1.jQuery概述
1.1jQuery是什么,有什么用
- jQuery 是一个 JavaScript 库。
- jQuery 极大地简化了 JavaScript 编程。
- jQuery 很容易学习。
1.2第一个jQuery例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个jQuery例子</title>
<!--引入jQuery库,指定jQuery库文件位置,使用相对路径-->
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
//jQuery的使用
$(document).ready( function(){
alert("Hello jQuery");
})
//以上代码等同于以下代码
window.onload = function() {
alert("Hello js");
}
</script>
</head>
<body>
</body>
</html>程序解析:
- 首先要引入jQuery库
- 在程序目录下新建一个js文件夹,将jQuery库拷贝进去
- 引入语句:
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>- jQuery使用中所涉及元素
- $(document)
- $是jQuery中的函数名称,document是函数的参数
- 作用是将DOM对象document转换为jQuery对象
- ready
- ready是jQuery中的函数,当页面中的dom对象加载完毕后会执行ready函数中的内容
- ready等同于js中的onload事件
- function
- function()是自定义的表示页面加载完毕后要执行的功能。
- 入口函数简写方式
1.$(document).ready()与$()、jQuery()、window.jQuery()是等价的,其中,最常用的是$()2. 上面的程序可改为:
$(function(){
alert("Hello jQuery简便写法");
});1.4DOM对象和jQuery对象
1.4.1DOM对象和jQuery对象的区别
DOM对象:使用JavaScript语法创建的对象都叫DOM对象,也就是JS对象
- 如:var obj = document.getElementById(“tex1”);
- obj就是DOM对象
jQuery对象:使用jQuery语法表示的对象叫做jQuery对象。
- jQuery表示的对象都是数组
- 如:var obj2 = $("#tex1");
- obj2就是jQuery对象,是一个数组,当前数组中只有一个值。
1.4.2DOM对象和jQuery对象可以互相转换
1.DOM对象可以转换为jQuery对象
语法:
$(DOM对象);2.jQuery对象也可以转换为DOM对象
在 jQuery 中,将一个 jQuery 对象转化为 DOM 对象有两种方法:一种是“下标方式”,另一种是“get() 方法”。
语法:
//方法1
$()[n]
//方法2
$().get(n)为什么要进行DOM对象和jQuery对象的相互转换?
目的是为了使用两者的属性或函数:
- 当是DOM对象时,可以使用DOM对象的属性或函数。
- 此时如果想使用jQuery提供的函数,那么必须转换为jQuery对象才行。
DOM对象转换为jQuery对象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM对象和jQuery对象相互转换</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
//DOM转jQuery
function getValue() {
//获取DOM对象
var dObj = document.getElementById("txt1");
//使用DOM对象的value属性,获取value值
alert(dObj.value)
//使用jQuery库函数将DOM对象转换为jQuery对象
var $jObj = $(dObj);
//调用jQuery中的函数获取value值
alert($jObj.val());
}
</script>
</head>
<body>
<input type="text" id="txt1"><br>
<input type="button" value="点击获取value" onclick="getValue()">
</body>
</html>jQuery对象转换为DOM对象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM对象和jQuery对象相互转换</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
//jQuery转DOM
function getValue() {
//获取jQuery对象
var $jObj = $("#txt1");
alert($jObj.val());
//转换为DOM对象
var dObj1 = $jObj[0];//方式1
alert(dObj1.value);
var dObj2 = $jObj.get(0);//方式2
alert(dObj2.value);
}
</script>
</head>
<body>
<input type="text" id="txt1"><br>
<input type="button" value="点击获取value" onclick="getValue()">
</body>
</html>2.jQuery选择器
2.1常用基本选择器
jQuery选择器就是一个字符串,用来定位DOM对象。定位了DOM对象后,就可以通过jQuery函数来操作DOM对象。
