这两天为了实现分页模糊查询了很多种方法,最后汇总使用了两个前端框架来写,第一个是Bootstrap,第二个是Layui。
Bootstrap是一种较为粗暴的方法,而Layui则需要自己渲染分页
本篇文章先介绍使用Layui进行模糊分页查询。比较简单,大牛轻喷嘿嘿嘿嘿嘿嘿嘿
Layui是一个非常不错的前端框架,上手很快,用起来也很舒服便捷,附上官方网站:https://www.layui.com/
Layui实现分页查询
一. 后端代码实现
通过官方Layui文档我们可以知道后端处理需要将数据转换为Json格式,前端才能获取到(一般Layui识别的数据都是识别Json格式的数据)
Layui官方文档链接:https://www.layui.com/doc/modules/laypage.html
后端代码我们还是进行普通的分页查询,从前端获取三个值:
/**
* 查询文章消息并分页展示
*/
public String getPageArticleMsg(HttpServletRequest request, HttpServletResponse response) throws IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("application/json;charset=utf-8");
PageBean<Article> pageBean = new PageBean<>();
String currentPage = request.getParameter("page");
String rows = request.getParameter("limit");
String search = request.getParameter("search");
if (currentPage == null || currentPage.equals("")) {
currentPage = "1";
}
if (rows == null || rows.equals("") ) {
rows = "12";
}
ArticleService service = new ArticleServiceImpl();
pageBean = service.findArticleByPage(currentPage,rows,search);
System.out.println(pageBean.getList());
Map<String,Object> map = new HashMap<>();
map.put("data",pageBean.getList()); // 查询到的数据往前端传
map.put("search",search); // 模糊查询条件值
map.put("size",pageBean.getTotalCount()); //总的数据条数
ObjectMapper mapper = new ObjectMapper();
mapper.writeValue(response.getWriter(),map);
return null;
}page:当前页码
limit:一页显示的数据值
search:模糊查询的条件
这里面的三个值我们从数据库中获取到的,查询到的值将其转换为json格式的数据就好了
数据库查询过程就不写了,模糊查询原理就是根据这个前端输入的search值,进行数据库中表格字段的模糊查询,大致的sql语句就是
SELECT * FROM office_article WHERE title LIKE '%search%' OR content LIKE '%search%';我这里是根据一个输入的值来匹配数据库中不同字段的相似值,当然也可以在前端输入多个值,以相同的方法在数据库中查询我们所需要的数据就好
后端代码和处理逻辑大概就是这样的
二. 前端代码实现
其实Layui渲染最主要的还是前端代码的实现,我这边主要使用的是Ajax请求来实现前端分页页面的渲染的
在前端页面一共写了四个方法来实现分页查询的功能
一定要按照官方文档导入相应的js文件和css文件,不然样式会丢和分页不起作用
2.1 定义变量
首先定义三个变量
var pages = 1; // 当前页
var limits = 12; // 每页显示条数
var search; // 查询条件参数接下来我们就开始写方法吧
首先先写Layui的分页方法
再次附上官方文档的链接上手超快:https://www.layui.com/doc/modules/laypage.html
2.2 分页方法编写
代码:
//分页方法
function getPage(datas) {
layui.use('laypage', function () {
var laypage = layui.laypage
, layer = layui.layer;
laypage.render({
elem: 'test1' // 这个地方是我们分页div里面的ID,不用加#
, count: datas.size //数据总数,从服务端得到
, limit: 12
, jump: function (obj, first) {
//obj包含了当前分页的所有参数,比如:
console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
console.log(obj.limit); //得到每页显示的条数
pages = obj.curr; // 这里重新赋值当前页
limits = obj.limit; //重新赋值当前页面显示的数据条数
insertData(); //获取和执行添加数据方法
}
});
})
}上面一些参数的值在代码注释都说明了,不明白的可以看看官方的文档,再次附上链接
Layui分页官方文档链接
2.3 查询数据方法编写
//查询数据方法
function searchMsg() {
layui.use(['jquery', 'layer','table'],function(){
var $ =layui.jquery,
layer=layui.layer,
table=layui.table;
//获取输入的value值
search = $("#condition").val();
//第一次请求数据,获得总数据
$.ajax({
url: '${pageContext.request.contextPath}/ArticleServlet?method=getPageArticleMsg',
type: 'post',
data: {page: pages,limit: limits,search: search},
dataType: 'json',
success: function (datas) {
//对获得的数据进行分页
getPage(datas);
}
});
});
}忽略我这个菜鸟使用的路径方法,有些小low哈哈哈
这个方法是我们第一次对Ajax进行请求,通过我们定义的三个变量和后端进行交互获取到数据
