Android右滑关闭页面效果设计
Android右滑关闭页面效果在很多程序都是有这个效果,比如:微信、QQ、UC浏览器等等都是有这个效果,我感觉这个效果挺酷的,所以决定学习一下。
其实实现起来并不难,但是由于时间有限,我还是使用了开源框架SwipeBackLayout来实现,大家可以上网搜框架源码,也可以用我的源码参考,其实代码就几个类,我已经复制到我的项目中,Activity继承SwipeBackActivity类后,这个页面就可以实现右滑关闭页面。没错就是这么简单,但是项目中有一些资源文件还是需要注意的。
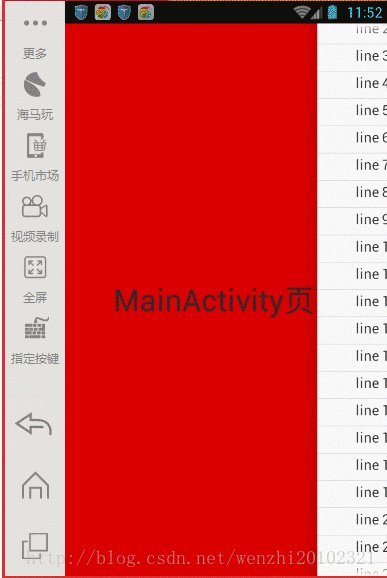
效果:

SwipeBackActivity类里面有个方法:setSwipeBackEnable(boolean enable)可以设置页面是否可以右滑关闭,比如可以设置ViewPager或Fragment在第一个页面时才可以右滑关闭。
下面是页面三个类的主要代码,但是SwipeBackActivity的几个类的相关代码,我没有具体研究,就不贴出来了,知道怎么用就好:
(一)MyActivity类代码
package com.example.SwipeBack;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.TextView;
import com.example.SwipeBack.swipebacklayout.lib.app.SwipeBackActivity;
/**
* 右滑关闭页面效果
*/
public class MyActivity extends SwipeBackActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView = new TextView(this);
textView.setGravity(Gravity.CENTER);
textView.setTextSize(30);
textView.setBackgroundColor(Color.RED);
textView.setText("MainActivity页面");
setContentView(textView);
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MyActivity.this, SecondActivity.class));
}
});
//设置不可滑动关闭
setSwipeBackEnable(false);
}
}(二)SecondActivity类代码
package com.example.SwipeBack;
import android.R;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import com.example.SwipeBack.swipebacklayout.lib.app.SwipeBackActivity;
import java.util.ArrayList;
public class SecondActivity extends SwipeBackActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ListView listView = new ListView(this);
ArrayList<String> list = new ArrayList<String>();
for (int i = 0; i < 100; i++) {
list.add("line " + i);
}
ArrayAdapter adapter = new ArrayAdapter(this, R.layout.activity_list_item, android.R.id.text1, list);
listView.setAdapter(adapter);
setContentView(listView);
listView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
if (position%5==0){
startActivity(new Intent(SecondActivity.this, ThreeActivity.class));
}
return false;
}
});
}
}(三)ThreeActivity 页面类代码
package com.example.SwipeBack;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.support.v4.view.ViewPager;
import android.widget.ImageView;
import com.example.SwipeBack.swipebacklayout.lib.app.SwipeBackActivity;
import java.util.ArrayList;
import java.util.List;
/**
*
*/
public class ThreeActivity extends SwipeBackActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_three);
ViewPager viewPager = (ViewPager)findViewById(R.id.viewPager);
//创建适配器对象
Myadapter adapter = new Myadapter();
//给视图ViewPager添加适配器
viewPager.setAdapter(adapter);
}
public void jump(View view) {
startActivity(new Intent(ThreeActivity.this, MyActivity.class));
}
//数据源,8张图片
int[] images = {R.drawable.a,R.drawable.b,R.drawable.c,R.drawable.d,R.drawable.e,R.drawable.f,R.drawable.g,R.drawable.h};
//定义一个集合用来存放视图的View对象
List<View> listOfView = new ArrayList<View>();
/**
* 在类内创建Adapter对象,
* 这里ViewPager要对应的Adapter是PagerAdapter
*/
class Myadapter extends PagerAdapter {
//可滑动的页面的数量
@Override
public int getCount() {
//return listOfView.size();//实现只能滑动一遍图片的效果
return Integer.MAX_VALUE;//实现无限滑动的效果
}
//判断两页的地址是否相同
@Override
public boolean isViewFromObject(View view, Object object) {
//这是google要求的写法
return view == object;
}
//重写构造方法,当创建实例时,把数据添加到集合中
public Myadapter() {
for (int i = 0; i < images.length; i++) {
//创建ImageView存放图片
ImageView iv = new ImageView(getApplicationContext());
iv.setScaleType(ImageView.ScaleType.FIT_XY);
iv.setImageResource(images[i]);
//把图片添加到集合zhong
listOfView.add(iv);
}
}
//下面的两个方法也是必须重写的
//这里要返回的是View的视图对象
@Override
public Object instantiateItem(ViewGroup container, int position) {
//添加一个item 显示
//Toast.makeText(getBaseContext(), position + "页", Toast.LENGTH_SHORT).show();
container.addView(listOfView.get(position % 8));
return listOfView.get(position % 8);
}
//销毁一个View的对象
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(listOfView.get(position % 8));
}
}
}SwipeBackActivity 里面的框架源码,大家都是可以可以看一下的。
共勉:不学习我们跟咸鱼有什么区别。



