和CSS选择器一样,分为:id选择器、类选择器、标签选择器。此外还有全局选择器【*】
用法:
1.id选择器:
$("#id名");2.类选择器:
$(".class名");3.标签选择器:
$("标签名");4.全局选择器:
$("*");使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
* {
font-size: 20px;
}
div {
background-color: gray;
width: 150px;
height: 150px;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
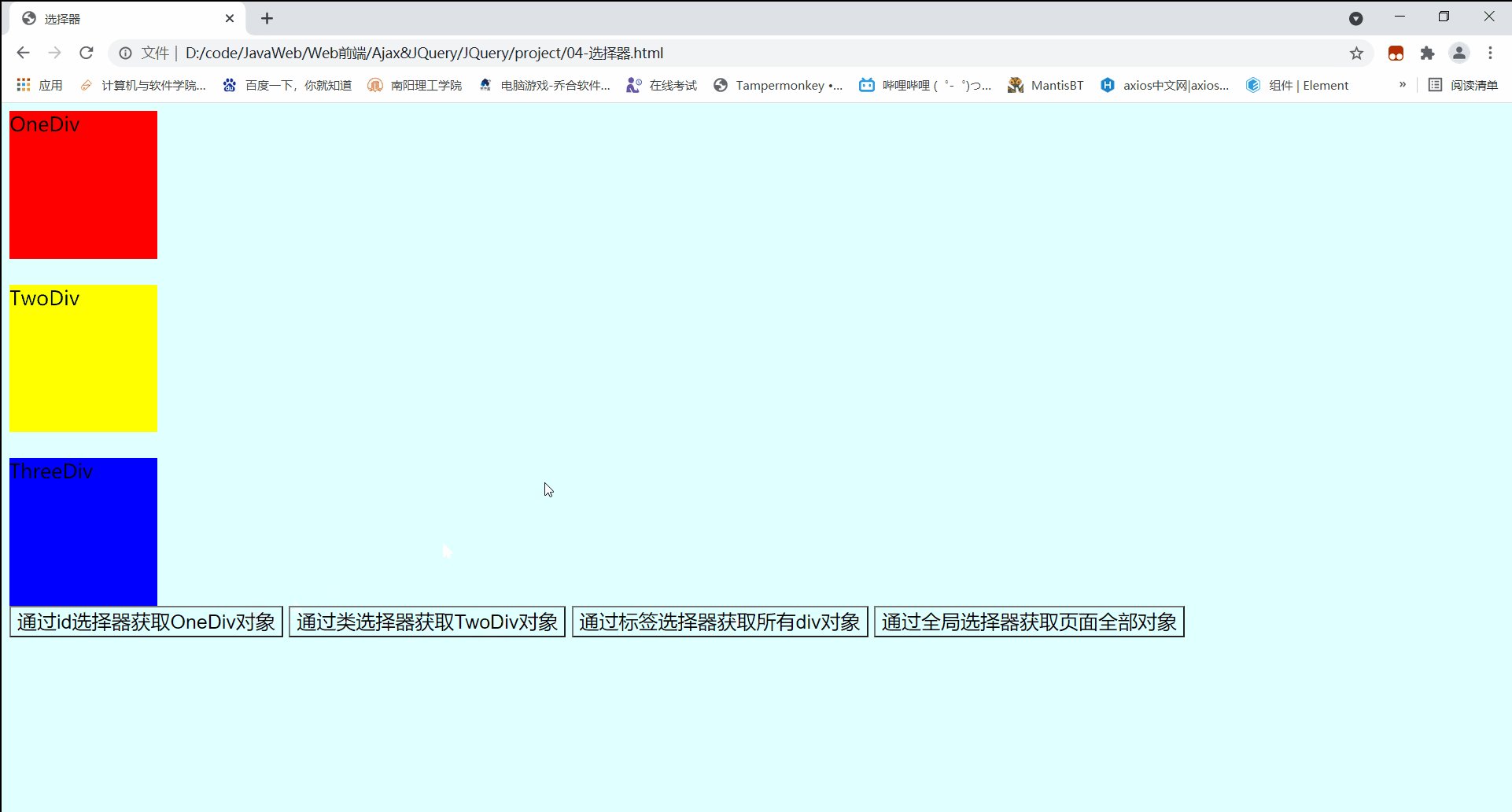
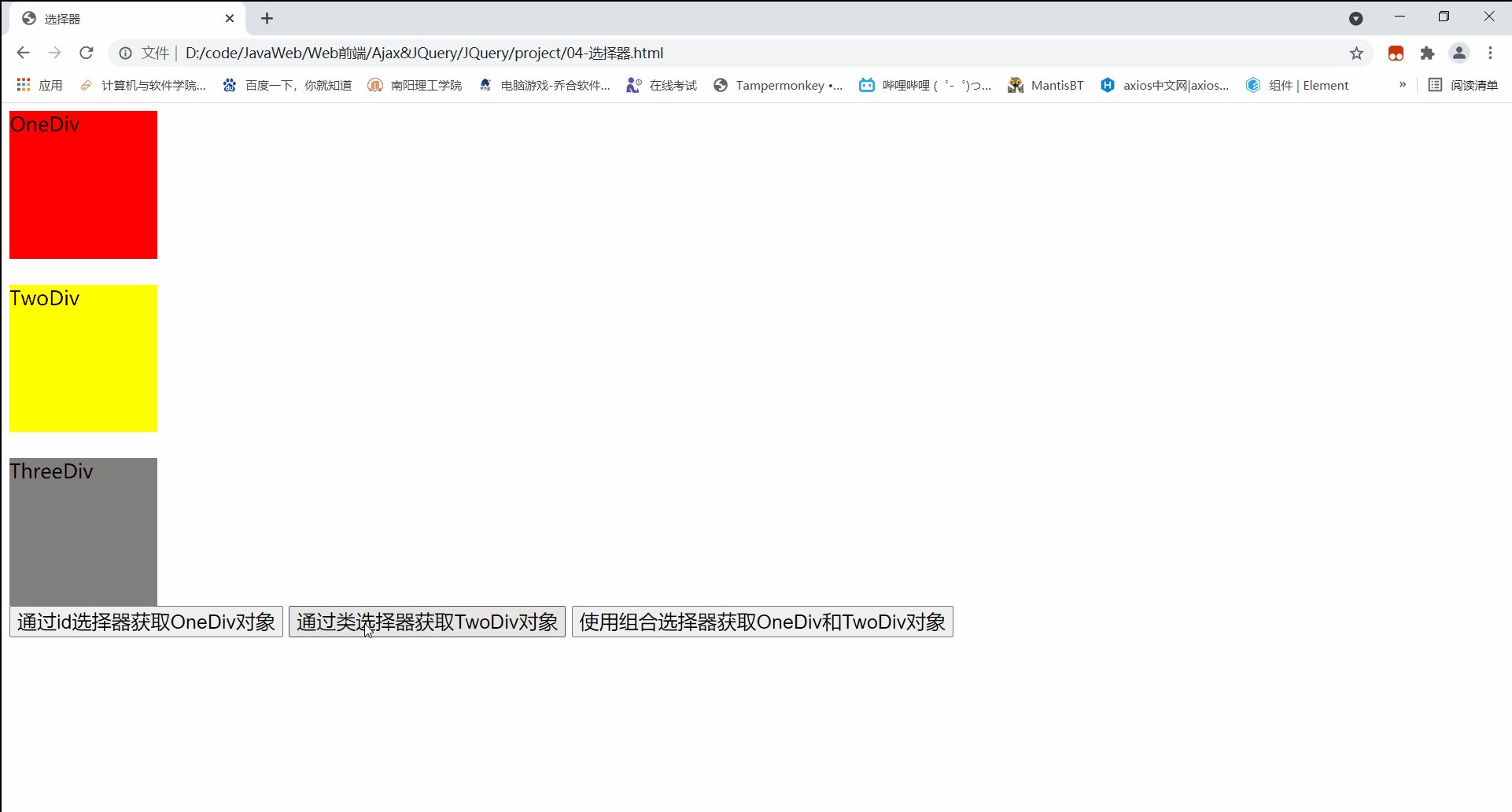
function get1() {
//使用id选择器获取OneDiv对象
var $oneObj = $("#one");
//设置颜色
$oneObj.css("background","red");
}
function get2() {
//使用类选择器获取TwoDiv对象
var $twoObj = $(".two");
//设置颜色
$twoObj.css("background","yellow");
}
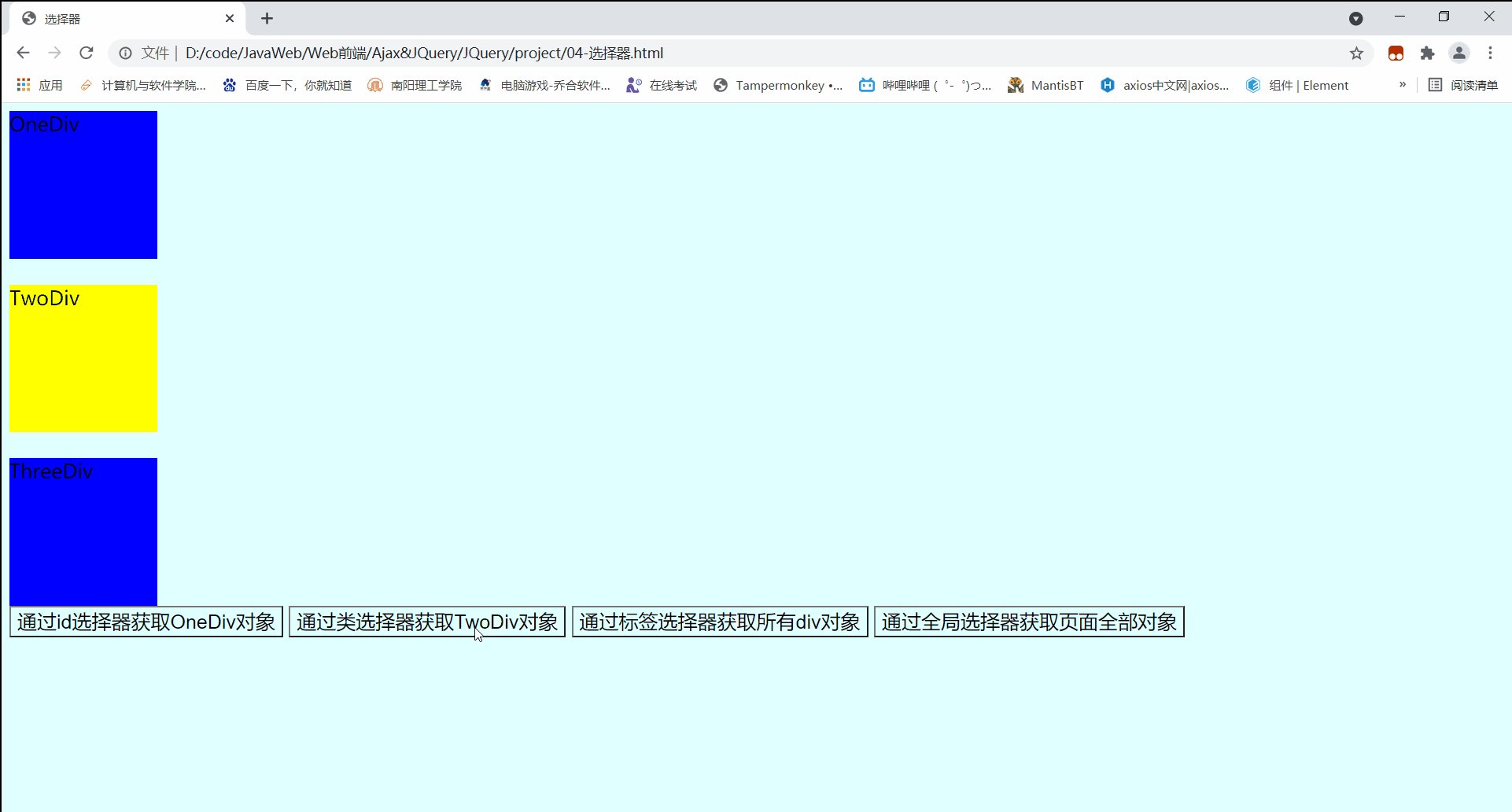
function get3() {
//使用标签选择器获取所有div对象
var $threeObj = $("div");
//设置颜色
$threeObj.css("background","blue");
}
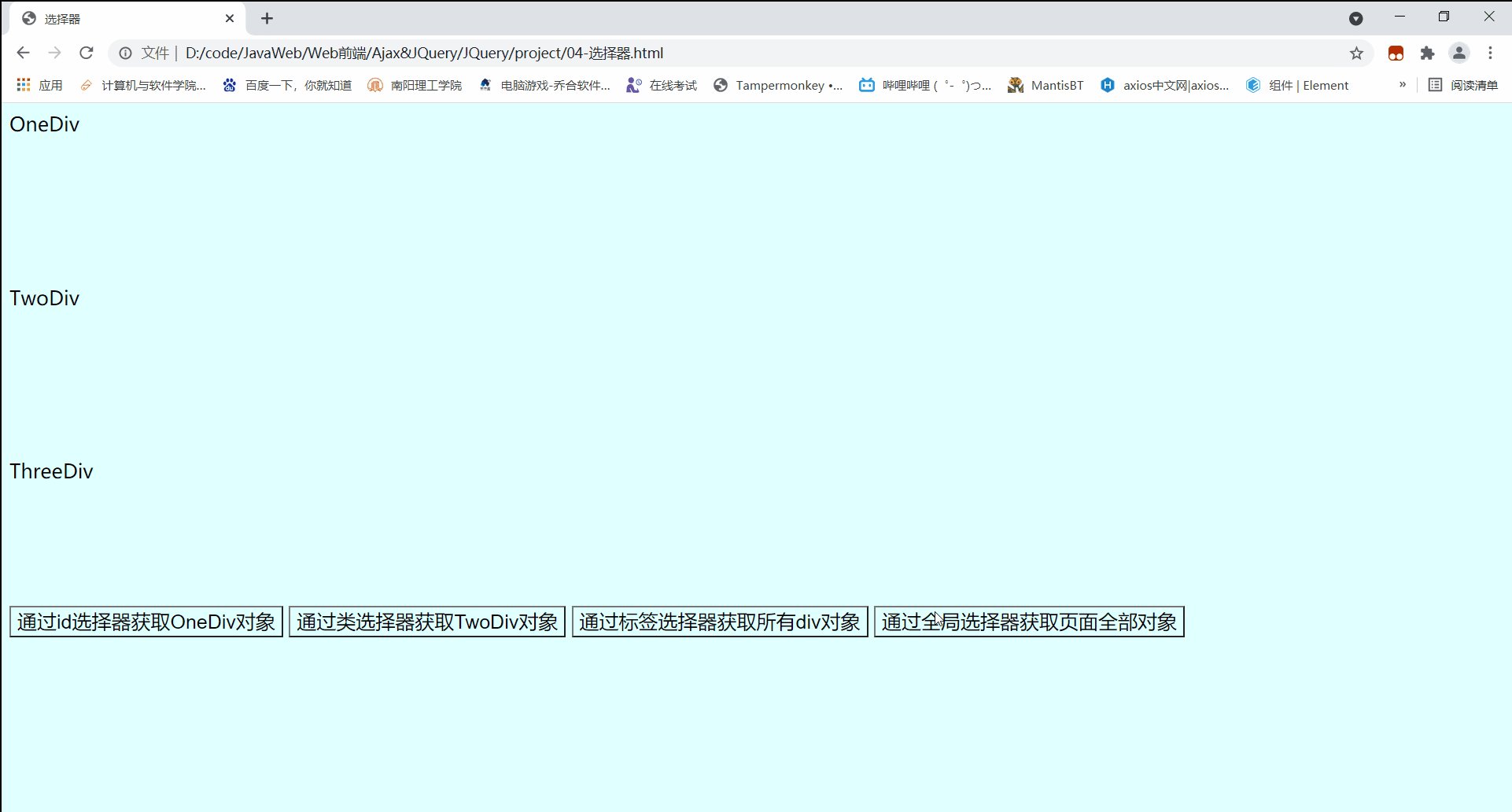
function get4() {
//使用全局选择器获取所有对象
var $fourObj = $("*");
//设置颜色
$fourObj.css("background","lightcyan");
}
</script>
</head>
<body>
<div id="one">OneDiv</div><br>
<div class="two">TwoDiv</div><br>
<div>ThreeDiv</div>
<input type="button" value="通过id选择器获取OneDiv对象" onclick="get1()">
<input type="button" value="通过类选择器获取TwoDiv对象" onclick="get2()">
<input type="button" value="通过标签选择器获取所有div对象" onclick="get3()">
<input type="button" value="通过全局选择器获取页面全部对象" onclick="get4()">
</body>
</html>
2.2组合选择器
组合选择器是将多个基本选择器组合起来的选择器,可以组合id、class、标签名等
语法:
$("#id,.class,标签名");使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
* {
font-size: 20px;
}
div {
background-color: gray;
width: 150px;
height: 150px;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
function get1() {
//使用id选择器获取OneDiv对象
var $oneObj = $("#one");
//设置颜色
$oneObj.css("background","red");
}
function get2() {
//使用类选择器获取TwoDiv对象
var $twoObj = $(".two");
//设置颜色
$twoObj.css("background","yellow");
}
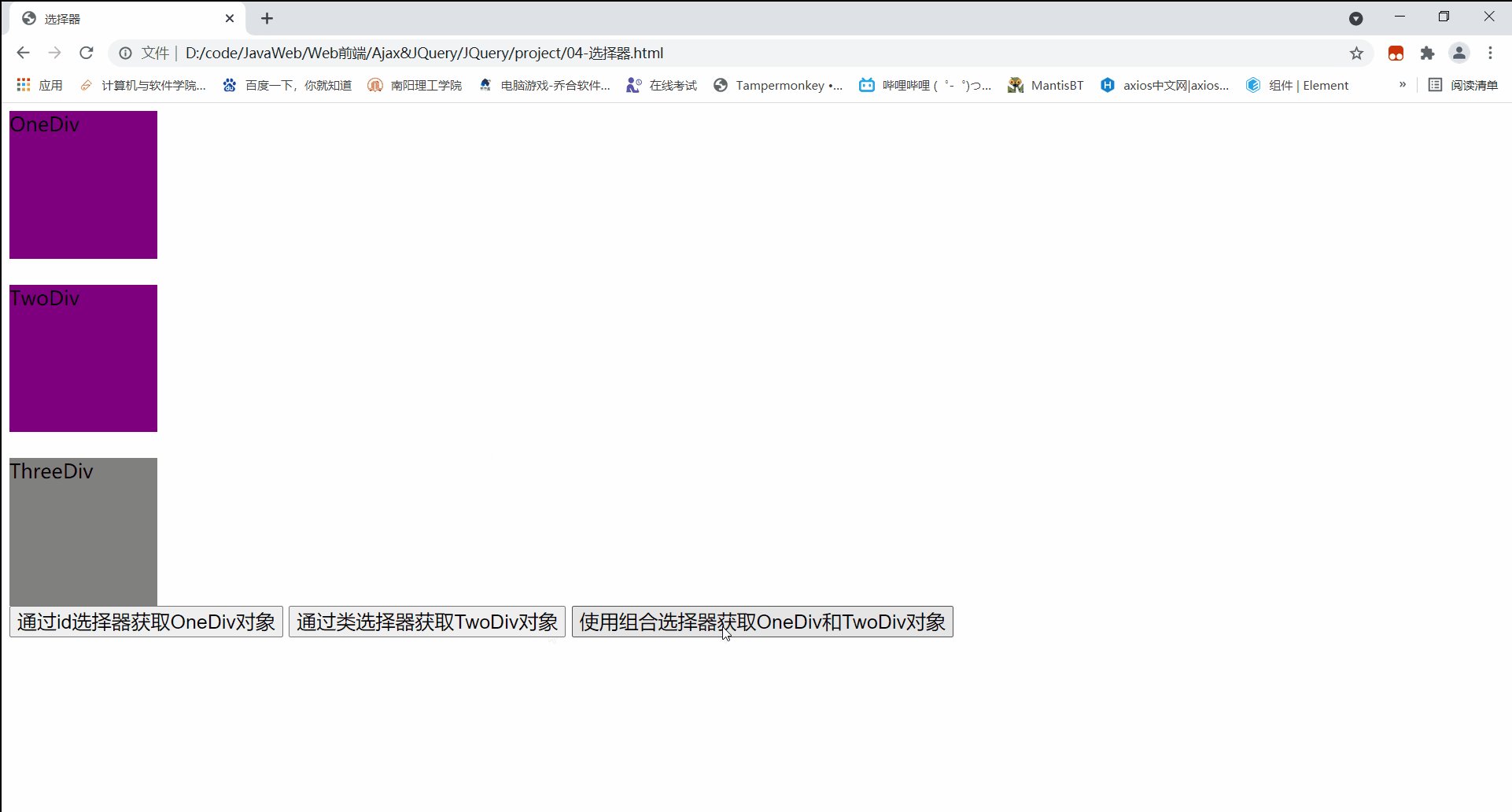
function get5() {
//使用组合选择器获取OneDiv和TwoDiv
var $fourObj = $("#one,.two");
//设置颜色
$fourObj.css("background","purple");
}
</script>
</head>
<body>
<div id="one">OneDiv</div><br>
<div class="two">TwoDiv</div><br>
<div>ThreeDiv</div>
<input type="button" value="通过id选择器获取OneDiv对象" onclick="get1()">
<input type="button" value="通过类选择器获取TwoDiv对象" onclick="get2()">
<input type="button" value="使用组合选择器获取OneDiv和TwoDiv对象" onclick="get5()">
</body>
</html>
2.3表单选择器
表单选择器用于定位<input >标签对象,是通过input标签的type属性值来实现定位的。
语法:
$(":type属性值");如:
$(":text");//获取文本框对象
$(":radio");//获取单选框对象注意:表单选择器能够使用与<form >标签是否存在无关。
实例演示:
通过表单选择器分别获取文本框、单选框和复选框对象,并将value值打印出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单选择器</title>
<style type="text/css">
* {
font-size: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
//一、获取文本框的value
function getValue1() {
//1.获取文本框对象
var $jObj = $(":text");
//2.调用val()函数获取文本框对象的value
alert($jObj.val());
}
//二、获取单选框的value
function getValue2() {
//1.获取所有单选框对象
var $jObj = $(":radio");
//2.遍历所有单选框对象
for(var i = 0;i < $jObj.length;i++) {
//转换为dom对象
var domObj = $jObj[i];
alert(domObj.value);
}
}
//三、获取复选框的value
function getValue3() {
//1.获取所有复选框对象
var $jObj = $(":checkbox");
//2.遍历所有复选框对象
for(var i = 0;i < $jObj.length;i++) {
//转换为dom对象
var domObj = $jObj[i];
alert(domObj.value);
}
}
</script>
</head>
<body>
<center>
<!-- 文本框 -->
<input type="text">
<br>
<!-- 单选框 -->
<input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="women">女
<br>
<!-- 复选框 -->
<input type="checkbox" name="hobby" value="smoke">抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="firehair">烫头
<br>
<!-- 按钮 -->
<input type="button" value="获取文本框的value" onclick="getValue1()">
<input type="button" value="获取单选框的value" onclick="getValue2()">
<input type="button" value="获取复选框的value" onclick="getValue3()">
</center>
</body>
</html>
3.过滤器
3.1过滤器作用
过滤器就是过滤条件,对已经定位到jQuery对象中的DOM对象进行筛选。
过滤器不能独立出现,只能跟在选择器后面。
3.2基本过滤器
基本过滤器是以DOM对象在数组中的下标作为过滤条件的。
jQuery对象中存储的DOM对象排列顺序与DOM对象声明顺序一致:
<div>1</div> ---->dom1
<div>2</div> ---->dom2
<div>3</div> ---->dom3
<script type="text/javascript">
$("div")=[dom1,dom2,dom3];
</script>3.2.1基本过滤器种类
1.保留数组中第一个DOM对象:
$("选择器:first");2.保留数组中最后一个DOM对象:
$("选择器:last");3.保留指定下标的DOM对象:
$("选择器:eq(指定下标)");4.保留所有小于指定下标的DOM对象:
$("选择器:lt(指定下标)";5.保留所有大于指定下标的DOM对象:
$("选择器:gt(指定下标)");3.2.2jQuery绑定事件方式
给指定dom对象绑定事件
语法:
$(选择器).事件名(函数);例如:
<script type="text/javascript">
//给按钮绑定click事件
$("#btn1").click(function() {
alert("Hello");
})
</script>
<input type="button" value="按钮" id="btn1">注意:jQuery绑定的事件前不加on
3.2.3基本过滤器实例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本过滤器</title>
<style type="text/css">
* {
font-size: 20px;
}
div {
background-color: gray;
width: 100px;
height: 60px;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
// $(document).ready(function() {})
$(function() {
// 获取第1个div
$("#btn1").click(function() {
var obj = $("div:first");
obj.css("background","red");
})
// 获取最后1个div
$("#btn2").click(function() {
var obj = $("div:last");
obj.css("background","yellow");
})
// 获取下标等于3的div
$("#btn3").click(function() {
var obj = $("div:eq(3)");
obj.css("background","blue");
})
// 获取下标小于3的div
$("#btn4").click(function() {
var obj = $("div:lt(3)");
obj.css("background","purple");
})
//获取下标大于3的div
$("#btn5").click(function() {
var obj = $("div:gt(3)");
obj.css("background","pink");
})
})
</script>
