- 整体布局
- 侧面分栏(Dock)
- 1. 文件系统(FileSystem)
- 2. 导入(Import)
- 3. 场景(Scene)
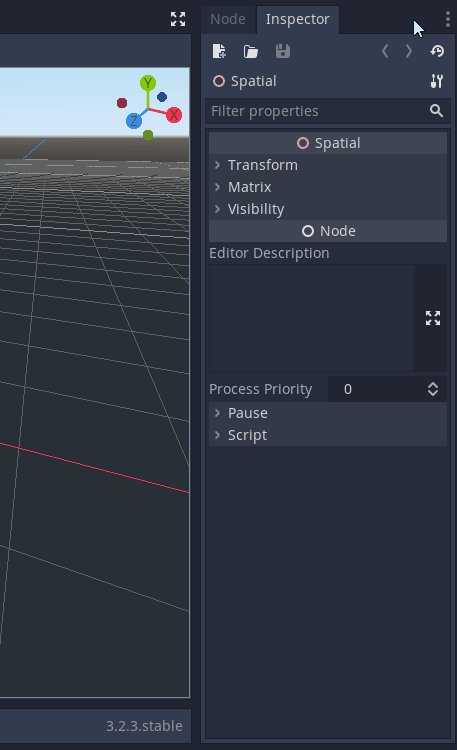
- 4. 属性(Inspector)
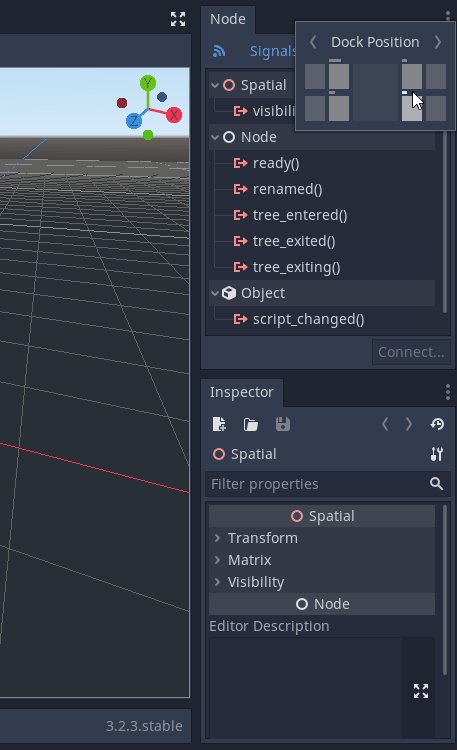
- 5. 节点(Node)
- 主工作区(Workspace)
- 2D
- 3D
- 脚本(Script)
- 资源库(AssetLib)
- 底部面板(Bottom Panel)
- 讨论Godot编辑器布局设计
整体布局
Godot编辑器的界面大致分为三部分:

