序言:步入社会之后有很多东西都变得身不由己了,比如说加班,放假之前的一个礼拜都处于加班的状态,加班归加班,但是问题还是得要记录一下的,话不多说,直接上图:


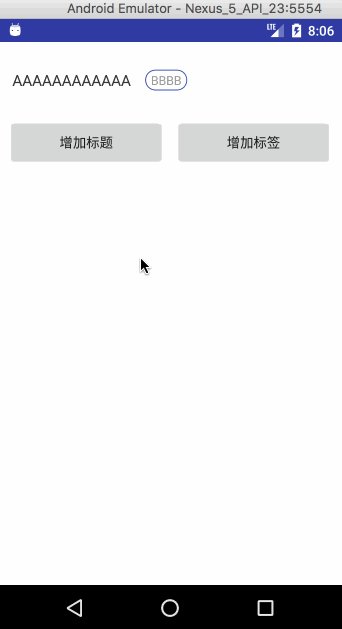
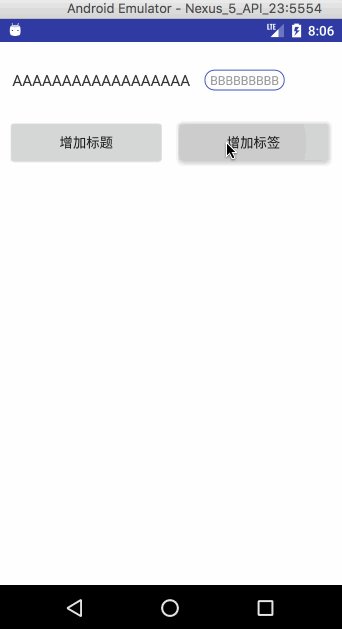
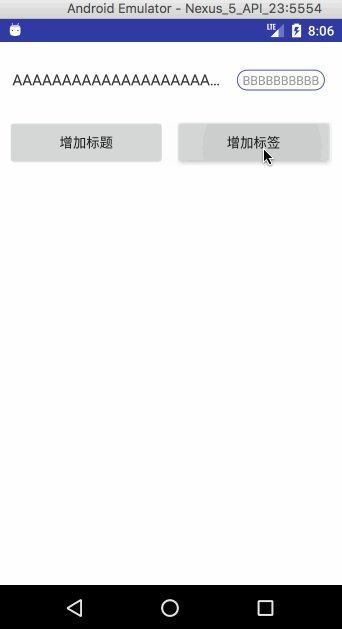
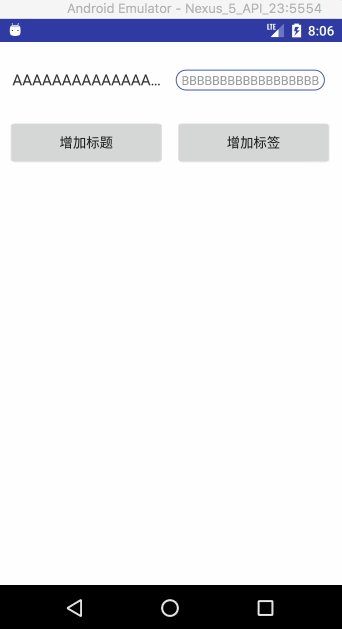
相信大多数人都遇到过这样的需求,一个Item中的标题后面跟了一个标签,最多只能显示一行,而标签是首先需要展示的,也就是说标签必须展示完全,然后标题尽可能多的展示文字,一行不够的话就用...来代替。好了,让我们来分析一下:
**错解:**这里特别说明一下,很多人就觉得直接让标签居右边显示然后标题在标签的左边占有剩下的布局就好了,当标题和标签的文字很短时,这样就不能让文字相互挨着了,所以这样做显然是行不通的;还有的人可能会觉得,用线性布局,标签自适应,标题设置权重就好了,这样做有可能的后果同上,当标题文字很短时,两边文字也不能相互挨着了,最后相信大部分人都会选择让UI去屎吧,设计的啥X玩意儿,但是人设计师会说IOS都实现了,你们Android应该也能实现的啊!WTF!!!骂过之后还是得乖乖的把它给实现,这就是程序猿的命啊!
**正解:**抱怨完之后,咱们来想想有没有啥解决办法,首先我想到的是动态的给标题设置空间,先让标签布局好,然后计算掉标签所花费的空间,还有其他一些边距神马的,再计算屏幕的宽度,然后减去标签以及边距所占的空间,剩下的就是标题的空间了。那我们又是如何计算文字宽度的呢?
获取文字宽度方法:
TextPaint textPaintTitle=tvTitle.getPaint();
//title是textview所展示的文字
int textTitleWidth = (int) textPaintTitle.measureText(title);复制代码
这样就可以获取textview的宽度了:
private void setText() {
tvTitle.setText(title);
tvLabel.setText(label);
textPaintTitle = tvTitle.getPaint();
textPaintLabel = tvLabel.getPaint();
int screenWidth = ScreenUtil.getScreenWidth(this);
int textTitleWidth = (int) textPaintTitle.measureText(title);
int textLabelWidth = (int) textPaintLabel.measureText(label);
//这60dp是textview的一些边距神马的,具体可以去布局文件中计算
int totalLeaveWidth = screenWidth - textLabelWidth - ScreenUtil.dp2px(this, 60.0f);
if (textTitleWidth > totalLeaveWidth) {
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) tvTitle.getLayoutParams();
params.width = totalLeaveWidth;
}
}复制代码
这样就可以解决上述的问题了: