Build Wireframes
Build Wireframes的对于应用程序或网站的布局和功能的可视化沟通非常有用。本小结讨论如何用Axure的小工具创建,组织,建立和设计自己的Pages。
视频:下载MP4格式
Sitemap
Sitemap在设计中用来新增,删除和组织Pages。页面数量没有限制,但是如果你的页面数量超过100,我们建议将Pages进行分组。
新建和删除Pages

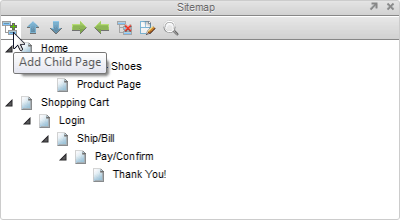
新建:在sitemap工具栏上面点击“Add Child Page”按钮新建Page
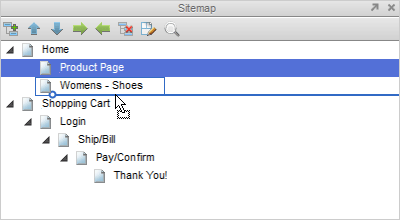
重命名:在需要修改的page上面慢双击,就可以重命名,并且不会影响Pages直接的超链接效果
删除:在sitemap工具栏上面选择需要删除的Page并单击“Delete Page”按钮
另外你也可以通过右键单击页面打开文本菜单来创建,重命名和删除Page
Organize Pages

通过在sitemap上面拖拽或在sitemap的工具栏上面的箭头按钮可以重新排序Pages。此操作不会影响pages之间的映射。
Open Pages for Design
双击打开page的设计面板。
为了方面,打开pages会在Wireframe面板的选项卡栏产生一个tab。选项卡可以进行拖拽重新排序。单击Pages选项卡附近的一个向下的箭头会打开一个Pages列表,可以选择关闭全部Pages的Tab或者关闭其他Pages的Tab。
Widgets

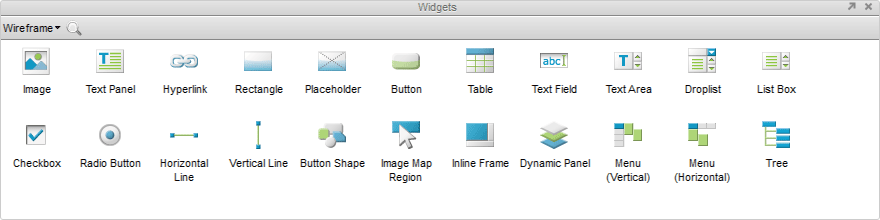
Widgets是用来设计wireframe用户界面的元素。Widgets面板包含一组常用的元素,例如“button shapes”,"images"和"text panels"。
除了自带的Widgets,你还可以创建属于你自己的Custom Widgets或者下载其他人分享的Widgets库。
Choose and Search Widget Libraries

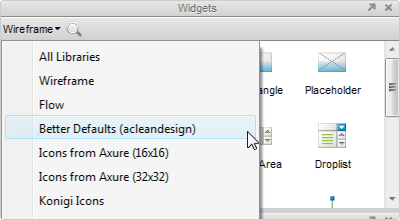
单击下拉菜单选择需要的Widget库。Widget会显示在Widget面板当中。选择“All Libraries”会显示所有的Widget。
点击搜索图标可以搜索当前库下的Widget。
Add, Move, and Size Widgets

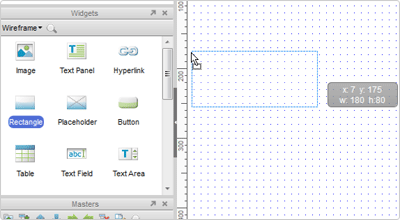
Add:从Widgets面板拖动需要的widget到Wireframe面板当中。Widget支持复制粘贴。
Move:可以用鼠标对Widget进行拖动改变位置,也可以通过方向键进行微调。
Size:在Widgets的边框拖动可以设置widget的大小。通过Widget Properties面板的“Lication+Size”里面的属性也可以设置Widget的大小。
另外可以选择多个widgets同时拖动或设置widgets的大小。
Edit Widget Style and Properties

有多种途径可以编辑widgets的风格和属性
Double-Click:双击widget是最常见的操作。譬如,双击一个“image”widget会打开一个导入图片的对话框,双击一个“droplist”会打开一个编辑下拉列表内容的对话框。
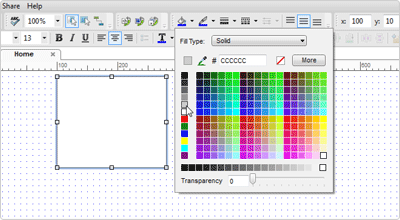
Editor toolbar:在Wireframe面板上面的工具栏里面的按钮可以编辑widget的风格,譬如字体,字体大小,字体风格,字体颜色,填充颜色,边框颜色,位置和大小等等。也可以同时选中多个widget进行分组,排序,对齐和distribute。
Formatting tab in the Widget Properties Pane:该面板用于编辑widget的风格和属性。在“location and size”分组可以编辑字体,对齐方式,外边距,样式,排序,填充,边框等等。
Context menu:在Widget上面右键单击显示Context菜单可以用于附加一些特殊的widget属性。不同的widget具有的特殊widget属性不一样。
Work with Multiple Widgets

