城市三级联动
1.思路及写法
(1)、首先在网上下载我们所需要用到的json包,里面包含中国的省份以及对应的地级市和县级单位;
(2)、第一步首先遍历一下json包里面的对象,分析如何将省份和地级市和县级单位对应起来,可以 发现每一个里面都有唯一的code!
(3)、遍历一遍省份,创建34个对象,将每个省份分别插入到相应的第一个下拉框中;
(4)、同上省份中的一样,创建省份下对应的市级单位创建对象插入到第二个下拉框中,可以利用code 唯一的原理判断与之相对应的地级市;
(5)、同上市区中的一样,创建地级市下对应的县级单位创建对象插入到第三个下拉框中,可以利用code唯一的原理判断与之相对应的县级单位;
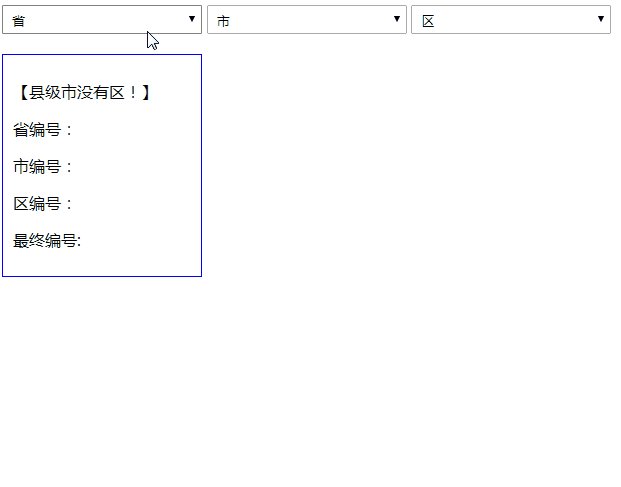
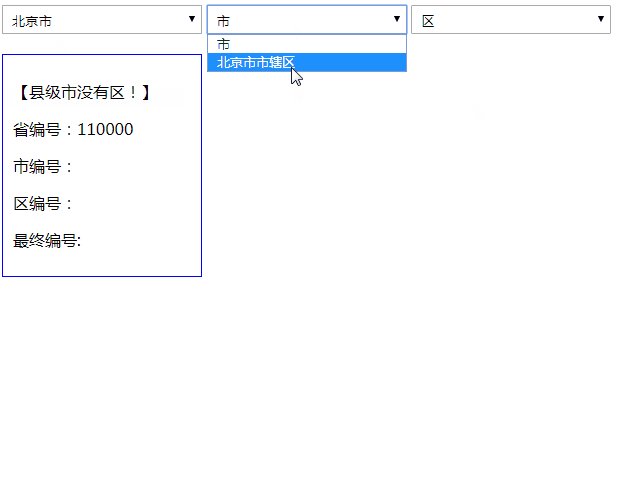
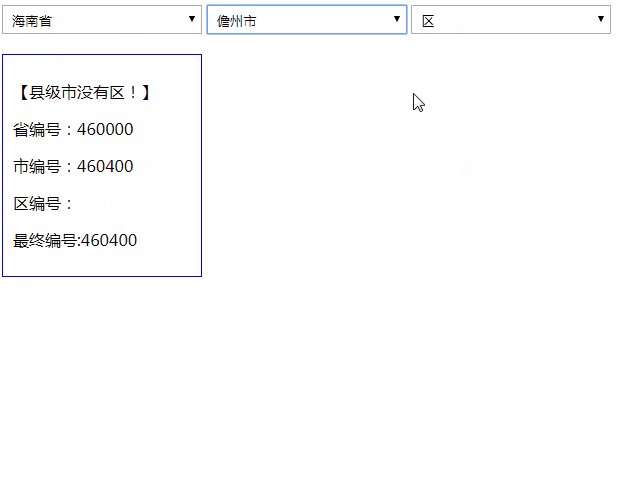
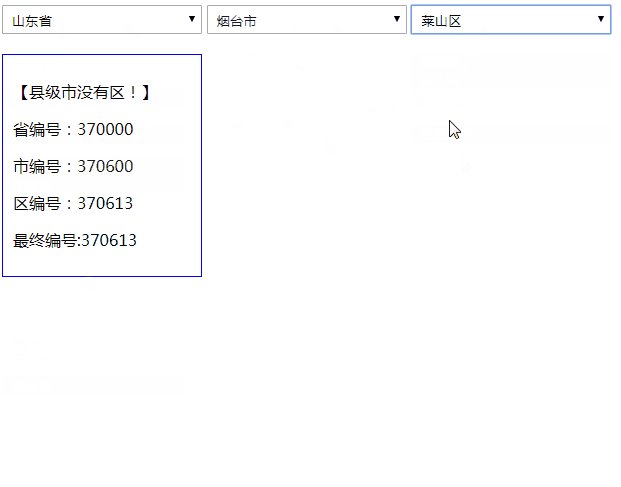
2.展示结果图如下:
(1)、如图是在网上下载的一个json包,在vscode里面打印便于分析的!