- 位于两侧的“侧面分栏”。
- 位于中间上部的“主工作区”。
- 位于底部的“底部面板”。
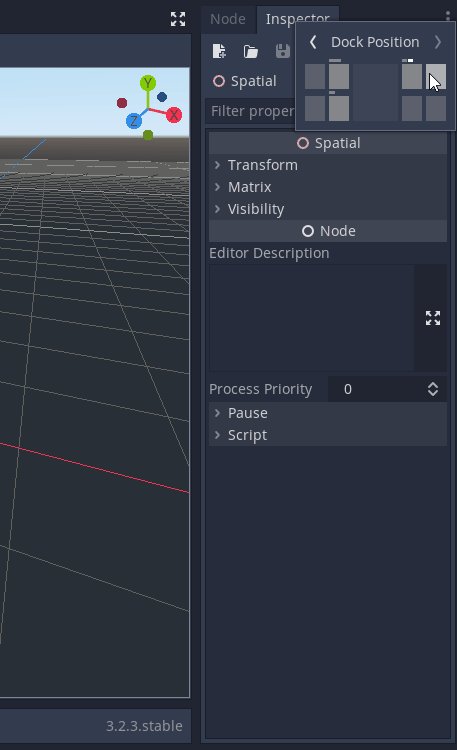
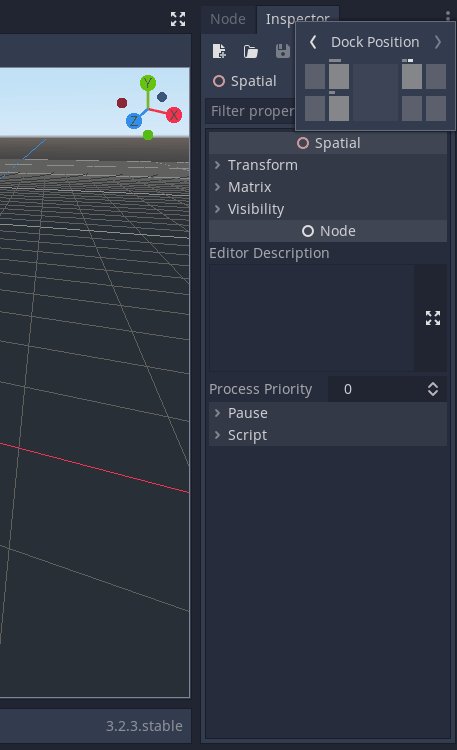
侧面分栏(Dock)
点击侧面分栏的右上角可以调整分栏的位置

可以选择:
- 与另一个分栏左右分割
- 与另一个分栏上下分割
- 与另一个分栏重叠

侧面分栏具体包括:
1. 文件系统(FileSystem)
显示了当前项目中所有的资源文件

2. 导入(Import)
显示了文件系统分栏中所选资源文件的导入设置。

3. 场景(Scene)
按照层级结构显示当前场景中的所有节点。

4. 属性(Inspector)
显示了场景分栏中所选节点的属性。

5. 节点(Node)
显示了与当前场景分栏中所选节点对应的一些“信息”。
当前,上述的“信息”最主要是 信号(Signals)。

“分组”的用法还待研究。
主工作区(Workspace)
当前有四种,可以在顶部进行选择:

2D
当在场景分栏中所选节点为2D类型时,会自动进入此工作区。
视窗中将显示当前场景的2D部分。

3D
当在场景分栏中所选节点为3D类型时,会自动进入此工作区。
视窗中将显示当前场景的3D部分。

脚本(Script)
此工作区可以对当前项目中的脚本进行编辑。
可在左侧选择要对哪个脚本进行编辑:

资源库(AssetLib)
可以搜索并浏览网站上的资源

底部面板(Bottom Panel)
底部面板有三种状态:
- 隐藏
- 分割为下部工作区
- 占满整个工作区

而其具体的内容则专用化程度较高,比如“音频”、“动画”。另外,有些窗口是必须在特定环境下才显示,比如可视化Shader编辑器。

讨论Godot编辑器布局设计
与Unity和UE4不同的是:Godot这种布局关系当前是相对固定的,即它不能随意调整任意一个面板的位置或脱离成独立的窗口。虽然这看似是一个缺点,不过从某种程度上讲也让引擎变得更简单了。
但这实际上给引擎设计者带来了挑战,因为它带来了“束缚”。例如:作为“底部面板”的面板,同一时间只能显示一个,如果一个操作要求两个面板同时在场,则他们俩不能都是“底部面板”。
目前,我觉得Godot的三个部分的安排情况如下:
- “侧面分栏”包含了最重要且通用的信息,他们会被频繁访问。
- “主工作区”包含了那些需要较大屏幕空间才能操纵的编辑目标。
- “底部面板”包含了较专用的内容,它与当前所编辑的比较“独特”的内容密切相关(例如音频,shader等)
不过,我还是觉得将所有的面板都变得灵活并可延展与分离是更为灵活的(就像Unity、UE4、Blender一样)。不知道Godot未来会不会改变呢。。




















