最开始的HTML相当简单,很容易就能够掌握设计网页所需知道的一切。但随着 Web 的发展,页面设计人员还希望他们的页面能够与用户进行交互, HTML 很快就显得不足以满足这一需求了,而JavaScript的发明,就为控制浏览器和网页添加了许多活力和交互方法。
一,JavaScript 是什么
JavaScript 是一种可以用来给网页增加交互性的编程语言。
JavaScript 程序也被称为“脚本”,它们包含在 HTML 页面内部(最初编写脚本的方式)或者驻留在外部文件中(通常的方法)。例如:
<!DOCTYPE html>
<html>
<head>
<title>Barely a script at all</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById("myMessage").innerHTML = "Hello, Cleveland!";
}
</script>
</head>
<body>
<h1 id="myMessage">
</h1>
</body>
</html>- 这段由
<script></script>标签所包含的HTML页面内的JavaScript脚本的作用,就是在网页上显示“Hello, Cleveland!”,其背后的原理后面再介绍
尽管名字中有 Java,但是 JavaScript 和 Java 之间没有太大的关系。 之所以名字中有 Java ,据说是为了获得市场营销方面成功——蹭Java热度。
二,JavaScript 可以做什么
就像前面说的,JavaScript为网页添加了许多活力和交互方法:
- 如果表单需要进行计算,那么可以在用户机器上用 JavaScript 来完成,而不需要任何服务器端处理——比如计算购物车中商品总价。
- 而且JavaScript可以控制浏览器,显示警告框以及在浏览器窗口的状态栏中显示自定义的消息——比如取款之前的确认商品单品数量。
- JavaScript还可以根据用户的操作创建自定义的 Web 页面——比如点击商品名称后,在新标签页显示商品详情。
总之JavaScript能自动完成很多与页面及其内容相关的交互式操作。
那么,JavaScript不能做什么呢?
设计JavaScript的目的是在用户的机器上而不是服务器上执行任务。因此, JavaScript 有一些固有的限制:
- JavaScript 不允许写服务器机器上的文件——如存储页面单击数或用户填写的表单数据。
- JavaScript 不能关闭不是由它自己打开的窗口——这能避免一个站点关闭其他任何站点的窗口,从而独占浏览器。
- JavaScript 不能从来自另一个服务器的已经打开的网页中读取信息——网页不能读取已经打开的其他窗口中的信息,因此无法探察访问这个站点的用户在访问其他哪些站点。
三,与 JavaScript 相关的几个东西
(一)Ajax
Ajax是一种能在不更新整个页面的前提下维护数据的组合技术。它能让Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的信息。
(二)BOM 与 DOM
我们会在后面经常用JavaScript操作Browser Object Model和Document Object Model这两个对象。
(三)jQuery
jQuery是一个JavaScript库,旨在简化HTML DOM树的遍历和操作、事件处理、CSS动画以及对Ajax的实现。
四,组合式语言
JavaScript 是一种面向对象( object-oriented)的语言。
面向对象程序设计可以看作一种在程序中包含各种独立而又互相调用的对象的编程思想。其分析方法是利用面向对象的信息建模概念,如实体、关系、属性等,同时运用封装、继承、多态等机制来构造模拟现实系统的方法。
面向对象概念宏大而又精简,这里进行一下简单的介绍。
(一)对象
对象(object)就是某类实体,比如一台计算机和一辆汽车都是对象。
对象就是一类实体的抽象表示,通过这种抽象,我们能更好地操作具体的实体。
对于 JavaScript 来说,它操作的对象就是 Web 浏览器中地窗口、表单、按钮和复选框等元素。
(二)对象的属性
对象具有属性(property)。比如计算机有键盘,汽车有轮子。
在 JavaScript 环境中,文档有标题,表单可以有复选框。
改变对象的属性就修改了这个对象——通过抽象思想,相同的属性名可以用于完全不同的对象。
(三)对象的方法
对象可以做的事情称为方法(method)。计算机会运行程序,汽车可以跑。
在 JavaScript 环境中,对象也有方法,比如按钮的 click()、窗口的 open()和文本的 selected()。圆括号表示它们是方法,而不是属性。
