Android Agentweb三方 WebView 完成与 H5 的混合开发
- 步入正题
- 打开百度页面
- 与 html 混合开发
- 使用 Agentweb 解析 html 代码并展示
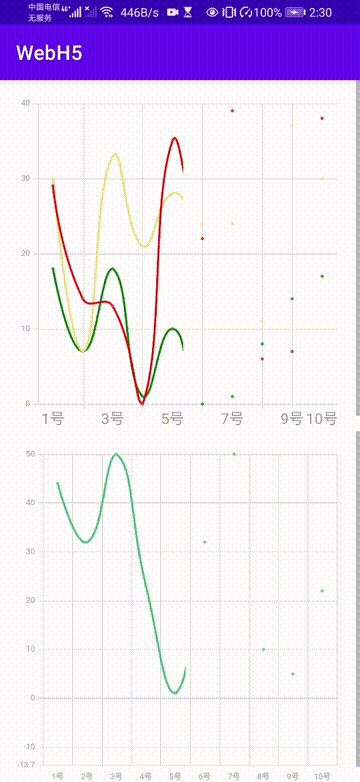
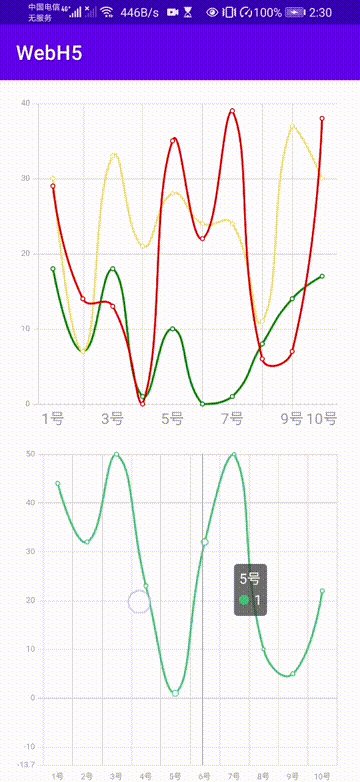
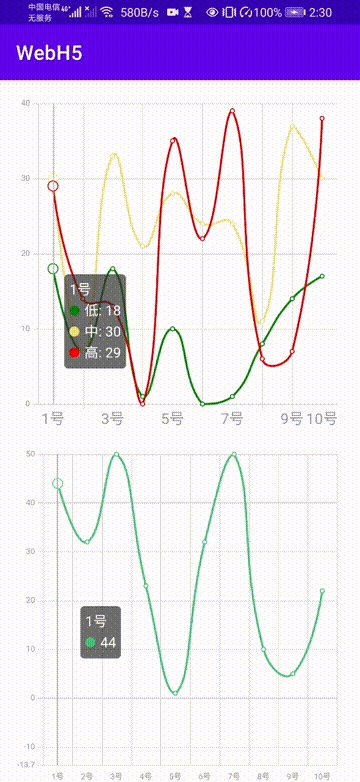
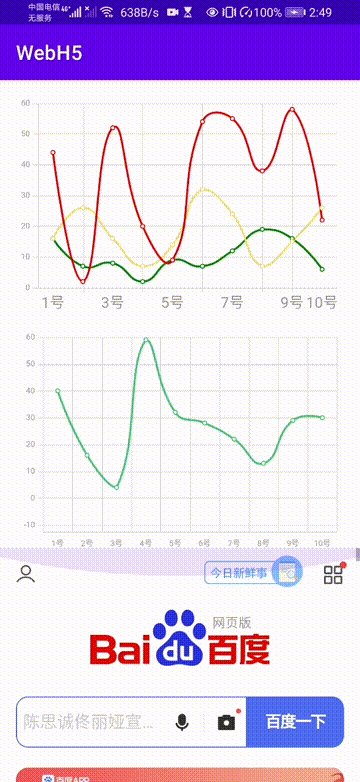
