深入浅出HTML网页结构:构建您的第一个网页

在之前的文章中,我们探索了HTML的奥秘,学习了基础标签的使用。本文将带您一步步构建自己的第一个网页,从零开始,让复杂的HTML结构变得简单易懂。
一、引言
HTML,作为构建网页的骨架,其重要性毋庸置疑。但对于初学者来说,HTML的结构和标签可能会显得有些复杂。别担心,就算是复杂的HTML结构,在本篇博客的帮助下也能变得简单易懂。让我们一起搭建您的第一个网页,探索HTML的奥秘。
二、基础结构介绍
我们的网页由<head>和<body>两大部分构成,就像人有头和身体一样,每个部分都扮演着不可或缺的角色。
主要内容
- 头部(Head): 包含了网页的元数据,如字符集声明、网页标题和链接到外部样式表的链接。
- 身体(Body): 是网页的肉身,所有可见的内容,比如段落、图片、导航链接等,都在这里定义。
三、手把手教您构建网页
步骤一:框架搭建
首先,我们需要用<!DOCTYPE html>声明文档类型,告诉浏览器这是一个HTML5文档。然后,我们创建<html>标签,里面包含<head>和<body>。
<!DOCTYPE html>
<html lang="en">步骤二:头部配置
在<head>部分,我们设置字符集为UTF-8,确保网页可以正确显示各种字符。接着,添加网页标题和外部CSS样式表的链接。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个网页</title>
<link rel="stylesheet" href="styles.css"> <!-- 引入外部CSS样式表 -->
</head>步骤三:正文内容
接下来,让我们填充<body>部分。首先是导航栏,使用<nav>和<ul>标签创建一个简单的菜单。然后是侧边栏和主内容区,使用<aside>和<main>来区分。
<body>
<header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</header>
<div class="container">
<aside>
<h2>侧边栏</h2>
<ul>
<li><a href="#">链接 1</a></li>
<li><a href="#">链接 2</a></li>
<li><a href="#">链接 3</a></li>
</ul>
</aside>
<main>
<h1>主要内容</h1>
<p>这里是主要内容...</p>
<!-- 添加按钮 -->
<button id="welcomeBtn">显示欢迎消息</button>
</main>
</div>
<footer>
<p>版权信息 © 2024</p>
</footer>
</body>步骤四:脚本引入
最后,不要忘了在页面底部引入JavaScript文件,为网页添加交互功能。
<script src="script.js"></script> <!-- 引入外部JavaScript文件 -->这里我们可以通过外部导入js脚本,也可以内部直接编写;
// 获取按钮元素
const welcomeBtn = document.getElementById('welcomeBtn');
// 为按钮添加点击事件监听器
welcomeBtn.addEventListener('click', function() {
// 创建欢迎消息
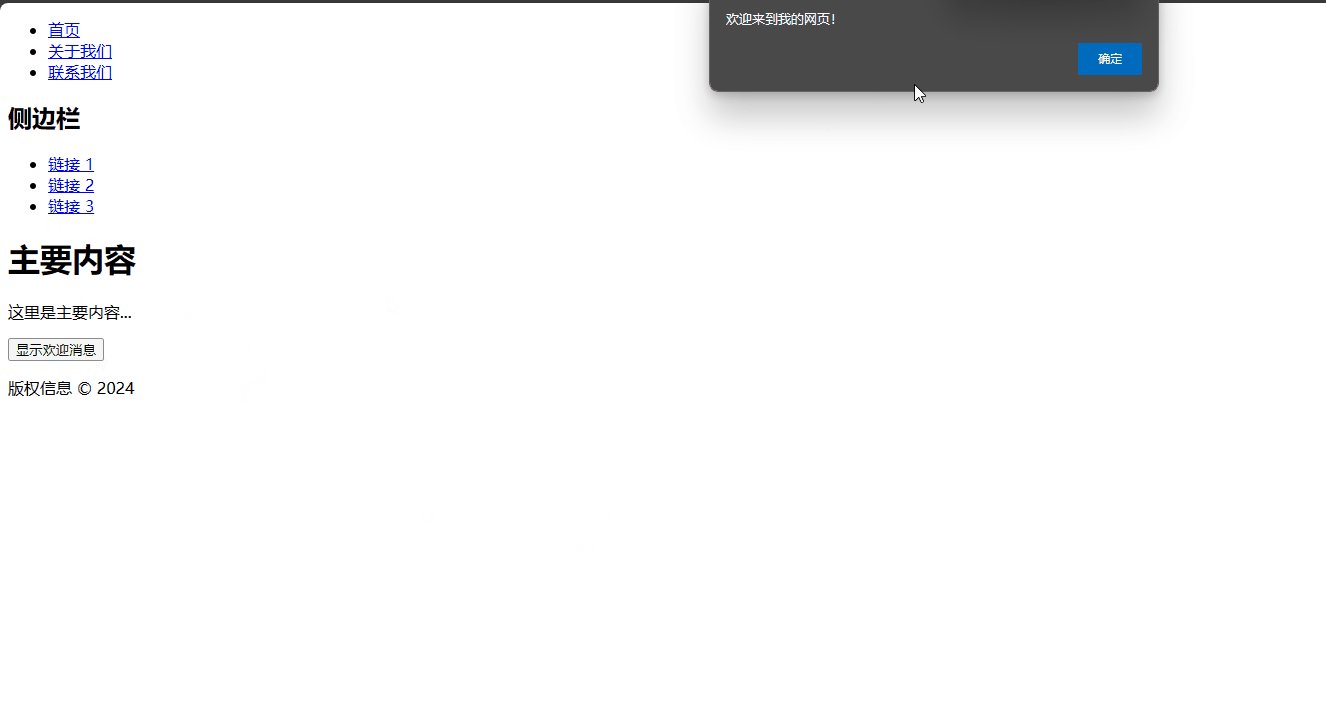
const message = "欢迎来到我的网页!";
// 显示欢迎消息
alert(message);
});五:完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个网页</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</header>
<div class="container">
<aside>
<h2>侧边栏</h2>
<ul>
<li><a href="#">链接 1</a></li>
<li><a href="#">链接 2</a></li>
<li><a href="#">链接 3</a></li>
</ul>
</aside>
<main>
<h1>主要内容</h1>
<p>这里是主要内容...</p>
<button id="welcomeBtn">显示欢迎消息</button>
</main>
</div>
<footer>
<p>版权信息 © 2024</p>
</footer>
<script>
// 获取按钮元素
const welcomeBtn = document.getElementById('welcomeBtn');
// 为按钮添加点击事件监听器
welcomeBtn.addEventListener('click', function() {
// 创建欢迎消息