(四)将对象、属性和方法组合在一起
将对象、属性和方法组合在一起,从而更好地描述对象或过程。
在 JavaScript 中,使用点号语法方式访问对象的属性、方法,甚至子对象:
car.wheels
computer.drive.dvd
cat.purr()
document.write()
forms.elements.radio.click()(五)JavaScript操作的对象
在网页上,组成页面(或文档)的对象被组织在一个树型结构中。如下:

JavaScript 将文档树中的每一项都当作对象,可以使用 JavaScript 操纵
这些对象。用来表示文档中对象的标准模型就是前面提到的DOM。
树中的每个对象也称为树的节点。如果节点包含 HTML 标签,那么它就称为元素节点,否则称为文本节点,元素节点可以包含文本节点。可以使用 JavaScript 修改DOM树的任何方面,包括添加、访问、修改和删除树上的节点——这就是JavaScript的目的。
五,处理事件
事件( event)是用户在访问页面时执行的操作。提交表单和在图像上移动鼠标就是两种事件。
JavaScript 使用称为事件处理程序( event handler)的命令来处理事件。用户在页面上的操作会触发脚本中的事件处理程序。
最常用的事件如下:

在 JavaScript 中,如果用户单击了一个按钮,那么 onclick 事件处理程序会注意到这一操作,并执行分配给它的任务。
六,编写对 JavaScript 友好的 HTML
因为将使用 JavaScript 操纵文档中的对象,所以希望以适当的方式编写 HTML,使脚本能够轻松地处理 HTML。
(一)分离HTML结构、CSS表现和JavaScript行为
HTML文档应该利用外部样式表来定义文档中使用的样式,JavaScript 也应该放在外部文档中,这个文档应该只包含 JavaScript 代码。
- HTML:包含页面的内容和结构。
- CSS:控制页面的外观和表现。
- JavaScript:控制页面的行为。
(二)div和span
HTML 有两个用来标出范围的标签: <div>和<span>。它们用来将内容划分成语义性的块。
是一个块级( block-level)元素,也就是说,它与前后 元素之间有物理换行。 但 不是块级的,它是行内的( inline),所以可以将它应用于句子中的一个短语。
(三)class和id
CSS 和 JavaScript 都可以利用class和id属性。
CSS 样式表在规则中使用这些属性定义页面的外观,而 JavaScript 文件在代码中使用这些属性来影响页面上元素的行为。
class标识出可能会多次使用的元素,而 id 标识出的元素对于文档是唯一的。
.movieTitle {
font: bold 14px;
color: #000099;
}
<p>We're currently showing <span class="movieTitle">The Aviator</span> and <span class="movieTitle">The Outlaw</span>.</p>
#theaterName {
font: bold 28px;
color: #FF0000;
}
<h1 id="theaterName">The Raven Theater Presents:</h1>七,JavaScript 的语言基础
(一)变量与常量的基础
1,变量
使用关键字 var 就可以对变量进行声明:
var foo; // 声明变量 foo通过赋值运算符(=)可以给变量赋值:
foo = "abc"; // 将字符串 "abc" 赋值给变量 foo- 在声明变量的同时为其赋值是一种较好的编程风格。
- JavaScript 中的变量没有变量类型,所以对于同一个变量,既可以赋值为字符串,也可以赋值为数字,但尽可能避免这种情况。
- 被声明但未进行任何赋值的变量,其值为 undefined 。
现在就能使用 JavaScript 的输出来查看值是多少:
<body>
<p id="demo"></p>
<script>
var foo = "abc";
document.getElementById("demo").innerHTML = foo;
</script>
</body>2,常量
如果要声明一个常量,需要使用 const 关键字,习惯上常量名都以大写字母表示:
const FOO = 7; // 声明常量- 如果在声明时没有对常量进行赋值的话,它的值就是 undefined 。
(二)运算符与控制语句基础
1,JavaScript 运算符
2,JavaScript 控制语句
(1)条件判断
if...else if...else...
