程序集整体框架如下

主窗体UI文件MainWindow.xaml


<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border Grid.Column ="0" BorderThickness="3" BorderBrush="Gray">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Button Content="用户控件1" Click="ButtonClick1" Margin="3"/><!--使用按键事件来切换-->
<Button Content="用户控件2" Click="ButtonClick2" Margin="3" Grid.Row="1"/>
</Grid>
</Border>
<Border Grid.Column ="1" BorderBrush="Gray" BorderThickness="3">
<ContentPresenter Content="{Binding UserContent}"/><!--使用内容呈现器来显示用户控件界面-->
</Border>
</Grid>
</Window>MainWindow.xaml

主窗体后台代码MainWindow.xaml.cs如下


using System.ComponentModel;
using System.Windows;
using System.Windows.Controls;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window, INotifyPropertyChanged
{
private UserControl1 UserControl1 = new UserControl1();//实例化用户控件1
private UserControl2 UserControl2 = new UserControl2();//实例化用户控件2
public MainWindow()
{
InitializeComponent();
DataContext = this;
}
private void ButtonClick1(object sender, RoutedEventArgs e)
{
UserContent = UserControl1;//内容呈现器绑定的UserContent赋值给用户控件1
}
private void ButtonClick2(object sender, RoutedEventArgs e)
{
UserContent = UserControl2;//内容呈现器绑定的UserContent赋值给用户控件2
}
private UserControl _content;
//内容呈现器绑定到UserContent
public UserControl UserContent
{
get { return _content; }
set
{
_content = value;
OnPropertyChanged("UserContent");
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
PropertyChanged.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}MainWindow.xaml.cs
用户控件UserControl1.xaml UI文件如下


<UserControl x:Class="WpfApp1.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<StackPanel>
<Label Content="用户界面1" HorizontalAlignment="Center"/>
<Label Name="myLabel" Content="0" HorizontalAlignment="Center"/>
<Button Content="计数" Click="Button_Click"/>
</StackPanel>
</UserControl>UserControl1.xaml
其后台代码


using System.Windows;
using System.Windows.Controls;
namespace WpfApp1
{
/// <summary>
/// UserControl1.xaml 的交互逻辑
/// </summary>
public partial class UserControl1 : UserControl
{
private int i = 0;
public UserControl1()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
i++;
myLabel.Content = i.ToString();
}
}
}UserControl1.xaml.cs
用户控件2与其类似,整体效果如下


源码下载地址:https://github.com/lizhiqiang0204/UserControl-change-interface
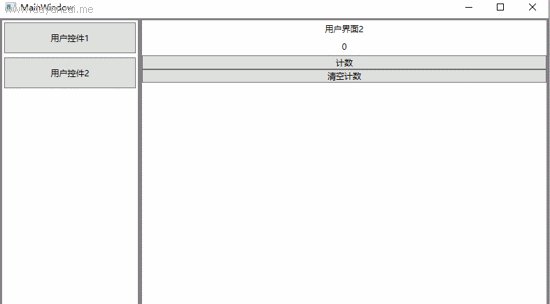
如果在用户界面1增加一个清空计数按键,点击一下立刻清空用户界面1和用户界面2的计数,此时就需要用绑定来实现跨文件访问更改其属性。
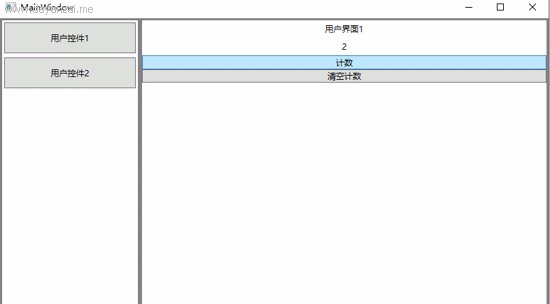
用户界面1前台代码增加一个清空计数按键,并且把标签内容绑定到myStr字符串, 内容如下
<StackPanel>
<Label Content="用户界面1" HorizontalAlignment="Center"/>
<Label Name="myLabel" Content="{Binding myStr}" HorizontalAlignment="Center"/>
<Button Content="计数" Click="Button_Click"/>
<Button Content="清空计数" Click="btn_Clear_Click"/>
</StackPanel>用户界面1后台代码如下


