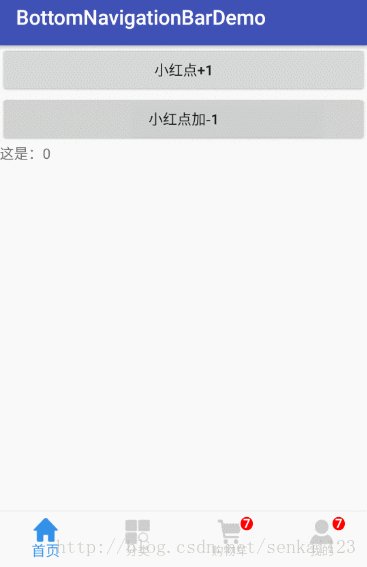
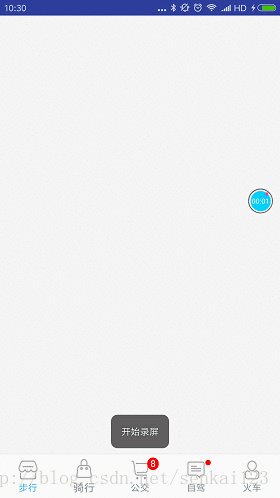
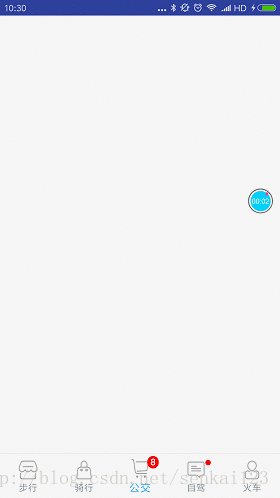
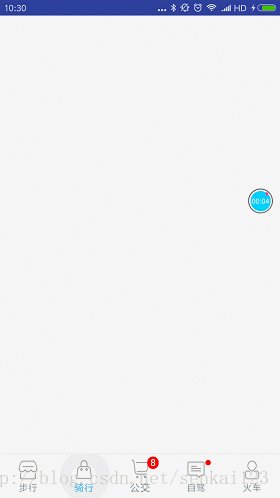
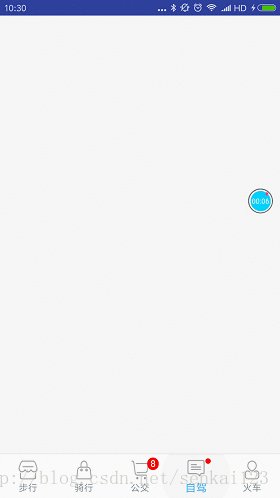
我写的效果:

现在BottomNavigation,是的可定制化很强。
设置BottomNavigationBar
- Mode
xml:bnbMode
方法:setMode()
包含3种Mode:
- MODE_DEFAULT
如果Item的个数<=3就会使用MODE_FIXED模式,否则使用MODE_SHIFTING模式 - MODE_FIXED
填充模式,未选中的Item会显示文字,没有换挡动画。 - MODE_FIXED_NO_TITLE
跟这个模式一样MODE_FIXED,不显示文字。图标变大 - MODE_SHIFTING_NO_TITLE
跟这个MODE_SHIFTING模式一样效果,只是不会显示title文字 - MODE_SHIFTING
换挡模式,未选中的Item不会显示文字,选中的会显示文字。在切换的时候会有一个像换挡的动画
2.Background Style
xml: bnbBackgroundStyle
方法:setBackgroundStyles()
- 包含3种Style:
- BACKGROUND_STYLE_DEFAULT
如果设置的Mode为MODE_FIXED,将使用BACKGROUND_STYLE_STATIC 。如果Mode为MODE_SHIFTING将使用BACKGROUND_STYLE_RIPPLE。
- BACKGROUND_STYLE_STATIC
点击的时候没有水波纹效果
- BACKGROUND_STYLE_RIPPLE
点击的时候有水波纹效果
3.设置默认颜色
xml:bnbActiveColor, bnbInactiveColor, bnbBackgroundColor
方法:setActiveColor, setInActiveColor, setBarBackgroundColor
例如:
bottomNavigationBar
.setActiveColor(R.color.primary)
.setInActiveColor("#FFFFFF")
.setBarBackgroundColor("#ECECEC")- in-active color
表示未选中Item中的图标和文本颜色。默认为 Color.LTGRAY - active color :
在BACKGROUND_STYLE_STATIC下,表示选中Item的图标和文本颜色。而在BACKGROUND_STYLE_RIPPLE下,表示整个容器的背景色。默认Theme’s Primary Color - background color :
在BACKGROUND_STYLE_STATIC下,表示整个容器的背景色。而在
BACKGROUND_STYLE_RIPPLE下,表示选中Item的图标和文本颜色。默认 Color.WHITE
4.定制Item的选中未选中颜色
我们可以为每个Item设置选中未选中的颜色,如果没有设置,将继承BottomNavigationBar设置的选中未选中颜色。
方法:
BottomNavigationItem.setInActiveColor() 设置Item未选中颜色方法
BottomNavigationItem.setActiveColor() 设置Item选中颜色方法
5.Icon的定制
如果使用颜色的变化不足以展示一个选项Item的选中与非选中状态,可以使用BottomNavigationItem.setInActiveIcon()方法来设置。
new BottomNavigationItem(R.mipmap.ic_directions_bus_white_24dp, "公交")//这里表示选中的图片
.setInactiveIcon(ContextCompat.getDrawable(this,R.mipmap.ic_launcher)))//非选中的图片6.为Item添加Badge
