一个丑丑的滚动条在某些时候是非常碍眼的,移动端由于屏幕小的缘故,更是显眼,最好还是让它能不出现,就不出现。除了用div遮罩外,许多浏览器内核也提供了私有属性控制滚动条的样式。移动端多为weibkit内核,滚动条的定制方案提供的很完善,蛮强大的哦~
最基本的,overflow属性先设置好auto或者scroll,而不是hidden,毕竟我们仅仅是隐藏了滚动条,而不是让它整个都不能滚了。。。
滚动条的涵义

::webkit-scrollbar //1 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。
::webkit-scrollbar-button //2 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::webkit-scrollbar-track //3 外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::webkit-scrollbar-track-piece //4 内层轨道,滚动条中间部分(除去)。
::webkit-scrollbar-thumb //5 滚动条里面可以拖动的那部分
::webkit-scrollbar-corner //6 边角
::webkit-resizer //7 定义右下角拖动块的样式注意水平滚动条只能设height,width是随着屏幕变化的。而竖直滚动条只能设width。
隐藏滚动条
使用场景:时间选择器
设计图:

CSS:
.listcol{ //上图中选中的部分,每一栏的classname
font-size: 1.3rem;
line-height: 2rem;
width: 4.5rem;
color:#999;
text-align: center;
overflow-y:scroll;
z-index: 10;
&::-webkit-scrollbar{
background-color:transparent;
}
&__item{
height: 2rem;
}
}自定义滚动条
详见chrome的文档,但支持并不是非常好,建议从低到高,慢慢踩坑。。。
我的一点心得是,首先必须定义一个::webkit-scrollbar,而且里面必须有内容,接下来的::webkit-scrollbar-track等设置才能生效。而且后面的属性会覆盖前面的属性。像corner之类的可能做那么花哨的也很少,主要用的也就是track, track-piece, thumb这三个。
比如:
.listcol{
&::-webkit-scrollbar{
background-color:yellow;
width: 1rem;
}
&::-webkit-scrollbar-track{
background-color: #f25712; //一种偏橘的红色(如果是口红色号的话应该适合白皮)
//height:5rem; 加了也没用
}
&::-webkit-scrollbar-track-piece{
background-color: #cdcdcd; //一种灰色
height: 2rem;
}
&::-webkit-scrollbar-thumb{
@include bg('choose'); //就是那个圆里有个对勾的图形,bg是我写的mixin,就是添加个背景图片。
}
}效果是这样的:

去掉-track-piece之后,就显示了track的颜色:

这个还挺智能的,能显示出一深一浅的两种色来区分滑块和滑道。。。。。。
去掉track之后,就显示了scrollbar的黄色,而且也是能区分出两种颜色的。那个黄色不好看,来看看这个墨绿,秋冬羊毛大衣这个颜色应该很好看:

有个小细节不知道有没有人注意到,这个图标里面的对勾是透明的,会呈现背景色~想象一下在:active下的效果,应该很棒。
延伸
chrome是把滚动条作为伪元素来对待,还可以再往上面垒状态,什么active之类的。
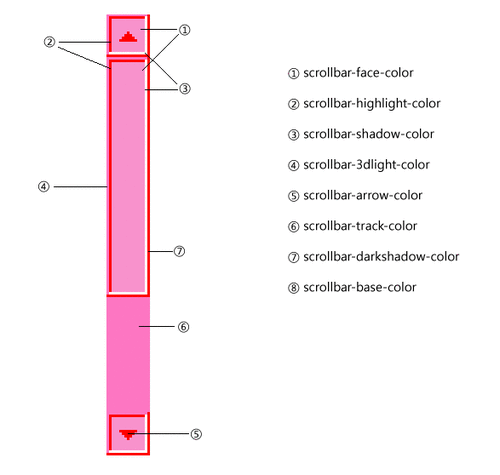
看到好几篇文章上来就在body里写大写的SCROLLBAR-FACE,还有什么base-color,但不写清楚是什么浏览器,敲黑板啊,当当当,这是 IE

常用的属性就介绍到这里,有兴趣的朋友们还可以读读这篇:
自定义浏览器滚动条的样式,打造属于你的滚动条风格
写的很详细,ie, firefox, chrome都写到了,但demo打不开,评论说火狐不好使,总之不能干看,一定要自己动手试试,才知道哪里是坑。。。



