(2)、结果展示:

3.参考代码
html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入在网上下载的json包 -->
<script src="../js/area-json.js"></script>
<!-- 引入外部js文件,注意的是一定要等页面加载完毕才可以 -->
<script src="../js/index.js"></script>
</head>
<body>
<!-- //写一个页面结构 -->
<!-- 下拉框1,放入省份 -->
<select name="" id="one">
<option value="">省份</option>
</select>
<!-- 下拉框2,放入地级市 -->
<select name="" id="two">
<option value="">地级市</option>
</select>
<!-- 下拉框3,放入县级单位 -->
<select name="" id="three">
<option value="">市、县、区</option>
</select>
</body>
</html>js部分:
window.onload=function(){
// console.log(data);
// 获取省份、市、县元素标签
var province=document.getElementById("one");
var city=document.getElementById("two");
var county=document.getElementById("three");
// 打印给出的元素对象
console.log(data);
// 遍历一遍省份,创建34个对象,将每个省份分别插入到相应的opt里面
for(var i=0;i<data.length;i++){
var opt=document.createElement("option")
// 在opt的文本节点里面插入对象属性名属性值
opt.innerHTML=data[i].name
// 在每个对象的value值对应起来
opt.value=data[i].code;
// 在第一个下拉框中插入刚刚创建的所有的opt
province.appendChild(opt);
}
// 定义一个数组,用来存放每一个市级单位
var city_arr=[];
// 监听选中省份
province.onchange=function(){
// 清楚上一个选中时对其他的影响
city.innerHTML="<option value=''>地级市</option>"
county.innerHTML="<option value=''>市、县、区</option>"
// 遍历一遍省份
for (var i = 0; i < data.length; i++) {
// 判断刚刚添加的每一个省份value值是否与data中的code相等
if(province.value==data[i].code){
// 根据匹配的value值将其中的市级单位添加到空数组中
city_arr=data[i].children;
}
}
//同上省份中的一样,创建省份下对应的市级单位创建对象插入到第二个下拉框中
for (var i = 0; i < city_arr.length; i++) {
var opt=document.createElement("option")
opt.innerHTML=city_arr[i].name;
opt.value=city_arr[i].code;
city.appendChild(opt)
}
}
var county_arr=[];
// 监听选中市区
city.onchange=function(){
// 清楚上一个选中时对其他的影响
county.innerHTML="<option value=''>市、县、区</option>"
for(var i=0;i<city_arr.length;i++){
if(city.value==city_arr[i].code){
county_arr=city_arr[i].children
}
}
//同上市区中的一样,创建省份下对应的市级单位创建对象插入到第三个下拉框中
for(var i=0;i<county_arr.length;i++){
var opt=document.createElement("option");
opt.innerHTML=county_arr[i].name;
opt.value=county_arr[i].code;
county.appendChild(opt);
}
}
}总结:
完成这个城市三级联动所需要具备的需要掌握对dom元素的操作,以及将循环结构融会贯通,理清其中的元素关系,准确分析即可!大家快动起小手来试一下吧(由于json包代码量有点多,我就没有展示出来,需要的可以私信我,其中代码可以简写由于时间关系我就没有弄,大家写的时候可以精简一下)!



