/**
* 在常见看法中底部导航栏会有消息提示 ,bottomNavigationBar 支持带数字提示
* 这里我们定义默认样式, 白色边界,填充色红色点点,文本颜色 白色,显示动画2000, 选中这个tab不消失消息提示点点
* @return
*/
public TextBadgeItem getTextBadgeItem()
{
return new TextBadgeItem()
.setBorderWidth(0)//Badge的Border(边界)宽度
.setBorderColor("#ffffff")//Badge的Border颜色
.setBackgroundColor("#ff0000")//Badge背景颜色 ,填充颜色
.setGravity(Gravity.RIGHT| Gravity.TOP)//位置,默认右上角
.setTextColor("#ffffff")//文本颜色
.setAnimationDuration(2000)
.setHideOnSelect(false);//当选中状态时消失,非选中状态显示
}
/**
* 上一个定义了带数字的红色消息 提示点点,在实际开发中我们还有另外一种需求,就是不带数字消息提示点点。
* @param context
* @return
*/
public ShapeBadgeItem getShapeBadgeItem(Context context)
{
return new ShapeBadgeItem().setShape(ShapeBadgeItem.SHAPE_OVAL)//画的类型,原型,支持多种类型
.setShapeColorResource(R.color.red)//画点点的背景颜色
.setSizeInDp(context,SHAPE_BADGE_ITEM_SIZE,SHAPE_BADGE_ITEM_SIZE)//大小,高宽
.setEdgeMarginInDp(context,5)//icon跟小点的距离大小
.setGravity(Gravity.TOP | Gravity.END)//位置
.setHideOnSelect(false);//点击不消失
}7.修改icon跟文字间距问题
<!--重写这个,更改bottomNavigationBar的文字高度与icon距离问题-->
<dimen name="fixed_height_bottom_padding">5dp</dimen>我写的demo代码:
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:layout_width="match_parent"
app:bnbMode="mode_fixed"
android:background="@color/white"
app:bnbBackgroundStyle="background_style_ripple"
android:layout_height="wrap_content"
android:id="@+id/bottom_navigation_bar"
/>package com.dk.basepack.bseaapplication.util;
import android.content.Context;
import android.view.Gravity;
import com.ashokvarma.bottomnavigation.BottomNavigationBar;
import com.ashokvarma.bottomnavigation.BottomNavigationItem;
import com.ashokvarma.bottomnavigation.ShapeBadgeItem;
import com.ashokvarma.bottomnavigation.TextBadgeItem;
import com.dk.basepack.bseaapplication.R;
/**
* Created by Administrator on 2017/9/21.