<body>
<p>单击按钮以显示基于时间的问候语:</p>
<button onclick="myFunction()">试一试</button>
<p id="demo"></p>
<script>
function myFunction() {
var greeting;
var time = new Date().getHours();
if (time < 10) {
greeting = "早安";
} else if (time < 20) {
greeting = "日安";
} else {
greeting = "晚安";
}
document.getElementById("demo").innerHTML = greeting;
}
</script>
</body>- Date是一个JavaScript的内置对象
switch
<body>
<p id="demo"></p>
<script>
var day;
switch (new Date().getDay()) {
case 0:
day = "周日";
break;
case 1:
day = "周一";
break;
case 2:
day = "周二";
break;
case 3:
day = "周三";
break;
case 4:
day = "周四";
break;
case 5:
day = "周五";
break;
case 6:
day = "周六";
}
document.getElementById("demo").innerHTML = "今天是" + day;
</script>
</body>(2)循环
for
<body>
<p id="demo"></p>
<script>
var cars = ["BMW", "Volvo", "porsche", "Ford"];
var i = 0;
var len = cars.length;
var text = "";
for (; i < len;) {
text += cars[i] + "<br>";
i++;
}
document.getElementById("demo").innerHTML = text;
</script>
</body>JavaScript提供 for/in 语句遍历对象的属性:
<body>
<p id="demo"></p>
<script>
var txt = "";
var person = {
fname: "Bill",
lname: "Gates",
age: 62
};
var x;
for (x in person) {
txt += person[x] + " ";
}
document.getElementById("demo").innerHTML = txt;
</script>
</body>while
<body>
<p id="demo"></p>
<script>
var text = "";
var i = 0;
while (i < 10) {
text += "<br>数字是 " + i;
i++;
}
document.getElementById("demo").innerHTML = text;
</script>
</body>do...while
<body>
<p id="demo"></p>
<script>
var text = ""
var i = 0;
do {
text += "<br>数字是 " + i;
i++;
}
while (i < 10);
document.getElementById("demo").innerHTML = text;
</script>
</body>(3)跳转
break 语句会中断循环,并继续执行循环之后的代码。
<script>
var text = "";
var i;
for (i = 0; i < 10; i++) {
if (i === 3) {
break;
}
text += "数字是 " + i + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>continue 语句中断(循环中)的一个迭代,如果发生指定的条件。然后继续循环中的下一个迭代。
var text = "";
var i;
for (i = 0; i < 10; i++) {
if (i === 3) {
continue;
}
text += "数字是 " + i + "<br>";
}
document.getElementById("demo").innerHTML = text;(4)异常处理
try...catch...finally...捕获并处理错误。
<body>
<p>请输出一个 5 到 10 之间的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">测试输入</button>
<p id="message"></p>
<script>
function myFunction() {
var message, x;
message = document.getElementById("message");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