</head>
<body>
<div>div0</div><br>
<div>div1</div><br>
<div>div2</div><br>
<div>div3</div><br>
<div>div4</div><br>
<div>div5</div><br>
<input type="button" value="获取第1个div" id="btn1">
<input type="button" value="获取最后1个div" id="btn2">
<input type="button" value="获取下标等于3的div" id="btn3">
<input type="button" value="获取下标小于3的div" id="btn4">
<input type="button" value="获取下标大于3的div" id="btn5">
</body>
</html>
3.3表单过滤器
表单过滤器是以DOM对象的状态来作为过滤条件的。
3.3.1表单过滤器种类
1.保留可用的文本框对象
$(":text:enabled")2.保留不可用的文本框对象
$(":text:disabled")3.保留复选框中被选中的元素
$(":checkbox:checked")4.保留下拉列表中被选中的元素
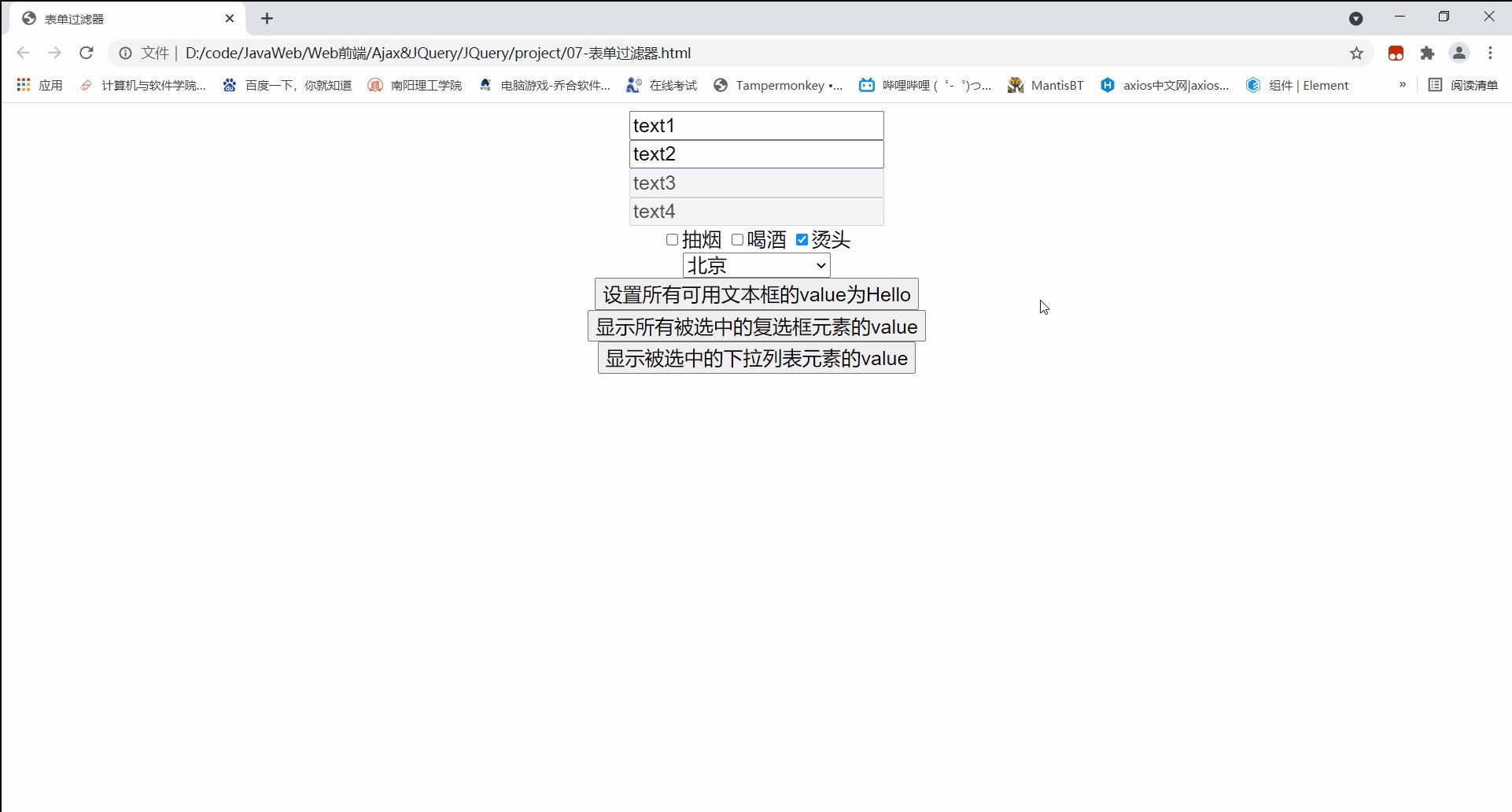
$("选择器>option:selected")3.3.2表单过滤器实例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单过滤器</title>
<style type="text/css">
* {
font-size: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
$(function() {
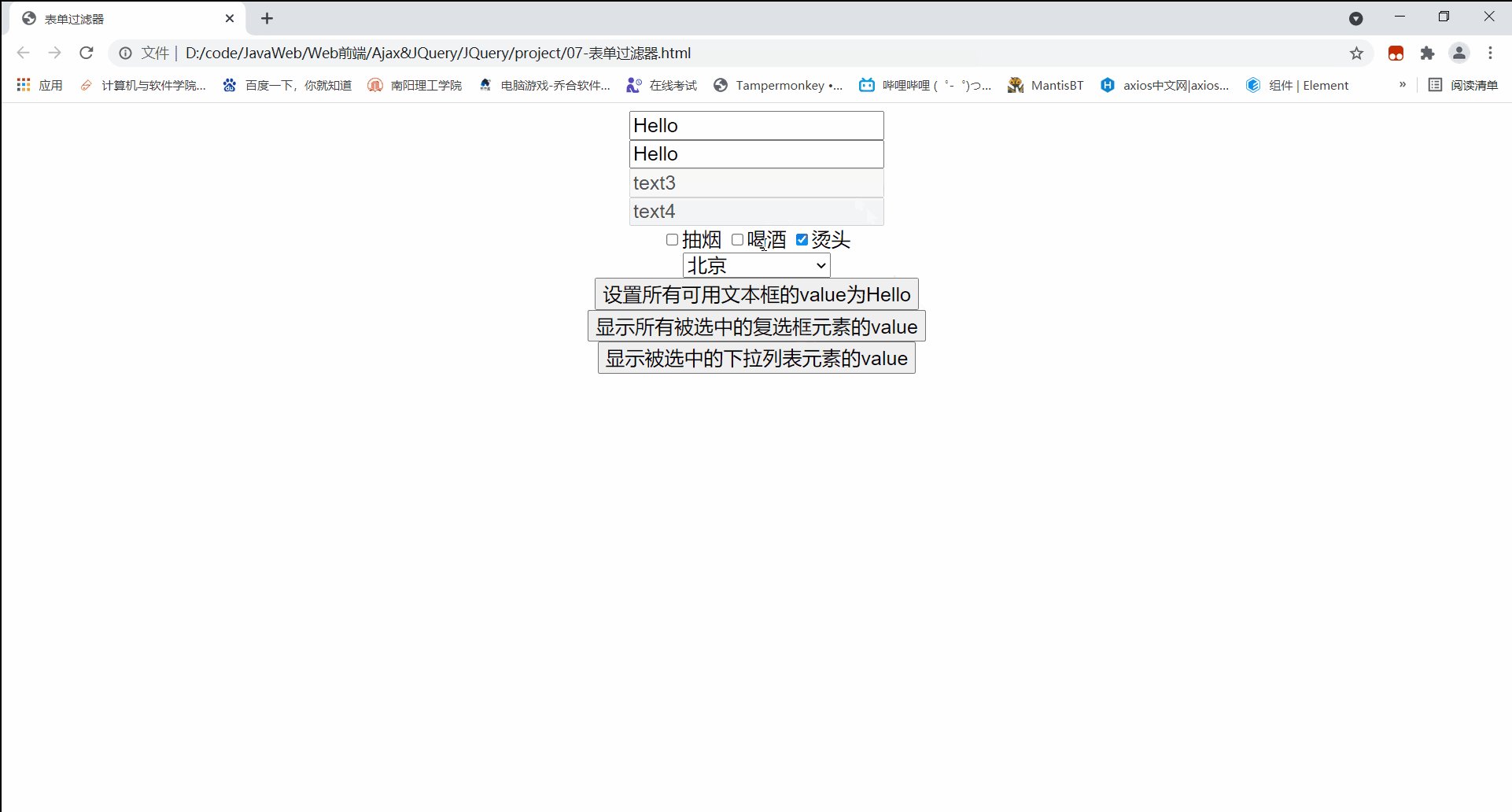
// 设置所有可用文本框的value为Hello
$("#btn1").click(function() {
// 过滤器保留可用文本框
var $obj = $(":text:enabled");
$obj.val("Hello");
})
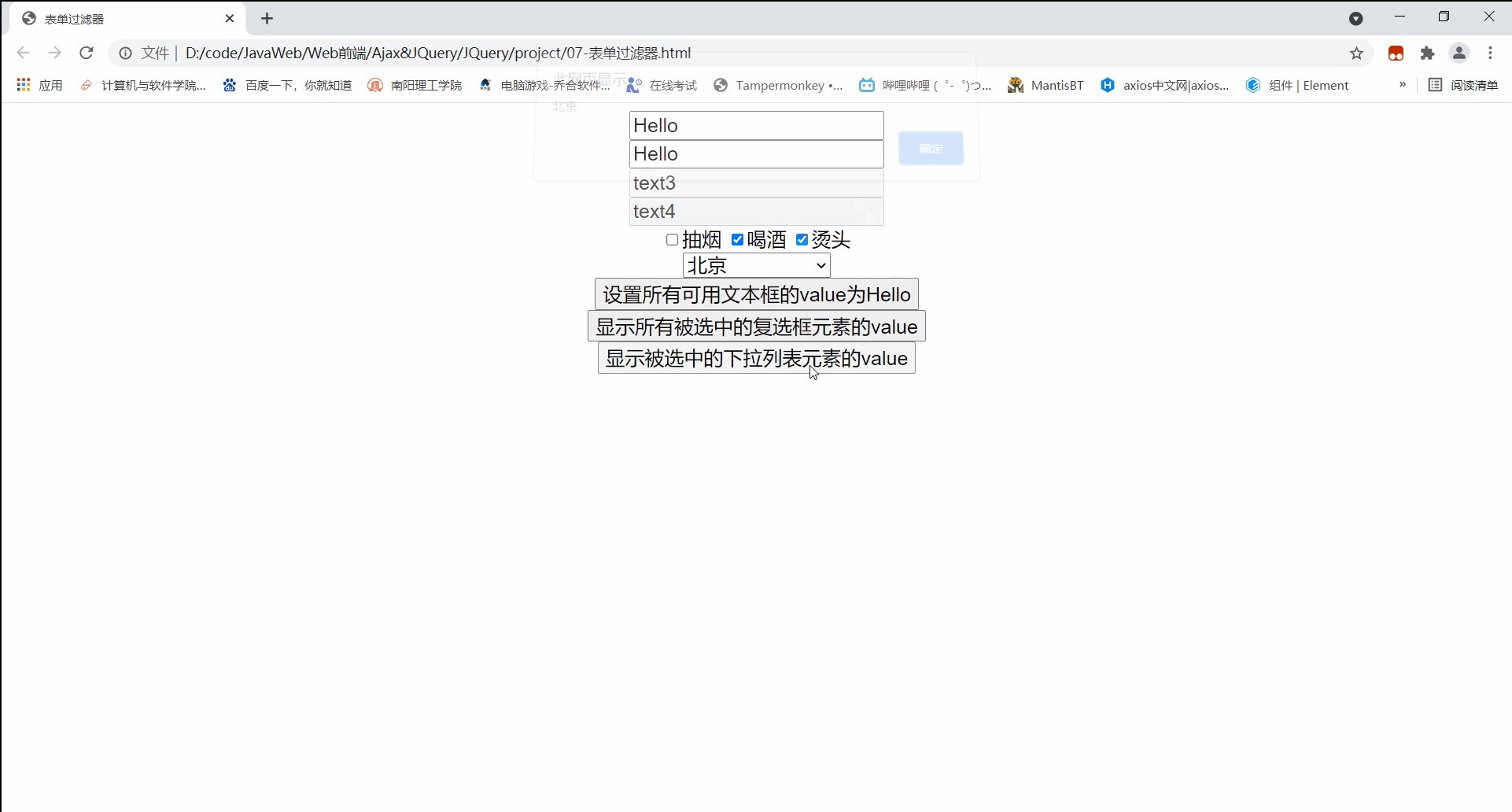
// 显示所有被选中的复选框的value
$("#btn2").click(function() {
// 过滤器保留被选中的复选框
var $obj = $(":checkbox:checked");
for(var i = 0;i < $obj.length;i++) {
alert($obj[i].value);
}
})
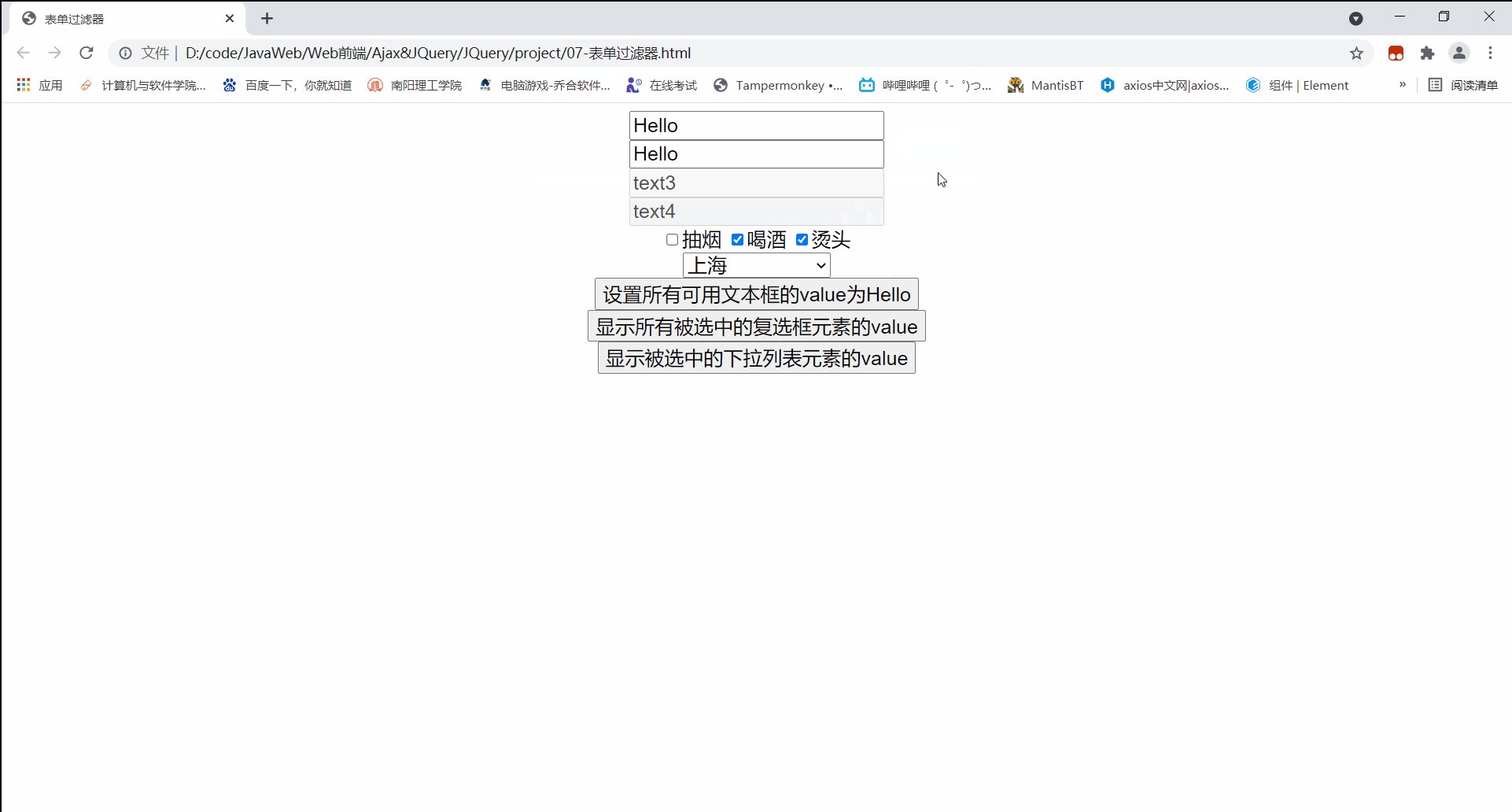
// 显示被选中的下拉列表元素的value
$("#btn3").click(function() {
// var $obj = $("select > option:selected");
var $obj = $("#address > option:selected");
alert($obj.val());
})
})
</script>
</head>
<body>
<center>
<!-- 文本框 -->
<input type="text" value="text1"><br>
<input type="text" value="text2"><br>
<input type="text" value="text3" disabled><br>
<input type="text" value="text4" disabled><br>
<!-- 复选框 -->
<input type="checkbox" value="抽烟">抽烟
<input type="checkbox" value="喝酒">喝酒
<input type="checkbox" value="烫头" checked>烫头<br>
<!-- 下拉列表 -->
<select id="address">
<option>--请选择城市--</option>
<option selected>北京</option>
<option>上海</option>
<option>广州</option>
</select><br>
<!-- 功能按钮 -->
<input type="button" value="设置所有可用文本框的value为Hello" id="btn1"><br>
<input type="button" value="显示所有被选中的复选框元素的value" id="btn2"><br>
<input type="button" value="显示被选中的下拉列表元素的value" id="btn3">
</center>
</body>
</html>
4.函数
4.1第一组常用函数
4.1.1函数种类
1.val():操作DOM对象的value属性(如文本框)
- $(选择器).val():无参调用形式,读取数组中第一个DOM对象的value属性值
- $(选择器).val(参数):有参调用形式,对数组中所有DOM对象的value统一赋值
2.text():操作数组中所有DOM对象的文字显示内容属性(如< div>文字显示内容)
- $(选择器).text():无参调用形式,读取数组中所有DOM对象的文字显示内容,将所有文字拼接成一个字符串返回。
- $(选择器).text(“值”):有参调用形式,对数组中所有DOM对象的文字显示内容进行统一赋值。
注意:text()获取的文字显示内容其实是innerText属性值,不携带html标签
3.attr():对val、text外的其他属性进行操作(如img的src)
- $(选择器).attr(“属性名”):获取DOM数组第一个对象的属性值
- $(选择器).attr(“属性值”,(“值”)):对数组中所有DOM对象的属性值设为新值
4.1.2实例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一组函数演示</title>
<style type="text/css">
* {
font-size: 20px;
}
div {
background-color: gray;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
$(function() {
// 获取第一个文本框的value值
$("#btn1").click(function() {
var $obj = $(":text");
alert($obj.val());
})
// 设置所有文本框的value值
$("#btn2").click(function() {
$(":text").val("月下");
})
// 获取所有div中的文本内容
$("#btn3").click(function() {
var $obj = $("div");
alert($obj.text());
})
// 设置所有div中的文本内容
$("#btn4").click(function() {
$("div").text("三兄贵");
})
// 获取img的src属性值
$("#btn5").click(function() {
var $obj = $("img");
alert($obj.attr("src"));
})
// 设置img的src属性值
$("#btn6").click(function() {
$("img").attr("src","images/mmdog.jpg");
})
})
</script>
</head>
<body>
<center>
<!-- 文本框 -->
<input type="text" value="张三"><br>
<input type="text" value="李四"><br>
<input type="text" value="王五"><br>
<!-- div -->
<div>文本内容1</div><br>
<div>文本内容2</div><br>
<div>文本内容3</div><br>
<!-- 图片 -->
<img src="images/dog.jpg" width="20%"><br>
<!-- 按钮 -->
<input type="button" value="获取第一个文本框的value值" id="btn1">
<input type="button" value="设置所有文本框的value值" id="btn2"><br>
<input type="button" value="获取所有div中的文本内容" id="btn3">
<input type="button" value="设置所有div中的文本内容" id="btn4"><br>
<input type="button" value="获取img的src属性值" id="btn5">
<input type="button" value="设置img的src属性值" id="btn6">
</center>
</body>
</html>
4.2第二组常用函数
4.2.1函数分类
1.remove():删除DOM对象以及其子对象
语法:
$("选择器").remove();//将数组中所有DOM对象及子对象都删除2.empty():只删除DOM对象的子对象
语法:
$("选择器").empty();//将数组中所有DOM对象的子对象都删除3.append():为当前DOM对象添加子对象
语法:
$("选择器").append("<input type='button' value='新添加的按钮'>");4.html():设置或返回被选元素的内容(innerHTML)
1)无参调用方法,获取数组中第一个DOM对象的innerHTML
语法:
$("选择器").html();2)有参调用方法,设置数组中所有DOM对象的innerHTML
语法:
$("选择器").html("新内容");5.each():对数组、json或dom数组进行遍历,让每一个数组成员都调用一次指定函数
1)语法1:
$.each(待遍历对象,function(index,element) {
//处理程序
})$相当于java中的类名,each就相当于java中的静态方法,调用静态方法方式:【类名.方法名】
处理函数function(index,element){}
- index和element都是自定义的形参
- index:代表数组成员下标或者json的key值
- element:代表数组成员或者json的value值
2)语法2:
待遍历jQuery对象.each(function(index,element) {
//处理程序
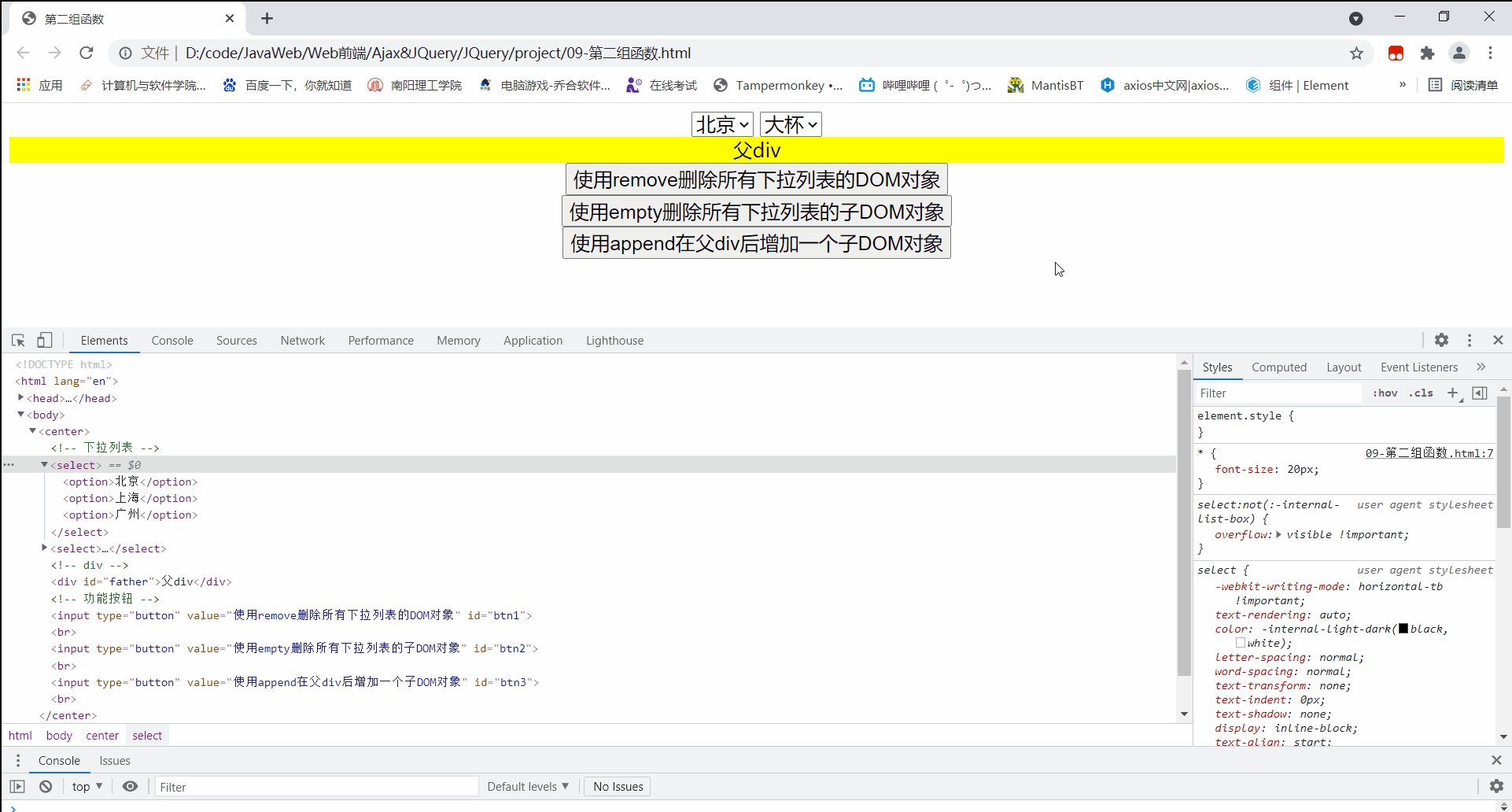
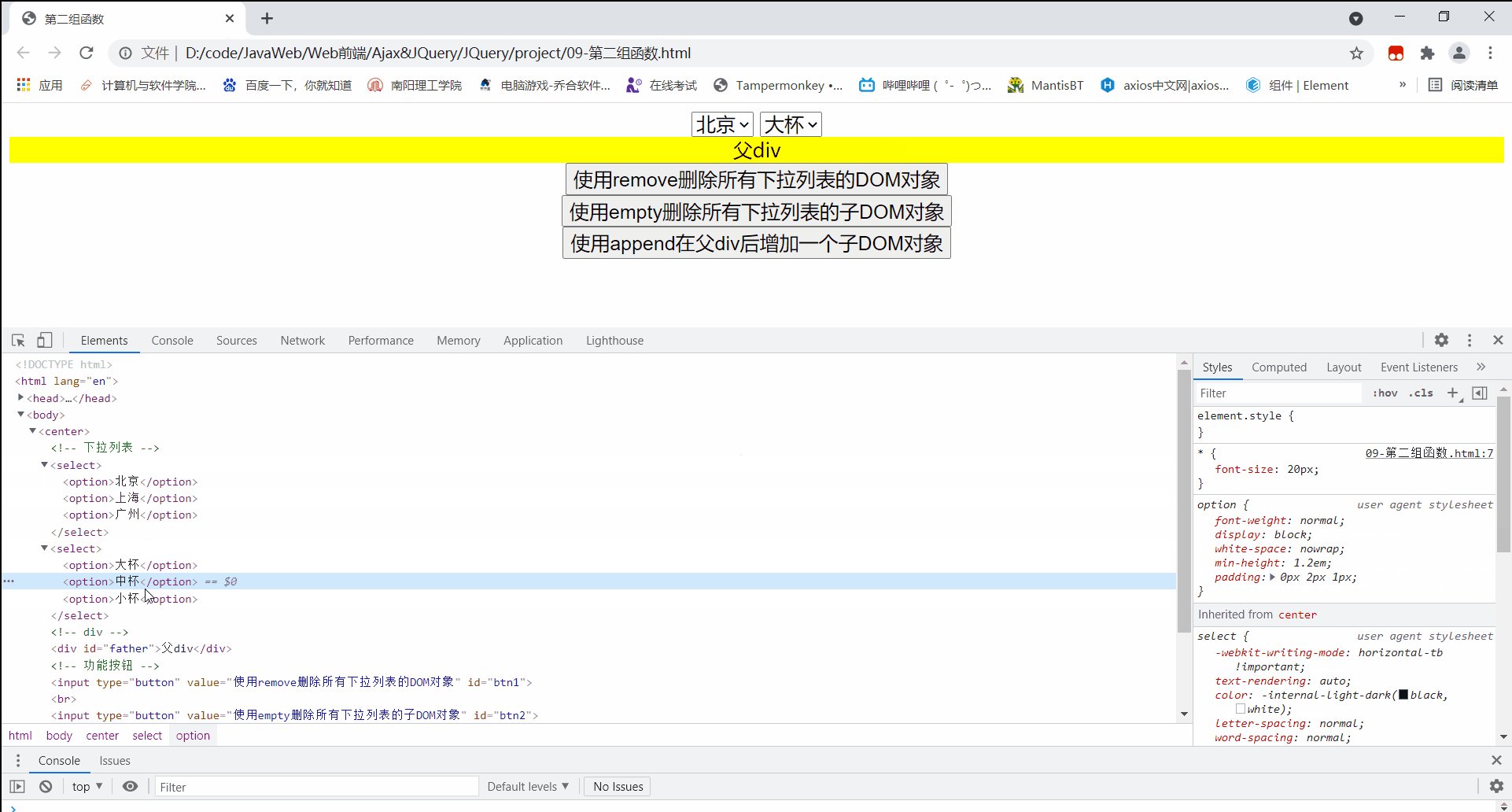
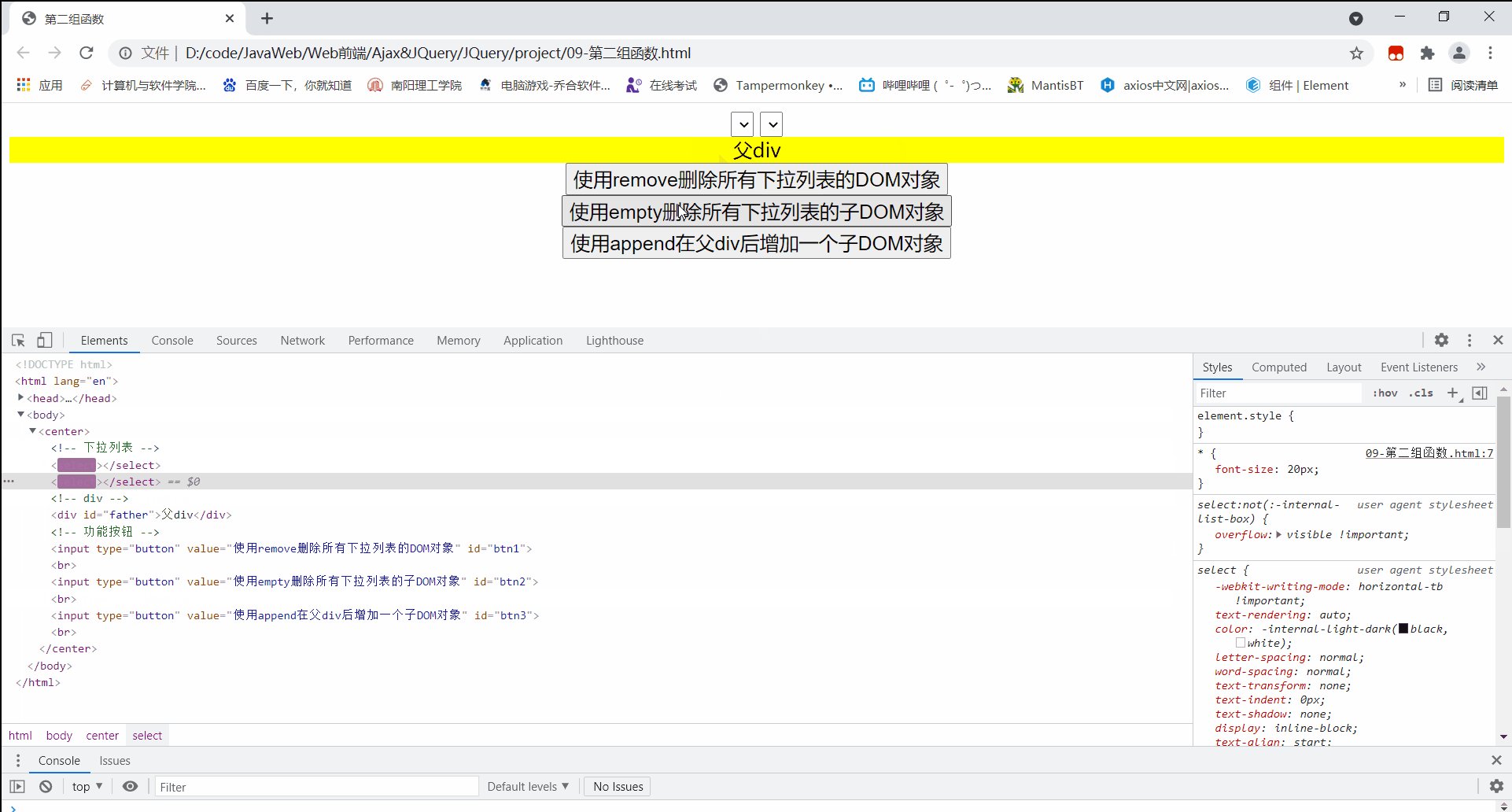
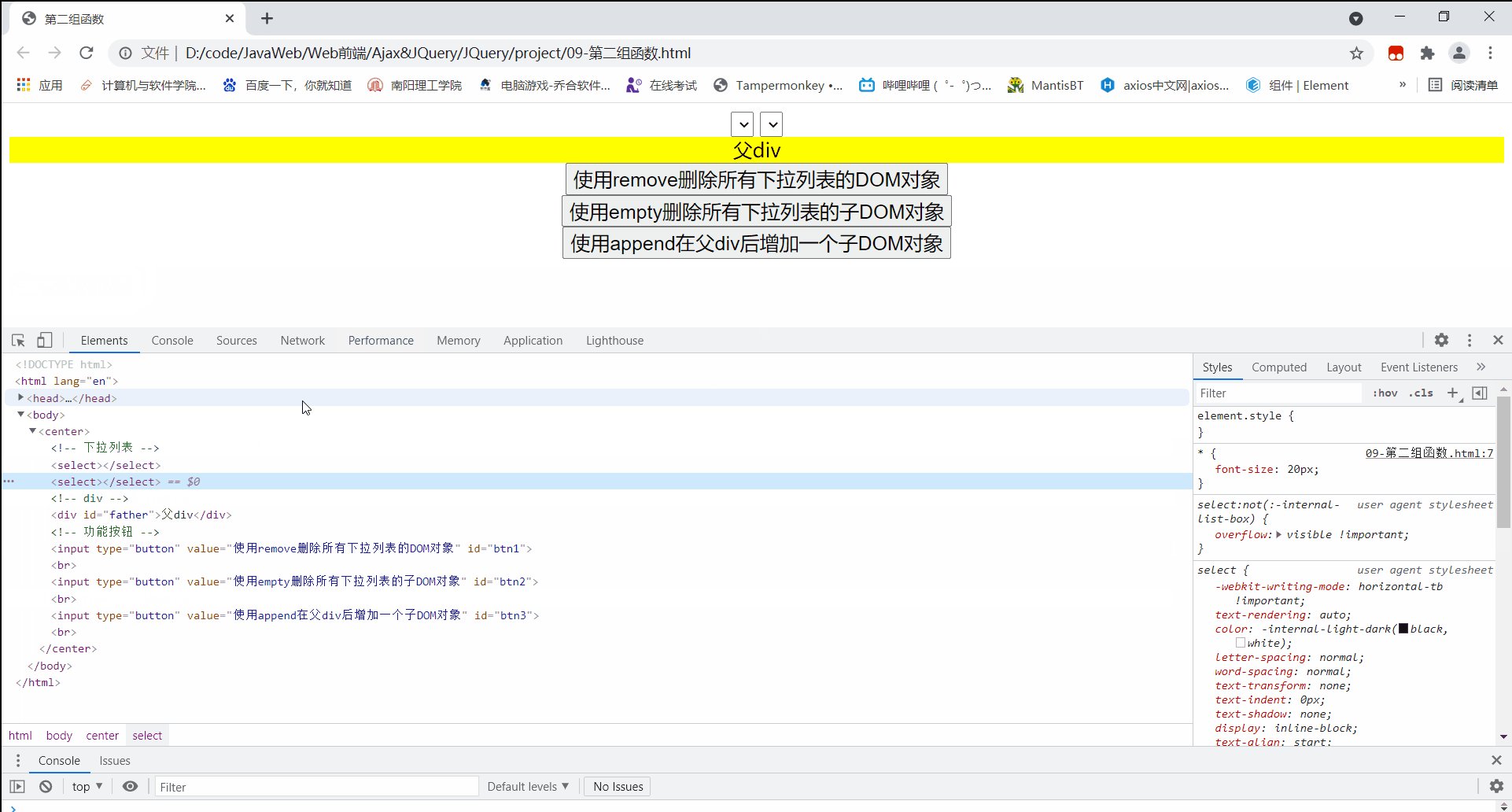
})4.2.2实例演示
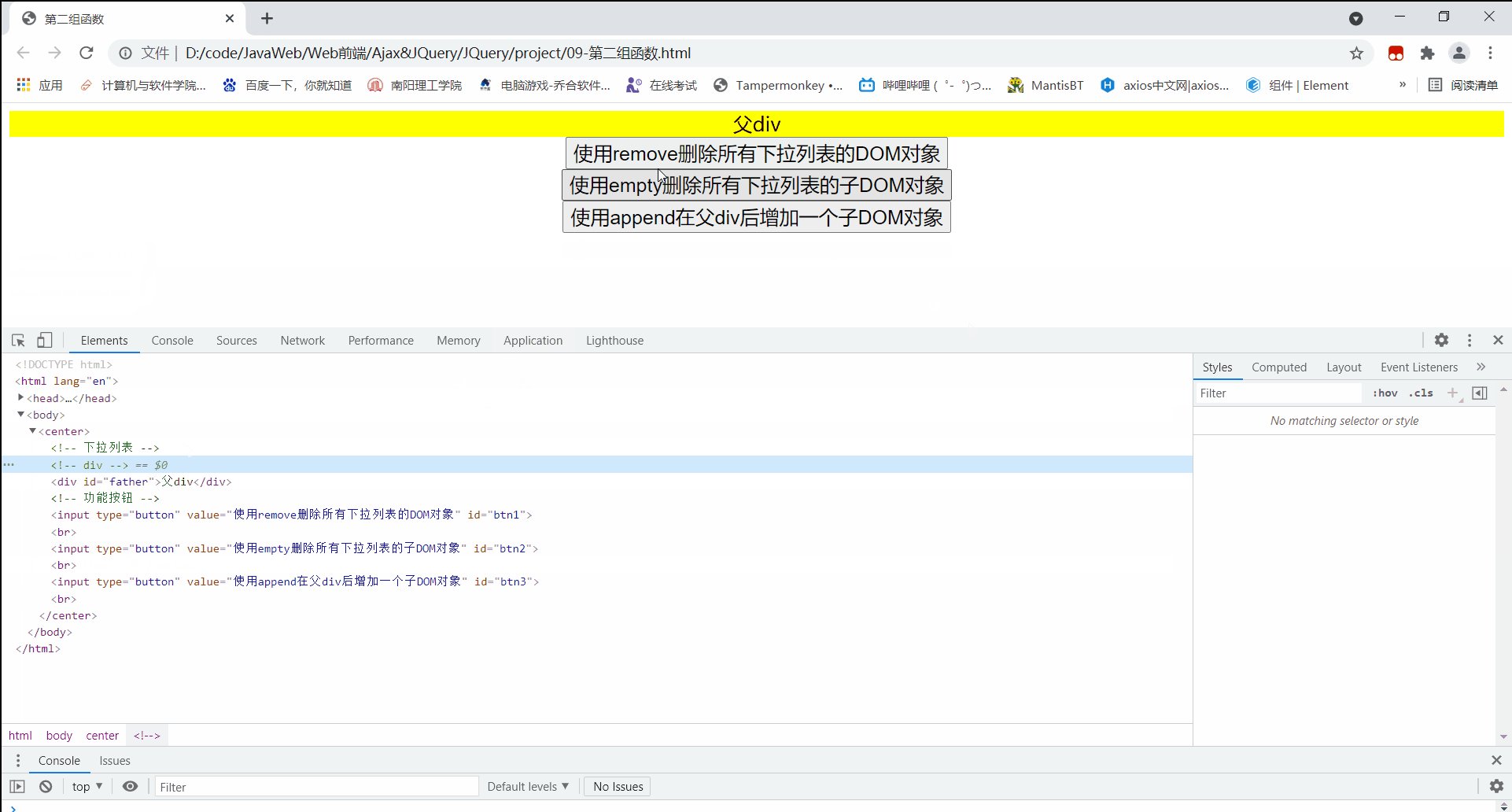
1.前三个函数:remove、empty、append
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第二组函数</title>
<style type="text/css">
* {
font-size: 20px;
}
div {
background-color: yellow;
}
</style>