*
* BottomNavigationBar 设置辅助类
*/
public class BottomNavigationBarHandler {
private final BottomNavigationBar bottomNavigationBar;
private AddBottomNavigationBarItemLisnter barItemLisnter;
private int SHAPE_BADGE_ITEM_SIZE=7;//小点点的直径 大小
public BottomNavigationBarHandler(BottomNavigationBar bottomNavigationBar) {
this.bottomNavigationBar=bottomNavigationBar;
}
/**
*
* @param selected_icon 选中 图片icon 资源
* @param inactive_icon 未选中 图片 icon 资源
* @param title tab title
* @return BottomNavigationItem
*/
public BottomNavigationItem addBottomNavigationItem(int selected_icon, int inactive_icon , String title)
{
return new BottomNavigationItem(selected_icon, title).setInactiveIconResource(inactive_icon);
}
/**
*
* - in-active color:
*
* 表示未选中Item中的图标和文本颜色。默认为 Color.LTGRAY
*
* - active color :
*
* 在BACKGROUND_STYLE_STATIC下,表示选中Item的图标和文本颜色。而在BACKGROUND_STYLE_RIPPLE下,
* 表示整个容器的背景色。默认Theme's Primary Color
*
* - active color :
*
* 在BACKGROUND_STYLE_STATIC下,表示选中Item的图标和文本颜色。而在BACKGROUND_STYLE_RIPPLE下,
* 表示整个容器的背景色。默认Theme's Primary Color
*
* - background color :
*
* 在BACKGROUND_STYLE_STATIC下,表示整个容器的背景色。
* 而在BACKGROUND_STYLE_RIPPLE下,表示选中Item的图标和文本颜色。默认 Color.WHITE
*
*
*
* 因为我xml中 设置的是 mode_fixed,BACKGROUND_STYLE_RIPPLE ,填充模式,带水波纹
* 所以setBarStyle() 这个方法具有样式是 ,bottomNavigationBar 白色背景,默认未选中文字颜色
* 灰色,选中文字颜色浅蓝色。
*/
public void setBarStyle()
{
bottomNavigationBar
.setActiveColor(R.color.white)
.setInActiveColor(R.color.in_bottombar_active_tabcolor)
.setBarBackgroundColor(R.color.bottombar_active_tabcolor).initialise();//所有的设置需在调用该方法前完成;
}
/**
* 在常见看法中底部导航栏会有消息提示 ,bottomNavigationBar 支持带数字提示
* 这里我们定义默认样式, 白色边界,填充色红色点点,文本颜色 白色,显示动画2000, 选中这个tab不消失消息提示点点
* @return
*/
public TextBadgeItem getTextBadgeItem()
{
return new TextBadgeItem()
.setBorderWidth(0)//Badge的Border(边界)宽度
.setBorderColor("#ffffff")//Badge的Border颜色
.setBackgroundColor("#ff0000")//Badge背景颜色 ,填充颜色
.setGravity(Gravity.RIGHT| Gravity.TOP)//位置,默认右上角
.setTextColor("#ffffff")//文本颜色
.setAnimationDuration(2000)
.setHideOnSelect(false);//当选中状态时消失,非选中状态显示
}
/**
* 上一个定义了带数字的红色消息 提示点点,在实际开发中我们还有另外一种需求,就是不带数字消息提示点点。
* @param context
* @return
*/
public ShapeBadgeItem getShapeBadgeItem(Context context)
{
return new ShapeBadgeItem().setShape(ShapeBadgeItem.SHAPE_OVAL)//画的类型,原型,支持多种类型
.setShapeColorResource(R.color.red)//画点点的背景颜色
.setSizeInDp(context,SHAPE_BADGE_ITEM_SIZE,SHAPE_BADGE_ITEM_SIZE)//大小,高宽
.setEdgeMarginInDp(context,5)//icon跟小点的距离大小
.setGravity(Gravity.TOP | Gravity.END)//位置
.setHideOnSelect(false);//点击不消失
}
/**
* 在所有ui设置完成之后调用,如果之前调用,后面ui设置就显示不了
*/
public void initialise()
{
bottomNavigationBar.initialise();
}
/**
* 获取底部导航栏实例
* @return
*/
public BottomNavigationBar getBottomNavigationBar() {
return bottomNavigationBar;
}
public interface AddBottomNavigationBarItemLisnter{
void addItems(BottomNavigationBar bar);
}
/**
* 设置 BottomNavigationBar 添加tab
* @param barItemLisnter
*/
public void setOnAddBottomNavigationBarItems(AddBottomNavigationBarItemLisnter barItemLisnter){
this.barItemLisnter=barItemLisnter;
if (barItemLisnter!=null)
{
barItemLisnter.addItems(bottomNavigationBar);