2.4 加载数据的方法
//加载数据方法
function insertData() {
$.ajax({
url:'${pageContext.request.contextPath}/ArticleServlet?method=getPageArticleMsg',
type:'post',
data:{page: pages,limit: limits,search: search},
dataType:'json',
success:function (data1) {
var arr=[]; // 定义一个数组
arr.splice(0,arr.length); //对数组进行增加或删除操作
//遍历和后端交互查询到的数据
layui.each(data1.data, function(index, item){
arr.push(
'<div class="cardBox">' +
'<div class="headerBox" style="background-color: #5BC0DE;">'+ '<p>' + item.title + '</p>' + '</div>' +
'<div class="bodyBox">'+
'<p>文章作者:' + item.author + '</p>' +
'<p>发布人:' + item.username + '</p>' +
'<p>文章状态:' + '已发布' + '</p>' +
'<p>发布时间:' + item.release_time + '</p>' +
'<p>文章概述:' + item.description + '</p>' +
'</div>' +
'</div>'
);
});
console.log(arr);
//添加到指定的div下
$('.content').html(arr);
}
});
}这个加载数据的方法也就相当于我们在后端获取的数据要在前端显示出来,动态添加在div标签里面显示出来
2.5 首次访问的方法
//首次访问方法
function firstLoad() {
layui.use(['jquery','laypage', 'layer','table'],function(){
var $ =layui.jquery,
layer=layui.layer,
table=layui.table;
$.ajax({
url:'${pageContext.request.contextPath}/ArticleServlet?method=getPageArticleMsg',
type:'post',
data:{page:pages,limit:limits},
dataType:'json',
success:function (datas) {
getPage(datas);
}
});
});
}这个方法其实可有可无,只是为了方便首次访问页面他会自动加载这个方法
2.6 总体代码
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>工作室管理系统</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<%--导入css样式--%>
<link rel="stylesheet" href="../layui/css/layui.css">
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../css/publish.css">
<%--导入图标--%>
<link rel="shortcut icon" type="text/css" href="../img/1.ico"/>
<!--导入jquery-->
<script src="../js/jquery-3.5.1.min.js"></script>
<script src="../layui/layui.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<jsp:include page="header.jsp"></jsp:include>
<%--垂直导航栏--%>
<c:if test="${empty sessionScope.user.username}">
<div class="layui-body" style="left: 0">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<div class="search bar1 bx">
<form class="formDemo" style="margin: auto">
<input type="text" placeholder="请输入您要搜索的内容..." name="search" class="condition">
<button type="button" class="searchMsg">搜索</button>
</form>
</div>
<div class="container bx">
<div class="content"></div>
<div style="clear: both;"></div>
</div>
<%--分页--%>
<div class="fy bx" style="text-align: center;margin-top: 50px;padding: 20px">
<div id="pageTest1"></div>
</div>
</div>
</div>
<div class="layui-footer" style="text-align: center;left: 0;">
<!-- 底部固定区域 -->
com.eason.hsy.所长的工作室
</div>
</c:if>
<c:if test="${not empty sessionScope.user.username}">
<div class="layui-side layui-bg-black">
<jsp:include page="vertical.jsp"></jsp:include>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<div class="search bar1 bx">
<form class="formDemo" style="margin: auto">
<input type="text" placeholder="请输入您要搜索的内容..." name="search" class="condition">
<button type="button" class="searchMsg">搜索</button>
</form>
</div>
<div class="container bx">
<div class="content"></div>
<div style="clear: both;"></div>
</div>
<%--分页--%>
<div class="fy bx" style="text-align: center;margin-top: 50px;padding: 20px">
<div id="pageTest2"></div>
</div>
</div>
</div>
<jsp:include page="footer.jsp"></jsp:include>
</c:if>
</div>
<script src="../layui/layui.all.js"></script>
<script>
//JavaScript代码区域
layui.use('element', function(){
var element = layui.element;
});
var pages = 1;
var limits = 12;
var search;
//jQuery入口函数
$(function () {
//加载页面成功后执行
firstLoad();
//给按钮实现点击事件进行条件查询
$(".searchMsg").click(function () {
searchMsg();
});
})
//查询数据方法
function searchMsg() {
layui.use(['jquery', 'layer','table'],function(){
var $ =layui.jquery,
layer=layui.layer,
table=layui.table;
//获取输入的value值
search = $(".condition").val();
//第一次请求数据,获得总数据
$.ajax({
url: '${pageContext.request.contextPath}/ArticleServlet?method=getPageArticleMsg',
type: 'post',
data: {page: pages,limit: limits,search: search},
dataType: 'json',
success: function (datas) {
//对获得的数据进行分页
getPage(datas);
}
});
});
}
//分页方法
function getPage(datas) {
layui.use('laypage', function () {
var laypage = layui.laypage
, layer = layui.layer;
laypage.render({
elem: 'pageTest1'
, count: datas.size //数据总数,从服务端得到
, limit: 12
, jump: function (obj, first) {
//obj包含了当前分页的所有参数,比如:
console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
console.log(obj.limit); //得到每页显示的条数
pages = obj.curr;
limits = obj.limit;
insertData();
}
});
laypage.render({
elem: 'pageTest2'
, count: datas.size //数据总数,从服务端得到
, limit: 12
, jump: function (obj, first) {
//obj包含了当前分页的所有参数,比如:
console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
console.log(obj.limit); //得到每页显示的条数
pages = obj.curr;
limits = obj.limit;
insertData();
}
});
})
}
//加载数据方法
function insertData() {
$.ajax({
url:'${pageContext.request.contextPath}/ArticleServlet?method=getPageArticleMsg',
type:'post',
data:{page: pages,limit: limits,search: search},
dataType:'json',
success:function (data1) {
var arr=[];
arr.splice(0,arr.length);
layui.each(data1.data, function(index, item){
arr.push(
'<div class="cardBox">' +
'<div class="headerBox" style="background-color: #5BC0DE;">'+ '<p>' + item.title + '</p>' + '</div>' +
'<div class="bodyBox">'+
'<p>文章作者:' + item.author + '</p>' +
'<p>发布人:' + item.username + '</p>' +
'<p>文章状态:' + '已发布' + '</p>' +
'<p>发布时间:' + item.release_time + '</p>' +
'<p>文章概述:' + item.description + '</p>' +
'</div>' +
'</div>'
);
});
console.log(arr);
$('.content').html(arr);
}
});
}
//首次访问方法
function firstLoad() {
layui.use(['jquery','laypage', 'layer','table'],function(){
var $ =layui.jquery,
layer=layui.layer,
table=layui.table;
$.ajax({
url:'${pageContext.request.contextPath}/ArticleServlet?method=getPageArticleMsg',
type:'post',
data:{page:pages,limit:limits},
dataType:'json',
success:function (datas) {
getPage(datas);
}
});
});
}
</script>
</body>
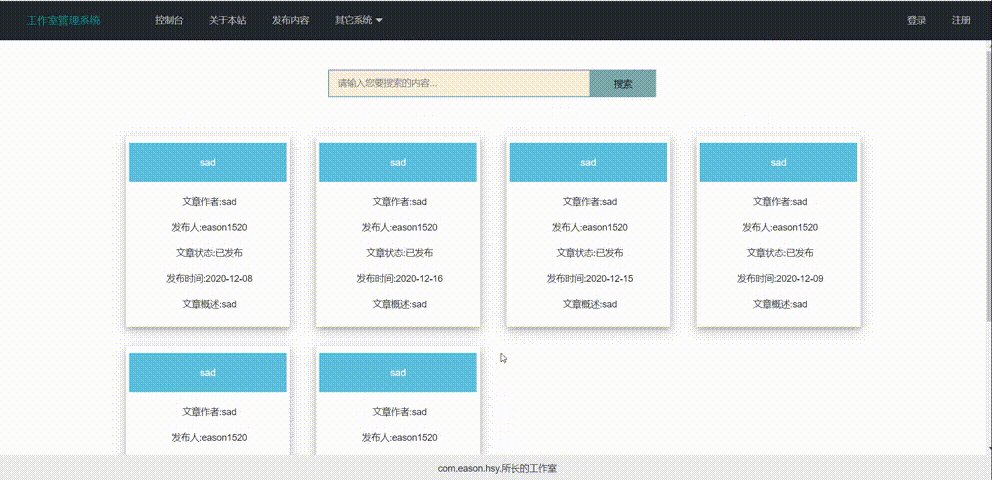
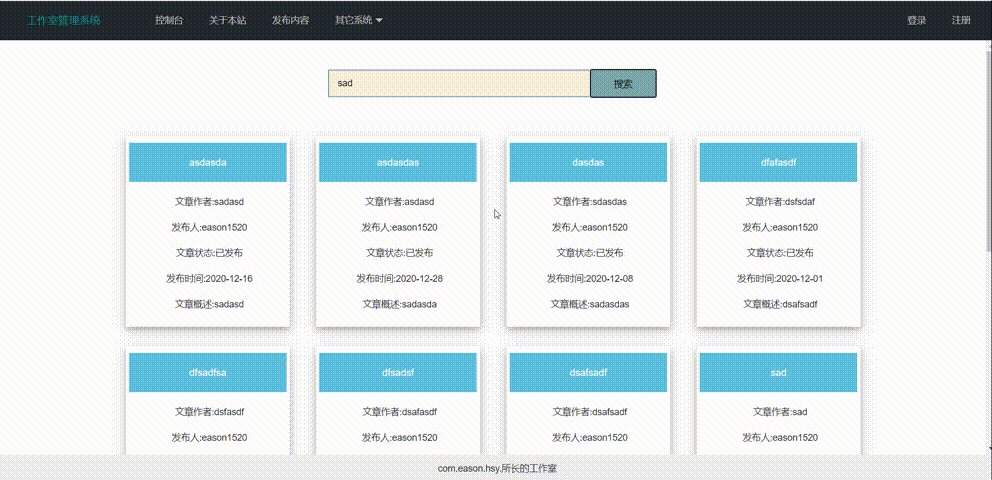
</html>运行效果

以上就是前端框架Layui使用Ajax实现分页模糊查询的全过程,写的有些不好,首次打开请求会有些慢,第二次打开就会快很多,学的不是很多,也找不到原因,以后还需多多学习,加油!!!



