<script src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
$(function() {
// 使用remove删除所有下拉列表的DOM对象
$("#btn1").click(function() {
$("select").remove();
})
// 使用empty删除所有下拉列表的子DOM对象
$("#btn2").click(function() {
$("select").empty();
})
// 使用append增加一个子DOM对象
$(function() {
$("#btn3").click(function() {
$("#father").append("<input type='button' value='新添加的按钮'>")
})
})
})
</script>
</head>
<body>
<center>
<!-- 下拉列表 -->
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
<select>
<option>大杯</option>
<option>中杯</option>
<option>小杯</option>
</select>
<!-- div -->
<div id="father">父div</div>
<!-- 功能按钮 -->
<input type="button" value="使用remove删除所有下拉列表的DOM对象" id="btn1"><br>
<input type="button" value="使用empty删除所有下拉列表的子DOM对象" id="btn2"><br>
<input type="button" value="使用append在父div后增加一个子DOM对象" id="btn3"><br>
</center>
</body>
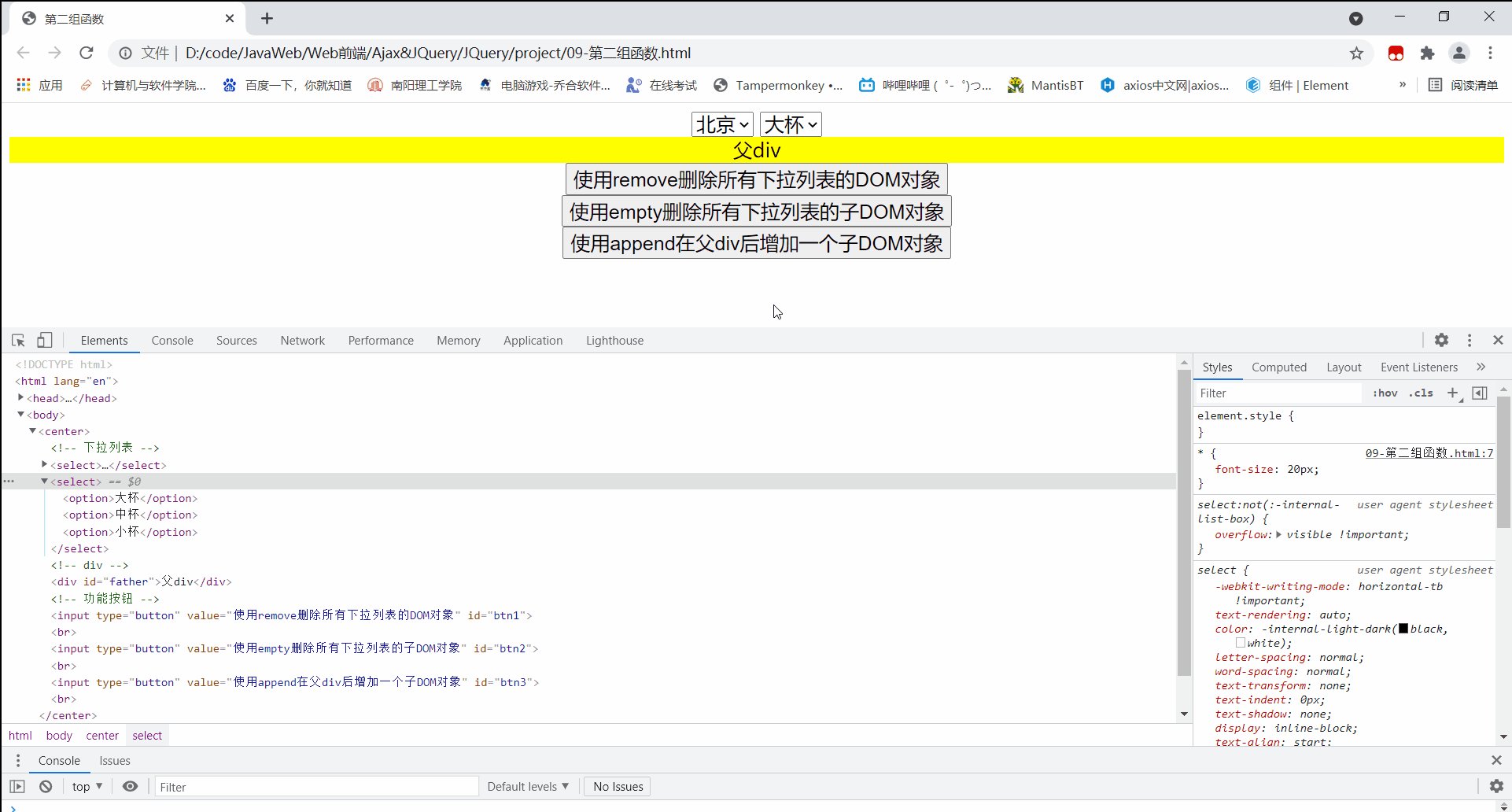
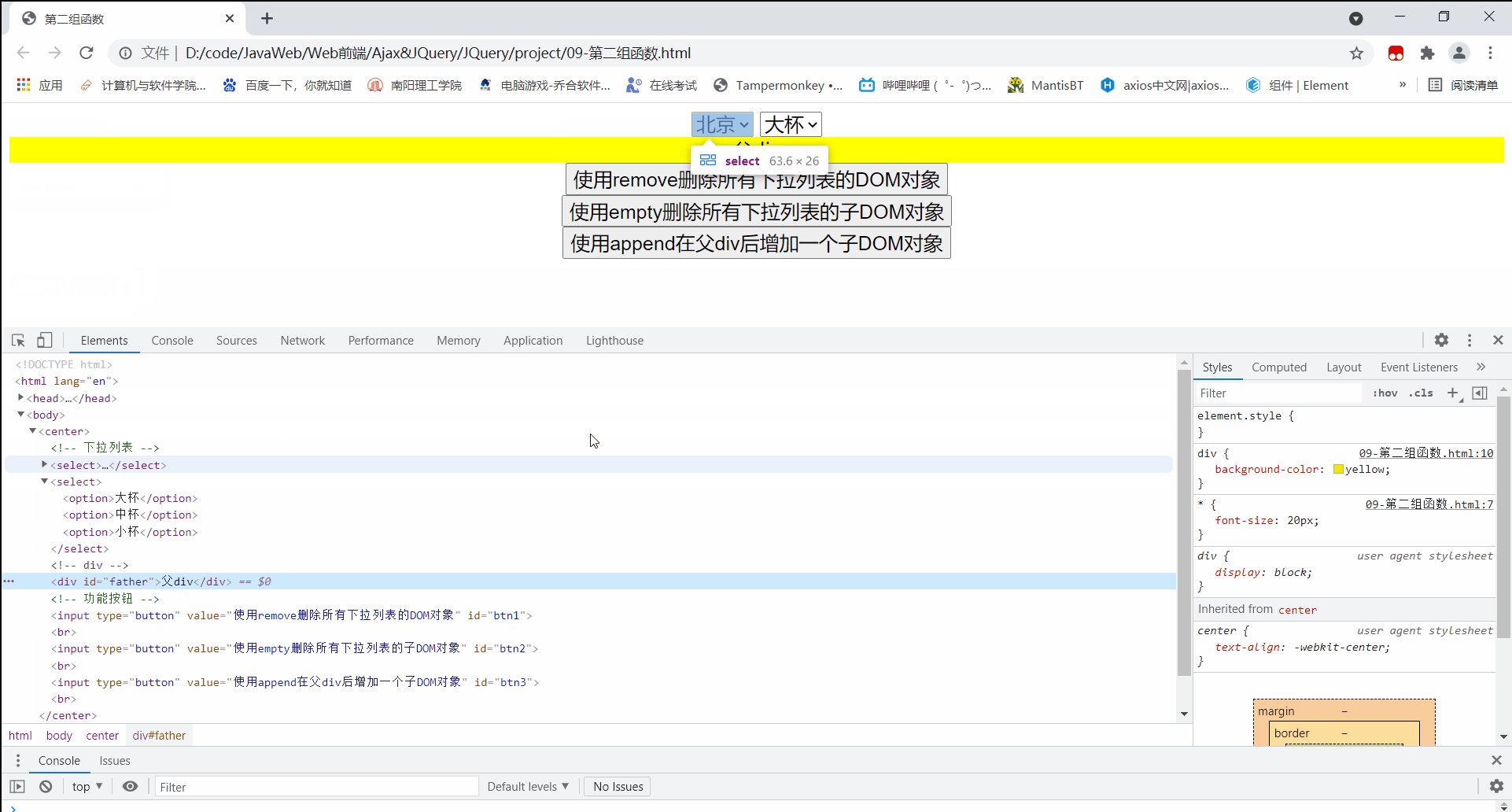
</html>1.演示remove函数

2.演示empty函数

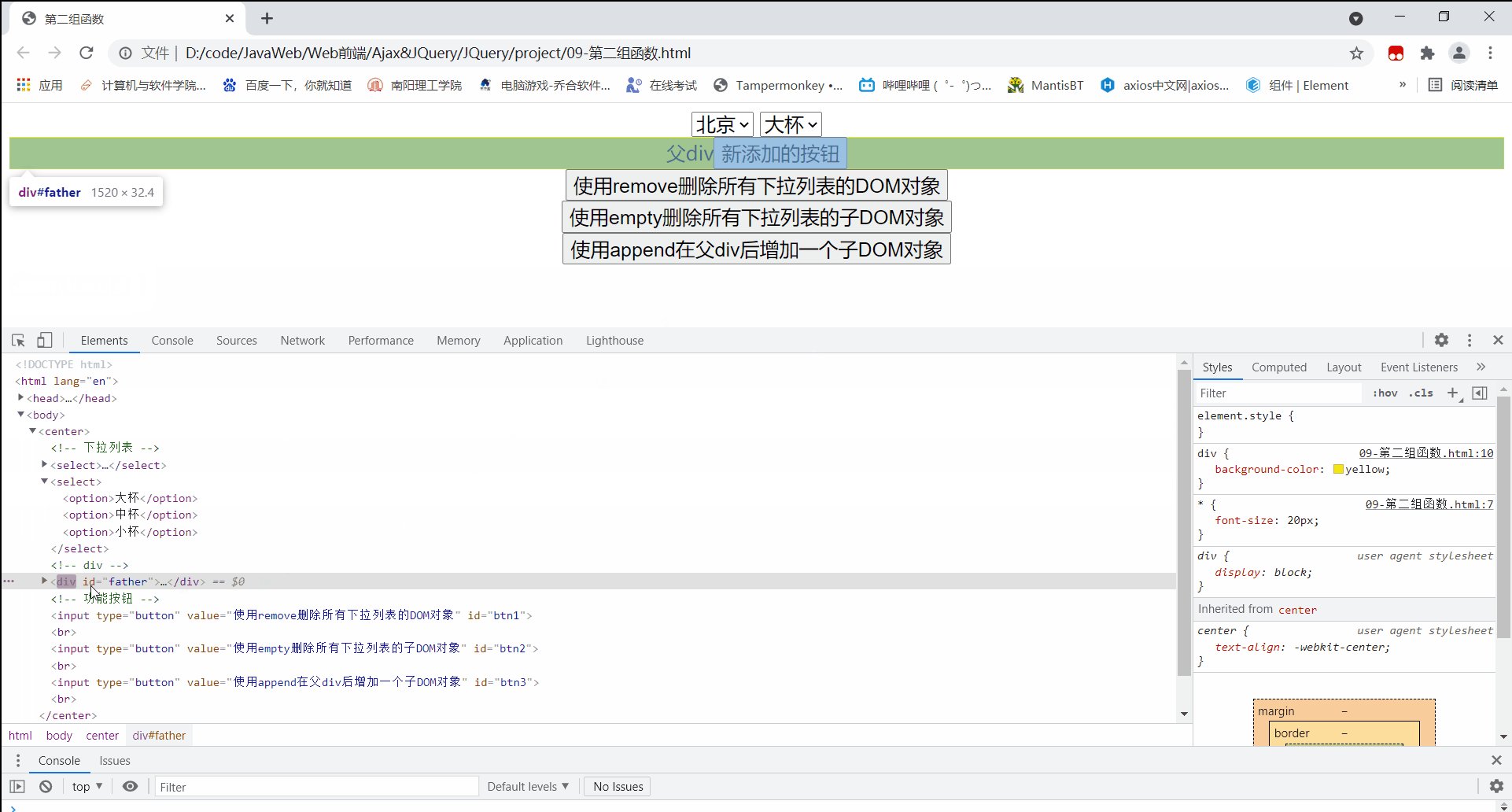
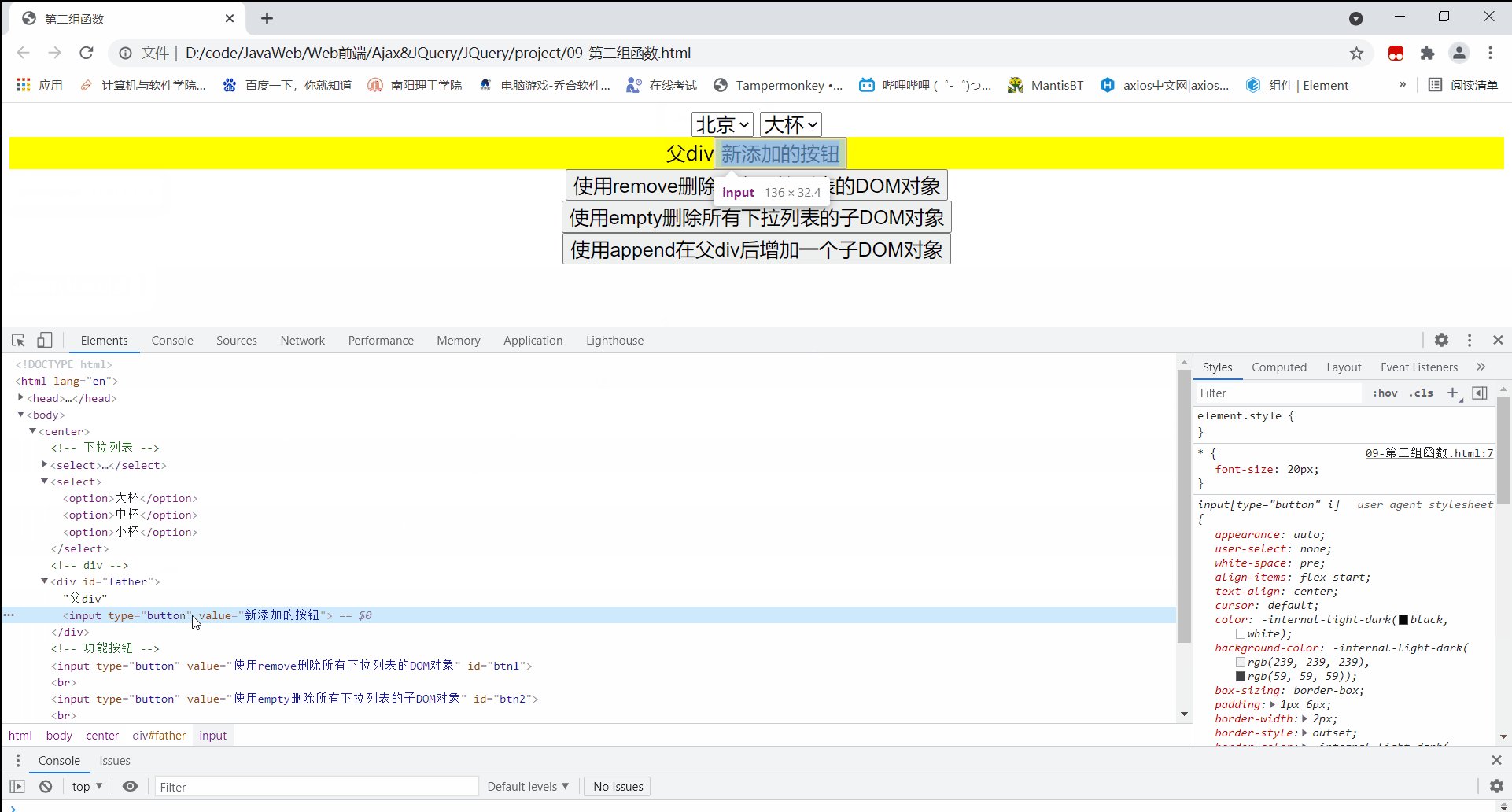
3.演示append函数

2.后两个函数html、each
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第二组函数-02</title>
<style type="text/css">
* {
font-size: 20px;
}
div {
background-color: yellow;
}
span {
background-color: cyan;
}
</style>
<script src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
$(function() {
// 1.获取第一个span中的内容
$("#btn1").click(function() {
alert($("span").html());
})
// 2.设置所有span中的内容
$("#btn2").click(function() {
$("span").html("<i>新的内容</i>")
})
// 3.使用each遍历输出普通数组
$("#btn3").click(function() {
// 创建一个普通数组
var arr = [1,2,3];
$.each(arr,function(index,element) {
alert("index=" + index + ",element=" + element);
})
})
// 4.使用each遍历输出json对象
$("#btn4").click(function() {
// 创建一个json对象
var json = {"id":1,"name":"张三","sex":"男"};
$.each(json,function(key,value) {
alert("key=" + key + ",value=" + value)
})
})
// 5.使用each遍历输出dom数组
$("#btn5").click(function() {
// 获取所有的按钮对象,得到一个dom数组
// var $jObj = $(":button");
// $.each($jObj,function(index,element) {
// alert("index=" + index + ",element=" + element.value);
// })
//第二种遍历方式jQuery对象
$(":button").each(function(index,element) {
alert("index=" + index + ",element=" + element.value);
})
})
})
</script>
</head>
<body>
<center>
<!-- span -->
<span>第一个<del>span</del></span><br>
<span>第二个<ins>span</ins></span><br>
<!-- 功能按钮 -->
<input type="button" value="使用html获取第一个span中的内容" id="btn1"><br>
<input type="button" value="使用html设置所有span中的内容" id="btn2"><br>
<br>
<input type="button" value="使用each遍历输出普通数组" id="btn3"><br>
<input type="button" value="使用each遍历输出json对象" id="btn4"><br>