const message = "欢迎来到我的网页!";
// 显示欢迎消息
alert(message);
});
</script>
</body>
</html>实现效果:

四、规范网页模板
一个完整且规范的HTML页面模板涉及多个部分,每个部分都有其特定的用途和标准。下面是一个详细的HTML页面模板,包括了常用的HTML5元素和它们的描述。这个模板为我们提供一个结构化且含义明确的起点,适用于多种类型的网页。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 响应式网页设计,确保网页在不同设备上正确显示 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 网页标题,显示在浏览器标签页上 -->
<title>页面标题</title>
<!-- 链接外部CSS文件 -->
<link rel="stylesheet" href="styles.css">
<!-- 网站图标 -->
<link rel="icon" href="favicon.ico" type="image/x-icon">
<!-- SEO优化描述标签 -->
<meta name="description" content="页面描述">
<!-- 关键词,有助于搜索引擎优化 -->
<meta name="keywords" content="关键词1, 关键词2">
<!-- 作者信息 -->
<meta name="author" content="作者名称">
</head>
<body>
<!-- 页面头部 -->
<header>
<!-- 导航栏 -->
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</nav>
</header>
<!-- 主要内容区域 -->
<main>
<!-- 文章或页面主要内容 -->
<article>
<h1>文章标题</h1>
<p>文章内容...</p>
</article>
<!-- 侧边栏,可用于放置链接、广告、导航等 -->
<aside>
<h2>侧边栏标题</h2>
<p>侧边栏内容...</p>
</aside>
</main>
<!-- 页面底部 -->
<footer>
<p>版权信息 © 2024</p>
</footer>
<!-- 外部JavaScript文件 -->
<script src="script.js"></script>
</body>
</html>参数解释:
-
<!DOCTYPE html>: 声明文档类型,告知浏览器这是一个HTML5文档。 -
<html lang="en">: 根元素,lang属性指定页面的主要语言。 <head>: 包含了文档的元数据,如字符集声明、网页标题、外部链接到的CSS/JS文件等。
-
<meta charset="UTF-8">: 指定页面编码为UTF-8。 -
<meta name="viewport" content="width=device-width, initial-scale=1.0">: 为响应式设计设置视口。 -
<title>: 定义页面标题。 -
<link rel="stylesheet" href="styles.css">: 链接外部CSS文件。 -
<link rel="icon" href="favicon.ico" type="image/x-icon">: 网站图标。 -
<meta name="description" content="页面描述">: 页面描述,有助于SEO。 -
<meta name="keywords" content="关键词">: 页面关键词,有助于SEO。 -
<meta name="author" content="作者名称">: 页面作者。
<body>: 包含了可见的页面内容。
-
<header>: 页面头部,通常包含导航栏等。 -
<nav>: 导航链接的容器。 <main>: 页面的主要内容区域。
-
<article>: 独立的内容区块,通常是文章或页面的主体。 -
<aside>: 侧边栏,用于展示与主内容相关的额外信息。
-
<footer>: 页面底部,通常包含版权信息、联系方式等。 -
<script src="script.js">: 引入外部JavaScript文件。
这个模板为构建网页提供了一个清晰的结构框架,确保您的内容组织有序且易于维护。通过这种方式,您可以根据需要调整和扩展页面的不同部分。
通过上述步骤,我们成功创建了一个包含导航栏、侧边栏和主内容区的基础网页。每个部分都起到了自己的作用,共同构成了一个完整的网页。
五、总结
恭喜你,现在你已经能够自己动手构建一个简单的网页了。虽然这只是HTML旅程的起点,但掌握了基础,未来的学习之路将会更加顺畅。
六、文章参考
七、项目地址



















