1、自定义折叠和展开图标
此时就要用到switcherIcon属性,以下是antd中对switcherIcon属性的描述,
switcherIcon | 自定义树节点的展开/折叠图标 | ReactNode | ((props: AntTreeNodeProps) => ReactNode) | - |
具体使用如下:
import { DownOutlined } from '@ant-design/icons';
...
<TreeSelect
switcherIcon={<DownOutlined />}
...
/>
2、如何在title后添加任意组件
例如添加Rate组件,其实就是 treeData 数据中title定义为ReactNode类型,

代码如下
const desc = ['terrible', 'bad', 'normal', 'good', 'wonderful'];
[{
key: '重量', selectable: false, value: '重量',
title: (
<span style={{ color: '#212529' }} >
重量
</span><Rate style={{marginLeft:'18px'}} tooltips={desc} value="3" /></>
),}]
3、如何优化展开或者收缩功能,使用更人性化
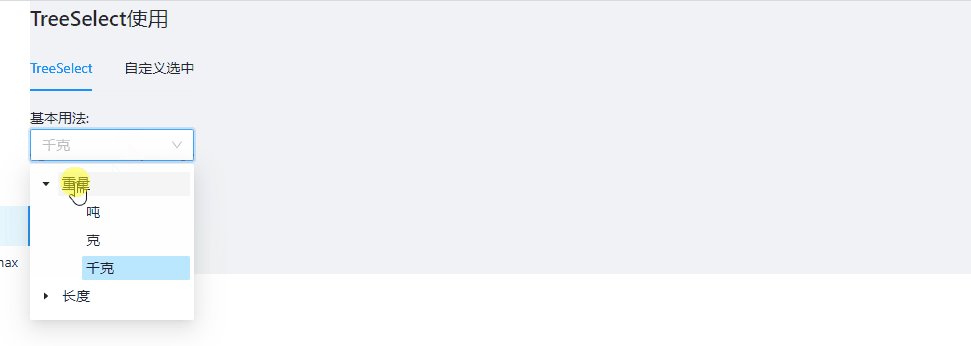
用户反馈每次点击前面的收缩和展开按钮,位置太小,体验很不好,要是能点击当前行的任意位置都可以展开和收缩,那该多好,效果如下图所示