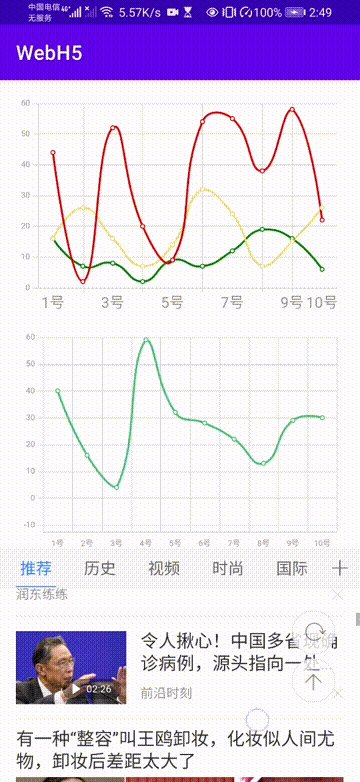
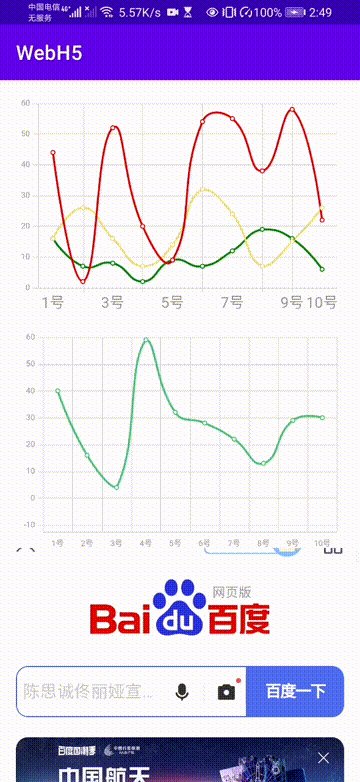
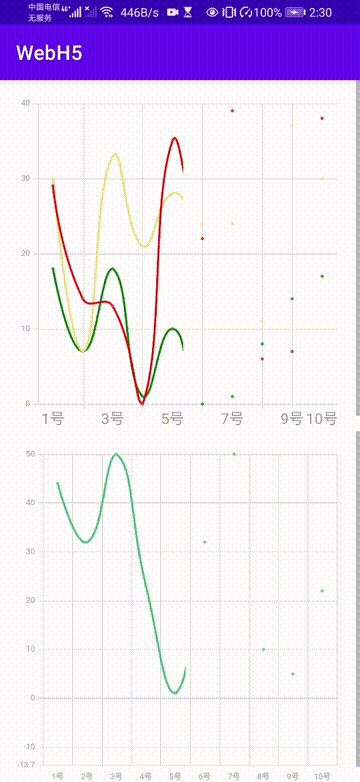
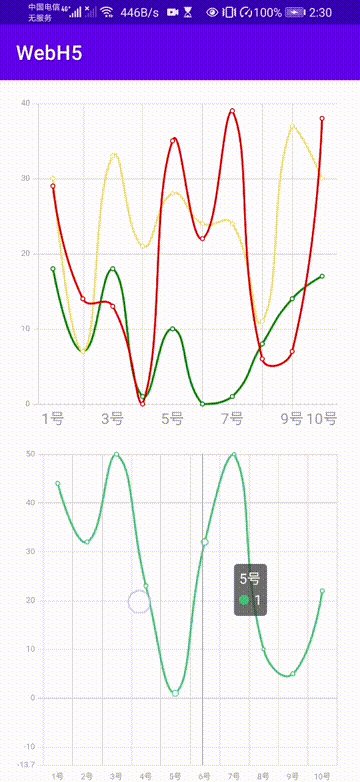
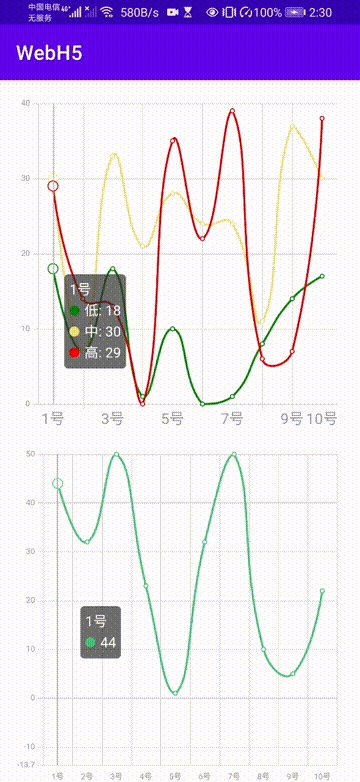
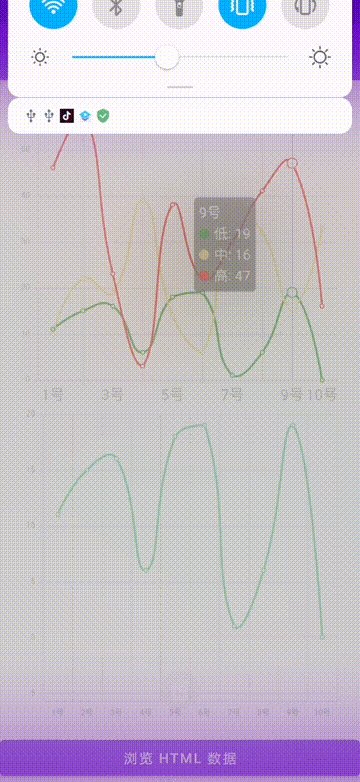
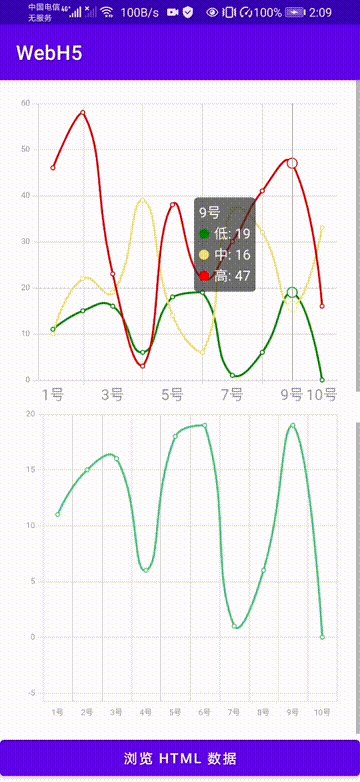
先来看今天完成的效果图:

图中的曲线图是 html写的,今天要完成的任务是采用三方的 WebView 完成Android 与 H5 的混合交互
步入正题
简单操作我就不说了,百度一下全长得一样,我就随便贴一个参考文档了
参考文档
导入依赖:
implementation ‘com.just.agentweb:agentweb-androidx:4.1.4’
添加必要权限:
<!-- 8.0安装未知应用来源 -->
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" />
<uses-permission
android:name="android.permission.READ_PRIVILEGED_PHONE_STATE"
tools:ignore="ProtectedPermissions" />
<uses-permission android:name="android.permission.PERMISSION_GRANTED" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACTION_PICK" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" />
<uses-permission android:name="android.permission.INTERNET"/>html 的代码放在 main/assets 中:

在 Android 引用为:
"file:///android_asset/echartMoreLineStyle.html"html 的代码我目前还不会写,直接拷贝的我们项目中的
使用:
首先需要在 xml 中获取 2 个’占位符’用来展示 webView 的效果

- 红色:三条曲线 html 图
- 黑色:一条曲线 html 图
打开百度页面
initBaiDu("http://www.baidu.com");
private void initBaiDu(String url) {
AgentWeb mAgentWeb = AgentWeb.with(this)
//设置 WebView 占满
.setAgentWebParent(frameLayout3, new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT))
//关闭指示器
.closeIndicator()
//设置报错布局
.setMainFrameErrorView(R.layout.agentweb_error_page, -1)
//打开其他应用时,弹窗咨询用户是否前往其他应用
.setOpenOtherPageWays(DefaultWebClient.OpenOtherPageWays.ASK)
.createAgentWeb()
.ready()
//打开页面
.go(url);
mAgentWeb.getAgentWebSettings().getWebSettings().setJavaScriptEnabled(true);
mAgentWeb.clearWebCache();
}效果:

与 html 混合开发
先上代码:(一条线):
initWeb2("file:///android_asset/echart.html");
private void initWeb2(String url) {
AgentWeb mAgentWeb = AgentWeb.with(this)
.setAgentWebParent(frameLayout2, new FrameLayout.LayoutParams(-1, -1))
.closeIndicator()
.setWebViewClient(new MyWebViewClient(xAxis, value, (view, xAxis, value) ->
WebViewUtil.getInstance().loadLine(view, xAxis.toString(), value.toString())))
.setMainFrameErrorView(R.layout.agentweb_error_page, -1)
.setOpenOtherPageWays(DefaultWebClient.OpenOtherPageWays.ASK)//打开其他应用时,弹窗咨询用户是否前往其他应用
.createAgentWeb()
.ready()
.get();
mAgentWeb.getAgentWebSettings().getWebSettings().setJavaScriptEnabled(true);
mAgentWeb.clearWebCache();
mAgentWeb.getUrlLoader().loadUrl(url);
}这里最关键的是setWebViewClient()方法,该方法是调用 html 的方法,最终会执行到WebViewUtil上
辅助图:

这里这么写是为了更好地扩展,不把所有的代码写到一个类里面,遵守单一职责原则当然也可以这么写效果是一样的.

WebViewUtil类:辅助图:

在这个类中,android 端调用了 html 的方法,就直接吧 html 的效果拉起来了,最终实现了开头说的效果;

三条线的和一条线的同样的道理
使用 Agentweb 解析 html 代码并展示
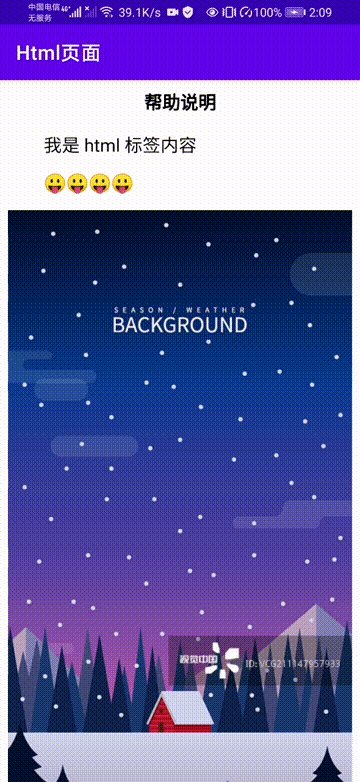
先看效果:

准备好 html 代码:
String htmlData = "<p style=\"text-align: center;\"><span style=\"font-size:18px\"><strong>帮助说明</strong></span></p>\n" +
"\n" +
"<p style=\"text-align: justify;\"><span style=\"font-size:18px\"> 我是 html 标签内容</span>\n" +
"</p>\n" +
"\n" +
"<p style=\"text-align: justify;\"><span style=\"font-size:18px\"> 😛😛😛😛</span>\n" +
"</p>\n" +
"\n" +
"\n" +
"<p style=\"text-align:center\"><img alt=\"\" src=\"https://alifei02.cfp.cn/creative/vcg/800/new/VCG211147957933.jpg\"\n" +
" width=\"100%\"/></p>\n" +
"\n" +
"<p><span style=\"font-size:18px\"><span style=\"color:red\">注</span>:记得点赞评论收藏哦~~ </span></p>";使用:
AgentWeb mAgentWeb = AgentWeb.with(this)
.setAgentWebParent(frameLayout, new LinearLayout.LayoutParams(-1, -1))
.closeIndicator()
.setMainFrameErrorView(R.layout.agentweb_error_page, -1)
.setOpenOtherPageWays(DefaultWebClient.OpenOtherPageWays.ASK)//打开其他应用时,弹窗咨询用户是否前往其他应用
.createAgentWeb()
.ready()
.get();
mAgentWeb.getAgentWebSettings().getWebSettings().setJavaScriptEnabled(true);
mAgentWeb.clearWebCache();
//解析 html 文件
mAgentWeb.getUrlLoader().loadData(htmlData,"text/html", "utf-8");通过loadData来解析 html 代码
mAgentWeb.getUrlLoader().loadData(htmlData,"text/html", "utf-8");loadData参数:
- 参数一:html 代码
- 参数三:编码格式



