}
}
}package com.dk.basepack.bseaapplication.activity;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.FragmentActivity;
import android.view.Gravity;
import com.ashokvarma.bottomnavigation.BottomNavigationBar;
import com.ashokvarma.bottomnavigation.BottomNavigationItem;
import com.ashokvarma.bottomnavigation.ShapeBadgeItem;
import com.ashokvarma.bottomnavigation.TextBadgeItem;
import com.dk.basepack.bseaapplication.R;
import com.dk.basepack.bseaapplication.util.BottomNavigationBarHandler;
/**
* Created by Administrator on 2017/9/20.
*/
public class TestDemoActivity extends FragmentActivity {
private BottomNavigationBarHandler barHandler;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
// BottomNavigationBar bottomNavigationBar= (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
//
// bottomNavigationBar.addItem(new BottomNavigationItem(R.mipmap.tab_bar_logo0_ordinary, "步行"));
//
// bottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.bottomnavigationbar_logo1, "骑行"));
//
// bottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.bottomnavigationbar_logo2, "公交"));
//
// bottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.bottomnavigationbar_logo3, "自驾"));
//
// bottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.bottomnavigationbar_logo4, "火车"));
//
//
//
// bottomNavigationBar
// .setActiveColor(R.color.white)
// .setInActiveColor(R.color.in_bottombar_active_tabcolor)
// .setBarBackgroundColor(R.color.bottombar_active_tabcolor).initialise();//所有的设置需在调用该方法前完成;
//
BottomNavigationBar bottomNavigationBar= (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
barHandler = new BottomNavigationBarHandler(bottomNavigationBar);
barHandler.setOnAddBottomNavigationBarItems(new BottomNavigationBarHandler.AddBottomNavigationBarItemLisnter() {
@Override
public void addItems(BottomNavigationBar bar) {
bar.addItem(barHandler.addBottomNavigationItem(R.mipmap.tab_bar_logo0_ordinary,R.mipmap.tab_bar_logo0_ordinary, "步行"));
bar .addItem(barHandler.addBottomNavigationItem (R.mipmap.tab_bar_logo1_ordinary,R.mipmap.tab_bar_logo1_ordinary, "骑行"));
TextBadgeItem badge= barHandler.getTextBadgeItem();//保存下,更新消息个数,操作显示隐藏,都是操作这个实例
badge.setText("8");
bar .addItem(barHandler.addBottomNavigationItem (R.mipmap.tab_bar_logo2_ordinary,R.mipmap.tab_bar_logo2_ordinary, "公交").setBadgeItem(badge));
ShapeBadgeItem badgeItem = barHandler.getShapeBadgeItem(bar.getContext());
bar .addItem( barHandler. addBottomNavigationItem (R.mipmap.tab_bar_logo3_ordinary,R.mipmap.tab_bar_logo3_ordinary, "自驾").setBadgeItem(badgeItem));
bar .addItem(barHandler.addBottomNavigationItem (R.mipmap.tab_bar_logo4_ordinary,R.mipmap.tab_bar_logo4_ordinary, "火车"));
}
});
barHandler.setBarStyle();
barHandler.initialise();
// bottomNavigationBar.selectTab();//选中第几个tab
barHandler.getBottomNavigationBar().setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener() {
@Override
public void onTabSelected(int position) {
}
@Override
public void onTabUnselected(int position) {
}
@Override
public void onTabReselected(int position) {
}
});
}
}