//供测试的代码块
if (x == "") throw "值为空";
if (isNaN(x)) throw "不是数字";
x = Number(x);
if (x < 5) throw "太小";
if (x > 10) throw "太大";
} catch (err) {
message.innerHTML = "错误: " + err;
} finally {
document.getElementById("demo").value = "";
}
}
}
</script>
</body>-
try将捕获供测试的代码块的错误,并抛出这个异常。能使用throw自定义抛出异常。 -
catch将捕获try抛出的异常,并进行处理。其中Error对象err有两个属性:name 和 message。 -
finally将在 try 和 catch 之后执行代码,无论出现什么情况。
(三)函数基础
在基本使用方式上,JavaScript 中的函数和其他程序设计语言中被称为函数或子程序的概念并没有什么不同。
通常情况下,JavaScript 代码是自上而下执行的,如果只是对函数进行了声明,其中的代码并不会执行,只有在调用函数时才会执行函数体内部的代码。
1,函数的声明与调用
函数声明语句以关键字 function 开始,其后跟有函数名、参数列表和函数体:
// 函数声明语句的语法
function 函数名 (参数, 参数, ……) {
函数体
}- 函数声明时不必指定形参的类型。
- 任何类型的值都可以作为实参传递,因而开发者在设计函数时需要考虑接收错误类型的值的情况。
- 形参的数量和实参的数量可以不一致,所以在 JavaScript 中自然也就不存在函数重载这一特性。
JavaScript函数的调用:
<p id="demo"></p>
<script>
var foo = 1, goo = 2;
function sum (a, b) {
return Number(a) + Number(b);
}
document.getElementById("demo").innerHTML = sum(foo, goo);
</script>2,匿名函数
还可以通过匿名函数表达式来定义一个函数。其语法形式为在 function 后跟可以省略的函数名、参数列表以及函数体:
// 匿名函数的语法
function ( 参数, 参数, ……) {
函数体
}- 函数声明语句和匿名函数表达式在语法上几乎一模一样,唯一的区别仅仅是能否省略函数名称而已。
- 由于匿名函数表达式也是表达式,因此就会有返回值。匿名函数的返回值是一个
Function对象的引用。
JavaScript匿名函数的调用:
<script>
var foo = 1, goo = 2;
var s = function (a, b) {
return Number(a) + Number(b);
}
window.alert(s(foo, goo));
</script>3,函数是一种对象
JavaScript 中的函数和 Java 中的方法或 C 语言中的函数的最大不同在于,JavaScript 中的函数也是一种对象。
变量存在的意义是为了调用没有名称的对象,函数名存在的意义是为了调用没有名称的函数。
JavaScript 的函数是一种对象,不过并不是说所有的对象都是函数。函数是一种包含了可执行代码,并能够被其他代码调用的特殊的对象。
(四)JavaScript对象基础
前面讲到的对象可以认为是类的一种实例化结果,而 JavaScript 中并没有类这样的语言构造。JavaScript 的设计是一个简单的基于对象的范式。一个对象就是一系列属性的集合,一个属性包含一个名和一个值。一个属性的值可以是函数,这种情况下属性也被称为方法。
在JavaScript中有三种方法创建对象。
1,new
var user = new Object();
user.name = {
first: 'Gandalf',
last: 'Grey'
};
user.address = 'Middle Earth';
user.sayName = function () {
alert(this.name.first + " " + this.name.last)
};
document.getElementById("demo").innerHTML = user.sayName();2,对象直接量
var user = {
name: {
first: 'Gandalf',
last: 'Grey'
},
address: 'Middle Earth'
singing: function () {
alert("تملي معاك ولو حتى بعيد عني في قلب هواك")
}
};
document.getElementById("demo").innerHTML = user.name.first + " " + user.name.last + " lives in the " + user.address;3,Object.create()
const person = {