<input type="button" value="使用each遍历输出dom数组" id="btn5"><br>
</center>
</body>
</html>
5.事件
给页面元素绑定事件,当事件发生后,执行指定程序。
5.1绑定事件方式
5.1.1定义元素监听事件
语法:
$("选择器").监听事件名(function() {
//处理程序
})监听事件名就是js中的事件去掉on,比如onclick的监听事件名就是click
$("#btn1").click(function() {
alert("Hello");
})5.1.2on()绑定事件
on()方法在被选元素上添加事件处理程序。给方法给API带来很多遍历,推荐用该方法。
语法:
$("选择器").on("监听事件名",function() {
//处理函数
})监听事件名可存在多个
5.2实例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绑定事件方式</title>
<style type="text/css">
* {
font-size: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
$(function() {
// 方式1:定义元素监听事件
$("#btn1").click(function() {
alert("方式1绑定事件");
})
// 方式2:on()绑定事件
$("#btn2").on("click",function() {
alert("方式2绑定事件");
})
})
</script>
</head>
<body>
<center>
<input type="button" value="按钮1" id="btn1"><br>
<input type="button" value="按钮2" id="btn2">
</center>
</body>
</html>
6.Ajax函数
jQuery提供了多个和Ajax有关的函数,极大地简化了Ajax的实现过程。
6.1$.ajax()
6.1.1$.ajax()函数介绍
$.ajax()是jQuery中实现Ajax请求的核心函数,所有其他的函数都是在内部使用此函数。
语法:
$.ajax({name:value,name:value,...})说明:
$.ajax()函数的参数是json格式的数据,包含请求方式、数据、回调方法等。
具体类型:
1.url:请求地址
2.data:请求参数
3.dataType:期望服务器响应回来的数据格式(注意:只是期望,服务器不一定会返回指定数据格式)
4.success:请求成功时执行的函数
5.type:请求方式get(默认)/post。【可省略不写】
6.async:布尔类型,true异步(默认)/false同步。【可省略不写】
7.error:请求失败时执行的函数。【可省略不写】
8.contentType:发送数据到服务器所用的数据格式"application/json"【可省略不写】
6.1.2实例演示
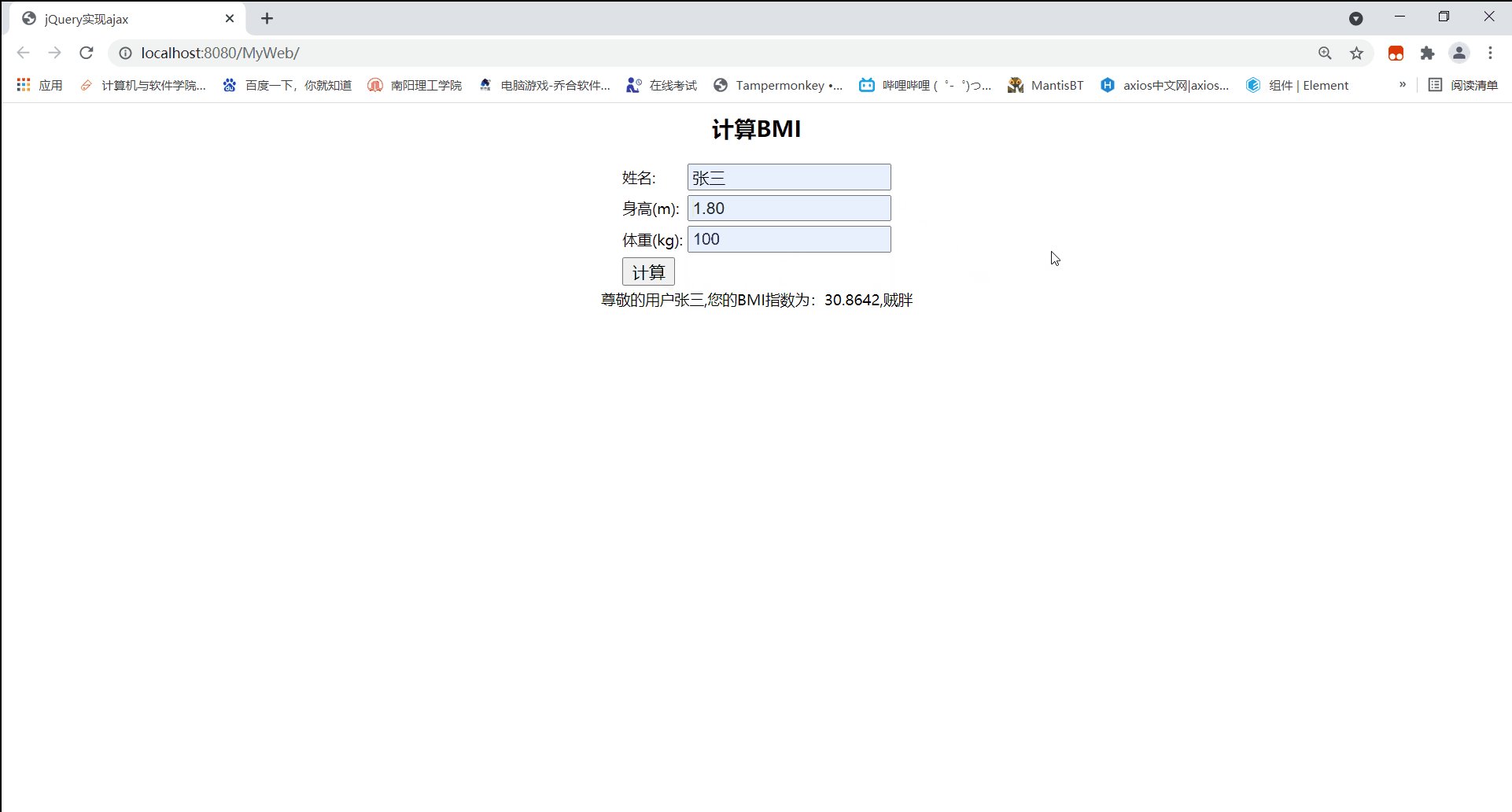
使用jQuery改进之前做的Ajax实现计算BMI指数例子。
流程:
1.新建网站MyWeb
2.在自动创建的index.jsp文件中编写前端页面
- 用jQuery实现Ajax
3.创建BmiServlet,别名为bmi
- 调用请求对象获取用户信息并计算BMI指数
- 将BMI指数以及相应的建议拼接成一个字符串,通过输出流写入响应体
程序实现:
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>jQuery实现ajax</title>
<%-- 引入jQuery库 --%>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
<%-- 使用jQuery实现Ajax --%>
$(function() {
// 给按钮绑定单击事件
$("#btn1").on("click",function() {
$.ajax({
url:"bmi",//请求资源文件地址
data:{//请求参数
name:$("#name").val(),
height:$("#height").val(),
weight:$("#weight").val()
},
dataType:"text",//这里的结果只是一个字符串,所以text
success:function(resp) {//请求成功时执行函数
//resp代表响应回来的字符串,如果服务端响应回来数据的是json格式,那么resp代表的就是json对象。
$("#showResult").text(resp);
}
})
})
})
</script>
</head>
<body>
<center>
<h2>计算BMI</h2>
<table>
<tr>
<td>姓名:</td>
<td><input type="text" id="name"></td>
</tr>
<tr>
<td>身高(m):</td>
<td><input type="text" id="height"></td>
</tr>
<tr>
<td>体重(kg):</td>
<td><input type="text" id="weight"></td>
</tr>
<tr>
<td><input type="button" value="计算" id="btn1"></td>
</tr>
</table>
<div id="showResult"></div>
</center>
</body>
</html>BmiServlet:
package com.tsccg.controller;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* @Author: TSCCG