但是看了Antd 中TreeSelect组件,若不做调整优化,只有点击收缩图标才能展开或者收缩,体验很不好

例如上图看到的效果,点击文字却不能收缩或者展开,用户想要的效果是这样的,点击的一级节点任意位置都可以收缩或者展开,同时也可以搜索,搜索就要用到TreeSelect的onSearch属性
想要实现上述效果,要用到的组件TreeSelct组件的onTreeExpand、treeExpandedKeys
<TreeSelect
onSelect={(value) => {
props.onChange && props.onChange(value);
}}
// 搜索框输入值后触发,需过滤后数据并展开
onSearch={(value) => {
filterSearchValue(value);
}}
style={{
width: '100%',
}}
onTreeExpand={(data) => {
setExpandedKeys([...(data || [])]);
}}
// 点击文本展开或者收缩
onClick={(event) => {
...
}}
treeExpandedKeys={expandedKeys}
value={value}
dropdownStyle={{
maxHeight: 400,
overflow: 'auto',
}}
treeData={unitTreeData}
placeholder="Please select"
// treeDefaultExpandAll // 是否默认展开
onChange={onChange}
/>
</>下面我来下antd 中TreeSelect有哪些属性,
参数 | 说明 | 类型 | 默认值 | 版本 |
allowClear | 显示清除按钮 | boolean | false | |
autoClearSearchValue | 当多选模式下值被选择,自动清空搜索框 | boolean | true | |
bordered | 是否显示边框 | boolean | true | |
defaultValue | 指定默认选中的条目 | string | string[] | - | |
disabled | 是否禁用 | boolean | false | |
popupClassName | 下拉菜单的 className 属性 | string | - | 4.23.0 |
dropdownMatchSelectWidth | 下拉菜单和选择器同宽。默认将设置 | boolean | number | true | |
dropdownRender | 自定义下拉框内容 | (originNode: ReactNode, props) => ReactNode | - | |
dropdownStyle | 下拉菜单的样式 | object | - | |
fieldNames | 自定义节点 label、value、children 的字段 | object | { label: | 4.17.0 |
filterTreeNode | 是否根据输入项进行筛选,默认用 treeNodeFilterProp 的值作为要筛选的 TreeNode 的属性值 | boolean | function(inputValue: string, treeNode: TreeNode) (函数需要返回 bool 值) | function | |
getPopupContainer | 菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位。示例 | function(triggerNode) | () => document.body | |
labelInValue | 是否把每个选项的 label 包装到 value 中,会把 value 类型从 | boolean | false | |
listHeight | 设置弹窗滚动高度 | number | 256 | |
loadData | 异步加载数据 | function(node) | - | |
maxTagCount | 最多显示多少个 tag,响应式模式会对性能产生损耗 | number | | - | responsive: 4.10 |
maxTagPlaceholder | 隐藏 tag 时显示的内容 | ReactNode | function(omittedValues) | - | |
multiple | 支持多选(当设置 treeCheckable 时自动变为 true) | boolean | false | |
notFoundContent | 当下拉列表为空时显示的内容 | ReactNode |
| |
placeholder | 选择框默认文字 | string | - | |
placement | 选择框弹出的位置 |
| bottomLeft | |
searchValue | 搜索框的值,可以通过 | string | - | |
showArrow | 是否显示 | boolean | - | |
showCheckedStrategy | 配置 |
|
| |
showSearch | 是否支持搜索框 | boolean | 单选:false | 多选:true | |
size | 选择框大小 |
| - | |
status | 设置校验状态 | 'error' | 'warning' | - | 4.19.0 |
suffixIcon | 自定义的选择框后缀图标, 多选模式下必须同时设置 | ReactNode | - | |
switcherIcon | 自定义树节点的展开/折叠图标 | ReactNode | ((props: AntTreeNodeProps) => ReactNode) | - | renderProps: 4.20.0 |
tagRender | 自定义 tag 内容,多选时生效 | (props) => ReactNode | - | |
treeCheckable | 显示 Checkbox | boolean | false | |
treeCheckStrictly |
| boolean | false | |
treeData | treeNodes 数据,如果设置则不需要手动构造 TreeNode 节点(value 在整个树范围内唯一) | array<{value, title, children, [disabled, disableCheckbox, selectable, checkable]}> | [] | |
treeDataSimpleMode | 使用简单格式的 treeData,具体设置参考可设置的类型 (此时 treeData 应变为这样的数据结构: [{id:1, pId:0, value:'1', title:"test1",...},...], | boolean | object<{ id: string, pId: string, rootPId: string }> | false | |
treeDefaultExpandAll | 默认展开所有树节点 | boolean | false | |
treeDefaultExpandedKeys | 默认展开的树节点 | string[] | - | |
treeExpandAction | 点击节点 title 时的展开逻辑,可选:false | | string | boolean | false | 4.21.0 |
treeExpandedKeys | 设置展开的树节点 | string[] | - | |
treeIcon | 是否展示 TreeNode title 前的图标,没有默认样式,如设置为 true,需要自行定义图标相关样式 | boolean | false | |
treeLine | 是否展示线条样式,请参考 Tree - showLine | boolean | object | false | 4.17.0 |
treeLoadedKeys | (受控)已经加载的节点,需要配合 | string[] | [] | |
treeNodeFilterProp | 输入项过滤对应的 treeNode 属性 | string |
| |
treeNodeLabelProp | 作为显示的 prop 设置 | string |
| |
value | 指定当前选中的条目 | string | string[] | - | |
virtual | 设置 false 时关闭虚拟滚动 | boolean | true | 4.1.0 |
onChange | 选中树节点时调用此函数 | function(value, label, extra) | - | |
onDropdownVisibleChange | 展开下拉菜单的回调 | function(open) | - | |
onSearch | 文本框值变化时的回调 | function(value: string) | - | |
onSelect | 被选中时调用 | function(value, node, extra) | - | |
onTreeExpand | 展示节点时调用 | function(expandedKeys) | - |
Tree 方法#
名称 | 描述 | 版本 |
blur() | 移除焦点 | |
focus() | 获取焦点 |
TreeNode props#
建议使用 treeData 来代替 TreeNode,免去手工构造麻烦
参数 | 说明 | 类型 | 默认值 | 版本 |
checkable | 当树为 Checkbox 时,设置独立节点是否展示 Checkbox | boolean | - | |
disableCheckbox | 禁掉 Checkbox | boolean | false | |
disabled | 是否禁用 | boolean | false | |
isLeaf | 是否是叶子节点 | boolean | false | |
key | 此项必须设置(其值在整个树范围内唯一) | string | - | |
selectable | 是否可选 | boolean | true | |
title | 树节点显示的内容 | ReactNode |
| |
value | 默认根据此属性值进行筛选(其值在整个树范围内唯一) | string | - |
参考:树选择 TreeSelect - Ant Design
核心就是treeExpandedKeys可控,用户自定义treeExpandedKeys,若是需要源码的可以私信留言。
关键词:TreeSelect 、Antd、树形控件、React




