using System;
using System.ComponentModel;
using System.Windows;
using System.Windows.Controls;
namespace WpfApp3
{
/// <summary>
/// UserControl1.xaml 的交互逻辑
/// </summary>
public partial class UserControl1 : UserControl
{
public static event EventHandler<PropertyChangedEventArgs> StaticPropertyChanged;//静态事件处理属性更改
public static int i = 0;
private static string _myStr = "0";
public static string myStr //Label 标签内容绑定到这个myStr字符串
{
get { return _myStr; }
set
{
_myStr = value;
StaticPropertyChanged?.Invoke(null, new PropertyChangedEventArgs(nameof(myStr)));//异步更新属性
}
}
public UserControl1()
{
InitializeComponent();
DataContext = this;//设置绑定数据的上下文为UserControl1类
}
//累加按键处理事件
private void Button_Click(object sender, RoutedEventArgs e)
{
i++;//按一下数值累加一次
myStr = i.ToString();//把累加完后的数值转换成字符串赋给标签内容值(立刻更新标签内容)
}
//清空按键处理事件
private void btn_Clear_Click(object sender, RoutedEventArgs e)
{
UserControl1.i = 0;//把累加计数值清空设为0
UserControl1.myStr = "0";//立刻更新标签内容
UserControl2.i = 0;//同时把用户界面2里的累加值清空
UserControl2.myStr = "0";//立刻更新用户界面2的标签内容
}
}
}UserControl1.xaml.cs
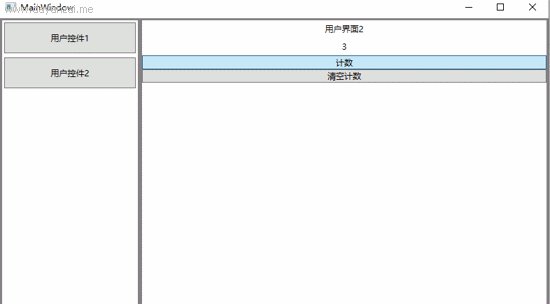
用户界面2前台代码
<StackPanel>
<Label Content="用户界面2" HorizontalAlignment="Center"/>
<Label Name="myLabel" Content="{Binding myStr}" HorizontalAlignment="Center"/>
<Button Content="计数" Click="Button_Click"/>
<Button Content="清空计数" Click="btn_Clear_Click"/>
</StackPanel>用户界面2后台代码


using System;
using System.ComponentModel;
using System.Windows;
using System.Windows.Controls;
namespace WpfApp3
{
/// <summary>
/// UserControl2.xaml 的交互逻辑
/// </summary>
public partial class UserControl2 : UserControl
{
public static event EventHandler<PropertyChangedEventArgs> StaticPropertyChanged;//静态事件处理属性更改
public static int i = 0;
private static string _myStr = "0";
public static string myStr //Label 标签内容绑定到这个myStr字符串
{
get { return _myStr; }
set
{
_myStr = value;
StaticPropertyChanged?.Invoke(null, new PropertyChangedEventArgs(nameof(myStr)));//异步更新属性
}
}
public UserControl2()
{
InitializeComponent();
DataContext = this;//设置绑定数据的上下文为UserControl2类
}
//累加按键处理事件
private void Button_Click(object sender, RoutedEventArgs e)
{
i++;//按一下数值累加一次
myStr = i.ToString();//把累加完后的数值转换成字符串赋给标签内容值(立刻更新标签内容)
}
private void btn_Clear_Click(object sender, RoutedEventArgs e)
{
UserControl2.i = 0;//把累加计数值清空设为0
UserControl2.myStr = "0";//立刻更新标签内容
UserControl1.i = 0;//同时把用户界面1里的累加值清空
UserControl1.myStr = "0";//立刻更新用户界面1的标签内容
}
}
}UserControl2.xaml.cs
效果如下