* @Date: 2021/08/27 22:48
*/
public class BmiServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取请求头中的请求参数【姓名、身高、体重】
String name = request.getParameter("name");
float height = Float.parseFloat(request.getParameter("height"));
float weight = Float.parseFloat(request.getParameter("weight"));
//2.计算BMI指数,并判断身体状况
float bmi = weight/(height*height);
/*
1. 过轻:低于18.5
2. 正常:18.5-23.9
3. 过重:24-27
4. 肥胖:28-32
5. 非常肥胖:>32
*/
String msg = null;
if (bmi < 18.5) {
msg = ",比较受";
} else if (bmi >=18.5 && bmi <=23.9) {
msg = ",很正常";
} else if (bmi >= 24 && bmi <= 27) {
msg = ",比较胖";
} else {
msg = ",贼胖";
}
//3.将BMI指数与建议拼接成字符串,写入响应体中
String result = "尊敬的用户" + name + ",您的BMI指数为:" + bmi + msg;
response.setContentType("application/json;charset=utf-8");
PrintWriter out = response.getWriter();
out.print(result);
out.flush();
out.close();
}
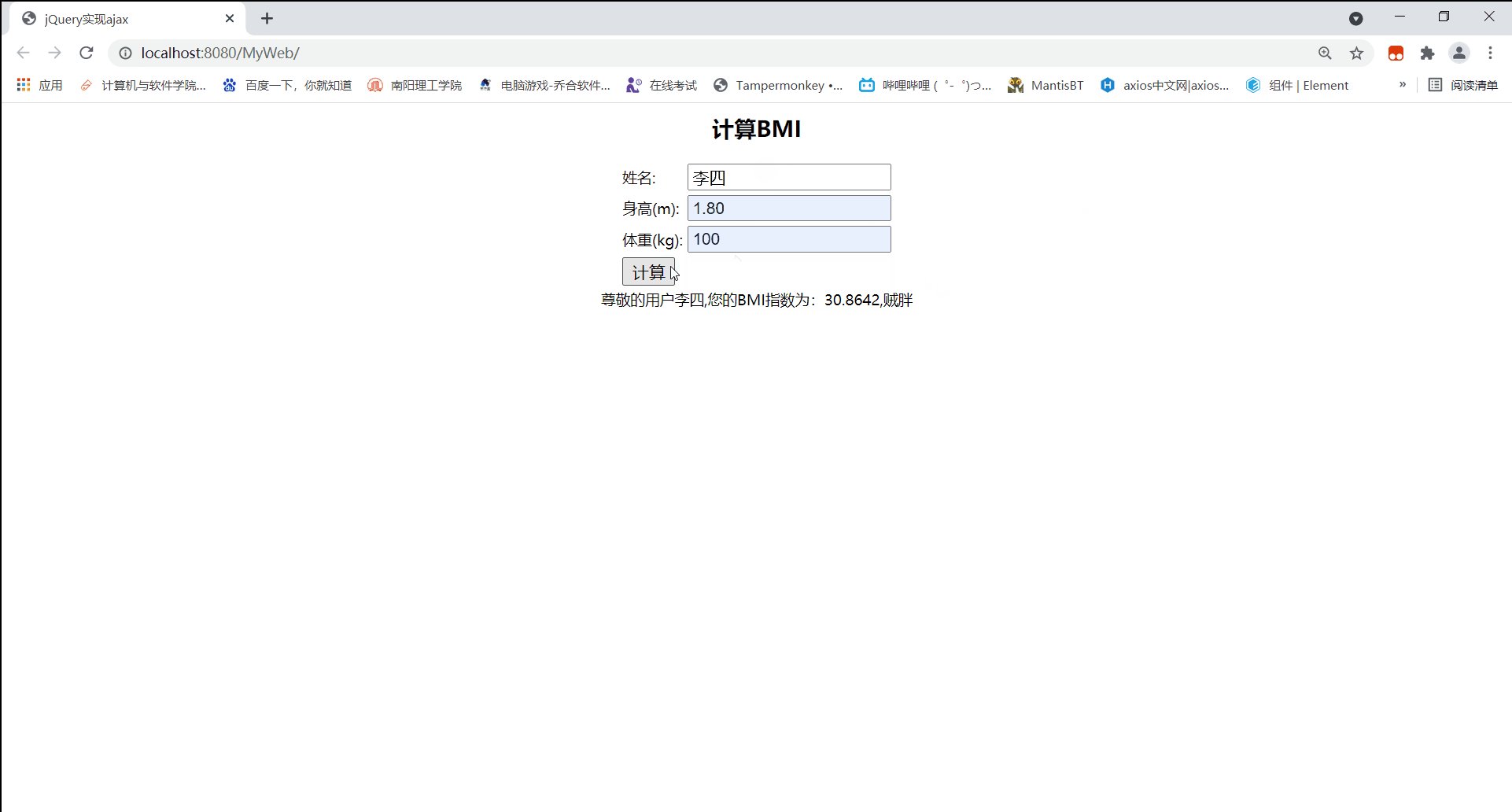
}演示:

6.2$.get()以及$.post()
6.2.1函数介绍
两者的内核还是调用$.ajax()函数,只不过提前声明了请求的方式以及简化了一些步骤。
1)$.get()
$.get() 函数使用 HTTP GET 请求从服务器加载数据。
语法:
$.get(url,data,function(resp),dataType)说明:
- url:需要请求的url【必填】
- data:请求参数【选填】
- function(resp):当请求参数成功时运行的函数,resp是自定义参数名,表示服务端返回的数据【选填】
- dataType:期望服务器响应回来的数据格式【选填】
注意:以上参数顺序不可变
2)$.post()
$.post() 函数使用 HTTP POST 请求从服务器加载数据。
$.post(url,data,function(resp),dataType)参数同$.get()
6.2.2实例演示
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>jQuery实现ajax</title>
<%-- 引入jQuery库 --%>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
<%-- 使用jQuery实现Ajax --%>
$(function() {
// 给按钮绑定单击事件
$("#btn1").on("click",function() {
//-------------------------使用$.ajax()-------------------------
// $.ajax({
// url: "bmi",//请求资源文件地址
// data: {//请求参数
// name: $("#name").val(),
// height: $("#height").val(),
// weight: $("#weight").val()
// },
// dataType: "text",//这里的结果只是一个字符串,所以text
// success: function (resp) {//请求成功时执行函数
// //resp代表响应回来的字符串
// $("#showResult").text(resp);
// }
// })
//-------------------------使用$.get()-------------------------
$.get(
"bmi",//url
{
//data,请求参数,json格式
name:$("#name").val(),
height:$("#height").val(),
weight:$("#weight").val()
},
function(resp) {//请求成功时执行函数
//resp代表响应回来的字符串
$("#showResult").text(resp);
},
"text"//期望服务端响应的数据格式
)
})
})
</script>
</head>
<body>
<center>
<h2>计算BMI</h2>
<table>
<tr>
<td>姓名:</td>
<td><input type="text" id="name"></td>
</tr>
<tr>
<td>身高(m):</td>
<td><input type="text" id="height"></td>
</tr>
<tr>
<td>体重(kg):</td>
<td><input type="text" id="weight"></td>
</tr>
<tr>
<td><input type="button" value="计算" id="btn1"></td>
</tr>
</table>
<div id="showResult"></div>
</center>
</body>
</html>