isHuman: false,
printIntroduction: function() {
console.log(`My name is ${this.name}. Am I human? ${this.isHuman}`);
}
};
const me = Object.create(person);
me.name = 'Matthew'; // "name" is a property set on "me", but not on "person"
me.isHuman = true; // inherited properties can be overwritten
me.printIntroduction();
// expected output: "My name is Matthew. Am I human? true"- 在 ECMAScript 5 中,也可以通过
Object.create()来创建对象。
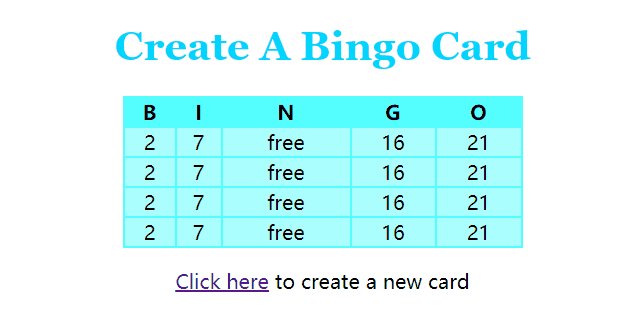
八,一个简单的例子
<!-- 创建index.html文件: -->
<!DOCTYPE html>
<html>
<head>
<title>Make Your Own Bingo Card</title>
<link rel="stylesheet" href="common.css">
</head>
<body>
<h1>Create A Bingo Card</h1>
<table>
<tr>
<th>B</th>
<th>I</th>
<th>N</th>
<th>G</th>
<th>O</th>
</tr>
<tr>
<td id="square2">2</td>
<td id="square7">7</td>
<td id="free">free</td>
<td id="square16">16</td>
<td id="square21">21</td>
</tr>
<tr>
<td id="square2">2</td>
<td id="square7">7</td>
<td id="free">free</td>
<td id="square16">16</td>
<td id="square21">21</td>
</tr>
<tr>
<td id="square2">2</td>
<td id="square7">7</td>
<td id="free">free</td>
<td id="square16">16</td>
<td id="square21">21</td>
</tr>
<tr>
<td id="square2">2</td>
<td id="square7">7</td>
<td id="free">free</td>
<td id="square16">16</td>
<td id="square21">21</td>
</tr>
</table>
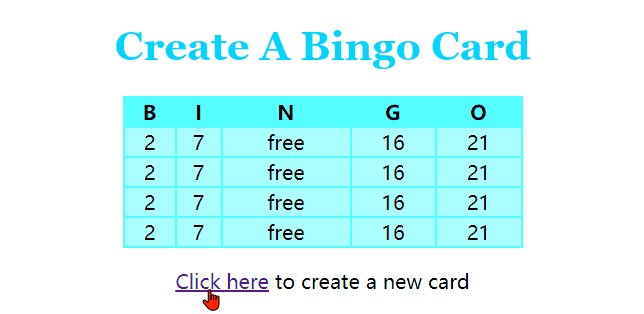
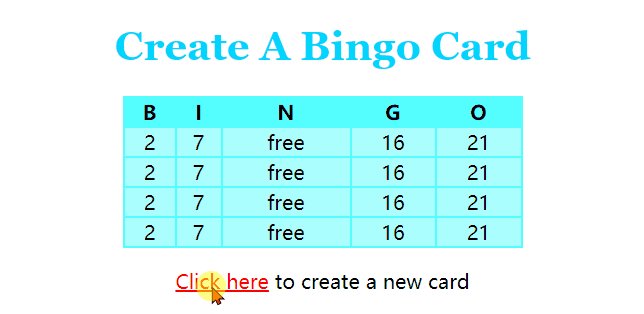
<p><a href="script.html" id="reload">Click here</a> to create a new card</p>
</body>
</html>/* 创建common.css文件: */
body {
font-size: 20px; /*设置字体大小*/
}
h1 {
color: #01d5ff; /*设置元素颜色*/
font-size: 40px;
font-family: Georgia, "Times New Roman", Times, serif; /*设置字体系列*/
}
table {
margin: auto; /*设置元素外边距*/
height: 100px; /*设置元素高度*/
width:400px; /*设置元素宽度*/
background-color: #55ffff; /*设置元素背景颜色*/
}
td {
background-color: #aaffff;
}
h1, p, td {
text-align: center; /*设置元素中文本水平对齐方式:剧中*/
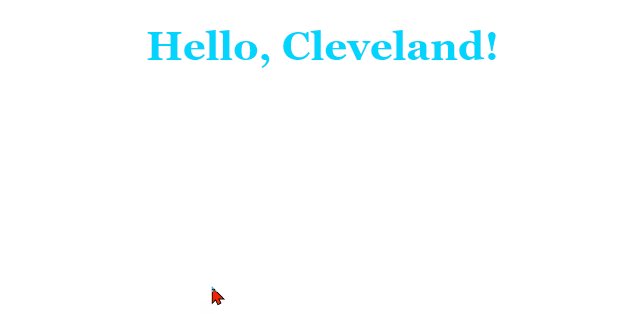
}<!-- 创建script.html -->
<!DOCTYPE html>
<html>
<head>
<title>Barely a script at all</title>
<link rel="stylesheet" href="common.css">
<script src="script.js"></script>
</head>
<body>
<h1 id="myMessage">
</h1>
</body>
</html><!-- 创建script.js -->
window.onload = writeMessage;
function writeMessage () {
document.getElementById("myMessage").innerHTML = "Hello, Cleveland!";
}