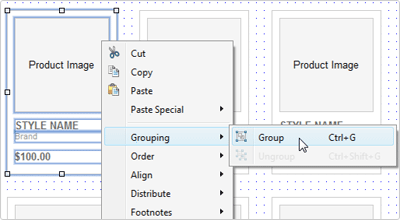
选择多个widget元素点击右键用打开“Context menu”可以选择合并,设置显示排序(层次),对齐方式,distribute,锁住。也可以通过wireframe面板上面的工具栏进行设置。
你可以单击组内的某一widget元素进行编辑样式,这会影响到同一组内的其他widgets元素。
Radio Group and Selection Groups
可以将Radio button通过右键打开Context菜单选择“Edit Radio Button->Assign Radio Group”指定Radio Button的group属性。这样,同一组的Radio Button只能选择其中一个。
另外,“button shapes”和“images”也可以指定“Selection Group”。当“selection group”内的某一widget的状态变为“selected/选中”时,其它widget会变成默认的状态。更多详细内容...
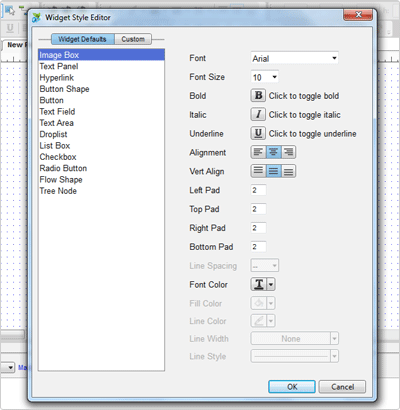
Widget Style Editor

Widget样式编辑可以编辑默认的widgets样式和创建自己定风格的widgets。
打开“Widget Style Editor”:在工具栏上面找到一个带“A”的图标(一个内容为“Default”的下拉框旁边)单击即可打开面板。
编辑默认的widget风格会在全局下产生效果。当从“Widgets Pane”面板拖动一个widget到“Wireframe Pane”面版的时候,就会创建一个“Default”风格样式的Widget。
创建自定义widget风格能快速应用到统一风格的widget中。自定义的widget风格可以选择需要设置的属性覆盖Defualt的风格。
应用:在Editor工具栏上面的下拉框选择需要应用的风格。
编辑自定义风格上面的属性之后影响应用了该应用的widget。
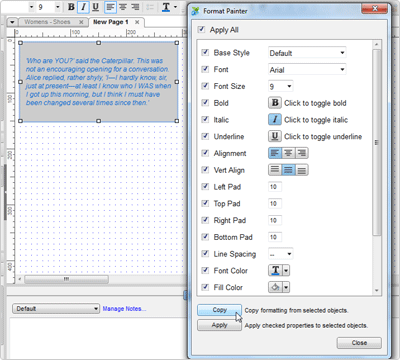
Format Painter

Format Painter能够复制一个widget的属性并应用到其他的widgets当中。类似剪贴板中保存了属性。
复制:在wireframe面板选中需要复制的widget元素,点击编辑工具栏上面的“Format Painter”按钮打开Format Painter面板。打开面板之后,点击“Copy”按钮就能将元素的属性复制到剪贴板。在复制前也可以在复选框对复制的元素进行选择。
粘贴:选择其他元素,打开“Format Painter”面板,点击“Apply”按钮就可以将之前复制的元素的属性应用到当前元素当中。
在设计的时候,可以让“Format Painter”面板一直存在已让你快速进行元素属性的复制粘贴。
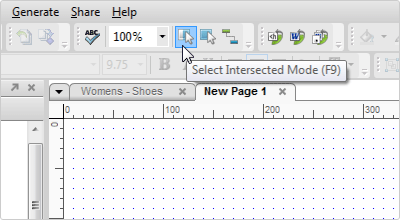
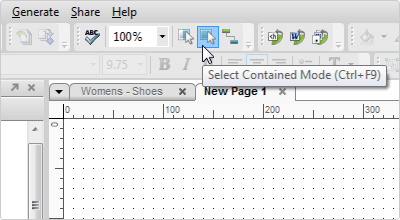
Change Selection Modes
在Axure RP里面有"Select Intersected Mode" 和 "Select Contained Mode"两种选择模式。按钮在编辑工具栏里面(PC版:在“Zoom Level”的右边;Mac版:在左上角处)。
Select Intersected Mode

系统默认的就是"Select Intersected Mode"模式。当用鼠标左键按住之后拖拽,在选择框内的元素(涵盖部分)就会被选中。
Select Contained Mode

"Select Contained Mode"类似Visio的选择模式,只会选择完全在选择框内的元素。




















